Похожие презентации:
Web-разработка. О сайтах и не только
1.
WEBРАЗРАБОТКАо сайтах и не только
Сделал: Ильченко К.Н.
Рассказчик: Штрыков О.О.
2.
Кто такой веб-разработчик?Веб разработчик занимается созданием и под
держкой сайтов. Веб-разработку условно
делят на две части: фронтенд и бэкенд.
Фронтенд - это внешний вид сайтов, его
поведение при взаимодействии с ним
пользователя.
К бэкенду относится та часть работы сайта,
которая происходит не в браузере. Это
взаимодействие с сервером, обработка и
хранение информации в базах данных.
3.
Что такое сайт?• Сайт – это совокупность веб-страниц, объединённых под
общим доменом и связанных ссылками, тематикой и
дизайнерским оформлением.
• Все пользовательские устройства для выхода в Интернет,
просмотра
сайтов
и
работы
с
веб-сервисами
используют браузер – программу для отправки запросов и
приёма ответов от удалённых
серверов с целью
установления соответствия между доменными именами и IPадресами для получения доступа к содержимому страниц.
4.
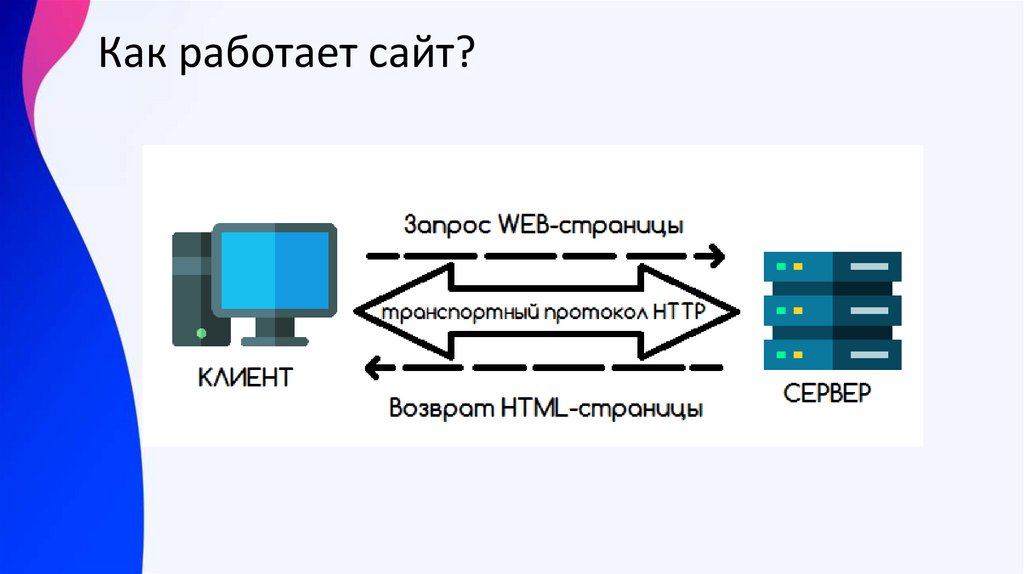
Как работает сайт?5.
Зачем нужны сайты?Сайты для своих владельцев способны решать огромный круг
задач, как для компаний, так и для частных лиц. Основные из них
таковы:
• лицо компании
• визитная карточка
• возможность заявить о себе
• инструмент ведения бизнеса
• средство информации
• недорогой, но эффективный способ рекламы
• возможность эффективно выстроить работу
• взаимодействие с потребителями
6.
Какими сайты бывают?Сайты способны решить огромное количество задач.
Просто перечислим их типы
навскидку: Визитка, форум, лендинг, каталог, доска
объявлений, интернет-магазин, корпоративный, игровой
сайт, социальная сеть, веб-сервис, блог, сайт знакомств.
Тем не менее, наиболее распространёнными,
востребованными являются визитки, лендинги, магазины и
блоги. Именно что-то из них чаще всего требуется создать
новичкам. Опишем каждую позицию чуть более подробно.
7.
Лендинг (одностраничный сайт)• Как правило, одностраничный сайт, служащий для
эффективного продвижения товаров и услуг в Интернете.
Особенность таких сайтов – структура: цепляющий
заголовок, яркое, лаконичное описание продукта,
призывы к действию (купить, подписаться, заказать
обратный звонок, оставить заявку) и прочее. Общий
смысл в том, чтобы быстро захватить внимание
посетителя, заинтересовать его предложением, показав
выгоды, и подогреть мотивацию воспользоваться им. Как
правило, цель таких сайтов – сбор контактных данных
клиентов и последующее взаимодействие с ними.
8.
Сайт-Визитка• Идеальный формат сайта для предпринимателей,
само занятых и компаний. Как правило, состоит из
небольшого количества (5-20) страниц. Служит для
презентации услуг, рассказа о себе/компании,
предоставления контактных данных и приёма
заявок, обратной связи с клиентами. Визитная
карточка для привлечения внимания целевой
аудитории. Такие сайты проще и удобнее всего
создавать в конструкторах с визуальным
редактором – быстро, недорого, красиво
получается.
9.
Магазин• Сайт для продажи цифровых/физических товаров и
услуг. Как правило, имеет корзину и возможность
оплаты вышеуказанного в онлайновом режиме.
Присутствует каталог с продукцией, описаниями,
ценами, возможностью заказа. Также, как правило,
такие сайты позволяют оставлять отзывы о товарах,
проконсультироваться онлайн, дают несколько
способов
оплаты,
доставки,
предоставляют
гарантию, условия возврата и прочее. Главное на
таком сайте: удобство подбора товаров, навигации,
ассортимент,
качество
описаний,
отзывы
покупателей, цены и репутация магазина, которая
формируется в процессе его деятельности.
10.
Блог• Блог – это сайт, суть которого в отображении новостной
ленты. Статьи идут в хронологическом порядке, могут быть
разбиты на категории для удобства поиска. Главное для
такого сайта – качество материалов и удобство для чтения.
Сайты-статейники могут быть личными или тематическими –
наш блог Uguide.ru как раз является тематическим ресурсом
для тех, кто интересуется созданием сайтов и всем, что с
этим связано.
11.
Из чего состоит сайт?• Дизайн – всё, что касается внешнего вида: шрифты, графика,
цвета, фоны, кнопки, размеры и отступы, баннеры, формы, а
также взаимное расположение всех этих элементов в
интерфейсе, на макетах веб-страниц. Оформление влияет на
восприятие контента, а также эргономику, удобство навигации.
Оно должно сочетаться с тематикой сайта по общей стилистике.
12.
Из чего состоит сайт?• Контент – информация на сайте. Описания услуг, товаров,
статьи, контактные данные, фото, аудио, видео, ссылки,
графика, документы – всё это контент. Его задачи
отличаются в зависимости от преследуемых целей:
продажа товаров/услуг, сбор трафика, подписок,
информирование,
организация
общения
между
посетителями или что-то ещё.
13.
Из чего состоит сайт?• Интерфейсный код сайта. В процессе вёрстки страниц
программисты пишут код, который описывает дизайн с
помощью языков HTML, CSS, JavaScript и прочих. Это
программный каркас с расширением .html для отображения
макетов страниц в браузерах.
14.
Из чего состоит сайт?• Серверный
код
задаёт
поведение
сайта
при
взаимодействии посетителя с ним: определяет, что будет,
если нажать на кнопку, заполнить форму, создать аккаунт,
купить товар и т. д. Такой код пишут на Java, PHP, Ruby и
других языках. Он нужен далеко не всем сайтам. Например,
одностраничники часто не имеют возможности принимать
платежи, регистрировать пользователей и т. д.
15.
Из чего состоит сайт?• веб-сервер или хостинг – компьютер со специальным ПО,
который в реальном времени круглосуточно отвечает на
запросы браузеров, выдавая им информацию о
содержимом запрашиваемых веб-страниц.
16.
Из чего состоит сайт?• Доменное имя – то, что вы вводите в адресную строку
браузера. Например, Google.com, Facebook.com, Uguide.ru.
Все страницы сайта объединены доменом, который по
смыслу является папкой с файлами сайта, лежащей на
хостинге, и подключённой к Интернету через
аппаратную/программную части веб-сервера. Домен
неразрывно связан с IP-адресом, который является по
смыслу «телефонным номером» сайта, «телефоном» для
дозвона к которому служит браузер.
17.
Что такое HTML, CSS, JS?• HTML – это язык гипертекстовой разметки или по простому
основание, скелет сайта;
• CSS – это язык таблицы стилей или по простому
оформление, стилизация сайта;
• JS – это язык программирования, который используют для
написания frontend - и backend-частей сайтов, а также
мобильных приложений. На сайте отвечает за
интерактивность.

















 Интернет
Интернет








