Похожие презентации:
Проектирование интерфейса образовательного сайта “Смотри и учись!”
1.
Проектирование интерфейсаобразовательного сайта “Смотри и учись!”
Подготовил студент группы 231-339
Исаев И.В.
2.
Идея3.
Конкуренты4.
Целевая аудитория• Пол не имеет значения
• 16-24 либо 40+.
• Большие семьи
• Начальный и выше
• Средне и выше
• Средний класс Среднее и выше
• Экономичный и выше
• Проводное соединение
5.
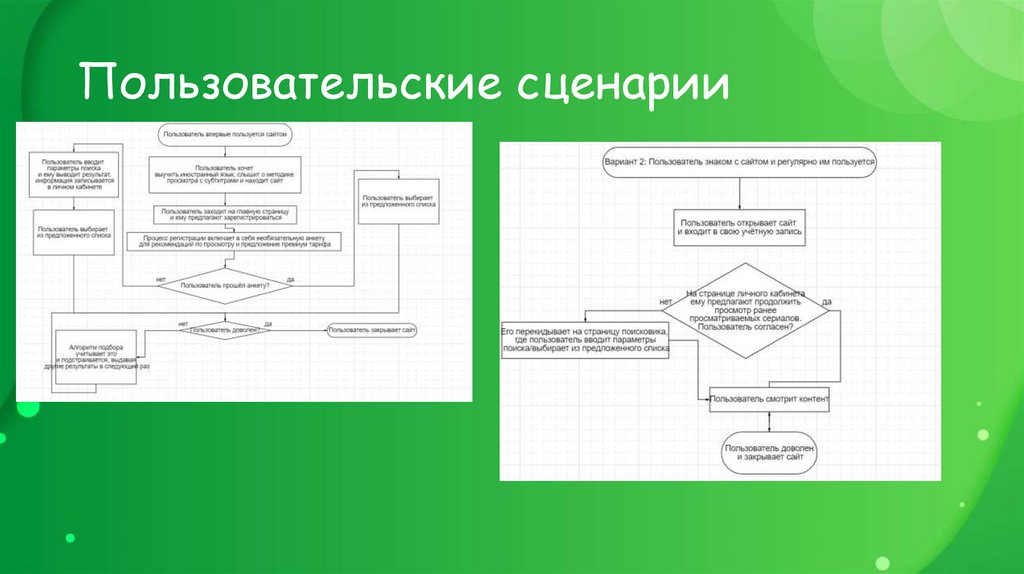
Пользовательские сценарии6.
Карта сайта7.
Карта сайта8.
Карта сайта9.
Task flow10.
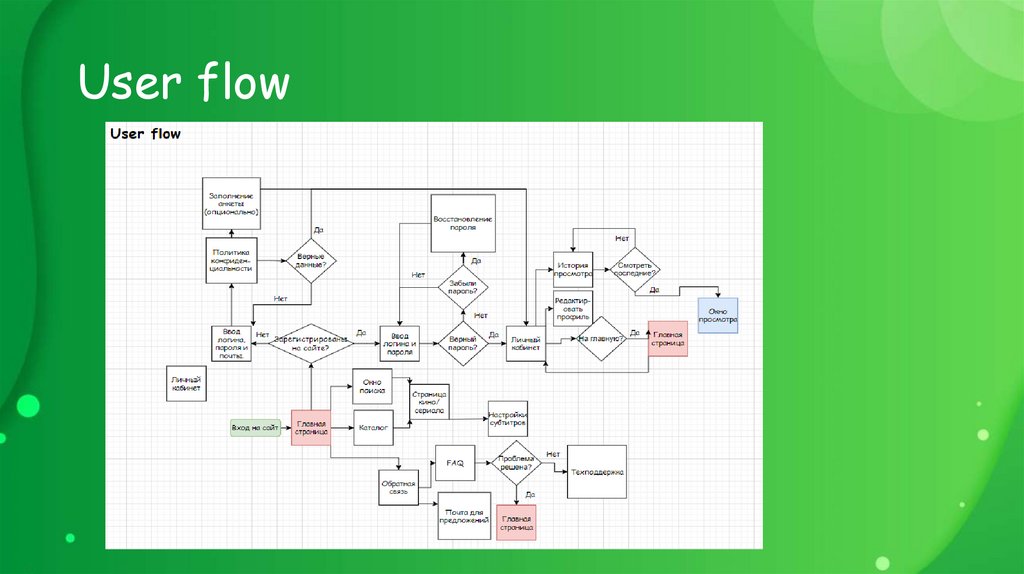
User flow11.
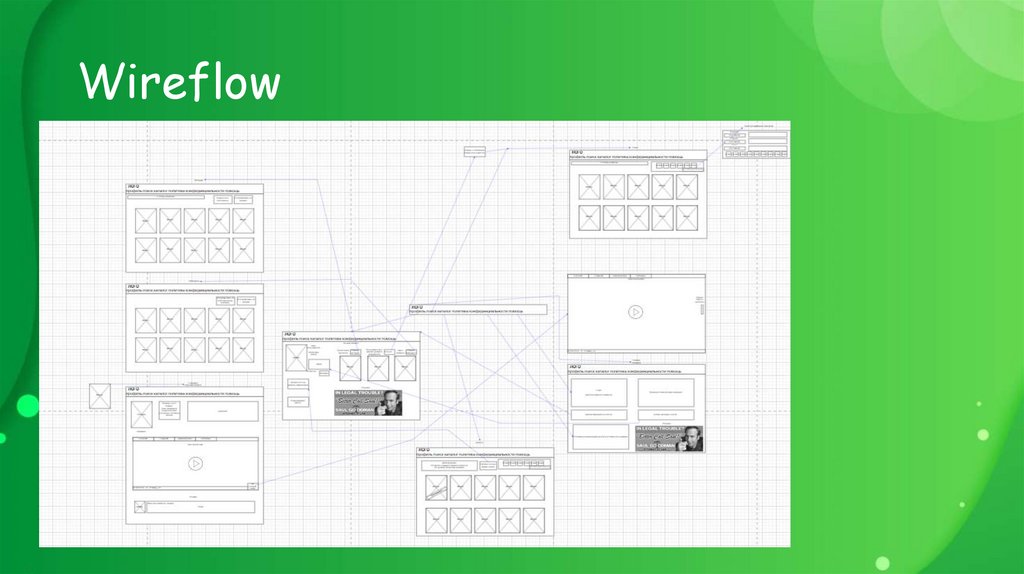
Wireflow12.
Wireflow13.
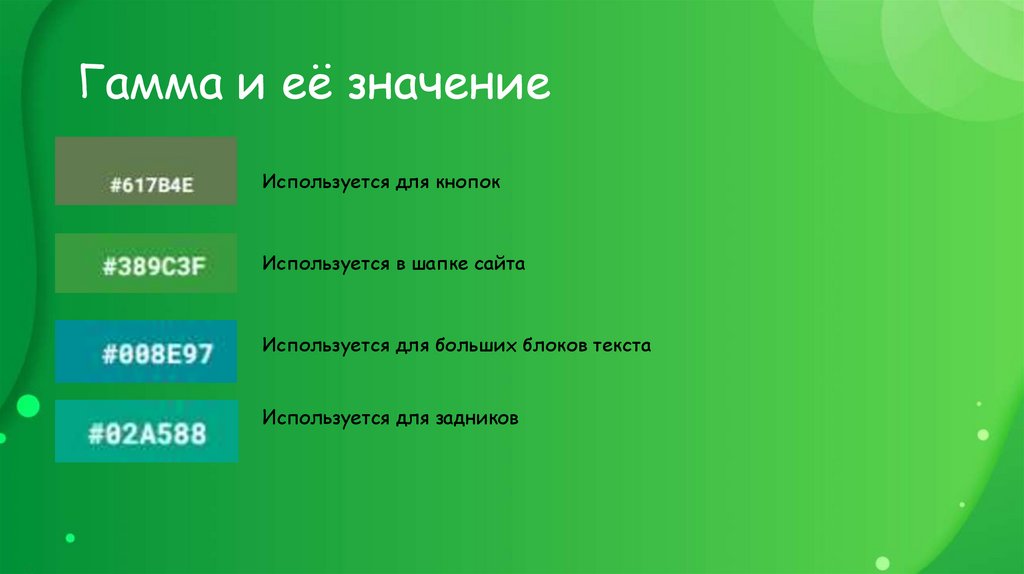
Гамма и её значениеИспользуется для кнопок
Используется в шапке сайта
Используется для больших блоков текста
Используется для задников
14.
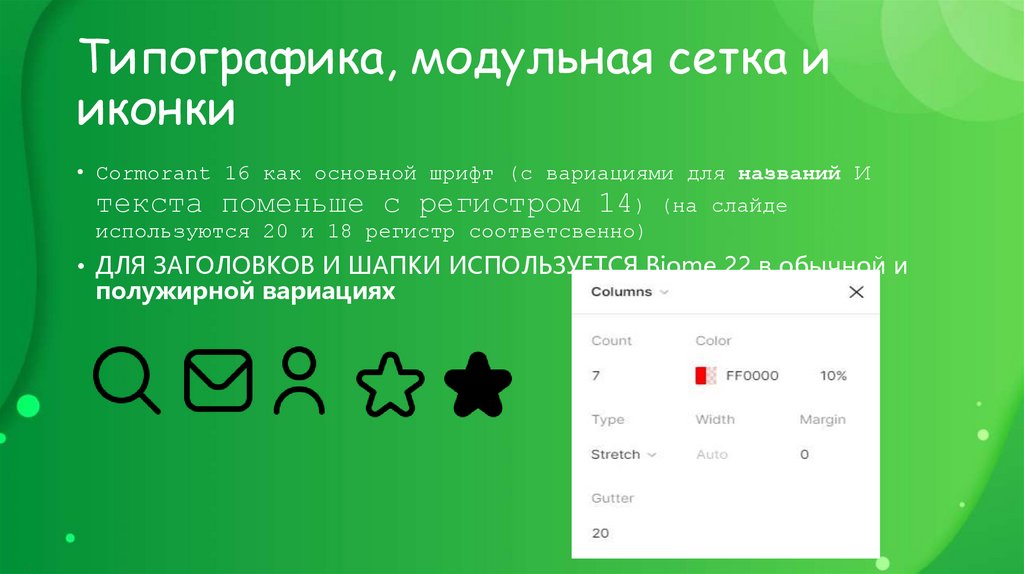
Типографика, модульная сетка ииконки
• Cormorant 16 как основной шрифт (с вариациями для названий и
текста поменьше с регистром 14) (на слайде
используются 20 и 18 регистр соответсвенно)
• ДЛЯ ЗАГОЛОВКОВ И ШАПКИ ИСПОЛЬЗУЕТСЯ Biome 22 в обычной и
полужирной вариациях
15.
Демонстрация16.
Спасибо за внимание!• https://www.figma.com/file/vQ6M0CKL3nvLniND5JO8L8/Watch-andlearn?type=design&nodeid=0%3A1&mode=design&t=Dvm7zxCPZw9VwowW-1

















 Образование
Образование








