Похожие презентации:
Event Emitter. Лекция 2
1.
EventEmitterЛекция 2. Node.js
2.
EventEmitterEventEmitter – класс модуля events в Node.js,
обеспечивающий взаимодействие объектов через события.
Он является основой для многих модулей Node.js.
Для создания экземпляра EventEmitter необходимо
импортировать модуль и использовать конструктор.
Пример:
import EventEmitter from 'events’;
//const EventEmitter = require('events');
const myEmitter = new EventEmitter();
3.
Работа с СобытиямиEventEmitter позволяет подписываться на события
(on) и генерировать их (emit)
Пример:
myEmitter.on('event', () => {
console.log('Произошло событие!');
});
myEmitter.emit('event');
4.
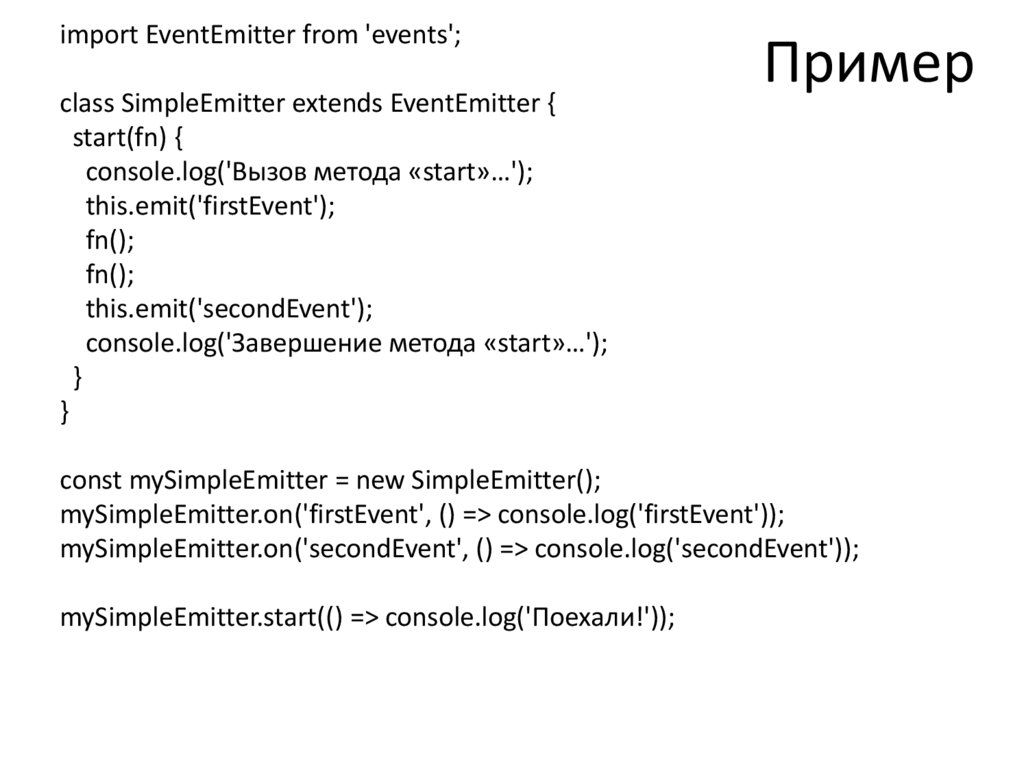
import EventEmitter from 'events';class SimpleEmitter extends EventEmitter {
start(fn) {
console.log('Вызов метода «start»…');
this.emit('firstEvent');
fn();
fn();
this.emit('secondEvent');
console.log('Завершение метода «start»…');
}
}
Пример
const mySimpleEmitter = new SimpleEmitter();
mySimpleEmitter.on('firstEvent', () => console.log('firstEvent'));
mySimpleEmitter.on('secondEvent', () => console.log('secondEvent'));
mySimpleEmitter.start(() => console.log('Поехали!'));
5.
Одноразовые СлушателиМетод once позволяет обработчику
выполняться только один раз.
Пример:
myEmitter.once('firstConnection', () => {
console.log('Первое подключение!');
});
событий
6.
Удаление СлушателейМетоды removeListener и off используются для
удаления обработчиков событий.
Пример:
const callback = () => console.log('Обработчик
удален');
myEmitter.on('event', callback);
myEmitter.removeListener('event', callback);
7.
Обработка ОшибокВажно обрабатывать ошибки в событиях, особенно
с использованием error событий.
Пример:
myEmitter.on('error', (err) => {
console.error('Произошла ошибка:', err);
});
8.
class TodoList extends EventEmitter {constructor() {
super();
this.tasks = [];
}
addTask(description) {
const task = { id: Date.now(), description, completed: false };
this.tasks.push(task);
this.emit('taskCreated', task);
}
}
const todoList = new TodoList();
todoList.on('taskCreated', (task) => {
console.log(`New task created: ${task.description}`);
});
// Добавление задачи
todoList.addTask(‘Выучить Node.js');
Пример
9.
class TodoList extends EventEmitter {...
updateTaskStatus(taskId, completed) {
const task = this.tasks.find(task => task.id === taskId);
if (task) {
task.completed = completed;
this.emit('taskUpdated', task);
}
}
}
// Обновление статуса задачи
todoList.on('taskUpdated', (task) => {
console.log(`Task updated: ${task.description}, Completed:
${task.completed}`);
});
todoList.updateTaskStatus(taskId, true);
Пример
10.
class TodoList extends EventEmitter {...
deleteTask(taskId) {
this.tasks = this.tasks.filter(task => task.id !== taskId);
this.emit('taskDeleted', taskId);
}
}
// Удаление задачи
todoList.on('taskDeleted', (taskId) => {
console.log(`Task deleted: ${taskId}`);
});
todoList.deleteTask(taskId);
Пример
11.
ЗаключениеEventEmitter играет важную роль в асинхронном программировании Node.js,
позволяя создавать масштабируемые и модульные приложения.
12.
ЗаключениеEventEmitter играет ключевую роль в событийноориентированном программировании в Node.js,
обеспечивая эффективное взаимодействие между
компонентами.












 Информатика
Информатика
