Похожие презентации:
Laika grafiskā attēlošana
1.
6. temats: Algoritmi un programmēšanaLaika grafiskā attēlošana
Materiālu pārpublicēšanas gadījumā likt atsauci uz Start (IT)
2.
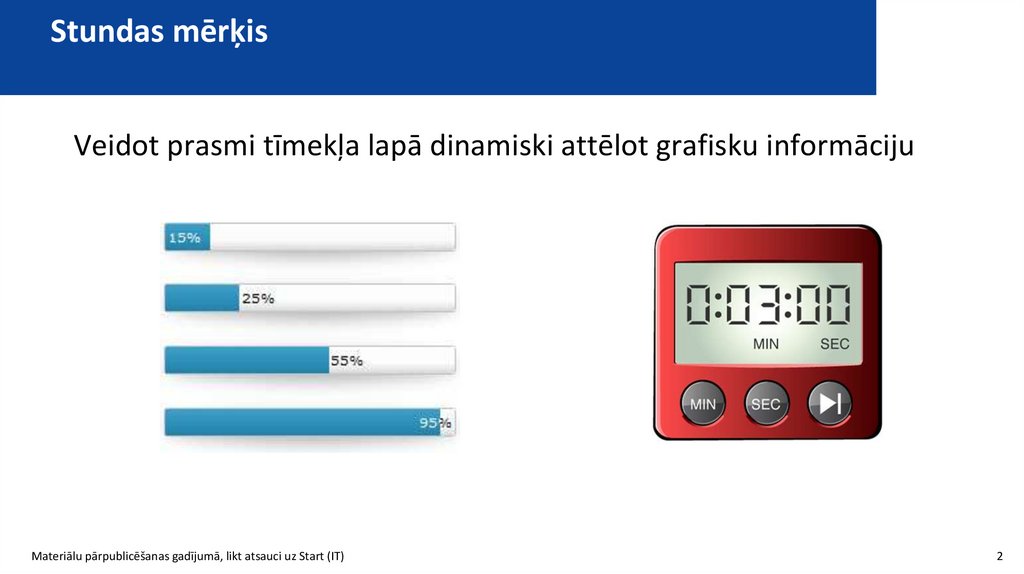
Stundas mērķisVeidot prasmi tīmekļa lapā dinamiski attēlot grafisku informāciju
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
2
3.
Dinamiski mainīga informācija spēlēIegūtie punkti
Atlikušais laiks
Pēdējais punktu
papildinājums
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
3
4.
Citi spēles datu attēlošanas piemēriMateriālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
4
5.
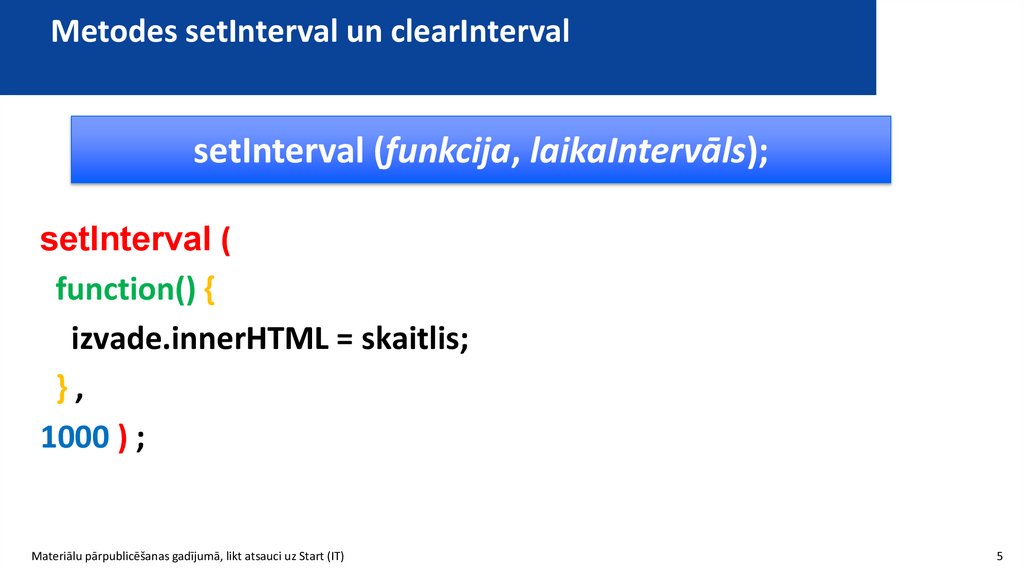
Metodes setInterval un clearIntervalsetInterval (funkcija, laikaIntervāls);
setInterval (
function() {
izvade.innerHTML = skaitlis;
},
1000 ) ;
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
5
6.
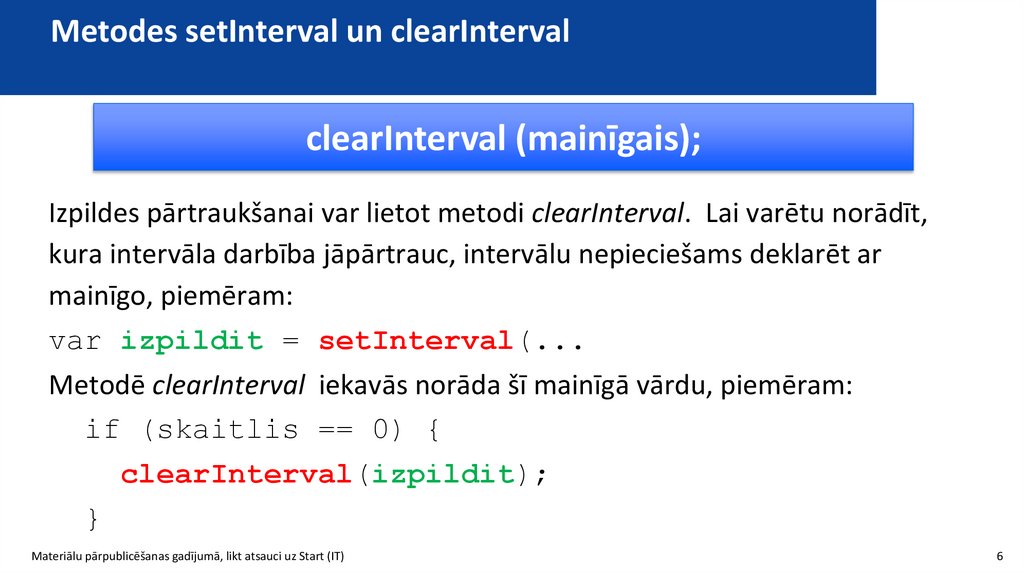
Metodes setInterval un clearIntervalclearInterval (mainīgais);
Izpildes pārtraukšanai var lietot metodi clearInterval. Lai varētu norādīt,
kura intervāla darbība jāpārtrauc, intervālu nepieciešams deklarēt ar
mainīgo, piemēram:
var izpildit = setInterval(...
Metodē clearInterval iekavās norāda šī mainīgā vārdu, piemēram:
if (skaitlis == 0) {
clearInterval(izpildit);
}
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
6
7.
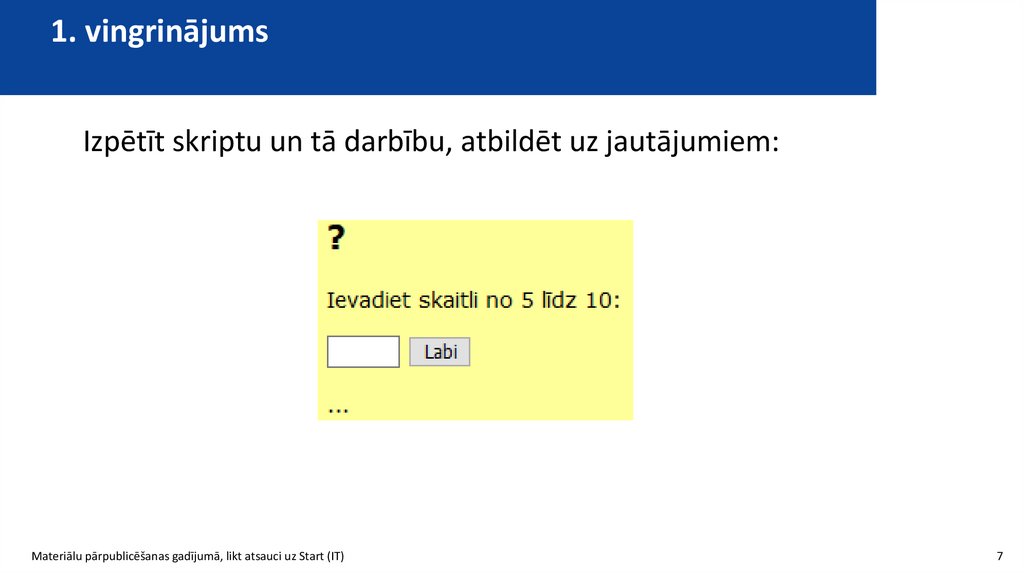
1. vingrinājumsIzpētīt skriptu un tā darbību, atbildēt uz jautājumiem:
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
7
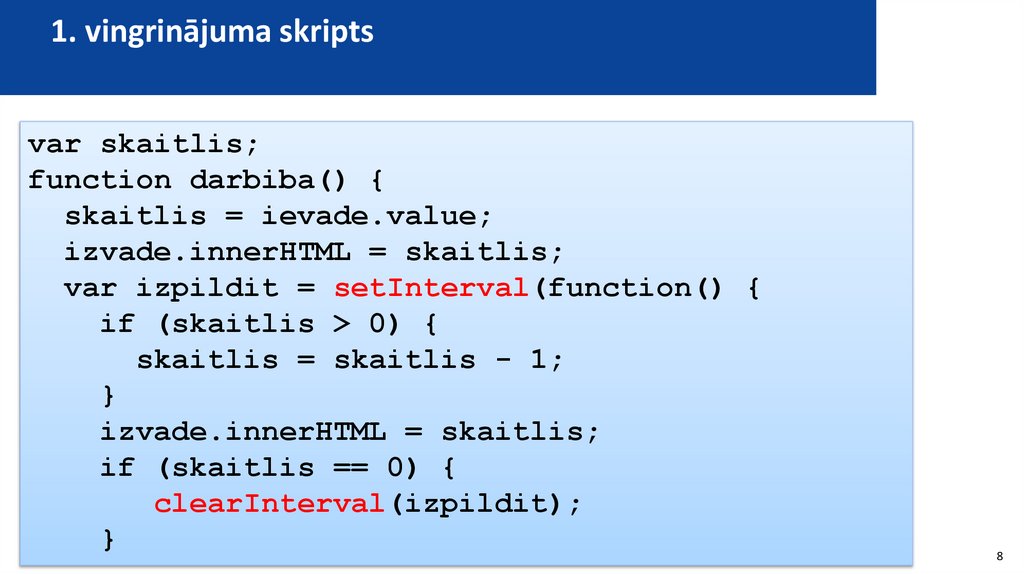
8.
1. vingrinājuma skriptsvar skaitlis;
function darbiba() {
skaitlis = ievade.value;
izvade.innerHTML = skaitlis;
var izpildit = setInterval(function() {
if (skaitlis > 0) {
skaitlis = skaitlis - 1;
}
izvade.innerHTML = skaitlis;
if (skaitlis == 0) {
clearInterval(izpildit);
}
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
8
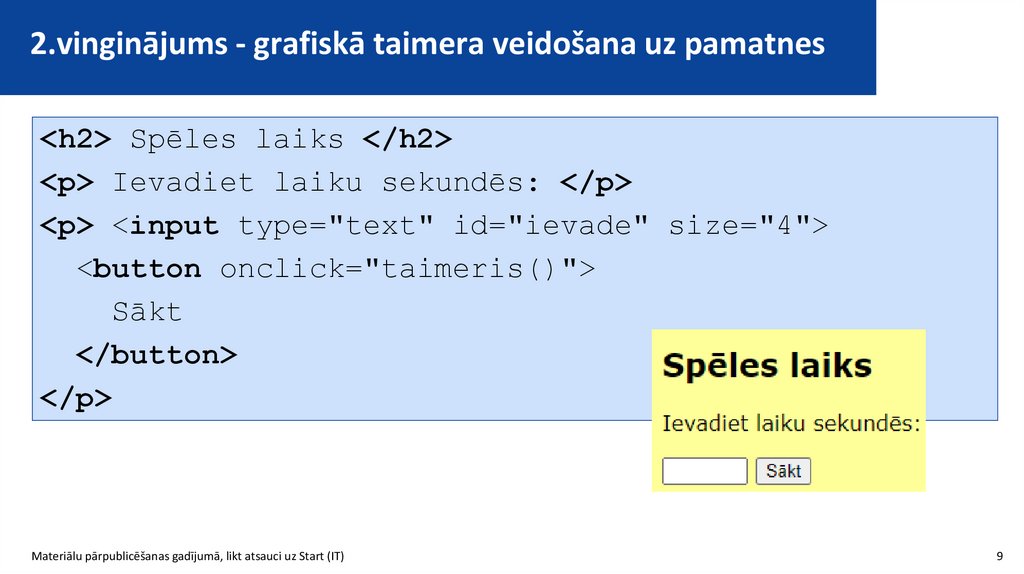
9.
2.vinginājums - grafiskā taimera veidošana uz pamatnes<h2> Spēles laiks </h2>
<p> Ievadiet laiku sekundēs: </p>
<p> <input type="text" id="ievade" size="4">
<button onclick="taimeris()">
Sākt
</button>
</p>
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
9
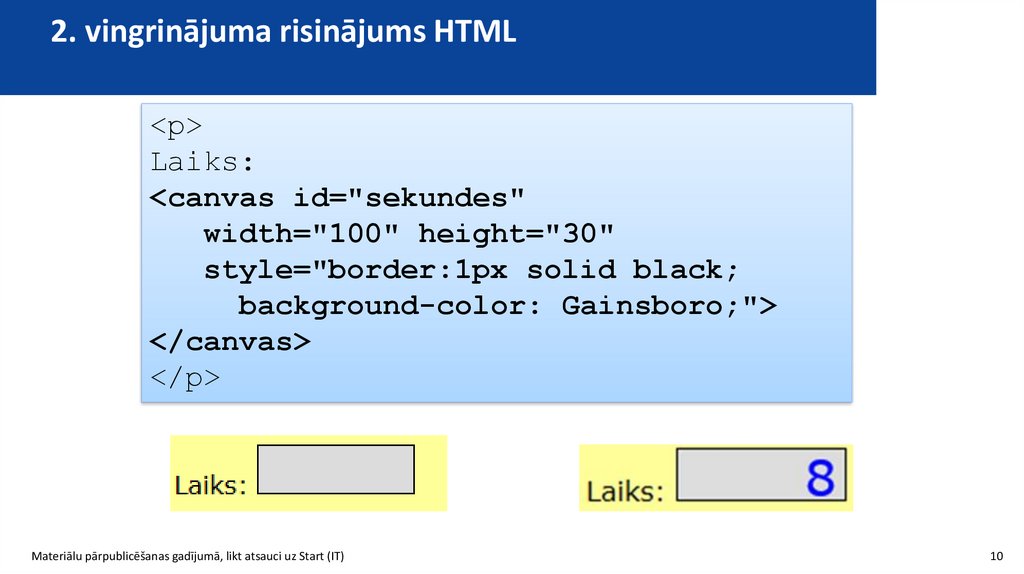
10.
2. vingrinājuma risinājums HTML<p>
Laiks:
<canvas id="sekundes"
width="100" height="30"
style="border:1px solid black;
background-color: Gainsboro;">
</canvas>
</p>
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
10
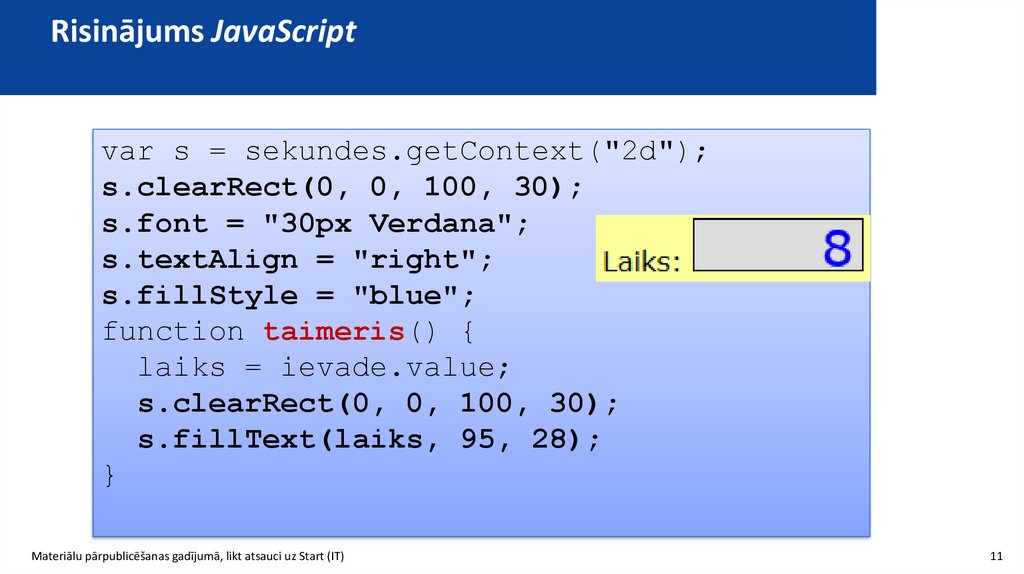
11.
Risinājums JavaScriptvar s = sekundes.getContext("2d");
s.clearRect(0, 0, 100, 30);
s.font = "30px Verdana";
s.textAlign = "right";
s.fillStyle = "blue";
function taimeris() {
laiks = ievade.value;
s.clearRect(0, 0, 100, 30);
s.fillText(laiks, 95, 28);
}
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
11
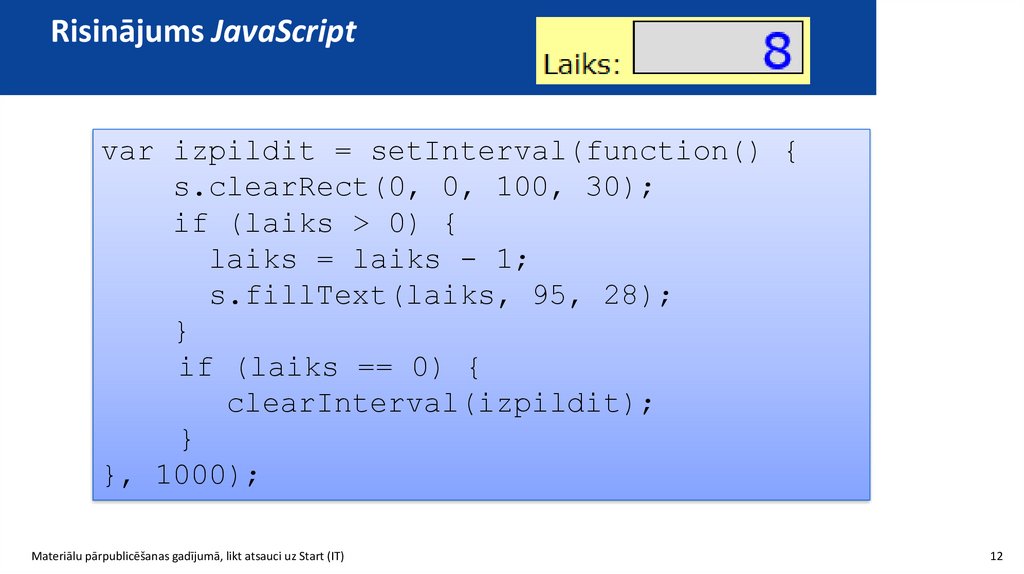
12.
Risinājums JavaScriptvar izpildit = setInterval(function() {
s.clearRect(0, 0, 100, 30);
if (laiks > 0) {
laiks = laiks - 1;
s.fillText(laiks, 95, 28);
}
if (laiks == 0) {
clearInterval(izpildit);
}
}, 1000);
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
12
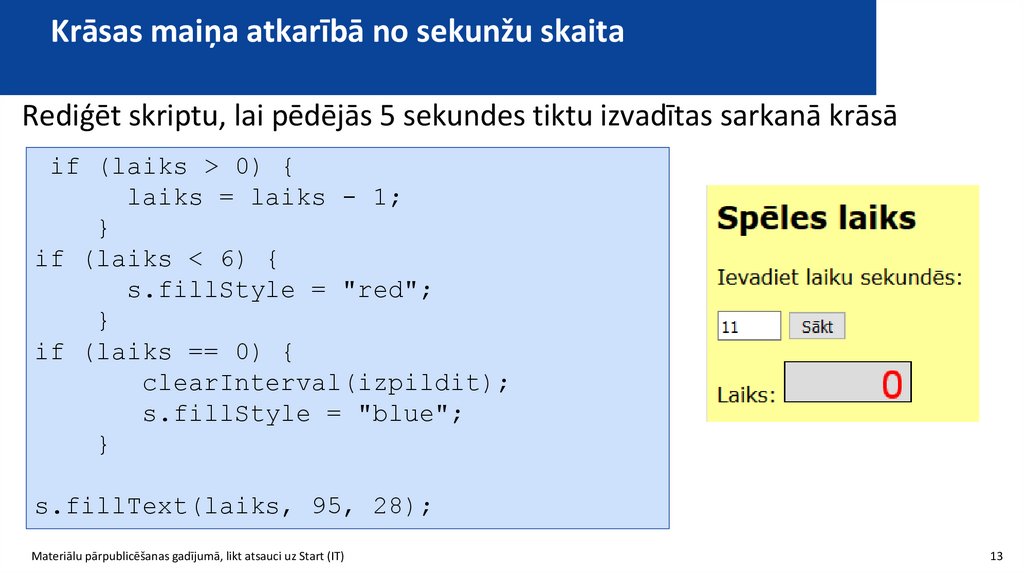
13.
Krāsas maiņa atkarībā no sekunžu skaitaRediģēt skriptu, lai pēdējās 5 sekundes tiktu izvadītas sarkanā krāsā
if (laiks > 0) {
laiks = laiks - 1;
}
if (laiks < 6) {
s.fillStyle = "red";
}
if (laiks == 0) {
clearInterval(izpildit);
s.fillStyle = "blue";
}
s.fillText(laiks, 95, 28);
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
13
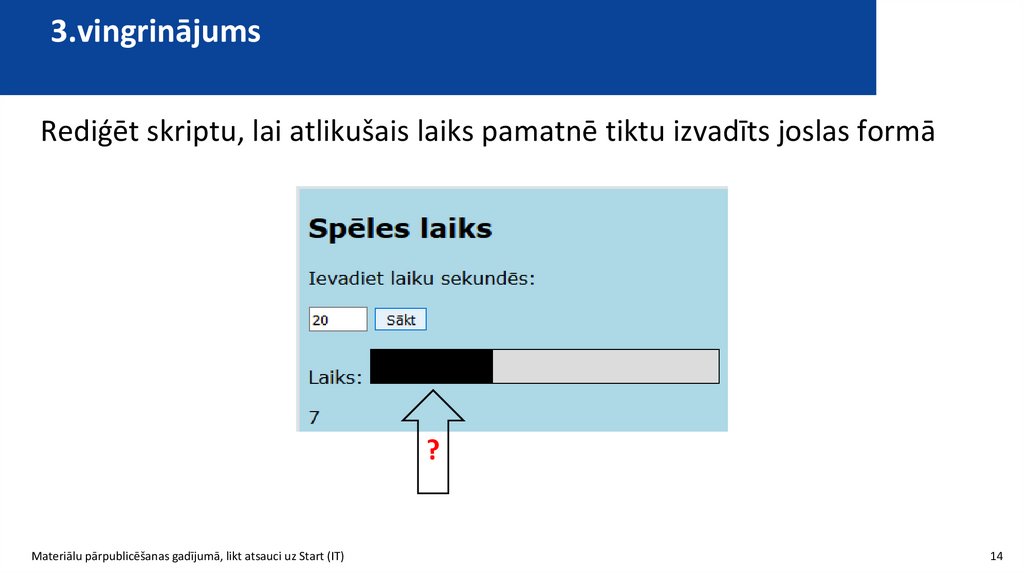
14.
3.vingrinājumsRediģēt skriptu, lai atlikušais laiks pamatnē tiktu izvadīts joslas formā
?
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
14
15.
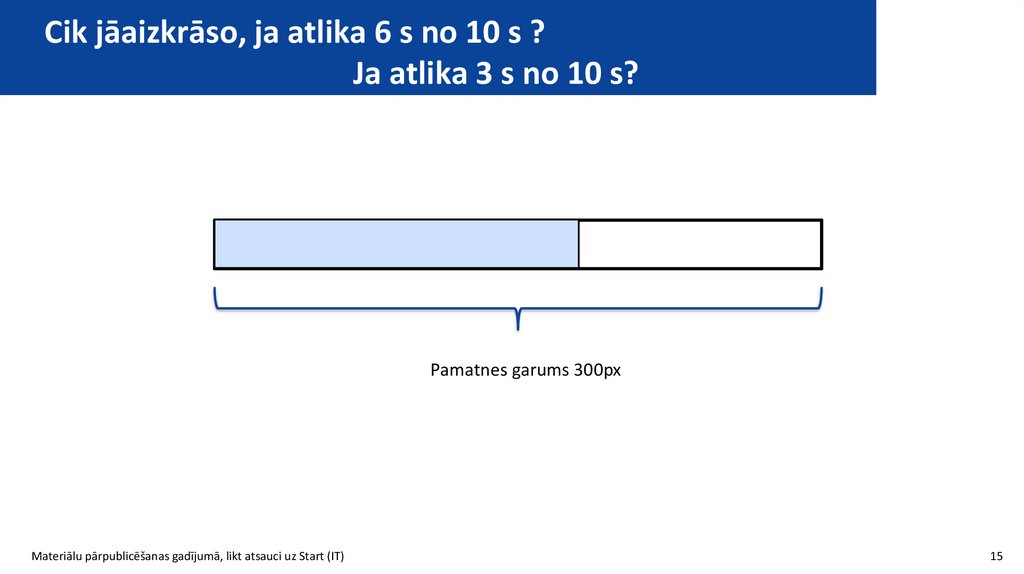
Cik jāaizkrāso, ja atlika 6 s no 10 s ?Ja atlika 3 s no 10 s?
Pamatnes garums 300px
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
15
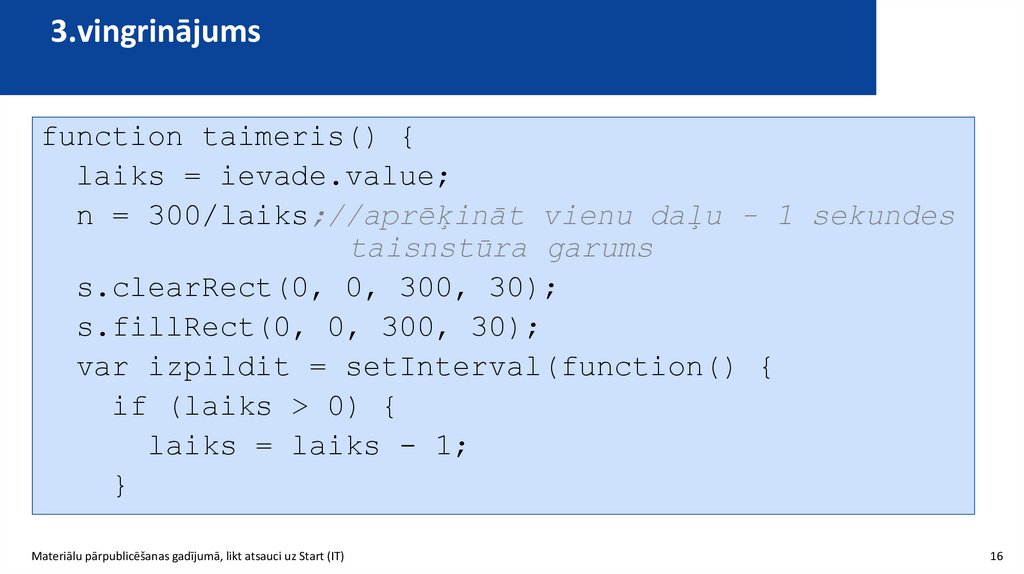
16.
3.vingrinājumsfunction taimeris() {
laiks = ievade.value;
n = 300/laiks;//aprēķināt vienu daļu - 1 sekundes
taisnstūra garums
s.clearRect(0, 0, 300, 30);
s.fillRect(0, 0, 300, 30);
var izpildit = setInterval(function() {
if (laiks > 0) {
laiks = laiks - 1;
}
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
16
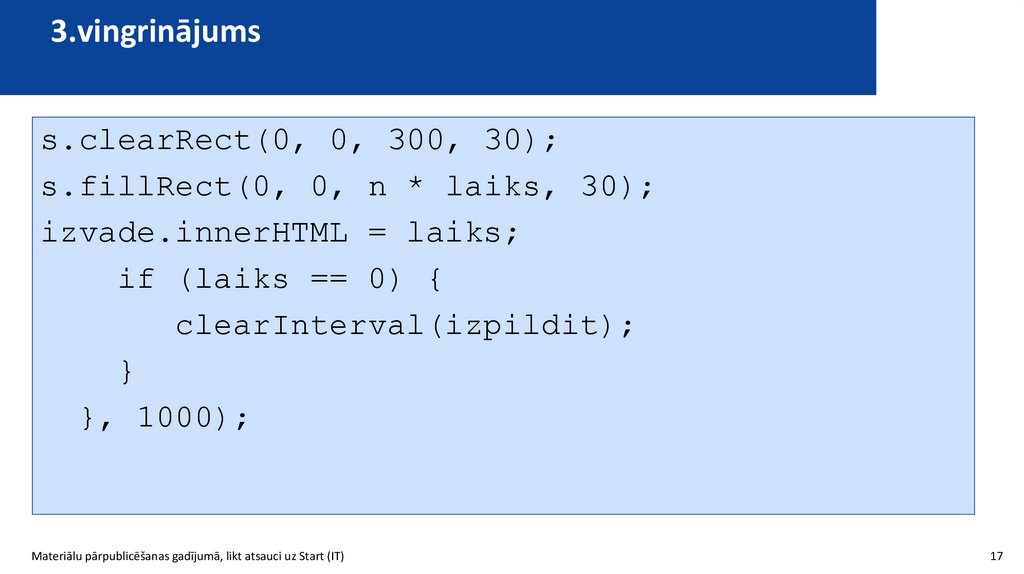
17.
3.vingrinājumss.clearRect(0, 0, 300, 30);
s.fillRect(0, 0, n * laiks, 30);
izvade.innerHTML = laiks;
if (laiks == 0) {
clearInterval(izpildit);
}
}, 1000);
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
17
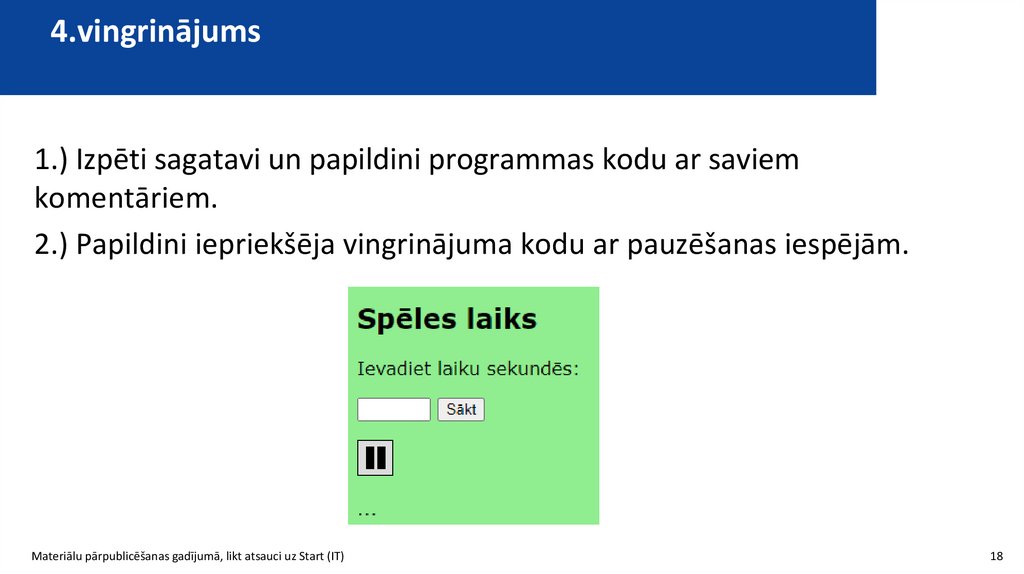
18.
4.vingrinājums1.) Izpēti sagatavi un papildini programmas kodu ar saviem
komentāriem.
2.) Papildini iepriekšēja vingrinājuma kodu ar pauzēšanas iespējām.
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
18
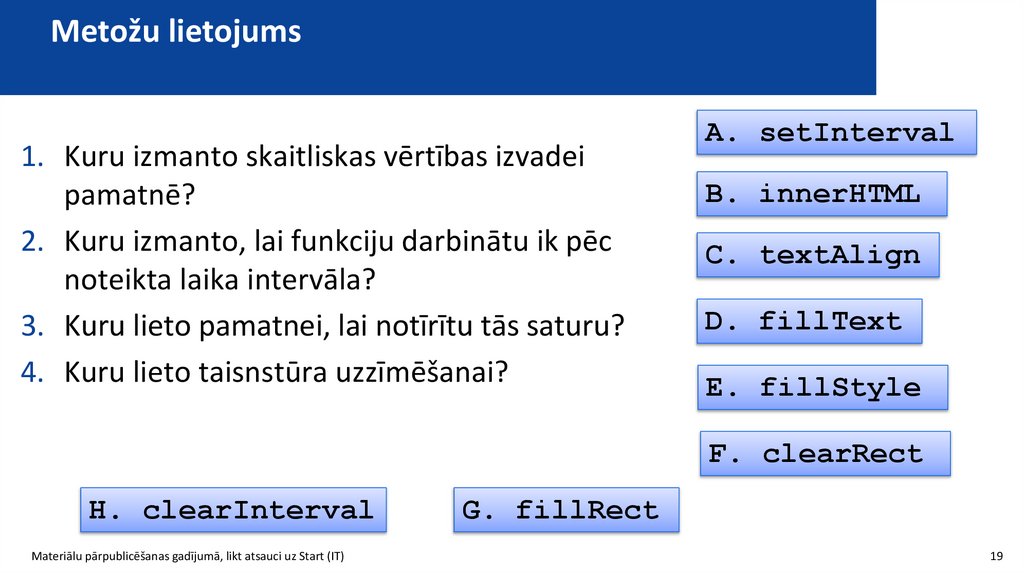
19.
Metožu lietojums1. Kuru izmanto skaitliskas vērtības izvadei
pamatnē?
2. Kuru izmanto, lai funkciju darbinātu ik pēc
noteikta laika intervāla?
3. Kuru lieto pamatnei, lai notīrītu tās saturu?
4. Kuru lieto taisnstūra uzzīmēšanai?
A. setInterval
B. innerHTML
C. textAlign
D. fillText
E. fillStyle
F. clearRect
H. clearInterval
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
G. fillRect
19
20.
Mājas darbsIzpētīt piemērus un papildināt savu spēli ar kādu interesantu spēles
informācijas joslu.
Piemēram, iegūto punktu vai atlikušā (nospēlēta) laika attēlošana.
Materiālu pārpublicēšanas gadījumā, likt atsauci uz Start (IT)
20




















 Программирование
Программирование


