Похожие презентации:
Создание веб-приложения для физикоматематических вычислений
1.
Частное образовательное учреждение «Индра»СОЗДАНИЕ ВЕБ-ПРИЛОЖЕНИЯ ДЛЯ ФИЗИКОМАТЕМАТИЧЕСКИХ ВЫЧИСЛЕНИЙ
Выполнил работу: Ученик 11 класса Соловьев Михаил
Научный руководитель: Чёрная Елена Сергеевна
2024
2.
Цельисследования:
изучение
вебразработки и проектирования веб-сервисов.
Выявлен ряд задач:
1. Изучить профильный инструментарий
для разработки и поддержки сайтов.
2. Определить структуру и тип базы
данных.
3. Спроектировать веб-приложение.
4. Написать код веб-приложения.
5. Провести
нагрузочное
и
функциональное
тестирование
необходимое количество итераций до
совершенства продукта.
3.
ВведениеВ современном мире сфера научных исследований и инженерных
разработок становится все более востребованной и стремительно
развивается. Однако для комфортной регулярной работы с
вычислениями и решением тривиальных задач требуются специальные
средства и вычислительные мощности, идущие в ногу со временем.
Создание
специализированного
веб-ресурса
для
физикоматематических вычислений становится актуальной задачей, которая
позволит обеспечить нуждающихся инфраструктурой.
Проанализировав решения, можно понять, что не имеется
полноценного приложения для физико-математических вычислений.
4.
Из чего состоит разработка сайта?1. Проектирование системы:
Необходимо четко сформулировать, какие функции и возможности
должен предоставлять сайт, какие инструменты и ресурсы будут
использоваться для проведения научных расчетов, анализа данных и
моделирования; также архитектура системы должны быть достаточно
гибкой, чтобы в нее с легкостью вносились изменения по оптимизации
производительности/доменной логики/новый функционал.
2. Дизайн приложения:
Важно, чтобы дизайн был интуитивно понятным для пользователей и
соответствовал заявленной тематике. Приятный и адаптивный дизайн
может привлечь аудиторию, нежели отталкивающий дизайн.
5.
3. Выбор технологий и разработкаПравильно выбранные технологии - это вклад в будущее
проекта, удобство разработки и поддержки, потенциал
привлечь в проект новых людей.
Разработка в свою очередь - долгий и трудоемкий процесс.
Невозможно разработать проект до конца: он всегда будет
улучшаться, наполняться новыми данными, оптимизироваться,
будет появляться новый функционал.
4. Тесты, оптимизация, развертывание
Надежная система - это хорошая система. Разработчики
должны спать спокойно, зная, что сайт работает, данные
защищены, а процесс выката нового кода занимает
минимальное время
6.
Создание сайта для вычисленийПроектирование.
База данных - сердце хранения информации. В качестве СУБД я
остановился на PostgreSQL - это:
● открытый исходный код;
● скорость, репликация и шардирование;
● много различных типов хранимых данных;
● обширная документация и сообщество;
Рис. 1. - PostgreSQL
У приложения клиент-серверная архитектура. Данные поступают
в браузер динамически, загружаются с сервера асинхронно и
частями, без необходимости перезапуска страницы. Протокол
общения - HTTPS (HTTP Secured).
7.
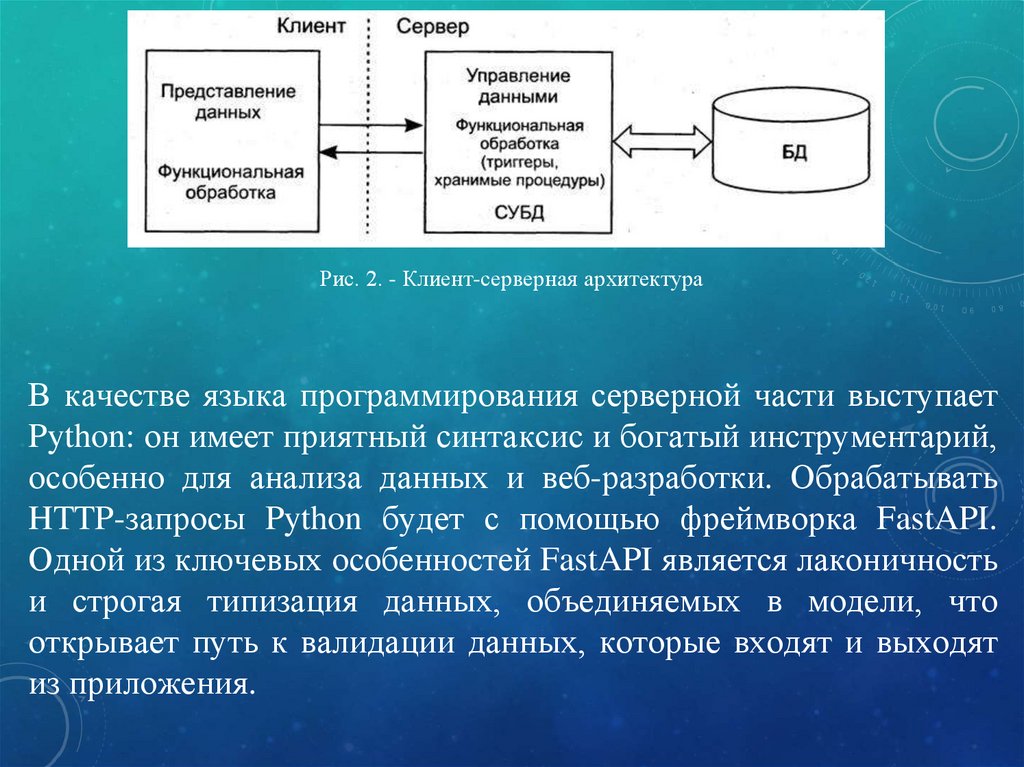
Рис. 2. - Клиент-серверная архитектураВ качестве языка программирования серверной части выступает
Python: он имеет приятный синтаксис и богатый инструментарий,
особенно для анализа данных и веб-разработки. Обрабатывать
HTTP-запросы Python будет с помощью фреймворка FastAPI.
Одной из ключевых особенностей FastAPI является лаконичность
и строгая типизация данных, объединяемых в модели, что
открывает путь к валидации данных, которые входят и выходят
из приложения.
8.
При разработке серверной части сайтадля
физико-математических
вычислений
на
Python
можно
использовать
специализированные
библиотеки и инструменты, такие как:
-NumPy
(для
векторных
вычислений);
-Sympy (для работы с символьными
уравнениями);
-Matplotlib (визуализации данных);
-Pandas (для работы с табличными
данными);
Рис. 3. - Keras
Рис. 4. - TensorFlow
Рис. 5. - NumPy
Рис. 6. - Matplotlib
9.
Клиентская частьДля клиентской
программирования
разработчиков.
части приложения используется
JavaScript,
популярный
среди
язык
веб-
Для обработки данных и отображения используется библиотека
Vue.js. Она используется для маршрутизации запросов
пользователя, определения динамических структур данных,
связанных с элементами пользовательского интерфейса,
шаблонизации страниц.
Кроме того для придания сайту красоты понадобится знание
HTML (язык гипертекстовой разметки текста), CSS (язык
каскадных таблиц стилей).
Создан каркас приложения, маршрутизатор клиентских запросов,
элементарная оптимизация разметки для поисковых систем.
10.
Развертывание и мониторингДля развертывания приложения необходимо арендовать сервер на базе
ОС Linux. Нужно установить на сервер все зависимости проекта:
●Python;
●PostgreSQL;
●Redis;
●NodeJS;
●Nginx;
●Supervisor;
Рис. 7. Операционная система Linux
Новый код автоматически будет развертываться на боевом сервере с
помощью инструмента GitHub Actions. Данные будут передаваться по
протоколу HTTPS для этого необходимо приобрести домен и
выпустить SSL-сертификат.
Мониторинг
доступности
сайта
обеспечит
сервис https://betterstack.com/. Если сайт станет недоступен - он
пришлет уведомление, таким образом реакция на возможные
инциденты будет мгновенной.
11.
ЗаключениеВ итоге успешно было разработано веб-приложение для автоматизации
физико-математических вычислений с гибкой архитектурой и богатым
функционалом. Своевременное решение инцидентов позволит сайту
всегда быть доступным для конечного пользователя.
Исходный код сайта находится в открытом доступе (
https://github.com/michael7nightingale/FastAPI-Science), сайт можно
посетить по ссылке: https://ping.astrum.studio/.
Разработка данного веб-ресурса решает проблему доступности
понятных, но функциональных вычислительных инструментов.
Таким образом, создание сайта для физико-математических
вычислений является важным шагом в развитии научного и
инженерного сообщества. Надеемся, что данный проект будет полезен
для широкого круга пользователей и способствует развитию науки и
технологий.
12.
Рис. 8. Функционал приложения Расчет по формулеРис. 9. Функционал приложения - Графики функций













 Программное обеспечение
Программное обеспечение








