Похожие презентации:
Создание сайта-визитки на HTML
1.
СОЗДАНИЕ САЙТАВИЗИТКИ НА HTMLТИП ПРОЕКТА: НАУЧНО-ИССЛЕДОВАТЕЛЬСКИЙ
Работу выполнил
Коваленко Егор Дмитриевич
ученик 9 класса «Г»
МБОУ СОШ №4
2.
ЦЕЛЬ И ЗАДАЧИ ПРОЕКТАЦЕЛЬ
В освоении технических навыков и в
развитии креативного мышления,
умения планировать и структурировать
информацию для максимального
удобства пользователя. Сайт-визитка
станет нашим цифровым отражением,
позволяя нам выделиться и поделиться
своими достижениями, интересами и
целями с широкой аудиторией.
ЗАДАЧИ
• создать HTML сайт-визитку
используя CSS, JAVA SCRIPT;
• Сделать верстку сайта, а также
сделать красивый интерфейс
визитки.
3.
ИСТОРИЯ СОЗДАНИЯ САЙТОВ-ВИЗИТОКИстория создания сайтов-визиток тесно связана с развитием Интернета и вебтехнологий. Краткий обзор ключевых моментов в истории создания сайтов-визиток:
Ранние 90-е годы: В это время Интернет только начинал набирать обороты, и вебстраницы были простыми и в основном текстовыми. Сайты-визитки в том виде, как мы
их сегодня знаем, не существовали. Поздние 90-е годы - начало 2000-х: С появлением
браузеров, способных поддерживать изображения и базовый HTML-код, веб-страницы
стали более визуальными. Компании и частные лица начали создавать небольшие вебсайты, которые служили визитными карточками в Интернете. Эти сайты-визитки
обычно содержали основную информацию о компании или человеке, контактные
данные и, возможно, небольшой список услуг или портфолио.
4.
ИСТОРИЯ СОЗДАНИЯ САЙТОВ-ВИЗИТОКСередина 2000-х: С развитием технологий и появлением различных платформ
для создания веб-сайтов (например, WordPress, Wix, Squarespace), создание
сайтов-визиток стало более доступным для широкой аудитории. Эти платформы
предоставляют шаблоны и инструменты, которые позволяют пользователям
создавать профессионально выглядящие сайты без необходимости в глубоких
знаниях веб-разработки. 2010-е годы и дальше: С развитием мобильных
технологий и изменениями в поведении пользователей, веб-дизайн стал более
адаптивным и мобильно-ориентированным. Сайты-визитки стали более легкими,
быстрыми и оптимизированными для просмотра на мобильных устройствах.
Также стали популярными одностраничные сайты с прокруткой, которые часто
используются в качестве сайтов-визиток для представления основной
информации о компании или человеке.
5.
СПОСОБЫ СОЗДАНИЯВручную HTML и CSS
Создание сайта-визитки с использованием языков HTML и стилевых
таблиц CSS. Этот метод требует знаний HTML и CSS и позволяет полностью
контролировать дизайн и функциональность сайта.
Использование веб-сервисов и конструкторов
Использование онлайн-платформ и конструкторов веб-сайтов, таких как
Wix, Squarespace, Weebly и других. Эти инструменты предоставляют шаблоны и
графические интерфейсы, позволяющие создавать сайты без необходимости
программирования.
6.
ДИЗАЙНЦветовая схема
Основной цвет нашего сайта-визитки определён как #XXXXXX, который сочетается с
дополнительными цветами #YYYYYY и #ZZZZZZ для создания гармоничного визуального образа,
отражающего наш бренд и концепцию проекта.
Типографика
Для заголовков и не только мы используем шрифт "Я не помню, а в код лезть лень :3 " Этот
выбор шрифта обеспечивает читаемость и согласованность стиля нашего сайта.
Макет страницы
Мы решили ориентироваться на минималистичный макет, сосредотачивая внимание
пользователя на ключевой информации. Основной контент выравнивается по центру страницы,
обеспечивая четкую структуру информации.
Адаптивный дизайн
Дизайн сайта разработан с учетом адаптивности для различных устройств и разрешений экрана.
Это позволяет пользователям комфортно просматривать сайт как на компьютерах, так и на мобильных
устройствах, не теряя функциональности и визуального восприятия.
Визуальные эффекты и анимации
Для подчеркивания ключевых моментов и привлечения внимания пользователя мы решили
использовать ненавязчивые визуальные эффекты и анимации. Эти элементы добавляют динамичности
и интерактивности нашему сайту, при этом не отвлекая от основного контента.
7.
ДОПОЛНИТЕЛЬНЫЕ РЕСУРСЫДля обогащения пользовательского опыта нашего сайта-визитки были
использованы JavaScript скрипты для следующих целей:
Просмотр 3D модели
Мы интегрировали JavaScript скрипт, позволяющий пользователям
просматривать интерактивную 3D модель скина.
Отображение рабочих часов
Мы также использовали JavaScript для создания функционала
отображения рабочих часов. Этот скрипт позволяет пользователям легко узнать
текущее время в моем округе что бы знать мое время работы.
Эти дополнительные ресурсы помогают сделать наш сайт более
интерактивным и информативным для пользователей.
8.
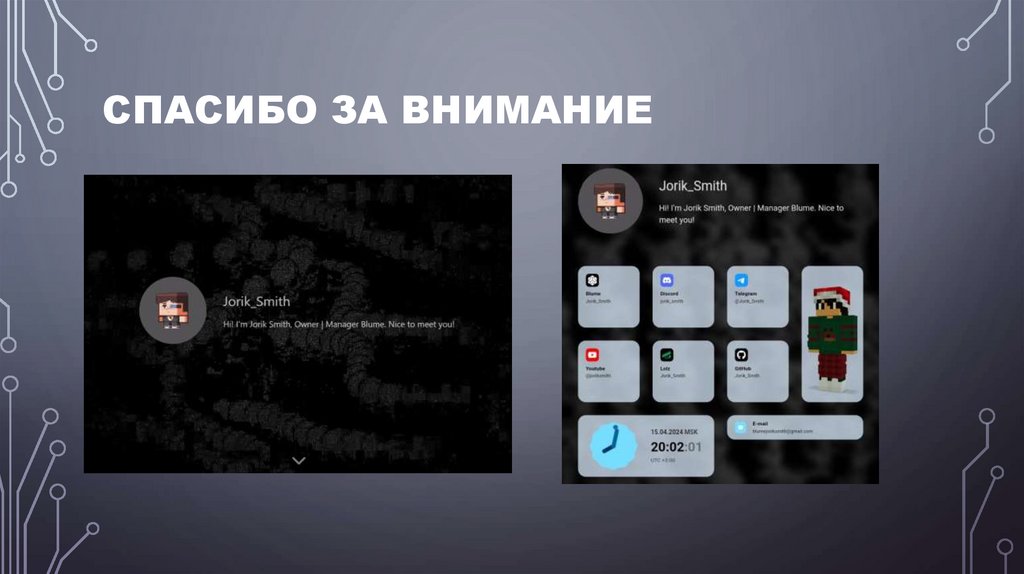
САЙТ-ВИЗИКТКАДля практической части нашего проекта мы разработали сайт-визитку,
который представляет собой цифровое отражение наших интересов, навыков и
целей. Наш сайт-визитка доступен по следующей ссылке:
https://joriksmith.github.io/about
Посетив сайт по ссылке выше, вы сможете ознакомиться с результатом
нашей практической работы по созданию сайта-визитки.
9.
ВЫВОДВ ходе нашего проекта по созданию HTML-сайта-визитки мы успешно
освоили основы веб-разработки, научились использовать языки HTML, CSS и
JavaScript для создания интерактивного и привлекательного интерфейса. Мы
разработали сайт-визитку, который представляет нас, наши интересы и достижения,
позволяя нам выделиться и поделиться информацией с аудиторией в интернете.
Создание сайта-визитки оказалось увлекательным и творческим процессом,
требующим не только технических навыков, но и креативного мышления. Мы
успешно справились с поставленными задачами, включая верстку сайта, разработку
красивого интерфейса и использование дополнительных ресурсов, таких как
JavaScript скрипты.
С уверенностью можно сказать, что создание сайта-визитки не только
обогатило нас техническими знаниями, но и помогло нам увидеть новые
возможности в онлайн-пространстве для самовыражения и представления себя.










 Интернет
Интернет








