Похожие презентации:
Производительность в web - объективные измерения, а также пользовательские ощущения. Improving performance
1.
Improvingperformance
2.
Производительность вweb - объективные
измерения, а также
пользовательские
ощущения, связанные
с загрузкой и работой
сайта.
для автоматизации
вашего бизнеса
3.
Инструменты дляоценки
производительности
Chome devtools и
аналогичные инструменты
(Firebug)
Pingdom
WebPageTest
PR-CY
PerfBudd
4.
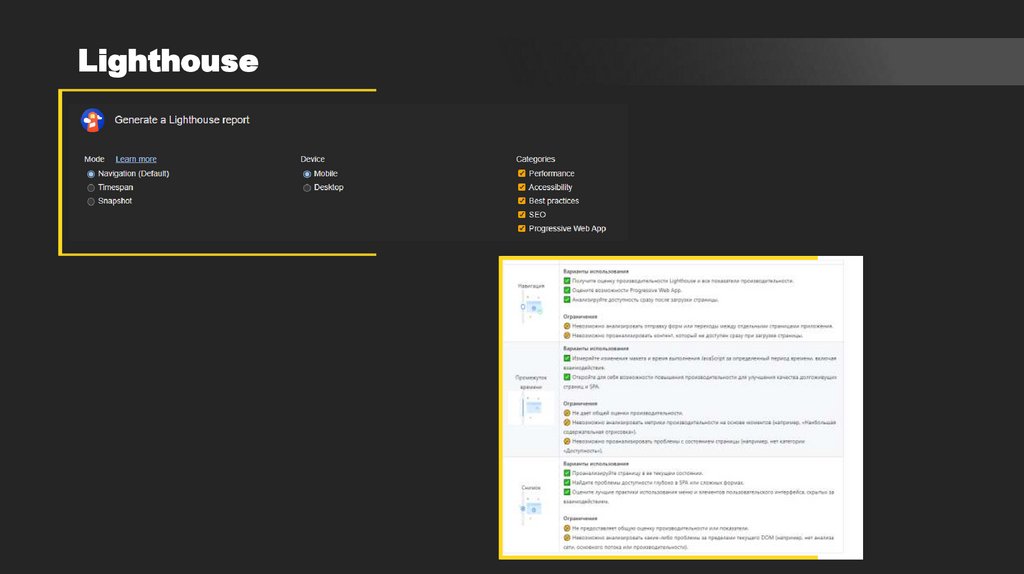
Lighthouse5.
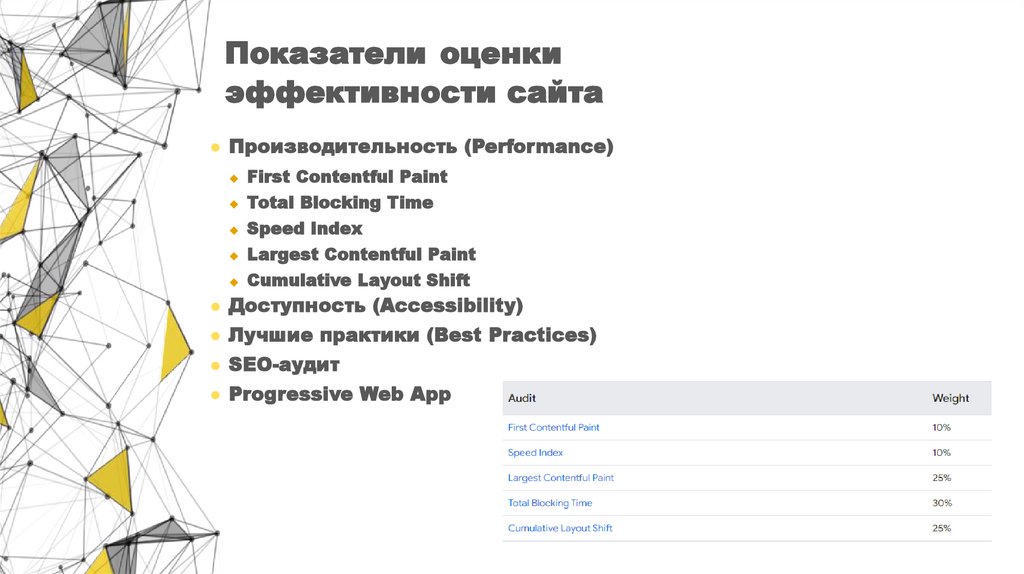
Показатели оценкиэффективности сайта
Производительность (Performance)
First Contentful Paint
Total Blocking Time
Speed Index
Largest Contentful Paint
Cumulative Layout Shift
Доступность (Accessibility)
Лучшие практики (Best Practices)
SEO-аудит
Progressive Web App
6.
Метрики производительностиFirst Contentful Paint — измеряет время, которое понадобится браузеру для отображения
первой части содержимого DOM.
Speed Index — проверяет скорость визуального отображения контента во время загрузки
страницы.
Largest Contentful Paint — измеряет время загрузки самого большого элемента в области
просмотра.
Total Blocking Time — смотрит, в течение какого времени происходит блокировка страницы
в ответ на действия пользователя: клики мышью или нажатия клавиш.
Cumulative Layout Shift — проверяет визуальную стабильность: смещение макета из-за
асинхронной загрузки ресурсов.
7.
8.
9.
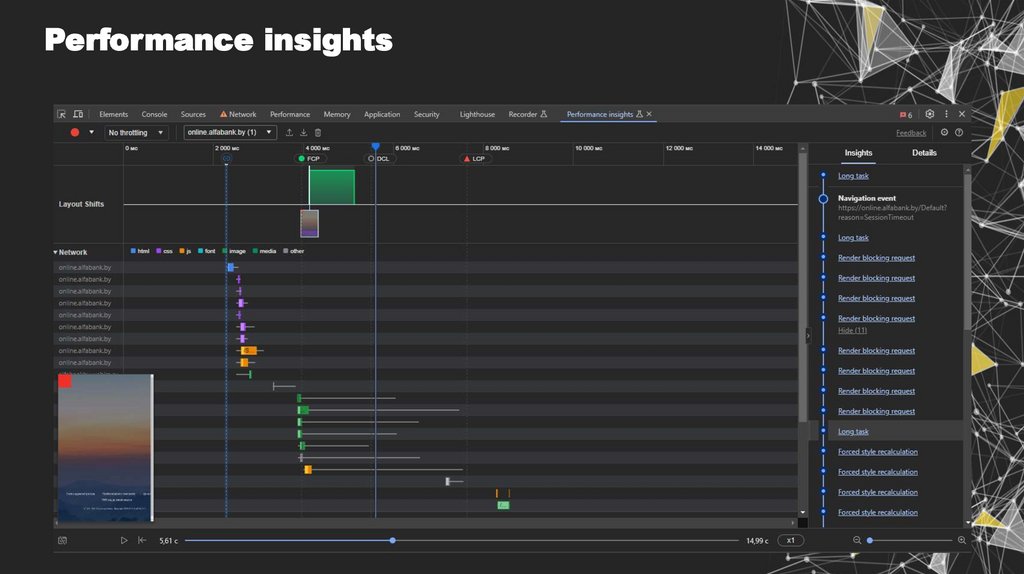
Performance insights10.
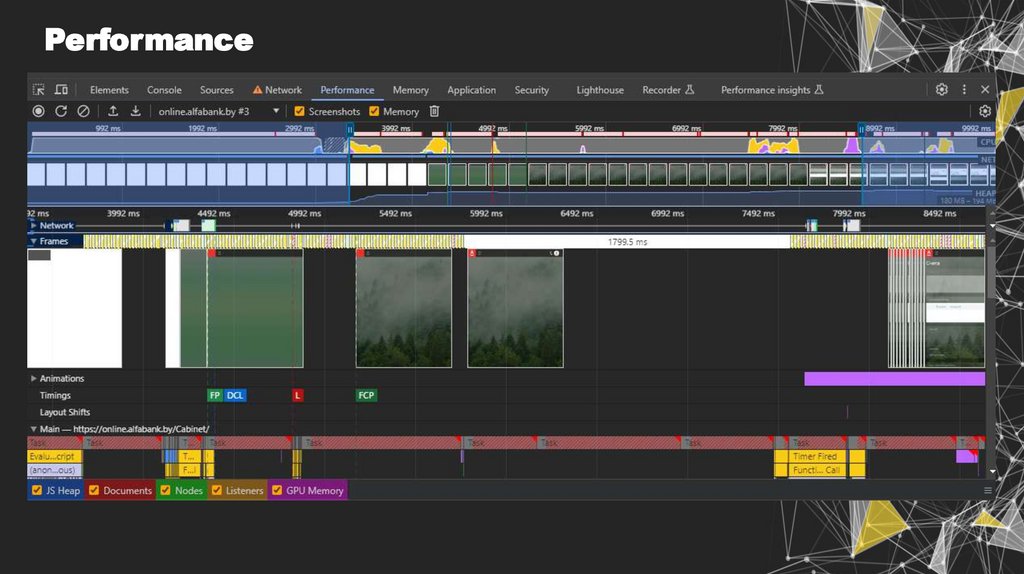
Performance11.
Рекомендации. Передача данныхHTTP2 может сильно ускорить загрузку страницы за счет
мультиплексирования или сжатия заголовков. Помимо этого, новый (относительно)
протокол открывает кучу возможностей, например server push.
HTTP1 vs HTTP2 -
Resource prioritization (preload, prefetch, preconnect) — это ускорение загрузки страницы за
счет правильной стратегии загрузки ресурсов.
Static compression: GZIP and Brotli. Brotli — это алгоритм сжатия, который уменьшит вес
статики и, соответственно, увеличит скорость загрузки.
Webp & SVG vs Png & Jpg. Webp — отличная альтернатива Png.
Минимизировать CSS & JS
12.
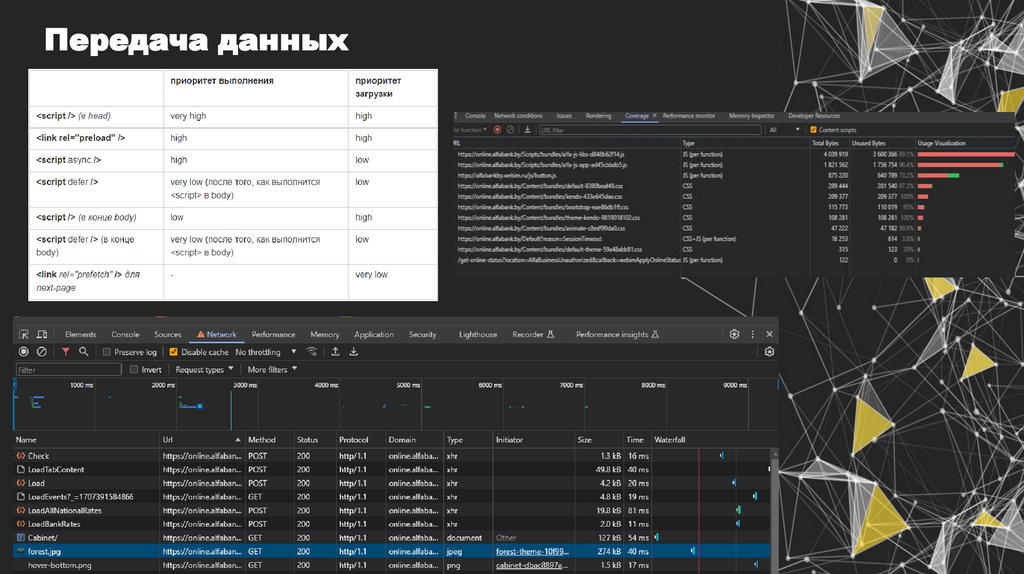
Передача данных13.
Tasks, Microtasks. С помощью правильной приоритизации выполнения кода можно избавиться от «фризов» и ускоритьРекомендации.
Runtime
реагирование на пользовательский ввод.
requestIdleCallback — полезная функция, которая позволяет выполнить код в свободное время в конце кадра (фрейма/тика) или
когда пользователь неактивен.
requestAnimationFrame позволяет правильно запланировать анимацию и максимально увеличить шансы на рендеринг 60 кадров
в секунду.
DOM manipulation. Манипуляции с DOM — дорогие, выполнять их нужно аккуратно и осмысленно. Например, не вызывать
querySelector() в цикле, если это можно сделать одним вызовом.
Render blocking resource. Загрузка некоторых ресурсов может блокировать рендеринг. Чтобы этого избежать, нужно пользоваться
атрибутами defer, async, preload.
60 FPS by pointer-events: none — отличный хак, с помощью которого можно достичь 60 FPS при скролле страницы. Работает
очень просто: на время прокрутки отключаются все обработчики события мыши.
Passive event listener — способ сделать плавную прокрутку страницы на сенсорных экранах. Коротко говоря, браузер имеет
несовершенный флоу обработки слушателей touch events. Если при создании обработчика события установить параметр
passive, то браузер будет однозначно понимать, что обработчик не будет отменять прокрутку и рендерить, не дожидаясь его
завершения.
14.
АрхитектураServer side rendering — наверное, самый известный способ сделать так, чтобы SPA
рендерилось сразу, при первой загрузке. Это важное требование для некоторых
поисковых систем (и не только).
Lazy loading images and video (+native) — нативное решение, призванное улучшить
метрики первой отрисовки за счет «ленивой» загрузки изображений и видео.
Lazy loading modules/routes — инструмент, который есть во всех популярных фреймворках
и библиотеках. Позволяет «лениво» подгружать куски функциональностей приложения.
Caching files with Service workers позволяет кешировать файлы в браузере и не загружать
их каждый раз с сервера..
HTTP Caching — с помощью некоторых HTTP-заголовков можно сильно улучшить
скорость загрузки страниц и снизить нагрузку на сервер.
15.
СборкаTree shaking — убираем неиспользуемый код из бандла и ускоряем загрузку страницы.
Code splitting — разделив код на чанки, можно оптимизировать первую загрузку и открыть
возможность загружать части кода «лениво».
Минимизация CSS & JS
Obfuscation поможет скрыть ваш код от чужих глаз, но как правило увеличивает размер =(
16.
Связаться с намиwww.st.by
info@st.by
















 Интернет
Интернет