Похожие презентации:
Физическая разметка. Основы Web-дизайна: HTML и редактор HEFS
1. Физическая разметка
Основы Web-дизайна: HTML и редактор HEFS1
Физическая разметка
курсив (italic)
<I>Вася</I>
Вася
жирный (bold)
<B>Вася</B>
Вася
подчеркивание
(underline)
<U>Вася</U>
Вася
зачеркивание
(strike out)
<S>Вася</S>
Вася
верхний индекс
(superscript)
Вася<SUP>2</SUP> Вася2
нижний индекс
(subscript)
Вася<SUB>2</SUB> Вася2
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
2. Тэг BODY – общие свойства страницы
Основы Web-дизайна: HTML и редактор HEFS6
Кодирование цвета
• имена
red, green, blue, magenta, black, white
• шестнадцатеричные коды
# FA8072
R G B
# FF0000
# FFFFFF
# 00FFFF
# 000000
# AAAAAA
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
3. Цвет гиперссылок
Основы Web-дизайна: HTML и редактор HEFS7
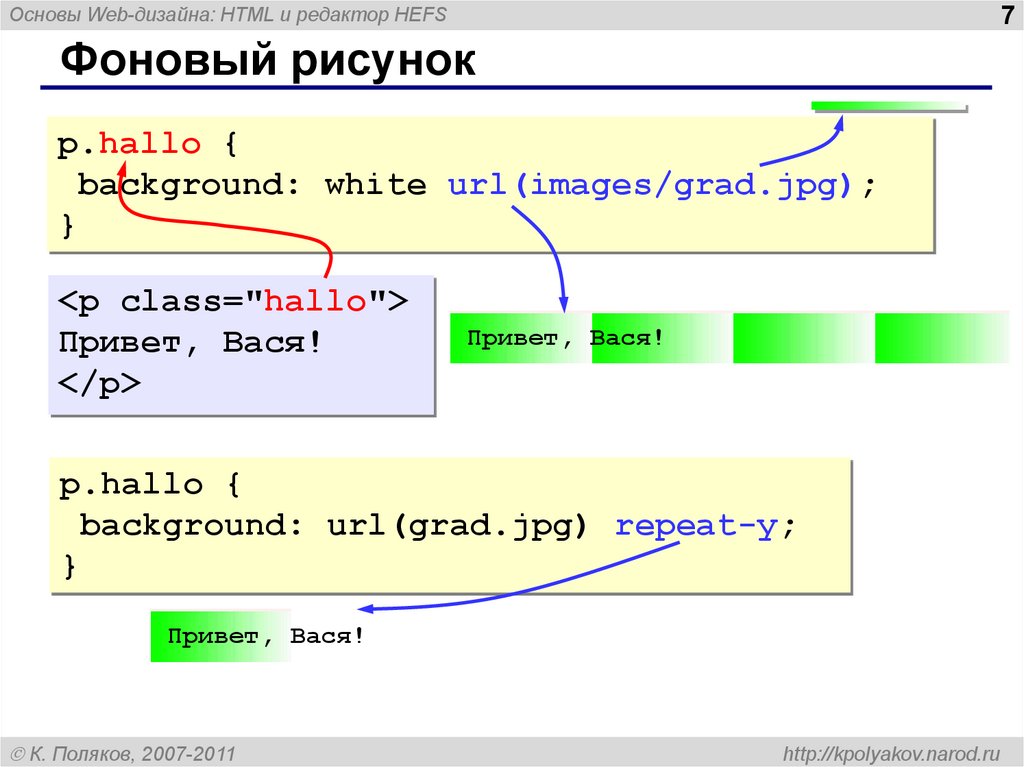
Фоновый рисунок
p.hallo {
background: white url(images/grad.jpg);
}
<p class="hallo">
Привет, Вася!
</p>
Привет, Вася!
p.hallo {
background: url(grad.jpg) repeat-y;
}
Привет, Вася!
К. Поляков, 2007-2011
http://kpolyakov.narod.ru



 Интернет
Интернет