Похожие презентации:
Кастомизация и настройка темы WordPress. Выбор и установка тем. Настройка визуального стиля сайта
1.
Кастомизация и настройкатемы WordPress.
Выбор и установка тем.
Настройка визуального стиля сайта.
2.
Тема — это визуальный дизайн и общий макет вашего сайта. Онаотвечает за то, каким образом посетители веб-сайта видят его
контент. Темы включают элементы дизайна, такие как цветовые
схемы, оформление, макеты страниц и другие компоненты, которые
создают целостный и гармоничный внешний вид веб-сайта.
Темы — это основа внешнего вида и функциональности веб-сайта.
Вместо того чтобы создавать сайт с нуля, можно воспользоваться
темой в качестве базовой конструкции сайта, чтобы ускорить его
запуск. Выбрав тему, вы можете сразу приступить к созданию
контента, не тратя слишком много времени на разработку
оформления. Хорошо продуманная тема значительно облегчает
работу по созданию сайта.
3.
Темы WordPress находятся в поддиректориях wp-content/themes/.Директория темы содержит таблицы стилей, файлы шаблонов, файл
дополнительного функционала (functions.php) и картинки. К примеру,
тема под названием "test" вероятно будет расположена в директории
wp-content/themes/test/.
По умолчанию WordPress содержит три темы, созданные командой
разработчиков Wordpress: "Twenty Fifteen", "Twenty Sixteen" и "Twenty
Seventeen". Эти темы отличаются между собой и используют
различные функции и теги для создания внешнего вида и страниц
сайта. Внимательно изучите составляющие их файлы, чтобы лучше
понять, как создать свою собственную тему.
4.
Обычно, самые главные файлы с которыми работает владелец илиадминистратор сайта при работе с темой это:
● header.php — формирует верхнюю часть страницы, в которой
будут расположены блок главного меню, логотипа, контактов.
Сюда обычно добавляют коды различных сервисом, например
счётчик метрики/посещения сайта.
● footer.php — нижняя часть страницы или подвал. Здесь Вы также
можете добавить код счётчиков, ссылку на политику сайта, оферту
сайта и другие дополнительные реквизиты проекта.
● style.css — данный файл отвечает за оформление. В нём
указываются шрифты, цвета, иконки, фоновые картинки, и прочие
параметры для всех элементов сайта.
5.
Как выбрать темуУчитывая, сколько существует различных опций, полезно для
начала определить, что именно вам требуется в теме. Главное —
помнить, что вы и только вы решаете, какой должна быть
структура вашего сайта. После активации темы WordPress.com с
помощью редактора сайта можно будет вносить изменения в
текст, изображения, цвета, шрифты, макет и расположение всех
элементов сайта.
6.
Вот несколько аспектов, на которые следует обратить внимание при выборетемы.
Нравится ли вам, как выглядит область заголовка? Обычно здесь
отображаются название сайта, меню и логотип.
Устраивает ли вас то, каким образом организован и представлен контент
сайта? Вы можете изменить то, что вам не по душе, однако, выбрав
подходящий макет, в дальнейшем вы затратите меньше времени на
изменения и переделки.
Хорошо ли выглядит эта тема на экранах смартфонов и планшетов?
Чтобы это увидеть, запустите демонстрацию в реальном времени и с
помощью селектора в верхней части переключайтесь между
отображением на ПК, планшете и мобильном устройстве. Все темы
WordPress.com легко адаптируются к разным размерам экрана, в том
числе к мобильным телефонам.
7.
Просмотр доступных темДля просмотра коллекции доступных тем на сайте WordPress.com
посетите раздел Внешний вид → Темы (или Внешний вид →
Каталог тем, если используется классический интерфейс) на
консоли WordPress.com. Эти темы не нужно загружать или
устанавливать на сайте — их можно активировать одним
нажатием кнопки.
8.
Имеется множество тем, подходящих для различных веб-сайтов и бюджетов, ипостоянно добавляются новые темы. При просмотре тем вы увидите одну из
следующих меток прямо под названием темы.
Бесплатные: темы доступны для всех сайтов на WordPress.com.
Премиум-темы: премиум-темы доступны для сайтов с тарифными
планами Premium, Business и Commerce.
Партнёрские: партнёрские темы доступны для сайтов с тарифными
планами Business и Commerce. Эти темы создаются сторонними
разработчиками специально для WordPress.com, и, чтобы ими
пользоваться, необходима подписка с оплатой за год или помесячно.
Сообщество: темы сообщества доступны для сайтов с тарифными
планами Business и Commerce. Эти темы создают сторонние разработчики
тем, не связанные с WordPress.com.
9.
Различные виды темБлочные темы (рекомендуется)
Блочные темы — это самые новые и популярные темы, доступные на
WordPress. Эти темы, также называемые темами полного редактирования
сайта (или FSE), используют все возможности редактора сайта в процессе
создания макета. Вам не потребуются навыки программирования.
Блочные темы позволяют сделать дизайн сайта более разнообразным и
адаптивным. Их исходные макеты можно использовать как стартовую
площадку для вашего собственного проекта. Они обеспечивают полный
контроль над каждым элементом сайта.
10.
В блочных темах для настройки цветов, оформления и макета сайтаиспользуются стили, что значительно расширяет возможности настройки
по сравнению с более ранними темами. Они дают возможность
редактировать шаблоны, отвечающие за представление содержимого на
сайте, а также создавать пользовательские шаблоны, части шаблонов и
паттерны для повторного использования на страницах, в записях и других
видах контента на сайте. Таким образом, сайт больше не ограничен в
визуальных возможностях: забудьте о единообразном внешнем виде,
узкой цветовой палитре или одинаковых меню навигации.
11.
Универсальные темыУниверсальные темы — это первая версия тем, созданных для редактора
блоков. Хотя в основном они похожи на блочные темы, основное отличие
состоит в том, что в них по-прежнему используется конфигуратор для
редактирования определённых аспектов, например меню.
12.
Гибридные темыГибридные темы — это базовые темы, где применяются блоки, но не
редактор сайта. По сравнению с блочными темами они имеют
минимальные возможности настройки.
13.
Классические темыКлассические темы — это темы, разработанные ещё до появления
редактора блоков WordPress. Их дизайн редактируется в основном в
разделе Внешний вид → Настроить, но общая структура и разметка
обычно задаются темой и не поддаются редактированию в той мере, в
какой это возможно в блочных темах. Большинство опций
редактирования блоков (например, контент во всю ширину экрана)
недоступны в классических темах.
14.
Сторонние темыЭтот раздел руководства относится к сайтам с тарифными
планами WordPress.com Business и Commerce, а также с
устаревшим тарифным планом Pro.
Для бесплатных сайтов или сайтов с тарифным планом Personal
и Premium необходимо приобрести платный тарифный план
более высокого уровня, чтобы получить доступ к этой функции.
15.
Если вы выбираете тему на WordPress.com или маркетплейсах типаThemeforest, необходимо учитывать дополнительные факторы:
● Как часто обновляется тема? Если тему часто обновляют, это
хороший признак.
● Есть ли у темы положительные отзывы?
● Насколько тема простая и легкая, включает ли она в себя
большое количество пользовательских функций (таких как
виджеты, шорткоды и специальные плагины)?
● Много ли пользователей установили эту тему? Если тема
популярна, значит, она хорошо работает.
● Есть ли у разработчика служба поддержки, которая может
ответить на вопрос или помочь решить проблему?
16.
Создайте собственную темуЕсли вы не нашли тему, которая соответствует вашей концепции
сайта, вы можете создать свою собственную тему с нуля. Нажмите
кнопку «Создать собственную тему» в правом верхнем углу экрана
Темы.
17.
Темы WordPress.com полностью настраиваются в соответствии спотребностями. Однако, если вы предпочитаете создать
собственную тему, вы можете сконструировать свою идеальную
разметку, следуя инструкциям в этом руководстве.
18.
Когда стоит создать собственную темуВыбор темы — неотъемлемая часть создания веб-сайта. Если вы не
можете найти подходящую разметку, вы можете создать собственную
разметку главной страницы, собирая и настраивая паттерны блоков
вместе.
Разработав собственную тему, вы можете создать разметку, которая не
соответствует ни одной из существующих тем, чтобы придать своему
сайту уникальный внешний вид. Это особенно полезно, если вы хотите
объединить части из разных тем в одну или если использовать
пользовательские цвета и шрифтовые пары так, как это делают другие
стандартные темы.
19.
Как создать собственную темуЧтобы создать собственную тему, выполните следующие
действия.
1. Откройте консоль вашего сайта.
2. Перейдите в раздел Внешний вид → Темы.
3. Прокручивайте список тем, пока не найдёте раздел «Создать
свою тему».
4. Нажмите «Начать работу».
20.
Шаг 1. Выбор заголовкаВы начнёте с раздела заголовка, где можно выбрать доступные паттерны заголовка
в среднем столбце. Выберите тот, который больше всего соответствует вашему
видению (его всегда можно настроить после создания темы).
При выборе заголовка он отображается в окне предварительного просмотра в
правой части экрана.
Вы можете навести курсор на заголовок на панели предварительного просмотра,
чтобы случайным образом переключаться между разными стилями заголовка, или
удалить заголовок из окна предварительного просмотра.
Выбрав нужный паттерн заголовка, перейдите к следующему шагу.
21.
22.
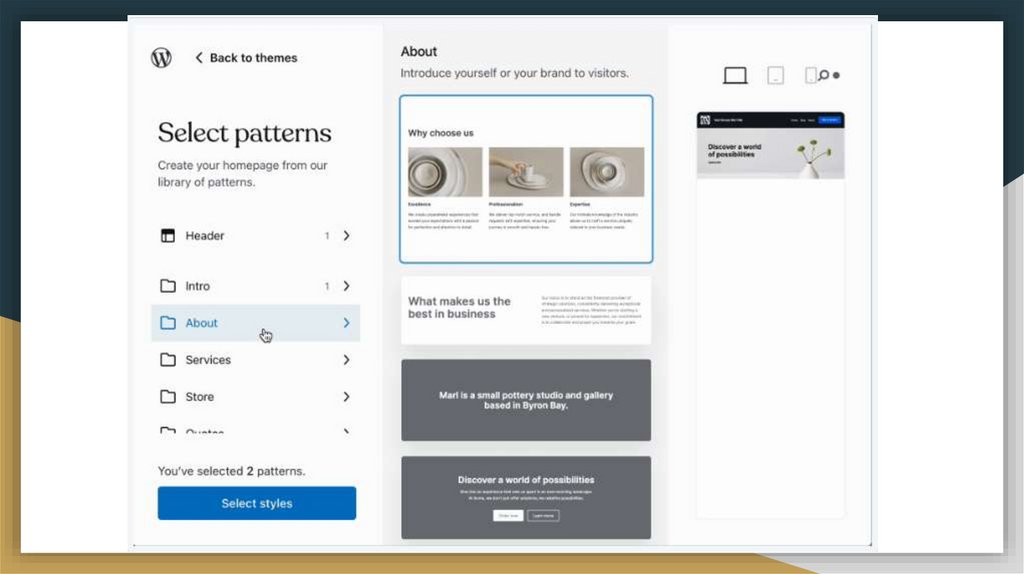
Шаг 2. Добавление разделов.В левой части экрана щёлкните по различным категориям разделов, чтобы
увидеть различные типы разделов содержимого, которые можно добавить на
главную страницу. Просмотрите рубрики слева, чтобы узнать, какие разделы
доступны в каждой рубрике, и щёлкните по разделам, которые вы хотите
добавить в тему.
На панель предварительного просмотра можно добавить несколько разделов.
Затем можно навести курсор на раздел на панели предварительного
просмотра, чтобы переместить его вверх или вниз, удалить из окна
предварительного просмотра или случайным образом перемешать, чтобы
заменять любые разделы на другой паттерн.
Пока не обращайте внимания на образцы текста и изображений, вы замените
их своим контентом на следующем этапе.
После вставки разделов нажмите кнопку «Сохранить разделы», чтобы
продолжить.
23.
24.
Шаг 3. Добавление подвала.В левой части экрана нажмите Подвал, чтобы увидеть доступные
паттерны подвала.
Как и в случае с заголовками, можно выбрать паттерн подвала, который
отображается в списке в среднем столбце. Подвал будет отображаться на
панели предварительного просмотра в правой части экрана.
Можно навести курсор на подвал в области предварительного просмотра,
чтобы случайным образом переключаться между различными стилями
подвала, или удалить подвал из области предварительного просмотра.
Вы можете вернуться к заголовку или категориям разделов, чтобы вновь
просмотреть выбранные паттерны для этих областей, или нажать кнопку
«Выбрать стили», чтобы перейти к опциям стиля.
25.
Шаг 4. Выбор стилей.Цвета и шрифты главной страницы можно выбрать в разделе «Стили».
Нажмите Цвета или Шрифты.
Выберите Бесплатный стиль или один из премиум-стилей в
соответствующих тарифных планах. Выбрав стиль, вы увидите, что он
применяется к области предварительного просмотра в правой части
экрана.
Выберите бесплатный шрифт или премиум-шрифты в соответствующих
тарифных планах. При выборе комбинации шрифтов эти шрифты будут
применены к главной странице справа.
Нажмите кнопку «Сохранить и продолжить», чтобы сохранить изменения.
26.
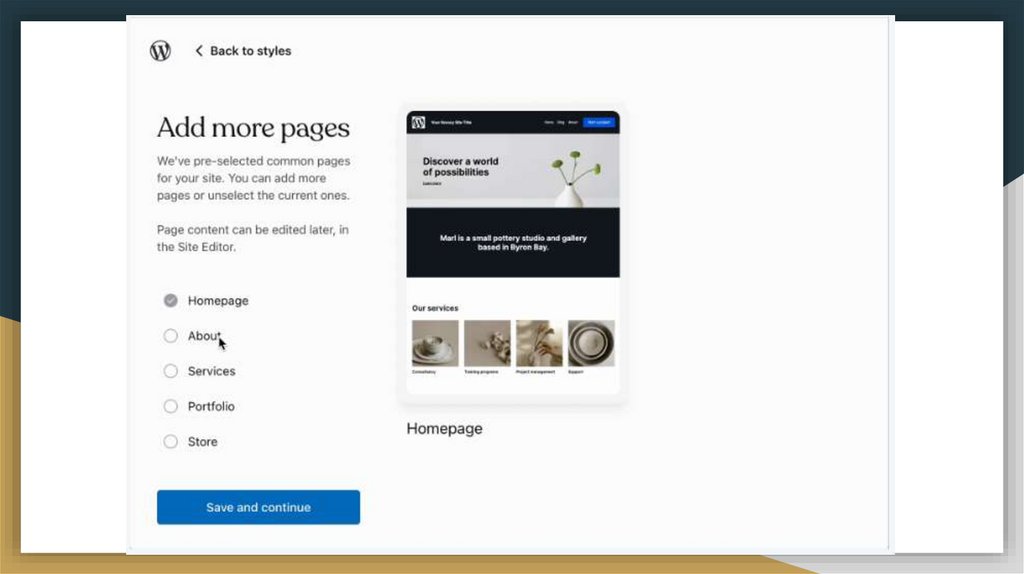
Шаг 5. Добавление страниц.Автоматически добавляйте на сайт самые популярные типы страниц,
например: «О нас», «Услуги», «Портфолио», «Магазин», «Блог» и
«Контакты».
Выберите несколько страниц, щёлкнув по переключателю рядом с
каждой страницей, которую вы хотите добавить на свой сайт. Вы
сможете настроить страницы и добавить другие позже.
27.
28.
Шаг 6. Активация темы.На следующем экране появится сообщение о том, что существующий
контент главной страницы будет заменён, но при необходимости к нему
по-прежнему будет доступ.
Нажмите кнопку Активировать, чтобы применить тему.
29.
Шаг 6. Добавление собственного контента.После активации темы вы будете перенаправлены в редактор сайта, где
сможете заменить образцы текста и изображений своими собственными.
Щёлкните по любому тексту, чтобы ввести новый. Щёлкните по любому
изображению, а затем нажмите кнопку Заменить, чтобы вставить вместо
него своё изображение. Вы также можете оставить любой образец
содержимого, который вам нравится.
30.
Удаление темыЧтобы удалить тему WordPress.com со своего сайта, активируйте новую
тему, которая заменит старую. На всех сайтах WordPress должна быть
активная тема, поэтому перед активацией новой темы не нужно удалять
текущую.
Если у старой темы есть содержимое, которое нужно удалить, сделать это
можно в разделах Страницы, Записи и Медиафайлы на консоли.
Темы WordPress.com нельзя удалить, так как они не хранятся на вашем
сайте. Они не занимают место на диске и не угрожают безопасности (это
распространенные причины удаления тем с автономных сайтов
WordPress).
31.
Как удалить тему, которую вы загрузилиВ планах с поддержкой плагинов можно загружать темы других
поставщиков. Для удаления этих тем выполните следующие действия:
1. Перейдите в раздел Внешний вид → Темы, а потом на вкладку
Мои темы (она есть только на сайтах с тарифными планами,
поддерживающими плагины).
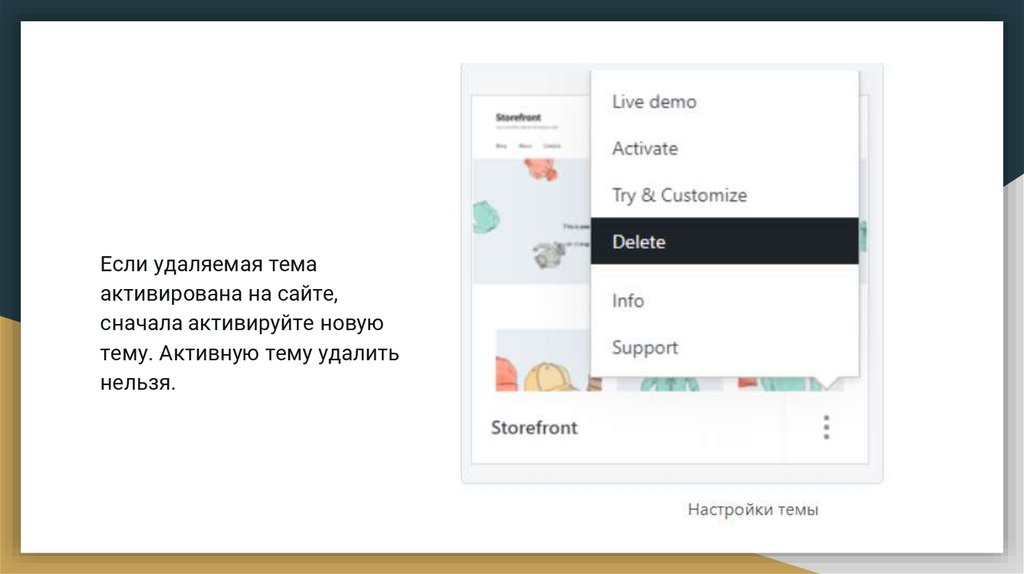
2. Нажмите многоточие справа от названия темы, чтобы открыть
параметры темы.
3. Нажмите Удалить.
32.
Если удаляемая темаактивирована на сайте,
сначала активируйте новую
тему. Активную тему удалить
нельзя.
33.
Почему не стоит удалять темуВ некоторых ситуациях имеет смысл оставить тему на сайте:
Если впоследствии вам понадобится снова активировать тему с
текущими настройками.
Если это родительская тема дочерней темы, которую вы хотите
использовать.
34.
Создание дочерней темыЭта возможность доступна на сайтах с тарифными планами
WordPress.com Business и Commerce, а также с устаревшим тарифным
планом Pro.
35.
Что такое дочерняя тема?Дочерняя тема наследует возможности и стиль родительской темы.
В своем выступлении Работая с дочерними темами с комфортом Кэтрин
Преснер (Kathryn Presner) сравнила родительскую тему с ре
цептом шоколадного пирога. Можно создать дочерний рецепт под
названием «Ореховый шоколадный пирог». Он будет включать все те же
ингредиенты и последовательность действий, но с добавлением орехов.
36.
Ниже приведены снимки экранов двух тем в нашем репозитории — Edin и Goran.Goran — дочерняя тема Edin. Она наследует основной дизайн Edin, но имеет
дополнительные настройки.
37.
Создание дочерней темыЧтобы использовать дочерние темы на сайте WordPress.com, сначала
нужно установить WordPress локально на свой компьютер. После
создания дочерней темы на вашем компьютере нужно её сжать в zip-файл
и загрузить на сайт с тарифным планом WordPress.com Business.
Вместо создания дочерней темы вручную можно использовать плагин,
который сделает это за вас (например, Child Theme Configurator). В
репозитории плагинов выполните поиск по ключевым словам «дочерние
темы» и рассмотрите доступные варианты.
Нельзя создать дочернюю тему для темы, которая сама является дочерней.
38.
Создание дочерней темы вручнуюДля бесплатных сайтов или сайтов с тарифными планами Personal и Premium
необходимо приобрести платный тарифный план более высокого уровня, чтобы
получить доступ к этой функции.
Подробная инструкция:
https://wordpress.com/ru/support/themes/child-themes/
39.
Плагины для кастомизацииПлагины могут помочь расширить возможности кастомизации темы:
● Customify: Плагин для полной кастомизации интерфейса.
● Customizer Export/Import: Для переноса настроек темы между
сайтами.







































 Программное обеспечение
Программное обеспечение








