Похожие презентации:
Игра Змейка
1.
игра ЗмейкаПреподаватель: Иванова Людмила Васильевна
2.
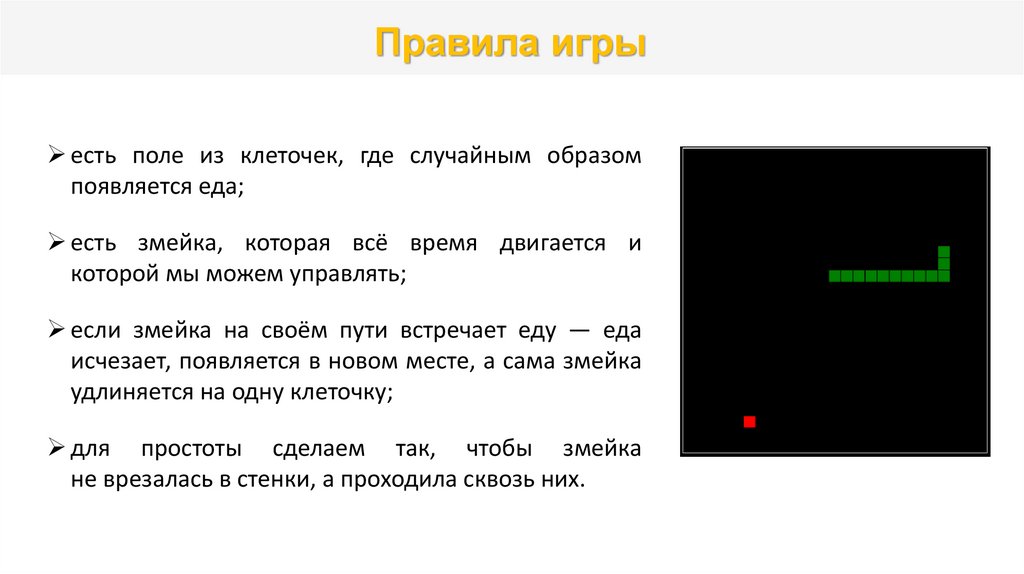
Правила игрыесть поле из клеточек, где случайным образом
появляется еда;
есть змейка, которая всё время двигается и
которой мы можем управлять;
если змейка на своём пути встречает еду — еда
исчезает, появляется в новом месте, а сама змейка
удлиняется на одну клеточку;
для простоты сделаем так, чтобы змейка
не врезалась в стенки, а проходила сквозь них.
3.
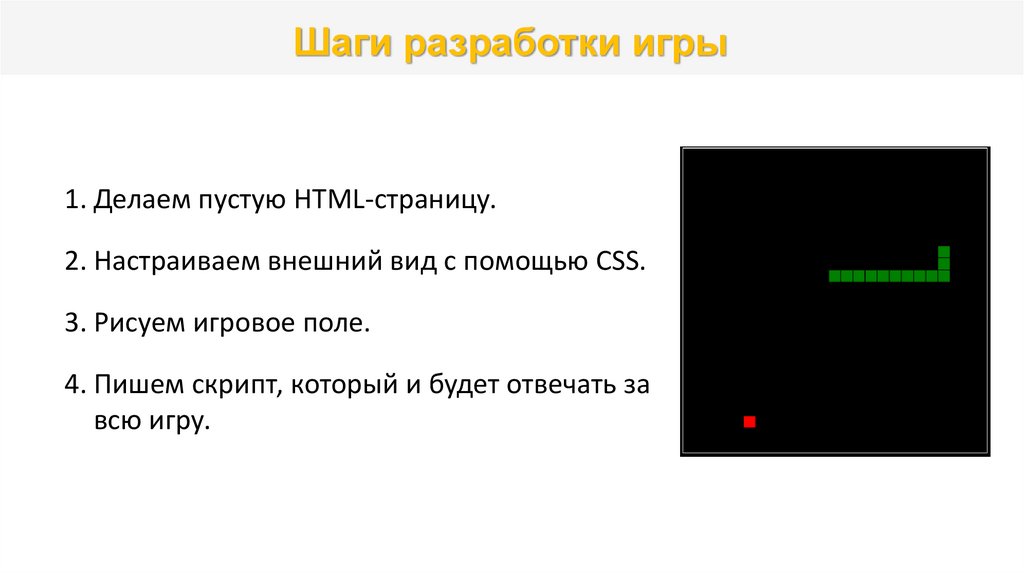
Шаги разработки игры1. Делаем пустую HTML-страницу.
2. Настраиваем внешний вид с помощью CSS.
3. Рисуем игровое поле.
4. Пишем скрипт, который и будет отвечать за
всю игру.
4.
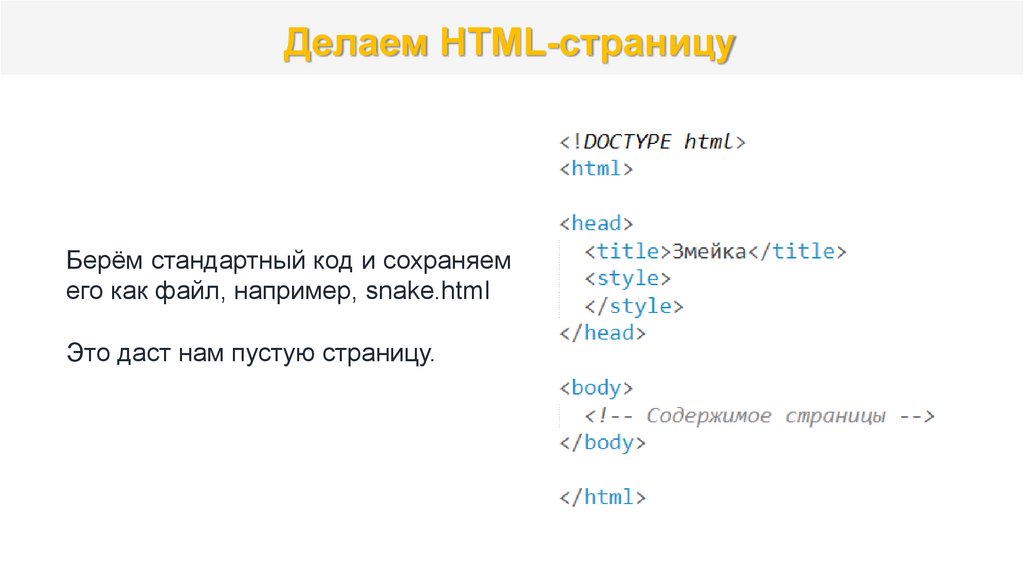
Делаем HTML-страницуБерём стандартный код и сохраняем
его как файл, например, snake.html
Это даст нам пустую страницу.
5.
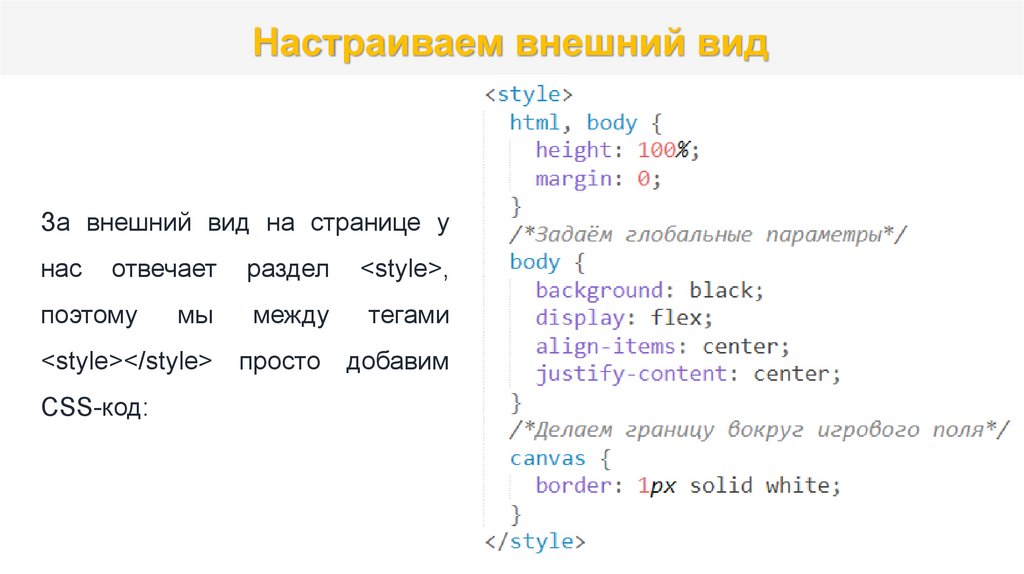
Настраиваем внешний видЗа внешний вид на странице у
нас
отвечает
раздел
<style>,
мы
между
тегами
<style></style>
просто
добавим
поэтому
CSS-код:
6.
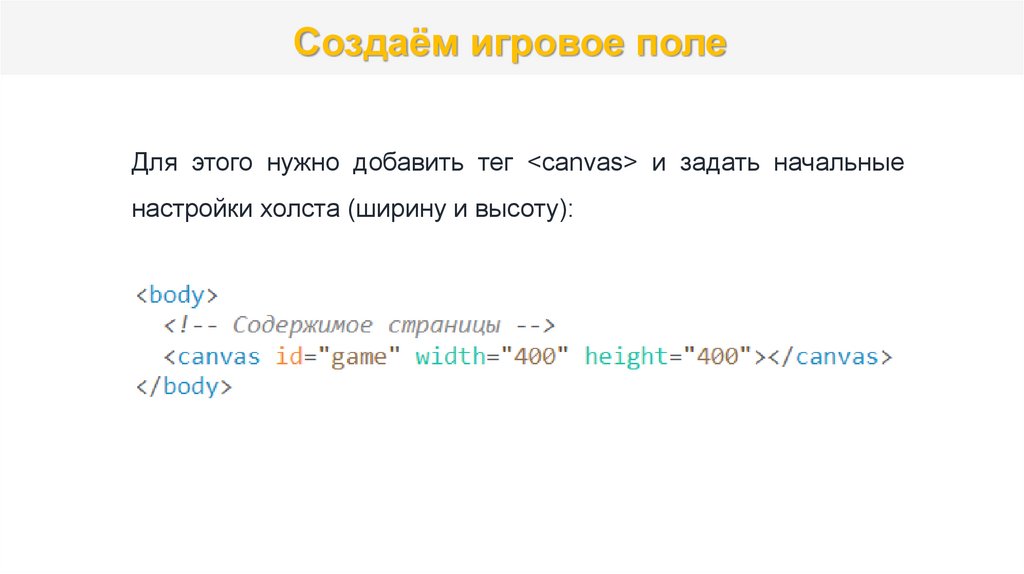
Создаём игровое полеДля этого нужно добавить тег <canvas> и задать начальные
настройки холста (ширину и высоту):
7.
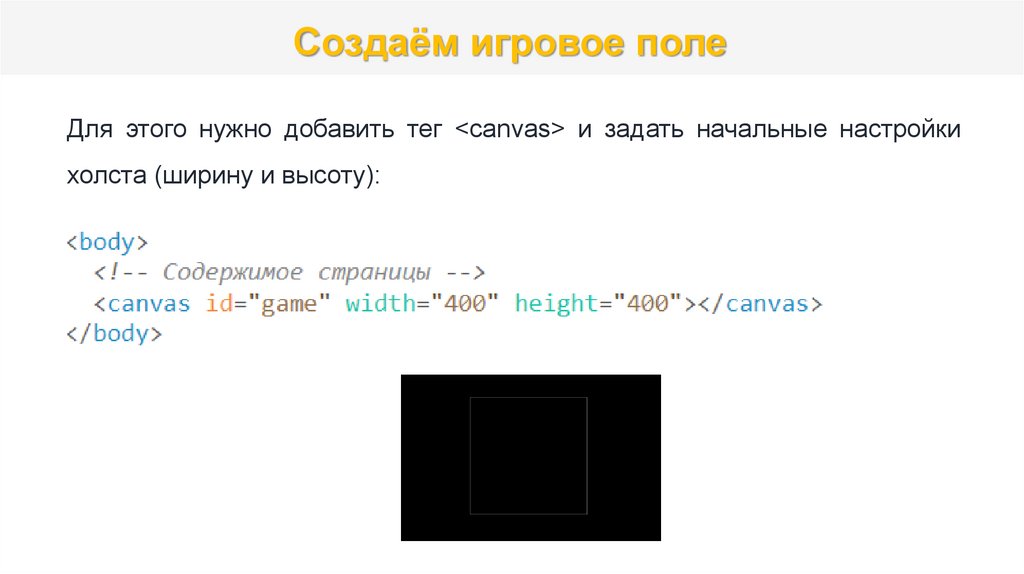
Создаём игровое полеДля этого нужно добавить тег <canvas> и задать начальные настройки
холста (ширину и высоту):
8.
Пишем скриптДобавим подключение скрипта (так же, как и для предыдущей игры):
9.
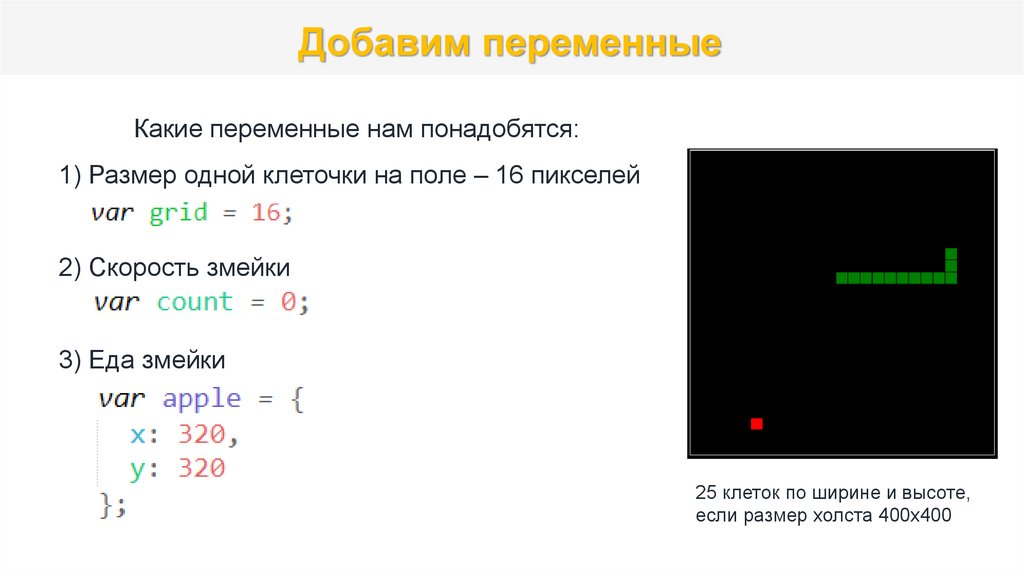
Добавим переменныеКакие переменные нам понадобятся:
1) Размер одной клеточки на поле – 16 пикселей
2) Скорость змейки
3) Еда змейки
25 клеток по ширине и высоте,
если размер холста 400х400
10.
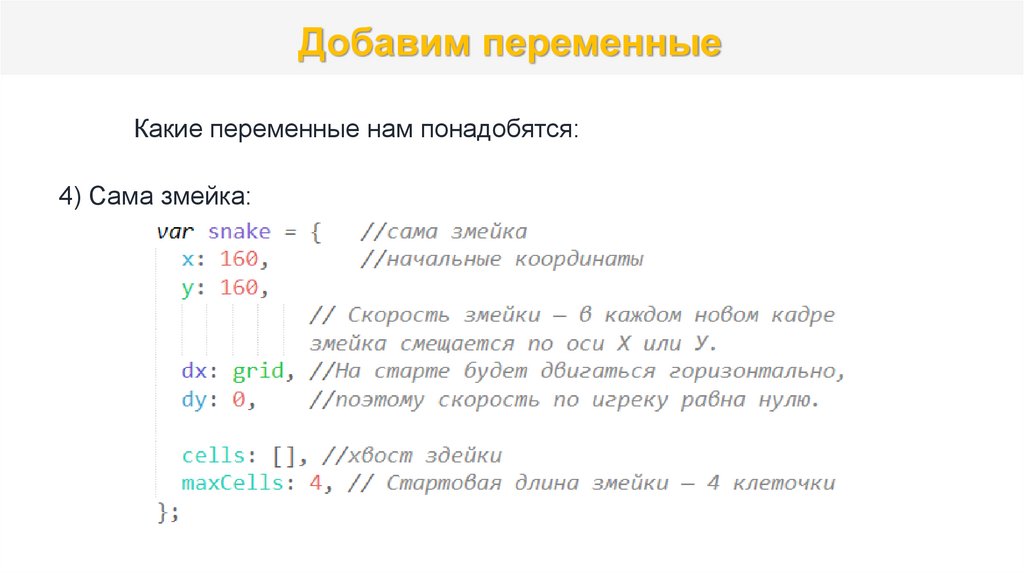
Добавим переменныеКакие переменные нам понадобятся:
4) Сама змейка:
11.
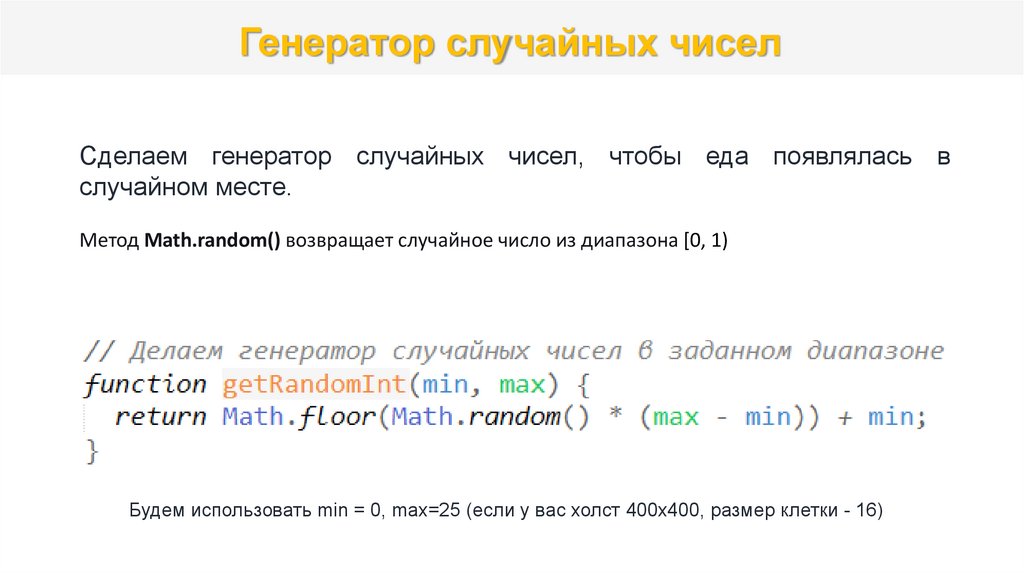
Генератор случайных чиселСделаем генератор случайных чисел, чтобы еда появлялась в
случайном месте.
Метод Math.random() возвращает случайное число из диапазона [0, 1)
Будем использовать min = 0, max=25 (если у вас холст 400x400, размер клетки - 16)
12.
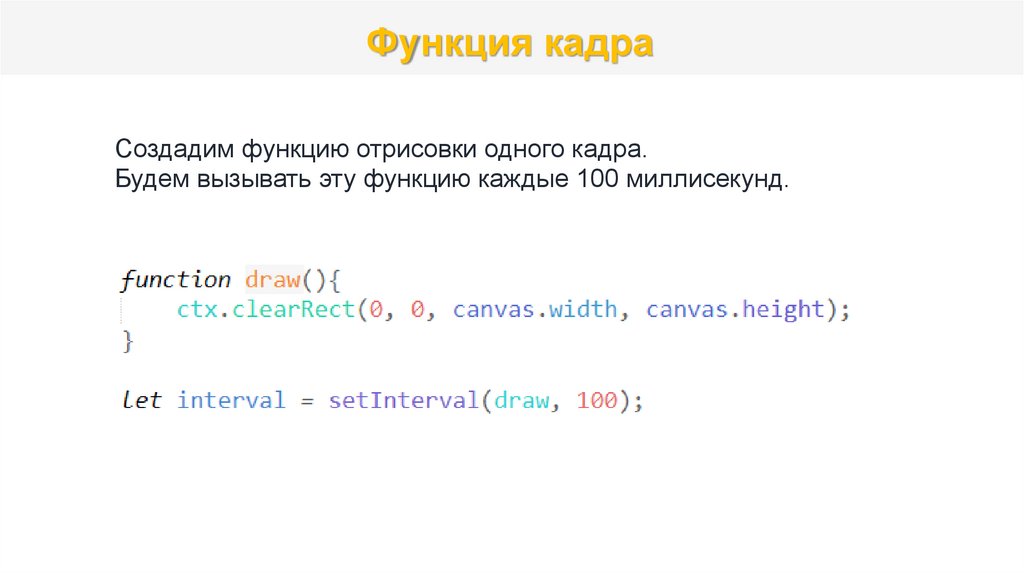
Функция кадраСоздадим функцию отрисовки одного кадра.
Будем вызывать эту функцию каждые 100 миллисекунд.
13.
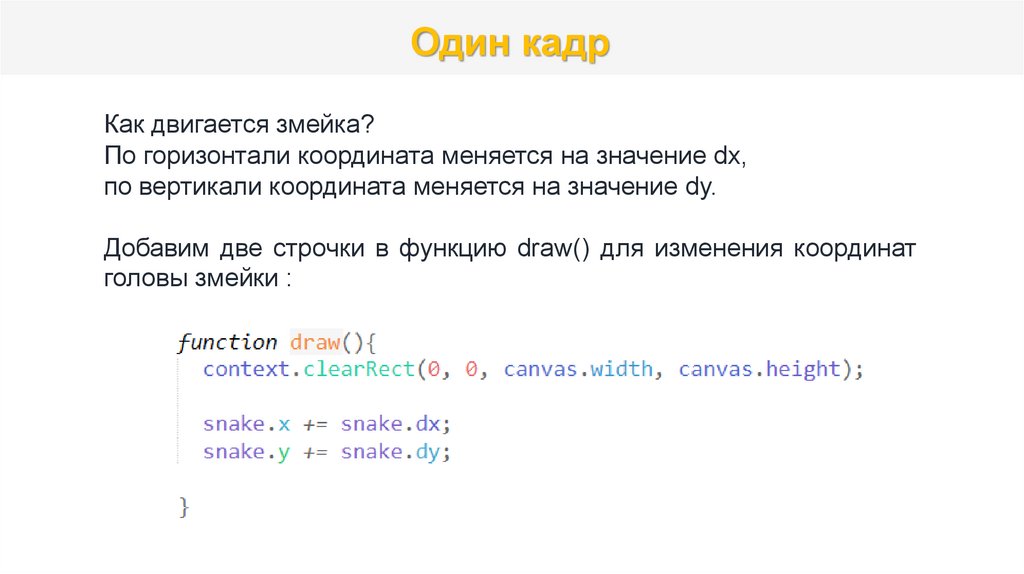
Один кадрКак двигается змейка?
По горизонтали координата меняется на значение dx,
по вертикали координата меняется на значение dy.
Добавим две строчки в функцию draw() для изменения координат
головы змейки :
14.
Идея движения змейки+1 клетка в
начало змейки
+1 клетка в
начало змейки
+1 клетка в
начало змейки
+1 клетка в
начало змейки
+1 клетка в
начало змейки
15.
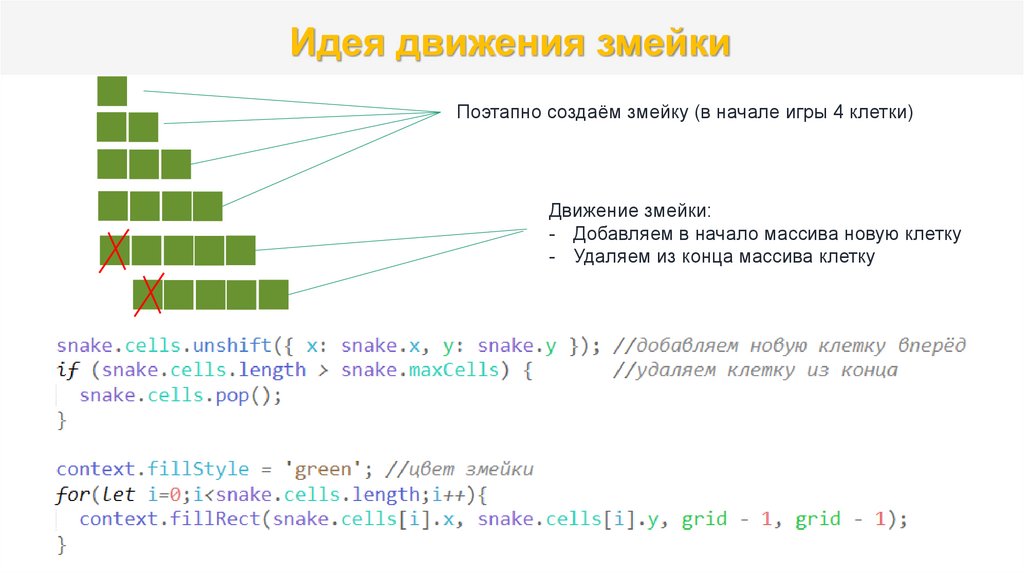
Идея движения змейкиПоэтапно создаём змейку (в начале игры 4 клетки)
Движение змейки:
- Добавляем в начало массива новую клетку
- Удаляем из конца массива клетку
16.
ЗаданиеДобавьте управление кнопками
стрелка вверх – код 38
вправо – 39
вниз – 40
влево – 37
















 Педагогика
Педагогика








