Похожие презентации:
Вложенность тегов
1.
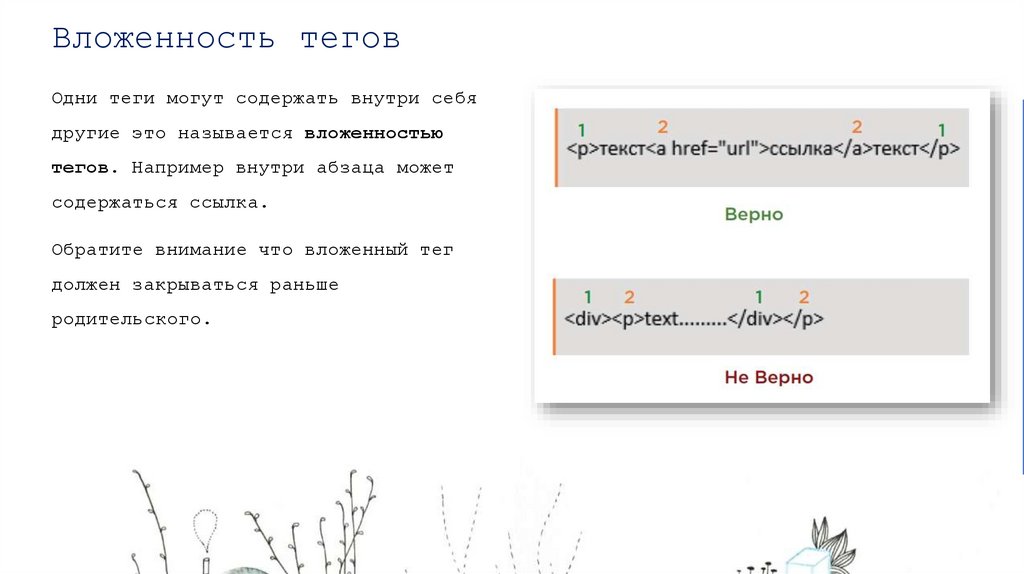
Вложенность теговОдни теги могут содержать внутри себя
другие это называется вложенностью
тегов. Например внутри абзаца может
содержаться ссылка.
Обратите внимание что вложенный тег
должен закрываться раньше
родительского.
2.
Вложенность теговЕсли обратить внимание на левое изображение, то можно увидеть то что на нем
теги закрываются неверно. Например тег <b>, вложенный в тег <P>, закрывается
за его пределами, хотя открыт был внутри, это является ошибкой. Тег <h1>,
открытый за пределами тега <a>, закрылся внутри тега, хотя должен был
закрыться за ним. Тег <html> закрылся перед тегом <body>, хотя открылся
раньше него.
3.
Служебные тегиСлужебные теги – это элементы языка HTML, формирующие структуру документа
(страницы). Они хранят различные скрипты, стили и метаданные, которые
необходимы браузеру.
К служебным тегам относят :
- html;
- head;
- title;
- meta;
- style;
- body;
- script.
4.
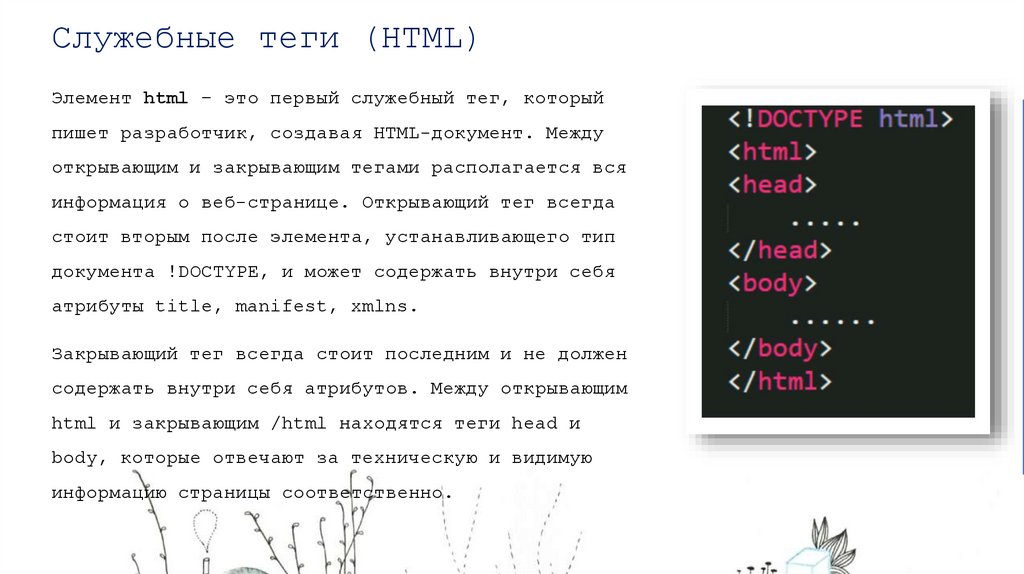
Служебные теги (HTML)Элемент html – это первый служебный тег, который
пишет разработчик, создавая HTML-документ. Между
открывающим и закрывающим тегами располагается вся
информация о веб-странице. Открывающий тег всегда
стоит вторым после элемента, устанавливающего тип
документа !DOCTYPE, и может содержать внутри себя
атрибуты title, manifest, xmlns.
Закрывающий тег всегда стоит последним и не должен
содержать внутри себя атрибутов. Между открывающим
html и закрывающим /html находятся теги head и
body, которые отвечают за техническую и видимую
информацию страницы соответственно.
5.
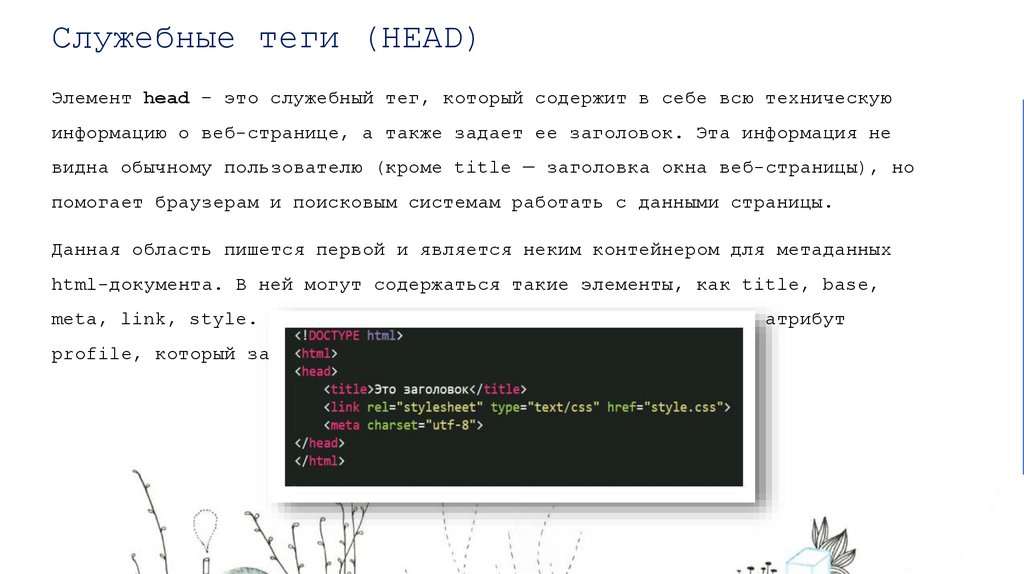
Служебные теги (HEAD)Элемент head – это служебный тег, который содержит в себе всю техническую
информацию о веб-странице, а также задает ее заголовок. Эта информация не
видна обычному пользователю (кроме title — заголовка окна веб-страницы), но
помогает браузерам и поисковым системам работать с данными страницы.
Данная область пишется первой и является неким контейнером для метаданных
html-документа. В ней могут содержаться такие элементы, как title, base,
meta, link, style. Внутри открывающего head может содержаться атрибут
profile, который задает адрес профиля метаданных.
6.
Служебные теги (TITLE)Элемент title отвечает за заголовок
страницы, который отображается в шапке
браузера. Иными словами, title задает
текст, который будет написан на самой
вкладке браузера.
Данный тег пишется один раз и
располагается в контейнере head. Его
написание обязательно, так как браузер
не может самостоятельно определить
заголовок.
7.
Служебные теги (META)Служебный тег meta предназначен для
хранения технической информации,
которая используется браузерами и
поисковыми роботами. Например, это
могут быть ключевые слова, описание
сайта, кодировка документа и др.
Элемент meta не имеет закрывающего
тега. Он располагается в контейнере
head и может содержать внутри себя
несколько атрибутов одновременно:
Например, charset указывает кодировку
документа (страницы). Например, UTF-8.
8.
Служебные теги (META)Name. Задает тип метатега.
Используется в паре «имя=значение».
Примеры значений – author (имя
автора), description (описание вебстраницы), keywords (ключевые слова).
Content устанавливает значение
атрибутов name. Атрибут content может
содержать не одно, а несколько
значений, указанных через запятую или
точку с запятой.
9.
Служебные теги (META)Служебный тег style определяет стили элементов
страницы. Например, стиль h1 (его размер, шрифт,
цвет). Задается данный тег в контейнере head и
может применяться неоднократно (для разных
элементов).
Задав стиль в head, браузер использует его в body к
соответствующему элементу.
Атрибуты:
media – позволяет определить устройство вывода, для
которого задана таблица стилей. Для каждого
устройства можно задать свой стиль;
type – задает синтаксис, который необходимо
использовать для верной интерпретации таблиц
10.
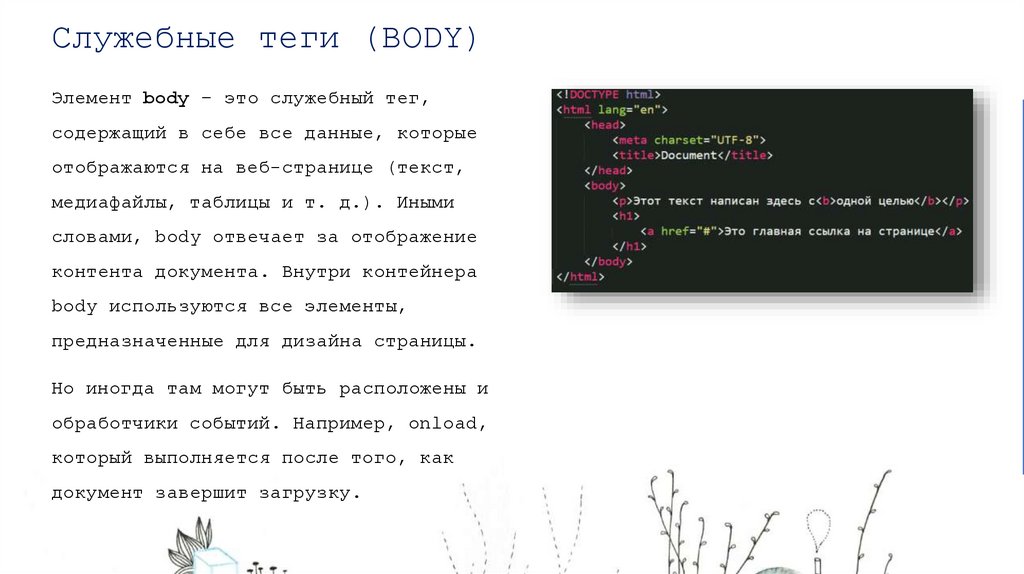
Служебные теги (BODY)Элемент body – это служебный тег,
содержащий в себе все данные, которые
отображаются на веб-странице (текст,
медиафайлы, таблицы и т. д.). Иными
словами, body отвечает за отображение
контента документа. Внутри контейнера
body используются все элементы,
предназначенные для дизайна страницы.
Но иногда там могут быть расположены и
обработчики событий. Например, onload,
который выполняется после того, как
документ завершит загрузку.
11.
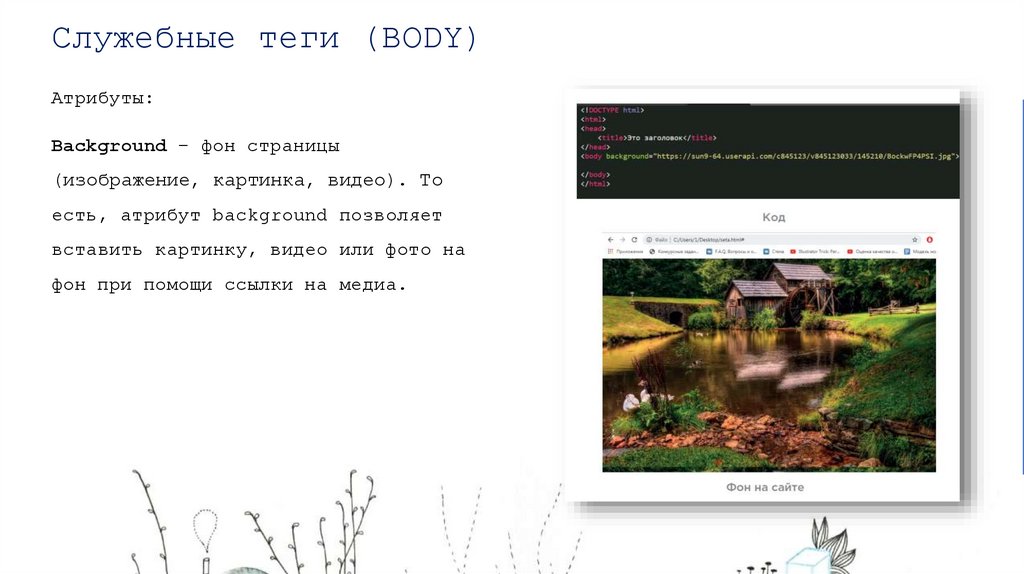
Служебные теги (BODY)Атрибуты:
Background – фон страницы
(изображение, картинка, видео). То
есть, атрибут background позволяет
вставить картинку, видео или фото на
фон при помощи ссылки на медиа.
12.
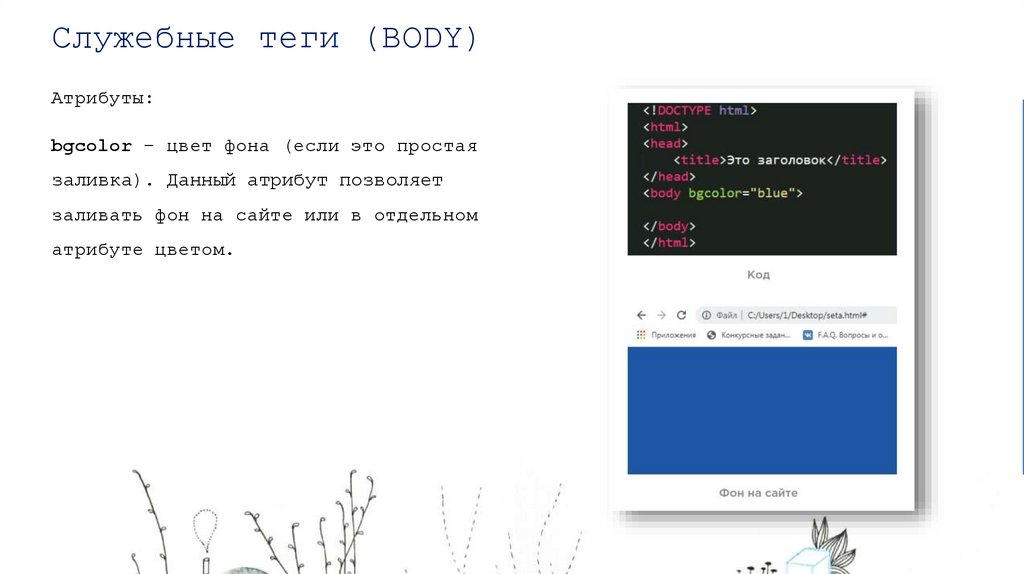
Служебные теги (BODY)Атрибуты:
bgcolor – цвет фона (если это простая
заливка). Данный атрибут позволяет
заливать фон на сайте или в отдельном
атрибуте цветом.
13.
Служебные теги (BODY)Атрибуты:
bottommargin, topmargin, rightmargin,
leftmargin – отступы от
соответствующих краев страницы до
контента.
bottommargin – отступ от нижнего края
браузера.
topmargin – отступ от верхнего края
браузера.
leftmargin – отступ от левого края
браузера.
rightmargin – отступ от правого края
14.
Служебные теги (BODY)Примечание: отступ идет от краев браузера, а не от
элементов. То есть край браузера отталкивает
элемент от себя. А не элемент отталкивается от края
браузера.
15.
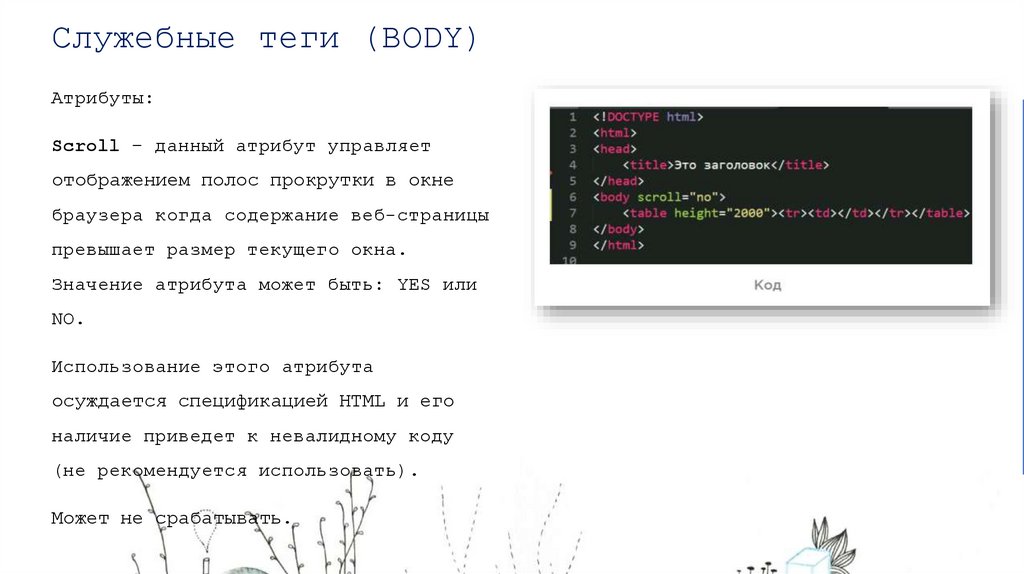
Служебные теги (BODY)Атрибуты:
Scroll – данный атрибут управляет
отображением полос прокрутки в окне
браузера когда содержание веб-страницы
превышает размер текущего окна.
Значение атрибута может быть: YES или
NO.
Использование этого атрибута
осуждается спецификацией HTML и его
наличие приведет к невалидному коду
(не рекомендуется использовать).
Может не срабатывать.
16.
Теги для работы с текстомВсего 6 видов заголовков – от h1 до
h6. Тегу h1 соответствует самый
большой заголовок, тегу h6 – самый
маленький. Закрывающий тег обязателен.
Атрибуты:
align – выравнивает заголовок в
соответствии со следующими значениями:
- center – по центру;
- left – по левому краю;
- right – по правому краю;
- title – всплывающая подсказка.
17.
Теги для работы с текстомТег <p> создает новый параграф.
Атрибуты:
align – Выравнивает параграф
относительно
одной из сторон документа.
left – выравнивание по левому краю (по
умолчанию).
right – выравнивание по правому краю.
center – выравнивание по центру.
justify – выравнивание по ширине.
title – всплывающая подсказка.
18.
Теги для работы с текстомКонтейнер <b> выделяет текст жирным
шрифтом.
Аналогичный тег – <strong>, он тоже
выделяет текст жирным. Но его не
рекомендуется использовать больше 1-2
раз на странице – при большом
количестве тегов <strong> на странице
поисковые системы могут воспринять
это, как спам.
Атрибуты:
title – всплывающая подсказка.
19.
Теги для работы с текстомТег <hr> добавляет в документ
горизонтальную линию.
Закрывающий тег не обязателен.
Атрибуты:
size – устанавливает толщину линии.
width – устанавливает ширину линии в
пикселах или процентах.
noshade – создает линию без тени.
color – задает линии определенный
цвет.
20.
Теги для работы с текстомТег <br/> переводит текст на новую
строку.
Закрывающий тег не обязателен.
21.
Теги для работы с текстомКонтейнер <sub> </sub> делает
подиндекс.
22.
Теги для работы с текстомКонтейнер <sup> </sup> делает
надиндекс.
23.
Теги для работы с текстомКонтейнер <small> </small> выводит
более мелкий, чем окружающий текст.
24.
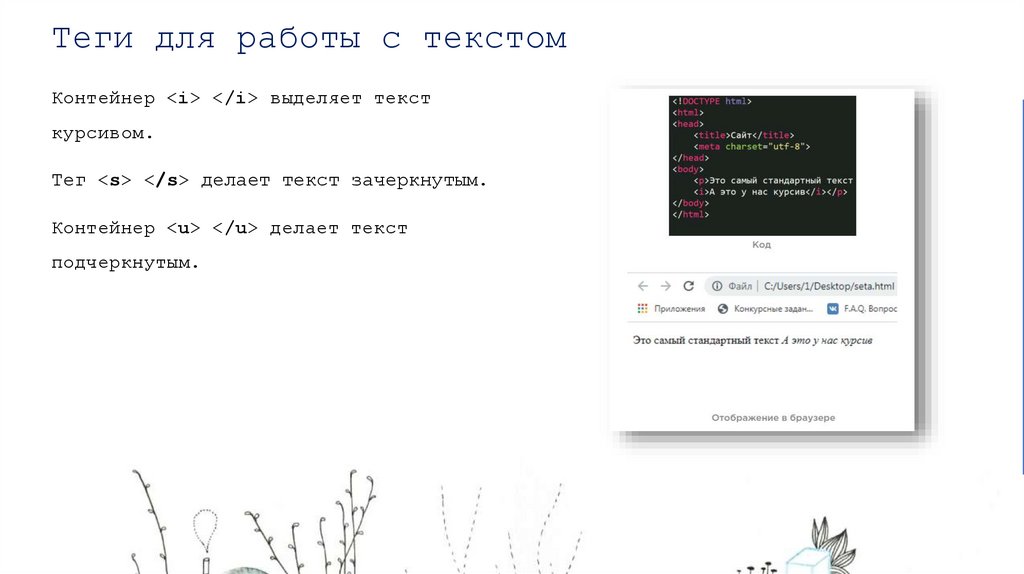
Теги для работы с текстомКонтейнер <i> </i> выделяет текст
курсивом.
Тег <s> </s> делает текст зачеркнутым.
Контейнер <u> </u> делает текст
подчеркнутым.
25.
Теги для работы с текстомТег <blockquote> предназначен для
включения в документ длинной цитаты.
Закрывающий тег </blockquote>
обязателен.
Тег <blockquote> создает отступы с
обеих сторон и отделяется от
остального текста пустыми строками.
26.
Теги для работы с текстомHTML-списки используются для
группировки связанных между собой
фрагментов информации. Существует три
вида списков:
<ul> маркированный список каждый
элемент списка <li> отмечается
маркером.
27.
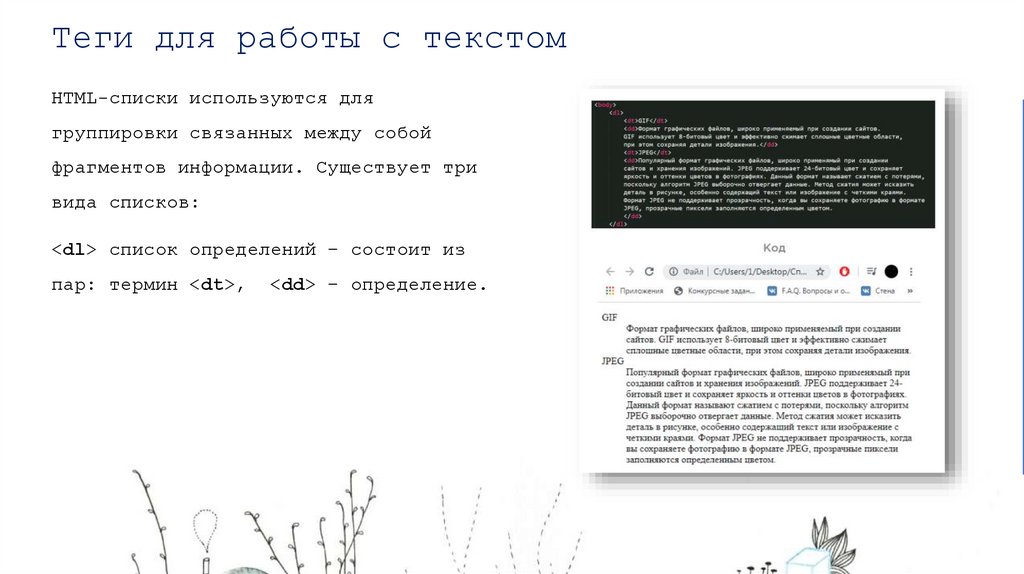
Теги для работы с текстомHTML-списки используются для
группировки связанных между собой
фрагментов информации. Существует три
вида списков:
<dl> список определений – состоит из
пар: термин <dt>,
<dd> – определение.



























 Интернет
Интернет








