Похожие презентации:
Масштабируемая векторная графика (SVG)
1.
Масштабируемаявекторная графика (SVG)
2.
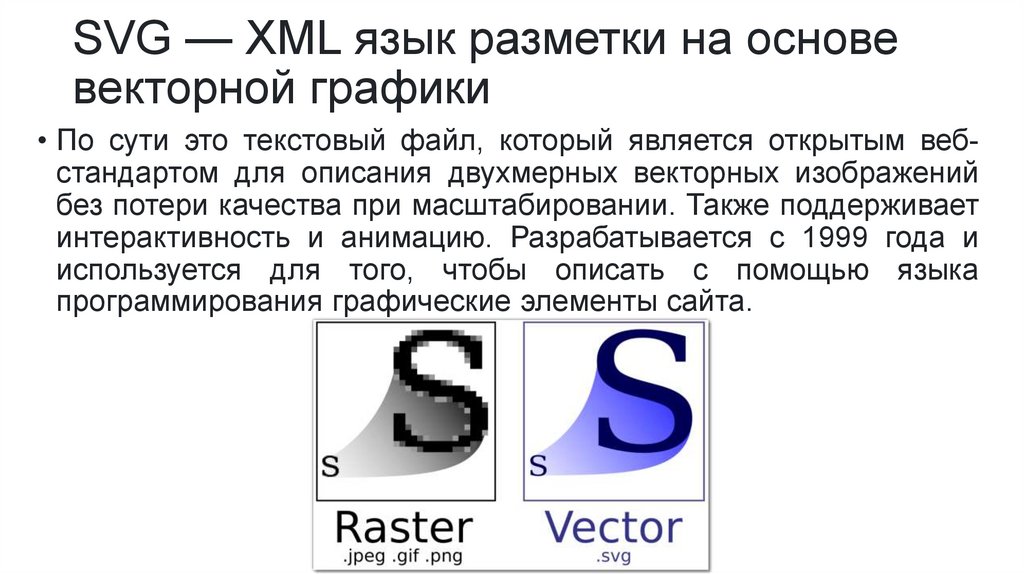
SVG — XML язык разметки на основевекторной графики
• По сути это текстовый файл, который является открытым вебстандартом для описания двухмерных векторных изображений
без потери качества при масштабировании. Также поддерживает
интерактивность и анимацию. Разрабатывается с 1999 года и
используется для того, чтобы описать с помощью языка
программирования графические элементы сайта.
3.
Масштабируемая векторная графика (SVG)• Под встроенным SVG понимают код, написанный прямо внутри
HTML, чтобы сгенерировать в браузере эту графику
• Для веб-сайтов существует SVG, которая
согласно официальной спецификации на
w3.org является языком для описания двумерной графики в
XML.
• SVG включает в себя три типа объектов: фигуры,
изображения и текст.
4.
Преимущества SVG•Масштабирование: в отличие от растровой графики, SVG не теряет в качестве
при масштабировании.
•Уменьшение HTTP-запросов: при использовании SVG сокращается
количество обращений к серверу, соответственно увеличивается скорость
загрузки сайта.
•Стайлинг и скриптинг: при помощи CSS можно менять параметры графики на
сайте, например фон, прозрачность или границы.
•Анимация и редактирование: при помощи javascript можно анимировать SVG,
а также редактировать в текстовом или графическом редакторе
(InkScape или Adobe Illustrator).
•Малый размер: объекты SVG весят намного меньше растровых изображений.
5.
Особенности формата .svg:• размер SVG-файла не зависит от размера или глубины
цвета. На вес влияет сложность точек и линий, с которых
состоит изображение;
• во время масштабирования не теряет информацию,
поэтому заменяет собой несколько вариантов растровых
файлов для разных разрешений экрана;
• подходит для печати и индексации поисковыми системами;
• может быть встроен в html-код сайта, а значит, кешируется
вместе с ним и загружается быстрее, чем изображения в
.png или .jpeg.
6.
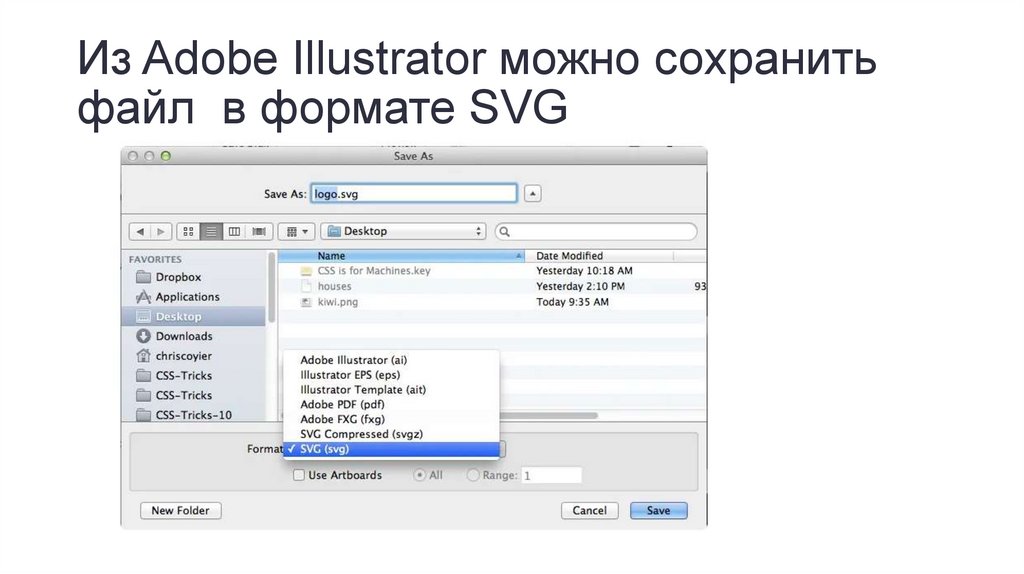
Из Adobe Illustrator можно сохранитьфайл в формате SVG
7.
Обзор Inkscapehttps://inkscape.org/ru
• Inkscape - это высококачественный профессиональный инструмент для работы с
векторной графикой для Windows, Mac OS X и Linux. Он широко используется
любителями и профессионалами по всему миру для создания иллюстраций, иконок,
логотипов, диаграмм, карт, а также веб-графики.
• Inkscape использует открытый стандарт SVG (Scalable Vector Graphics) от W3C в
качестве формата по-умолчанию, а также сам является свободным и открытым
программным обеспечением
• сохранять изображения во многих форматах, включая SVG, AI, EPS, PDF, PS и PNG
8.
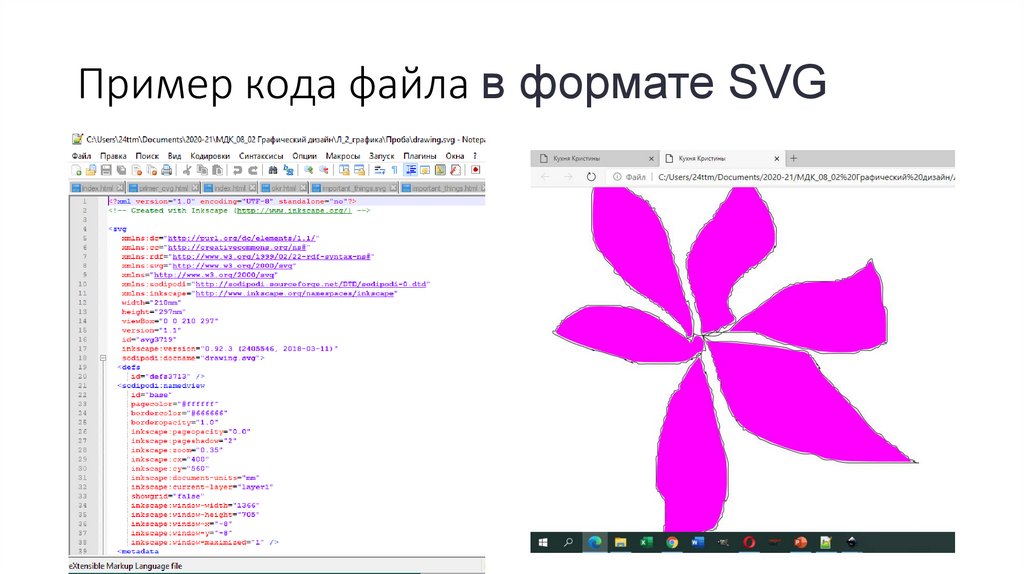
Пример кода файла в формате SVG9.
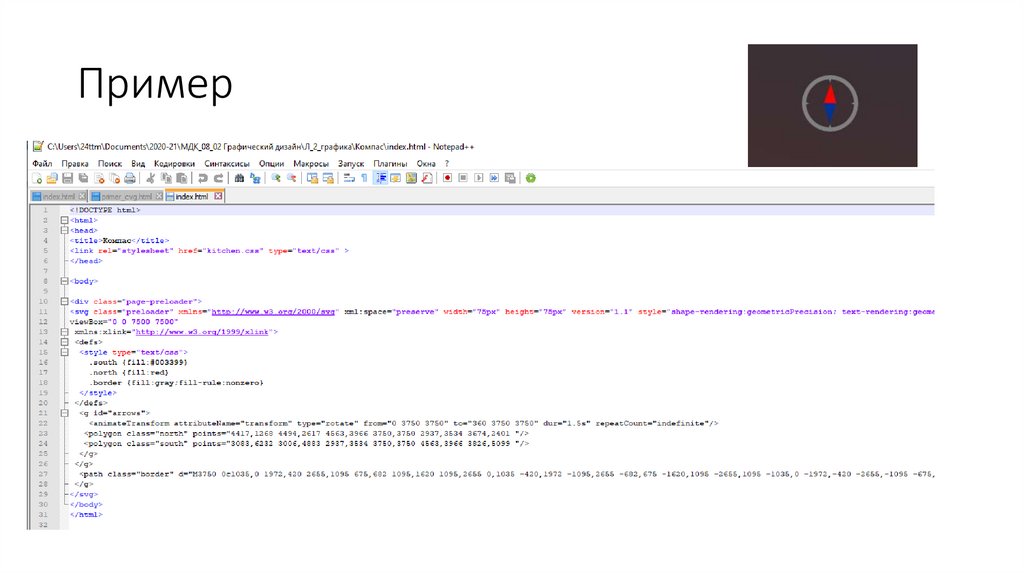
Пример10.
Базовые фигуры и контуры• Согласно официальной спецификации можно рисовать
простые объекты с помощью SVG: прямоугольник,
окружность, линию, эллипс, ломаную линию или
многоугольник при помощи тега svg.
11.
Элемент svg• Элемент является и контейнером, и структурным элементом, и
может быть использован для вложения отдельного SVGфрагмента внутрь документа. Этот фрагмент устанавливает свою
собственную систему координат.
• Атрибуты, используемые внутри элемента, такие как width,
height, preserveAspectRatio и viewBox определяют холст для
создаваемой графики.
12.
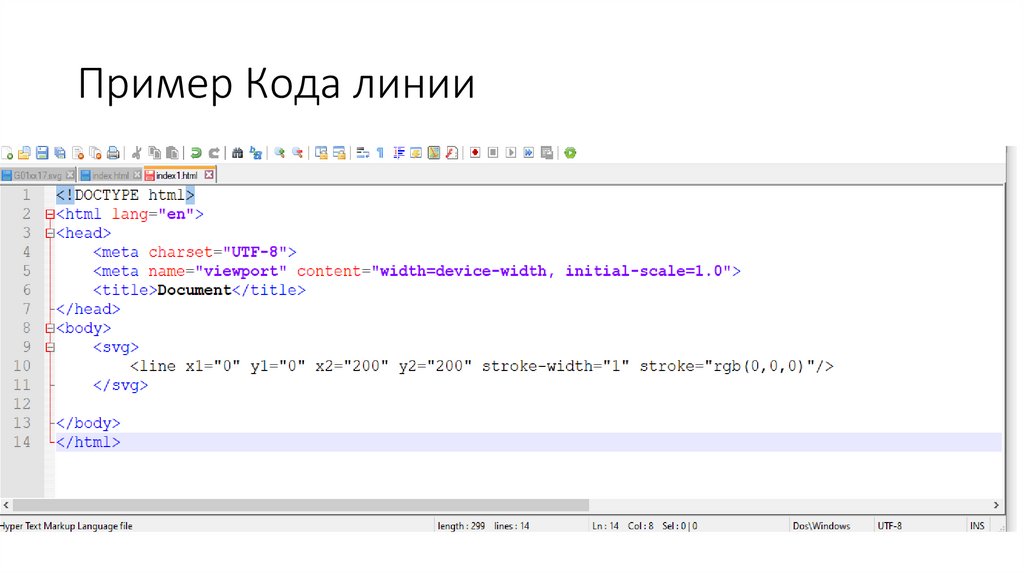
Пример Кода линии13.
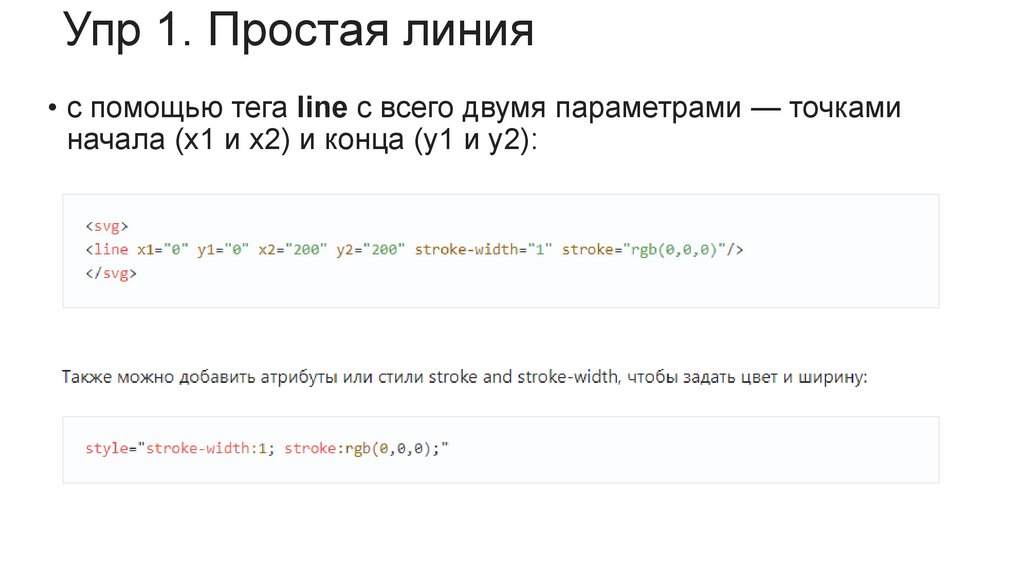
Упр 1. Простая линия• с помощью тега line с всего двумя параметрами — точками
начала (x1 и x2) и конца (y1 и y2):
14.
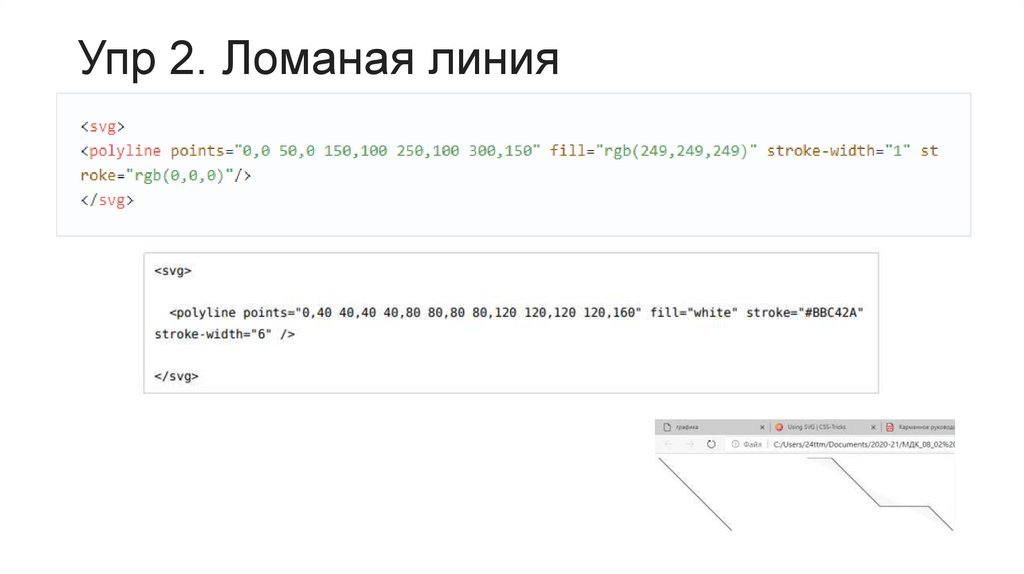
Упр 2. Ломаная линия15.
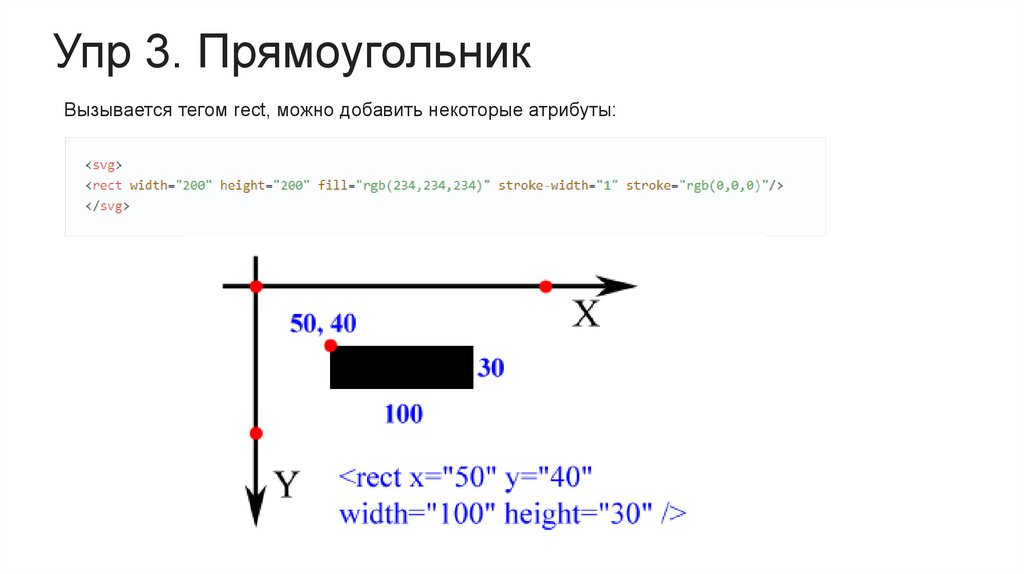
Упр 3. ПрямоугольникВызывается тегом rect, можно добавить некоторые атрибуты:
16.
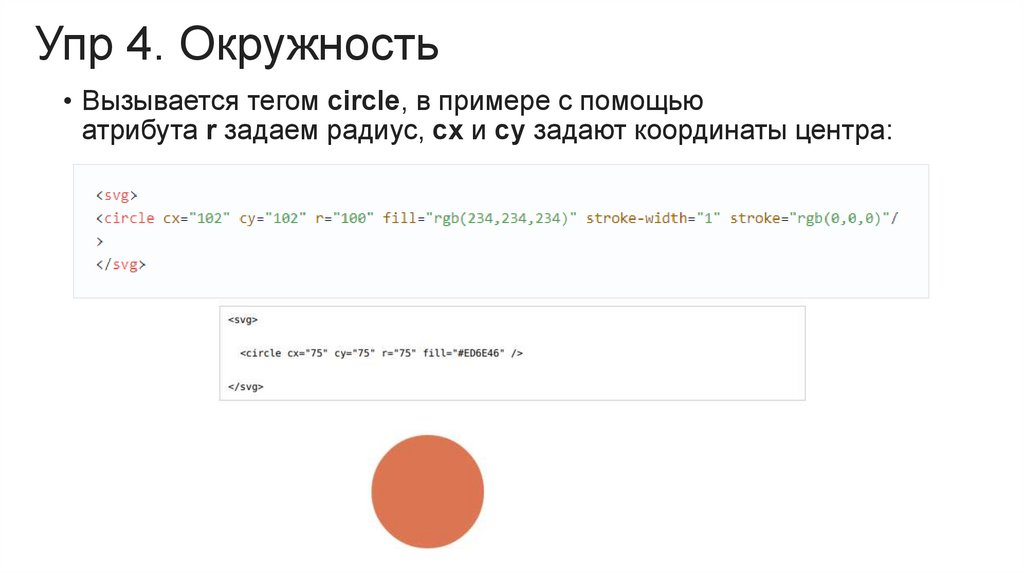
Упр 4. Окружность• Вызывается тегом circle, в примере с помощью
атрибута r задаем радиус, cx и cy задают координаты центра:
17.
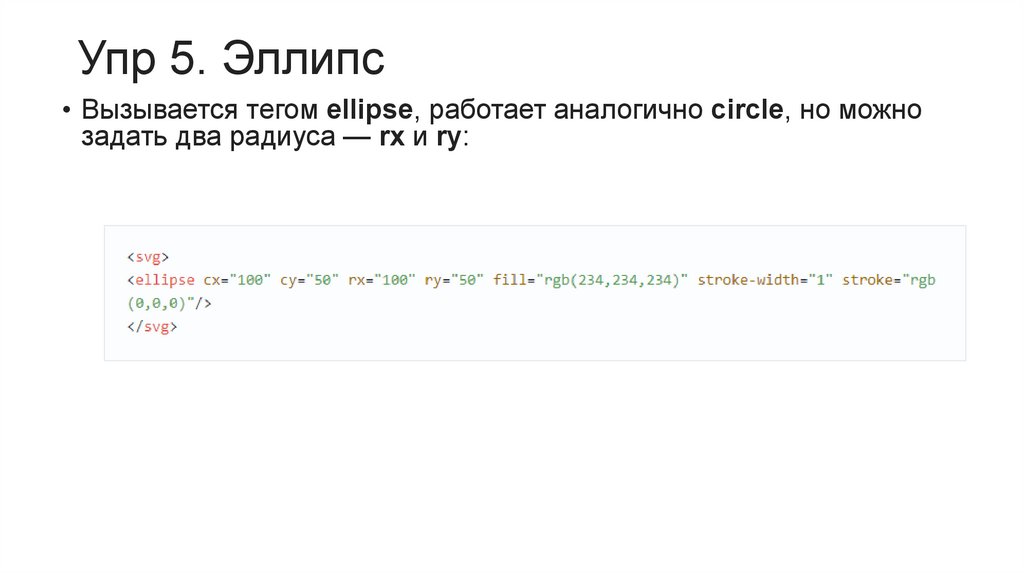
Упр 5. Эллипс• Вызывается тегом ellipse, работает аналогично circle, но можно
задать два радиуса — rx и ry:
18.
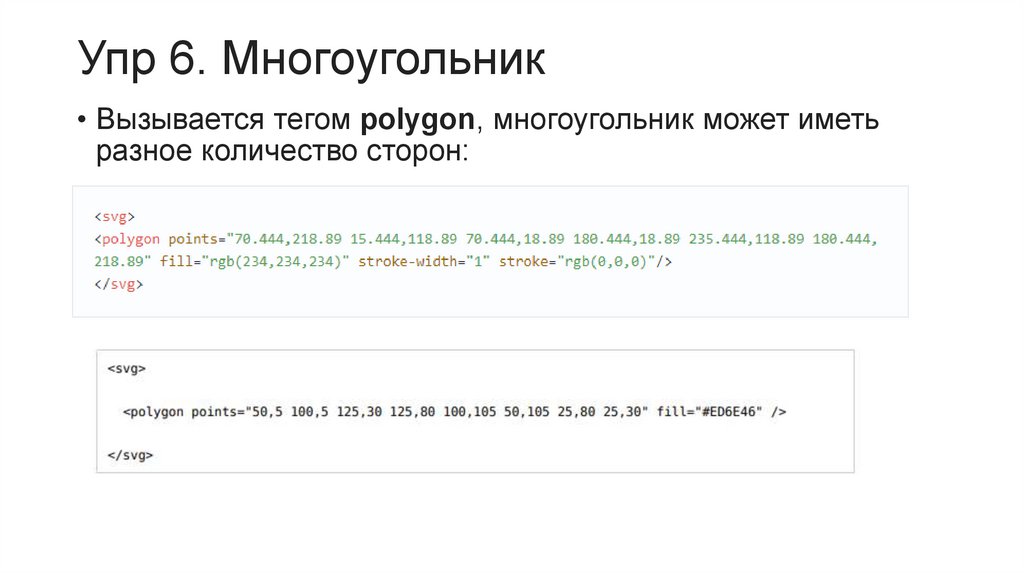
Упр 6. Многоугольник• Вызывается тегом polygon, многоугольник может иметь
разное количество сторон:
19.
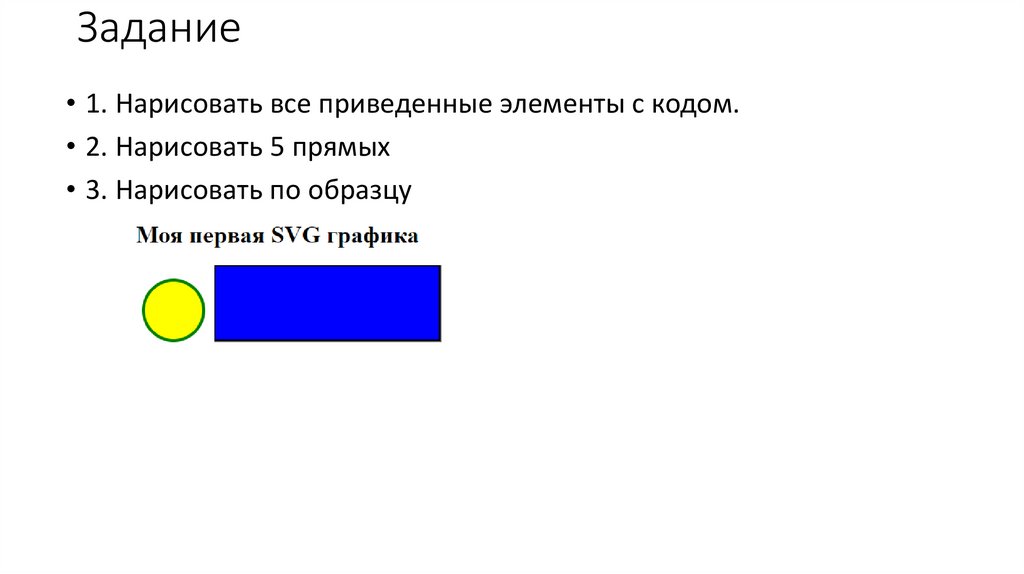
Задание• 1. Нарисовать все приведенные элементы с кодом.
• 2. Нарисовать 5 прямых
• 3. Нарисовать по образцу



















 Информатика
Информатика