Похожие презентации:
Lookbook. Картинки на слайдер
1.
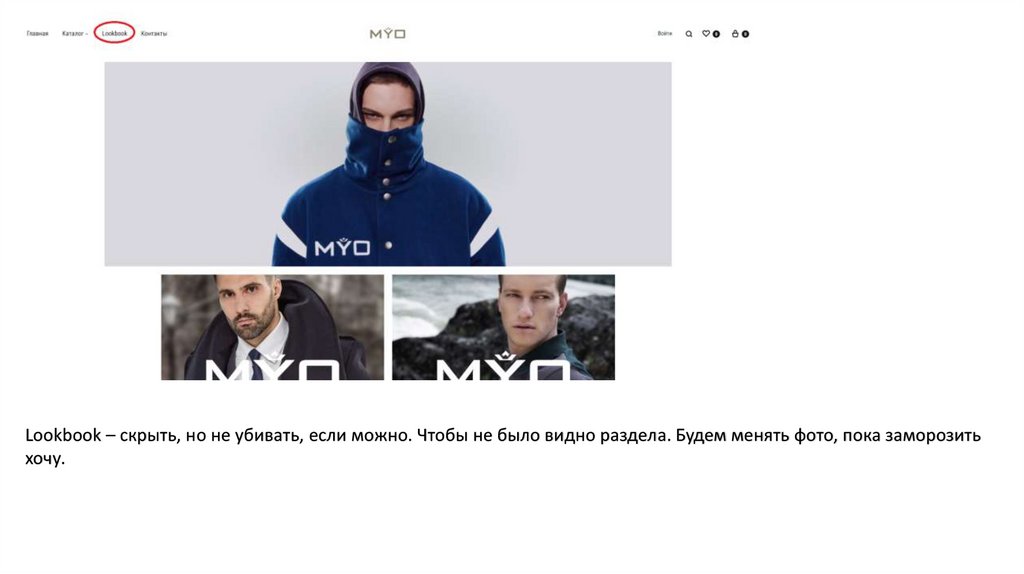
Lookbook – скрыть, но не убивать, если можно. Чтобы не было видно раздела. Будем менять фото, пока заморозитьхочу.
2.
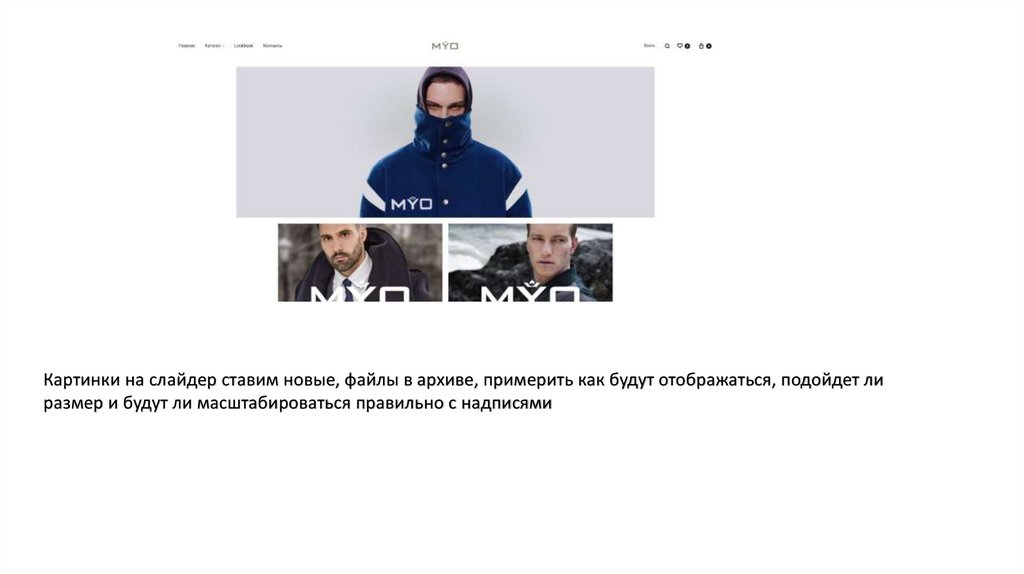
Картинки на слайдер ставим новые, файлы в архиве, примерить как будут отображаться, подойдет лиразмер и будут ли масштабироваться правильно с надписями
3.
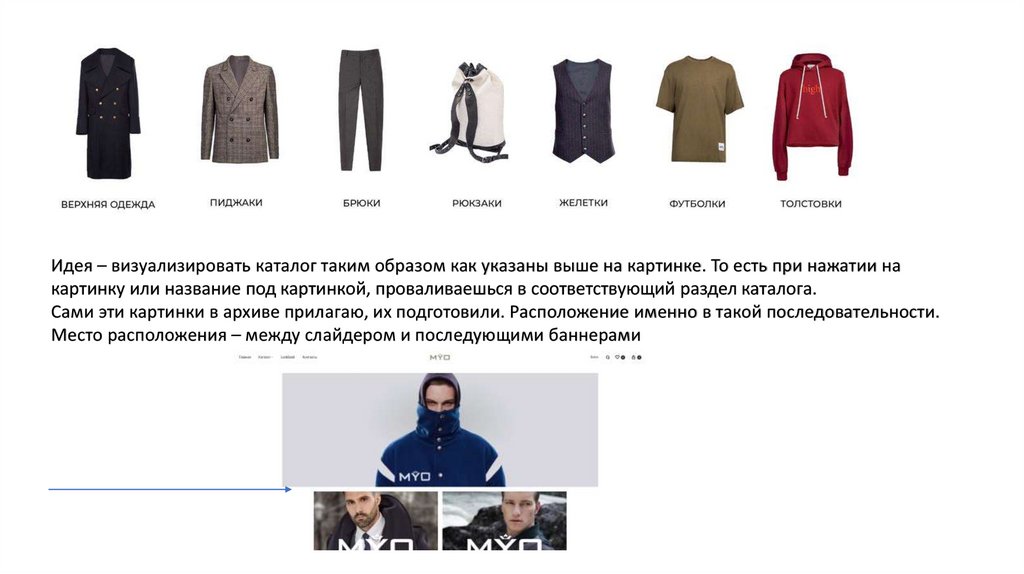
Идея – визуализировать каталог таким образом как указаны выше на картинке. То есть при нажатии накартинку или название под картинкой, проваливаешься в соответствующий раздел каталога.
Сами эти картинки в архиве прилагаю, их подготовили. Расположение именно в такой последовательности.
Место расположения – между слайдером и последующими баннерами
4.
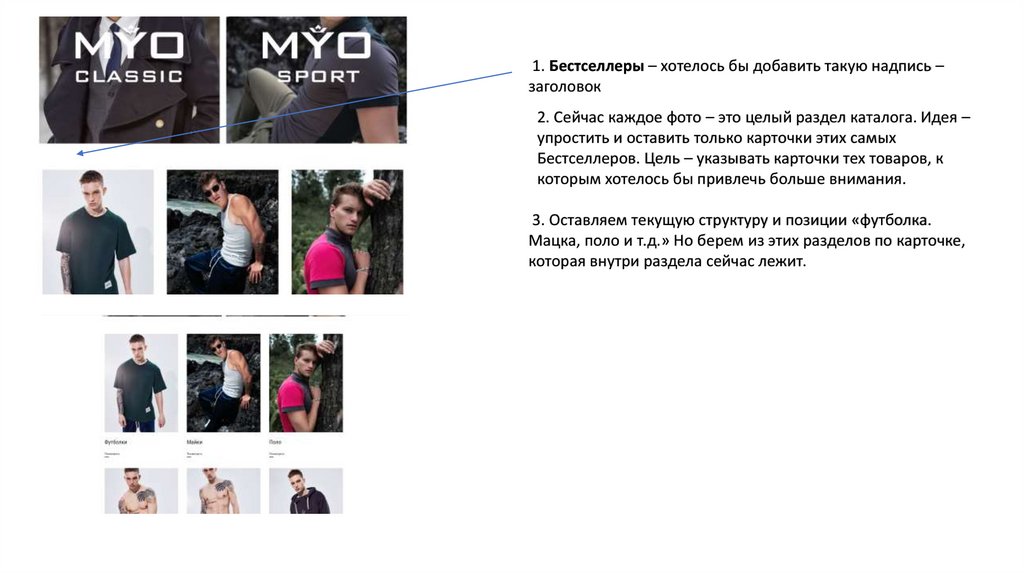
1. Бестселлеры – хотелось бы добавить такую надпись –заголовок
2. Сейчас каждое фото – это целый раздел каталога. Идея –
упростить и оставить только карточки этих самых
Бестселлеров. Цель – указывать карточки тех товаров, к
которым хотелось бы привлечь больше внимания.
3. Оставляем текущую структуру и позиции «футболка.
Мацка, поло и т.д.» Но берем из этих разделов по карточке,
которая внутри раздела сейчас лежит.
5.
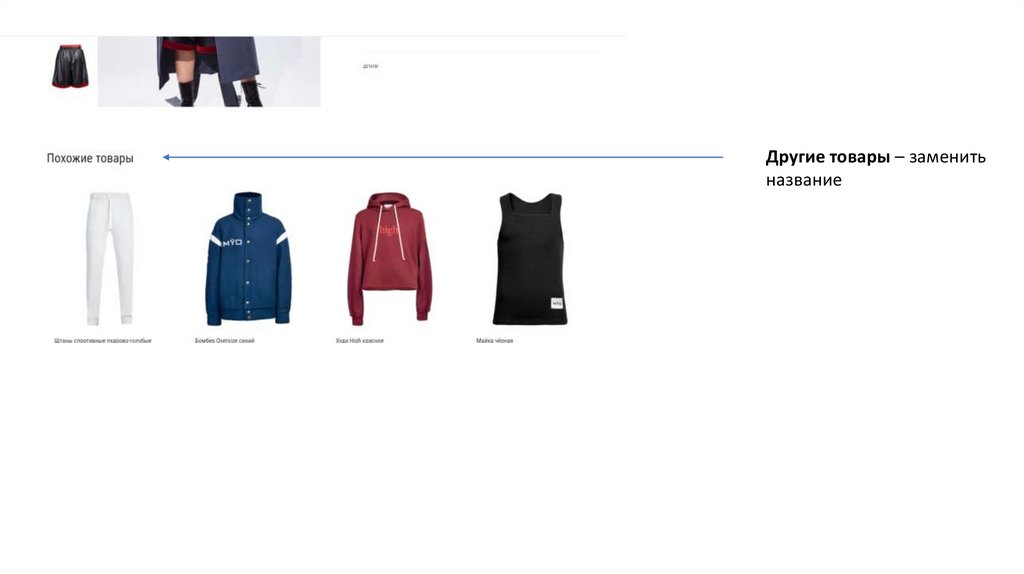
Другие товары – заменитьназвание
6.
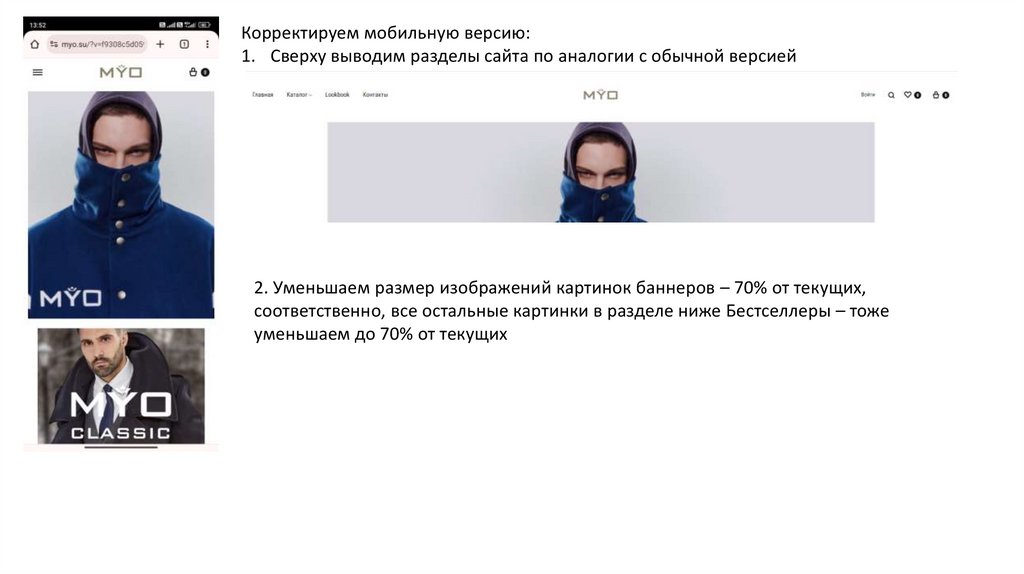
Корректируем мобильную версию:1. Сверху выводим разделы сайта по аналогии с обычной версией
2. Уменьшаем размер изображений картинок баннеров – 70% от текущих,
соответственно, все остальные картинки в разделе ниже Бестселлеры – тоже
уменьшаем до 70% от текущих
7.
Сделать оптимизацию сайта и подготовить его к продвижению Яндекс директ и других сервисах. Чтобы занятьсяпродвижением в самое ближайшее время после внесения всех правок.







 Информатика
Информатика