Похожие презентации:
Разработка веб - приложения по технологии Landing page для тренажерного зала «тело мечты»
1.
Министерство образования и молодежной политикиСвердловской области
Государственное автономное профессиональное
Образовательное учреждение свердловской области
«Екатеринбургский техникум «автоматика»
(ГАПОУ СО «ЕТ «Автоматика»)
Разработка веб – приложения по
технологии Landing page для
тренажерного зала «тело мечты»
• Выполнили: Сенокосов и
Авдюков
2024 год
2.
Описание темы итребований
Веб - приложение должно информировать о деятельности компании. Главная цель - привлечение аудитории, реклама
услуг. Целевая аудитория: женщины и мужчины от 20 до 55 лет.
Дизайн веб - приложения должен эффективно поддерживать цели сайта. Цвета, шрифты, графические элементы должны
соответствовать сфере деятельности организации.
Веб-сайт должен содержать : главная страница - Landing Page, страница «О нас» информирующая об истории создания
компании и сфере предоставления услуг, страница «Блог»
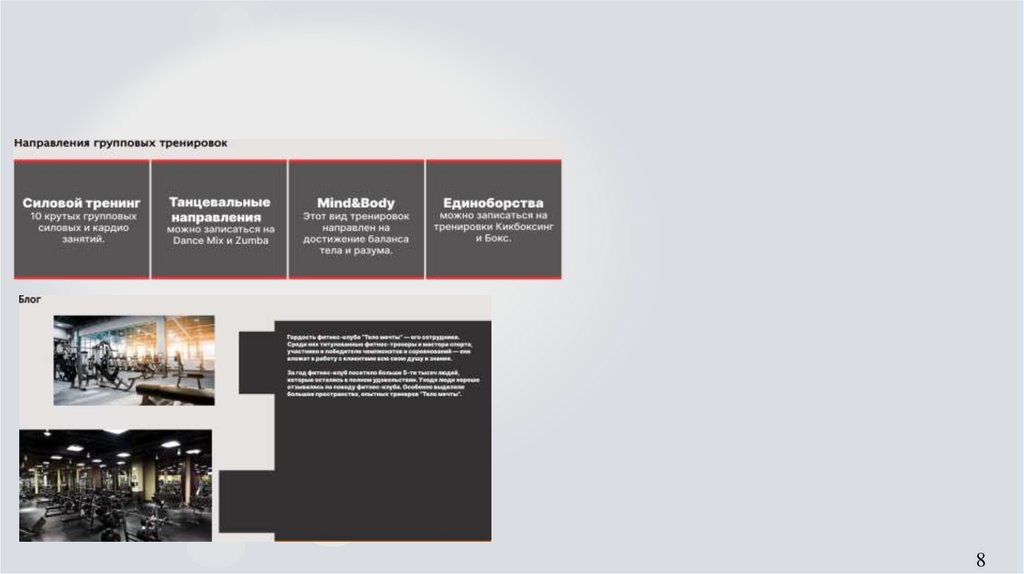
описывающая последние события и достижения компании, страница «Направления групповых тренировок», в которую
входит блок «Оформление абонемента» и форма обратной связи для заполнения клиентами, страница «Отзывы».
3.
Кратко о «Landing page»Лендинг, или landing page, презентует товар или услугу. На нем подробно описывают преимущества продукта,
показывают функции и варианты использования, размещают отзывы клиентов. Цель лендинга - подвести
посетителя к определенному действию. например, оставить заявку, зарегистрироваться, купить товар или заказать
услугу и тем самым конвертировать его в клиента компании.
Недостатки landing page: Ограниченное колличество продуктов
Преимущества; Релевантный лендинг с продуманным содержанием способен за короткий промежуток времени
заинтересовать посетителя и убедить в совершении целевого действия.
3
4.
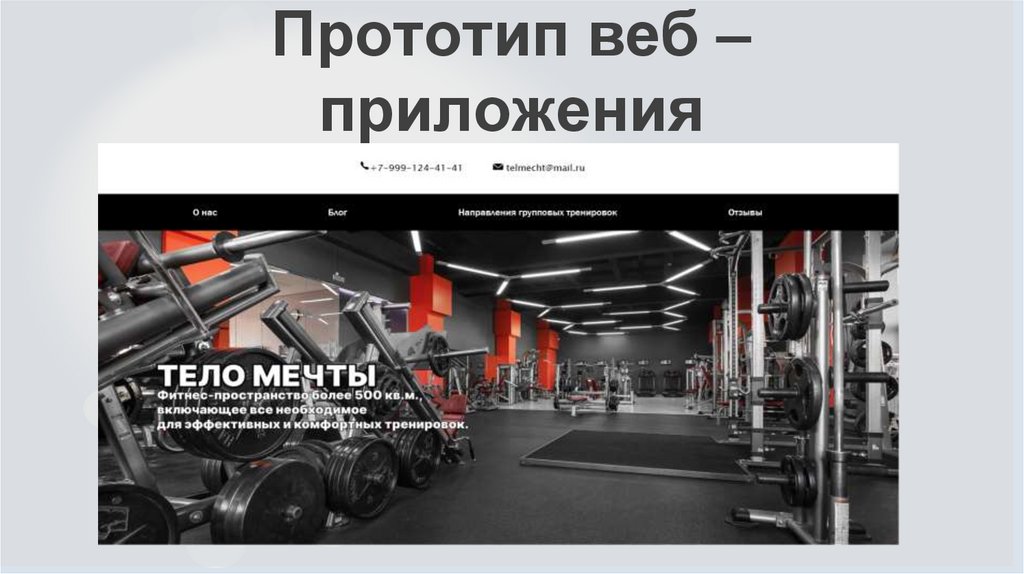
Прототип веб –приложения
5.
Дизайн веб - приложенияГлавная цель - привлечение аудитории, реклама услуг. Целевая аудитория: женщины и мужчины от 20
до 55 лет.
Дизайн веб - приложения должен эффективно поддерживать цели сайта. Цвета, шрифты, графические
элементы должны соответствовать сфере деятельности организации.
5
6.
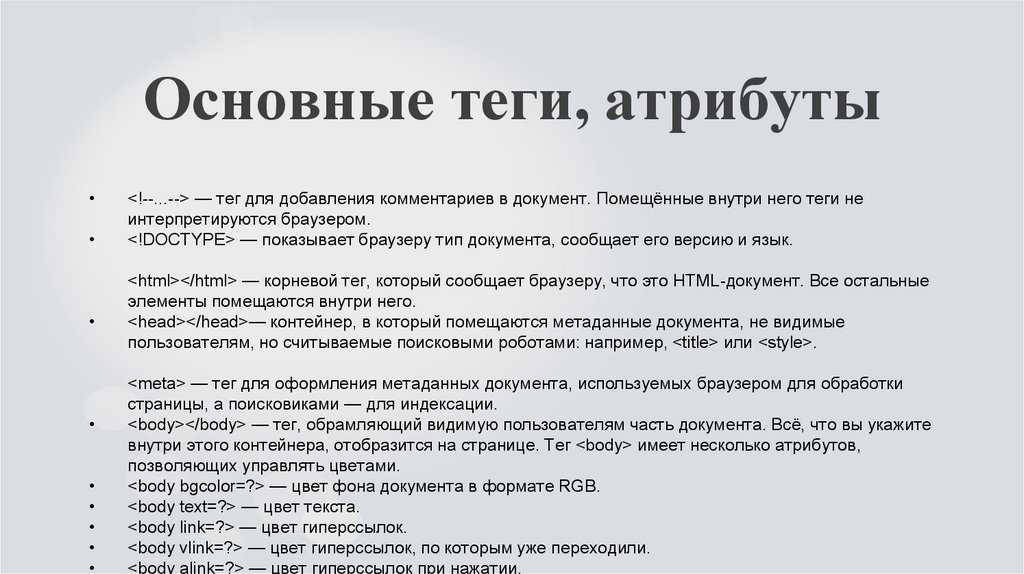
Основные теги, атрибуты<!--...--> — тег для добавления комментариев в документ. Помещённые внутри него теги не
интерпретируются браузером.
<!DOCTYPE> — показывает браузеру тип документа, сообщает его версию и язык.
<html></html> — корневой тег, который сообщает браузеру, что это HTML-документ. Все остальные
элементы помещаются внутри него.
<head></head>— контейнер, в который помещаются метаданные документа, не видимые
пользователям, но считываемые поисковыми роботами: например, <title> или <style>.
<meta> — тег для оформления метаданных документа, используемых браузером для обработки
страницы, а поисковиками — для индексации.
<body></body> — тег, обрамляющий видимую пользователям часть документа. Всё, что вы укажите
внутри этого контейнера, отобразится на странице. Тег <body> имеет несколько атрибутов,
позволяющих управлять цветами.
<body bgcolor=?> — цвет фона документа в формате RGB.
<body text=?> — цвет текста.
<body link=?> — цвет гиперссылок.
<body vlink=?> — цвет гиперссылок, по которым уже переходили.
<body alink=?> — цвет гиперссылок при нажатии.
7.
78.
89.
Тестированиеэто способ проверки того, выполняет ли программа или ее отдельные компоненты предназначение, для которого
они разрабатывались. Основная цель тестирования - обнаружить любые проблемы или ошибки и убедиться, что
программное обеспечение высокого качества.
10.
ЗаключениеХард-скиллы необходимы для успешного выполнения технических
задач являются обязательными для любой роли веб-разработчика.
Это технические знания, полученные в результате обучения, и они
могут немного отличаться в зависимости от того, являетесь ли вы
разработчиком полного стека, фронтенда или бэкенда. Они легко
измеряются и специфичны для конкретной работы.
10










 Интернет
Интернет








