Похожие презентации:
Язык гипертекстовой разметки HTML
1.
ЯЗЫК ГИПЕРТЕКСТОВОЙРАЗМЕТКИ HTML
Подготовил учитель информатике Пажитнев Максим Викторович
2.
ОСНОВНЫЕ ПОНЯТИЯ• Тег (языки разметки) — элемент языка разметки гипертекста (например,
XML, HTML).
• HTML (от англ. HyperText Markup Language —
«язык гипертекстовой разметки») — стандартный язык разметки
• Язык HTML был разработан британским учёным Тимом БернерсомЛи приблизительно в 1986—1991 годах в стенах Европейского Центра
ядерных исследований в Женеве (Швейцария). HTML создавался как язык
для обмена научной и технической документацией, пригодный для
использования людьми, не являющимися специалистами в
области вёрстки документов во Всемирной паутине.
3.
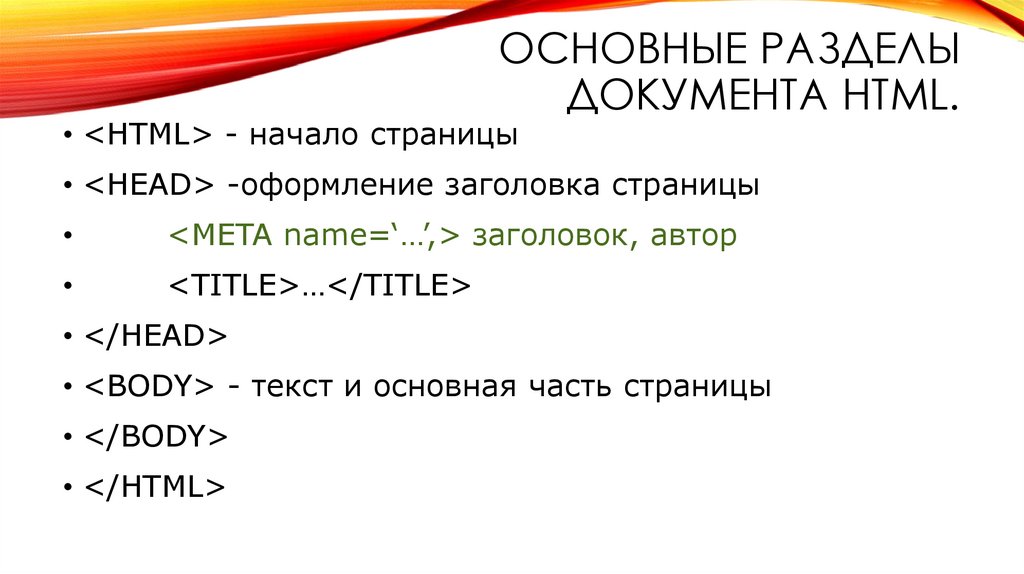
ОСНОВНЫЕ РАЗДЕЛЫДОКУМЕНТА HTML.
• <HTML> - начало страницы
• <HEAD> -оформление заголовка страницы
<META name=‘…’,> заголовок, автор
<TITLE>…</TITLE>
• </HEAD>
• <BODY> - текст и основная часть страницы
• </BODY>
• </HTML>
4.
РАБОТА С ТЕКСТОМ• <FONT SIZE = ‘1-7’ – установка размера шрифта
• <H1-6> ваш заголовок </H1-6>
• <P> ваш текст </P> - создание абзаца
ALIGN=“left” – выравнивание текста по левой стороне
ALIGN=“right” – выравнивание текста по правой стороне
ALIGN=“center” – выравнивание текста по центру
ALIGN=“justify” - выравнивание текста по ширине
• <nobr> …</nobr> - не позволяет разрывать текст на строке
• <BR> - прерывание текста, перенос на следующую строку
• <B> ..</B>
- жирный
• <I> ..</I>
- курсив
• <U> ..</U>
- подчеркивание
• <strike> ..</strike> - перечеркивание
5.
ИЗМЕНЕНИЕ ШРИФТА И ЦВЕТАШРИФТА
• <FONT COLOR = ‘red’> цвет шрифта </FONT>
• FACE="Times New Roman“ изменение шрифта
• SIZE=“1” – размер шрифта от 1 до 7
<font color="green" FACE="Arial" size="3"><b>Мороз
и солнце; день
чудесный!
<br> Еще ты дремлешь, друг прелестный –
<br> Пора, красавица, проснись;
<br> Открой сомкнуты негой взоры</b></font>
6.
ИЗМЕНЕНИЕ ЦВЕТА ШРИФТА<FONT COLOR=“GREEN”> … <FONT>
• aqua
##00FFFF
• navy
##000080
• black
##000000
• olive
##808000
• blue
##0000FF
• purple
##800080
• fuchsia
##FF00FF
• red
##FF0000
• gray
##808080
• silver
##C0C0C0
• green
##008000
• teal
##008080
• lime
##00FF00
• white
##FFFFFF
• yellow
##FFFF00
• maroon
##800000
7.
ИЗМЕНЕНИЕ ЦВЕТА СТРАНИЦЫ• <BODY Bgcolor="gray">
………………………………………..
• </BODY>
8.
ТЕГ И АТРИБУТ ВСТАВКИИЗОБРАЖЕНИЙ НА WEB-СТРАНИЦЕ
• <img srс="xxx.jpg"> , где xxx.jpg название файла изображения.
• Если картинка находится в папке picture html код будет такой:
• <img srс="picture/xxx.jpg">
9.
ТЕГИ И АТРИБУТЫ ГИПЕРССЫЛКИНА WEB-СТРАНИЦЕ
• <A HREF=“Адрес”>Указатель</A> тег с
атрибутом для создания гиперссылки
• <ADDRESS>…</ADDRESS> контейнер для
создания гиперссылки на адрес
электронной почты
10.
ТЕГИ И АТРИБУТЫ ДЛЯ СОЗДАНИЯСПИСКОВ НА WEB-СТРАНИЦЕ
• <OL>…</OL> контейнер для создания нумерованных
списков
<LI> тег элемента списка
• <UL>…</UL> контейнер для создания маркированного
списка
<LI> тег элемента списка
• <DL>…</DL> контейнер для создания списка терминов
• <DT> тег для создания термина
• <DD> тег для создания определения
11.
АЛГОРИТМ ВСТАВКИ ТАБЛИЦ:1. описание таблицы;
2. описание строки;
3. описание ячейки;
4. ввод текста ячейки.
12.
Вставка таблицы - парный тэг <table></table>
По умолчанию текст выравнивается по левому
краю, ширина столбца - по наиболее длинному
элементу.
13.
BORDER “ “ – толщина границытаблицы в пикселях
WIDTH “ “ – ширина таблицы
в пикселях или процентах,
относительно окна браузера
<table border=1 width=80%>
</table>
14.
Вставка строки таблицы - парныйтэг <tr> </tr>
Атрибуты:
Align = (left, center, richt) –
горизонтальное выравнивание
Valign = bottom, middle, top)
– вертикальное выравнивание
<tr align=center>
</tr>
15.
Вставка ячейки таблицы - парныйтэг <td> </td>
Атрибуты:
Align = (left, center, richt) – горизонтальное
выравнивание
Valign = (bottom, middle, top) – вертикальное
выравнивание
<td> Тема доклада </td>
16.
ШИРИНА И ВЫСОТА ТАБЛИЦЫWIDTH (ширина таблицы) и HEIGHT (высота
таблицы) тега <TABLE>.
• Форма записи: WIDTH=num или WIDTH=num%, где
num — численное значение ширины всей
таблицы в пикселах или в процентах от всего
размера окна. Заметим, что допустимо задавать
значения, большие 100%, хотя трудно представить
себе случай, где это необходимо. Пример:
• <TABLE WIDTH=200 HEIGHT =200>.
17.
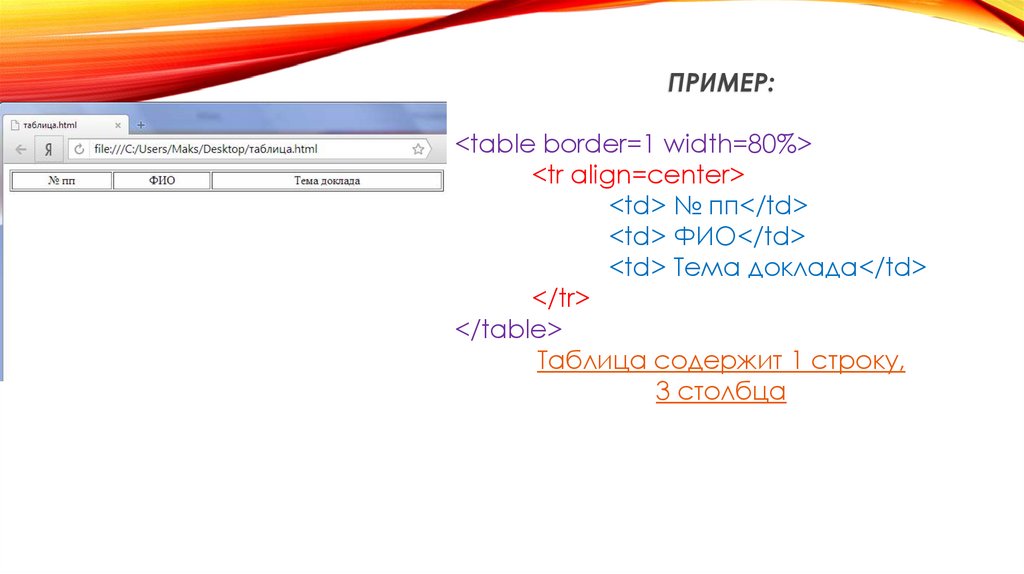
ПРИМЕР:<table border=1 width=80%>
<tr align=center>
<td> № пп</td>
<td> ФИО</td>
<td> Тема доклада</td>
</tr>
</table>
Таблица содержит 1 строку,
3 столбца
18.
ОБЪЕДИНЕНИЕ ЯЧЕЕК• <TD ROWSPAN=2>Ячейка, захватывающая две строки</TD>
• <TD COLSPAN=2>Ячейка, захватывающая два столбца</TD>


















 Интернет
Интернет