Похожие презентации:
Интерфейс. Понятие интерфейс
1.
ИнтерфейсШкола 12. Информатика 7 класс: Интерфейс
2.
Понятие интерфейсИнтерфе́
йс (от англ. interface) — граница между двумя
функциональными объектами, требования к которой
определяются стандартом; совокупность средств, методов
и правил взаимодействия (управления, контроля и т. д.)
между элементами системы.
Если совсем по-простому, то: «то, с помощью чего могут
взаимодействовать системы»
Школа 12. Информатика 7 класс: Интерфейс
3.
GUIGUI - graphical user interface или по-русски
графический интерфейс пользователя.
GUI – совокупность графических элементов
(изображений/визуальных элементов), позволяющих
взаимодействовать с компьютером.(Все то, что мы видим
на экране компьютера, кроме текста)
Напротив, физический интерфейс ползьвателя – это
клавиатура, мышка и сам монитор.
Кроме этого можно встретить упоминание про физический
интерфейс устройства – это название разъема, с помощью
которого подключается устройство к компьютеру. Самый
распространённый – USB и HDMI (для внешних устройств),
PCI-Express, DIMM, Сокет (для внутренних устройтсв)
Школа 12. Информатика 7 класс: Интерфейс
4.
GUI: вопросы для обсуждения1) Какой элемент (объект) GUI мы видим в первую очередь
при включении компьютера?
2) Что происходит во время загрузки? (Операционной
системы или программы?
3) В чем разница между терминами «загрузка»,
«Скачивание», «копирование»? Какова распространенная
ошибка в использовании этих терминов?
4) Что может быть подключено по интерфейсу USB?
5) Что может быть подключено по интерфейсу PCI-Express?
6) Что подключают через интерфейс HDMI?
7) Кроме графического, какие еще бывают логические
интерфейсы пользователя с компьютером?
Школа 12. Информатика 7 класс: Интерфейс
5.
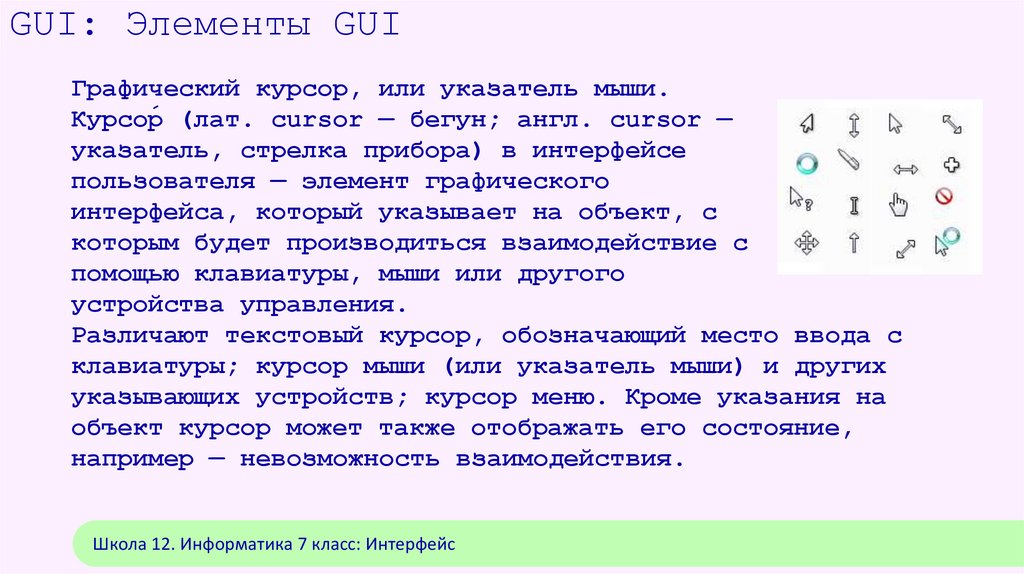
GUI: Элементы GUIГрафический курсор, или указатель мыши.
Курсо́
р (лат. cursor — бегун; англ. cursor —
указатель, стрелка прибора) в интерфейсе
пользователя — элемент графического
интерфейса, который указывает на объект, с
которым будет производиться взаимодействие с
помощью клавиатуры, мыши или другого
устройства управления.
Различают текстовый курсор, обозначающий место ввода с
клавиатуры; курсор мыши (или указатель мыши) и других
указывающих устройств; курсор меню. Кроме указания на
объект курсор может также отображать его состояние,
например — невозможность взаимодействия.
Школа 12. Информатика 7 класс: Интерфейс
6.
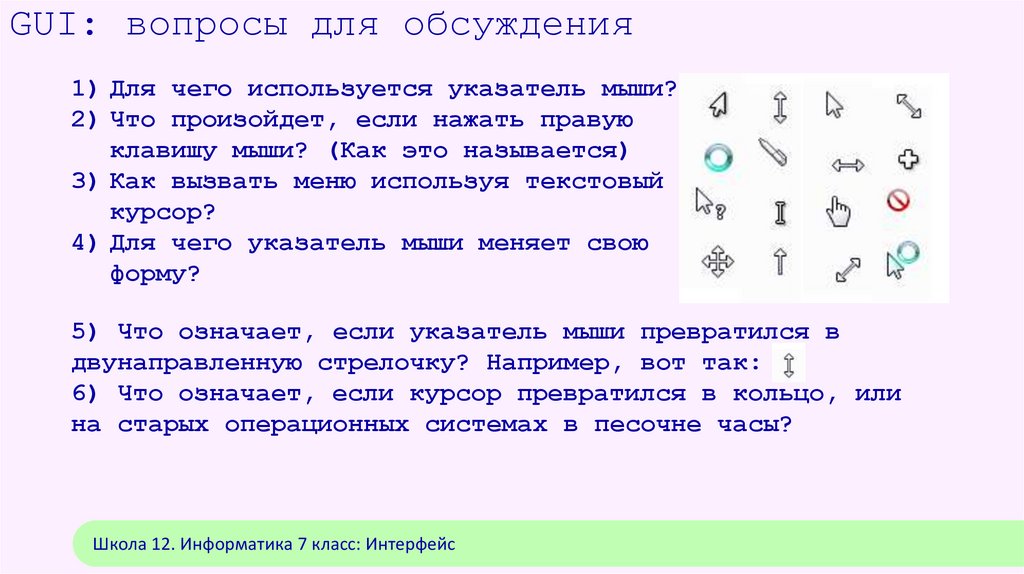
GUI: вопросы для обсуждения1) Для чего используется указатель мыши?
2) Что произойдет, если нажать правую
клавишу мыши? (Как это называется)
3) Как вызвать меню используя текстовый
курсор?
4) Для чего указатель мыши меняет свою
форму?
5) Что означает, если указатель мыши превратился в
двунаправленную стрелочку? Например, вот так:
6) Что означает, если курсор превратился в кольцо, или
на старых операционных системах в песочне часы?
Школа 12. Информатика 7 класс: Интерфейс
7.
GUI: рабочий столРабочий стол – это элемент GUI, являющий главным
экраном (окно) операционной системы.
Именно на рабочем столе открываются другие окна,
находятся панель задач, значки профграмм и файлов.
Рабочий стол в операционной системе обеспечивается
процессом (программой) explorer.exe
Explorer.exe (Проводник) – программа отрисовывающая
оконный интерфейс доступа к файлам компьютера. (Окна
папок)
Если закрыть Explorer, то все окна закроются, но
программы продолжат работать.
Школа 12. Информатика 7 класс: Интерфейс
8.
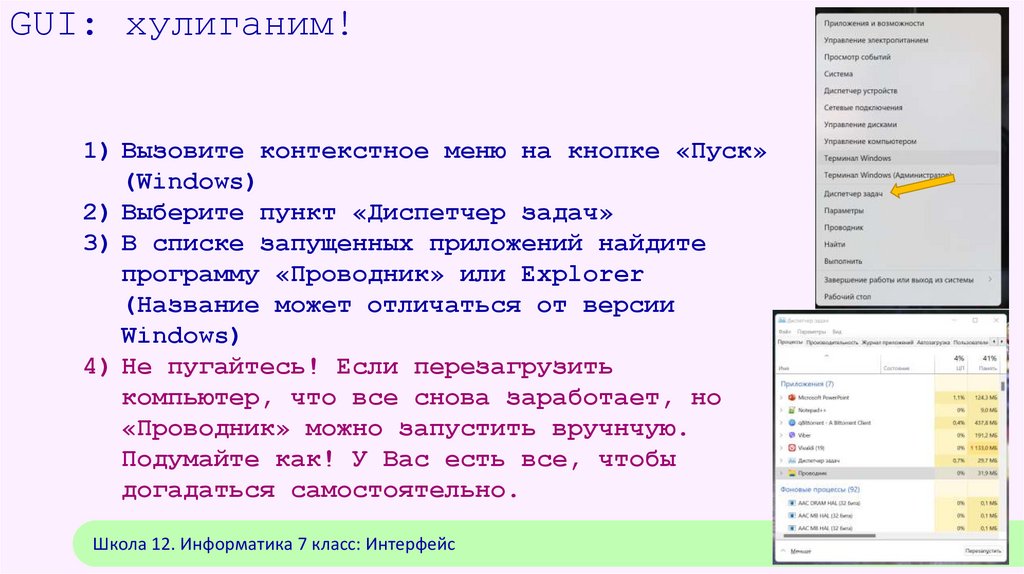
GUI: хулиганим!1) Вызовите контекстное меню на кнопке «Пуск»
(Windows)
2) Выберите пункт «Диспетчер задач»
3) В списке запущенных приложений найдите
программу «Проводник» или Explorer
(Название может отличаться от версии
Windows)
4) Не пугайтесь! Если перезагрузить
компьютер, что все снова заработает, но
«Проводник» можно запустить вручнчую.
Подумайте как! У Вас есть все, чтобы
догадаться самостоятельно.
Школа 12. Информатика 7 класс: Интерфейс
9.
GUI: вопросы для размышления1) Как называется программа, создающая графический
интерфейс доступа к файлам?
2) Где фактически хранятся используемые компьютером
файлы?
3) Сможете ли Вы помочь, если родители случайно удалили
с флешки единственную копию свадебного видео?
4) Сможете ли Вы помочь, если Ваша старшая сестра,
случайно удалила с флешки единственную копию
дипломной работы, которую надо сдавать на проверку в
университет на следующей недели?
5) Сможете ли вы помочь, если Ваш старший брат удалил с
флешки всю музыку, которую он слушает, когда ездит на
машине?
Школа 12. Информатика 7 класс: Интерфейс
10.
GUI: свойства рабочего стола1) Вызовите контекстное меню рабочего стола.
2) Какие пункты меню Вы видите?
3) Откройте пункт «Параметры экрана», что можно
настроить в этом окне?
4) Измените пункт «масштаб» на максимально возможное
значение. Что изменилось?
5) Измените «Разрешение экрана» на любой доступный
пункт. Что изменилось при этом? Постарайтесь не
использовать при ответе формулировку «Изменилось
разрешение экрана»
6) Измените «Ориентация дисплея»
7) !!! Верните все как было:
1) Разрешение «рекомендованное»
2) Масштаб «100%»
3) Ориентация «Альбомная»
Школа 12. Информатика 7 класс: Интерфейс
11.
GUI: свойства рабочего стола1) Вызовите контекстное меню рабочего стола.
2) Какие пункты меню Вы видите?
3) Откройте пункт «Персонализация», что можно настроить
в этом окне?
4) Измените фон рабочего стола на любой доступный.
5) Обратите внимание, что можно установить фотографию,
залить весь рабочий стол одним цветом, или установить
слайд-шоу из картинок из некоторой папки.
6) В разделе «Цвета» измените цвета, на что влияет этот
параметр? Что поменялось?
7) Перейдите в раздел «Темы» и установите тем «12»
(Именно она стояла изначально)
Школа 12. Информатика 7 класс: Интерфейс
12.
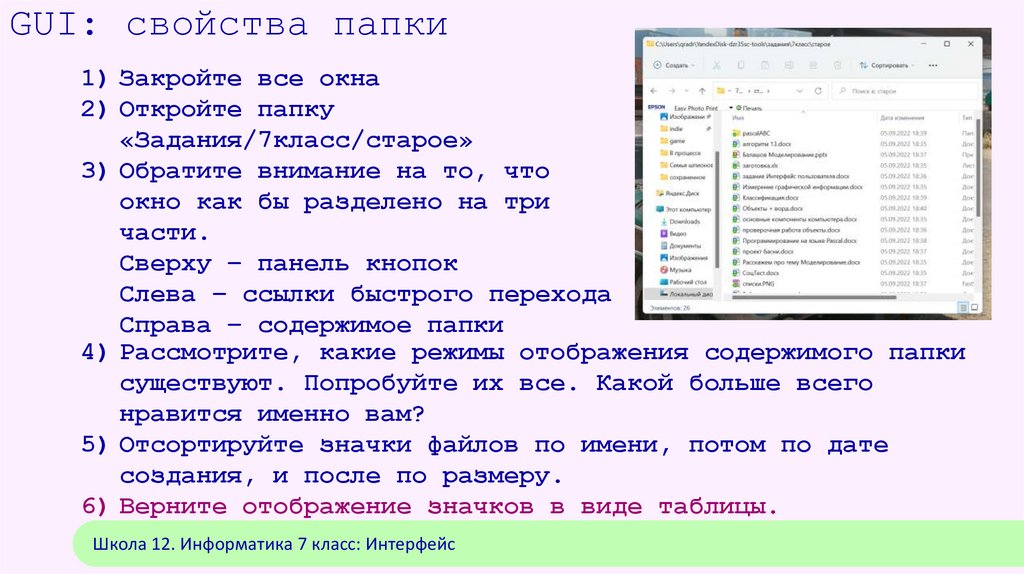
GUI: свойства папки1) Закройте все окна
2) Откройте папку
«Задания/7класс/старое»
3) Обратите внимание на то, что
окно как бы разделено на три
части.
Сверху – панель кнопок
Слева – ссылки быстрого перехода
Справа – содержимое папки
4) Рассмотрите, какие режимы отображения содержимого папки
существуют. Попробуйте их все. Какой больше всего
нравится именно вам?
5) Отсортируйте значки файлов по имени, потом по дате
создания, и после по размеру.
6) Верните отображение значков в виде таблицы.
Школа 12. Информатика 7 класс: Интерфейс
13.
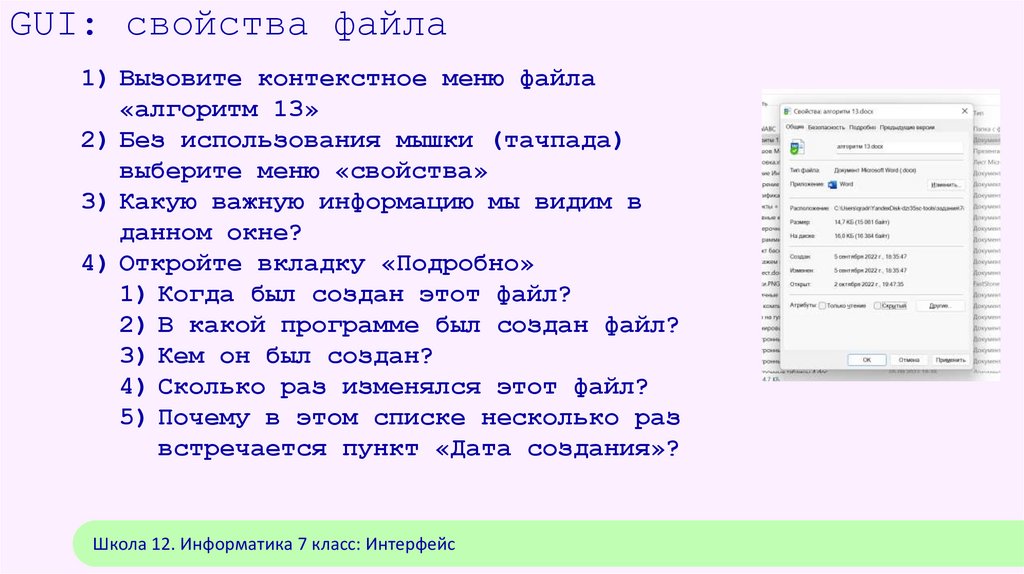
GUI: свойства файла1) Вызовите контекстное меню файла
«алгоритм 13»
2) Без использования мышки (тачпада)
выберите меню «свойства»
3) Какую важную информацию мы видим в
данном окне?
4) Откройте вкладку «Подробно»
1) Когда был создан этот файл?
2) В какой программе был создан файл?
3) Кем он был создан?
4) Сколько раз изменялся этот файл?
5) Почему в этом списке несколько раз
встречается пункт «Дата создания»?
Школа 12. Информатика 7 класс: Интерфейс
14.
GUI: вопросы для обсуждения1) Что означает словосочетание «контекстное действие»?
2) Почему на компьютере так часто используются контекстнозависимые элементы?
3) Что такое буфер обмена?
Школа 12. Информатика 7 класс: Интерфейс
15.
GUI: буфер обменаБуфер обмена (англ. clipboard) — промежуточное хранилище
данных, предоставляемое программным обеспечением и
предназначенное для переноса или копирования между
приложениями или частями одного приложения через операции
вырезать, копировать, вставить.
Как правило, приложения используют буфер обмена,
предоставляемый операционной системой или другой средой
через определённый интерфейс. Некоторые приложения могут
использовать свой собственный буфер обмена, доступный
только в них. (с) Википедия
Школа 12. Информатика 7 класс: Интерфейс
16.
GUI: буфер обмена1) Создай папку в своей рабочей папки, в которой мы будем
экспериментировать, назови ее «Буфер обмена»
2) Создай файл «точечный рисунок» и назови его
«Картинка.png»
3) Открой файл в MS Paint (в контекстном меню выбери
«Открыть с помощью – Paint»)
4) Нажми на клавишу PrintScreen (PrtScr, она обычно
находится в правой верхней части клавиатуры)
Клавиша ПринтСкрин копирует в буфер обмена изображение
с экрана, словно делает его фотографию.
5) Скопируй содержимое буфера обмена в Paint (Ctrl+V)
6) Закрой программу Pain (в появившемся диалоговом окне
нажми «Сохранить»)
Школа 12. Информатика 7 класс: Интерфейс
17.
GUI: буфер обмена7) Открой двойным щелчком файл «Картинка.bmp» - должен
запуститься обозреватель фотографий – в нем нельзя
изменять картинки, а можно только их просматривать.
8) Нажми еще раз PrintScreen (при этом изображение,
которое хранилось в буфере обмена будет заменено на
новый «снимок экрана»)
9) Закрой обозреватель фотографий
10)Щелкни правой клавишей по свободному месту внутри папки
– ты видишь, что пункт «Вставить» сейчас серый, мы не
можем вставить содержимое буфера обмена в папку, так
как там храниться не файл.
11)Открой файл с картинкой еще раз (в программе Pain)
12)Нажми Ctrl+V – картинка изменится на новый снимок
экрана.
13)Сохрани и закрой Paint
Школа 12. Информатика 7 класс: Интерфейс
18.
GUI: буфер обмена14)Скопируй в буфер обмена файл «Картинка.bmp» (Комбинацией
клавиш или через контекстное меню)
15)Скопируй содержимое буфера обмена в эту же папку – в
контекстном меню команда «Вставить» теперь черная, так как
мы скопировали файл.
16)Поскольку в этой папке уже есть файл с названием
«Картинка.bmp», windows автоматически допишет слово «копия»
к имени нового файла.
17)Открой файл «Картинка — копия.bmp», Чтобы убедиться, что
его содержимое такое же как и у первого. После этого закрой
Paint.
18)Создай точечный файл «Картинка2.bmp» и открой его в Pain.
19)Скопируй в него содержимое буфера. (помнишь, что сейчас в
буфере находится файл?)
Школа 12. Информатика 7 класс: Интерфейс
19.
GUI: буфер обмена20)Создай файл «Документ Microsoft Word», пусть его стандартное
имя останется прежнем – сейчас это не важно.
21)«Вставь» - на этот раз картинку скопировалась в документ –
текстовые процессоры умеют получать содержимое файлов, но не
всех.
22)Все, мы закончили. Можешь выключить компьютер.
Вопросы для обсуждения:
1) Что происходит, когда мы нажимает сочетание Ctrl+C?
2) Что происходит, когда мы нажимает сочетание Ctrl+V?
3) Что происходит, когда мы нажимает PrintScrin?
4) Сможем ли мы вставить в папку текст? (скопированный с сайта)
Почему?
5) В каком случае при копировании картинки с сайта надо выбирать
пункт «Копировать картинку», а в каком «Сохранить картинку
как…»
Школа 12. Информатика 7 класс: Интерфейс



















 Программное обеспечение
Программное обеспечение








