Похожие презентации:
Мои первые шаги в HTML. Структура и разметка страницы
1.
Мои первые шаги в HTMLУрок 1
Структура и разметка страницы
2.
Структура страницы<html>
<head>
<title> ЗАГОЛОВОК </title>
</head>
<body>
………
</body>
</html>
Заголовок,
служебная часть
содержание
веб-документа
3.
Для создания страниц сайтабудем использовать
программу Блокнот (notepad)
4.
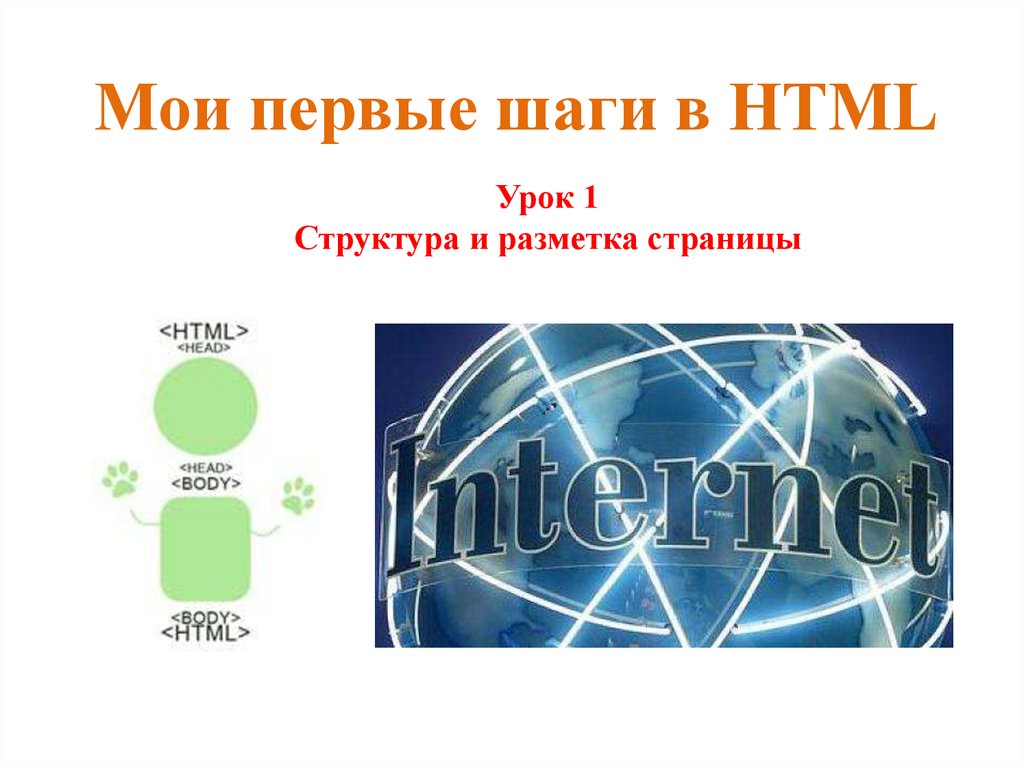
Создаем папку «Первый сайт Иванова Вани».В этой папке создаем текстовый документ,
которому присваиваем имя index, а расширение html.
И копируем текст со 2 слайда.
<html>
<head>
<title> ЗАГОЛОВОК </title>
</head>
<body>
………
</body>
</html>
5.
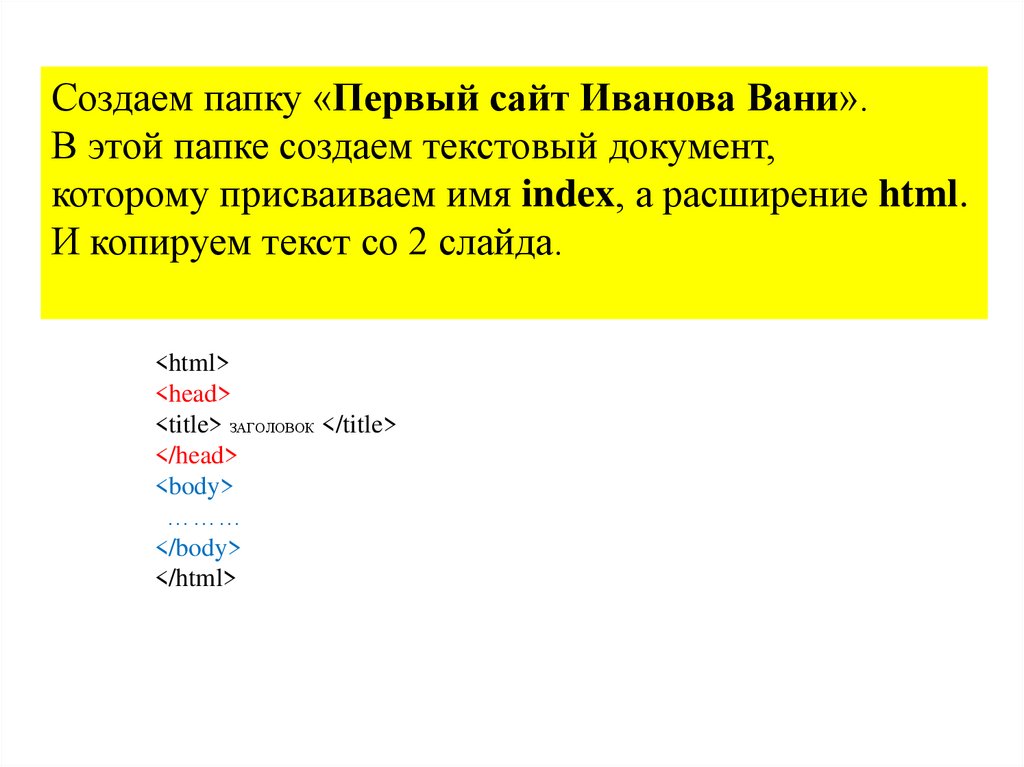
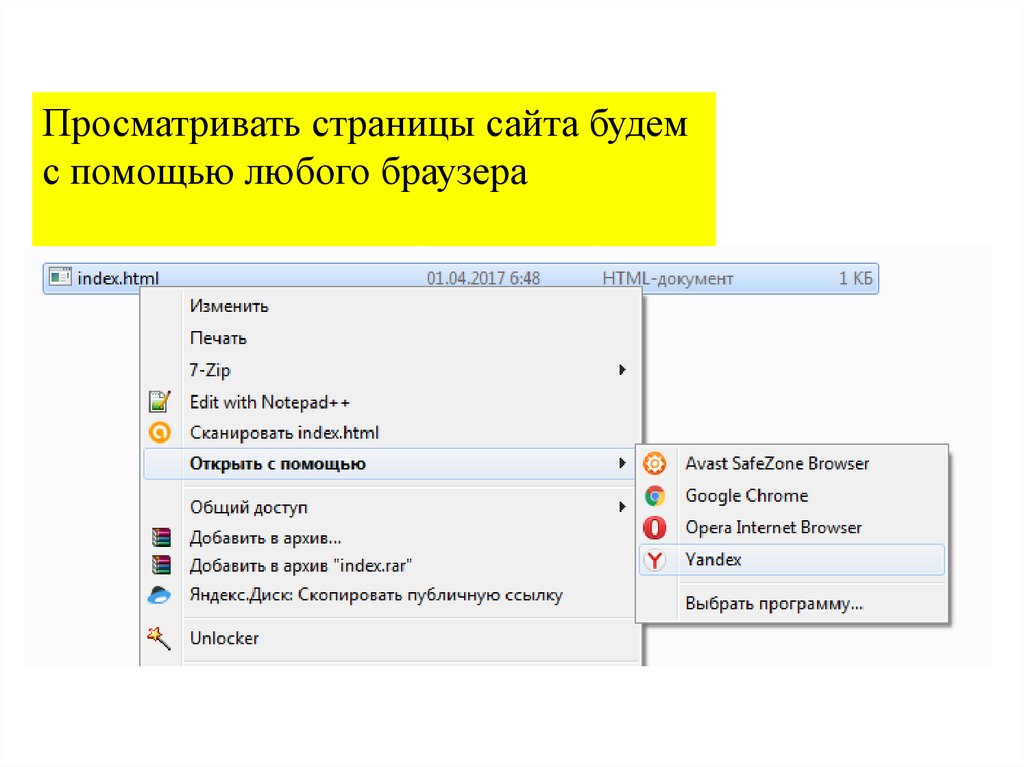
Просматривать страницы сайта будемс помощью любого браузера
6.
Разметка страницыВажным тегом для
структурирования
страницы является
тег <div>.
Используя его, вы
можете делить свою
страницу на блоки.
7.
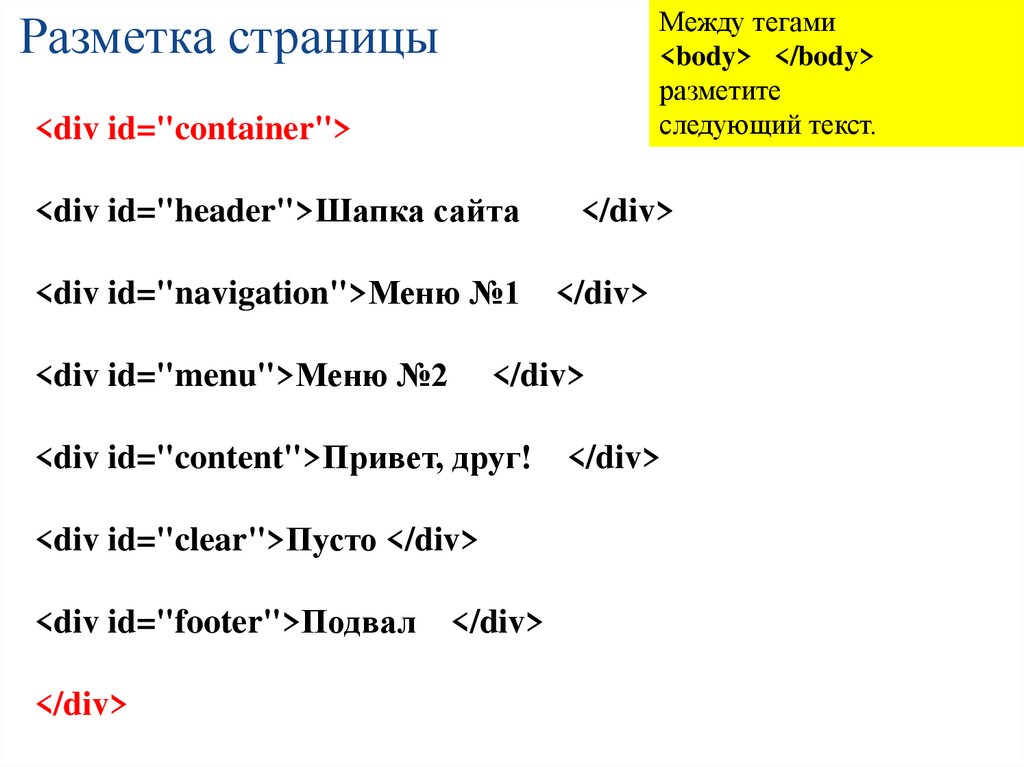
Между тегами<body> </body>
разметите
следующий текст.
Разметка страницы
<div id="container">
<div id="header">Шапка сайта
<div id="navigation">Меню №1
<div id="menu">Меню №2
</div>
</div>
<div id="content">Привет, друг!
<div id="clear">Пусто </div>
<div id="footer">Подвал </div>
</div>
</div>
</div>
8.
Прикрепление таблицы стилей CSSCSS таблица стилей определяет дизайн элементов веб-страницы. Вы можете
разместить ее как внутри своего html документа, так и прикрепить внешний
файл. Мы будем использовать последний вариант.
Если вы уже открыли свою веб-страницу в браузере, то ничего там не
обнаружили. Это потому, что вы не наполнили свои блоки ни каким-либо
содержимым, ни придали им какой-либо формы и цвета. Контент для блоков
вы можете добавить между соответствующими тегами. А вот форму,
расположение цвет и другие внешние проявления блоков мы зададим с
помощью файла CSS.
Но для начала вы должны создать его. Назовем его style.css и разместим в
той же папке, что и документ html. После этого в html файле, перед
закрывающимся тегом </head> необходимо добавить следующую строчку:
<link rel="stylesheet" type="text/css" href="style.css" />
9.
Свойства и возможные значения CSS:Фон (background) может быть задан изображением или цветом, либо и тем и другим
одновременно. Чтобы отобразилось изображение, необходимо прописать путь к нему. Если фон
задан цветом, то используется шестнадцатеричная система (#ffffff для белого цвета и тд.).
Свойство color используется для определения цвета текста.
font-family - это свойство определяет семейство шрифтов, которыми будет отображаться текст. Как
правило задается сразу три типа шрифтов. Поэтому, если браузер не смог отобразить первый, ему
есть из чего выбирать (Trebuchet MS, Arial, Times New Roman).
font-size - размер текста, задается в различных системах измерения, здесь мы будем использовать
пиксели.
margin - определяет местоположение блока. За точку отсчета при этом может выступать как окно
браузера, так и границы других элементов веб-страницы. Так как мы хотим разместить свою
страницы посредине окна браузера, то запишем такие значения для данного свойства: 0px auto 0px
auto. Запись может выглядеть проще 0px auto. Отсчет в случае задания данных значений идет по
часовой стрелке: верх - право- низ - лево. Поскольку верх - низ, право - лево у нас совпадают, то
дублировать их нет потребности.
width - ширина блока.
height - высота.
float - свойство, которое позволяет нам позиционировать элементы блоков, главным образом по
левую или по правую сторону.
10.
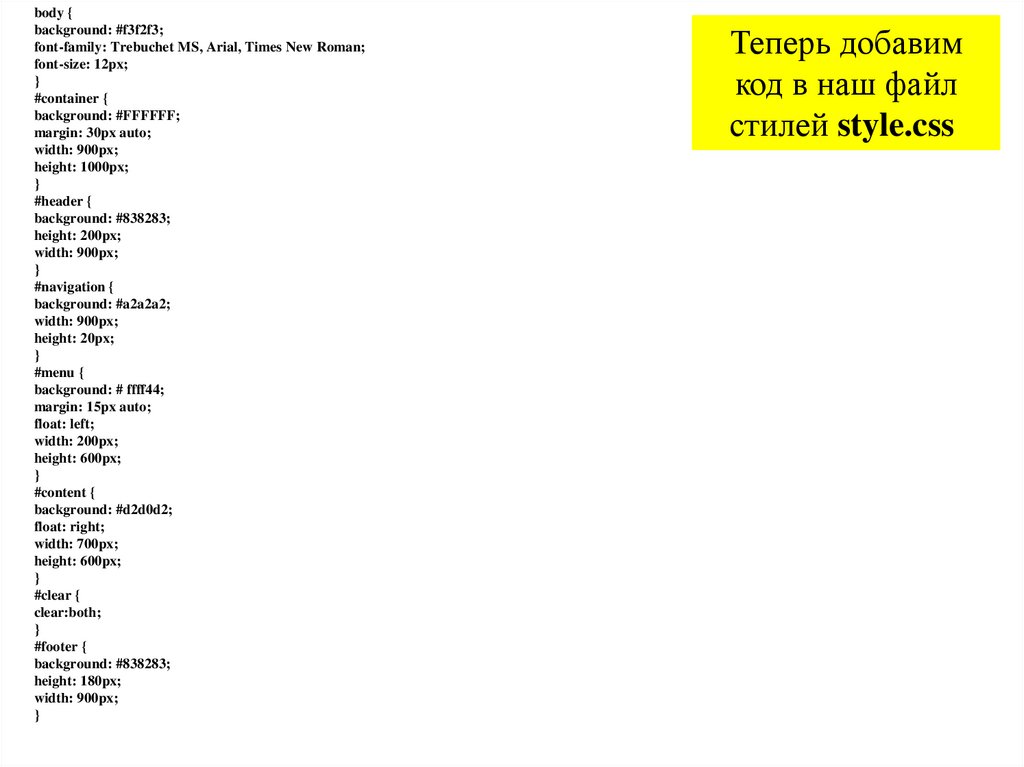
body {background: #f3f2f3;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background: #FFFFFF;
margin: 30px auto;
width: 900px;
height: 1000px;
}
#header {
background: #838283;
height: 200px;
width: 900px;
}
#navigation {
background: #a2a2a2;
width: 900px;
height: 20px;
}
#menu {
background: # ffff44;
margin: 15px auto;
float: left;
width: 200px;
height: 600px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 600px;
}
#clear {
clear:both;
}
#footer {
background: #838283;
height: 180px;
width: 900px;
}
Теперь добавим
код в наш файл
стилей style.css
11.
Посмотрели как в браузере выглядитваша страничка сайта?
А теперь исправляем ее на свой вкус и
цвет!
Для background используем таблицу
цветов со слайда №12.
Ширину и высоту блоков меняем на свое
усмотрение.
12.
Таблица цветов13.
Вот чтополучилось!
14.
Источники материала:http://www.web-lesson.ru/site-creation/html/38-osnovy-css-i-html-blochnayaverstka.html














 Интернет
Интернет