Похожие презентации:
Программы для основы графического дизайна
1.
ОПиКГБаза
2.
Программы для основы граф. дизайнаAdobe Photoshop
(от 2018 года и выше)
Adobe illustrator
(от 2018 года и выше)
CorelDRAW
(не обязателен)
3.
Виды компьютерной графикиТо, о чём должен знать каждый дизайнер
4.
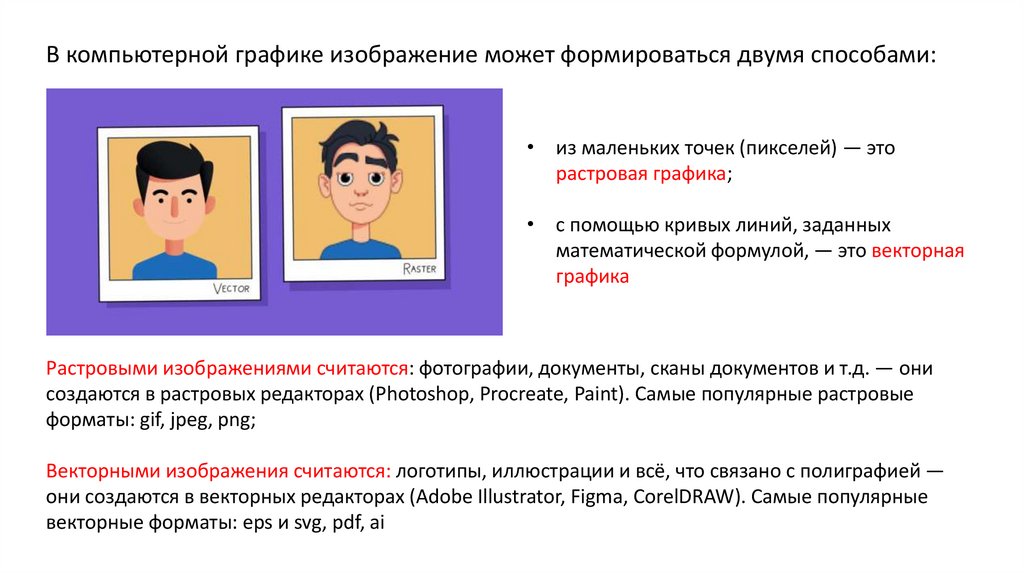
В компьютерной графике изображение может формироваться двумя способами:• из маленьких точек (пикселей) — это
растровая графика;
• с помощью кривых линий, заданных
математической формулой, — это векторная
графика
Растровыми изображениями считаются: фотографии, документы, сканы документов и т.д. — они
создаются в растровых редакторах (Photoshop, Procreate, Paint). Самые популярные растровые
форматы: gif, jpeg, png;
Векторными изображения считаются: логотипы, иллюстрации и всё, что связано с полиграфией —
они создаются в векторных редакторах (Adobe Illustrator, Figma, CorelDRAW). Самые популярные
векторные форматы: eps и svg, pdf, ai
5.
Растровая графика• Растровая графика, повторюсь, — это про пиксели. То есть, при увеличении изображения вы
заметите маленькие пиксели, из которых строится само изображение. Растровая графика
тяжёлая и подходит для работы с фотографиями и сложными полиграфическими
элементами с множеством цветов и деталей. Она позволяет хорошо передавать градиенты и
цветовые переходы на сложных иллюстрациях. Но при увеличении изображения его качество
будет ухудшаться. А ваш компьютер может сказать: «пока»
6.
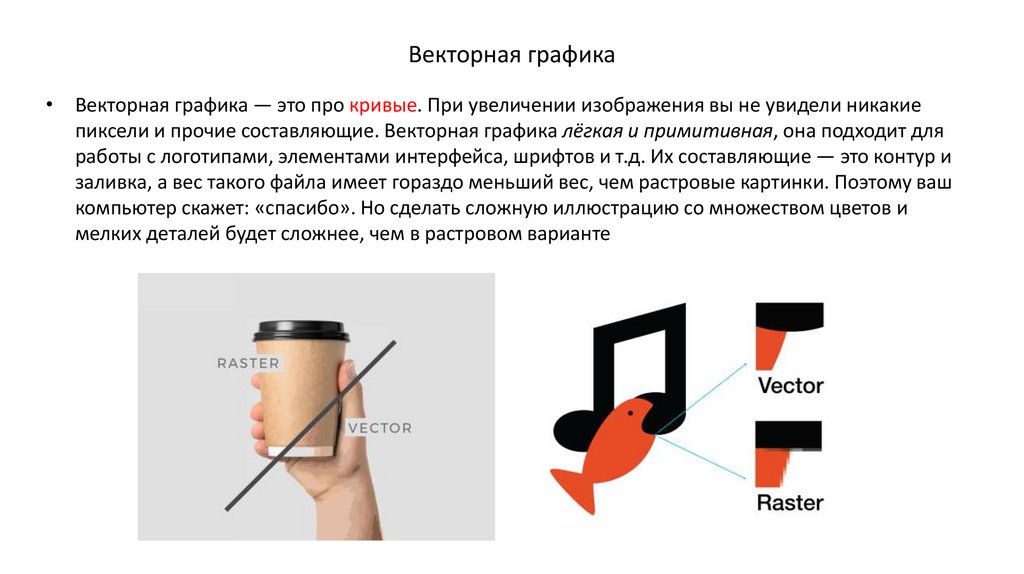
Векторная графика• Векторная графика — это про кривые. При увеличении изображения вы не увидели никакие
пиксели и прочие составляющие. Векторная графика лёгкая и примитивная, она подходит для
работы с логотипами, элементами интерфейса, шрифтов и т.д. Их составляющие — это контур и
заливка, а вес такого файла имеет гораздо меньший вес, чем растровые картинки. Поэтому ваш
компьютер скажет: «спасибо». Но сделать сложную иллюстрацию со множеством цветов и
мелких деталей будет сложнее, чем в растровом варианте
7.
Можно ли перевести растровое изображение в векторное?• Можно! Если вы возьмёте фотографию и обведёте её кривыми — это будет выглядеть примерно
так. Но и существенные недостатки вы тоже сможете хорошо видеть
8.
Почему иллюстраторы выбирают вектор при работе?1.
Легче работать (на этом можно было остановиться). В современном мире заказчики требуют
быстрых задач от дизайнера. Дедлайны горят, мозг кипит, заказчик вечно недоволен и ни одна
работа не обходится без правок. Векторные программы позволяют дизайнеру сделать быстрый
и качественный вариант, особенно когда все инструменты готовы. Да и редактировать
векторное изображение не составит особого труда;
2.
Качество и масштаб. Когда вы создали векторное изображение, его можно разместить на
огромные баннеры без потерь. Увеличивайте сколько хотите, растягивайте как душе угодно —
качество всегда будет на высоте;
3.
Современные стандарты. Люди отходят от сложных изображений с множеством градиентов и
деталей. Это уже прошлый век. Чем проще — тем лучше;
4.
Растр — это про статику. Вектор — про динамику. В специальных векторных программах можно
создавать анимацию, но здесь вас этому не обучат
9.
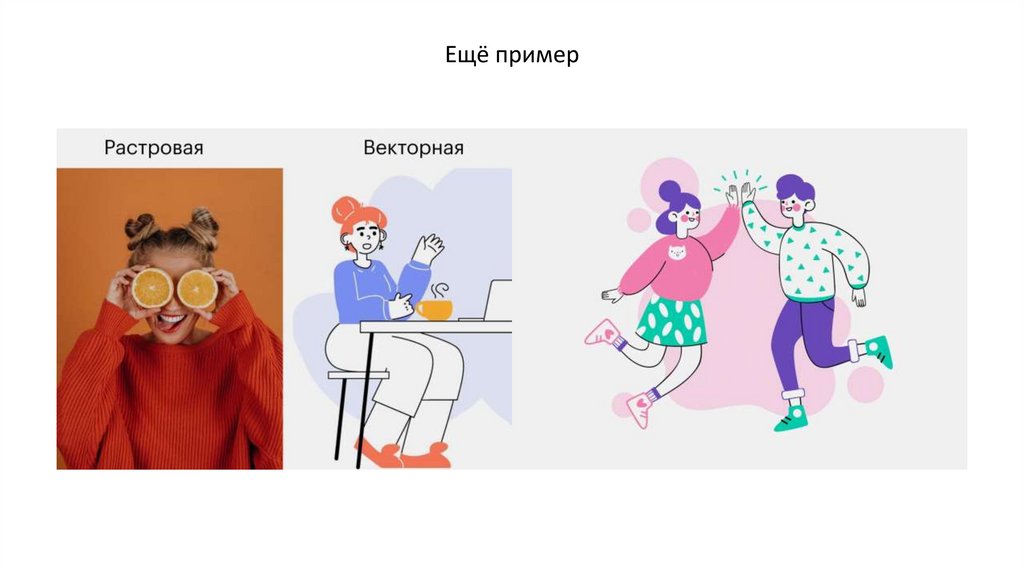
Ещё пример10.
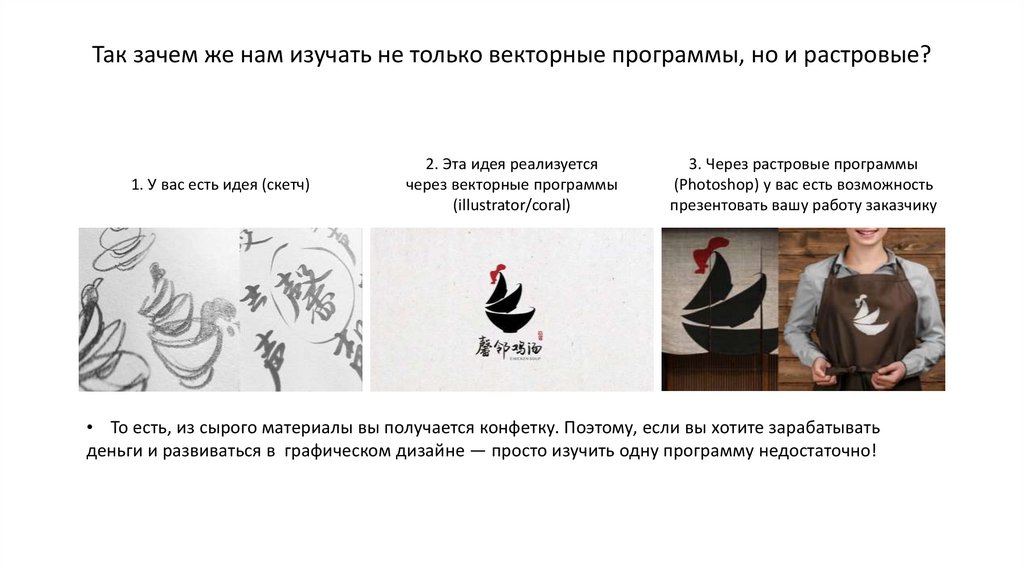
Так зачем же нам изучать не только векторные программы, но и растровые?1. У вас есть идея (скетч)
2. Эта идея реализуется
через векторные программы
(illustrator/coral)
3. Через растровые программы
(Photoshop) у вас есть возможность
презентовать вашу работу заказчику
• То есть, из сырого материалы вы получается конфетку. Поэтому, если вы хотите зарабатывать
деньги и развиваться в графическом дизайне — просто изучить одну программу недостаточно!
11.
Теперь о том, чем мы будем заниматься эти полгодаА потом перейдем к практике
12.
1. Изучение программ и работа с интерфейсом• Если у вас нет возможности приобрести ноутбук, в колледже есть всё необходимое (даже если
работает всё через ж*). Но если у вас есть такая возможность — на следующее занятие надо
принести ноутбук с зарядкой и мышью + у вас уже должны быть установлены необходимые
программы: Adobe Illustrator от 2019 года (если не тянет — установите Coral, но учитывайте, что
там намного меньше возможностей для работы) и Adobe Photoshop от 2019 года
2. Работа с вашей «насмотренностью» и поиск идей
• Подробно изучим приложения, которые вам, как дизайнеру, помогут в поиске идей для
облегчения работы, а также понять — что такое актуальность и с чем её едят, чтобы стать
успешным дизайнером и найти свой стиль
13.
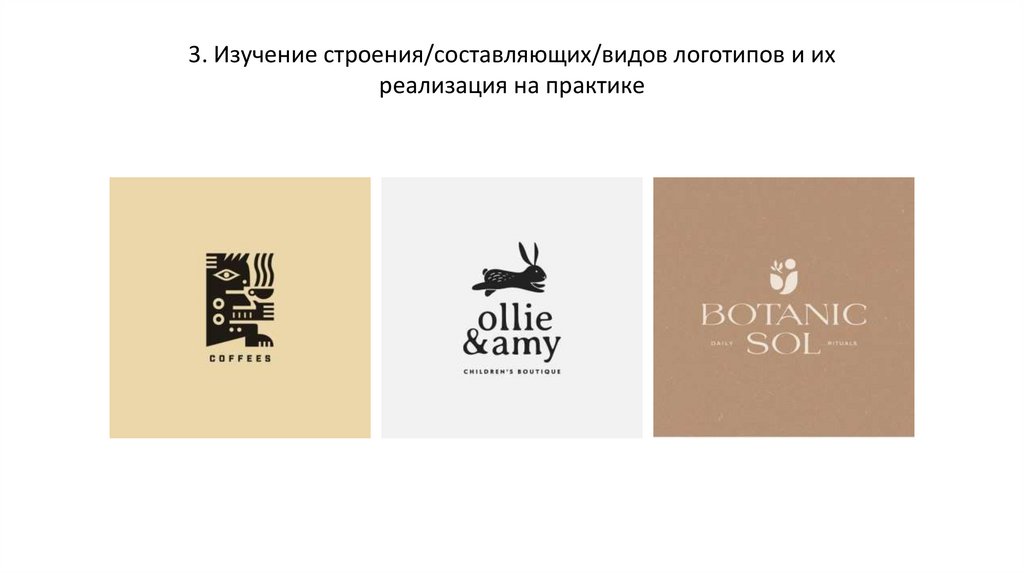
3. Изучение строения/составляющих/видов логотипов и ихреализация на практике
14.
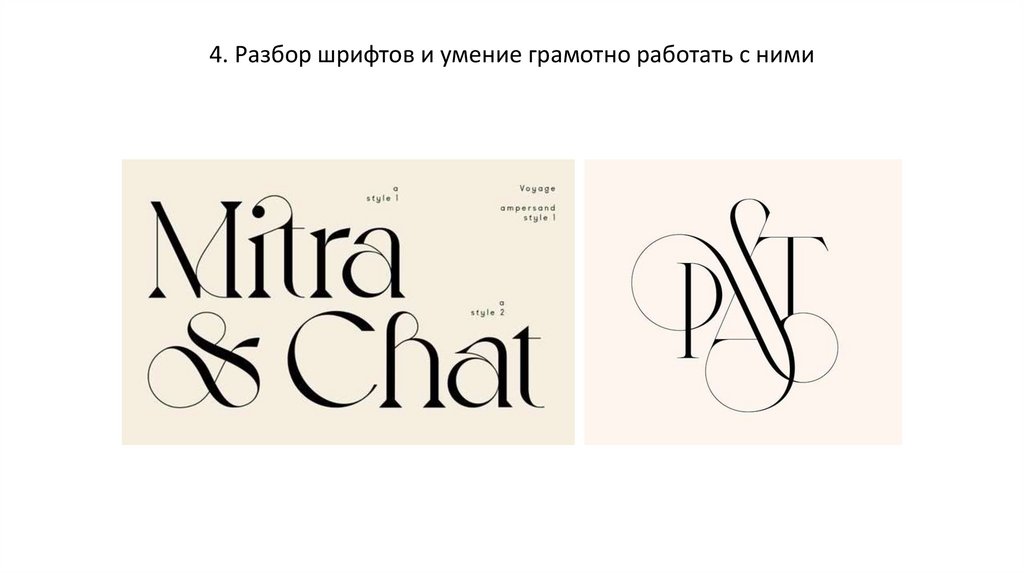
4. Разбор шрифтов и умение грамотно работать с ними15.
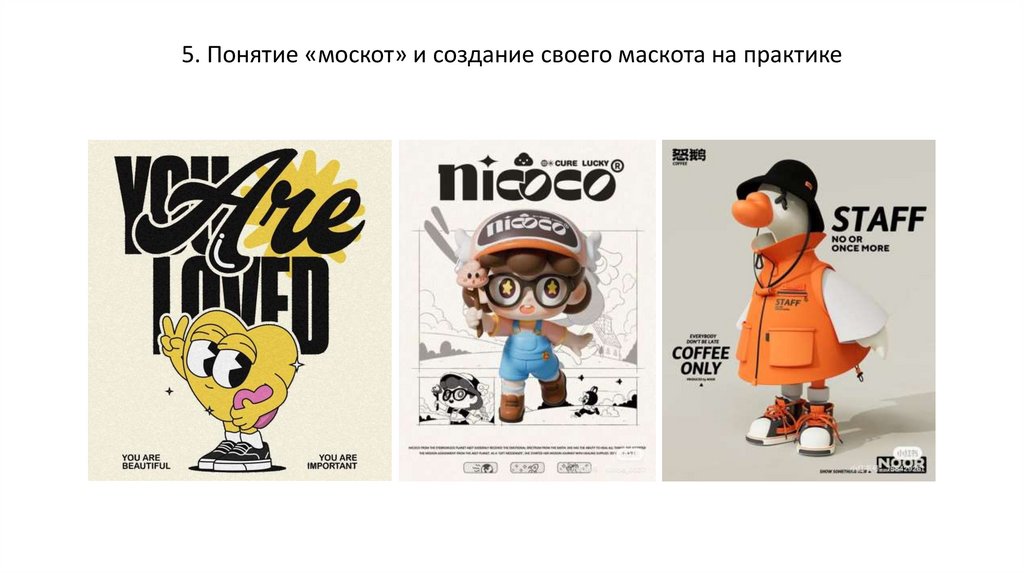
5. Понятие «москот» и создание своего маскота на практике16.
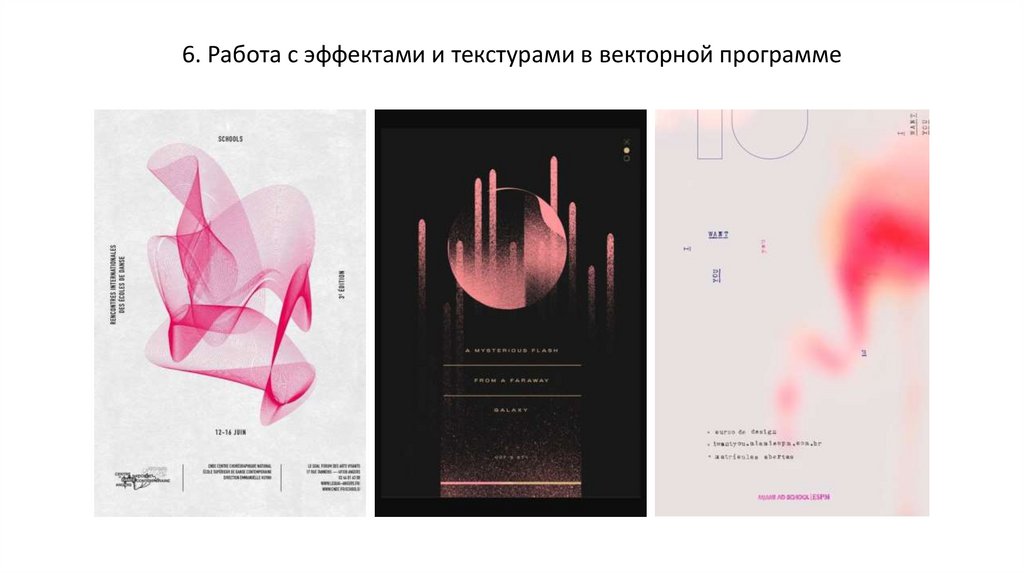
6. Работа с эффектами и текстурами в векторной программе17.
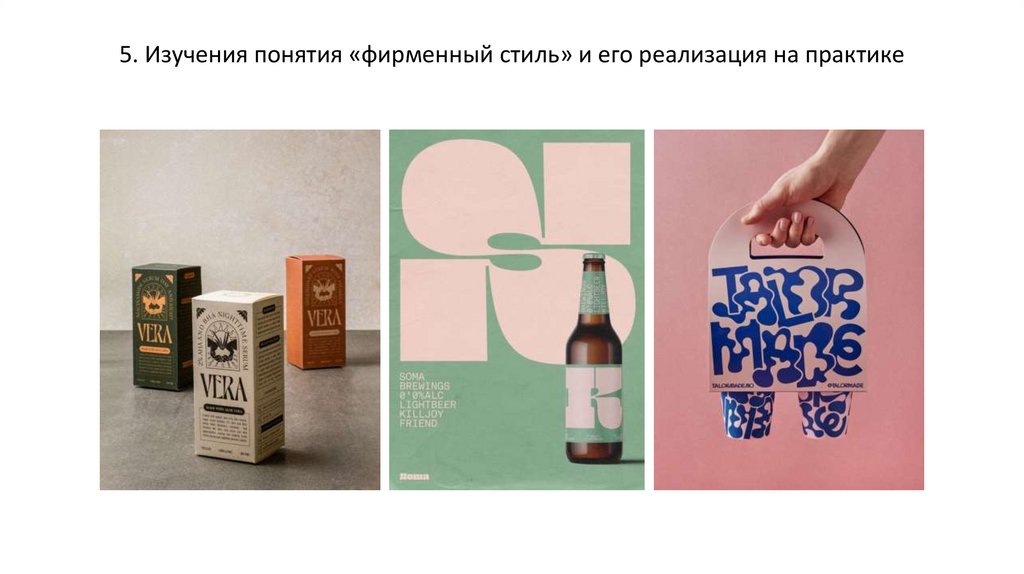
5. Изучения понятия «фирменный стиль» и его реализация на практике18.
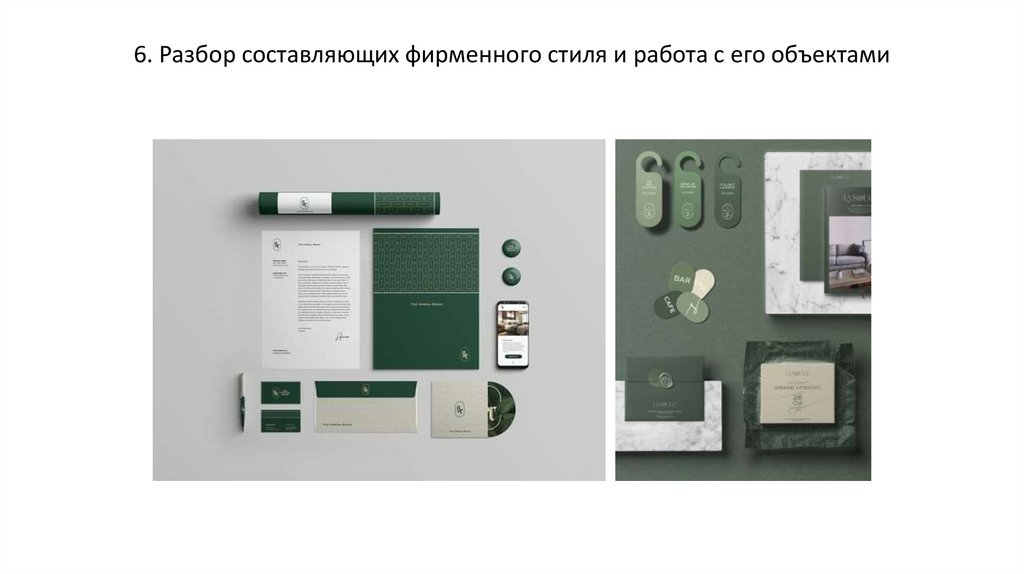
6. Разбор составляющих фирменного стиля и работа с его объектами19.
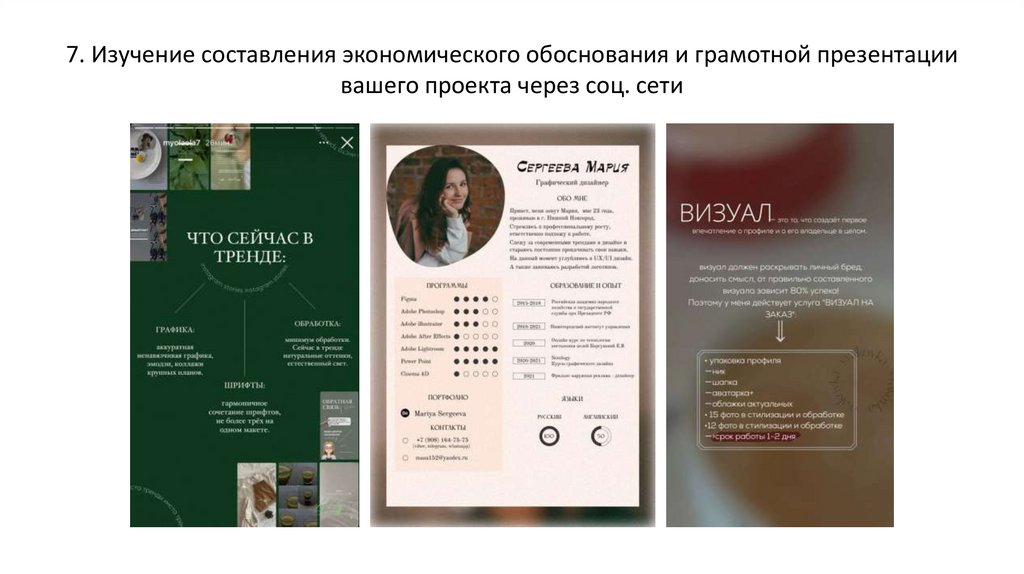
7. Изучение составления экономического обоснования и грамотной презентациивашего проекта через соц. сети
20.
Пока так, а дальше как пойдёт21.
Домашнее задание1.
2.
Установить необходимые программы;
Исходя из имеющихся знаний: скачать скинутые мной в беседу файлы (3 шт.), поместить их в
ряд на монтажной области, назначить непрозрачность (от 50% и ниже), закрепить через слои и
при помощи пера обвести контуры с применением необходимой по цвету заливки
• Если работали через ПК — домашнее задание можно скинуть мне ВК в формате ai + прикрепить
отдельный файл в формате jpeg или pdf (или несём на флешке и показываем в колледже);
• Если работали при помощи ноутбука — несём в колледж ноутбук и показываем
Также, на следующее занятие необходимо взять скетчбук + карандаш и ластик





















 Информатика
Информатика Программное обеспечение
Программное обеспечение