Похожие презентации:
Элементы управления WPF
1.
Элементы управленияWPF
Преподаватель: Беляева Анна Вячеславовна
2.
Элементы управления – это объекты, имеющие графическоепредставление и позволяющие взаимодействовать с пользователем.
В WPF существует множество встроенных элементов управления:
1. Элементы управления содержимым;
2. Элементы управления содержимым с заголовком;
3. Элементы управления текстом;
4. Элементы управления списком;
5. Элементы выбора из диапазона;
6. Элементы управления датами.
3.
Класс ControlВсе элементы управления наследуются от класса Control, и,
соответственно, содержат все его компоненты (свойства, методы и
т.д).
Соответственно для всех элементов управления существуют общие
возможности.
4.
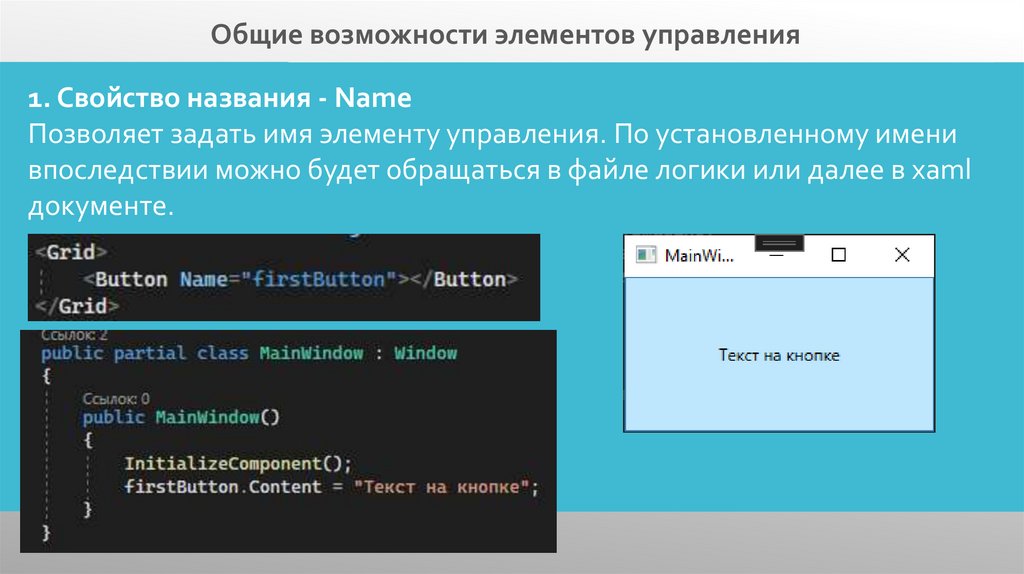
Общие возможности элементов управления1. Свойство названия - Name
Позволяет задать имя элементу управления. По установленному имени
впоследствии можно будет обращаться в файле логики или далее в xaml
документе.
5.
Общие возможности элементов управления2. Свойство видимости - Visibility
Позволяет задавать видимость элемента.
Может принимать одно из трех значений:
- Visible – элемент виден и участвует в компоновке
- Collapsed – элемент не виден и не участвует в компоновке
- Hidden – элемент не видел, но участвует в компоновке
6.
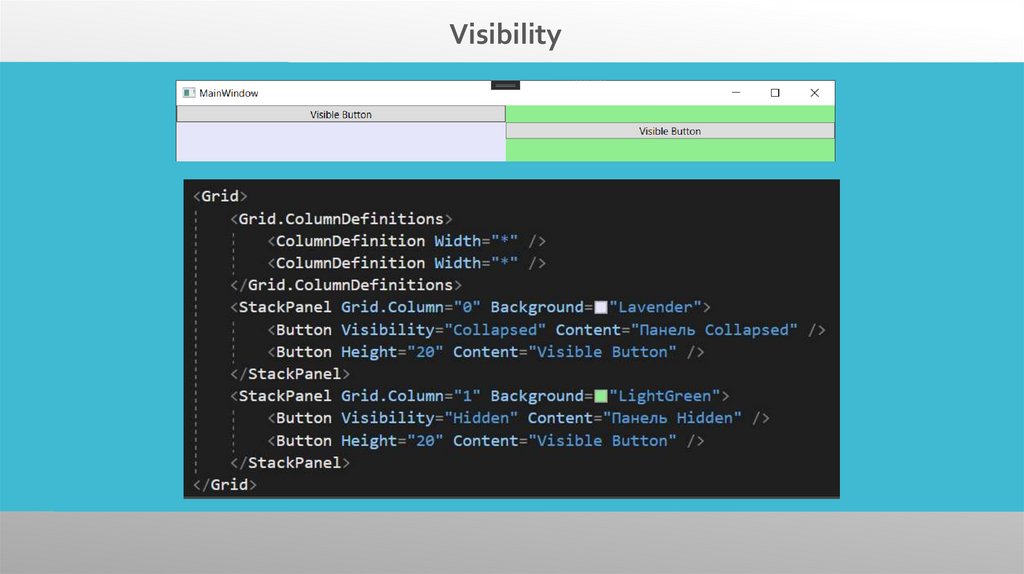
Visibility7.
Общие возможности элементов управления3. Свойства настройки шрифтов
Позволяют настраивать отображение текста у элемента управления.
- FontFamily – семейство шрифта (Times New Roman, Arial и т.д). Название
шрифта необходимо указывать полностью с соблюдением регистра.
- FontSize – размер шрифта.
- FontStyle – наклон шрифта (Normal, Italic, Oblique).
- FontWeight – толщину шрифта (Black, Bold).
- TextDecorations – линию для текста (Baseline и Underline –
подчеркивание, OverLine – надчеркивание, Strikethrough – зачеркивание).
Доступно не у всех элементов!
8.
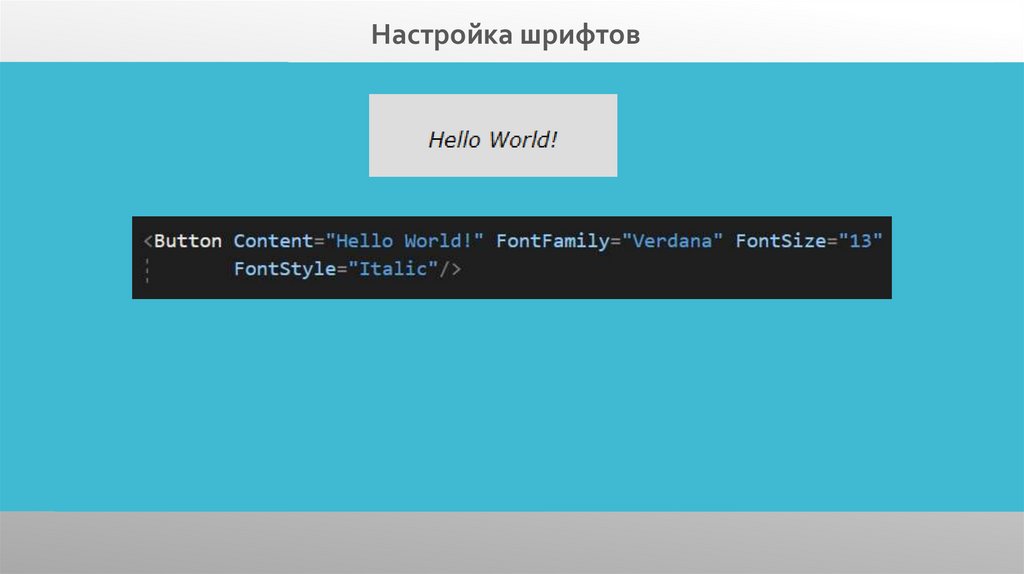
Настройка шрифтов9.
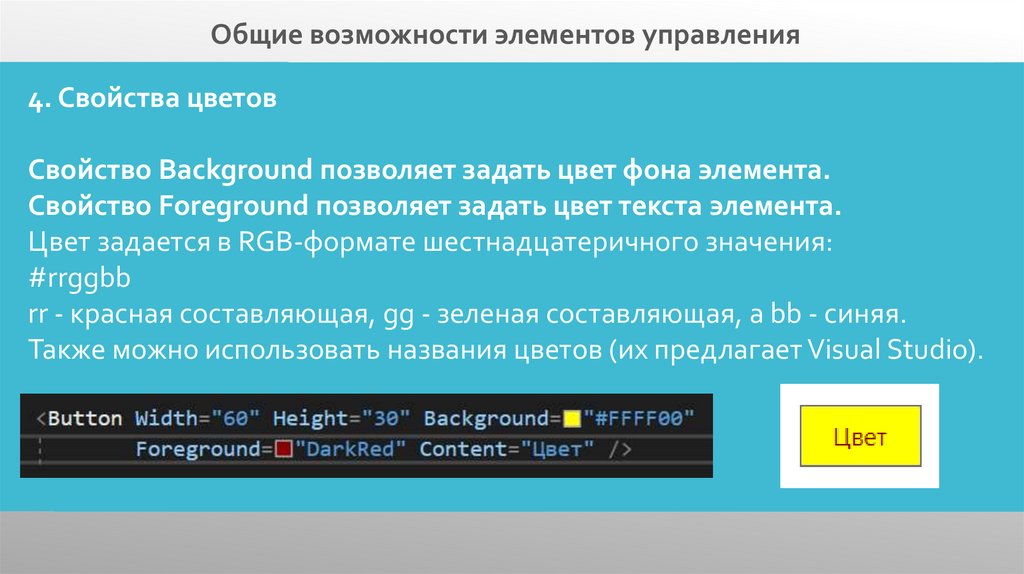
Общие возможности элементов управления4. Свойства цветов
Свойство Background позволяет задать цвет фона элемента.
Свойство Foreground позволяет задать цвет текста элемента.
Цвет задается в RGB-формате шестнадцатеричного значения:
#rrggbb
rr - красная составляющая, gg - зеленая составляющая, а bb - синяя.
Также можно использовать названия цветов (их предлагает Visual Studio).
10.
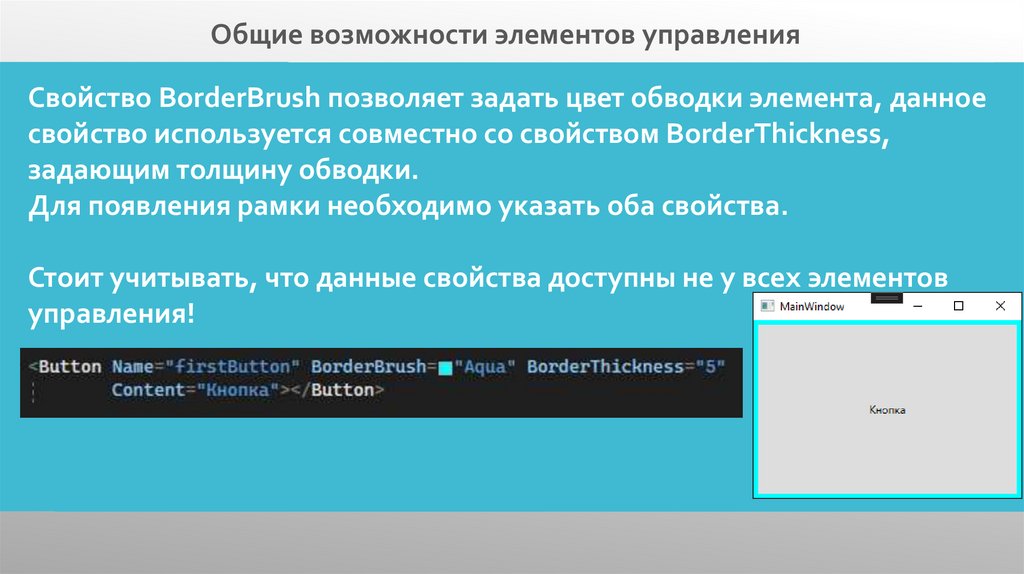
Общие возможности элементов управленияСвойство BorderBrush позволяет задать цвет обводки элемента, данное
свойство используется совместно со свойством BorderThickness,
задающим толщину обводки.
Для появления рамки необходимо указать оба свойства.
Стоит учитывать, что данные свойства доступны не у всех элементов
управления!
11.
Элементы управления содержимымЭлементы управления содержимым – это вид элементов управления,
который может хранить и отображать фрагмент содержимого (может
иметь еще один вложенный элемент).
В элементы управления содержимым можно поместить только один
элемент, если вам необходимо использовать более одного элемента,
необходимо помещать их в контейнер компоновки.
К элементам управления содержимым относятся такие элементы как
Button, Label, ToggleButton, ToolTip, RadioButton, CheckBox, GroupBox,
TabItem, Expander, ScrollViewer. Также элементом управления содержимым
является и главный элемент окна - Window.
12.
Элементы управления содержимымУ всех элементов управления содержимым есть свойство Content,
которое устанавливает сложенный элемент.
Также у всех элементов управления содержимым есть следующие
свойства:
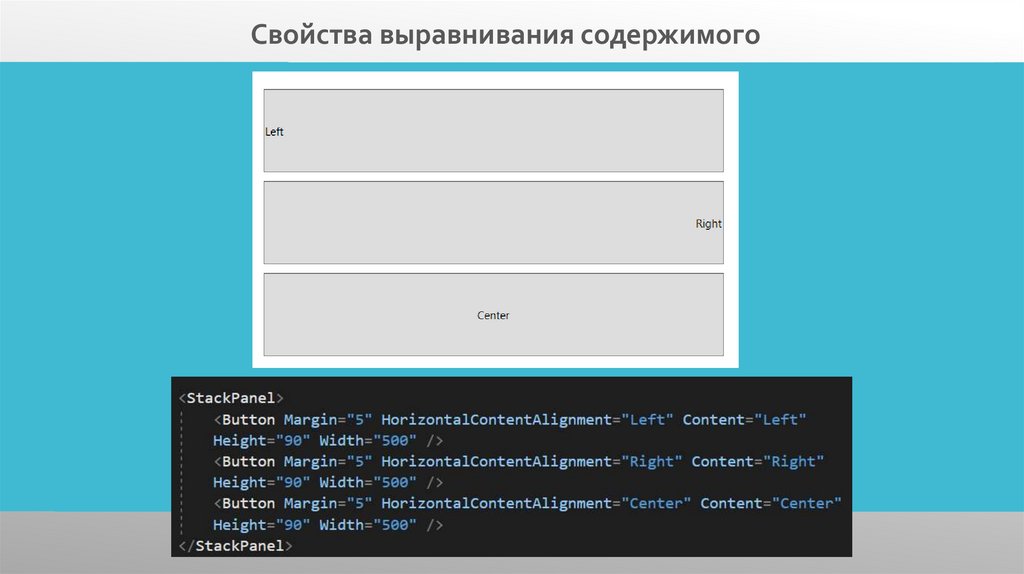
1. Свойства выравнивания содержимого
HorizontalContentAlignment – устанавливает выравнивание по
горизонтали. Может принимать значения: Left, Right, Center. Stretch.
VerticalContentAlignment – устанавливает выравнивание по вертикали.
Может принимать значения: Top, Buttom, Center. Stretch.
13.
Свойства выравнивания содержимого14.
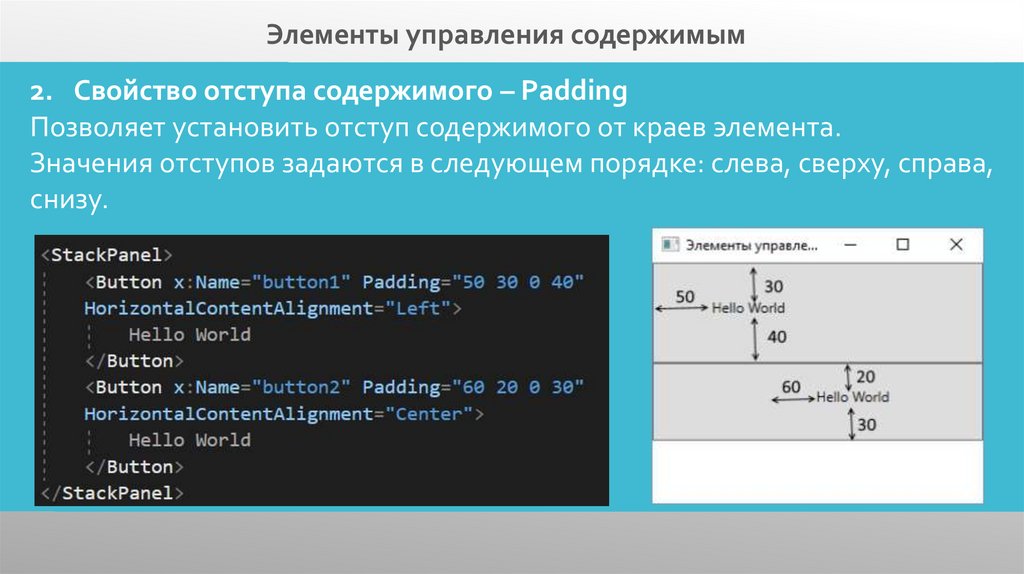
Элементы управления содержимым2. Свойство отступа содержимого – Padding
Позволяет установить отступ содержимого от краев элемента.
Значения отступов задаются в следующем порядке: слева, сверху, справа,
снизу.
15.
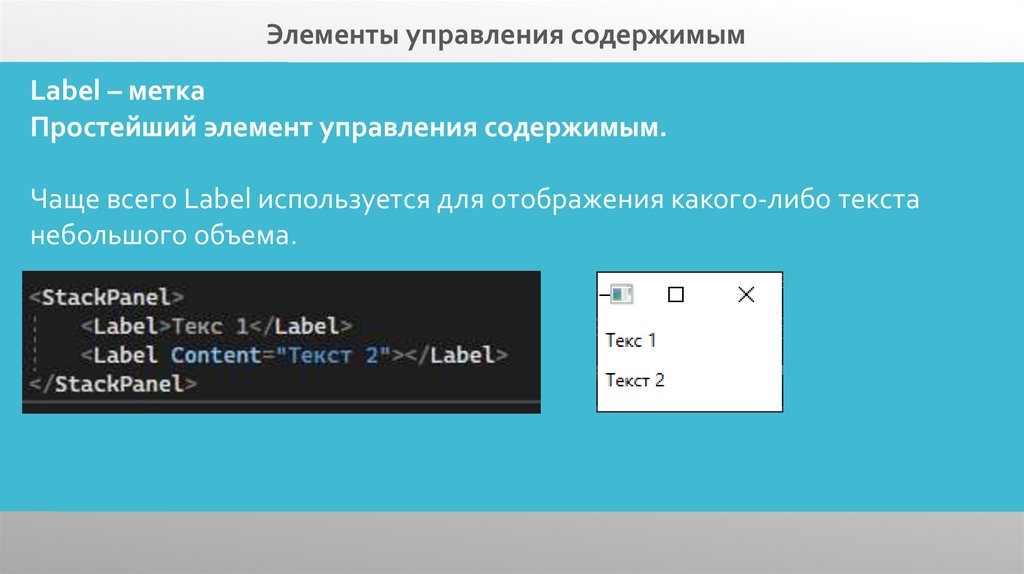
Элементы управления содержимымLabel – метка
Простейший элемент управления содержимым.
Чаще всего Label используется для отображения какого-либо текста
небольшого объема.
16.
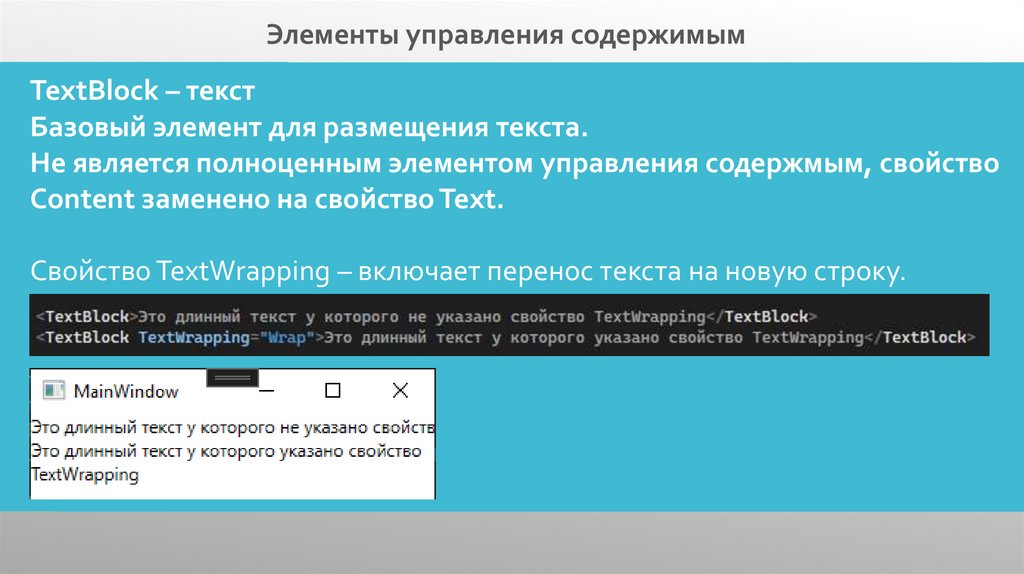
Элементы управления содержимымTextBlock – текст
Базовый элемент для размещения текста.
Не является полноценным элементом управления содержмым, свойство
Content заменено на свойство Text.
Свойство TextWrapping – включает перенос текста на новую строку.
17.
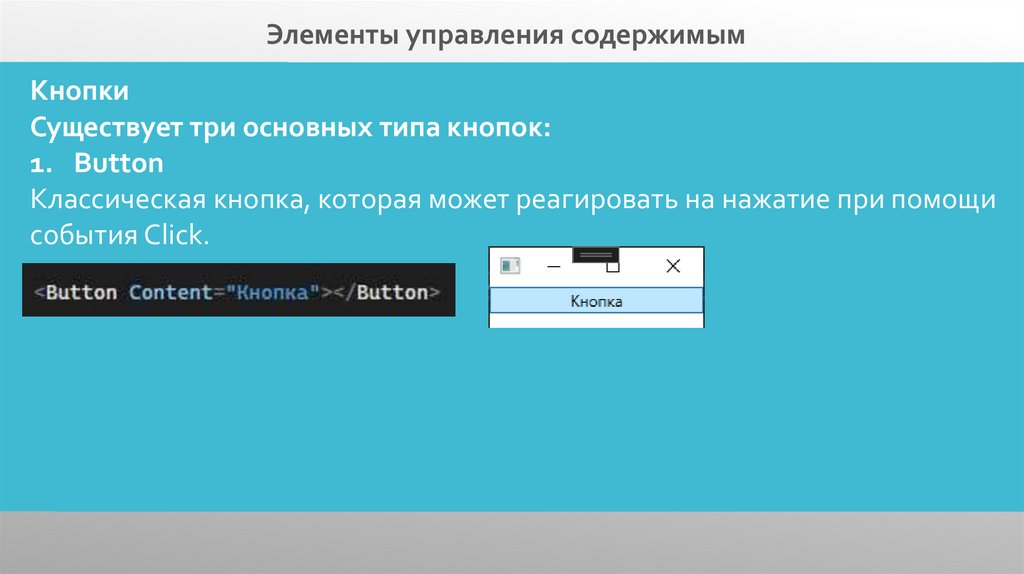
Элементы управления содержимымКнопки
Существует три основных типа кнопок:
1. Button
Классическая кнопка, которая может реагировать на нажатие при помощи
события Click.
18.
Элементы управления содержимымКнопки
Существует три основных типа кнопок:
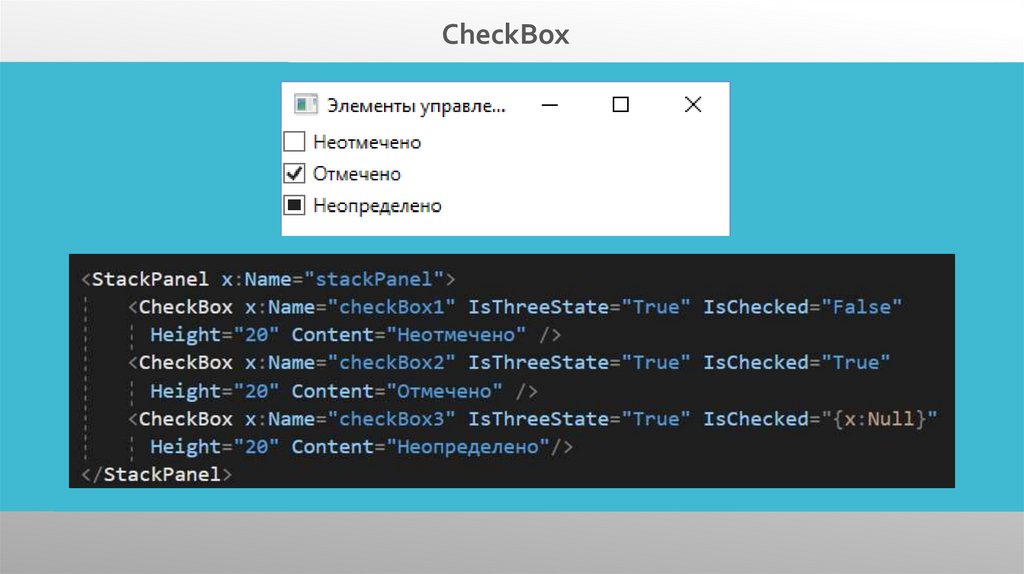
2. CheckBox
Представляет собой флажок, который можно установить в три состояния:
Checked, Unchecked, Intermediate.
Под каждое состояние у элемента есть соответствующее событие.
Чтобы использовать третье состояние необходимо задать свойство
IsThreeState в состояние True.
19.
CheckBox20.
Элементы управления содержимымКнопки
Существует три основных типа кнопок:
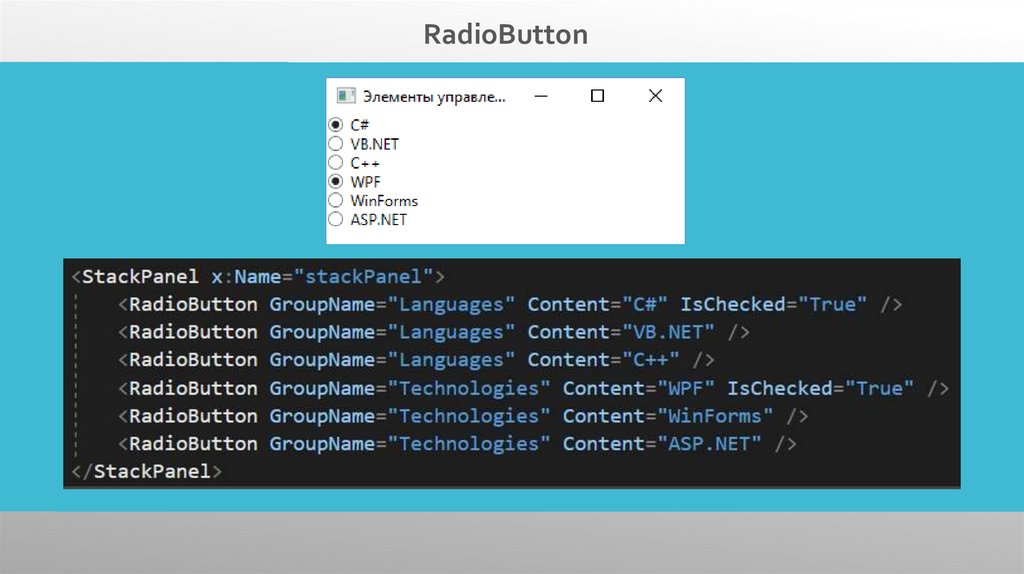
3. RadioButton
Представляет собой переключатель внутри группы. Несколько элементов
RadioButton можно объединить в группы и в данной группе можно будет
выбрать один из элементов.
Группы настраиваются при помощи свойства GroupName в значении
которого указывается имя группы (имя может быть любым).
Свойство IsChecked позволяет отметить элемент как выбранный.
21.
RadioButton22.
Элементы управления содержимымВсплывающие подсказки – ToolTip
Позволяет добавить к элементам всплывающие подсказки (появляются
при наведении курсора мыши на элемент).
Данный элемент можно не только объявить отдельно, но и указать в
качестве свойства у любых других элементов управления.
23.
Элементы управления содержимым с заголовкомПозволяет задать заголовок содержимому.
Заголовок будет находится в свойстве Header, а сам элемент в свойстве
Content.
В данную группу входят элементы:
- GroupBox;
- Expander;
- TabItem.
24.
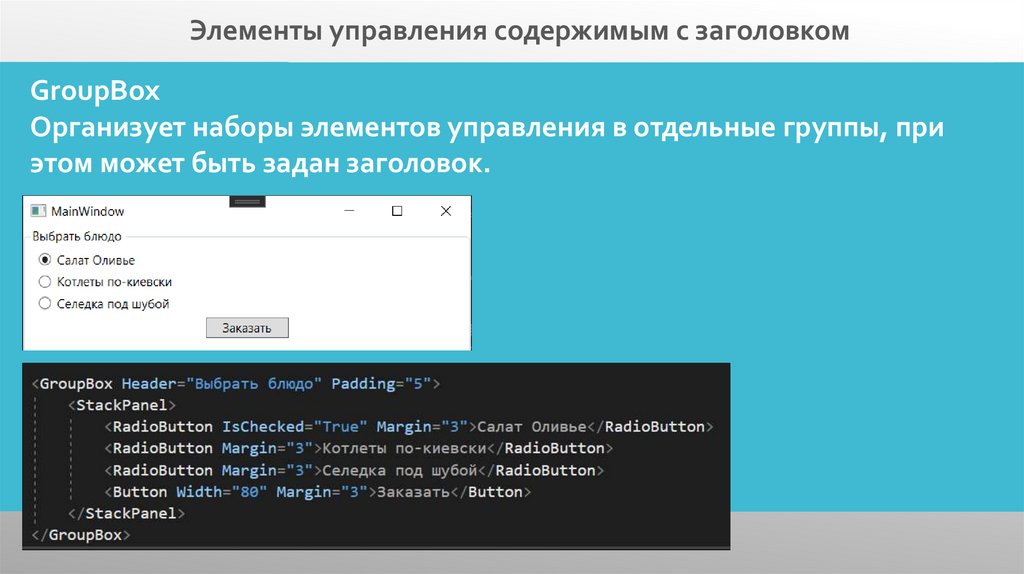
Элементы управления содержимым с заголовкомGroupBox
Организует наборы элементов управления в отдельные группы, при
этом может быть задан заголовок.
25.
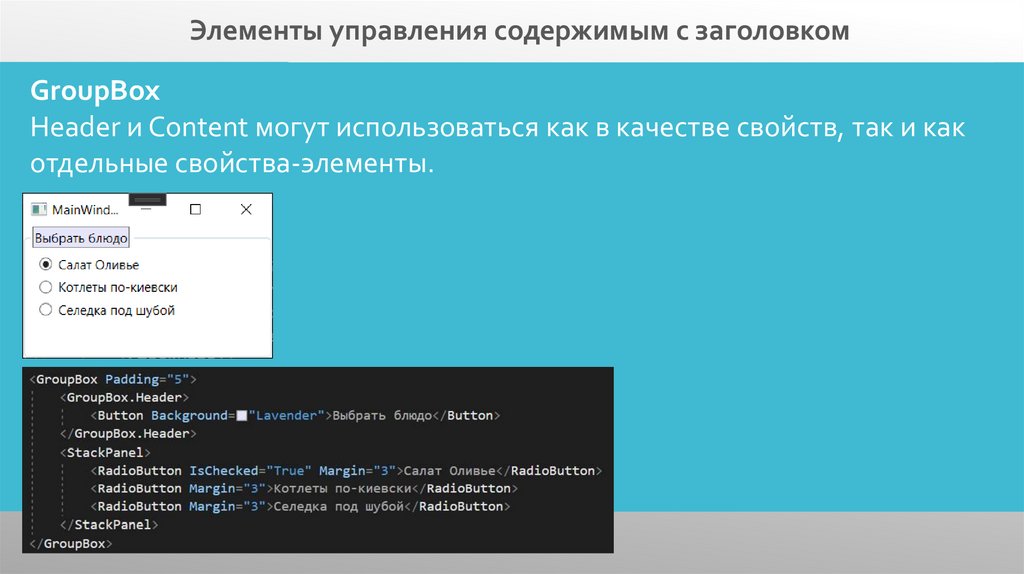
Элементы управления содержимым с заголовкомGroupBox
Header и Content могут использоваться как в качестве свойств, так и как
отдельные свойства-элементы.
26.
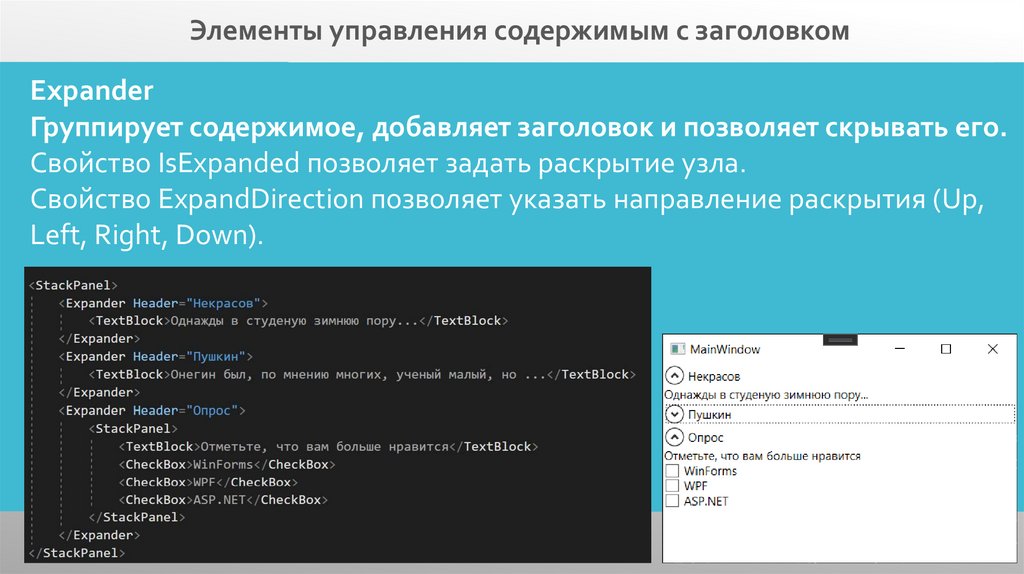
Элементы управления содержимым с заголовкомExpander
Группирует содержимое, добавляет заголовок и позволяет скрывать его.
Свойство IsExpanded позволяет задать раскрытие узла.
Свойство ExpandDirection позволяет указать направление раскрытия (Up,
Left, Right, Down).


























 Программирование
Программирование