Похожие презентации:
BağlantIlar ve adresleme
1. BağlantIlar ve adresleme
BAĞLANTILAR VEADRESLEME
1
2. Bağlantılar ve Adresleme
Bağlantı eklemek için <A> elementi kullanılır.<A HREF=“URL”>Sitemizi ziyaret edin</A>
HREF niteliği tıklama yapıldığında hangi sayfaya
gidileceğini gösterir.
<A>….</A> imleri arasına yazılan metin
tıklanacak metindir.
URL: internet üzerindeki nesne ve servislere
verilen tekil isimdir.(http://www.yahoo.com gibi)
2
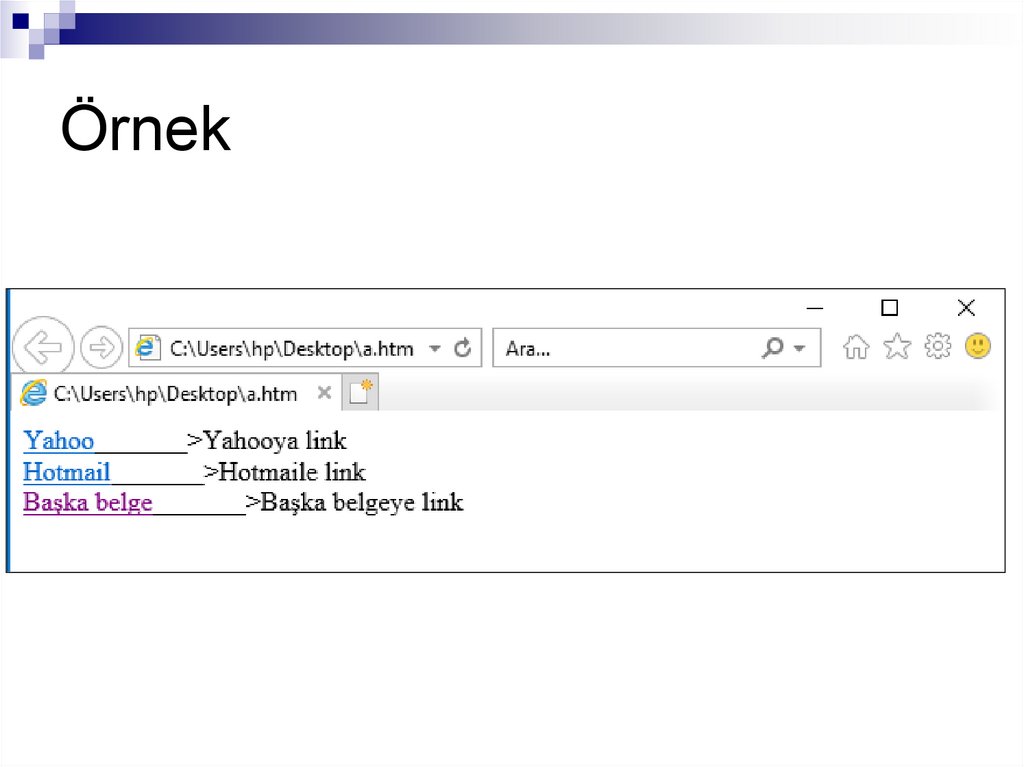
3. Örnek
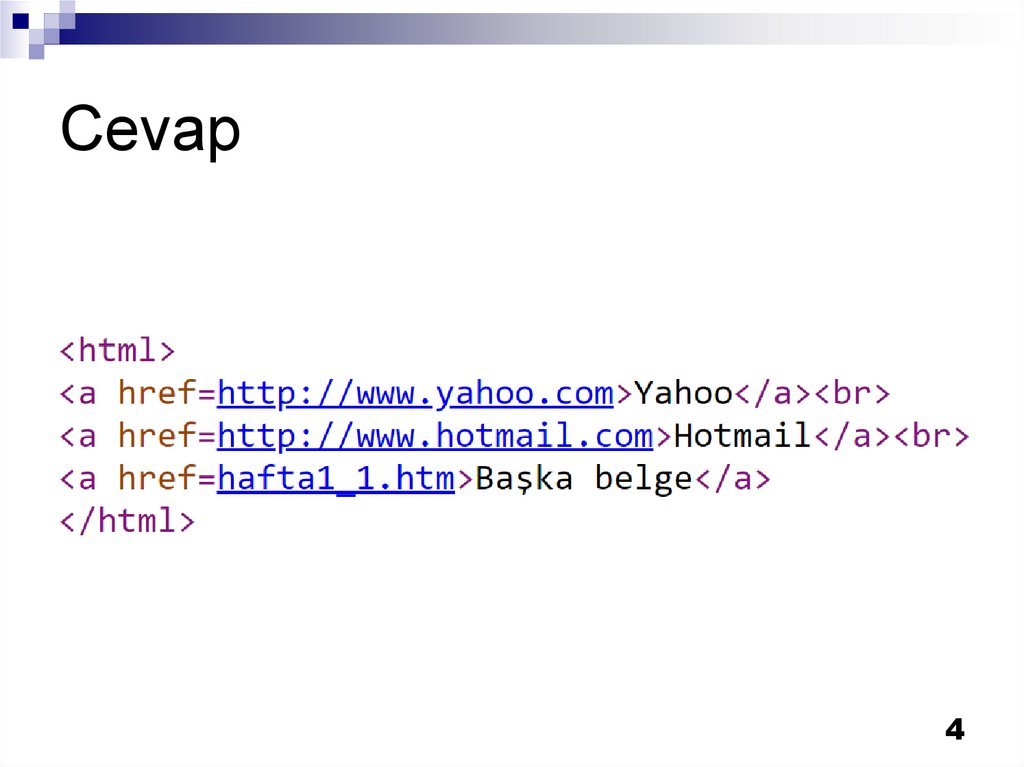
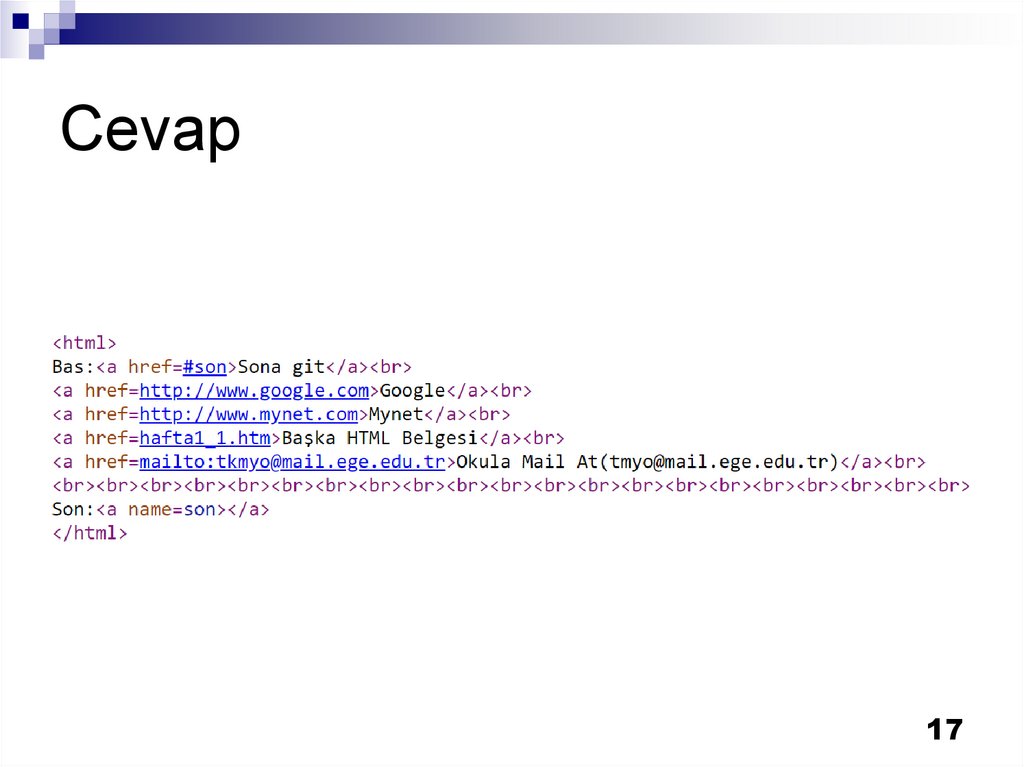
4. Cevap
45. Bağlantılar ve Adresleme
Mailto:Belirli bir kullanıcı adresine e-mailgönderilmesi için mesajın düzenleneceği
pencere açar.
<a href=“mailto:tkmyo@mail.ege.edu.tr”>Mail at</a>
Mutlak url: protokol, host, dizin ve dosya adını tam olarak
belirtir.
Göreli url: bulunduğun yere göre hedef adresi belirtir.
5
6. Örnek
7. Cevap
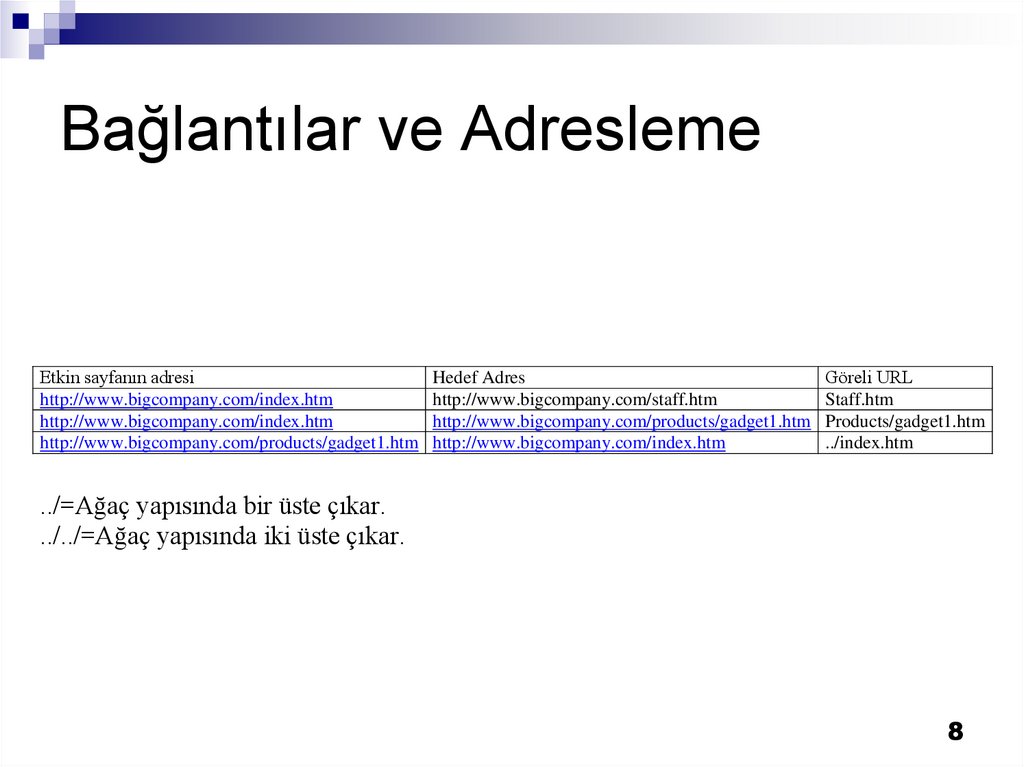
78. Bağlantılar ve Adresleme
Etkin sayfanın adresihttp://www.bigcompany.com/index.htm
http://www.bigcompany.com/index.htm
http://www.bigcompany.com/products/gadget1.htm
Hedef Adres
http://www.bigcompany.com/staff.htm
http://www.bigcompany.com/products/gadget1.htm
http://www.bigcompany.com/index.htm
Göreli URL
Staff.htm
Products/gadget1.htm
../index.htm
../=Ağaç yapısında bir üste çıkar.
../../=Ağaç yapısında iki üste çıkar.
8
9. Bağlantıların Görüntülenmesi
<BODY> Elementinin bağlantılarla ilgili nitelikleri:LINK:ziyaret edilmemiş olan bağlantıların rengini
VLINK:Ziyaret edilmiş olan bağlantıların rengini
ALINK:bağlantının tıklandığında kısa bir süre için
yanıp sönen rengini değiştirir.
<BODY LINK=“blue” ALINK=“red” VLINK=“red”>
9
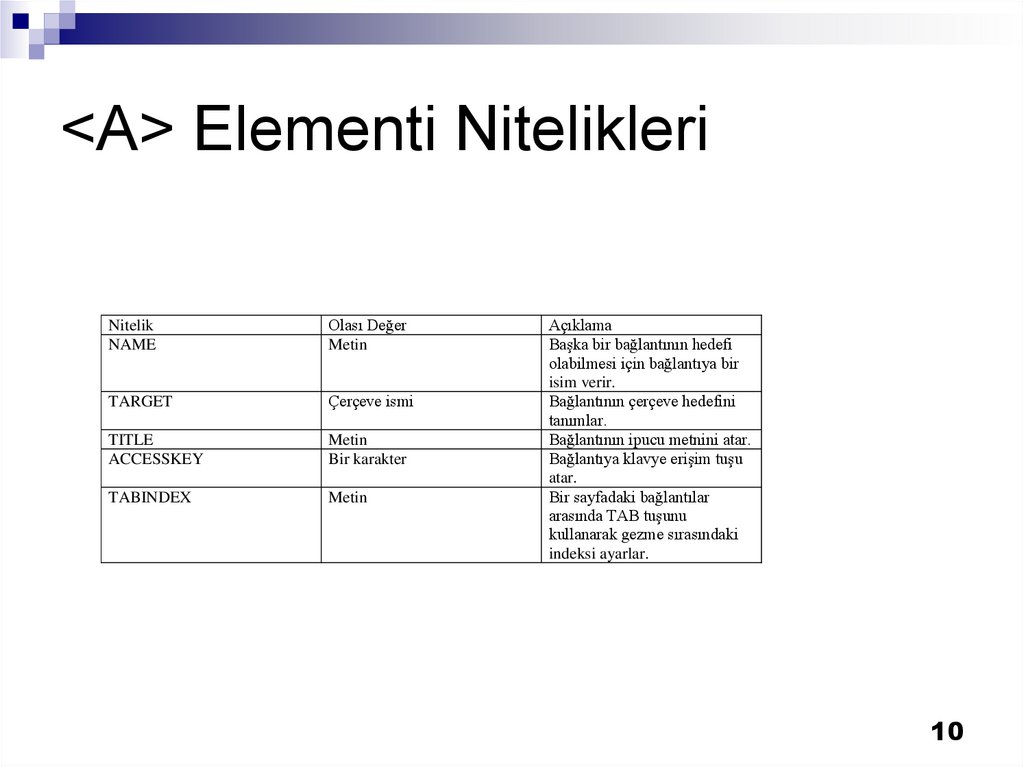
10. <A> Elementi Nitelikleri
<A> Elementi NitelikleriNitelik
NAME
Olası Değer
Metin
TARGET
Çerçeve ismi
TITLE
ACCESSKEY
Metin
Bir karakter
TABINDEX
Metin
Açıklama
Başka bir bağlantının hedefi
olabilmesi için bağlantıya bir
isim verir.
Bağlantının çerçeve hedefini
tanımlar.
Bağlantının ipucu metnini atar.
Bağlantıya klavye erişim tuşu
atar.
Bir sayfadaki bağlantılar
arasında TAB tuşunu
kullanarak gezme sırasındaki
indeksi ayarlar.
10
11. Name Niteliği Html5’de kaldırıldı ID tavsiye eder.
<A Name=“marker”>…..
<A Href=“#marker”>Git</A>
Git yazısına tıklanıldığında marker ismi
verilmiş yere gider. Doküman içi bağlantı
vermede kullanılır.
Bir <A> elementi hem hedef hem de bağlantı
olabilir.
<A Href=”#top” name=”bottom”>Üste git</A>
11
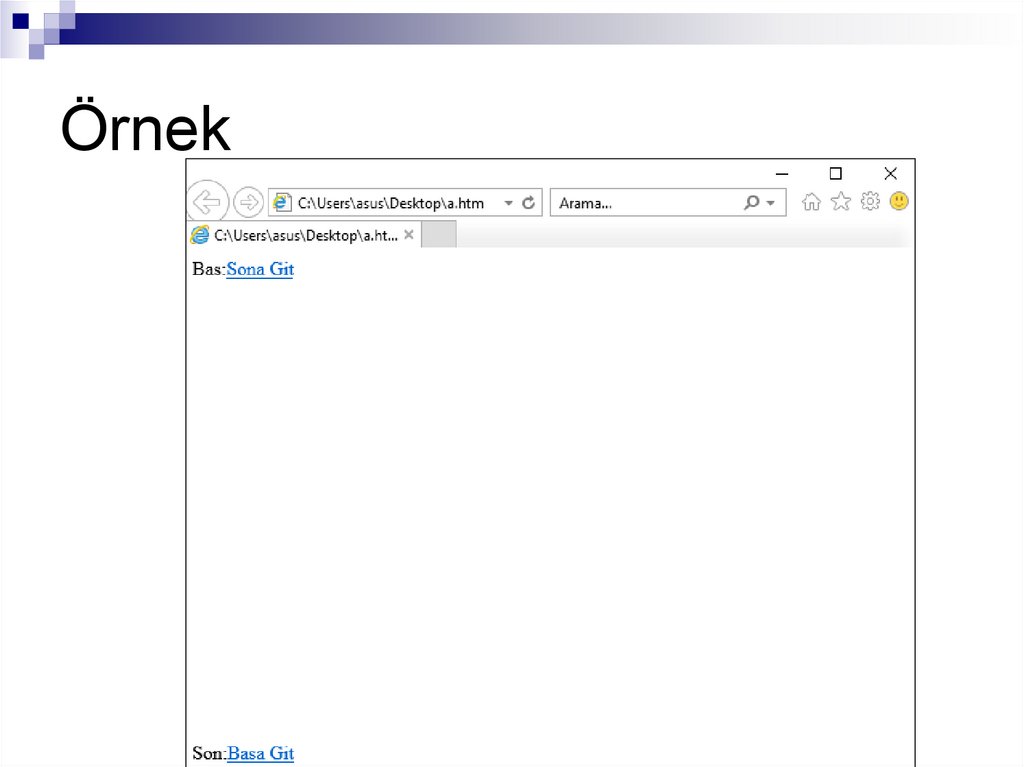
12. Örnek
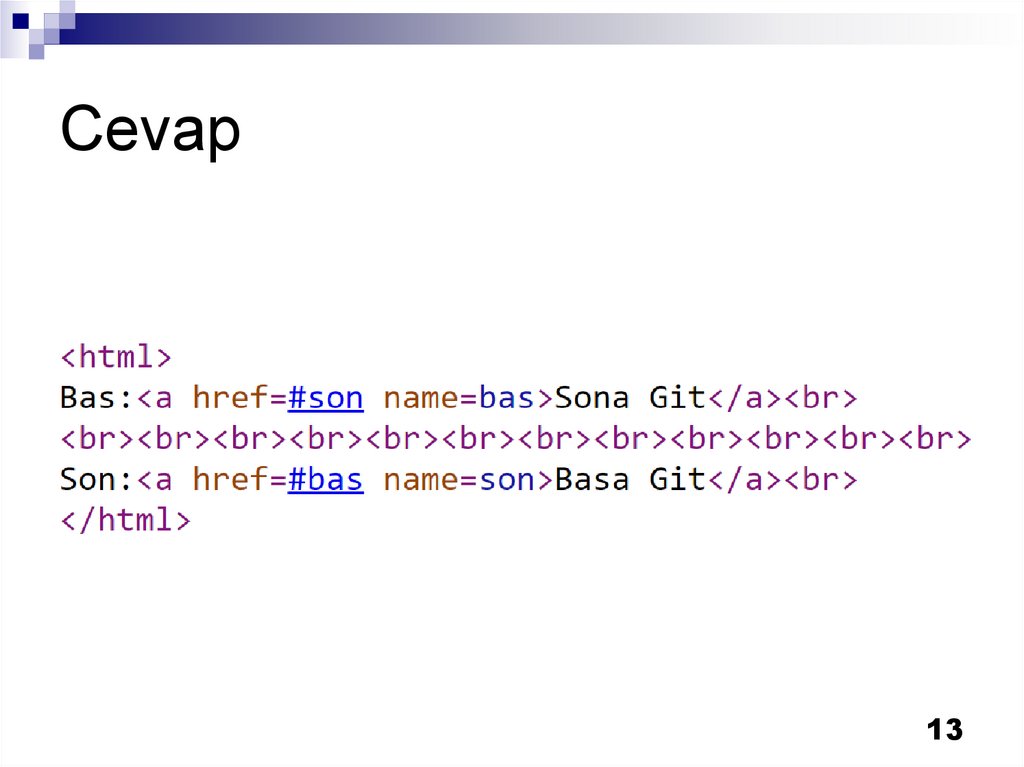
13. Cevap
1314. TITLE ve ACCESSKEY Nitelikleri
<A Href=“index.htm” TITLE=“İpucu”ACCESSKEY=“Y”>Personel</A>
Personel bağlantısının üzerine
gelindiğinde ipucu gözükür ve ALT+Y
tuşuna basıldığında bağlantı etkinleştirilir.
Bağlantı etkinleştirildikten sonra ENTER’a
basıldığında o bağlantının gösterdiği
adrese gidilir.
14
15. TABINDEX ve TARGET Niteliği
Tabindex değeri genellikle pozitif bir sayıolur. Tarayıcılar artan Tabindex değerine
göre geçiş yapar, ancak negatif değerleri
atlarlar.
<A Href=“about.htm” TABINDEX=“1”>
<A Href=http://www.yahoo.com
Target=“display_frame”>
15

















 Интернет
Интернет
