Похожие презентации:
Основы WPF
1.
Основы WPF2.
Базовые сведенияТехнология
WPF (Windows
Presentation
Foundation)
является
часть
экосистемы
платформы .NET и представляет собой подсистему
для построения графических интерфейсов.
2
3.
Одной из важных особенностейиспользование языка декларативной
интерфейса XAML.
является
разметки
3
4.
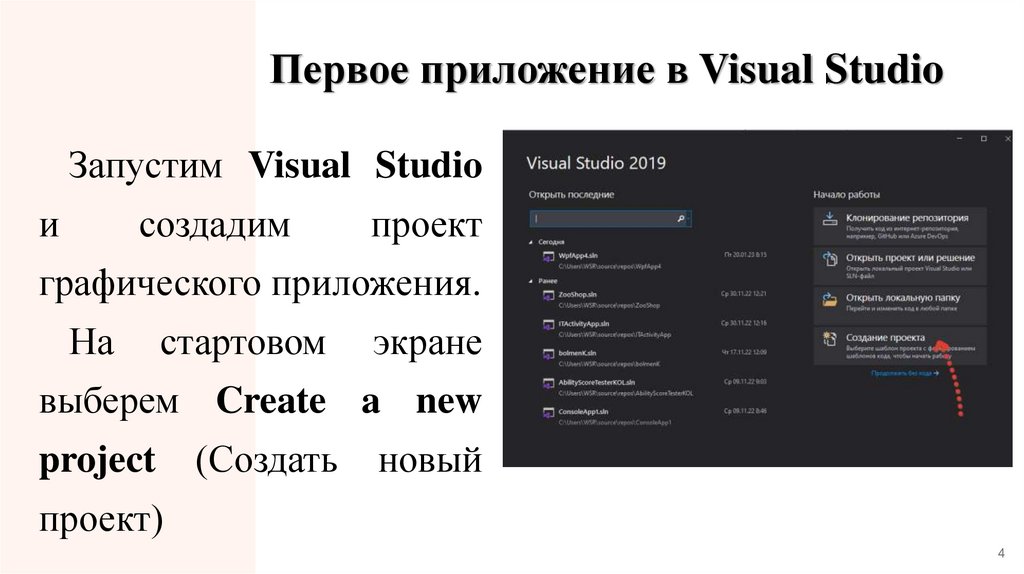
Первое приложение в Visual StudioЗапустим Visual Studio
и
создадим
проект
графического приложения.
На
стартовом
экране
выберем Create a new
project
(Создать
новый
проект)
4
5.
На следующем окнев
качестве
типа
проекта
выберем
Приложение WPF
(.NET framework) :
5
6.
Далее на следующем этапе нам будет предложеноуказать имя проекта и каталог, где будет
располагаться проект.
В поле Project Name дадим проекту какое-либо
название.
На следующем окне Visual Studio предложит нам
выбрать
версию
.NET,
которая
будет
использоваться для проекта.
6
7.
78.
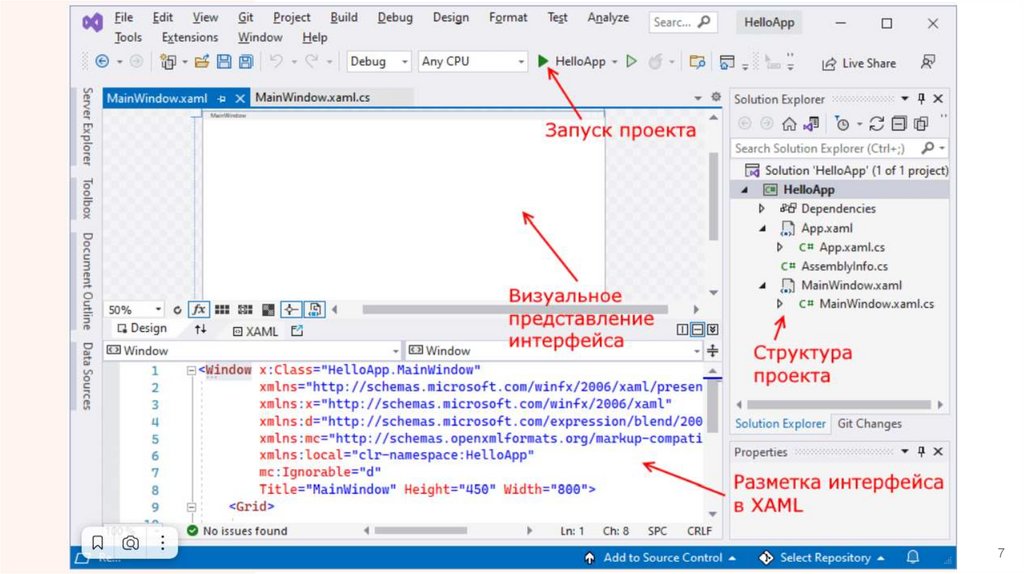
Структура проектаСправа находится окно Solution Explorer, в
котором можно увидеть структуру нашего проекта.
8
9.
Dependencies (Ссылки)Это узел содержит сборки dll, которые
добавлены в проект по умолчанию. Эти сборки как
раз содержат классы библиотеки .NET, которые
будет использовать C#
9
10.
App.xamlЗадает
ресурсы
приложения
и
ряд
конфигурационных настроек в виде кода XAML.
В частности, в файле App.xaml задается файл
окна программы, которое будет открываться при
запуске приложения.
10
11.
Если вы откроете этот файл, то можете найти внем строку StartupUri="MainWindow.xaml" - то
есть в данном случае, когда мы запустим
приложение, будет создаваться интерфейс из файла
MainWindow.xaml.
11
12.
App.xaml.csЭто файл кода на C#, связанный с файлом
App.xaml, который также позволяет задать ряд
общих ресурсов и общую логику для приложения,
но в виде кода C#.
12
13.
MainWindow.xaml иMainWindow.xaml.cs
MainWindow.xaml представляет визуальный
интерфейс окна приложения в виде кода XAML.
MainWindow.xaml.cs - это файл логики кода на
C#, связанный с окном MainWindow.xaml.
13
14.
Запуск проектаЧтобы запустить приложение в режиме отладки,
нажмем на клавишу F5 или на зеленую стрелочку
на панели Visual Studio. И после этого запустится
пустое окно по умолчанию.
14
15.
Введение в языкXAML
16.
XAML (eXtensible Application Markup Language) язык разметки, используемый для инициализацииобъектов в технологиях на платформе .NET.
Хотя
функциональность
XAML
только
графическими интерфейсами не ограничивается:
данный язык также используется в технологиях
WCF и WF, где он никак не связан с графическим
интерфейсом.
16
17.
XAML - не является обязательной частьюприложения, мы вобще можем обходиться без него,
создавая все элементы в файле связанного с ним кода
на языке C#.
17
18.
Однако использование XAML все-таки несетпреимущества:
• Над разными частями приложения могут
относительно автономно работать разные
специалисты: над интерфейсом - дизайнеры, над
кодом логики - программисты.
• Компактность, понятность, код на XAML
относительно легко поддерживать.
18
19.
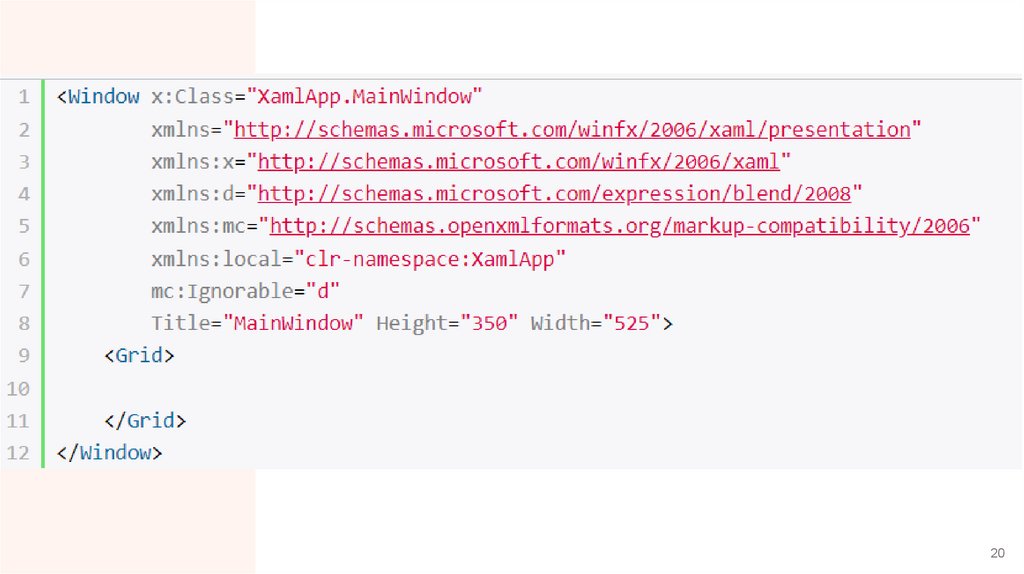
При создании нового проекта WPF он ужесодержит файлы с кодом xaml. Так, создаваемый
по умолчанию в проекте файл MainWindow.xaml
будет иметь следующую разметку:
19
20.
2021.
Подобно структуре веб-страничке на html, здесьесть некоторая иерархия элементов.
Элементов верхнего уровня является Window,
который представляет собой окно приложения.
При создании других окон в приложении нам
придется всегда начинать объявление интерфейса с
элемента Window, поскольку это элемент самого
верхнего уровня.
21
22.
Кроме Window существует еще два элементаверхнего уровня:
• Page
• Application
22
23.
Элемент Window имеет вложенный пустойэлемент Grid, а также подобно html-элементам ряд
атрибутов (Title, Width, Height) - они задают
заголовок, ширину и высоту окна соответственно.
23
24.
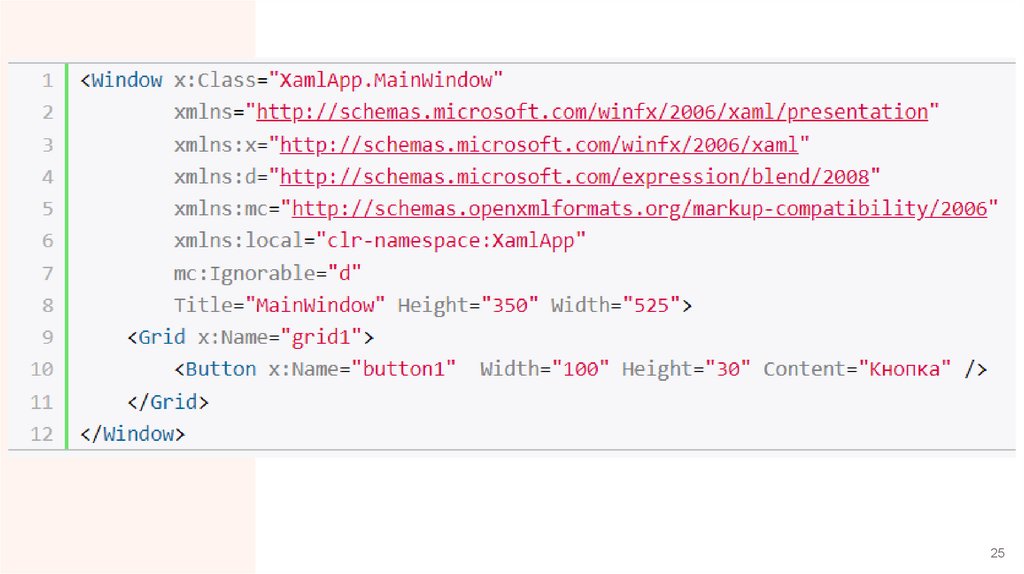
Элементы и их атрибутыXAML предлагает очень простую и ясную схему
определения различных элементов и их свойств. Каждый
элемент, как и любой элемент XML, должен иметь
открытый и закрытый тег, как в случае с элементом
Window:
Либо элемент может иметь сокращенню форму с
закрывающим слешем в конце, наподобие:
24
25.
2526.
Для кнопки мы можем определить свойства ввиде атрибутов.
Здесь определены атрибуты
• x:Name (имя кнопки)
• Width (ширина)
• Height (высота)
• Content (надпись)
26
27.
Файлы отделенного кодаПри создании нового проекта WPF в дополнение
к
создаваемому
файлу
MainWindow.xaml
создается
также
файл
отделенного
кода
MainWindow.xaml.cs, где, как предполагается,
должна находится логика приложения связанная с
разметкой из MainWindow.xaml.
27
28.
Взаимодействие кода C# и XAMLВ приложении часто требуется обратиться к
какому-нибудь элементу управления.
Для этого надо установить у элемента в XAML
свойство Name.
28
29.
Взаимодействие кода C# и XAMLЕще одной точкой взаимодействия между xaml и
C# являются события.
С помощью атрибутов в XAML мы можем задать
события, которые будут связанны с обработчиками
в коде C#.
29
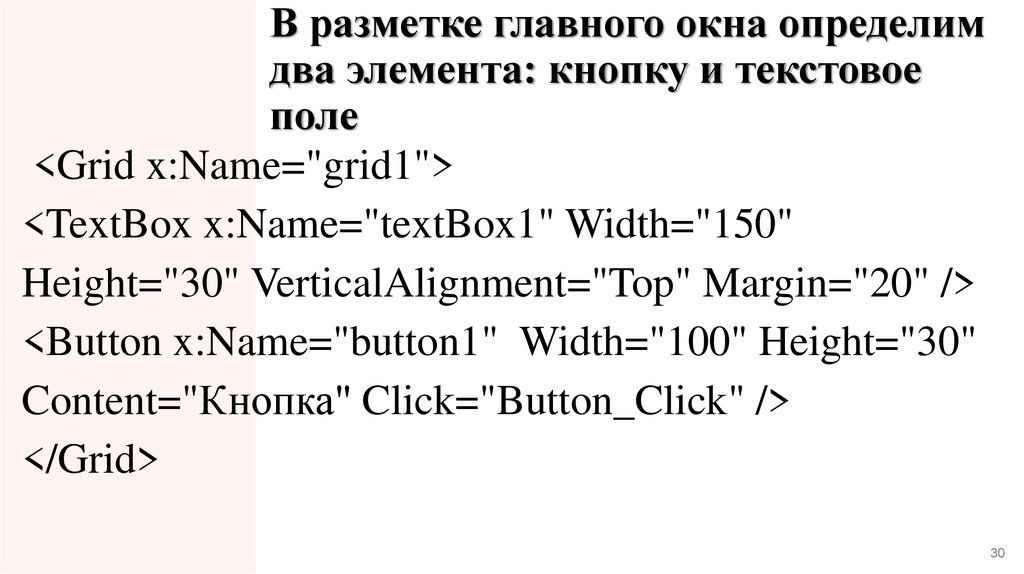
30.
В разметке главного окна определимдва элемента: кнопку и текстовое
поле
<Grid x:Name="grid1">
<TextBox x:Name="textBox1" Width="150"
Height="30" VerticalAlignment="Top" Margin="20" />
<Button x:Name="button1" Width="100" Height="30"
Content="Кнопка" Click="Button_Click" />
</Grid>
30
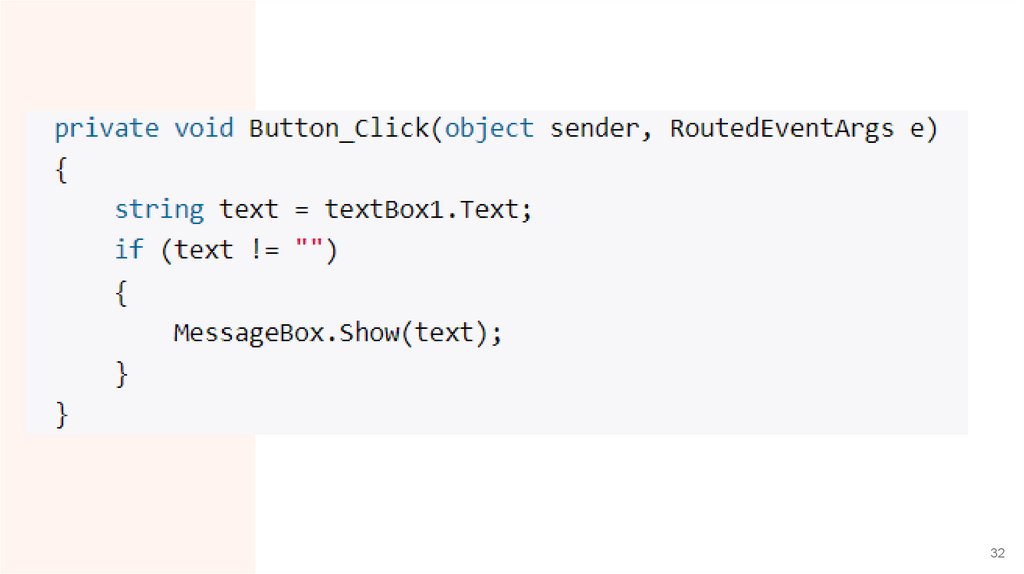
31.
И изменим файл отделенного кода,добавив в него обработчик нажатия
кнопки:
31
32.
3233.
Определив имена элементов в XAML, затем мыможем к ним обращаться в коде c#:
string text = textBox1.Text.
33
34.
В обработчике нажатия кнопки просто выводитсясообщение, введенное в текстовое поле.
После определения обработчика мы его можем
связать с событием нажатия кнопки в xaml через
атрибут Click: Click="Button_Click".
В результате после нажатия на кнопку мы увидим
в окне введенное в текстовое поле сообщение.
34
35.
Создание элементов в коде C#Еще одну форму взаимодействия C# и XAML
представляет создание визуальных элементов в
коде C#.
Например, изменим код xaml следующим
образом:
35
36.
3637.
3738.
В конструкторе страницы создается элементButton и добавляется в Grid.
И если мы запустим приложение, то увидим
добавленную кнопку.
38







































 Программирование
Программирование








