Похожие презентации:
Растровая/Векторная графика
1.
Растровая/Векторнаяграфика
Усанов Тимур 10А
2.
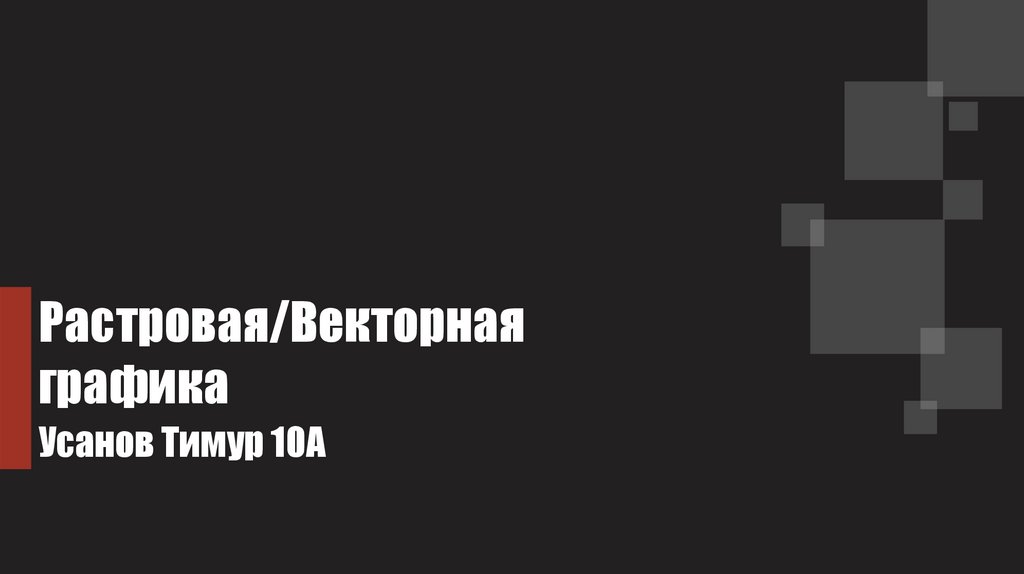
Растровая графикаФотографии - растровая графика, использующая
пиксели, на качественном изображении вы не
увидите точек, но с каждым приближением вы
будете видеть пиксели, из которых оно состоит.
Преимуществомо является возможность
передачи ественного цвета, изображение любой
сложности
К минусам могу добавить большой обьем файла,
качественного изображения в высоком
разрешении.
3.
Помимо фотографий, к растровой графике относятся:Рисунки (.jpeg, png)
Сканы документов (.jpeg, .png)
Анимированные изображения (.gif)
Самые популярные растровые форматы: .gif, .jpeg, .png
.gif позволяет создавать анимированные изображения
Это - gif
формат
4.
Векторная графикаВ отличии от растровой графики, векторная использует контур и заливку
Контур расчитывается компьютером по математической формуле, в следствии чего сколько не
приближай изображение - качество не ухудшится
Популярные форматы векторной графики - .eps и .svg
.svg - чаще использует в веб-дизайне
а .epf в полиграфии
Обычно кривые делают в векторных редакторах — Adobe Illustrator, Figma, CorelDRAW.
Иногда и в коде на HTML — но с этим обычно никто не заморачивается.
В графических редакторах кривые создают по опорным точкам — на них линия может изгибаться и
менять своё направление.
Разница между растровой и векторной графикой:
5.
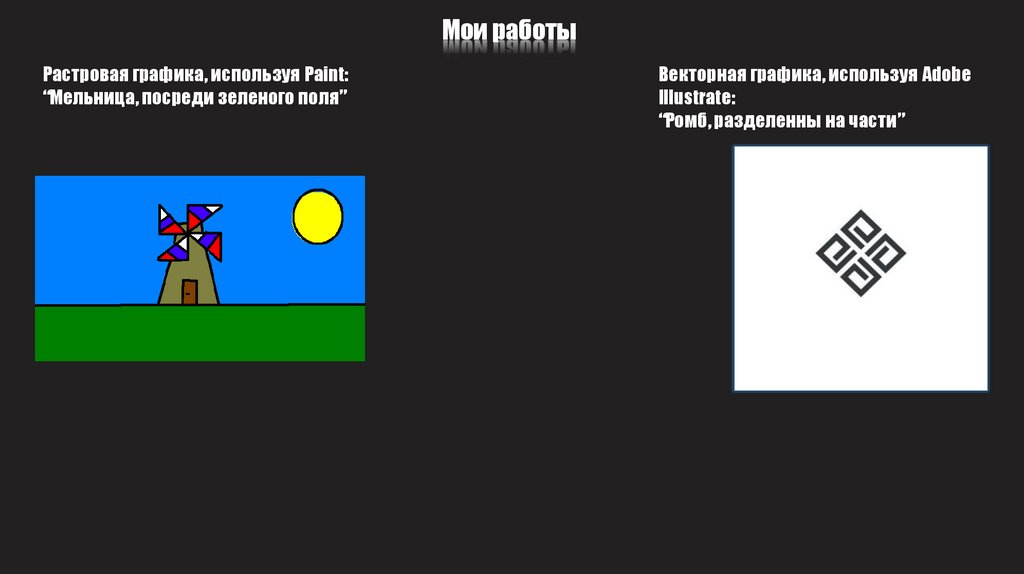
Мои работыРастровая графика, используя Paint:
“Мельница, посреди зеленого поля”
Векторная графика, используя Adobe
Illustrate:
“Ромб, разделенны на части”
6.
Источники:https://skillbox.ru/media/design/rastrumand-vector/







 Информатика
Информатика