Похожие презентации:
Каскадные таблицы стилей CSS (лекция 15)
1. ВВЕДЕНИЕ В СПЕЦИАЛЬНОСТЬ
Лекция 15«Каскадные таблицы
стилей CSS »
Лектор,
Панфилов Александр Эдуардович
Камышин 2021
2. Каскадные таблицы стилей (Cascading Style Sheets, CSS)
• Особенностью HTML 4 является разделениесодержания (контента) и способа ее отображения
(представления) с помощью использования CSS
• CSS дают возможность дизайнерам описать то, как
будет выглядеть страница в браузере отдельно от
содержания HTML страницы
• Таблица стилей - это набор правил, который
сообщают браузеру, как выполнять отображение
документа
• Каждое такое правило состоит из двух частей:
• селектора, который указывает HTML-тег, к
которому данное правило должно применяться
• описателя стиля, которое описывает свойства,
применяемые к указанному HTML-тегу
3. Каскадные таблицы стилей CSS
• При показе страницы в баузере, HTML кодотвечает на вопрос «Что показывать?", а
CSS код отвечает на вопрос «Как показывать?".
• Например, можно задать, что:
весь текст в таблицах должен
показываться голубым цветом
все ссылки должны показываться курсивом и
жирным шрифтом
• С помощью CSS можно описать классы, которые
сообщают браузеру, как отображать все
элементы данного класса
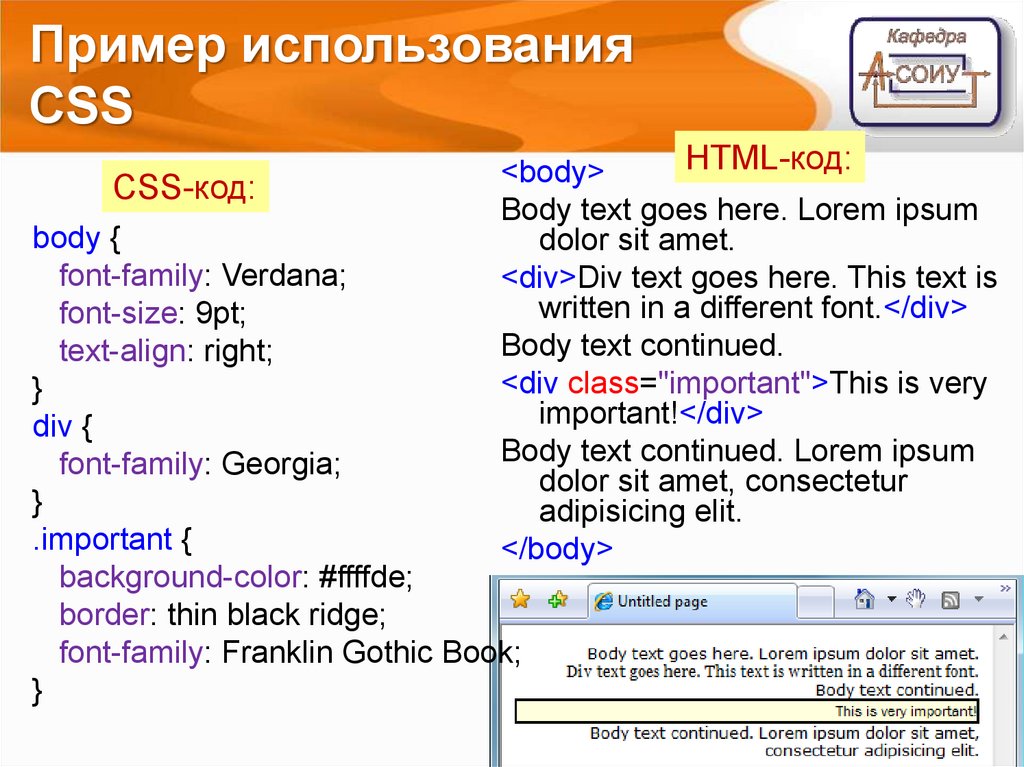
4. Пример использования CSS
CSS-код:HTML-код:
<body>
Body text goes here. Lorem ipsum
dolor sit amet.
<div>Div text goes here. This text is
written in a different font.</div>
Body text continued.
<div class="important">This is very
important!</div>
Body text continued. Lorem ipsum
dolor sit amet, consectetur
adipisicing elit.
</body>
body {
font-family: Verdana;
font-size: 9pt;
text-align: right;
}
div {
font-family: Georgia;
}
.important {
background-color: #ffffde;
border: thin black ridge;
font-family: Franklin Gothic Book;
}
5. Каскадные таблицы стилей CSS
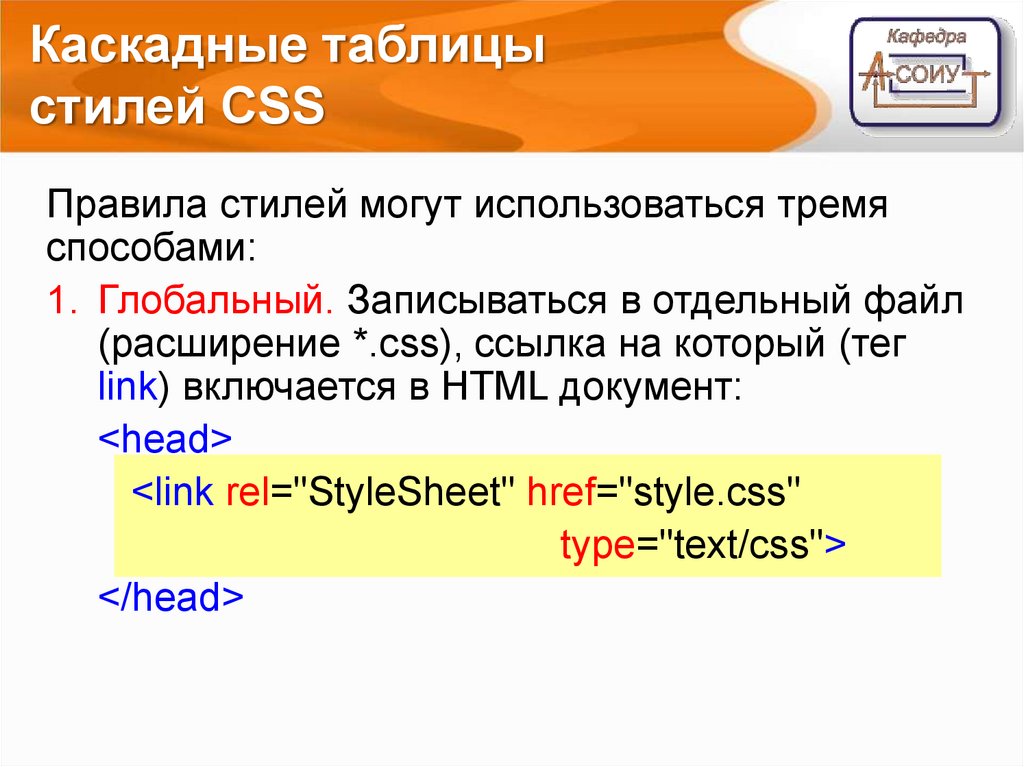
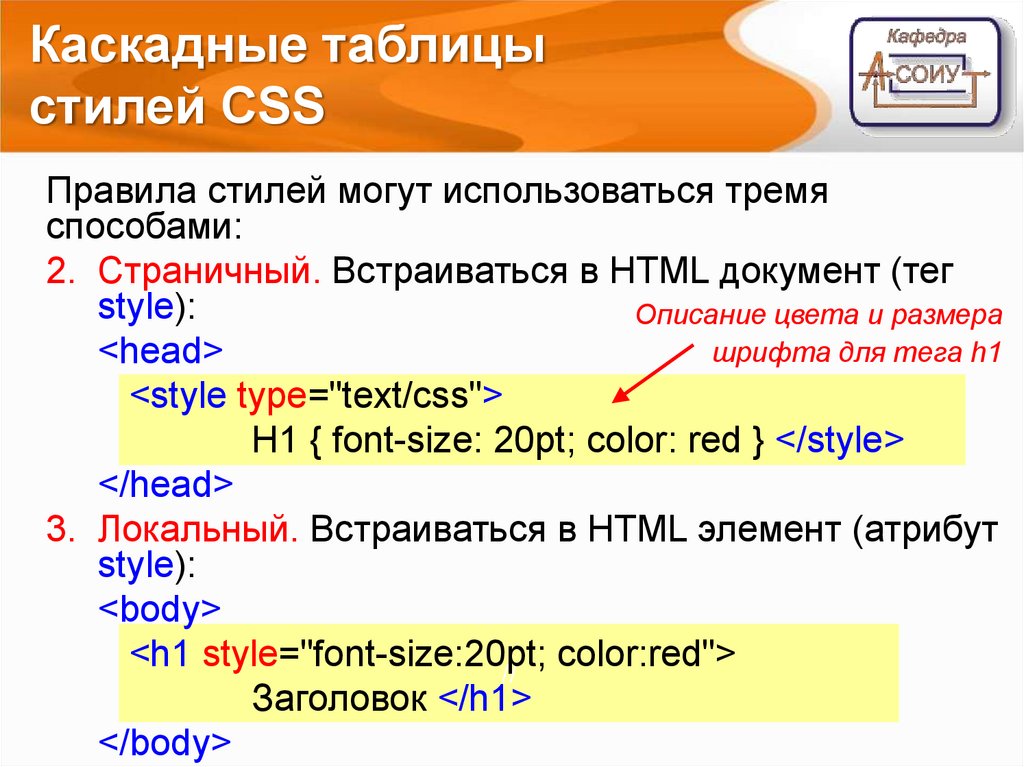
Правила стилей могут использоваться тремяспособами:
1. Глобальный. Записываться в отдельный файл
(расширение *.css), ссылка на который (тег
link) включается в HTML документ:
<head>
<link rel="StyleSheet" href="style.css"
type="text/css">
</head>
6. Каскадные таблицы стилей CSS
Правила стилей могут использоваться тремяспособами:
2. Страничный. Встраиваться в HTML документ (тег
style):
Описание цвета и размера
шрифта для тега h1
<head>
<style type="text/css">
H1 { font-size: 20pt; color: red } </style>
</head>
3. Локальный. Встраиваться в HTML элемент (атрибут
style):
<body>
<h1 style="font-size:20pt;
color:red">
//
Заголовок </h1>
</body>
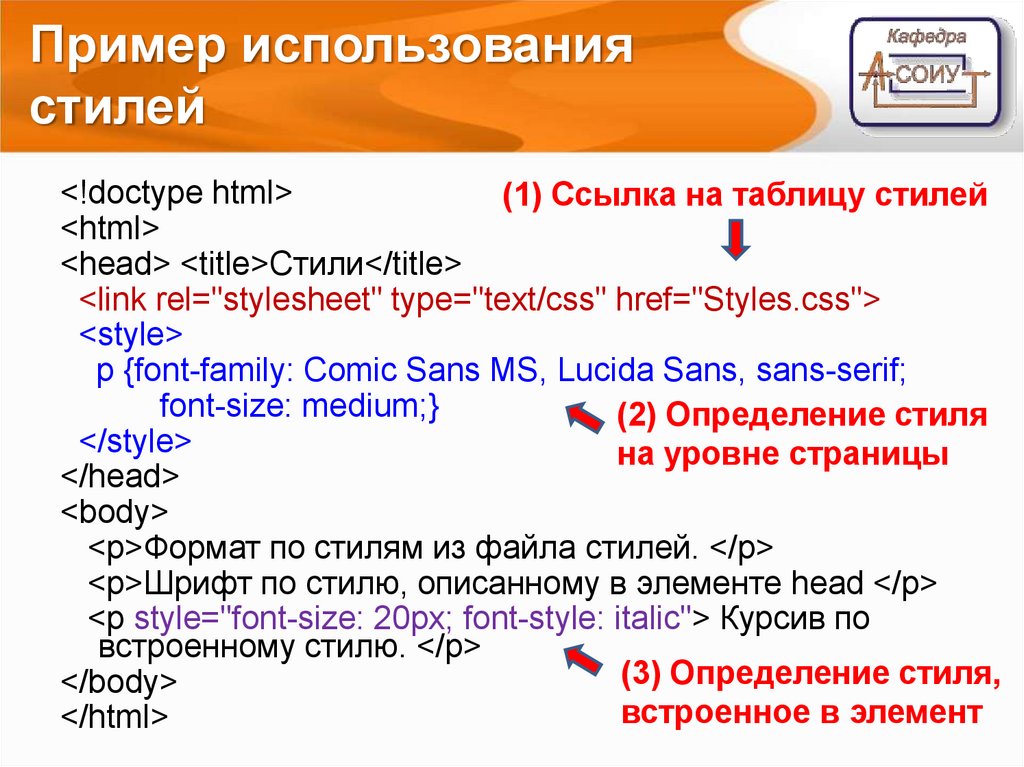
7. Пример использования стилей
<!doctype html>(1) Ссылка на таблицу стилей
<html>
<head> <title>Стили</title>
<link rel="stylesheet" type="text/css" href="Styles.css">
<style>
p {font-family: Comic Sans MS, Lucida Sans, sans-serif;
font-size: medium;}
(2) Определение стиля
</style>
на уровне страницы
</head>
<body>
<p>Формат по стилям из файла стилей. </p>
<p>Шрифт по стилю, описанному в элементе head </p>
<p style="font-size: 20px; font-style: italic"> Курсив по
встроенному стилю. </p>
(3) Определение стиля,
</body>
встроенное в элемент
</html>
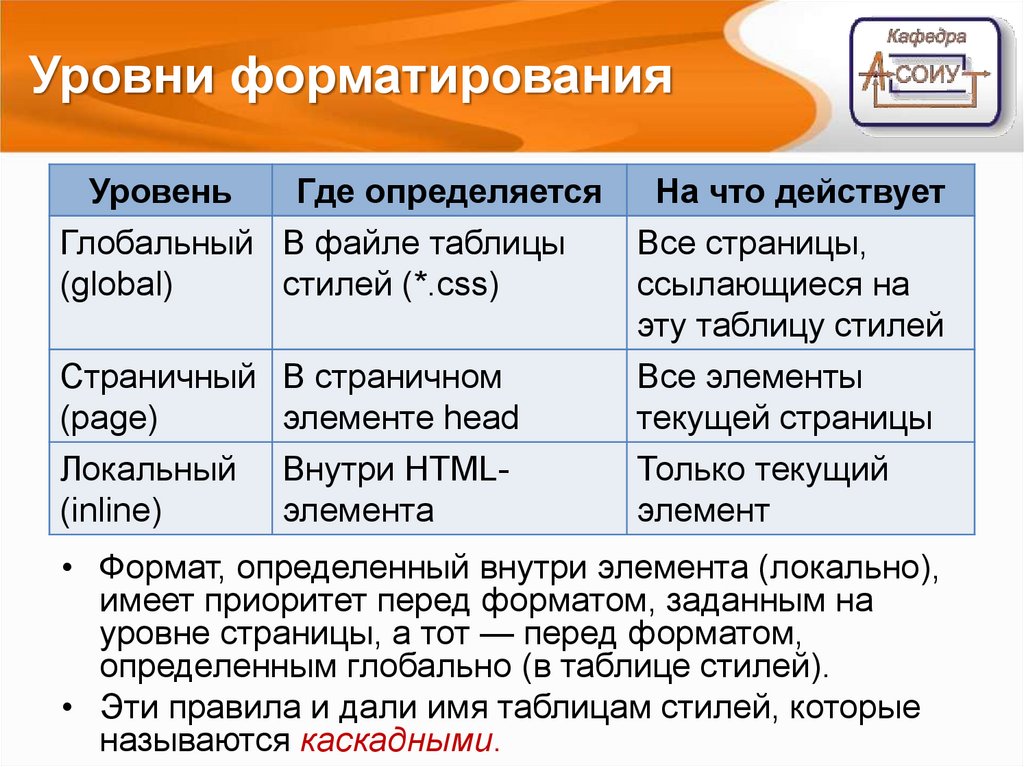
8. Уровни форматирования
УровеньГде определяется
Глобальный В файле таблицы
(global)
стилей (*.css)
На что действует
Все страницы,
ссылающиеся на
эту таблицу стилей
Страничный В страничном
(page)
элементе head
Все элементы
текущей страницы
Локальный
(inline)
Только текущий
элемент
Внутри HTMLэлемента
• Формат, определенный внутри элемента (локально),
имеет приоритет перед форматом, заданным на
уровне страницы, а тот — перед форматом,
определенным глобально (в таблице стилей).
• Эти правила и дали имя таблицам стилей, которые
называются каскадными.
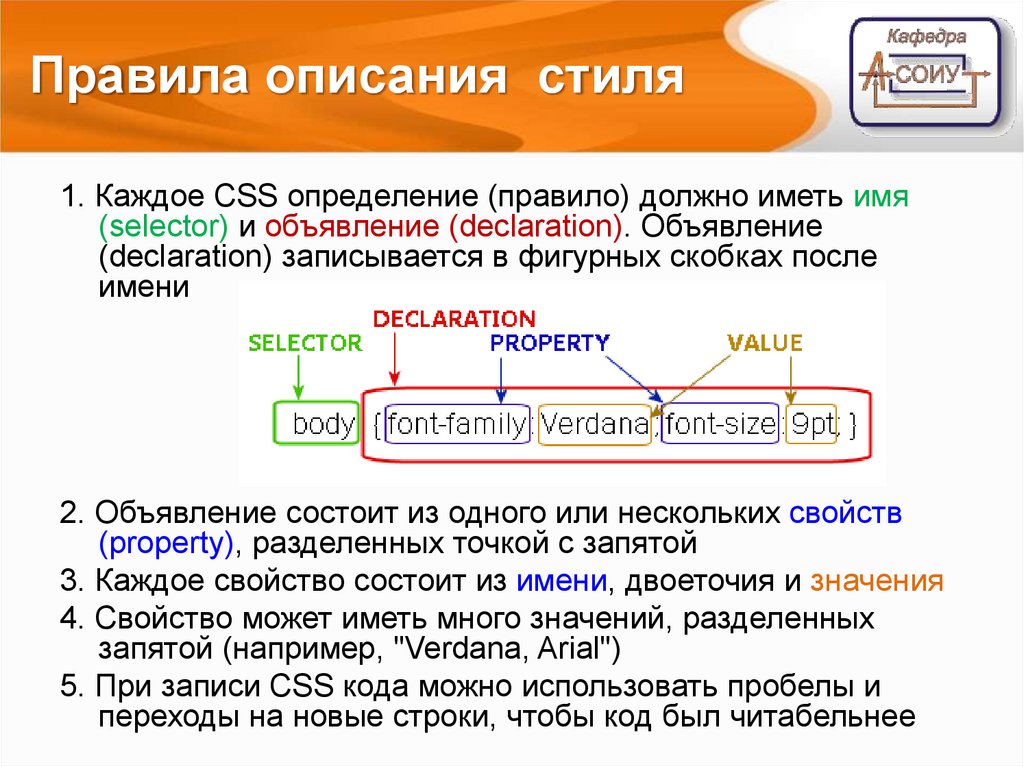
9. Правила описания стиля
1. Каждое CSS определение (правило) должно иметь имя(selector) и объявление (declaration). Объявление
(declaration) записывается в фигурных скобках после
имени
2. Объявление состоит из одного или нескольких свойств
(property), разделенных точкой с запятой
3. Каждое свойство состоит из имени, двоеточия и значения
4. Свойство может иметь много значений, разделенных
запятой (например, "Verdana, Arial")
5. При записи CSS кода можно использовать пробелы и
переходы на новые строки, чтобы код был читабельнее
10. Правила таблицы стилей
• Каждое правилоопределяет, как будет
форматироваться
один тип элементов
web-страницы
• Часть после точки это уникальное имя
(имя CSS класса),
которое задается для
идентификации
правила
h2 {
font-size: 20px;
font-style: italic;
}
.heading1 {
font-weight: bold;
font-size: large;
color: lime;
font-family: Arial;
}
11. Синтаксис CSS
Селекторы правила CSS могут быть:• селекторами элементов (a, p, ...)
p { font-family: Garamond, serif; }
• селекторами классов (class)
.note { color: red;
background: yellow;
font-weight: bold; }
• селекторами идентификаторов (id)
#paragraph1 { margin: 0;
width:100px;}
• селекторами псевдоклассов (a:hover…)
a:active { color:yellow; }
• …
12. Атрибуты class и id
• В HTML любому тегу можно присвоитьатрибуты class и/или id
• Эти атрибуты - для идентификации какого-либо
тега либо группы тегов
• Идентификация тегов позволяет обращаться к
конкретному тегу через CSS или JavaScript.
Для чистого HTML они не нужны
• Атрибут class предназначен для
идентификации группы тегов
• Атрибут id предназначен для идентификации
какого-либо конкретного тега
13. Атрибуты class и id
• Значения атрибутов class и id - любая строка,состоящая из латинских букв, цифр, знака
подчеркивания и дефиса, причем начинаться
значения должны с буквы
• Значения атрибутов class и id чувствительны к
регистру
• В пределах всей HTML-страницы должен
существовать только один тег с определенным
значением тега id
• Любому тегу может быть присвоено сразу
несколько классов (указываются через пробел):
<div class="class1 class2 class3"></div>
14. Возможные значения CSS свойств
НЕКОТОРЫЕ СВОЙСТВАCSS
15. Единицы измерения размера
CSS свойства. Фон• background-color — фоновый цвет тега
background-color: red;
• Лучше воспользоваться универсальным
свойством background:
background: #ff0078
(меньше места и можно изменить свойство, задав
еще и фоновую картинку)
• Значение по умолчанию: transparent
16. Единицы измерения размера
CSS свойства. Фон• background-image — фоновая картинка (поверх
фонового цвета)
background-image: url(".../img/1.png");
• Синтаксис:
background-image: url("путь к картинке")
• Если нужно задать только картинку, то можно так:
background: transparent url("путь к картинке");
• Значение по умолчанию: none
17. Некоторые свойства CSS
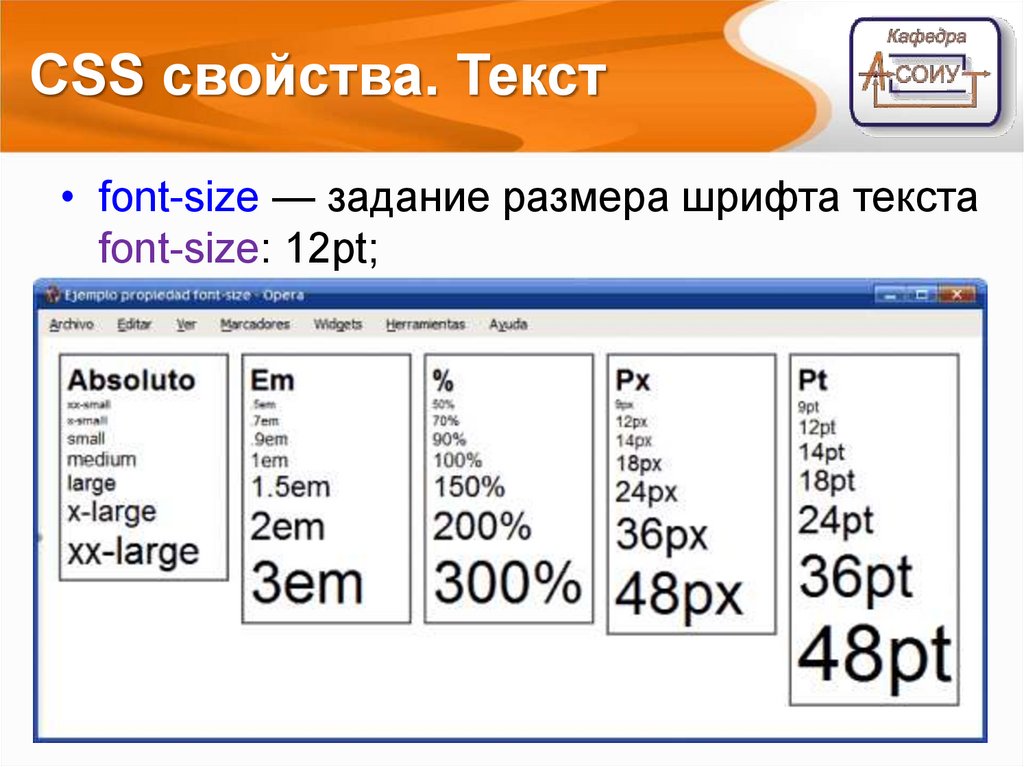
CSS свойства. Текст• font-size — задание размера шрифта текста
font-size: 12pt;
• Синтаксис:
font-size: абсолютный размер | относительный
размер | значение | проценты | inherit
абсолютный размер: xx-small, x-small, small,
medium, large, x-large, xx-large
относительный размер: larger, smaller
• Значение по умолчанию: medium
18. CSS свойства. Фон
CSS свойства. Текст• color — задание цвета текста
color: #ff0000;
• Синтаксис:
color: цвет | inherit
• Как показывает время, лучший цвет для
текста — черный
19. CSS свойства. Фон
CSS свойства. Текст• font-style — задание начертания шрифта
font-style: italic;
• Синтаксис:
font-style: normal | italic | oblique | inherit
• Значение по умолчанию: normal
20. CSS свойства. Текст
• font-weight — задание насыщенностишрифта
font-weight: bold;
• Синтаксис:
font-weight: bold | bolder | lighter | normal |
100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 |
900
• Значение по умолчанию: normal (400)
21. CSS свойства. Текст
• font-family— задание гарнитуры (типа) шрифтаfont-family: "Comic Sans MS", Arial, Tahoma;
• Синтаксис:
font-family: имя шрифта [, имя шрифта[, ...]]
| inherit
• Если первый шрифт не обнаружен в системе
пользователя, то будет использоваться
применяется второй шрифт. Если второго нет третий и т. д.
22. CSS свойства. Текст
Типы шрифтов для font-family:• serif — отображать текст любым шрифтом
с засечками
• sans-serif — любым шрифтом без засечек
(рубленый)
• cursive — любым курсивным шрифтом
• fantasy — любым декоративным шрифтом
• monospace — любым моноширинным
шрифтом
• Для текста будет использоваться шрифт
по умолчанию, относящийся к шрифтам
выбранного типа
23. CSS свойства. Текст
CSS свойства. Границы• border-width — толщина границы тега
• border-style — стиль границы тега
• border-color — цвет границы тега
border-width: 1px;
• Универсальное свойство
border: [border-width || border-style || bordercolor] | inherit
border: 1px solid #0f0;
24. CSS свойства. Текст
CSS свойства. Границы• Универсальное свойство border-width:
border-width: [значение | thin | medium | thick]
{1,4} | inherit
border-width: 1px 2px 3px;
• thin = 2px
• medium = 4px
• thick = 6px
25. CSS свойства. Текст
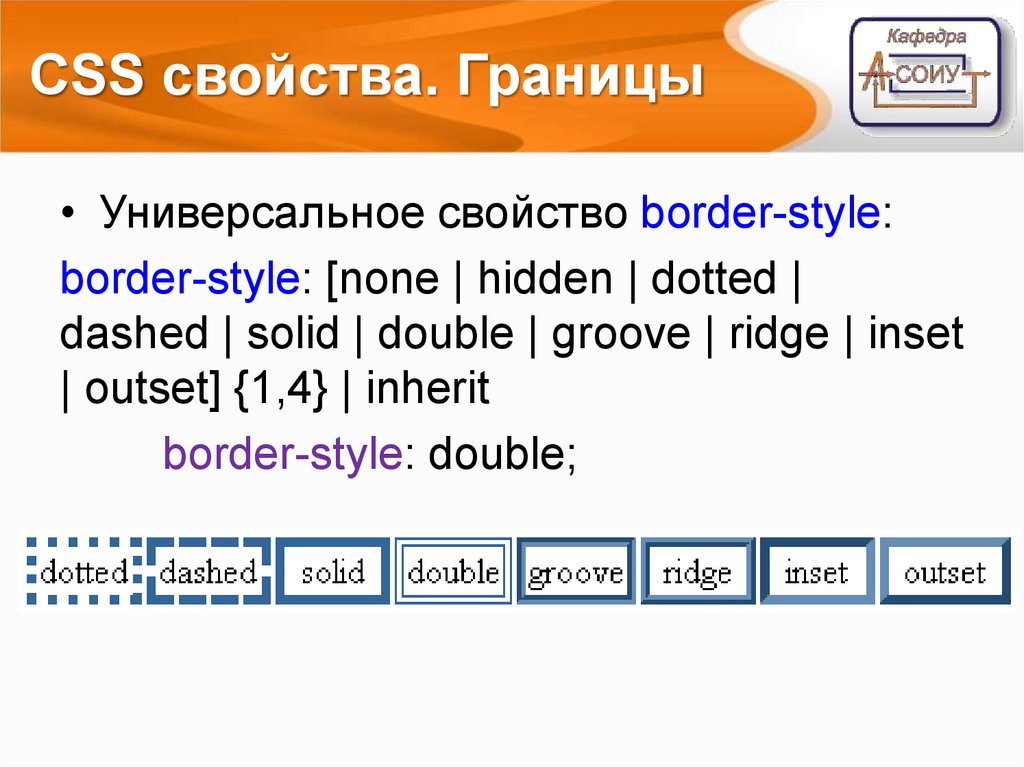
CSS свойства. Границы• Универсальное свойство border-style:
border-style: [none | hidden | dotted |
dashed | solid | double | groove | ridge | inset
| outset] {1,4} | inherit
border-style: double;
26. CSS свойства. Границы
• Универсальное свойство border-color:border-color: [цвет | transparent] {1,4} |
inherit
border-color: red white;


























 Интернет
Интернет








