Похожие презентации:
Алгоритми роботи з об'єктами та величинами. Графічні фігури
1.
Чашук О.Ф., вчитель інформатикиЗОШ№23, Луцьк
2.
Чашук О.Ф., вчитель інформатики ЗОШ№23, Луцьк3.
Чашук О.Ф., вчитель інформатикиЗОШ№23, Луцьк
4.
Ти дізнаєшся:Як у
середовищі
програмування
побудувати
зображення
Як на форму
додають
графічні фігури
Чашук О.Ф., вчитель інформатики
ЗОШ№23, Луцьк
Як намалювати
лінію, сектор
та ламану
5.
Відображення базовихграфічних примітивів –
лінія, прямокутник, сектор,
ламана, еліпс, налаштування
стилю та кольору примітивів
засобами мови програмування
Чашук О.Ф., вчитель інформатики
ЗОШ№23, Луцьк
6.
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
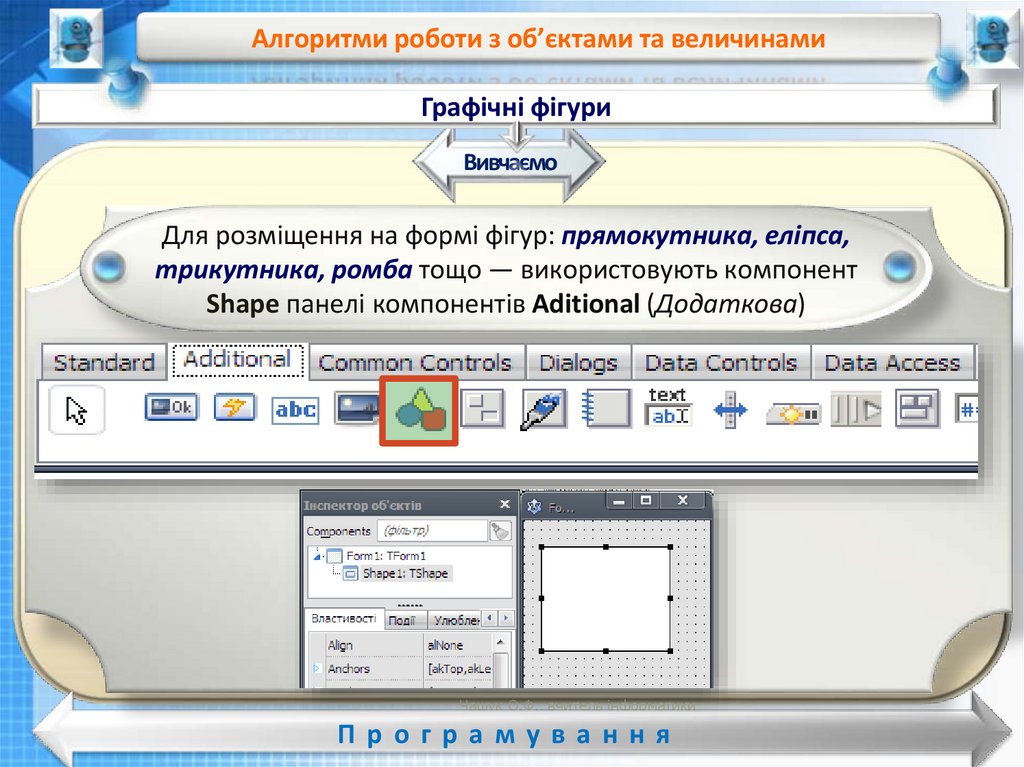
Для розміщення на формі фігур: прямокутника, еліпса,
трикутника, ромба тощо — використовують компонент
Shape панелі компонентів Aditional (Додаткова)
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
7.
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
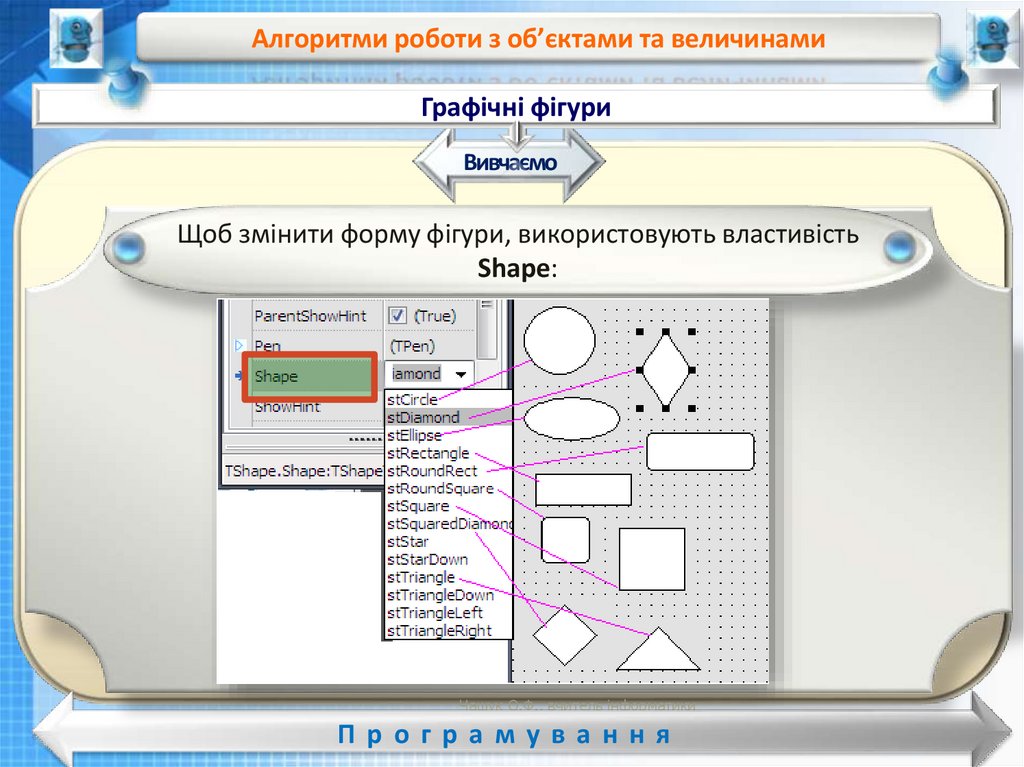
Щоб змінити форму фігури, використовують властивість
Shape:
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
8.
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
Щоб змінити колір фігури та стиль заливки, використовують
властивість Brush
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
9.
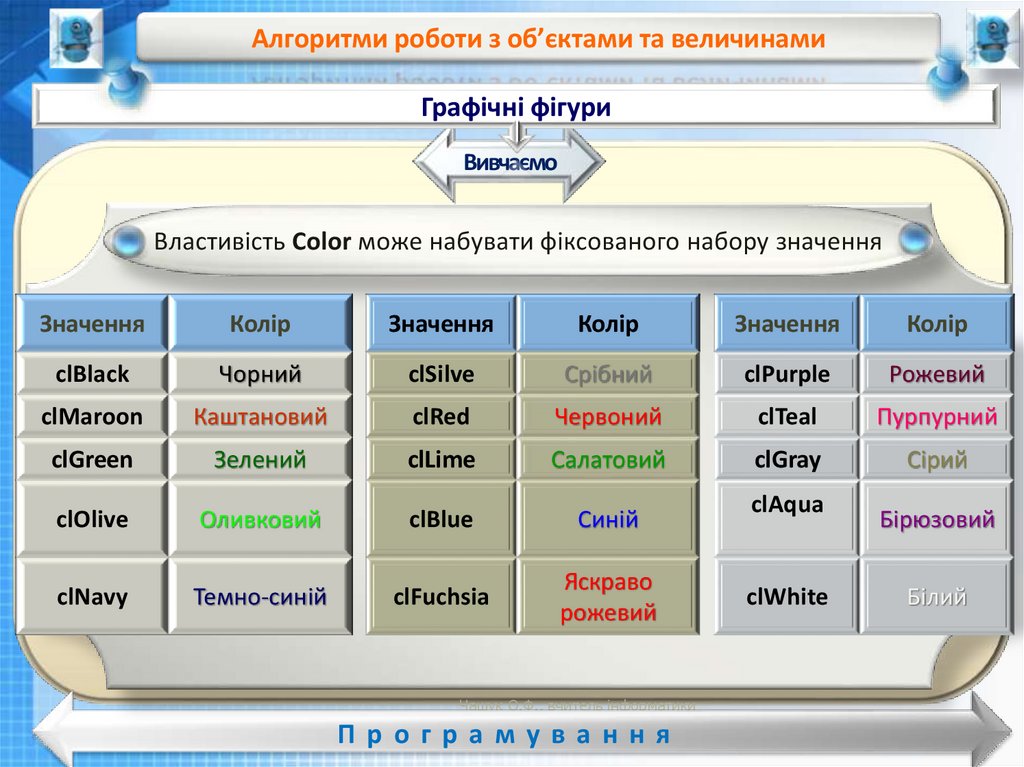
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
Властивість Color може набувати фіксованого набору значення
Значення
Колір
Значення
Колір
Значення
Колір
clBlack
Чорний
clSilve
Срібний
clPurple
Рожевий
clMaroon
Каштановий
clRed
Червоний
clTeal
Пурпурний
clGreen
Зелений
clLime
Салатовий
clGray
Сірий
clOlive
Оливковий
clBlue
Синій
clNavy
Темно-синій
clFuchsia
Яскраво
рожевий
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
сlAqua
clWhite
Бірюзовий
Білий
10.
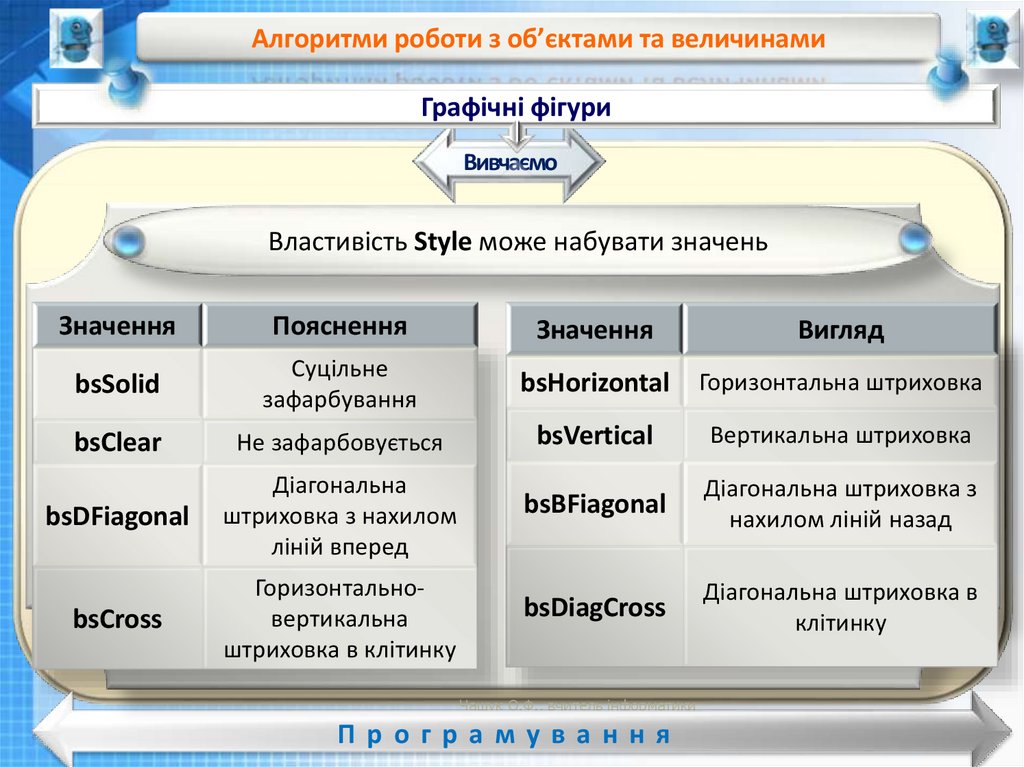
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
Властивість Style може набувати значень
Значення
Пояснення
Значення
Вигляд
bsSolid
Суцільне
зафарбування
bsHorizontal
Горизонтальна штриховка
bsClear
He зафарбовується
bsVertical
Вертикальна штриховка
bsDFiagonal
Діагональна
штриховка з нахилом
ліній вперед
bsBFiagonal
Діагональна штриховка з
нахилом ліній назад
bsCross
Горизонтальновертикальна
штриховка в клітинку
bsDiagCross
Діагональна штриховка в
клітинку
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
11.
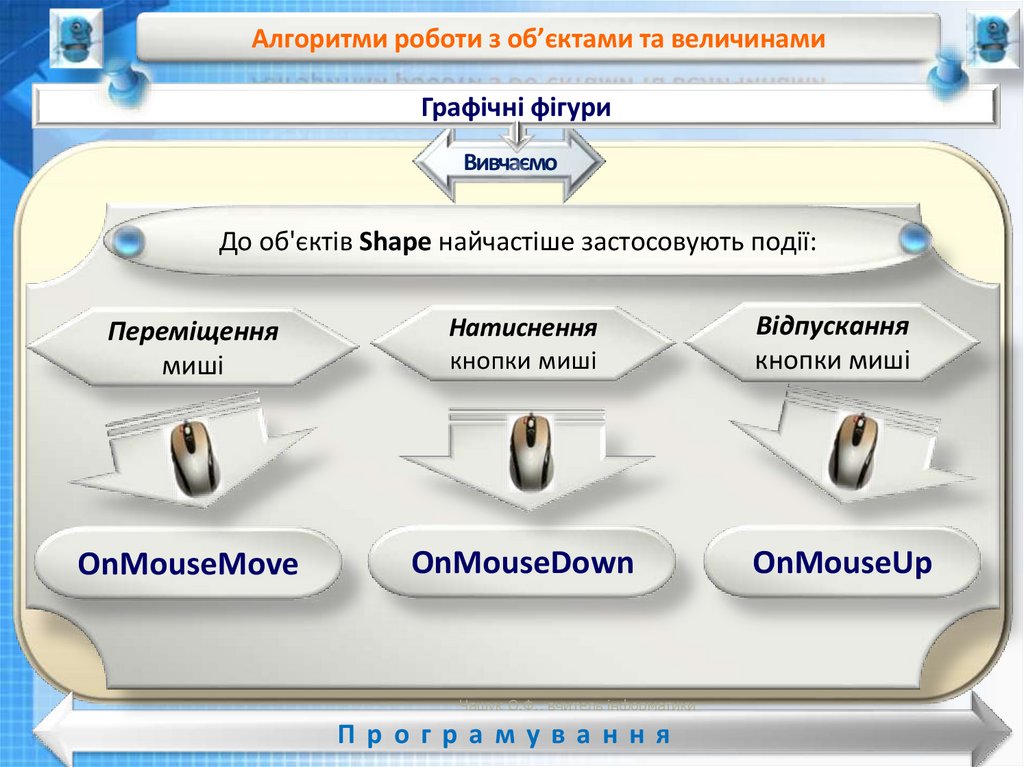
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
До об'єктів Shape найчастіше застосовують події:
Переміщення
миші
Натиснення
кнопки миші
Відпускання
кнопки миші
OnMouseMove
OnMouseDown
OnMouseUp
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
12.
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
Для малювання ліній і фігур у процесі виконання програми на формі
потрібно розміщувати полотно.
Для цього звертаються до властивості Canvas — властивості об'єкта
Form, який у свою чергу є об'єктом, що має свої методи та властивості
Властивості
Методи
використовують
для побудови на
полотні різних
фігур
використовують
щоб задавати колір
лінії, її товщину
тощо.
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
13.
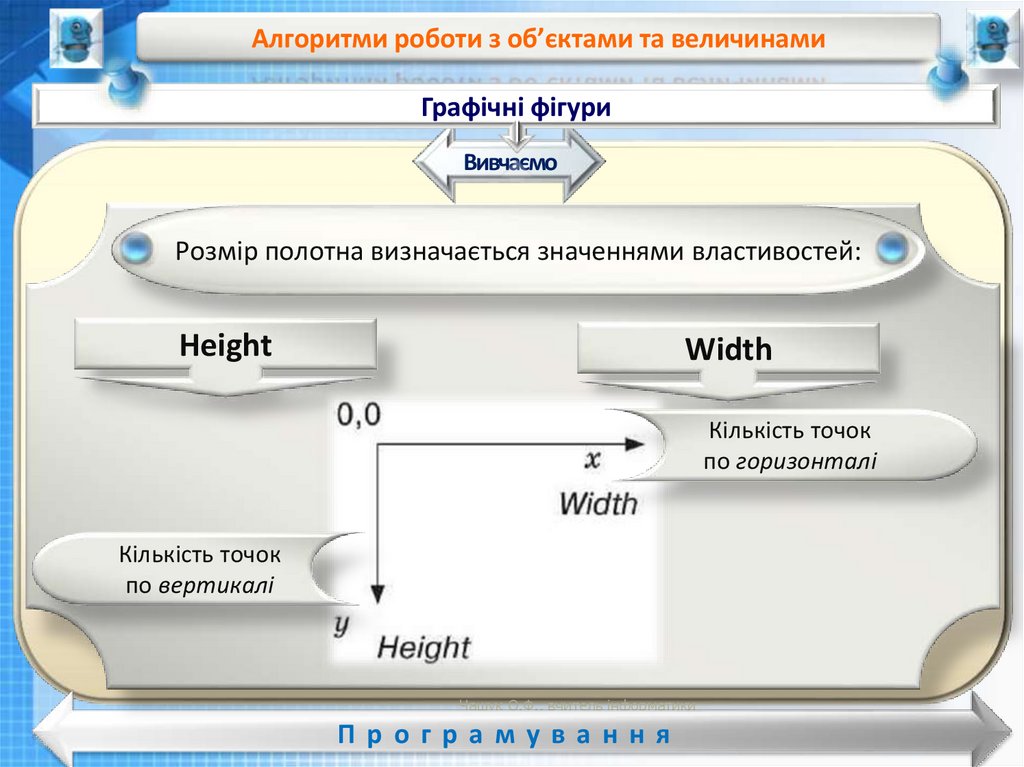
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
Розмір полотна визначається значеннями властивостей:
Height
Width
Кількість точок
по горизонталі
Кількість точок
по вертикалі
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
14.
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
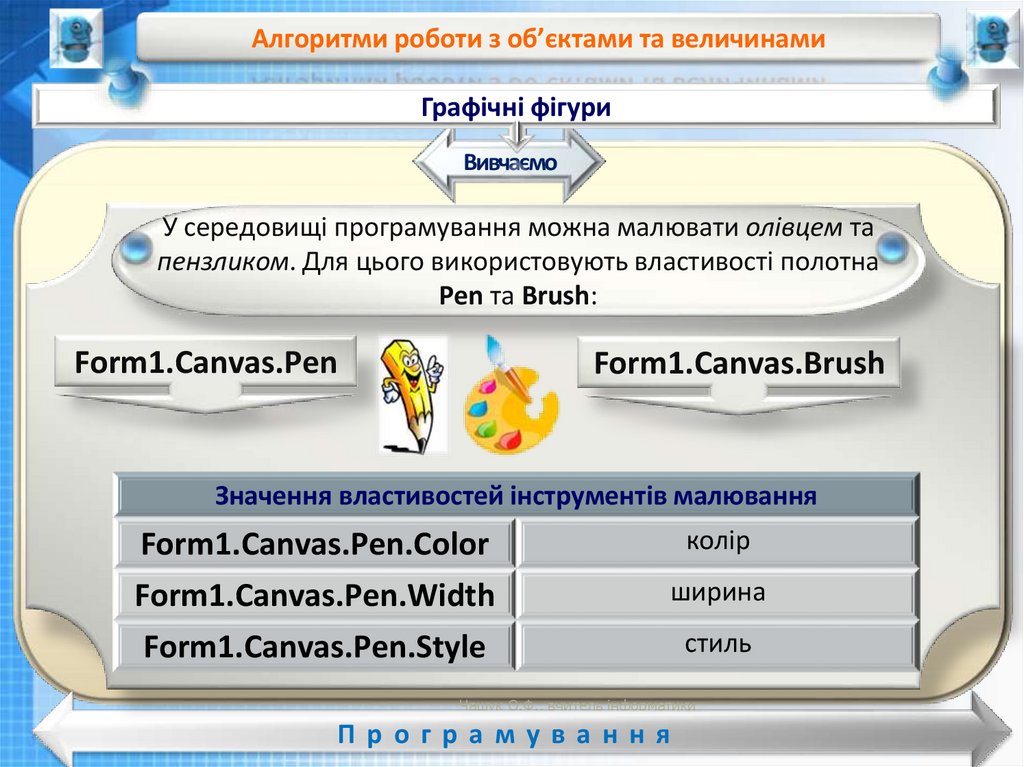
У середовищі програмування можна малювати олівцем та
пензликом. Для цього використовують властивості полотна
Pen та Brush:
Form1.Canvas.Pen
Form1.Canvas.Brush
Значення властивостей інструментів малювання
Form1.Canvas.Pen.Color
Form1.Canvas.Pen.Width
Form1.Canvas.Pen.Style
колір
ширина
стиль
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
15.
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
Властивість Style
Константа
Вигляд
Константа
psSolit
psDot
psDash
psDashDot
psDashDotDot
psClear
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
Вигляд
Не відображається
16.
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
Малювати можна різні об'єкти:
лінію, ламану, еліпс, сектор.
Для цього використовують відповідні методи полотна
Значення властивості Pen
Значення властивості Brush
Визначають
колір, товщину та
стиль об’єктів
(лінія, ламана,
еліпс, сектор)
Визначають колір
і стиль заливки
замкнених фігур
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
17.
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
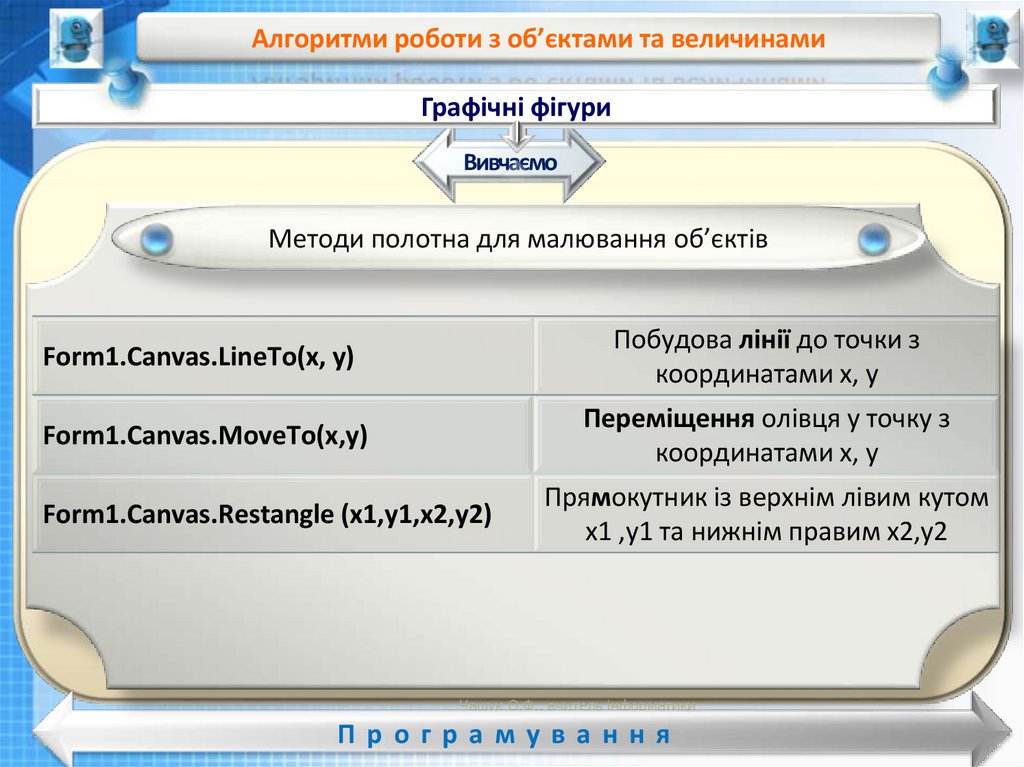
Методи полотна для малювання об’єктів
Form1.Canvas.LineTo(x, y)
Побудова лінії до точки з
координатами х, у
Form1.Canvas.MoveTo(x,y)
Переміщення олівця у точку з
координатами х, у
Form1.Canvas.Restangle (x1,y1,x2,y2)
Прямокутник із верхнім лівим кутом
x1 ,y1 та нижнім правим х2,у2
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
18.
Алгоритми роботи з об’єктами та величинамиГрафічні фігури
Вивчаємо
Методи полотна для малювання об’єктів
Form1.Canvas.
Polyline(x1,y1,x2,y2,хЗ,уЗ)
Малювання ламаної
з координатами
х1,у1 ,х2, у2, хЗ,уЗ
Form1.Canvas.
Polyline(x1,y1,x2,y2,хЗ,уЗ)
Побудова еліпса
Form1.Canvas.
Arc(x1,y1,x2,y2,хЗ,уЗ,х4,y4)
Побудова дуги
Form1.Canvas.
Pie(x1,y1,x2,y2,x3,y3,x4,y4)
Побудова сектора
Чашук О.Ф., вчитель інформатики
Чашук О.Ф.,ЗОШ№23,
вчитель інформатики
Луцьк
ЗОШ№23, Луцьк
Пр о гр амування
19.
Домашнє завданняВивчити §27 с.183-187
Опрацювати всі запитання
і завдання з рубрик
Заповнити
словничок
Компонент Shape, властивість
Color, властивість Style,
властивість Canvas
Чашук О.Ф., вчитель інформатики
ЗОШ№23, Луцьк
20.
Чашук О.Ф., вчитель інформатики ЗОШ№23,Луцьк
21.
Розгадай ребусПРИМІТИВ
Чашук О.Ф., вчитель інформатики ЗОШ№23, Луцьк
22.
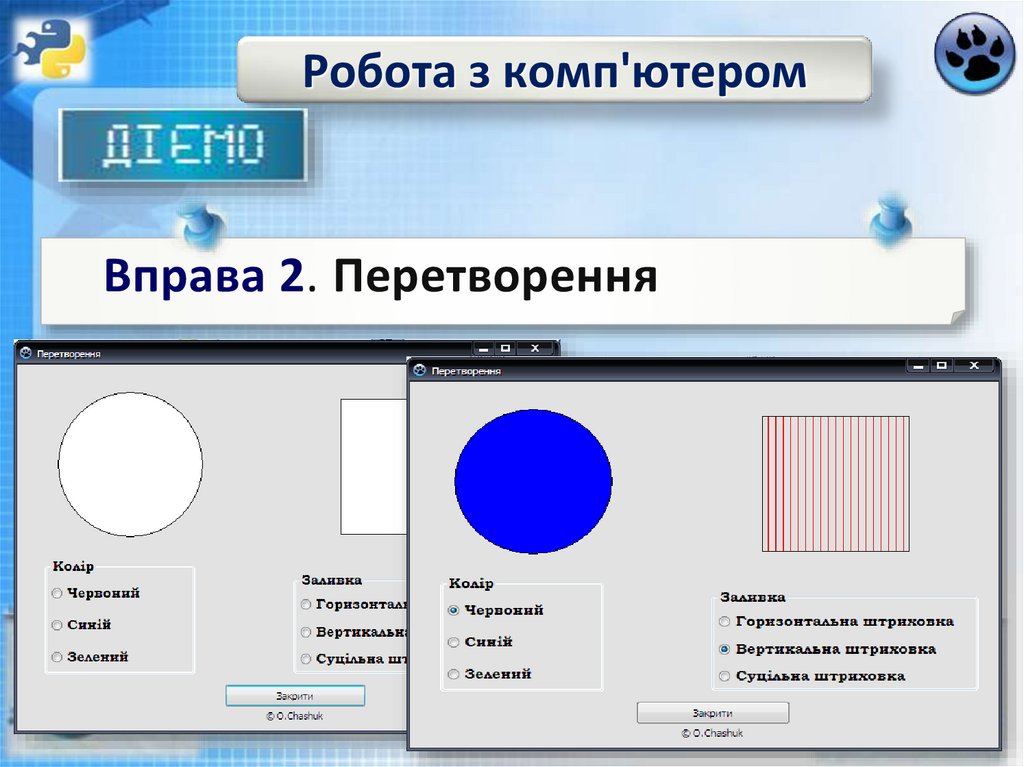
Робота з комп'ютеромВправа 2. Перетворення
Чашук О.Ф., вчитель інформатики ЗОШ№23,
Луцьк
23.
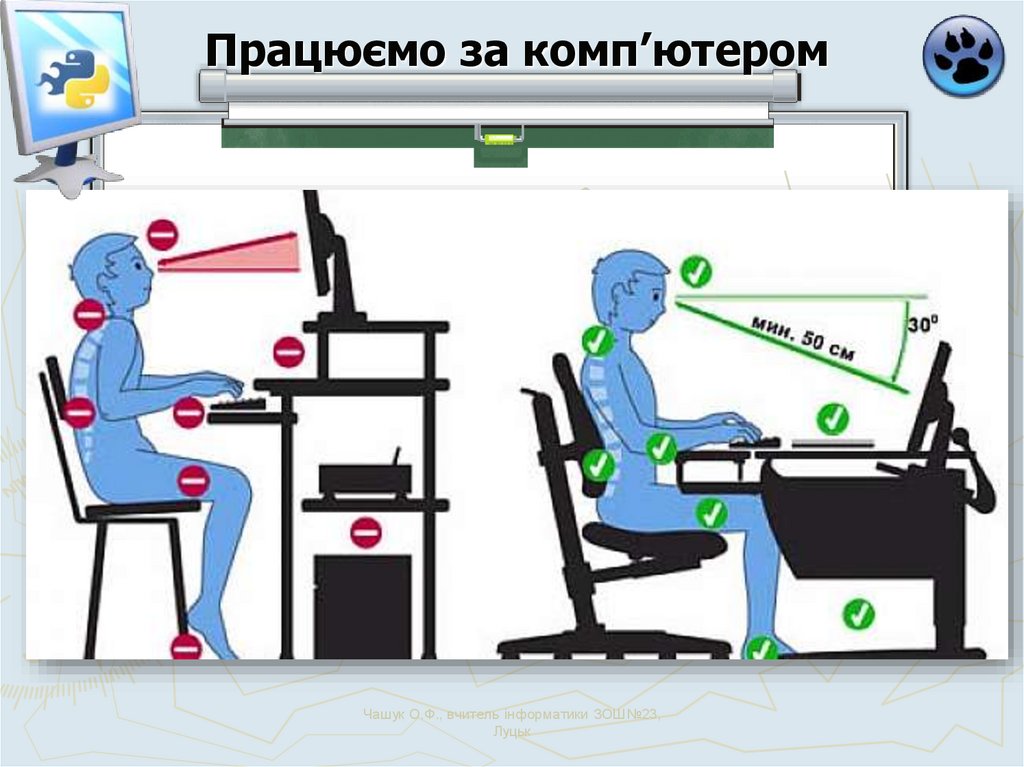
Працюємо за комп’ютеромЧашук О.Ф., вчитель інформатики ЗОШ№23,
Луцьк























 Информатика
Информатика