Похожие презентации:
Простейшая анимация
1.
Простейшаяанимация
C++Builder
2.
Компонент Timer находится на палитреSystem
Имеет следующий вид:
Компонент
Timer
Относится к невизуальным
компонентам (не виден на форме после
запуска приложения)
3.
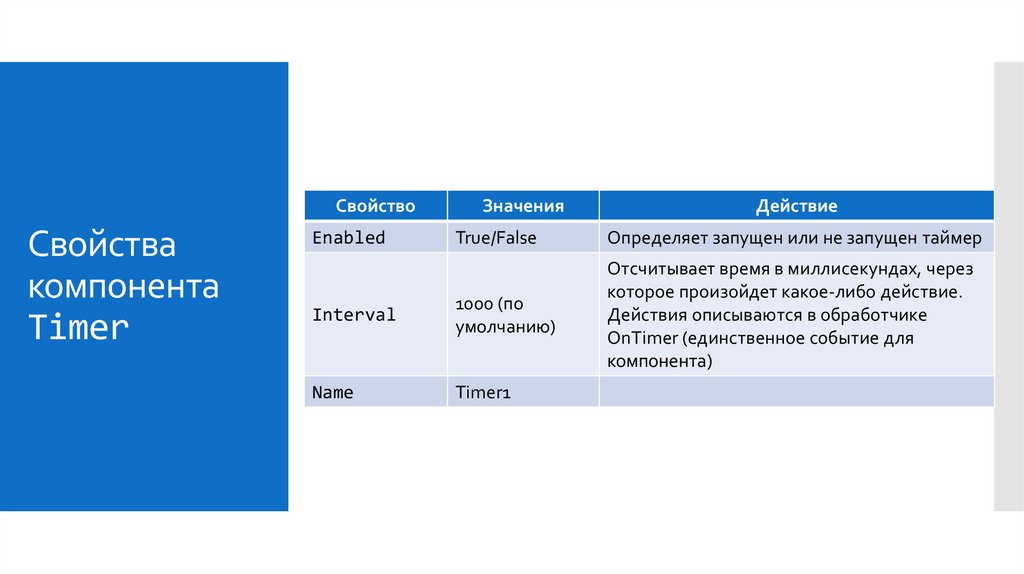
СвойствоСвойства
компонента
Timer
Значения
Действие
True/False
Определяет запущен или не запущен таймер
Interval
1000 (по
умолчанию)
Отсчитывает время в миллисекундах, через
которое произойдет какое-либо действие.
Действия описываются в обработчике
OnTimer (единственное событие для
компонента)
Name
Timer1
Enabled
4.
Алгоритм:1. Нарисовать объект при создании формы
2. Запустить таймер
3. Повторять пока «движение»
Анимация
путем
перерисовки
Стереть нарисованный объект (например, нарисовать
прямоугольник белого цвета, с белой обводкой, или
вернуть фоновый рисунок)
Изменить координаты объекта
Нарисовать объект в новом месте
5.
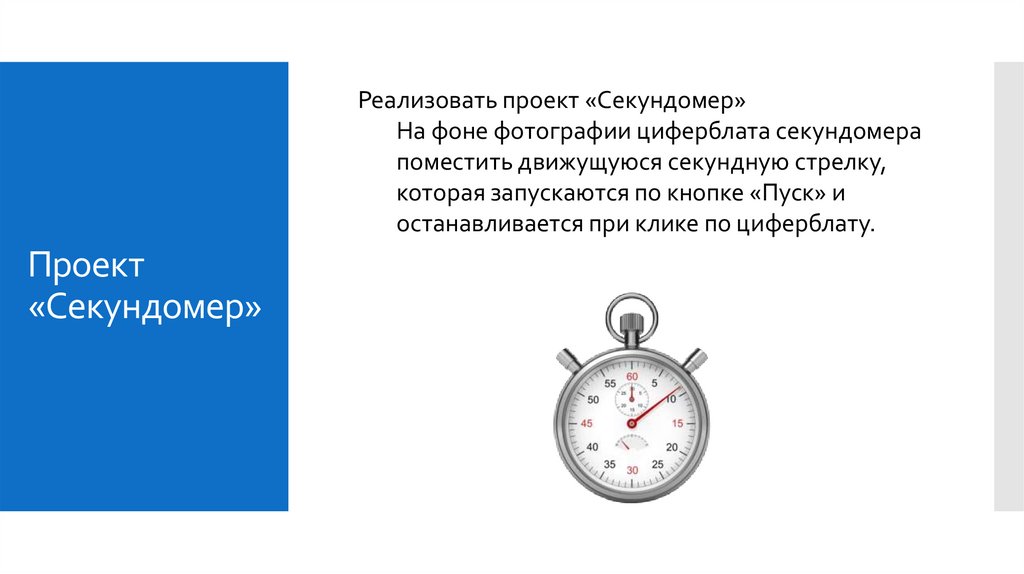
Реализовать проект «Секундомер»На фоне фотографии циферблата секундомера
поместить движущуюся секундную стрелку,
которая запускаются по кнопке «Пуск» и
останавливается при клике по циферблату.
Проект
«Секундомер»
6.
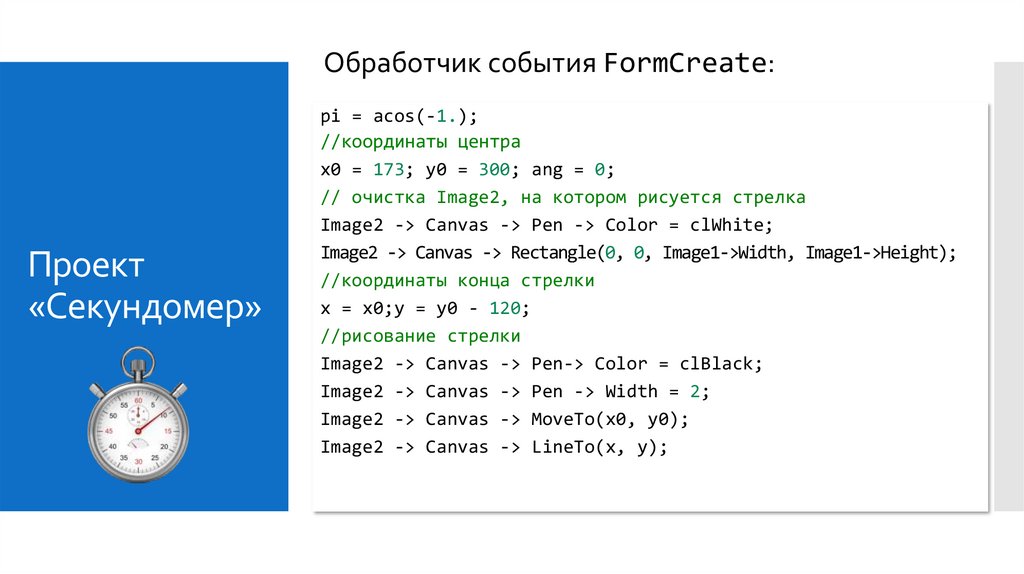
Обработчик события FormCreate:Проект
«Секундомер»
pi = acos(-1.);
//координаты центра
x0 = 173; y0 = 300; ang = 0;
// очистка Image2, на котором рисуется стрелка
Image2 -> Canvas -> Pen -> Color = clWhite;
Image2 -> Canvas -> Rectangle(0, 0, Image1->Width, Image1->Height);
//координаты конца стрелки
x = x0;y = y0 - 120;
//рисование стрелки
Image2 -> Canvas -> Pen-> Color = clBlack;
Image2 -> Canvas -> Pen -> Width = 2;
Image2 -> Canvas -> MoveTo(x0, y0);
Image2 -> Canvas -> LineTo(x, y);
7.
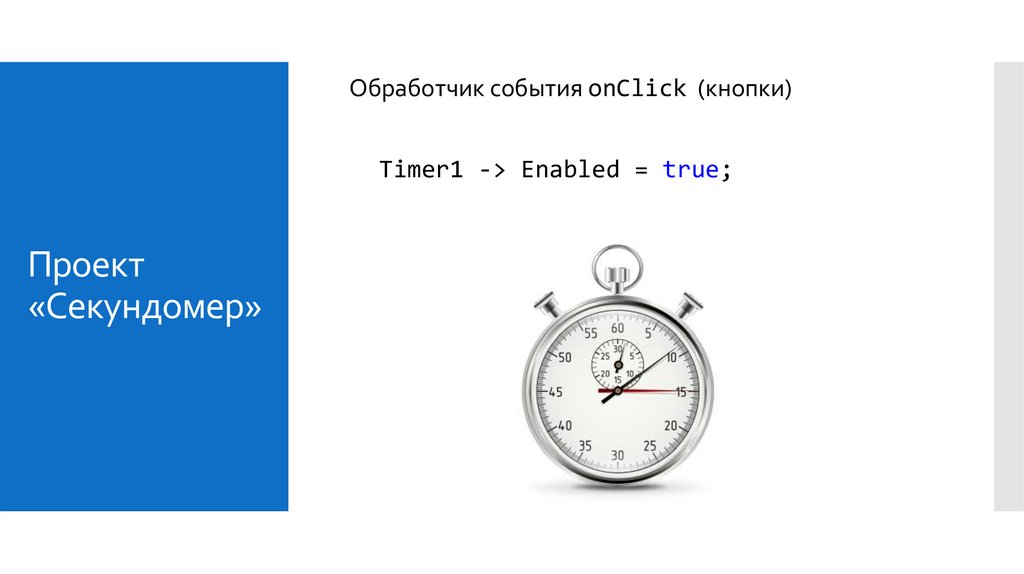
Обработчик события onClick (кнопки)Timer1 -> Enabled = true;
Проект
«Секундомер»
8.
Обработчик события onTimer:Проект
«Секундомер»
//стирание стрелки
Image2 -> Canvas-> Pen -> Color = clWhite;
Image2 -> Canvas -> Pen -> Width = 3;
Image2 -> Canvas -> MoveTo(x0, y0);
Image2 -> Canvas -> LineTo(x, y);
// расчет угла поворота стрелки
ang = ang + pi/30;
//расчет координат конца стрелки
x = x0 + int(120 * sin(ang));
y = y0 - int(120 * cos(ang));
//рисование стрелки
Image2 -> Canvas -> Pen -> Color = clBlack;
Image2 -> Canvas -> Pen -> Width = 2;
Image2 -> Canvas -> MoveTo(x0, y0);
Image2 -> Canvas -> LineTo(x, y);
9.
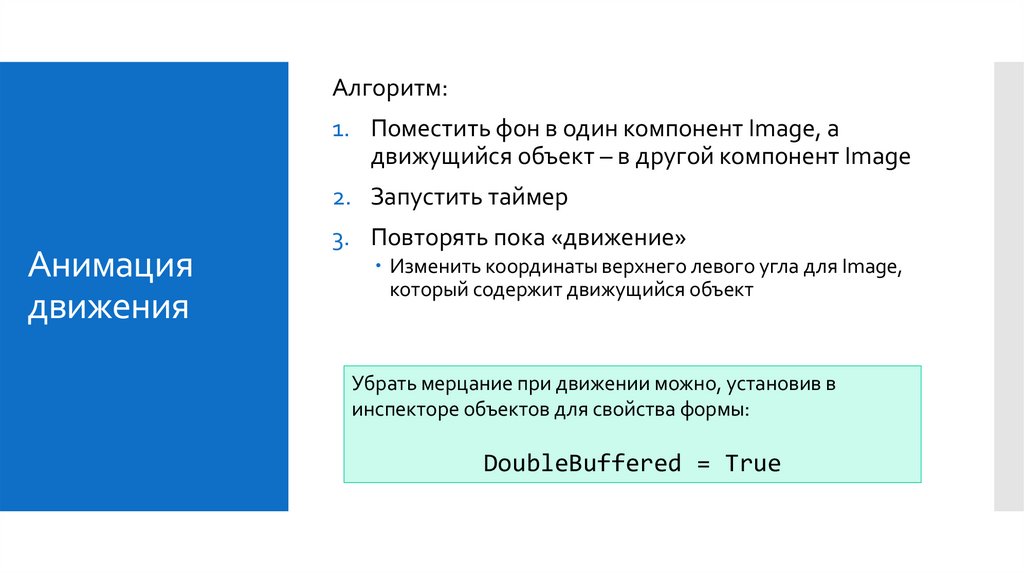
Алгоритм:1. Поместить фон в один компонент Image, а
движущийся объект – в другой компонент Image
2. Запустить таймер
Анимация
движения
3. Повторять пока «движение»
Изменить координаты верхнего левого угла для Image,
который содержит движущийся объект
Убрать мерцание при движении можно, установив в
инспекторе объектов для свойства формы:
DoubleBuffered = True









 Программирование
Программирование








