Похожие презентации:
GSAP Morph SVG plugin
1.
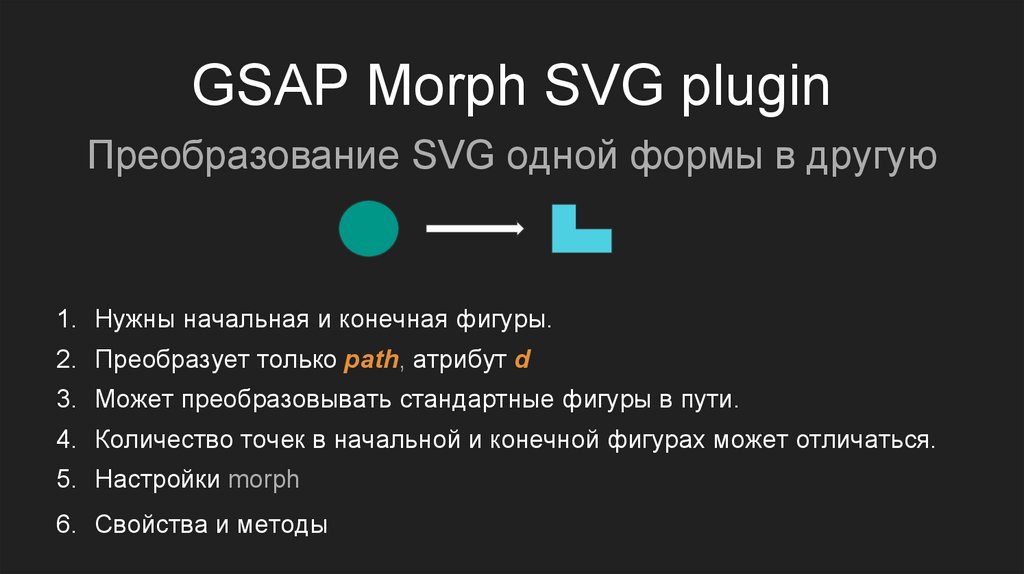
GSAP Morph SVG pluginПреобразование SVG одной формы в другую
1. Нужны начальная и конечная фигуры.
2. Преобразует только path, атрибут d
3. Может преобразовывать стандартные фигуры в пути.
4. Количество точек в начальной и конечной фигурах может отличаться.
5. Настройки morph
6. Свойства и методы
2.
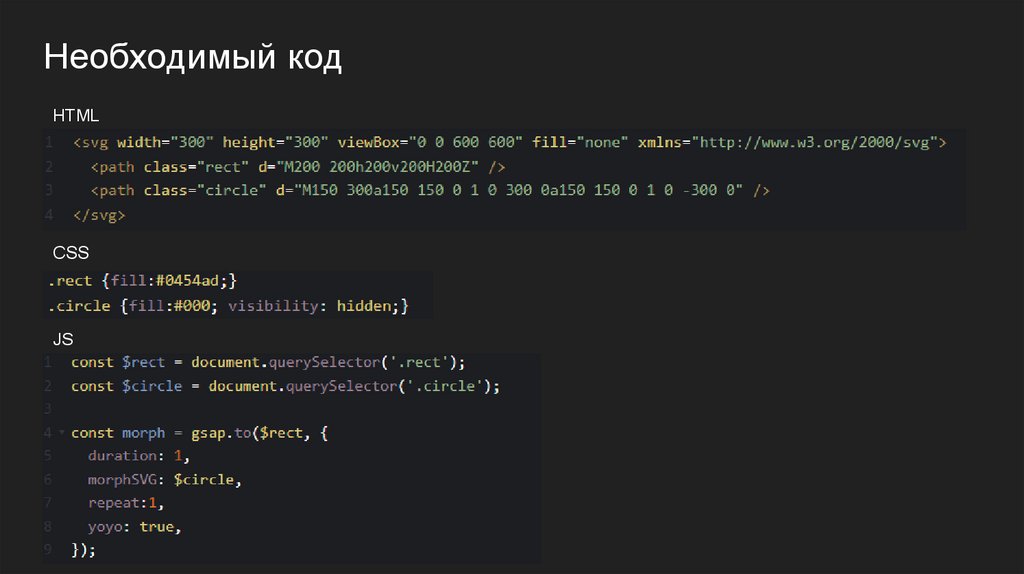
Необходимый кодHTML
CSS
JS
3.
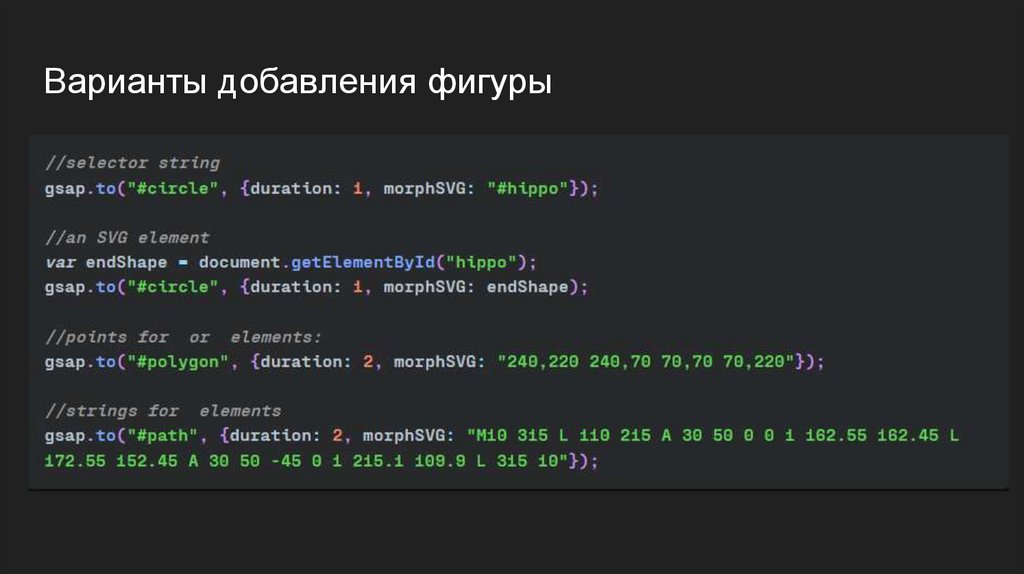
Варианты добавления фигуры4.
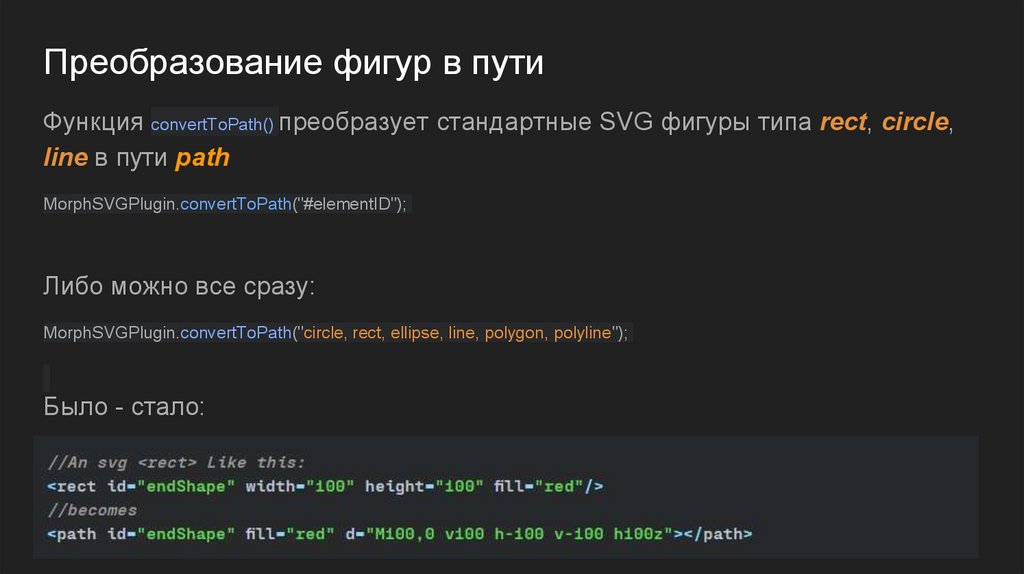
Преобразование фигур в путиФункция convertToPath() преобразует стандартные SVG фигуры типа rect, circle,
line в пути path
MorphSVGPlugin.convertToPath("#elementID");
Либо можно все сразу:
MorphSVGPlugin.convertToPath("circle, rect, ellipse, line, polygon, polyline");
Было - стало:
5.
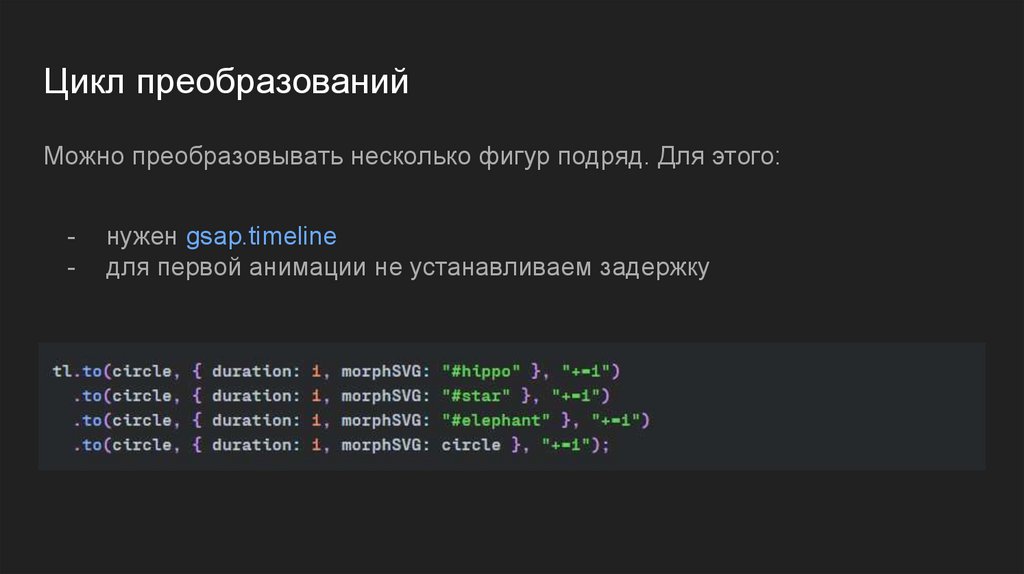
Цикл преобразованийМожно преобразовывать несколько фигур подряд. Для этого:
-
нужен gsap.timeline
для первой анимации не устанавливаем задержку
6.
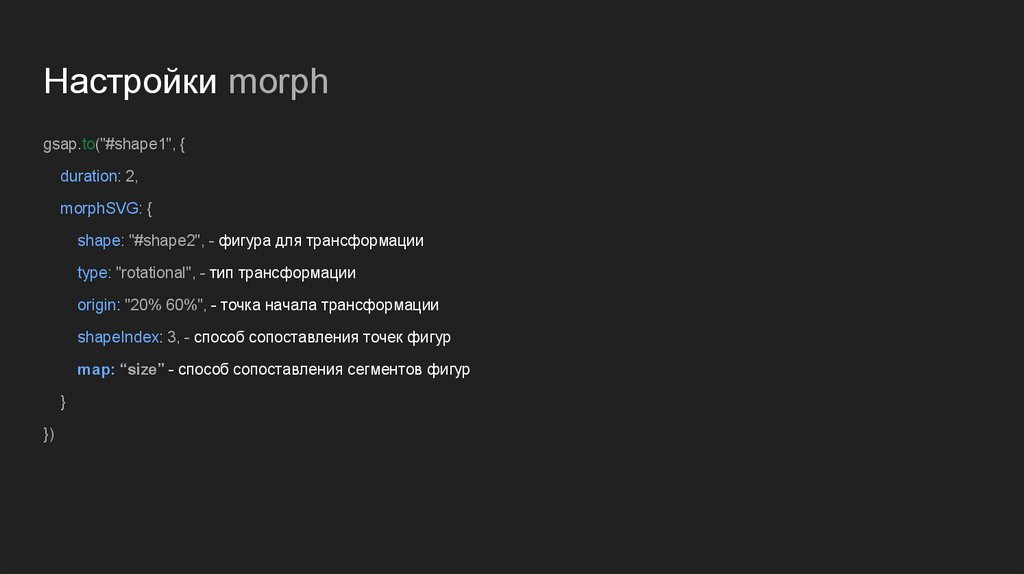
Настройки morphgsap.to("#shape1", {
duration: 2,
morphSVG: {
shape: "#shape2", - фигура для трансформации
type: "rotational", - тип трансформации
origin: "20% 60%", - точка начала трансформации
shapeIndex: 3, - способ сопоставления точек фигур
map: “size” - способ сопоставления сегментов фигур
}
})
7.
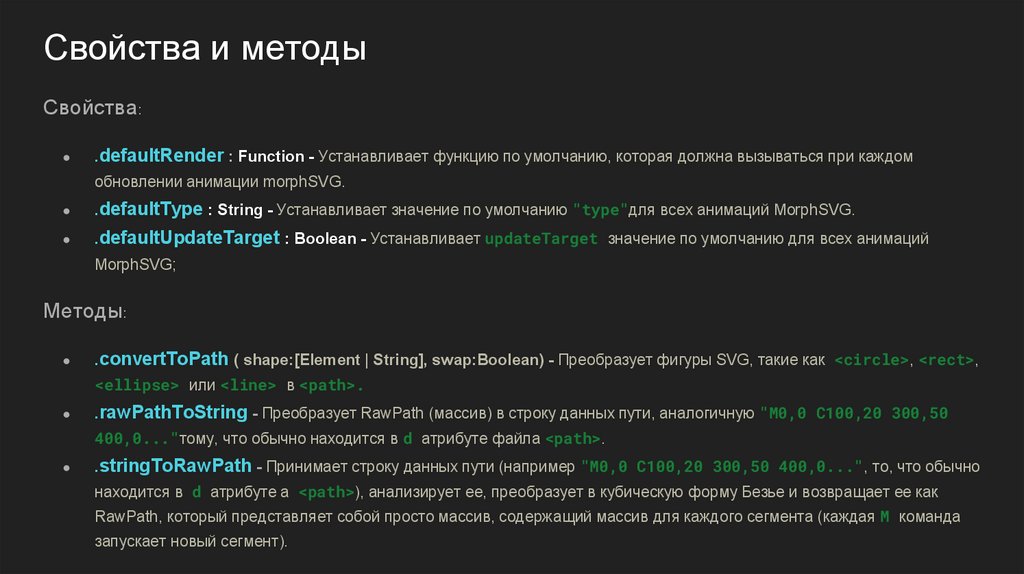
Свойства и методыСвойства:
.defaultRender : Function - Устанавливает функцию по умолчанию, которая должна вызываться при каждом
обновлении анимации morphSVG.
.defaultType : String - Устанавливает значение по умолчанию "type"для всех анимаций MorphSVG.
.defaultUpdateTarget : Boolean - Устанавливает updateTarget значение по умолчанию для всех анимаций
MorphSVG;
Методы:
.convertToPath ( shape:[Element | String], swap:Boolean) - Преобразует фигуры SVG, такие как <circle>, <rect>,
<ellipse> или <line> в <path>.
.rawPathToString - Преобразует RawPath (массив) в строку данных пути, аналогичную "M0,0 C100,20 300,50
400,0..."тому, что обычно находится в d атрибуте файла <path>.
.stringToRawPath - Принимает строку данных пути (например "M0,0 C100,20 300,50 400,0...", то, что обычно
находится в d атрибуте a <path>), анализирует ее, преобразует в кубическую форму Безье и возвращает ее как
RawPath, который представляет собой просто массив, содержащий массив для каждого сегмента (каждая M команда
запускает новый сегмент).







 Программирование
Программирование