Похожие презентации:
Создание Веб - страницы на примере сказки В. Чаплиной «Рычик и Ласка»
1. Создание Веб-страницы на примере сказки В. Чаплиной «Рычик и Ласка»
Автор: Хохлов ВладиславМихайлович, учитель информатики
МБОУ «Кормиловский лицей»
2.
• Хохлов ВладиславМихайлович, учитель
информатики МБОУ
«Кормиловский лицей»,
vladislav-khkhlv@rambler.ru
3.
Цель:• Создание Веб-странички с использованием
текстового редактора Блокнот и таблиц каскадного
стиля CSS
Исходные материалы: Отсканированная детская
книга В. Чаплиной «Рычик и ласка»
4.
• Создавать HTML –странички можно влюбом текстовом редакторе, кроме Word.
Для этой цели годится даже Блокнот. Только
когда сохраняешь документ, нужно в
Блокноте в панели меню Файл выбрать
опцию Сохранить как
5.
• Создадим папку Веб страничка и сохранимв ней файл под именем index. htm или
index. html
6.
• Вместо блокнотовского значкапоявится
• Когда HTML –страничку нужно запустить на
выполнение в Internet Explorer, на нее
нужно дважды щелкнуть левой кнопкой
мыши, когда ее нужно редактировать,
нужно использовать правую кнопку мыши и
опцию Открыть с помощью и выбрать
программу Блокнот.
7. Структура HTML-документа
<HTML><HEAD>
<TITLE>Веб-страничка</TITLE>
</HEAD>
<BODY>
……………
</BODY>
</HTML>
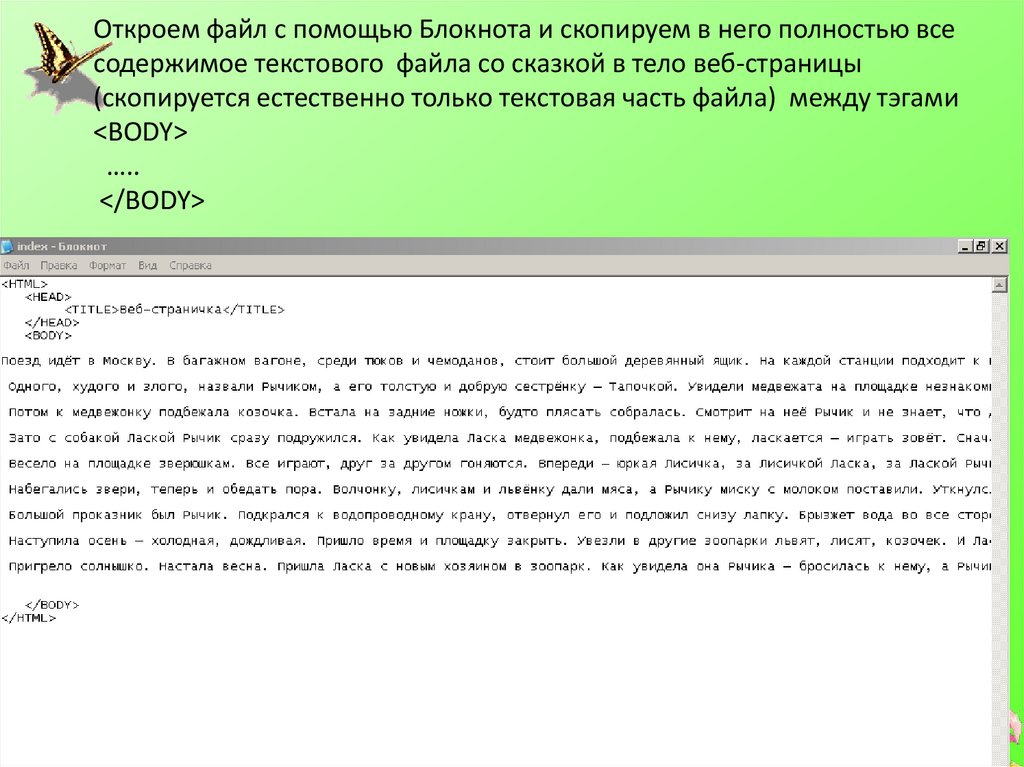
8. Откроем файл с помощью Блокнота и скопируем в него полностью все содержимое текстового файла со сказкой в тело веб-страницы
(скопируется естественно только текстовая часть файла) между тэгами<BODY>
…..
</BODY>
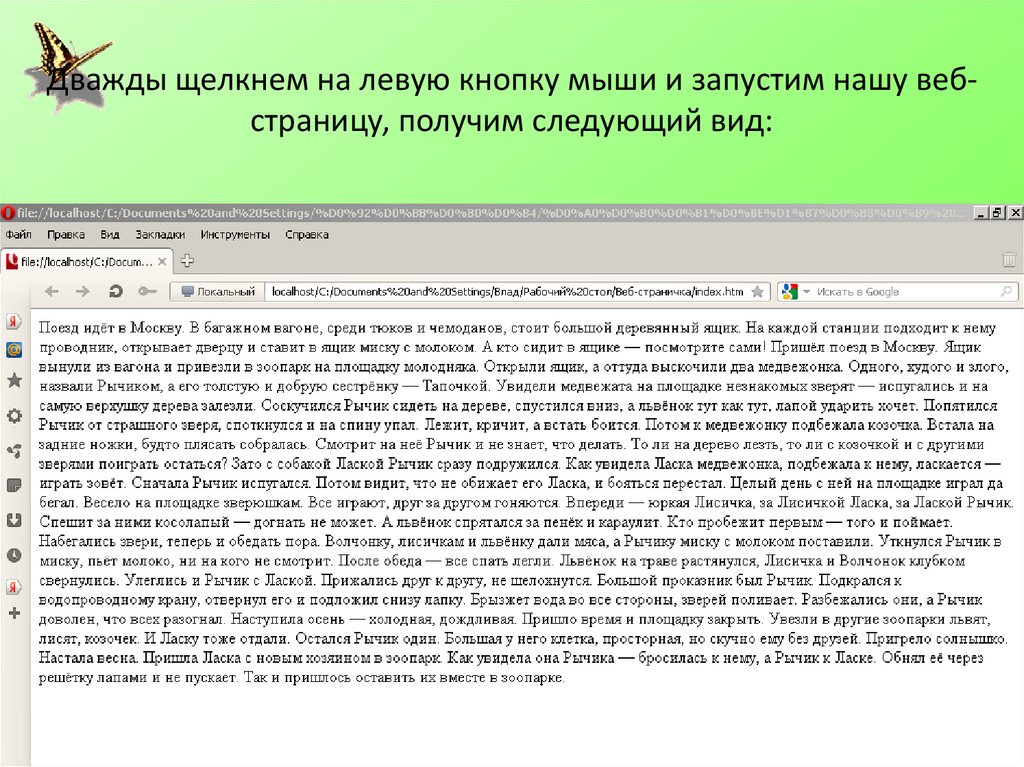
9. Дважды щелкнем на левую кнопку мыши и запустим нашу веб-страницу, получим следующий вид:
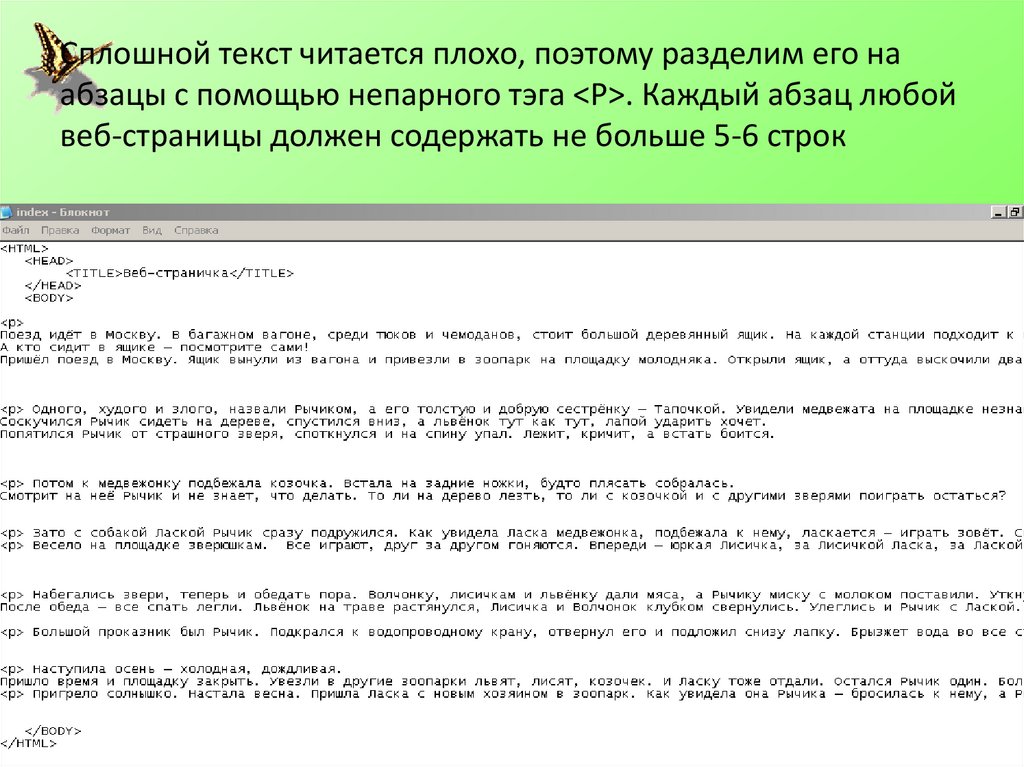
Дважды щелкнем на левую кнопку мыши и запустим нашу вебстраницу, получим следующий вид:10. Сплошной текст читается плохо, поэтому разделим его на абзацы с помощью непарного тэга <P>. Каждый абзац любой веб-страницы
Сплошной текст читается плохо, поэтому разделим его наабзацы с помощью непарного тэга <P>. Каждый абзац любой
веб-страницы должен содержать не больше 5-6 строк
11.
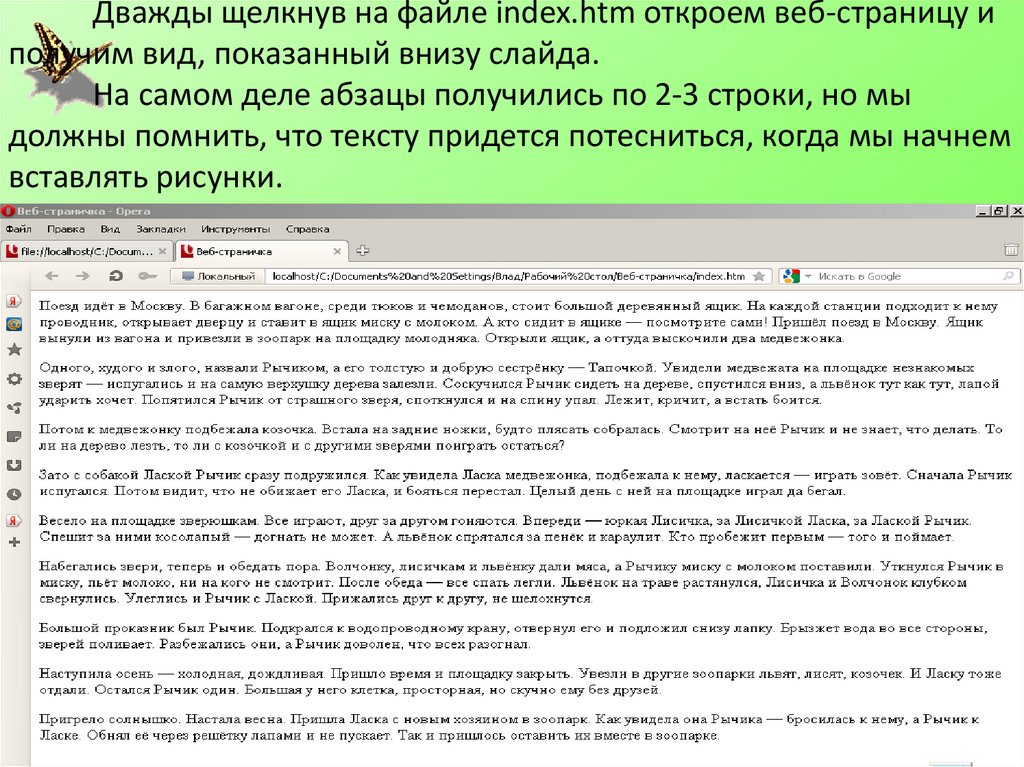
Дважды щелкнув на файле index.htm откроем веб-страницу иполучим вид, показанный внизу слайда.
На самом деле абзацы получились по 2-3 строки, но мы
должны помнить, что тексту придется потесниться, когда мы начнем
вставлять рисунки.
12. У каждой веб-страницы должен быть заголовок.
• Заголовок вставляется при помощи тэга<Hn>, где n=1,2,…,6
• Сделаем заголовок нашей Веб-страницы
самого крупного размера <H1>:
• <H1>Рыча и Ласка </H1>
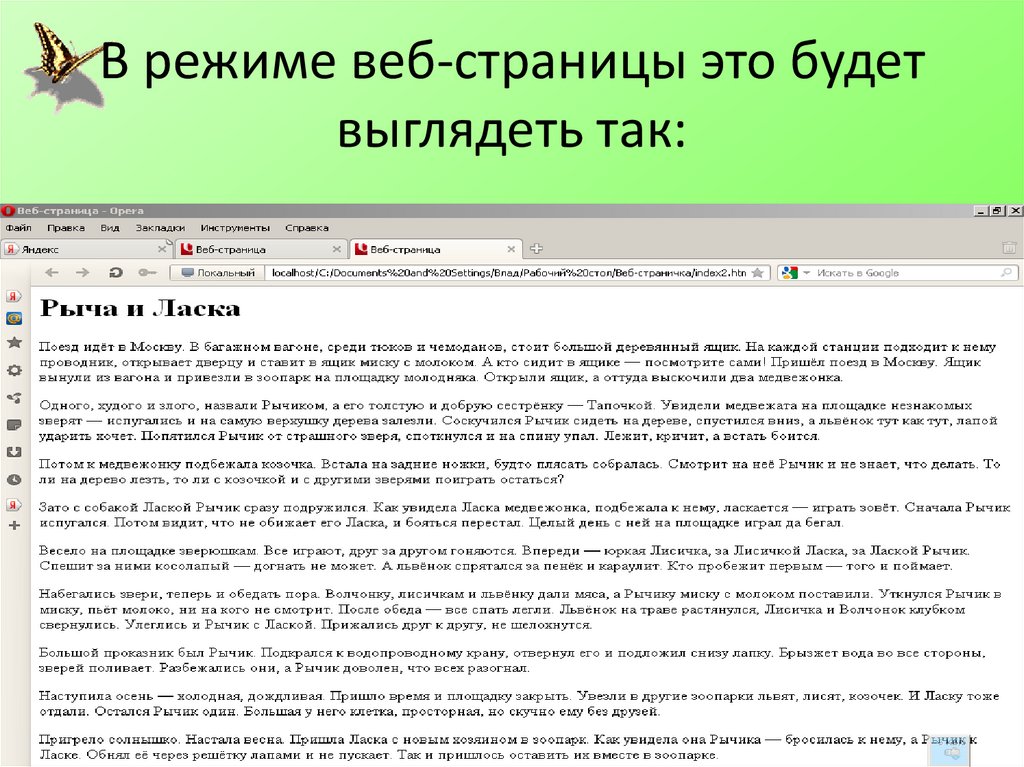
13. В режиме веб-страницы это будет выглядеть так:
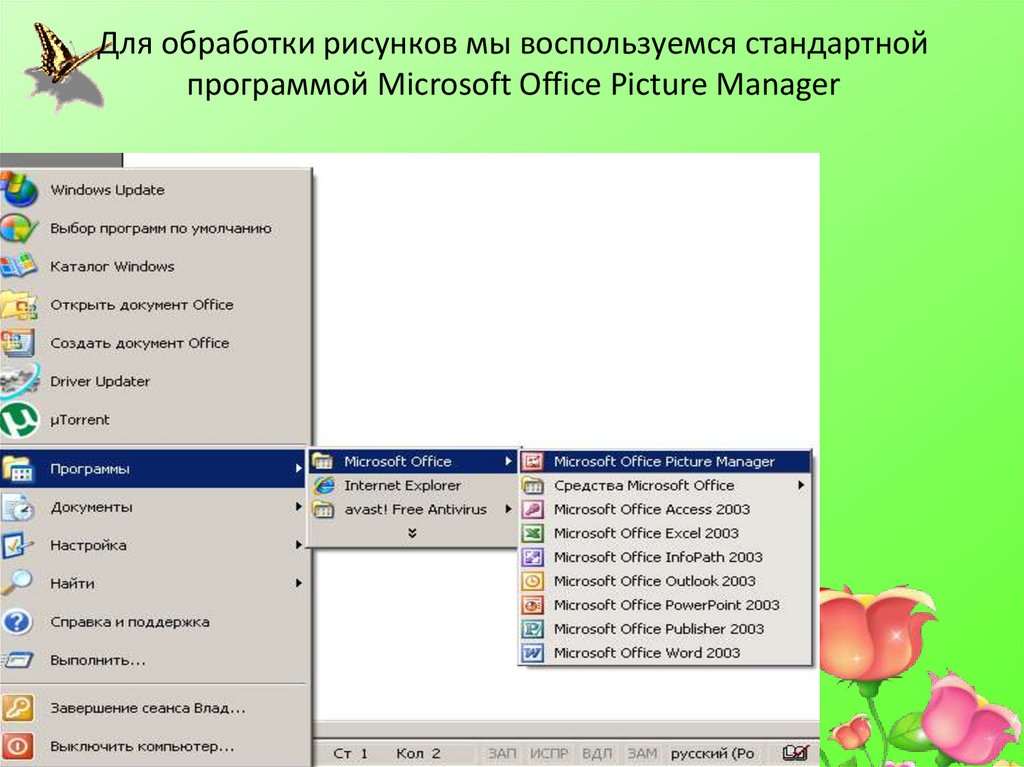
14. Для обработки рисунков мы воспользуемся стандартной программой Microsoft Office Picture Manager
15. Создадим в нашей папке Веб-страница хранилище для наших рисунков- папку Pic. Поочередно выделяем в текстовом файле со сказкой
Создадим в нашей папке Веб-страница хранилище для наших рисунковпапку Pic. Поочередно выделяем в текстовом файле со сказкой все 9рисунков, копируем их правой кнопкой мыши, открываем программу
Picture Manager и поочередно вставляем их в эту программу.
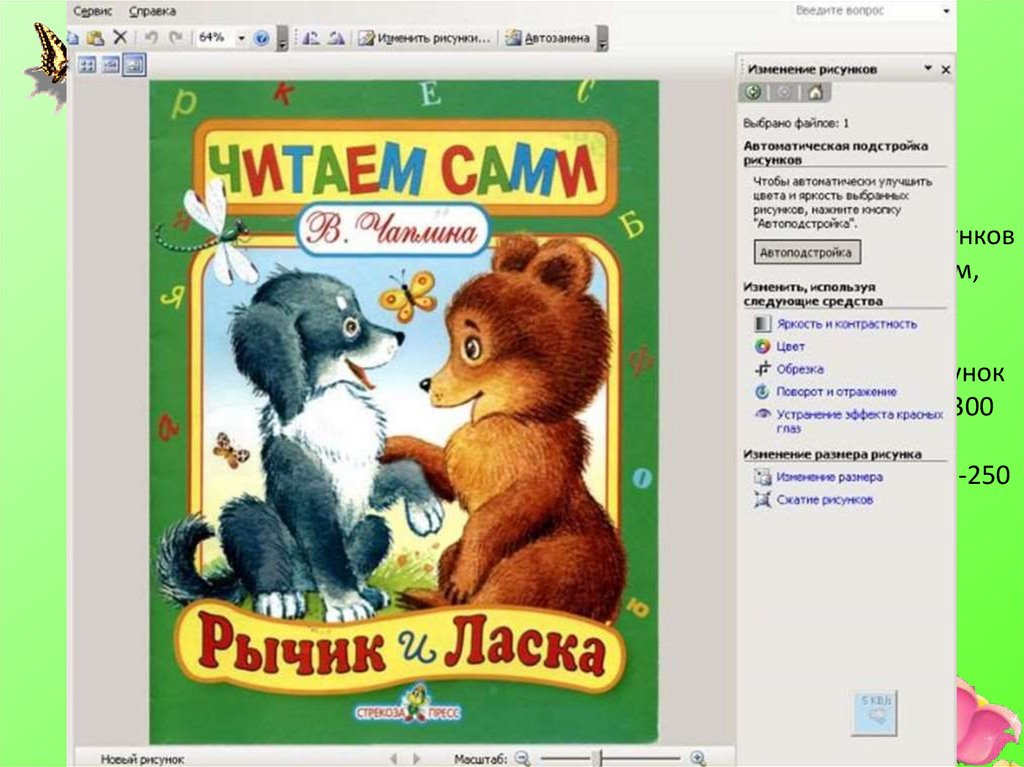
16. При работе в этой программе мы имеем возможность выполнить автоподстройку, обрезку рисунка, изменение его размеров, сжатие и
другие действия.• Изменим
размеры рисунков
таким образом,
чтобы в
«книжном»
варианте рисунок
был высотой 300
пикселей, а в
«альбомном»-250
17.
• Сохраним рисунки в папке Pic подназваниями 1.png, 2.png,…. ,9.png.
• Рисунки в этом формате тяжеловесны, но в
этом графическом редакторе есть
возможность сжатия, можно открыть эти
рисунки с помощью обыкновенного Paint, и
сохранить как в формате .jpg.
18. Вставка первого рисунка осуществляется с помощью тэга:
• <IMG src="./pic/1.png" border="0" width="190"height="248" title="Рычик и Ласка" alt="Рычик и
Ласка">
• Что означают параметры этого тэга?
• border="0" -отсутствие границы рисунка
• width="190" ширина рисунка
• height="248" –высота рисунка
• title=“ “ -надпись, которая появляется при
наведении мыши на рисунок веб-страницы
• alt=“ "-альтернативная надпись
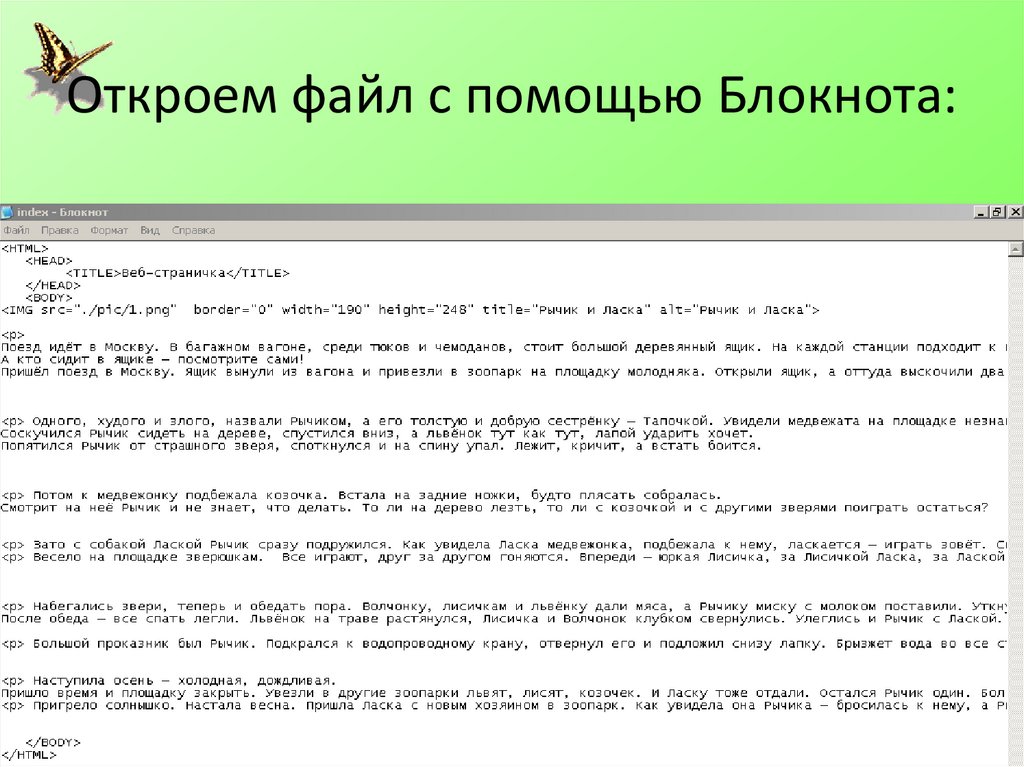
19. Откроем файл с помощью Блокнота:
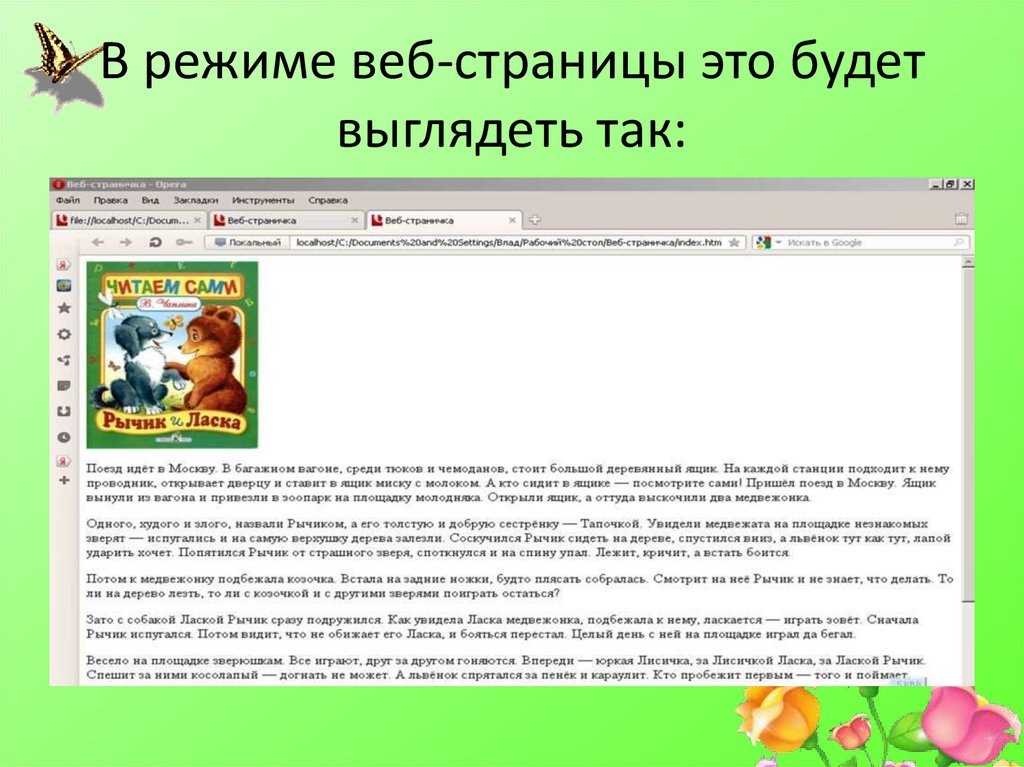
20. В режиме веб-страницы это будет выглядеть так:
21. Можно ли избавиться от белой полосы справа от рисунка?
• Да, этого можно добиться, включив еще одинпараметр:
• align="left"- если мы хотим, чтобы рисунок
находился слева, а текст «облегал» его справа,
• или align=“right"- если мы хотим, чтобы рисунок
находился справа от текста. Тэг начинает
выглядеть так:
• <IMG src="./pic/1.png" align="left" border="0"
width="190" height="248" title="Рычик и Ласка"
alt="Рычик и Ласка">
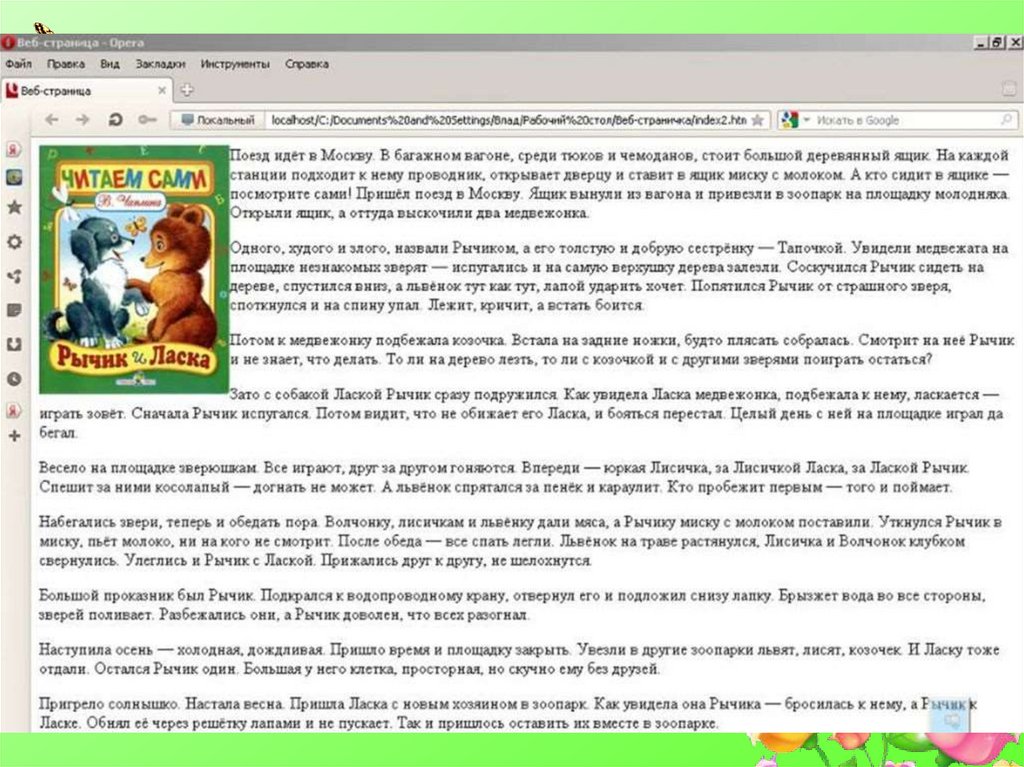
22. В браузере это будет выглядеть так:
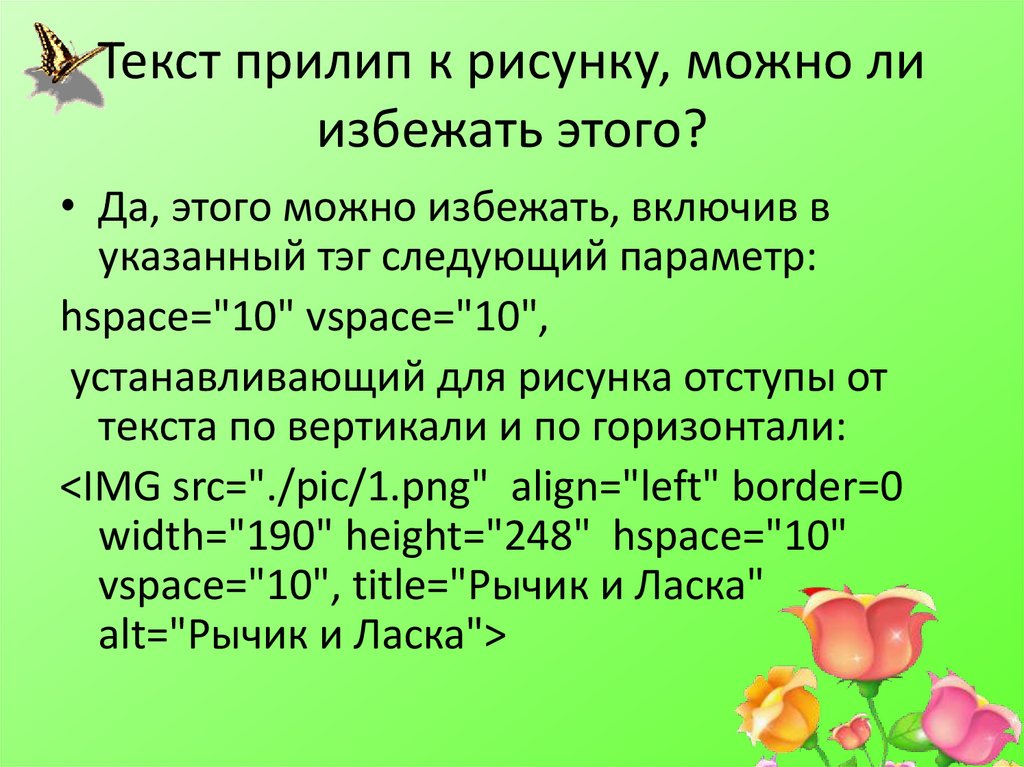
23. Текст прилип к рисунку, можно ли избежать этого?
• Да, этого можно избежать, включив вуказанный тэг следующий параметр:
hspace="10" vspace="10",
устанавливающий для рисунка отступы от
текста по вертикали и по горизонтали:
<IMG src="./pic/1.png" align="left" border=0
width="190" height="248" hspace="10"
vspace="10", title="Рычик и Ласка"
alt="Рычик и Ласка">
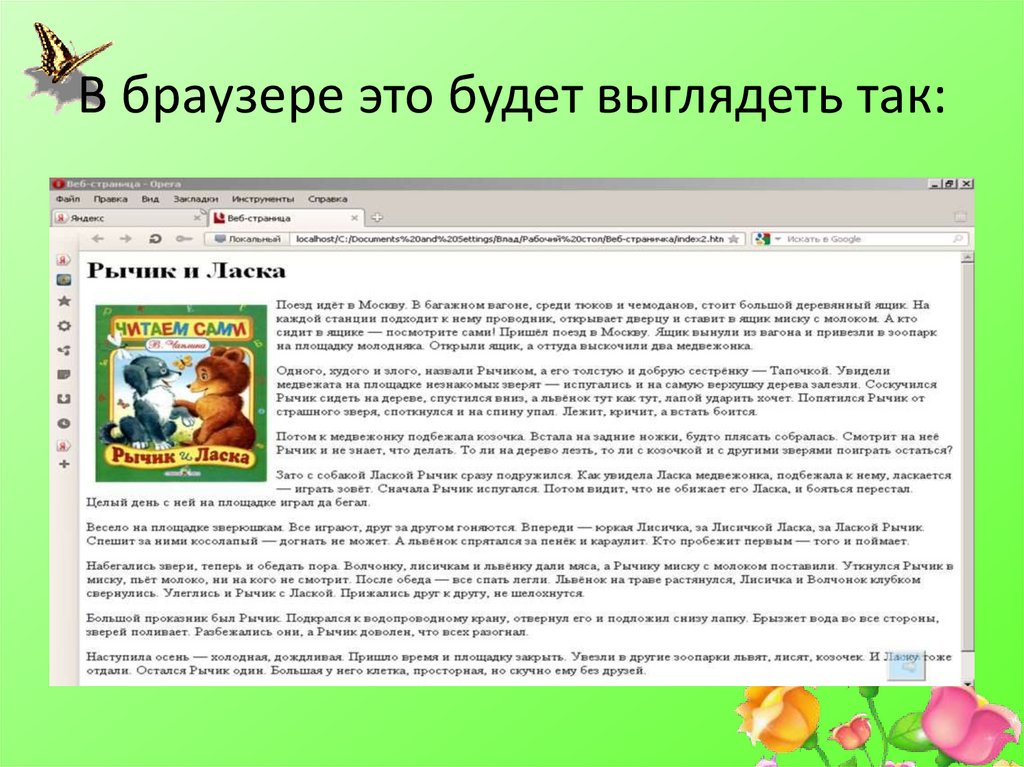
24. В браузере это будет выглядеть так:
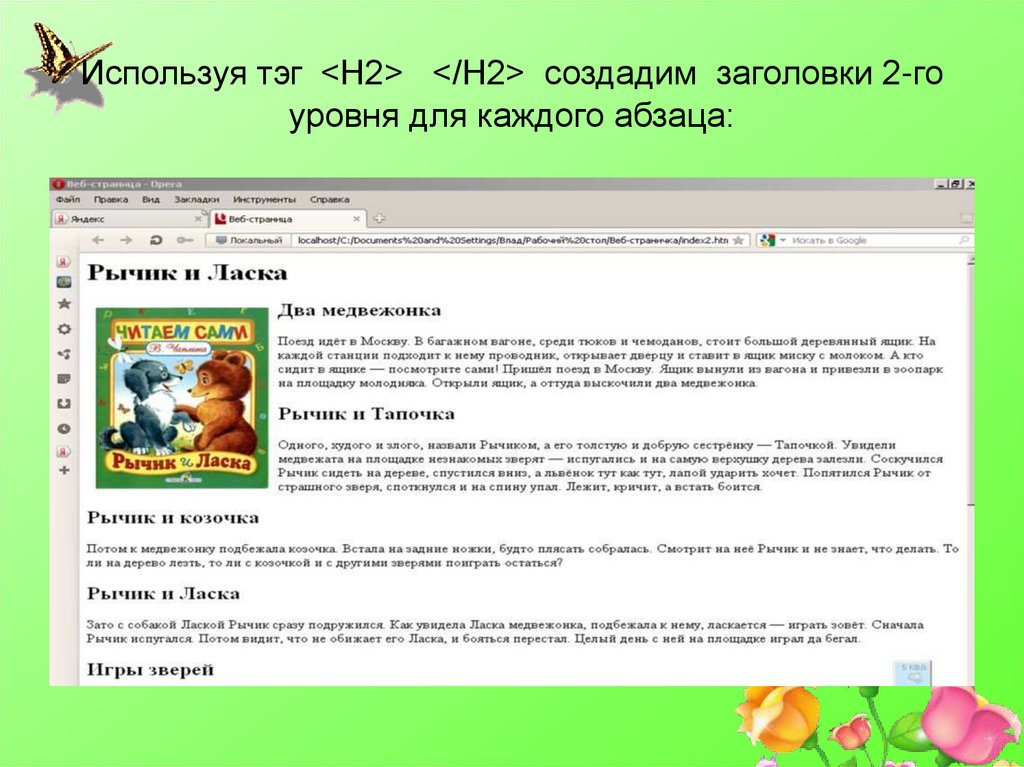
25. Используя тэг <H2> </H2> создадим заголовки 2-го уровня для каждого абзаца:
Используя тэг <H2> </H2> создадим заголовки 2-гоуровня для каждого абзаца:
26. Что дальше?
• Убедимся, что при наведении курсора мыши нарисунок - появляется надпись, указанная в
параметре title=“ “ Остальные рисунки
вставляются аналогичным образом, меняются
только названия рисунков, и атрибуты,
указывающие размеры рисунка по горизонтали и
вертикали, определить их можно в Свойствах
рисунка при помощи правой кнопки мыши.
Методом копирования можно очень быстро
вставить все 9 рисунков.
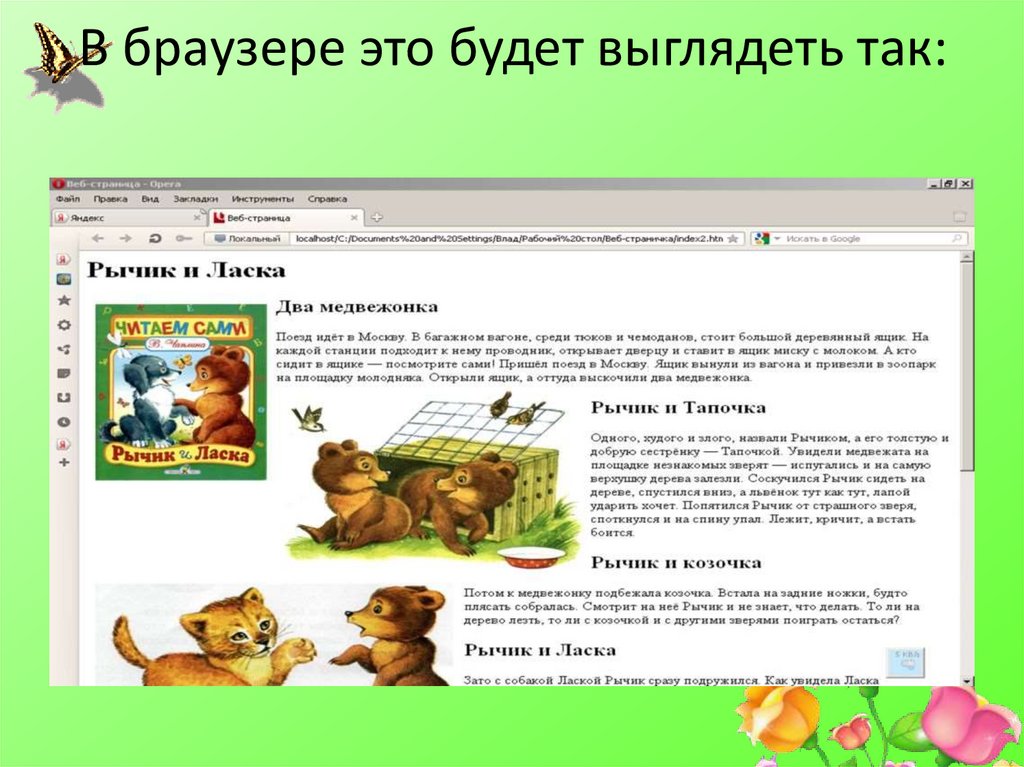
27. В браузере это будет выглядеть так:
28.
• Как видим, вставка рисунков привела кнарушению разметки веб-страницы.
Возникла необходимость увеличения
высоты текста. Хотелось бы и заголовки
сделать цветными. Как этого добиться? По
современным представлениям
сайтостроения все визуальные настройки
веб-страницы должны храниться в
отдельном .css-файле –таблицах каскадных
стилей.
29. Вновь откроем Блокнот, вставим в него стилевое оформление для текста – указание сделать его крупнее в 2 раза, заголовки 1-го
уровня –синегоцвета, заголовки 2-го уровня-красного
BODY
{
font-size: 200%;
}
h1 {
font-size: 30px;
color: #336699;
}
h2 {
font-size: 20px;
color: red;
}
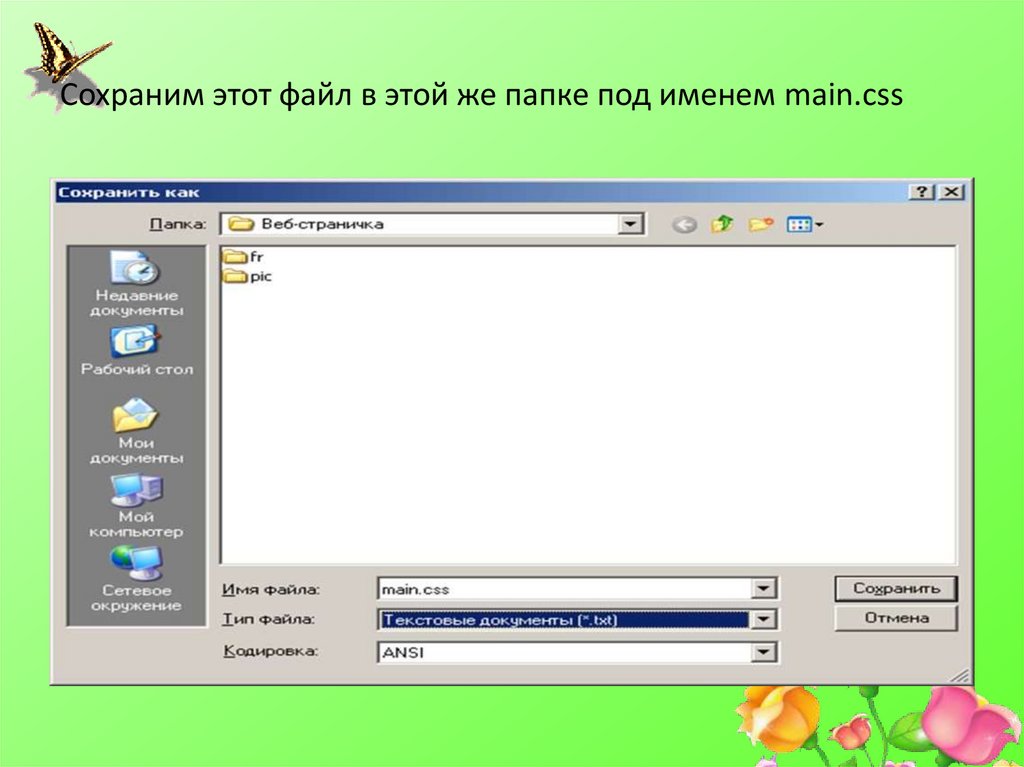
30. Сохраним этот файл в этой же папке под именем main.css
31.
• В папке появился новый значок• В головной части HTML-кода нужно
записать элемент LINK, в котором
указывается CSS-файл (в примере файл
main.css), относящийся к данной
гипертекстовой странице:
• <LINK rel="stylesheet" type="text/css" href="
main.css">
• Теперь браузер будет руководствоваться
указаниями стилевого файла main.css при
построении элементов HTML на экране.
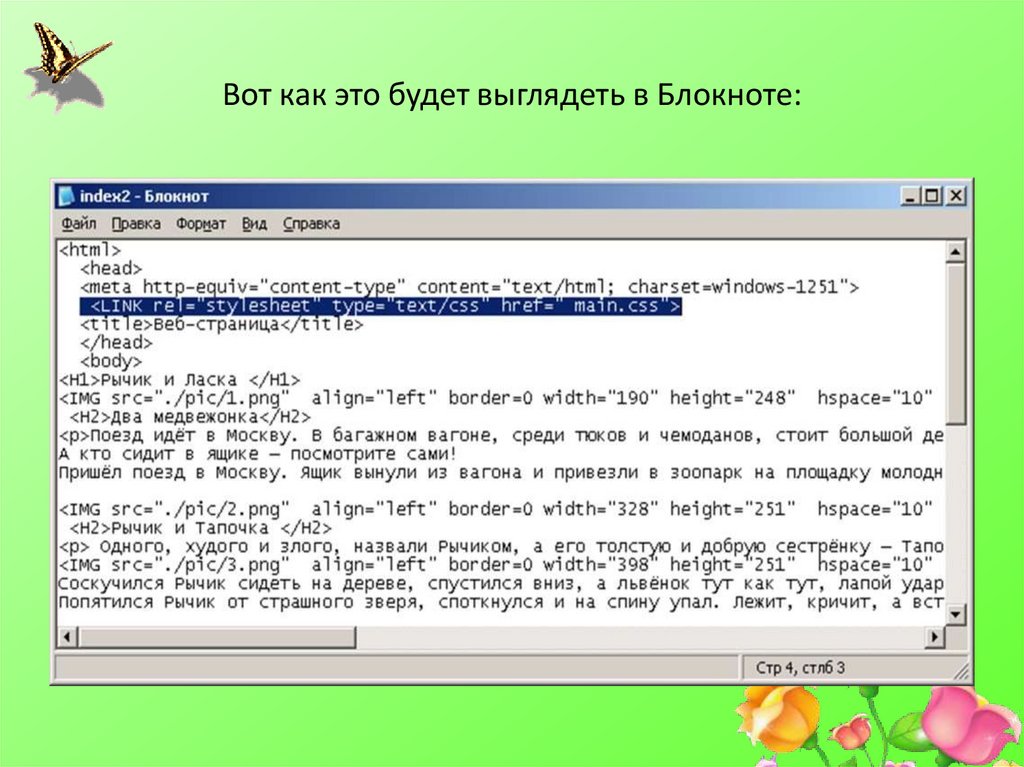
32. Вот как это будет выглядеть в Блокноте:
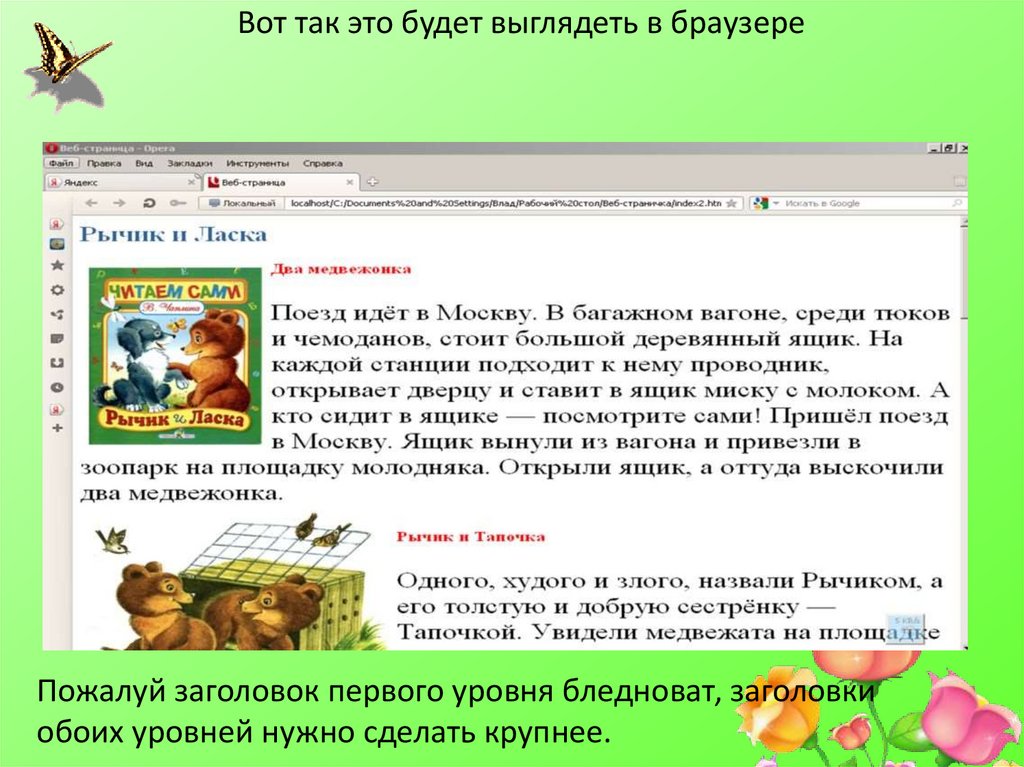
33. Вот так это будет выглядеть в браузере
Пожалуй заголовок первого уровня бледноват, заголовкиобоих уровней нужно сделать крупнее.
34. С помощью Блокнота откроем стилевой файл main.css и внесем необходимые изменения:
BODY{
font-size: 200%;
}
h1 {
font-size: 40px;
color: #0000ff;
}
h2 {
font-size: 30px;
color: red;
}
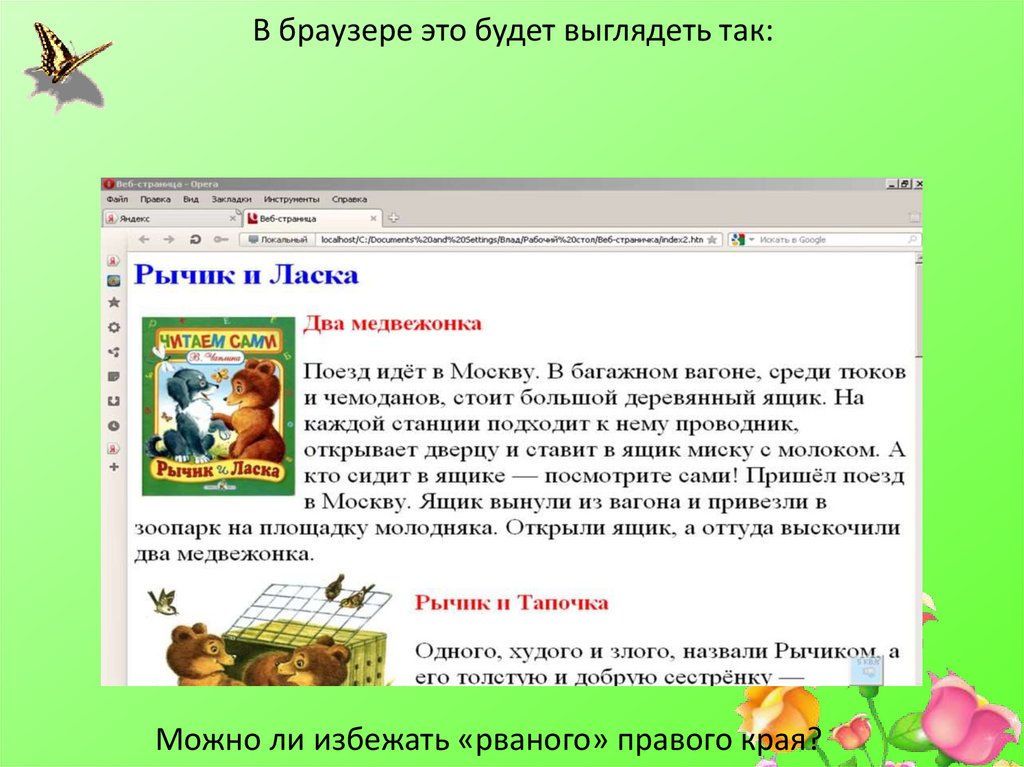
35. В браузере это будет выглядеть так:
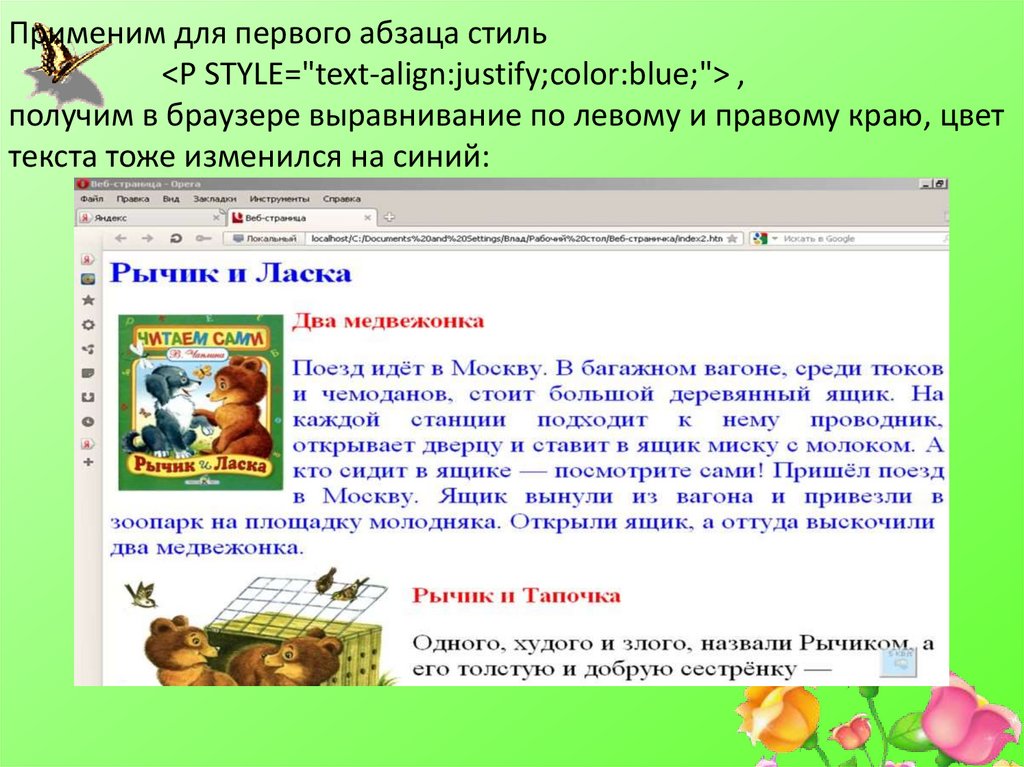
Можно ли избежать «рваного» правого края?36. Применим для первого абзаца стиль <P STYLE="text-align:justify;color:blue;"> , получим в браузере выравнивание по левому и
Применим для первого абзаца стиль<P STYLE="text-align:justify;color:blue;"> ,
получим в браузере выравнивание по левому и правому краю, цвет
текста тоже изменился на синий:
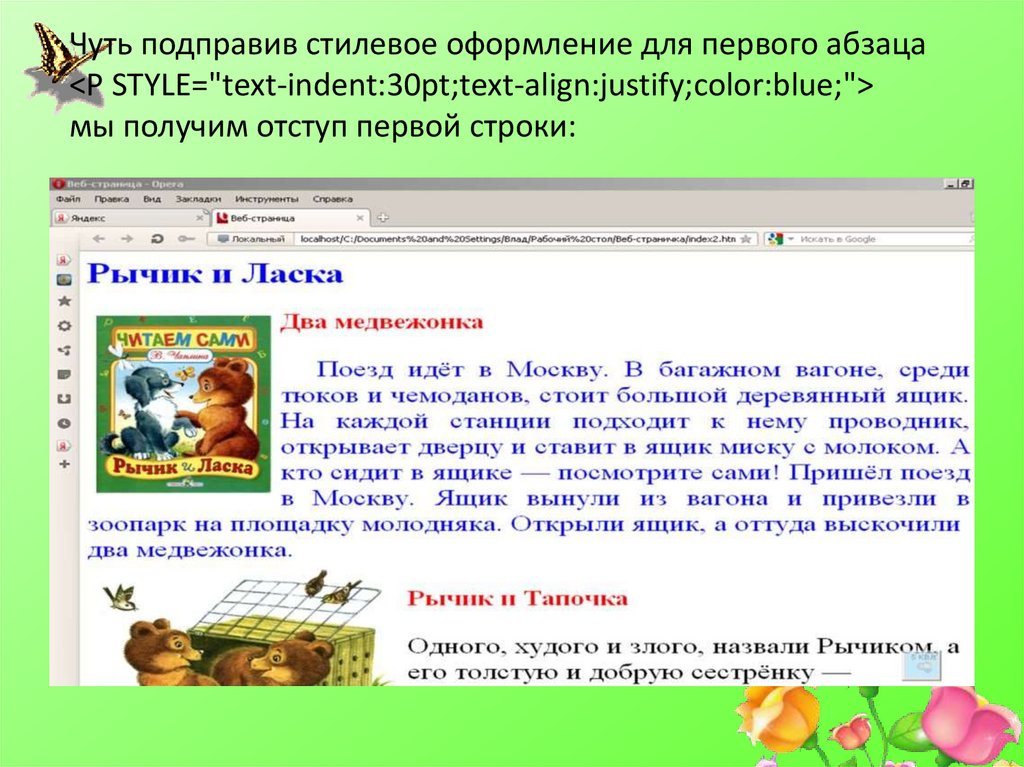
37. Чуть подправив стилевое оформление для первого абзаца <P STYLE="text-indent:30pt;text-align:justify;color:blue;"> мы получим
Чуть подправив стилевое оформление для первого абзаца<P STYLE="text-indent:30pt;text-align:justify;color:blue;">
мы получим отступ первой строки:
38. Честно говоря, не хочется копировать это стилевое оформление на каждый абзац, поэтому мы сделаем изменения в файле main.css, и
онораспространится на все абзацы:
BODY
{font-size: 200%;
}
h1
{
font-size: 40px;
color: #0000ff;
}
h2
{
font-size: 30px;
color: red;
}
p
{
text-indent:30pt;
text-align:justify;
color:blue;
}
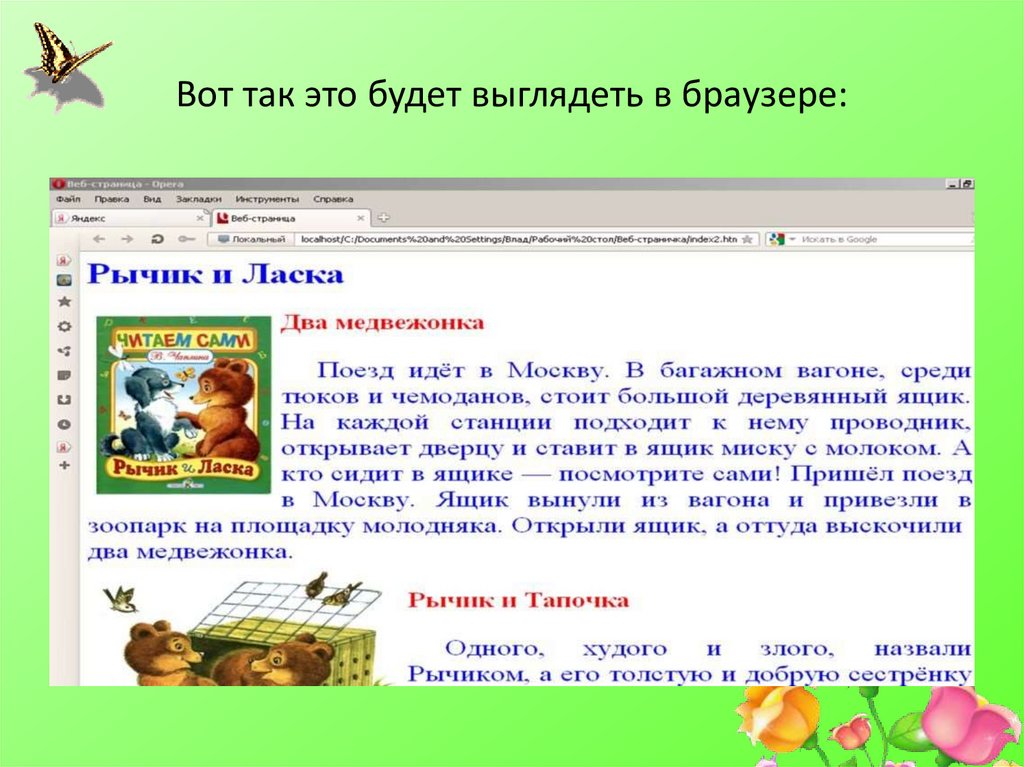
39. Вот так это будет выглядеть в браузере:
40.
Шаблон презентации «Цветочная поляна»
Автор: Федотова Виктория Александровна, учитель начальных классов МОУ СОШ с.
Лохово Черемховского р-на Иркутской обл
.
Для оформления шаблона использовались программа Adobe Photoshop CS2
И векторный клипарт http://artwork.in.ua/vector/149-vektornyjj-klipart-cvetochnajapoljana.html








































 Интернет
Интернет Программное обеспечение
Программное обеспечение








