Похожие презентации:
HTML и CSS. Уровень 1
1.
HTML и CSS. Уровень 1Создание сайтов на HTML 5 и СSS 3
Павлов Юрий Евгеньевич
yuri.pavl@gmail.com
Файлы - https://clck.ru/3DDJ8m
Эта методичка - https://clck.ru/36ajK7
обновление: 2024
2.
3.
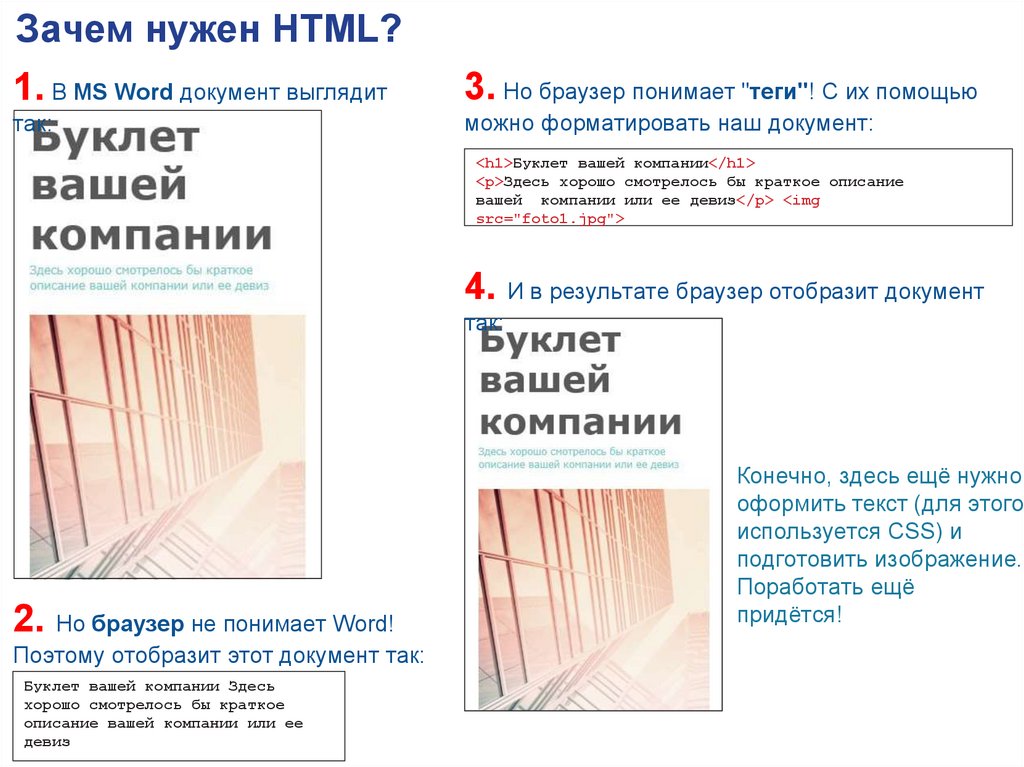
Зачем нужен HTML?1. В MS Word документ выглядит
3. Но браузер понимает "теги"! С их помощью
так:
можно форматировать наш документ:
<h1>Буклет вашей компании</h1>
<p>Здесь хорошо смотрелось бы краткое описание
вашей компании или ее девиз</p> <img
src="foto1.jpg">
4. И в результате браузер отобразит документ
так:
2. Но браузер не понимает Word!
Поэтому отобразит этот документ так:
Буклет вашей компании Здесь
хорошо смотрелось бы краткое
описание вашей компании или ее
девиз
Конечно, здесь ещё нужно
оформить текст (для этого
используется CSS) и
подготовить изображение.
Поработать ещё
придётся!
4.
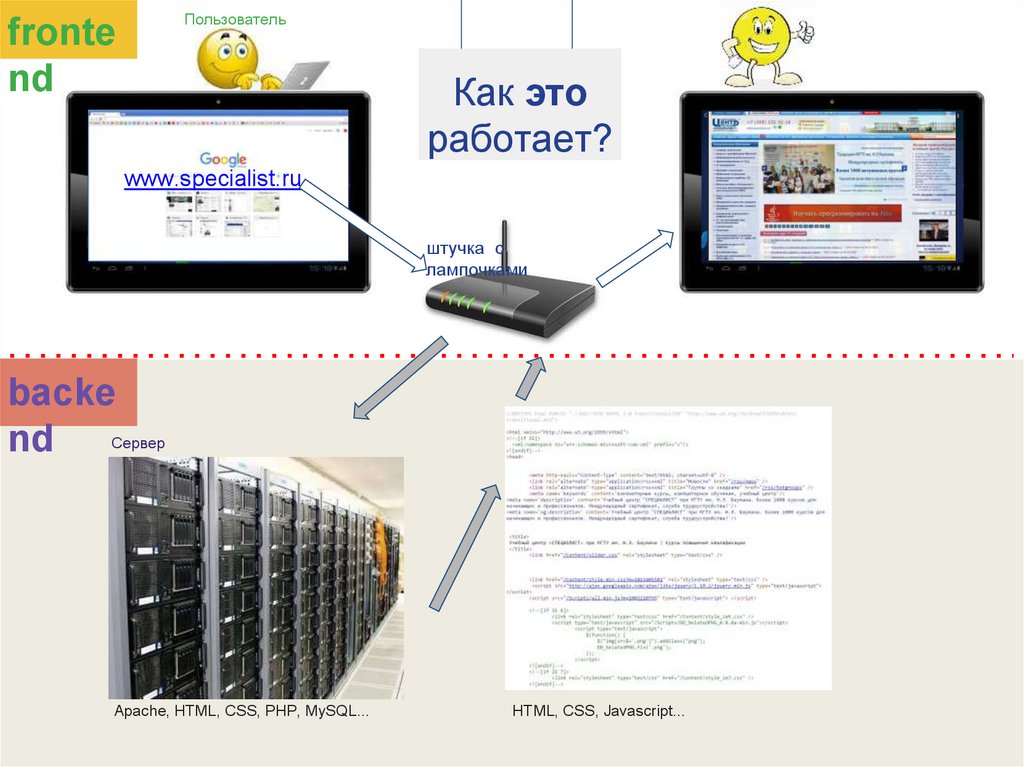
Пользовательfronte
nd
Как это
работает?
www.specialist.ru
штучка с
лампочками
backe
nd
Сервер
Apache, HTML, CSS, PHP, MySQL...
HTML, CSS, Javascript...
5.
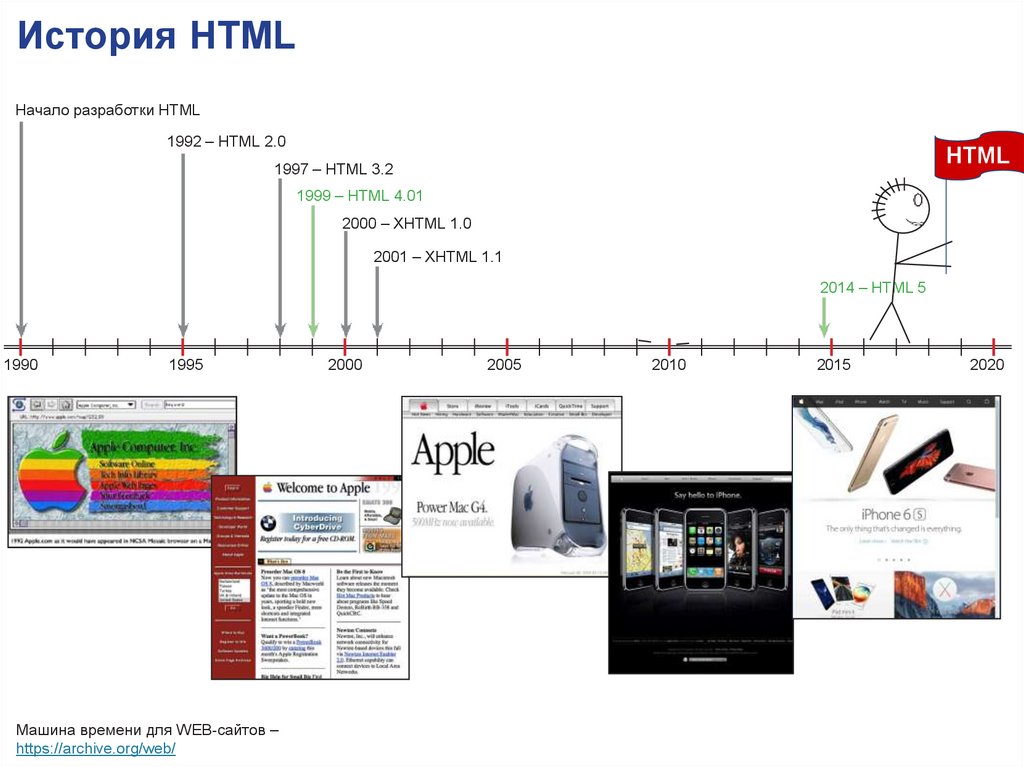
История HTMLНачало разработки HTML
1992 – HTML 2.0
HTML
1997 – HTML 3.2
1999 – HTML 4.01
2000 – XHTML 1.0
2001 – XHTML 1.1
2014 – HTML 5
1990
1995
Машина времени для WEB-сайтов –
https://archive.org/web/
2000
2005
2010
2015
2020
6.
История HTML57.
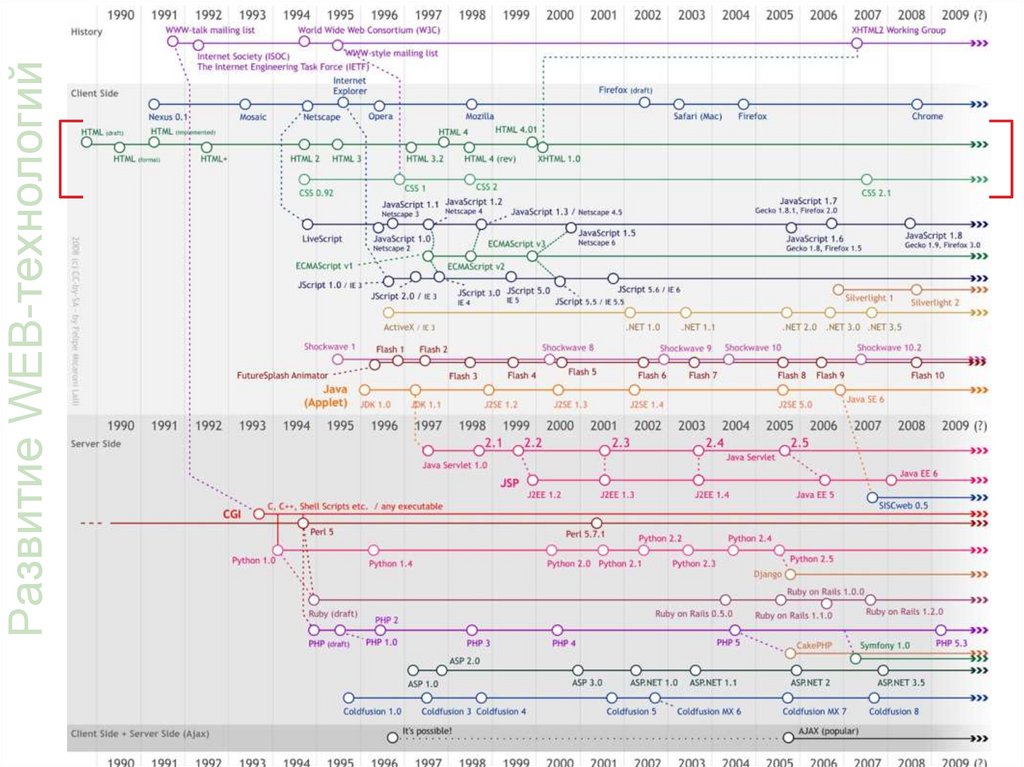
Развитие WEB-технологий8.
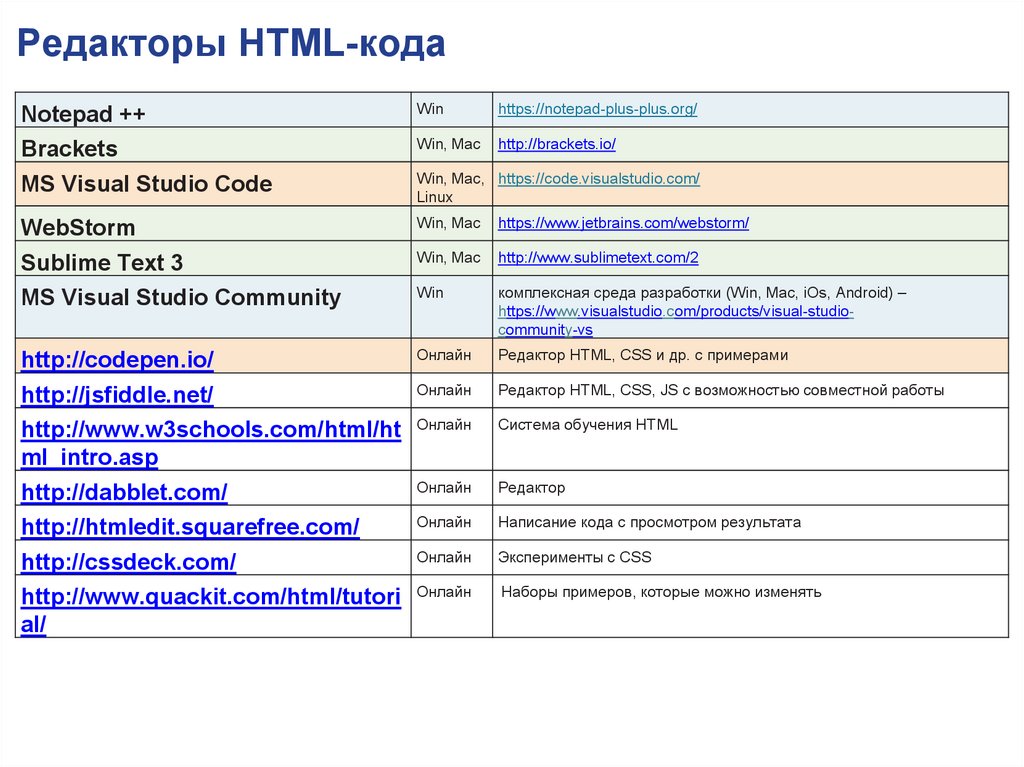
Редакторы HTML-кодаNotepad ++
Win
https://notepad-plus-plus.org/
Brackets
Win, Mac
http://brackets.io/
MS Visual Studio Code
Win, Mac, https://code.visualstudio.com/
Linux
WebStorm
Win, Mac
https://www.jetbrains.com/webstorm/
Sublime Text 3
Win, Mac
http://www.sublimetext.com/2
MS Visual Studio Community
Win
комплексная среда разработки (Win, Mac, iOs, Android) –
https://www.visualstudio.com/products/visual-studiocommunity-vs
http://codepen.io/
Онлайн
Редактор HTML, CSS и др. с примерами
http://jsfiddle.net/
Онлайн
Редактор HTML, CSS, JS с возможностью совместной работы
http://www.w3schools.com/html/ht Онлайн
ml_intro.asp
Система обучения HTML
http://dabblet.com/
Онлайн
Редактор
http://htmledit.squarefree.com/
Онлайн
Написание кода с просмотром результата
http://cssdeck.com/
Онлайн
Эксперименты с CSS
http://www.quackit.com/html/tutori Онлайн
al/
Наборы примеров, которые можно изменять
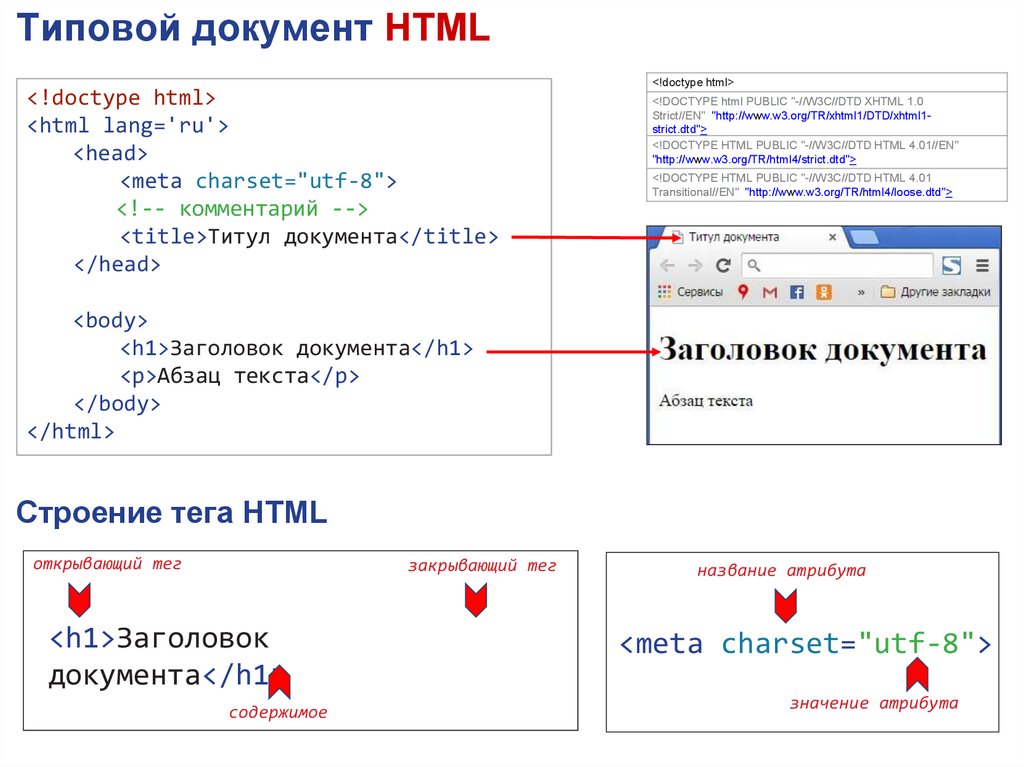
9.
Типовой документ HTML<!doctype html>
<html lang='ru'>
<head>
<meta charset="utf-8">
<!-- комментарий -->
<title>Титул документа</title>
</head>
<!doctype html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0
Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<body>
<h1>Заголовок документа</h1>
<p>Абзац текста</p>
</body>
</html>
Строение тега HTML
открывающий тег
закрывающий тег
<h1>Заголовок
документа</h1>
содержимое
название атрибута
<meta charset="utf-8">
значение атрибута
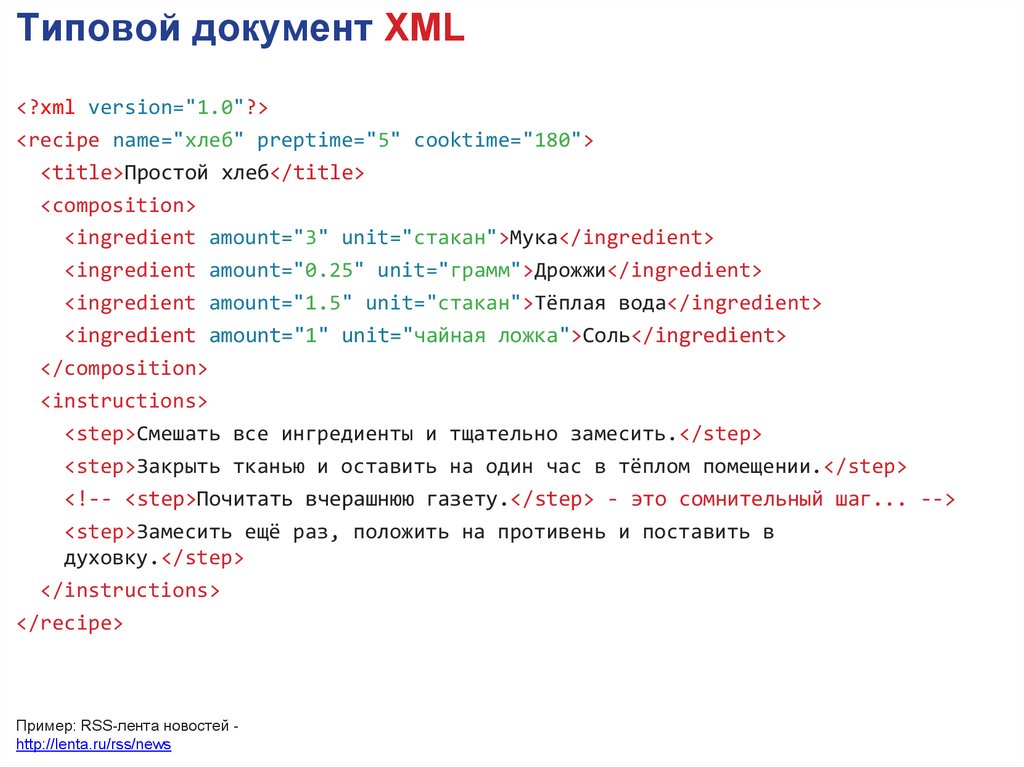
10.
Типовой документ XML<?xml version="1.0"?>
<recipe name="хлеб" preptime="5" cooktime="180">
<title>Простой хлеб</title>
<composition>
<ingredient amount="3" unit="стакан">Мука</ingredient>
<ingredient amount="0.25" unit="грамм">Дрожжи</ingredient>
<ingredient amount="1.5" unit="стакан">Тёплая вода</ingredient>
<ingredient amount="1" unit="чайная ложка">Соль</ingredient>
</composition>
<instructions>
<step>Смешать все ингредиенты и тщательно замесить.</step>
<step>Закрыть тканью и оставить на один час в тёплом помещении.</step>
<!-- <step>Почитать вчерашнюю газету.</step> - это сомнительный шаг... -->
<step>Замесить ещё раз, положить на противень и поставить в
духовку.</step>
</instructions>
</recipe>
Пример: RSS-лента новостей http://lenta.ru/rss/news
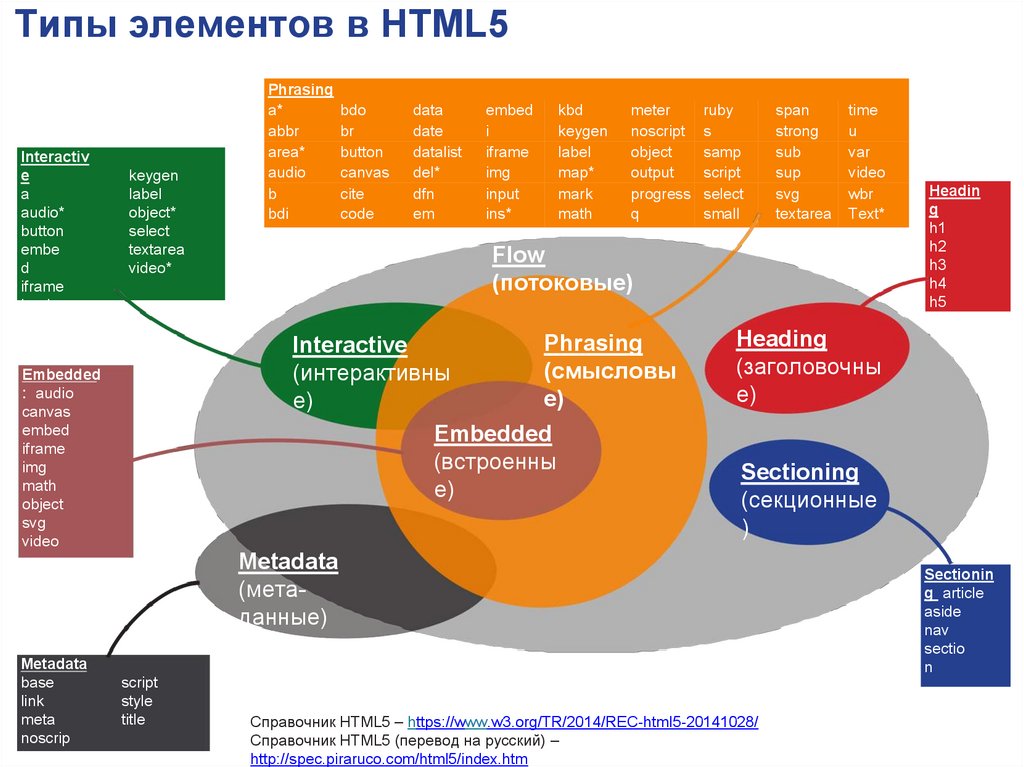
11.
Типы элементов в HTML5Interactiv
e
a
audio*
button
embe
d
iframe
img*
input*
keygen
label
object*
select
textarea
video*
Phrasing
a*
bdo
abbr
br
area*
button
audio
canvas
b
cite
bdi
code
data
date
datalist
del*
dfn
em
embed
i
iframe
img
input
ins*
kbd
keygen
label
map*
mark
math
meter
noscript
object
output
progress
q
script
style
title
time
u
var
video
wbr
Text*
Headin
g
h1
h2
h3
h4
h5
h6
Heading
(заголовочны
е)
Sectioning
(секционные
)
Metadata
(метаданные)
Metadata
base
link
meta
noscrip
t
span
strong
sub
sup
svg
textarea
Flow
(потоковые)
Phrasing
Interactive
(смысловы
(интерактивны
е)
е)
Embedded
(встроенны
е)
Embedded
: audio
canvas
embed
iframe
img
math
object
svg
video
ruby
s
samp
script
select
small
Справочник HTML5 – https://www.w3.org/TR/2014/REC-html5-20141028/
Справочник HTML5 (перевод на русский) –
http://spec.piraruco.com/html5/index.htm
Sectionin
g article
aside
nav
sectio
n
12.
Структурирование материалав HTML
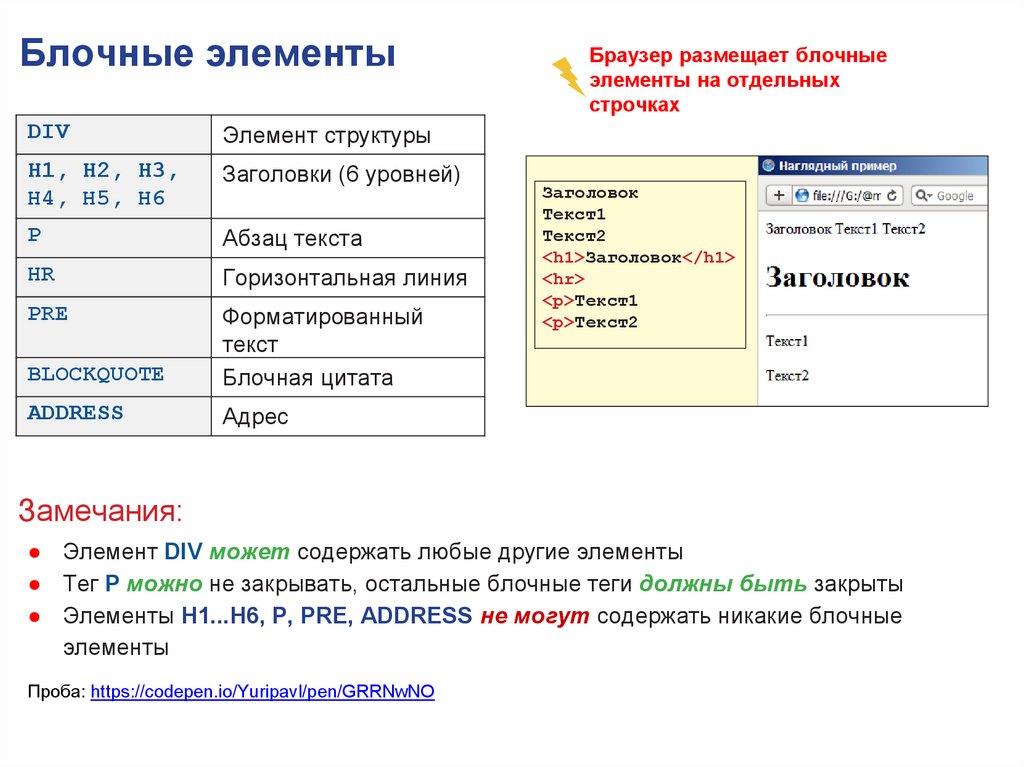
13.
Блочные элементыDIV
Элемент структуры
H1, H2, H3,
H4, H5, H6
Заголовки (6 уровней)
P
Абзац текста
HR
Горизонтальная линия
PRE
BLOCKQUOTE
Форматированный
текст
Блочная цитата
ADDRESS
Адрес
Браузер размещает блочные
элементы на отдельных
строчках
Заголовок
Текст1
Текст2
<h1>Заголовок</h1>
<hr>
<p>Текст1
<p>Текст2
Замечания:
● Элемент DIV может содержать любые другие элементы
● Тег P можно не закрывать, остальные блочные теги должны быть закрыты
● Элементы H1...H6, P, PRE, ADDRESS не могут содержать никакие блочные
элементы
Проба: https://codepen.io/Yuripavl/pen/GRRNwNO
14.
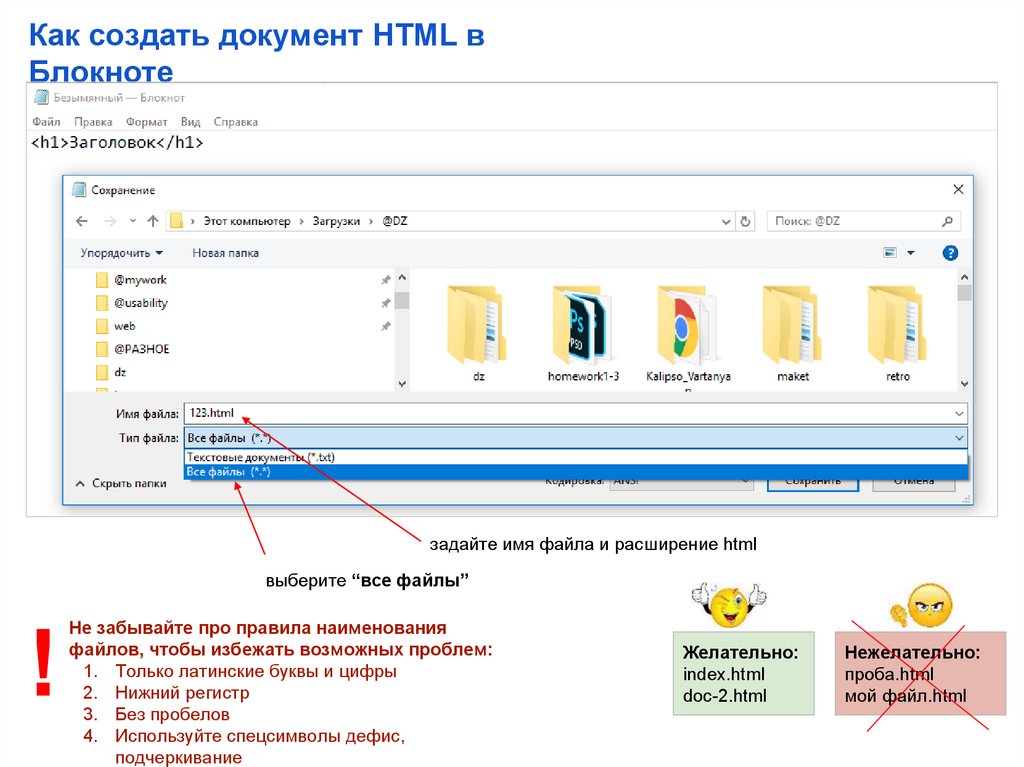
Как создать документ HTML вБлокноте
задайте имя файла и расширение html
выберите “все файлы”
!
Не забывайте про правила наименования
файлов, чтобы избежать возможных проблем:
1. Только латинские буквы и цифры
2. Нижний регистр
3. Без пробелов
4. Используйте спецсимволы дефис,
подчеркивание
Желательно:
index.html
doc-2.html
Нежелательно:
проба.html
мой файл.html
15.
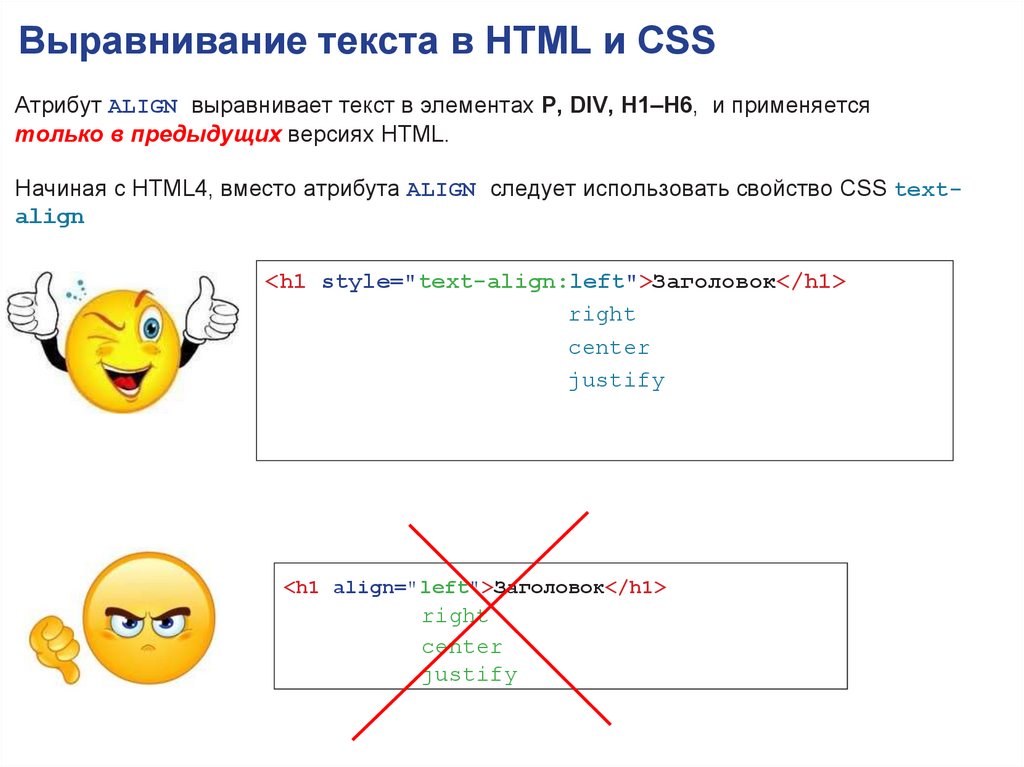
Выравнивание текста в HTML и CSSАтрибут ALIGN выравнивает текст в элементах P, DIV, H1–H6, и применяется
только в предыдущих версиях HTML.
Начиная с HTML4, вместо атрибута ALIGN следует использовать свойство CSS textalign
<h1 style="text-align:left">Заголовок</h1>
right
center
justify
<h1 align="left">Заголовок</h1>
right
center
justify
16.
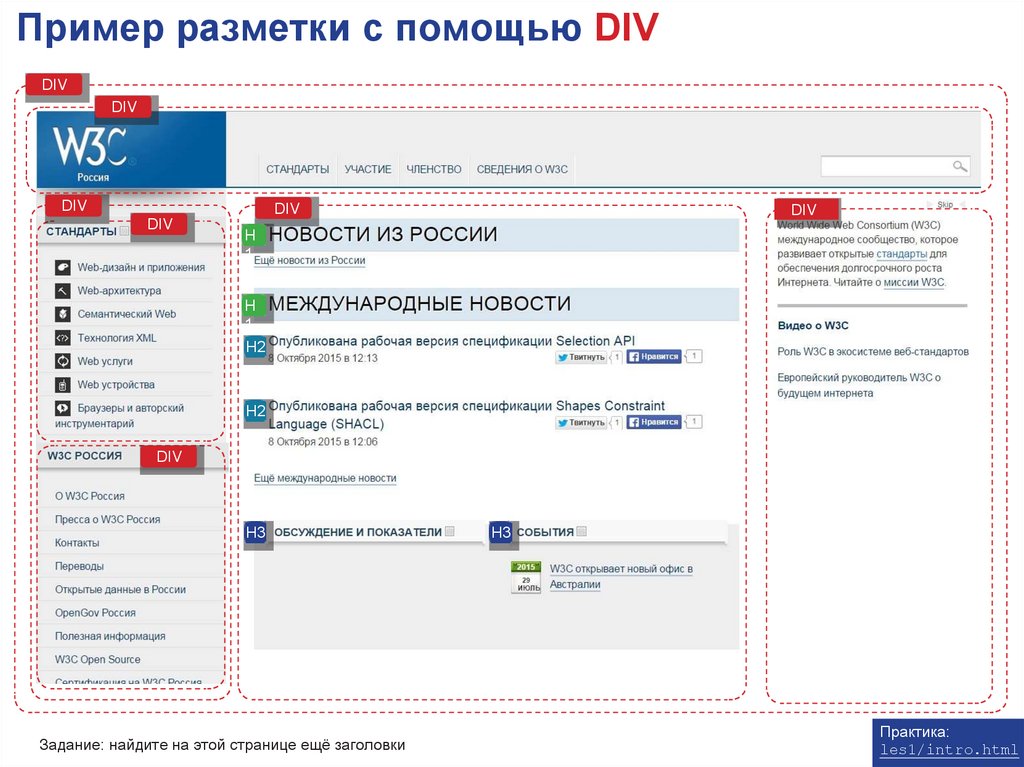
Пример разметки с помощью DIVDIV
DIV
DIV
DIV
DIV
DIV
H
1
H
1
H2
H2
DIV
H3
Задание: найдите на этой странице ещё заголовки
H3
Практика:
les1/intro.html
17.
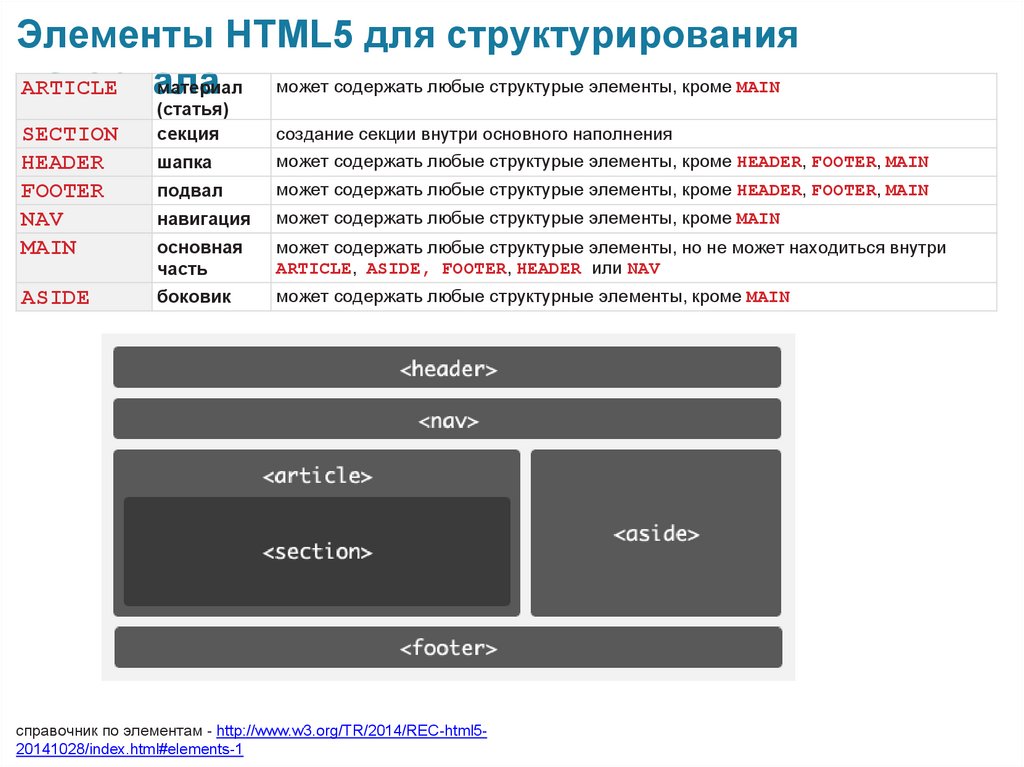
Элементы HTML5 для структурированияможет содержать любые структурые элементы, кроме MAIN
материала
материал
ARTICLE
SECTION
HEADER
FOOTER
NAV
MAIN
ASIDE
(статья)
секция
создание секции внутри основного наполнения
шапка
может содержать любые структурые элементы, кроме HEADER, FOOTER, MAIN
подвал
может содержать любые структурые элементы, кроме HEADER, FOOTER, MAIN
навигация
может содержать любые структурые элементы, кроме MAIN
основная
часть
может содержать любые структурые элементы, но не может находиться внутри
ARTICLE, ASIDE, FOOTER, HEADER или NAV
боковик
может содержать любые структурные элементы, кроме MAIN
справочник по элементам - http://www.w3.org/TR/2014/REC-html520141028/index.html#elements-1
18.
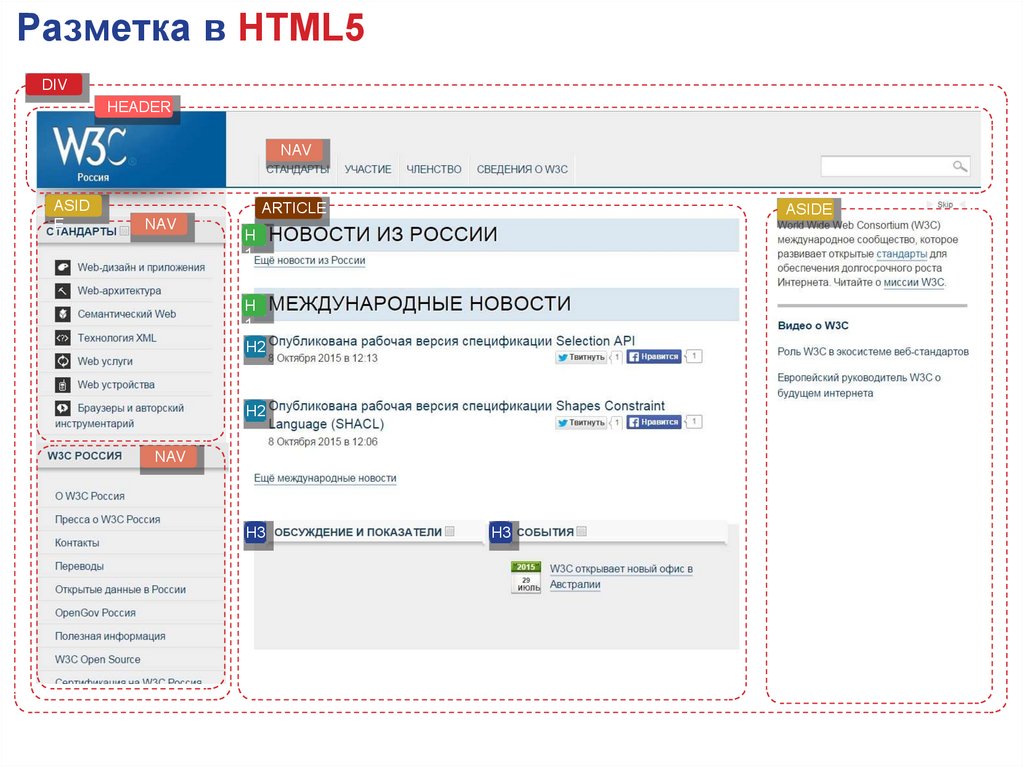
Разметка в HTML5DIV
HEADER
NAV
ASID
E
ARTICLE
NAV
ASIDE
H
1
H
1
H2
H2
NAV
H3
H3
19.
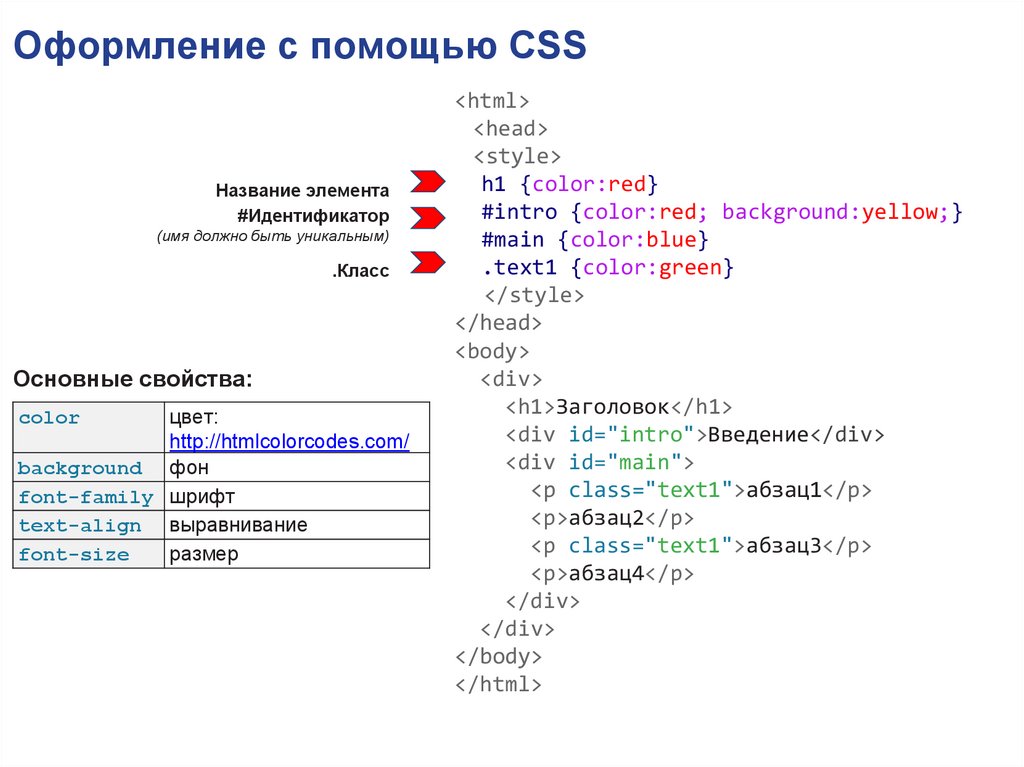
Оформление с помощью CSSНазвание элемента
#Идентификатор
(имя должно быть уникальным)
.Класс
Основные свойства:
цвет:
http://htmlcolorcodes.com/
background фон
font-family шрифт
text-align выравнивание
font-size
размер
color
<html>
<head>
<style>
h1 {color:red}
#intro {color:red; background:yellow;}
#main {color:blue}
.text1 {color:green}
</style>
</head>
<body>
<div>
<h1>Заголовок</h1>
<div id="intro">Введение</div>
<div id="main">
<p class="text1">абзац1</p>
<p>абзац2</p>
<p class="text1">абзац3</p>
<p>абзац4</p>
</div>
</div>
</body>
</html>
20.
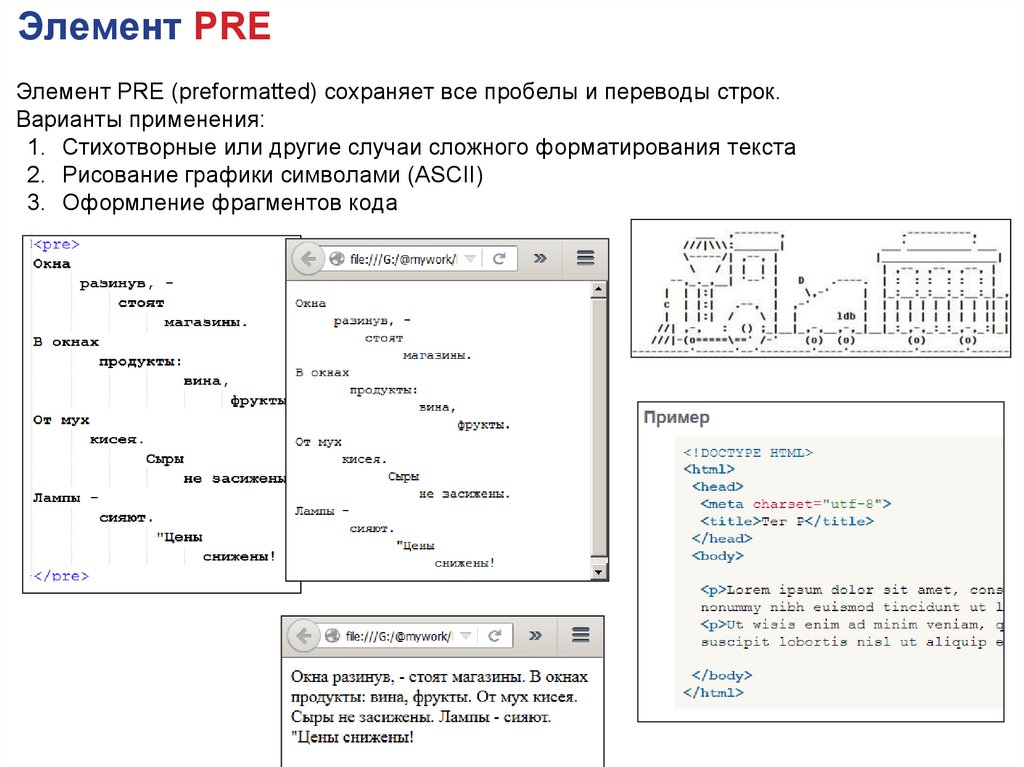
Элемент PREЭлемент PRE (preformatted) сохраняет все пробелы и переводы строк.
Варианты применения:
1. Стихотворные или другие случаи сложного форматирования текста
2. Рисование графики символами (ASCII)
3. Оформление фрагментов кода
21.
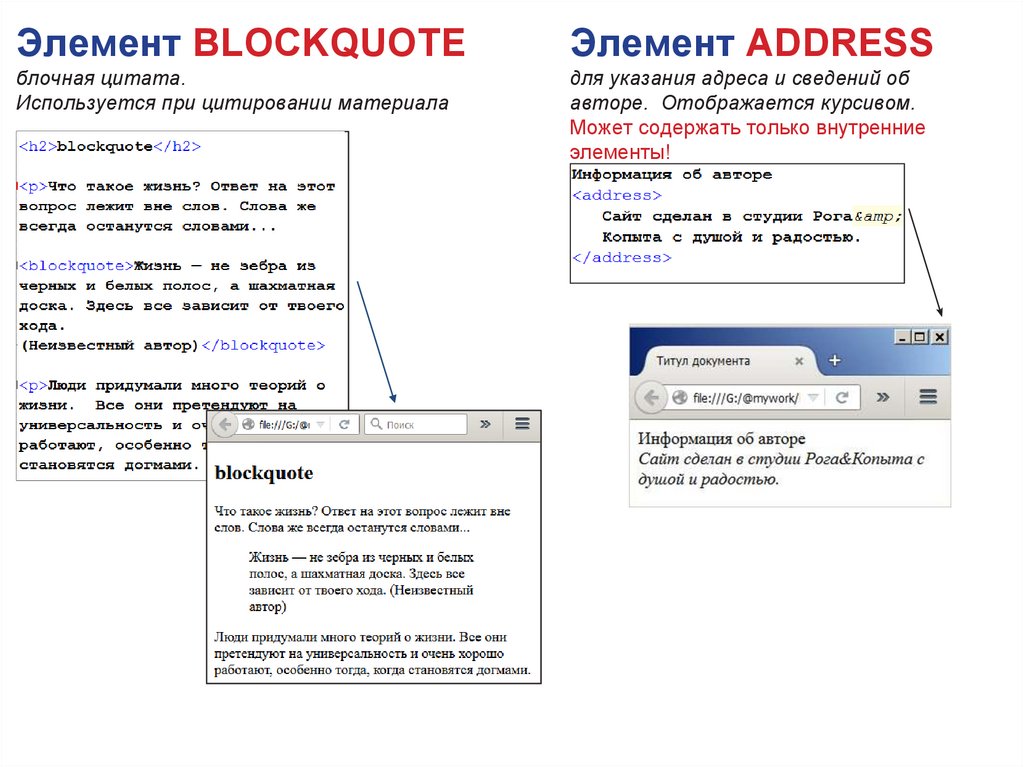
Элемент BLOCKQUOTEЭлемент ADDRESS
блочная цитата.
Используется при цитировании материала
для указания адреса и сведений об
авторе. Отображается курсивом.
Может содержать только внутренние
элементы!
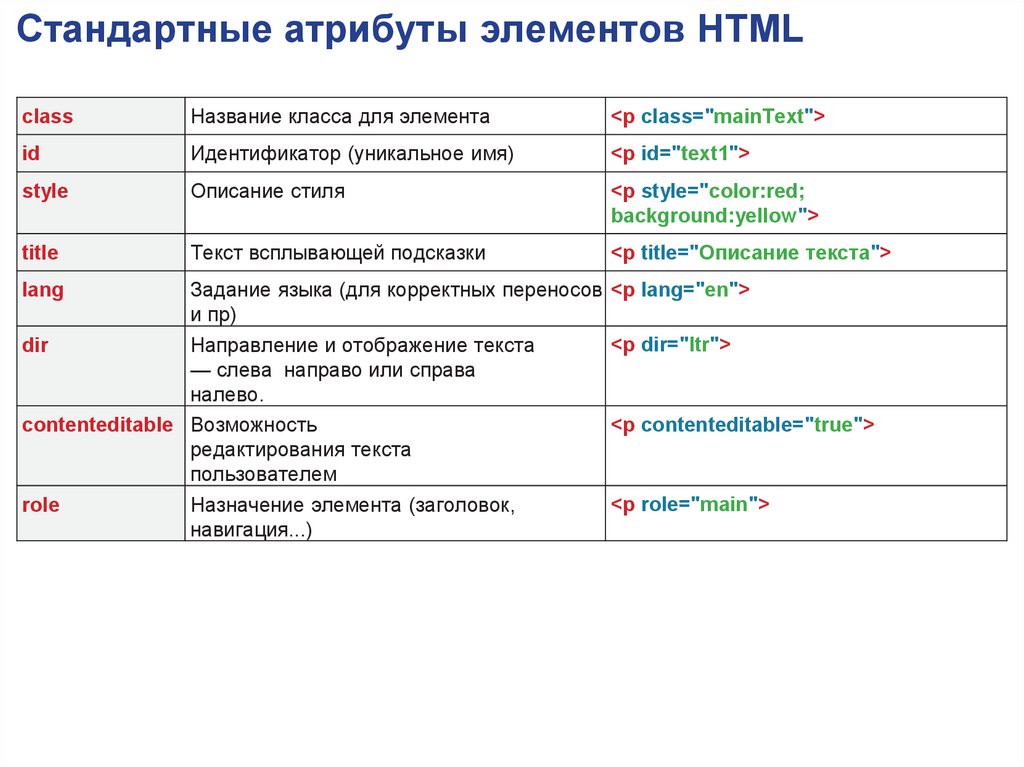
22.
Стандартные атрибуты элементов HTMLclass
Название класса для элемента
<p class="mainText">
id
Идентификатор (уникальное имя)
<p id="text1">
style
Описание стиля
<p style="color:red;
background:yellow">
title
Текст всплывающей подсказки
<p title="Описание текста">
Задание языка (для корректных переносов <p lang="en">
и пр)
<p dir="ltr">
dir
Направление и отображение текста
— слева направо или справа
налево.
<p contenteditable="true">
contenteditable Возможность
редактирования текста
пользователем
<p role="main">
role
Назначение элемента (заголовок,
навигация...)
lang
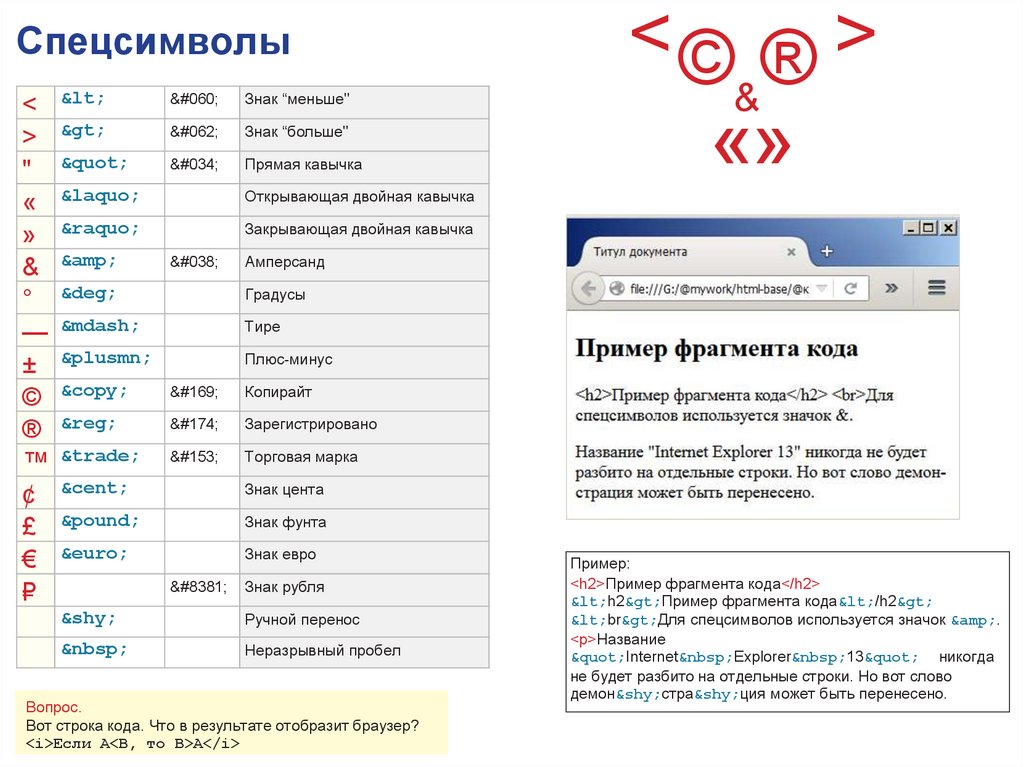
23.
Спецсимволы<
Знак “меньше"
< <
>
Знак “больше"
> >
"
Прямая кавычка
" "
Открывающая двойная кавычка
« «
Закрывающая двойная кавычка
» »
&
Амперсанд
& &
Градусы
° °
Тире
— —
Плюс-минус
± ±
©
Копирайт
© ©
®
Зарегистрировано
® ®
™ ™ ™ Торговая марка
Знак цента
¢ ¢
Знак фунта
£ £
Знак евро
€ €
₽ Знак рубля
₽
­
Ручной перенос
Неразрывный пробел
Вопрос.
Вот строка кода. Что в результате отобразит браузер?
<i>Если A<B, то B>A</i>
<© ® >
&
«»
Пример:
<h2>Пример фрагмента кода</h2>
<h2>Пример фрагмента кода</h2>
<br>Для спецсимволов используется значок &.
<p>Название
"Internet Explorer 13" никогда
не будет разбито на отдельные строки. Но вот слово
демон­стра­ция может быть перенесено.
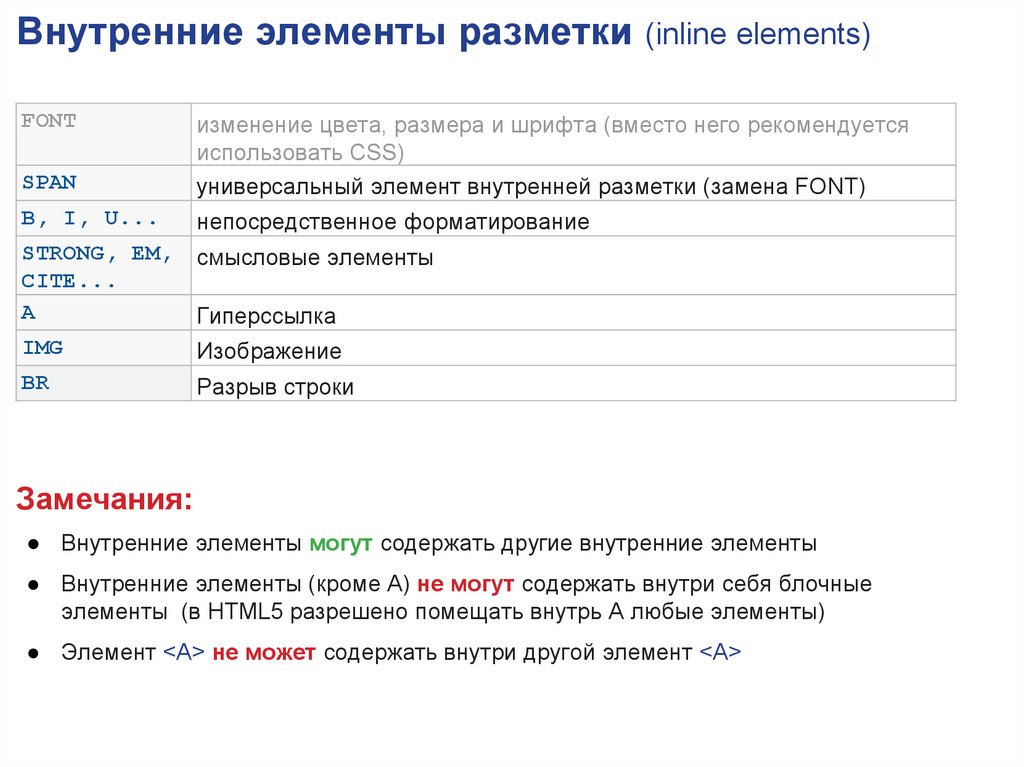
24.
Внутренние элементы разметки (inline elements)FONT
SPAN
изменение цвета, размера и шрифта (вместо него рекомендуется
использовать CSS)
универсальный элемент внутренней разметки (замена FONT)
B, I, U...
непосредственное форматирование
STRONG, EM,
CITE...
A
смысловые элементы
IMG
Изображение
BR
Разрыв строки
Гиперссылка
Замечания:
● Внутренние элементы могут содержать другие внутренние элементы
● Внутренние элементы (кроме A) не могут содержать внутри себя блочные
элементы (в HTML5 разрешено помещать внутрь A любые элементы)
● Элемент <A> не может содержать внутри другой элемент <A>
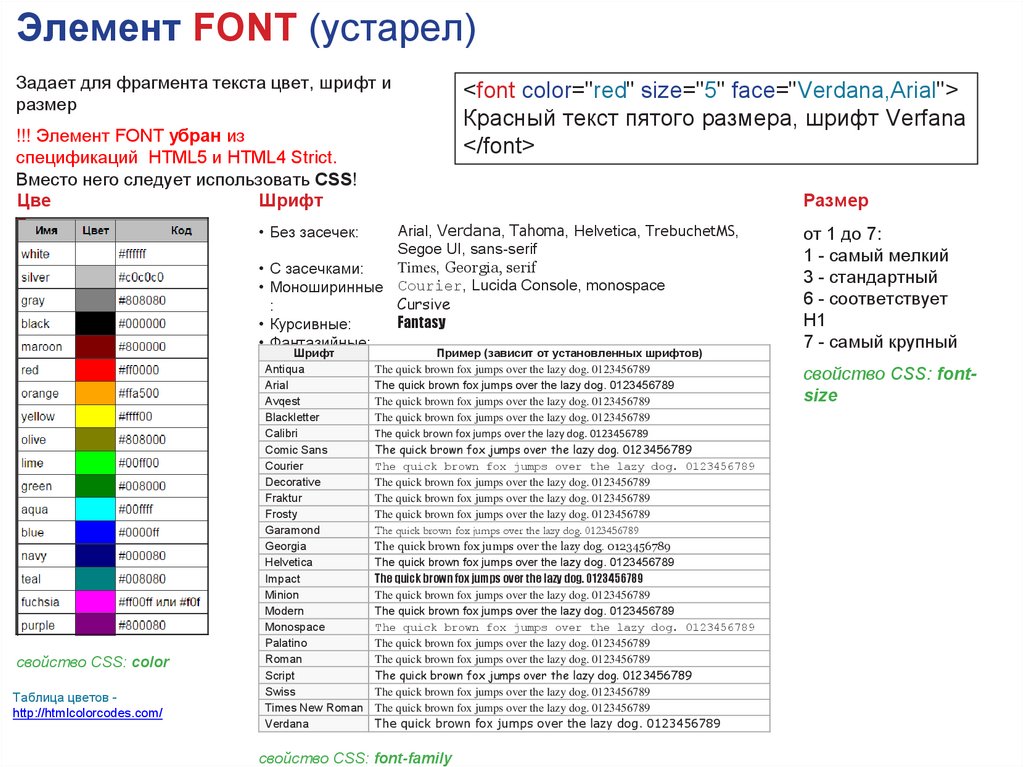
25.
Элемент FONT (устарел)Задает для фрагмента текста цвет, шрифт и
размер
!!! Элемент FONT убран из
спецификаций HTML5 и HTML4 Strict.
Вместо него следует использовать CSS!
Цве
Шрифт
т
<font color="red" size="5" face="Verdana,Arial">
Красный текст пятого размера, шрифт Verfana
</font>
Размер
Arial, Verdana, Tahoma, Helvetica, TrebuchetMS,
Segoe UI, sans-serif
Times, Georgia, serif
• С засечками:
• Моноширинные Courier, Lucida Console, monospace
Cursive
:
Fantasy
• Курсивные:
• Фантазийные:
• Без засечек:
свойство CSS: color
Таблица цветов http://htmlcolorcodes.com/
Шрифт
Antiqua
Arial
Avqest
Blackletter
Calibri
Comic Sans
Courier
Decorative
Fraktur
Frosty
Garamond
Georgia
Helvetica
Impact
Minion
Modern
Monospace
Palatino
Roman
Script
Swiss
Times New Roman
Verdana
Пример (зависит от установленных шрифтов)
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
The quick brown fox jumps over the lazy dog. 0123456789
свойство CSS: font-family
от 1 до 7:
1 - самый мелкий
3 - стандартный
6 - соответствует
H1
7 - самый крупный
свойство CSS: fontsize
26.
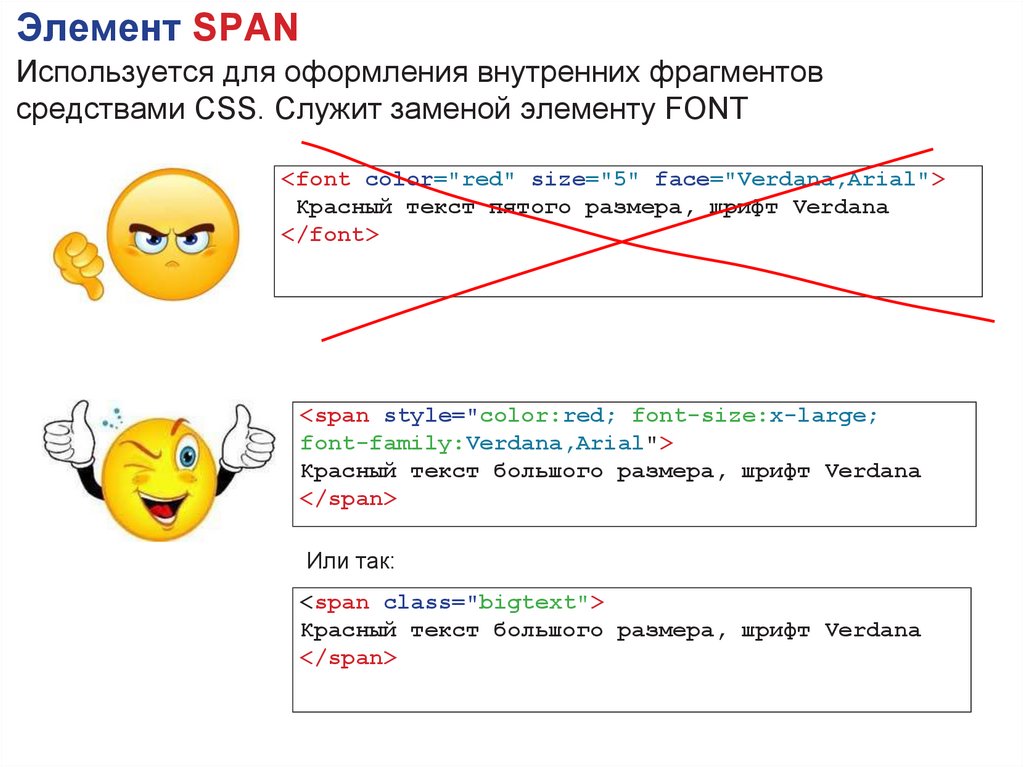
Элемент SPANИспользуется для оформления внутренних фрагментов
средствами CSS. Служит заменой элементу FONT
<font color="red" size="5" face="Verdana,Arial">
Красный текст пятого размера, шрифт Verdana
</font>
<span style="color:red; font-size:x-large;
font-family:Verdana,Arial">
Красный текст большого размера, шрифт Verdana
</span>
Или так:
<span class="bigtext">
Красный текст большого размера, шрифт Verdana
</span>
27.
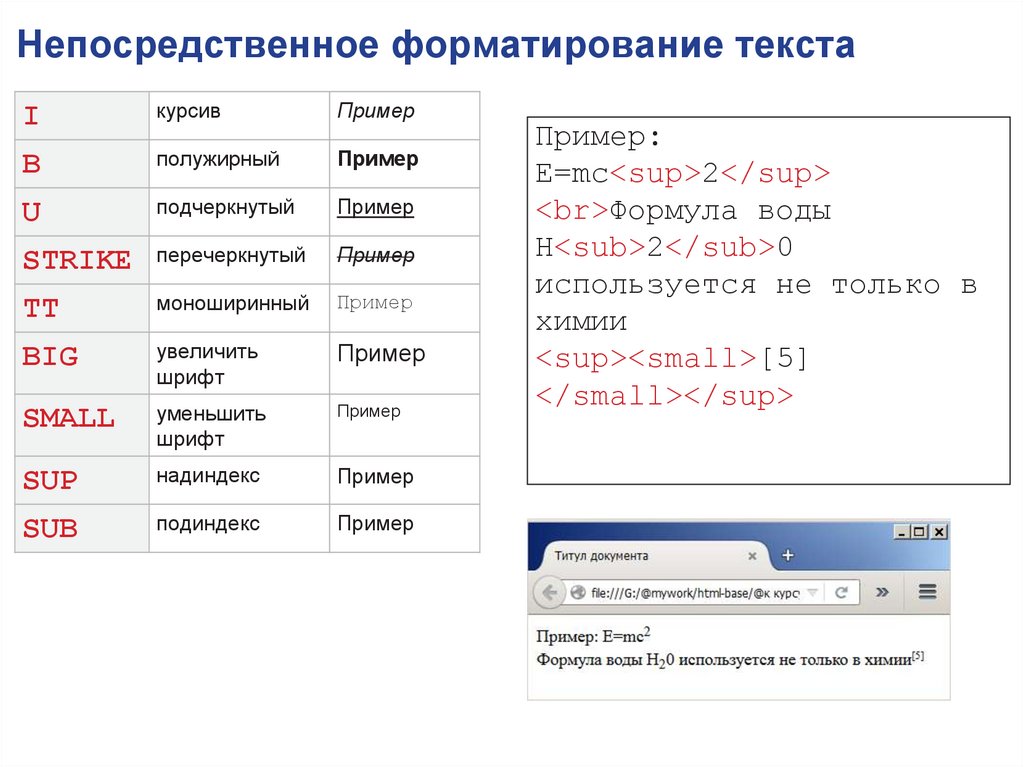
Непосредственное форматирование текстаI
курсив
Пример
B
полужирный
Пример
U
подчеркнутый
Пример
STRIKE
перечеркнутый
Пример
TT
моноширинный
Пример
BIG
увеличить
шрифт
Пример
SMALL
уменьшить
шрифт
Пример
SUP
надиндекс
Пример
SUB
подиндекс
Пример
Пример:
E=mc<sup>2</sup>
<br>Формула воды
H<sub>2</sub>0
используется не только в
химии
<sup><small>[5]
</small></sup>
28.
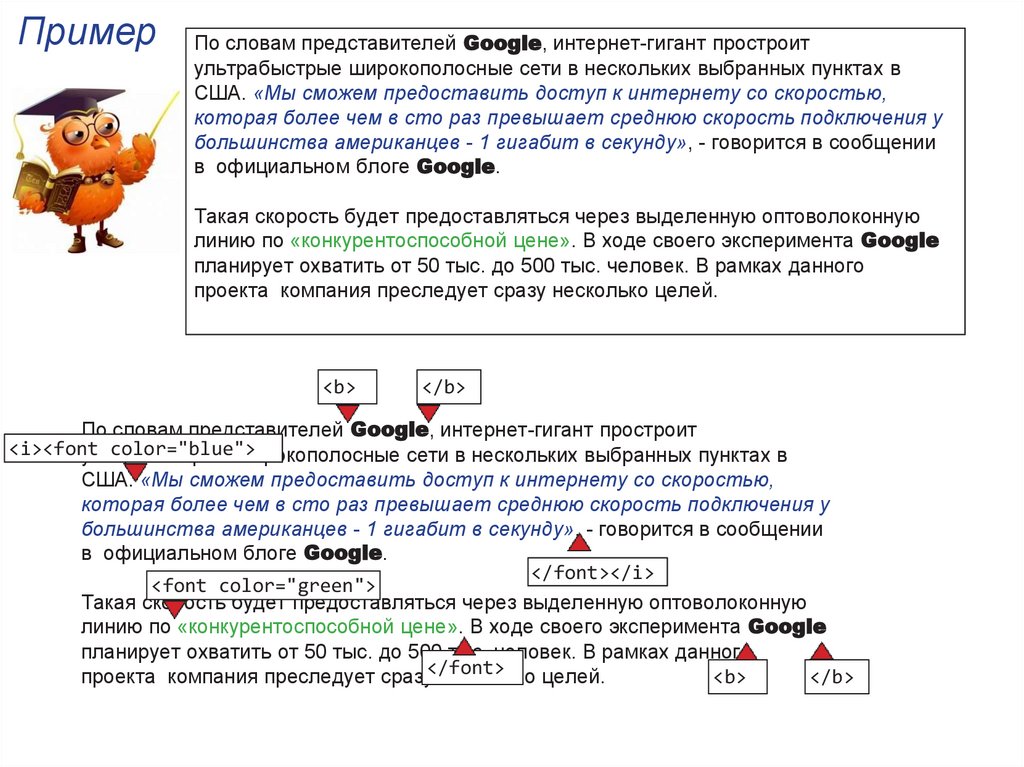
ПримерПо словам представителей Google, интернет-гигант простроит
ультрабыстрые широкополосные сети в нескольких выбранных пунктах в
США. «Мы сможем предоставить доступ к интернету со скоростью,
которая более чем в сто раз превышает среднюю скорость подключения у
большинства американцев - 1 гигабит в секунду», - говорится в сообщении
в официальном блоге Google.
Такая скорость будет предоставляться через выделенную оптоволоконную
линию по «конкурентоспособной цене». В ходе своего эксперимента Google
планирует охватить от 50 тыс. до 500 тыс. человек. В рамках данного
проекта компания преследует сразу несколько целей.
<b>
</b>
По словам представителей Google, интернет-гигант простроит
<i><font
color="blue">
ультрабыстрые
широкополосные сети в нескольких выбранных пунктах в
США. «Мы сможем предоставить доступ к интернету со скоростью,
которая более чем в сто раз превышает среднюю скорость подключения у
большинства американцев - 1 гигабит в секунду», - говорится в сообщении
в официальном блоге Google.
</font></i>
<font color="green">
Такая скорость будет предоставляться через выделенную оптоволоконную
линию по «конкурентоспособной цене». В ходе своего эксперимента Google
планирует охватить от 50 тыс. до 500 тыс. человек. В рамках данного
проекта компания преследует сразу</font>
несколько целей.
<b>
</b>
29.
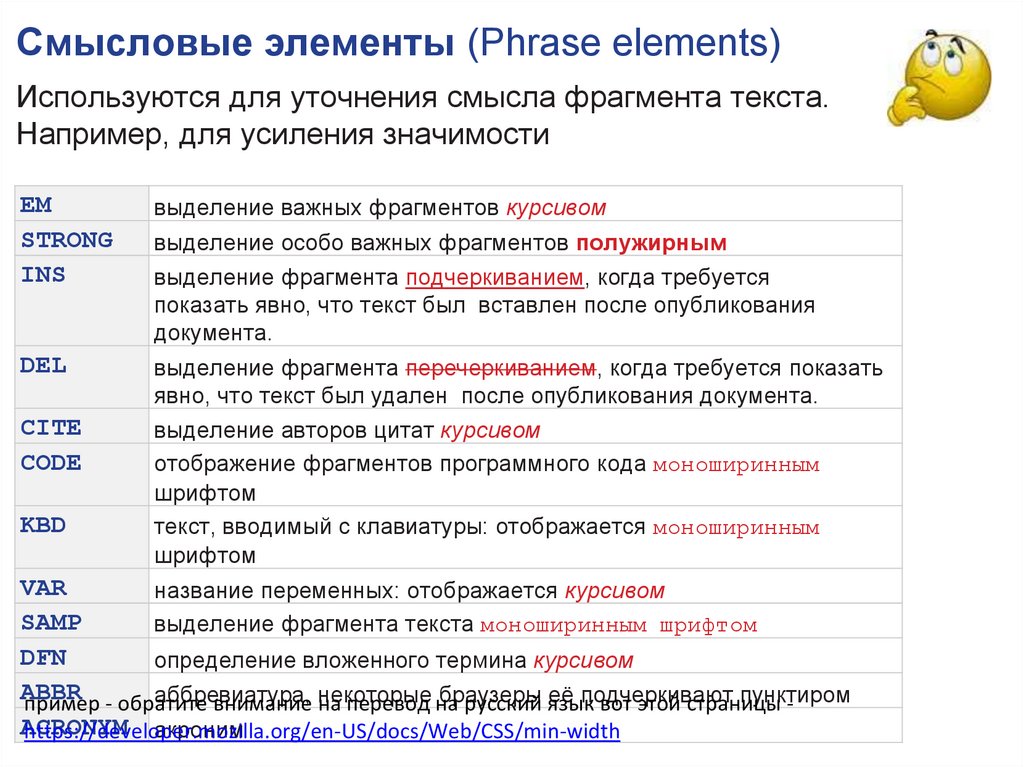
Смысловые элементы (Phrase elements)Используются для уточнения смысла фрагмента текста.
Например, для усиления значимости
EM
STRONG
INS
выделение важных фрагментов курсивом
DEL
выделение фрагмента перечеркиванием, когда требуется показать
явно, что текст был удален после опубликования документа.
CITE
CODE
выделение авторов цитат курсивом
отображение фрагментов программного кода моноширинным
шрифтом
текст, вводимый с клавиатуры: отображается моноширинным
шрифтом
KBD
выделение особо важных фрагментов полужирным
выделение фрагмента подчеркиванием, когда требуется
показать явно, что текст был вставлен после опубликования
документа.
VAR
название переменных: отображается курсивом
SAMP
выделение фрагмента текста моноширинным шрифтом
DFN
определение вложенного термина курсивом
ABBR
аббревиатура,
браузеры
её подчеркивают
пунктиром
пример - обратите
внимание некоторые
на перевод на
русский язык
вот этой страницы
ACRONYM
акроним
https://developer.mozilla.org/en-US/docs/Web/CSS/min-width
30.
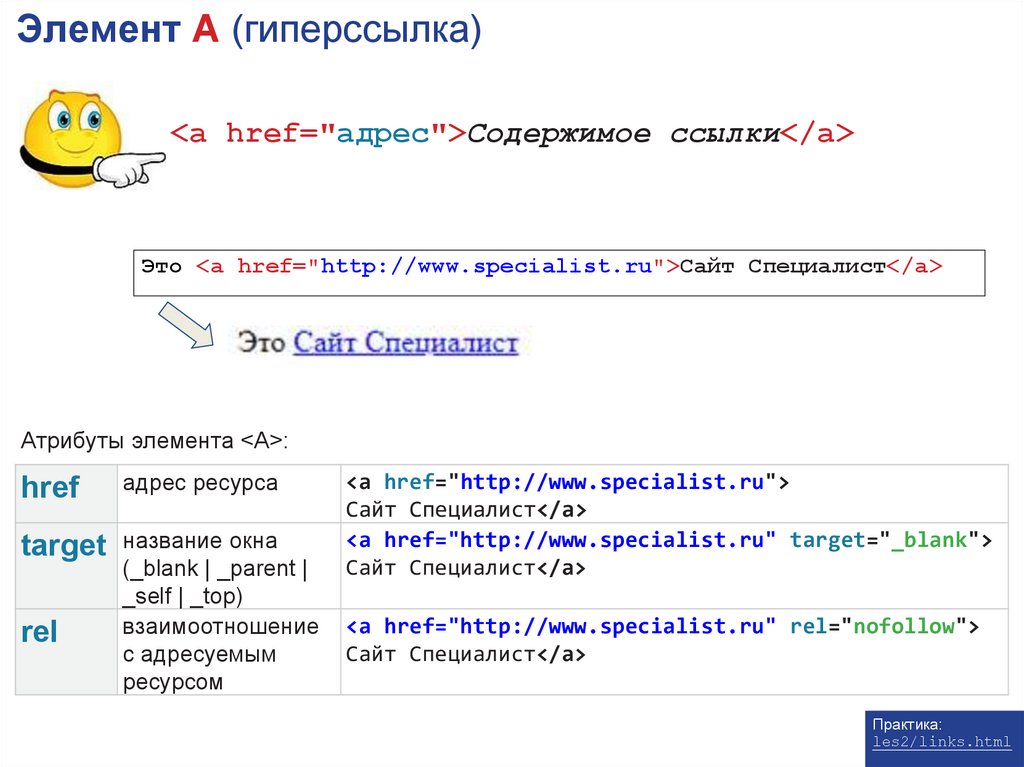
Элемент A (гиперссылка)<a href="адрес">Содержимое ссылки</a>
Это <a href="http://www.specialist.ru">Сайт Специалист</a>
Атрибуты элемента <A>:
href
адрес ресурса
target название окна
rel
(_blank | _parent |
_self | _top)
взаимоотношение
с адресуемым
ресурсом
<a href="http://www.specialist.ru">
Сайт Специалист</a>
<a href="http://www.specialist.ru" target="_blank">
Сайт Специалист</a>
<a href="http://www.specialist.ru" rel="nofollow">
Сайт Специалист</a>
Практика:
les2/links.html
31.
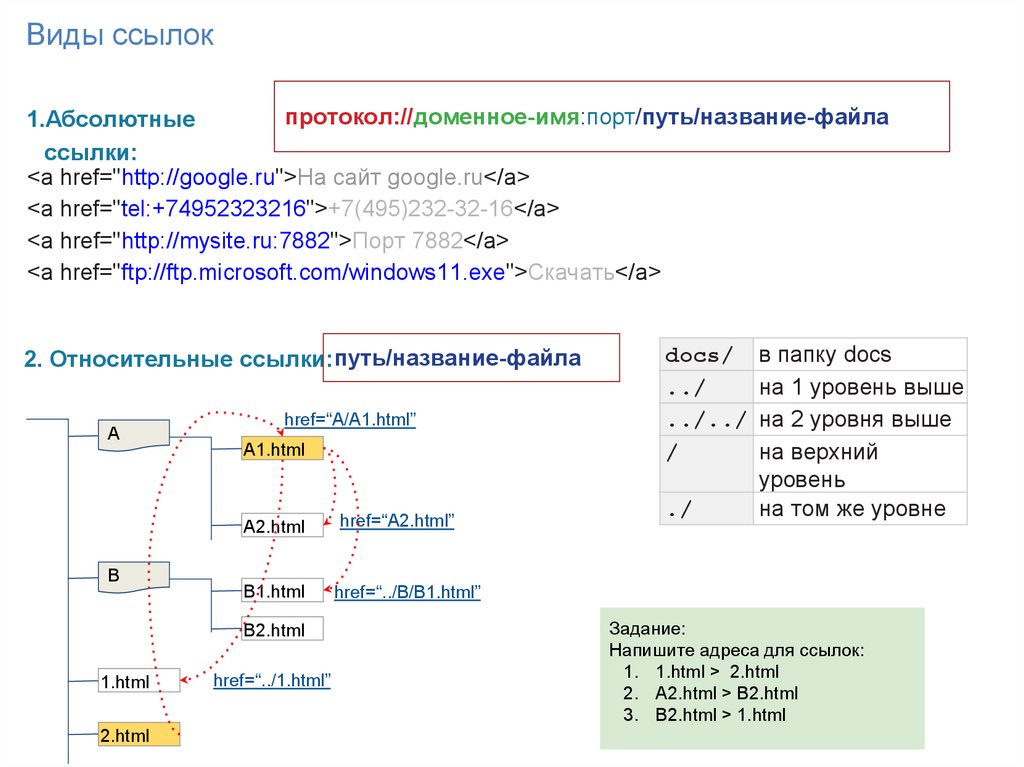
Виды ссылокпротокол://доменное-имя:порт/путь/название-файла
1.Абсолютные
ссылки:
<a href="http://google.ru">На сайт google.ru</a>
<a href="tel:+74952323216">+7(495)232-32-16</a>
<a href="http://mysite.ru:7882">Порт 7882</a>
<a href="ftp://ftp.microsoft.com/windows11.exe">Скачать</a>
2. Относительные ссылки:путь/название-файла
A
B
href=“A/A1.html”
A1.html
A2.html
href=“A2.html”
B1.html
href=“../B/B1.html”
B2.html
1.html
2.html
href=“../1.html”
docs/ в папку docs
на 1 уровень выше
../
../../ на 2 уровня выше
на верхний
/
уровень
на том же уровне
./
Задание:
Напишите адреса для ссылок:
1. 1.html > 2.html
2. A2.html > B2.html
3. B2.html > 1.html
32.
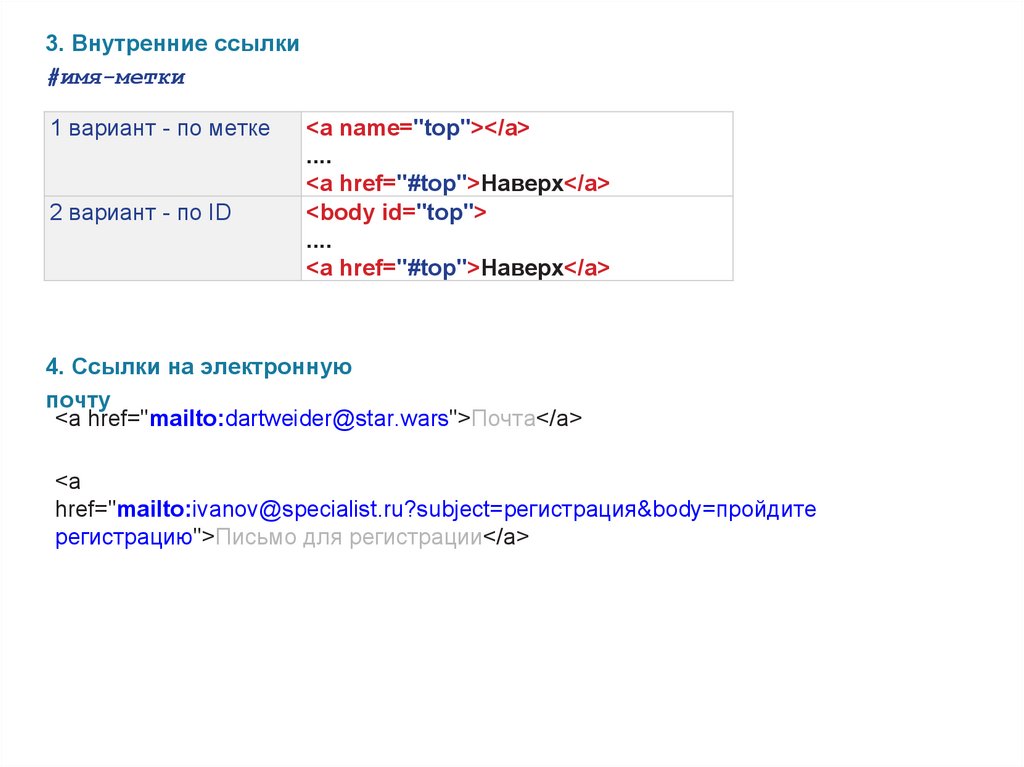
3. Внутренние ссылки#имя-метки
1 вариант - по метке
2 вариант - по ID
<a name="top"></a>
....
<a href="#top">Наверх</a>
<body id="top">
....
<a href="#top">Наверх</a>
4. Ссылки на электронную
почту
<a href="mailto:dartweider@star.wars">Почта</a>
<a
href="mailto:ivanov@specialist.ru?subject=регистрация&body=пройдите
регистрацию">Письмо для регистрации</a>
33.
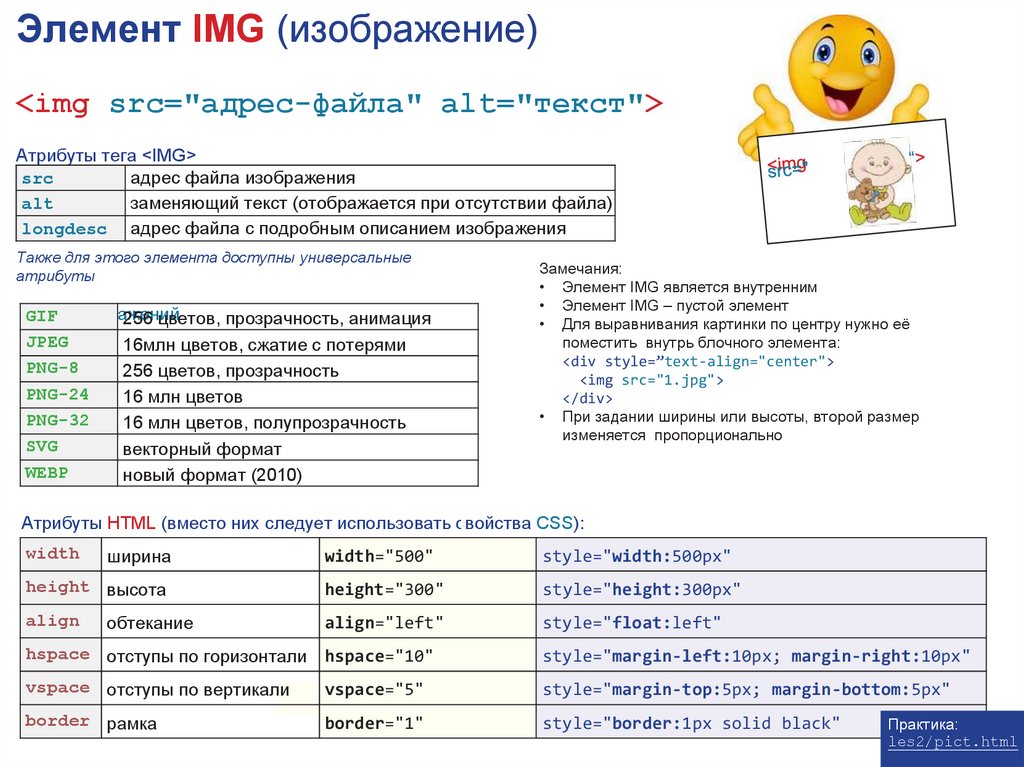
Элемент IMG (изображение)<img src="адрес-файла" alt="текст">
Атрибуты тега <IMG>
src
адрес файла изображения
alt
заменяющий текст (отображается при отсутствии файла)
longdesc адрес файла с подробным описанием изображения
Также для этого элемента доступны универсальные
атрибуты
Типы
GIF изображений
256 цветов, прозрачность, анимация
JPEG
16млн цветов, сжатие с потерями
PNG-8
256 цветов, прозрачность
PNG-24
16 млн цветов
PNG-32
16 млн цветов, полупрозрачность
SVG
векторный формат
WEBP
новый формат (2010)
Замечания:
• Элемент IMG является внутренним
• Элемент IMG – пустой элемент
• Для выравнивания картинки по центру нужно её
поместить внутрь блочного элемента:
<div style=”text-align="center">
<img src="1.jpg">
</div>
• При задании ширины или высоты, второй размер
изменяется пропорционально
Атрибуты HTML (вместо них следует использовать свойства CSS):
width
ширина
width="500"
style="width:500px"
height высота
height="300"
style="height:300px"
align
align="left"
style="float:left"
обтекание
hspace отступы по горизонтали hspace="10"
style="margin-left:10px; margin-right:10px"
vspace отступы по вертикали
vspace="5"
style="margin-top:5px; margin-bottom:5px"
border рамка
border="1"
style="border:1px solid black"
Практика:
les2/pict.html
34.
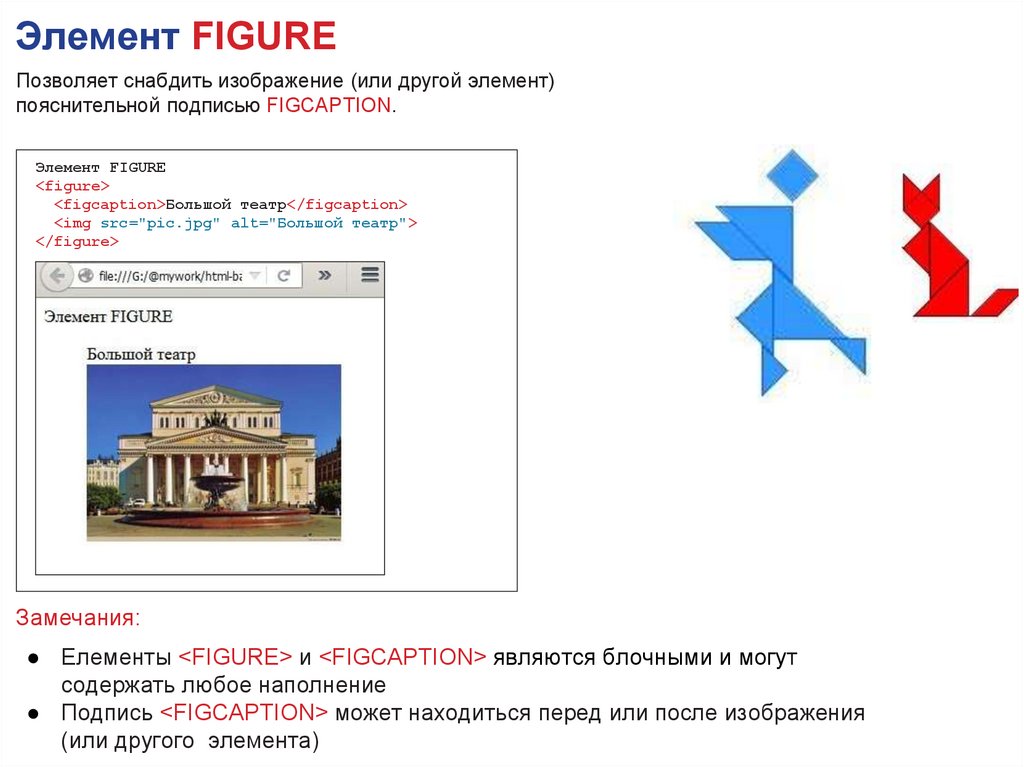
Элемент FIGUREПозволяет снабдить изображение (или другой элемент)
пояснительной подписью FIGCAPTION.
Элемент FIGURE
<figure>
<figcaption>Большой театр</figcaption>
<img src="pic.jpg" alt="Большой театр">
</figure>
Замечания:
● Елементы <FIGURE> и <FIGCAPTION> являются блочными и могут
содержать любое наполнение
● Подпись <FIGCAPTION> может находиться перед или после изображения
(или другого элемента)
35.
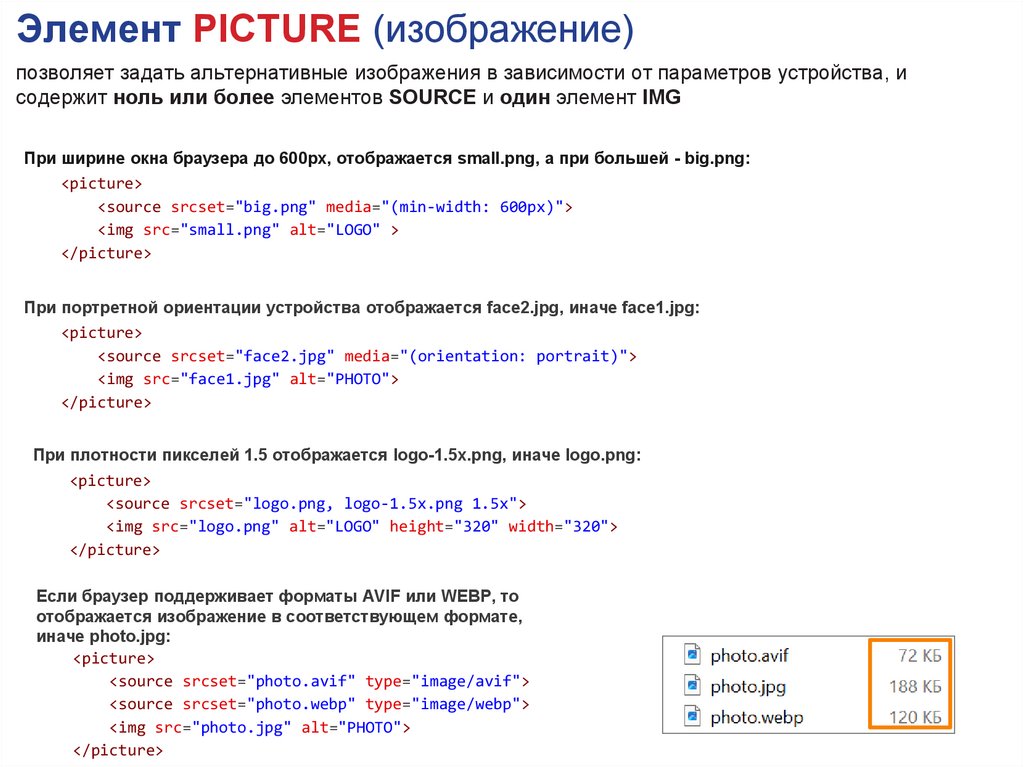
Элемент PICTURE (изображение)позволяет задать альтернативные изображения в зависимости от параметров устройства, и
содержит ноль или более элементов SOURCE и один элемент IMG
При ширине окна браузера до 600px, отображается small.png, а при большей - big.png:
<picture>
<source srcset="big.png" media="(min-width: 600px)">
<img src="small.png" alt="LOGO" >
</picture>
При портретной ориентации устройства отображается face2.jpg, иначе face1.jpg:
<picture>
<source srcset="face2.jpg" media="(orientation: portrait)">
<img src="face1.jpg" alt="PHOTO">
</picture>
При плотности пикселей 1.5 отображается logo-1.5x.png, иначе logo.png:
<picture>
<source srcset="logo.png, logo-1.5x.png 1.5x">
<img src="logo.png" alt="LOGO" height="320" width="320">
</picture>
Если браузер поддерживает форматы AVIF или WEBP, то
отображается изображение в соответствующем формате,
иначе photo.jpg:
<picture>
<source srcset="photo.avif" type="image/avif">
<source srcset="photo.webp" type="image/webp">
<img src="photo.jpg" alt="PHOTO">
</picture>
36.
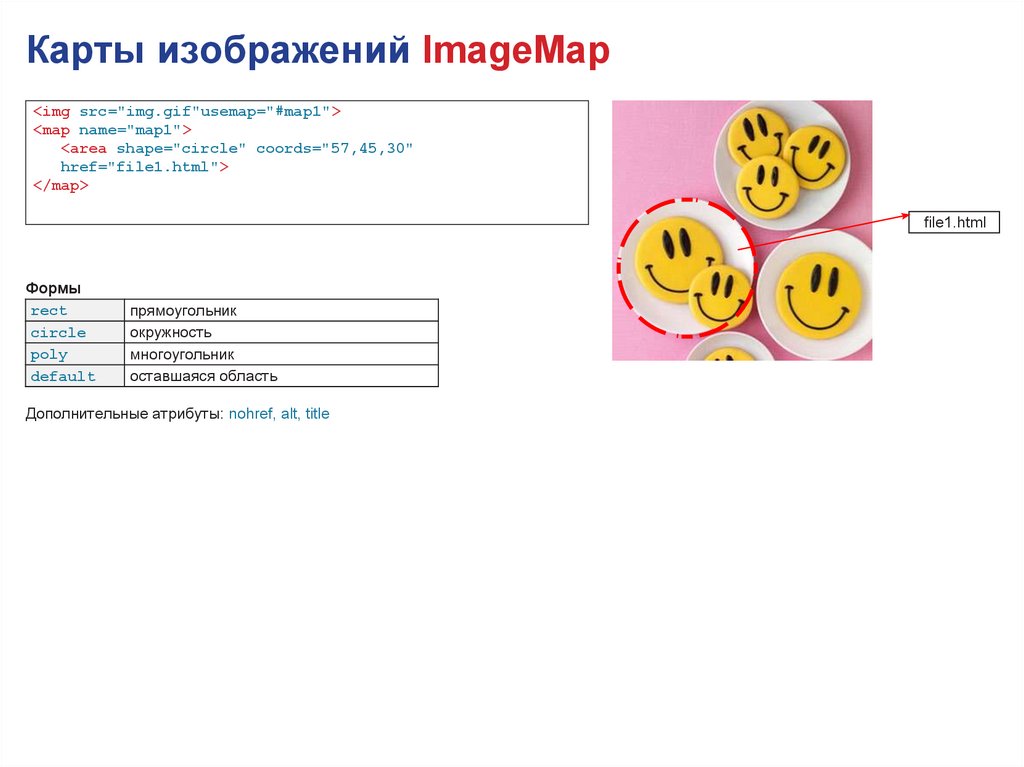
Карты изображений ImageMap<img src="img.gif"usemap="#map1">
<map name="map1">
<area shape="circle" coords="57,45,30"
href="file1.html">
</map>
file1.html
Формы
областей:
rect
circle
poly
default
прямоугольник
окружность
многоугольник
оставшаяся область
Дополнительные атрибуты: nohref, alt, title
37.
Тест номер 1https://forms.gle/rhDaZe5DRikUmAG8A
История баллов
4.73 из 6 (11)
3.57 из 6 (7 ответов)
38.
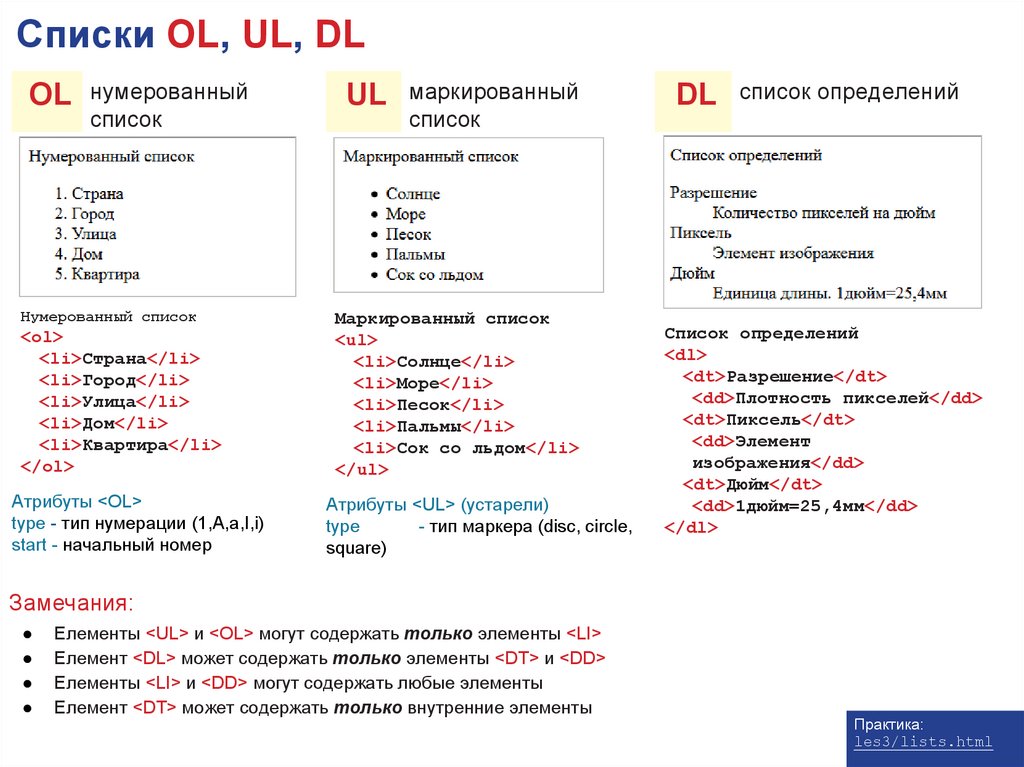
Cписки OL, UL, DLOL нумерованный
список
Нумерованный список
UL
маркированный
список
<ol>
<li>Страна</li>
<li>Город</li>
<li>Улица</li>
<li>Дом</li>
<li>Квартира</li>
</ol>
Маркированный список
<ul>
<li>Солнце</li>
<li>Море</li>
<li>Песок</li>
<li>Пальмы</li>
<li>Сок со льдом</li>
</ul>
Атрибуты <OL>
type - тип нумерации (1,A,a,I,i)
start - начальный номер
Атрибуты <UL> (устарели)
type
- тип маркера (disc, circle,
square)
DL
список определений
Список определений
<dl>
<dt>Разрешение</dt>
<dd>Плотность пикселей</dd>
<dt>Пиксель</dt>
<dd>Элемент
изображения</dd>
<dt>Дюйм</dt>
<dd>1дюйм=25,4мм</dd>
</dl>
Замечания:
Елементы <UL> и <OL> могут содержать только элементы <LI>
Елемент <DL> может содержать только элементы <DT> и <DD>
Елементы <LI> и <DD> могут содержать любые элементы
Елемент <DT> может содержать только внутренние элементы
Практика:
les3/lists.html
39.
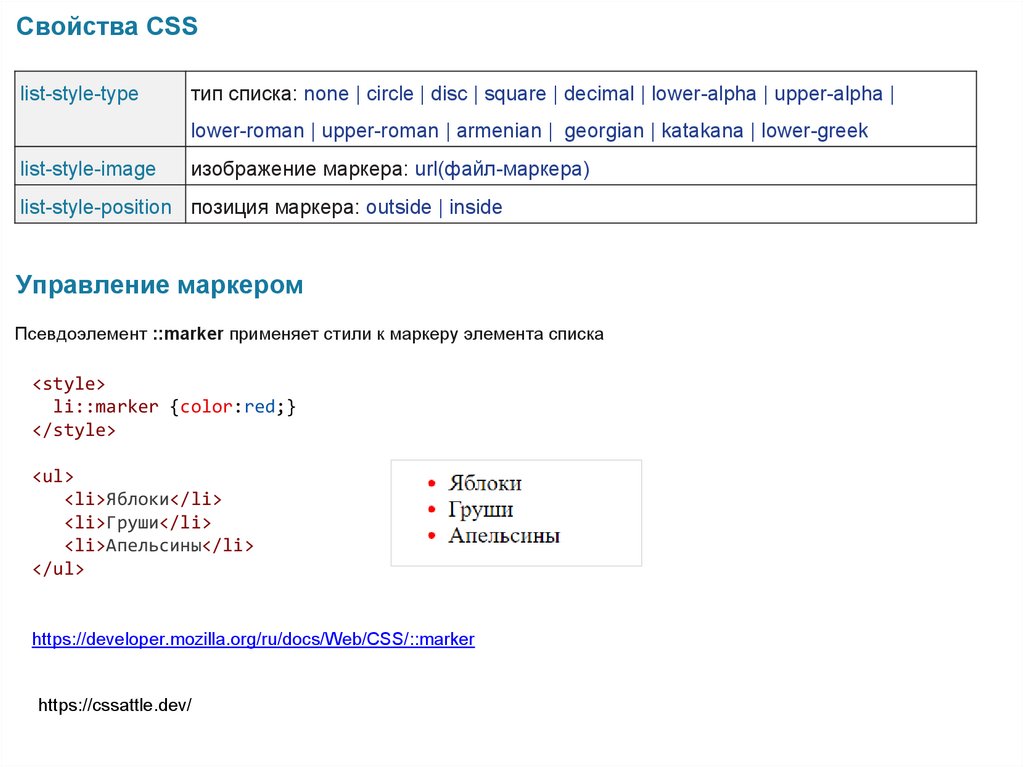
Свойства CSSlist-style-type
тип списка: none | circle | disc | square | decimal | lower-alpha | upper-alpha |
lower-roman | upper-roman | armenian | georgian | katakana | lower-greek
list-style-image
изображение маркера: url(файл-маркера)
list-style-position позиция маркера: outside | inside
Управление маркером
Псевдоэлемент ::marker применяет стили к маркеру элемента списка
<style>
li::marker {color:red;}
</style>
<ul>
<li>Яблоки</li>
<li>Груши</li>
<li>Апельсины</li>
</ul>
https://developer.mozilla.org/ru/docs/Web/CSS/::marker
https://cssattle.dev/
40.
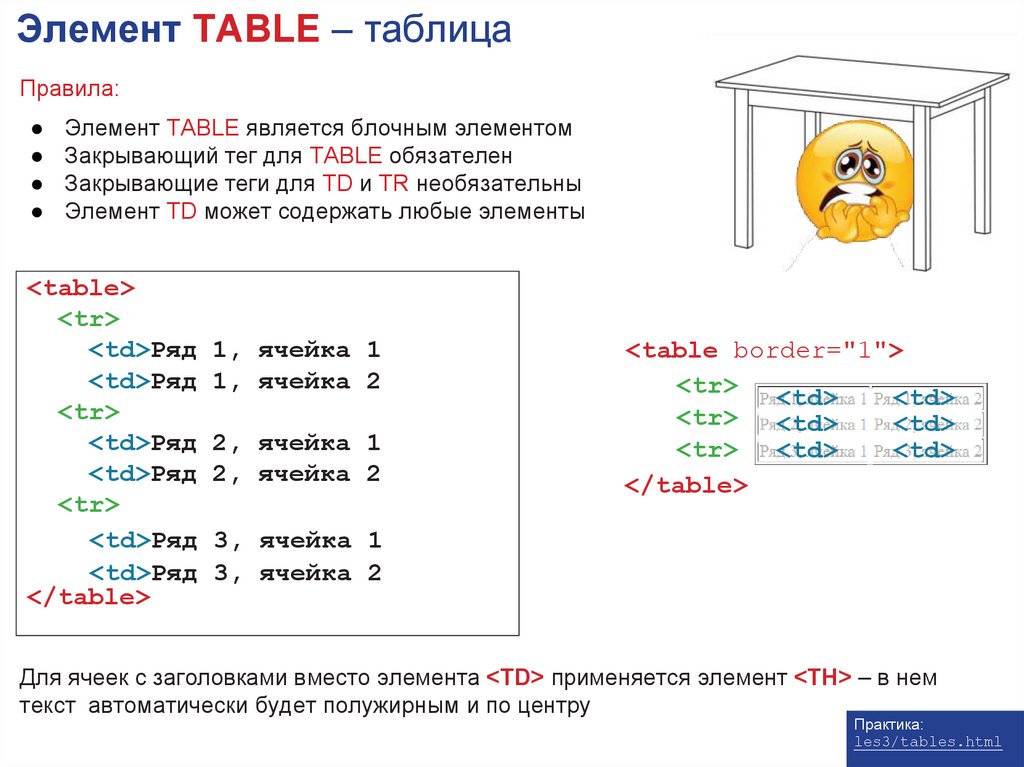
Элемент TABLE – таблицаПравила:
Элемент TABLE является блочным элементом
Закрывающий тег для TABLE обязателен
Закрывающие теги для TD и TR необязательны
Элемент TD может содержать любые элементы
<table>
<tr>
<td>Ряд 1, ячейка 1
<td>Ряд 1, ячейка 2
<tr>
<td>Ряд 2, ячейка 1
<td>Ряд 2, ячейка 2
<tr>
<td>Ряд 3, ячейка 1
<td>Ряд 3, ячейка 2
</table>
<table border="1">
<tr> <td>
<td>
<tr> <td>
<td>
<tr> <td>
<td>
</table>
Для ячеек с заголовками вместо элемента <TD> применяется элемент <TH> – в нем
текст автоматически будет полужирным и по центру
Практика:
les3/tables.html
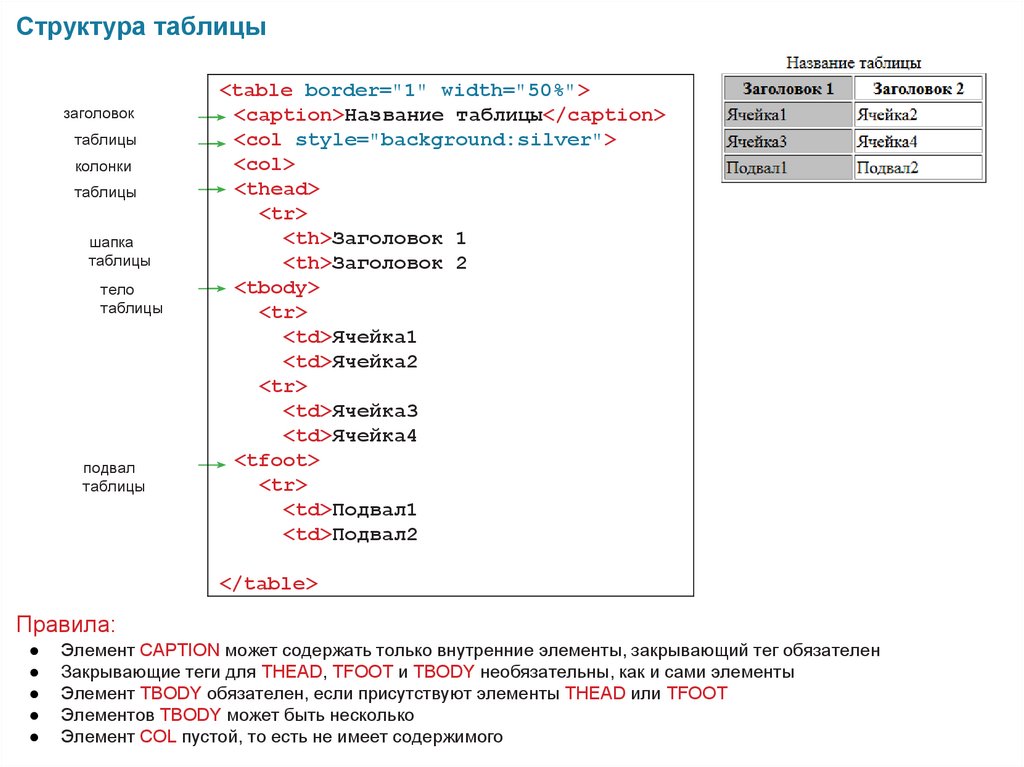
41.
Структура таблицызаголовок
таблицы
колонки
таблицы
шапка
таблицы
тело
таблицы
подвал
таблицы
<table border="1" width="50%">
<caption>Название таблицы</caption>
<col style="background:silver">
<col>
<thead>
<tr>
<th>Заголовок 1
<th>Заголовок 2
<tbody>
<tr>
<td>Ячейка1
<td>Ячейка2
<tr>
<td>Ячейка3
<td>Ячейка4
<tfoot>
<tr>
<td>Подвал1
<td>Подвал2
</table>
Правила:
Элемент CAPTION может содержать только внутренние элементы, закрывающий тег обязателен
Закрывающие теги для THEAD, TFOOT и TBODY необязательны, как и сами элементы
Элемент TBODY обязателен, если присутствуют элементы THEAD или TFOOT
Элементов TBODY может быть несколько
Элемент COL пустой, то есть не имеет содержимого
42.
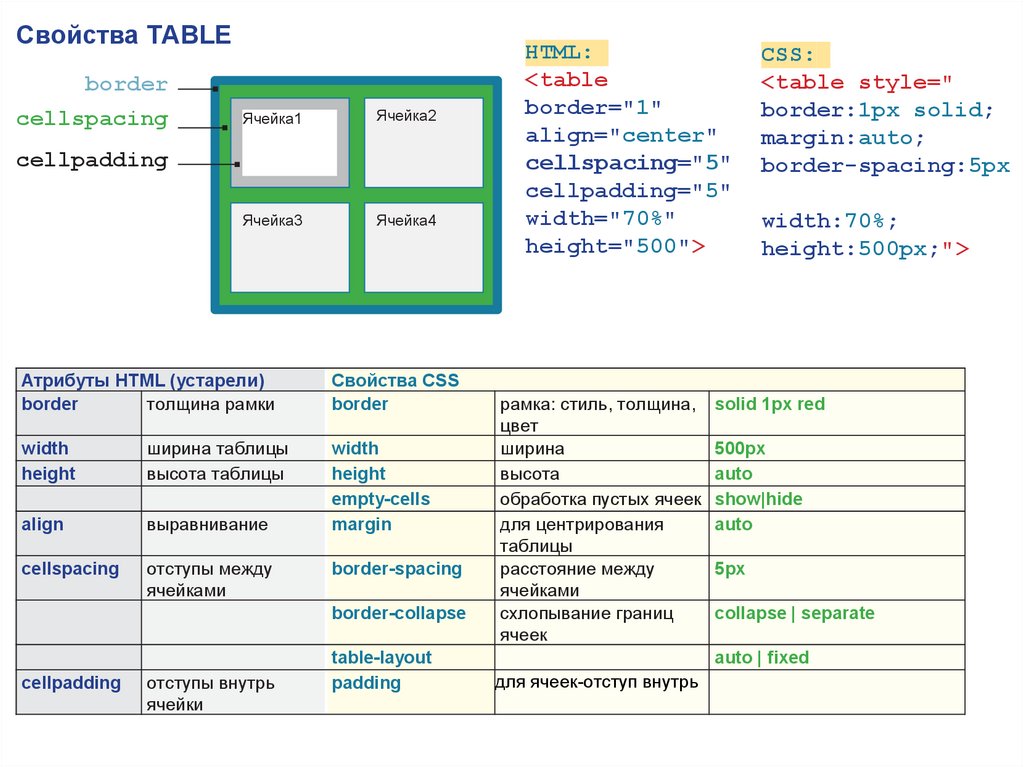
Свойства TABLEborder
cellspacing
Ячейка1
Ячейка2
Ячейка3
Ячейка4
cellpadding
Атрибуты HTML (устарели)
толщина рамки
border
width
height
ширина таблицы
высота таблицы
align
выравнивание
cellspacing
отступы между
ячейками
Свойства CSS
border
width
height
empty-cells
margin
border-spacing
border-collapse
cellpadding
отступы внутрь
ячейки
table-layout
padding
HTML:
<table
border="1"
align="center"
cellspacing="5"
cellpadding="5"
width="70%"
height="500">
рамка: стиль, толщина,
цвет
ширина
высота
обработка пустых ячеек
для центрирования
таблицы
расстояние между
ячейками
схлопывание границ
ячеек
CSS:
<table style="
border:1px solid;
margin:auto;
border-spacing:5px
width:70%;
height:500px;">
solid 1px red
500px
auto
show|hide
auto
5px
collapse | separate
auto | fixed
для ячеек-отступ внутрь
43.
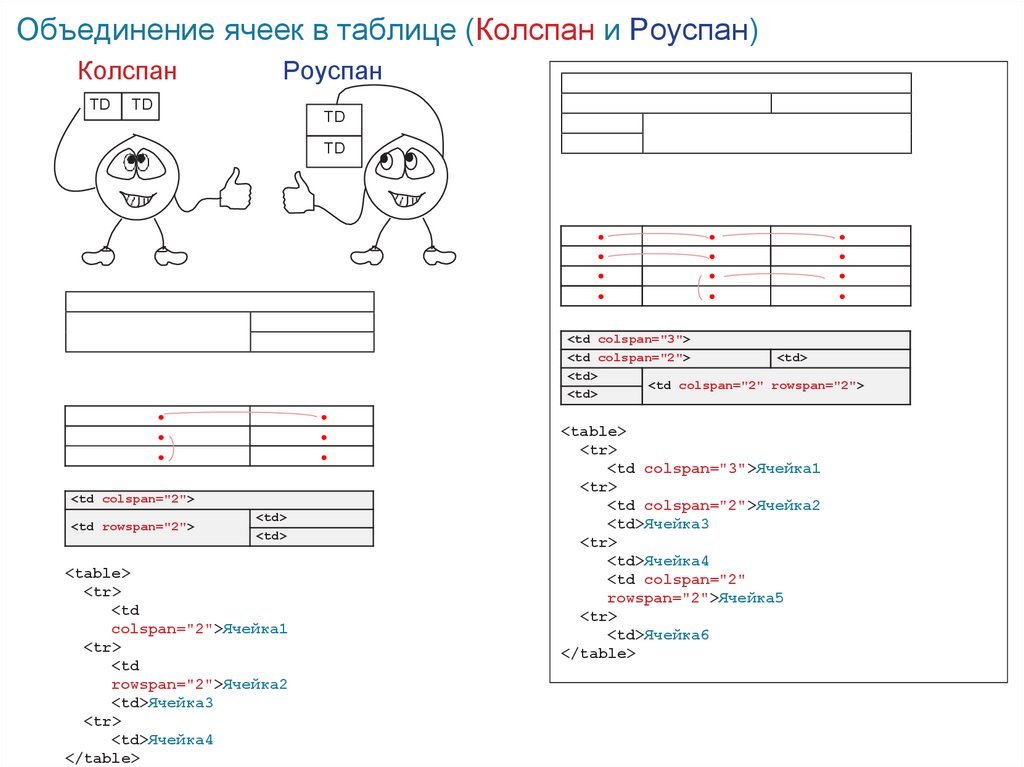
Объединение ячеек в таблице (Колспан и Роуспан)Колспан
TD
Роуспан
TD
TD
TD
<td colspan="3">
<td colspan="2">
<td>
<td>
<td colspan="2" rowspan="2">
<td>
<td colspan="2">
<td rowspan="2">
<td>
<td>
<table>
<tr>
<td
colspan="2">Ячейка1
<tr>
<td
rowspan="2">Ячейка2
<td>Ячейка3
<tr>
<td>Ячейка4
</table>
<table>
<tr>
<td colspan="3">Ячейка1
<tr>
<td colspan="2">Ячейка2
<td>Ячейка3
<tr>
<td>Ячейка4
<td colspan="2"
rowspan="2">Ячейка5
<tr>
<td>Ячейка6
</table>
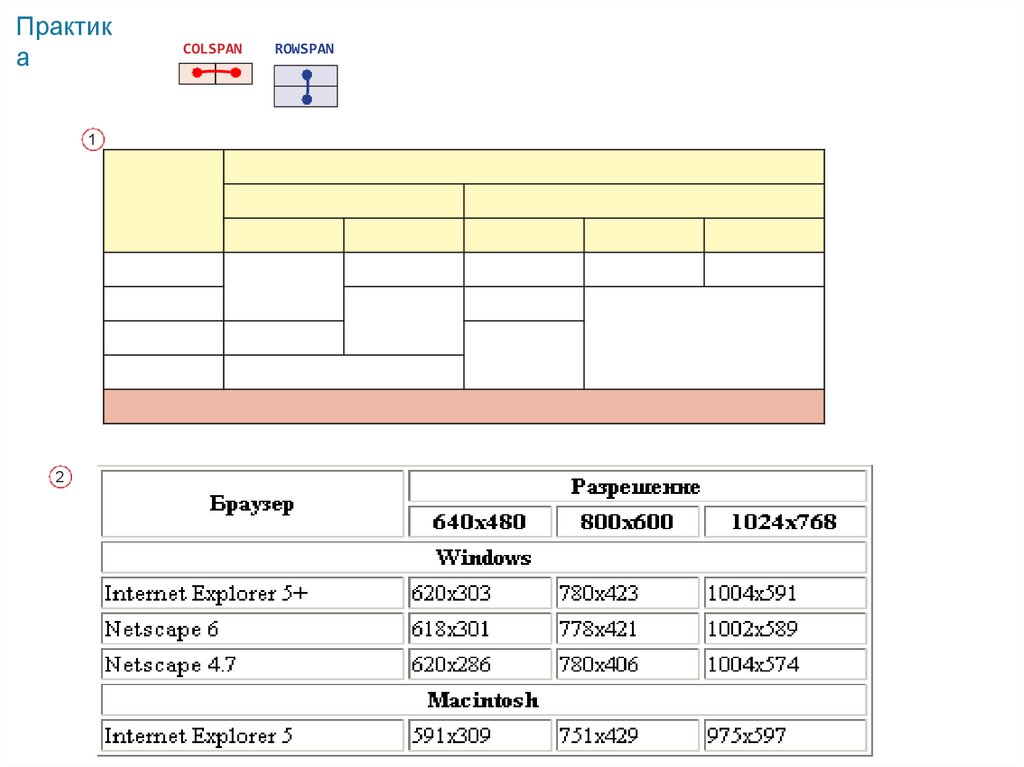
44.
Практика
1
2
COLSPAN
ROWSPAN
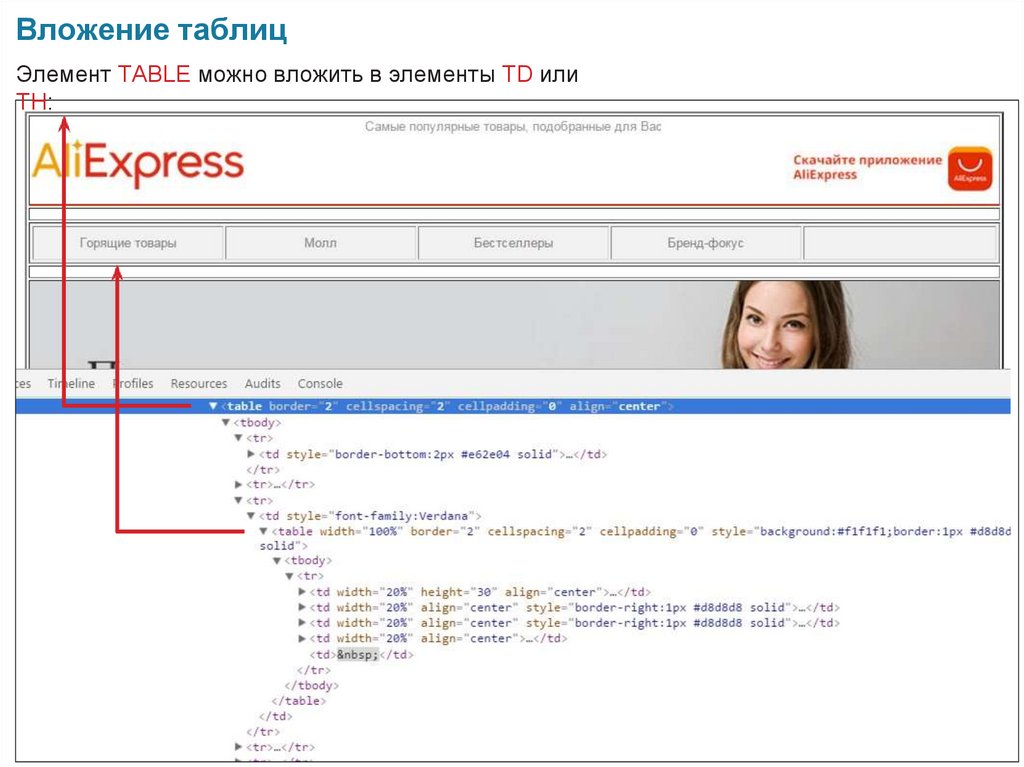
45.
Вложение таблицЭлемент TABLE можно вложить в элементы TD или
TH:
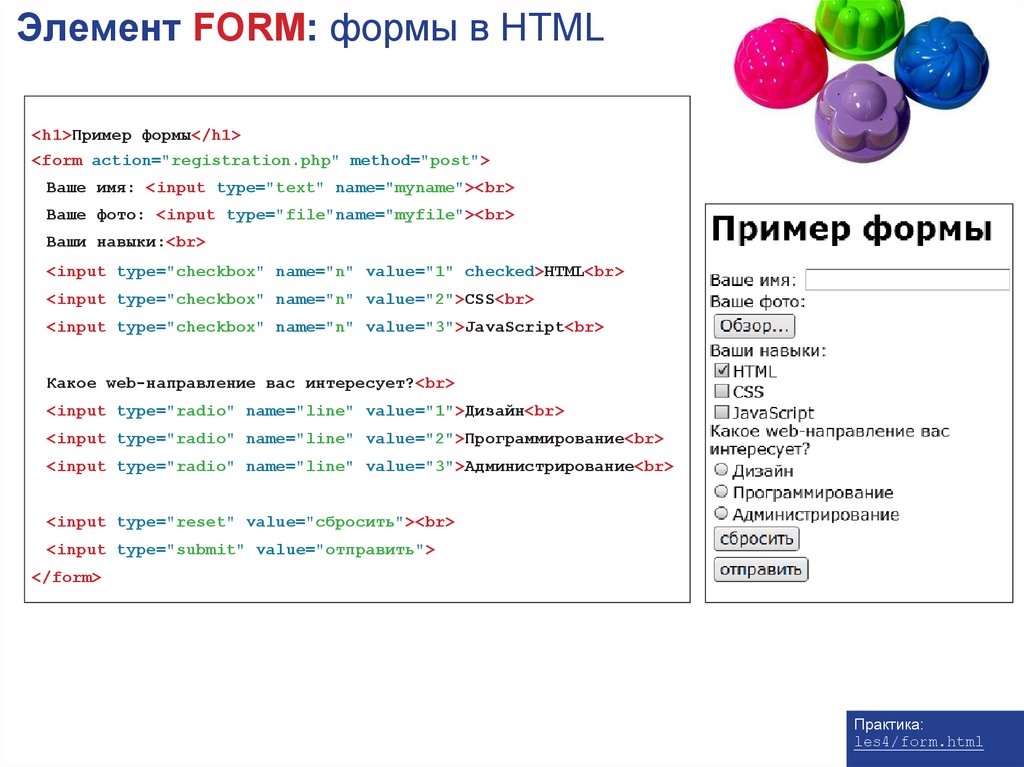
46.
Элемент FORM: формы в HTML<h1>Пример формы</h1>
<form action="registration.php" method="post">
Ваше имя: <input type="text" name="myname"><br>
Ваше фото: <input type="file"name="myfile"><br>
Ваши навыки:<br>
<input type="checkbox" name="n" value="1" checked>HTML<br>
<input type="checkbox" name="n" value="2">CSS<br>
<input type="checkbox" name="n" value="3">JavaScript<br>
Какое web-направление вас интересует?<br>
<input type="radio" name="line" value="1">Дизайн<br>
<input type="radio" name="line" value="2">Программирование<br>
<input type="radio" name="line" value="3">Администрирование<br>
<input type="reset" value="сбросить"><br>
<input type="submit" value="отправить">
</form>
Практика:
les4/form.html
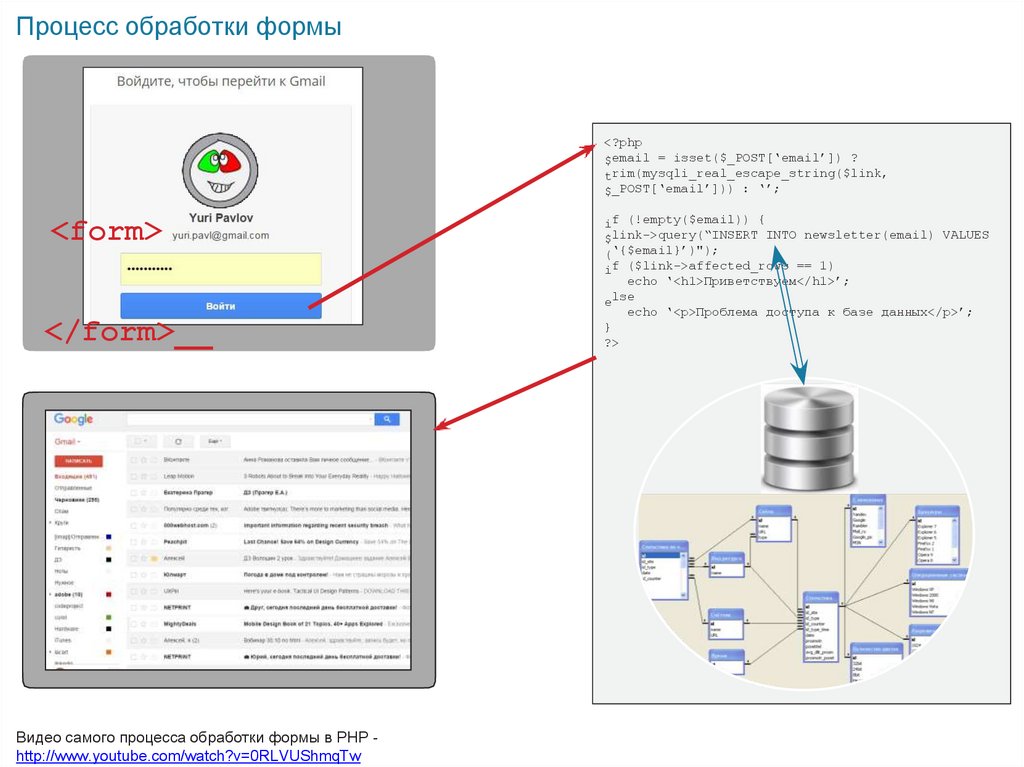
47.
Процесс обработки формы<?php
$email = isset($_POST[‘email’]) ?
trim(mysqli_real_escape_string($link,
$_POST[‘email’])) : ‘’;
<form>
</form>
Видео самого процесса обработки формы в PHP http://www.youtube.com/watch?v=0RLVUShmqTw
if (!empty($email)) {
$link->query(“INSERT INTO newsletter(email) VALUES
(‘{$email}’)");
if ($link->affected_rows == 1)
echo ‘<h1>Приветствуем</h1>’;
lse
e
echo ‘<p>Проблема доступа к базе данных</p>’;
}
?>
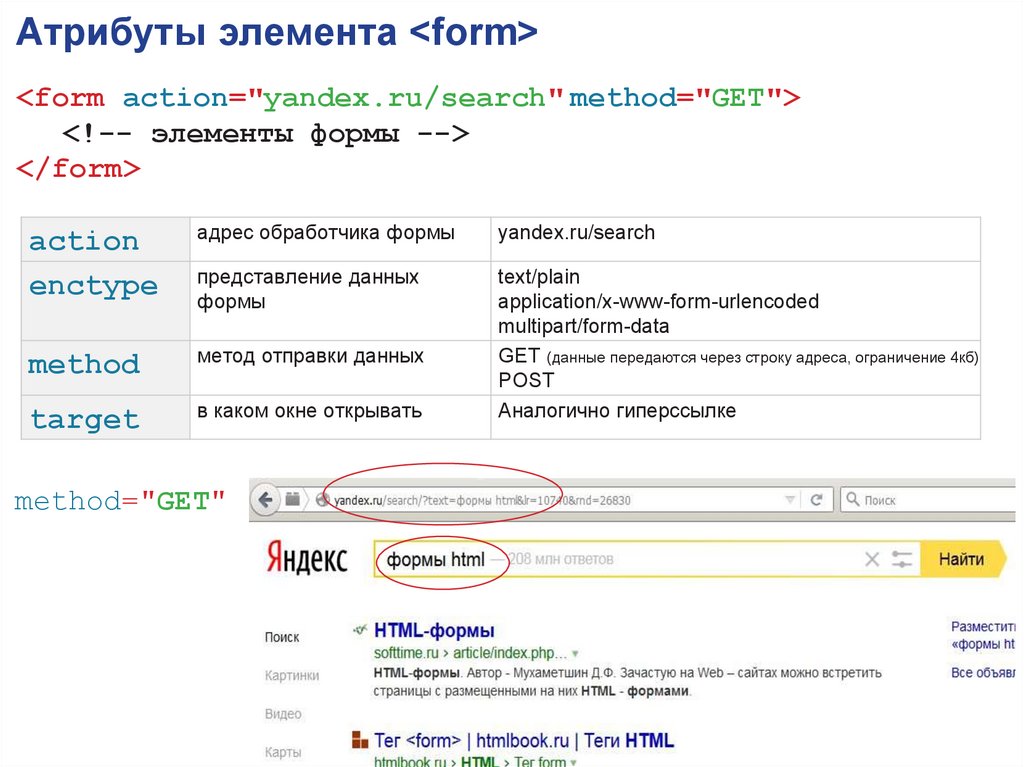
48.
Атрибуты элемента <form><form action="yandex.ru/search" method="GET">
<!-- элементы формы -->
</form>
action
enctype
адрес обработчика формы
yandex.ru/search
представление данных
формы
method
метод отправки данных
target
в каком окне открывать
text/plain
application/x-www-form-urlencoded
multipart/form-data
GET (данные передаются через строку адреса, ограничение 4кб)
POST
Аналогично гиперссылке
method="GET"
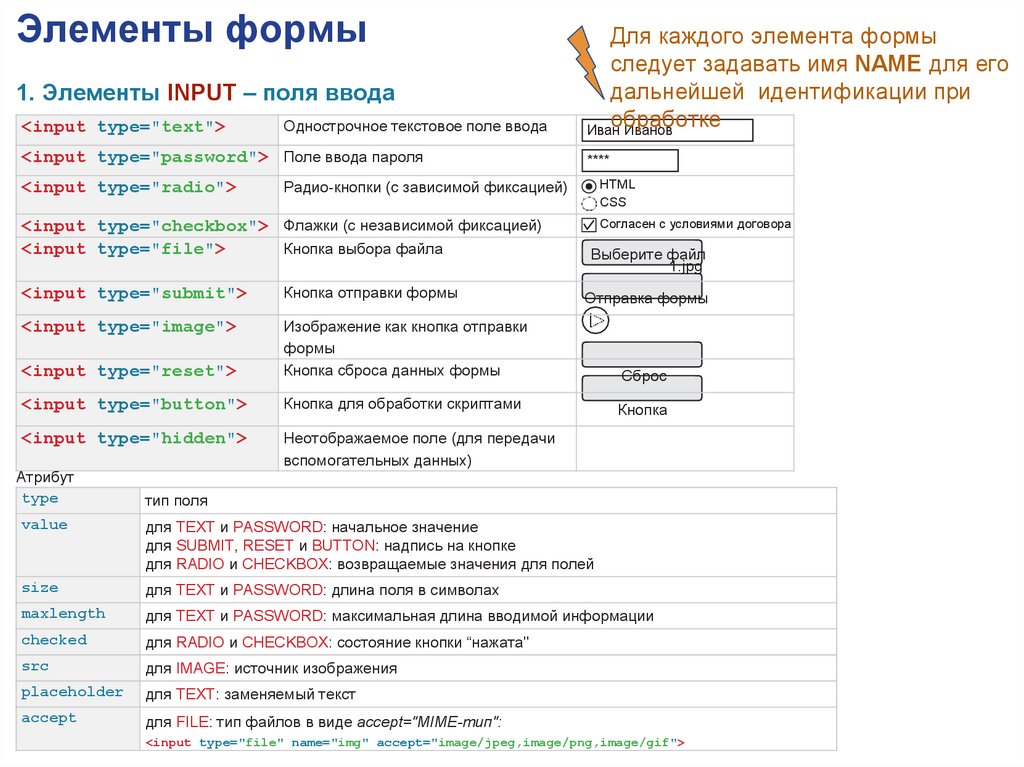
49.
Элементы формы1. Элементы INPUT – поля ввода
<input type="text">
Однострочное текстовое поле ввода
<input type="password"> Поле ввода пароля
<input type="radio">
Для каждого элемента формы
следует задавать имя NAME для его
дальнейшей идентификации при
обработке
Иван Иванов
****
Радио-кнопки (с зависимой фиксацией)
<input type="checkbox"> Флажки (с независимой фиксацией)
Кнопка выбора файла
<input type="file">
HTML
CSS
Согласен с условиями договора
Выберите файл
1.jpg
<input type="submit">
Кнопка отправки формы
<input type="image">
<input type="reset">
Изображение как кнопка отправки
формы
Кнопка сброса данных формы
Сброс
<input type="button">
Кнопка для обработки скриптами
Кнопка
<input type="hidden">
Неотображаемое поле (для передачи
вспомогательных данных)
Атрибут
ы:
type
Отправка формы
тип поля
value
для TEXT и PASSWORD: начальное значение
для SUBMIT, RESET и BUTTON: надпись на кнопке
для RADIO и CHECKBOX: возвращаемые значения для полей
size
для TEXT и PASSWORD: длина поля в символах
maxlength
для TEXT и PASSWORD: максимальная длина вводимой информации
checked
для RADIO и CHECKBOX: состояние кнопки “нажата"
src
для IMAGE: источник изображения
placeholder
для TEXT: заменяемый текст
accept
для FILE: тип файлов в виде accept="MIME-тип":
<input type="file" name="img" accept="image/jpeg,image/png,image/gif">
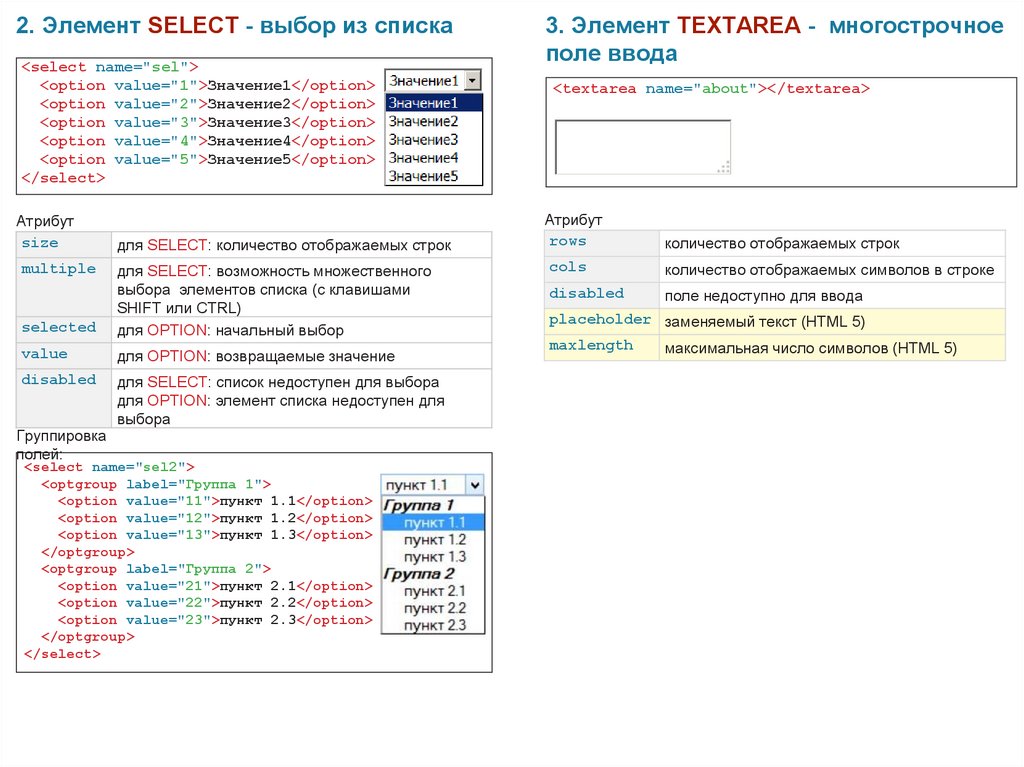
50.
2. Элемент SELECT - выбор из списка<select name="sel">
<option value="1">Значение1</option>
<option value="2">Значение2</option>
<option value="3">Значение3</option>
<option value="4">Значение4</option>
<option value="5">Значение5</option>
</select>
Атрибут
ы:
size
multiple
для SELECT: количество отображаемых строк
selected
для SELECT: возможность множественного
выбора элементов списка (с клавишами
SHIFT или CTRL)
для OPTION: начальный выбор
value
для OPTION: возвращаемые значение
disabled
для SELECT: список недоступен для выбора
для OPTION: элемент списка недоступен для
выбора
Группировка
полей:
<select name="sel2">
<optgroup label="Группа 1">
<option value="11">пункт 1.1</option>
<option value="12">пункт 1.2</option>
<option value="13">пункт 1.3</option>
</optgroup>
<optgroup label="Группа 2">
<option value="21">пункт 2.1</option>
<option value="22">пункт 2.2</option>
<option value="23">пункт 2.3</option>
</optgroup>
</select>
3. Элемент TEXTAREA - многострочное
поле ввода
<textarea name="about"></textarea>
Атрибут
ы:
rows
количество отображаемых строк
cols
количество отображаемых символов в строке
disabled
поле недоступно для ввода
placeholder заменяемый текст (HTML 5)
maxlength
максимальная число символов (HTML 5)
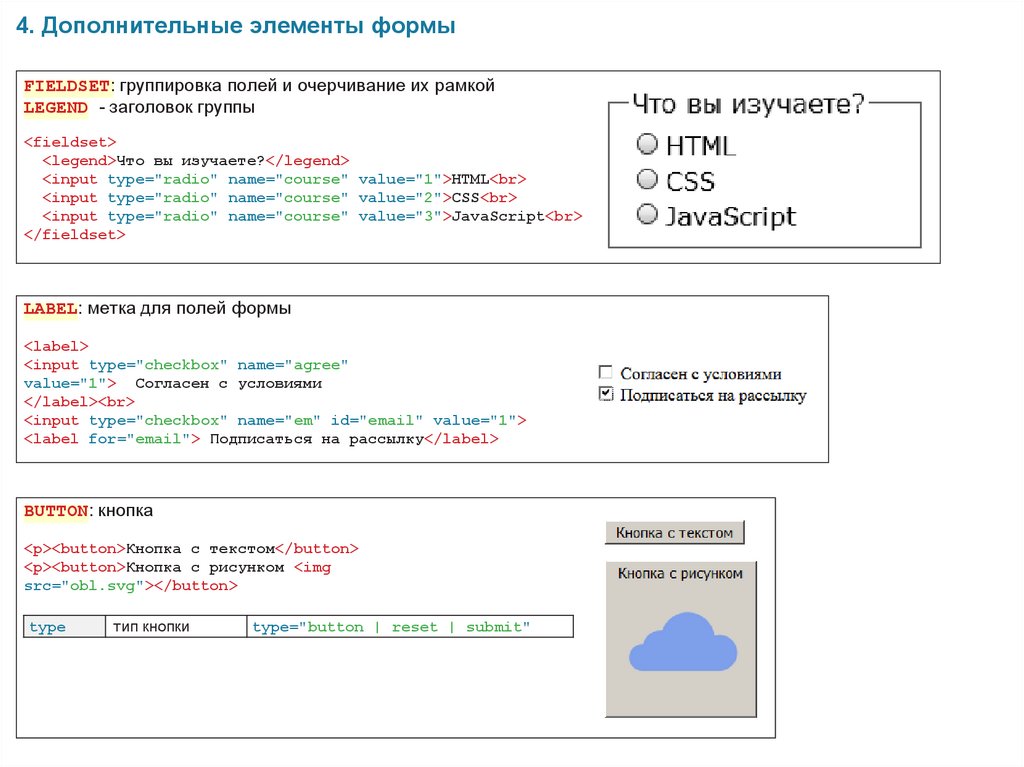
51.
4. Дополнительные элементы формыFIELDSET: группировка полей и очерчивание их рамкой
LEGEND - заголовок группы
<fieldset>
<legend>Что вы изучаете?</legend>
<input type="radio" name="course" value="1">HTML<br>
<input type="radio" name="course" value="2">CSS<br>
<input type="radio" name="course" value="3">JavaScript<br>
</fieldset>
LABEL: метка для полей формы
<label>
<input type="checkbox" name="agree"
value="1"> Согласен с условиями
</label><br>
<input type="checkbox" name="em" id="email" value="1">
<label for="email"> Подписаться на рассылку</label>
BUTTON: кнопка
<p><button>Кнопка с текстом</button>
<p><button>Кнопка с рисунком <img
src="obl.svg"></button>
Атрибуты:
type
тип кнопки
type="button | reset | submit"
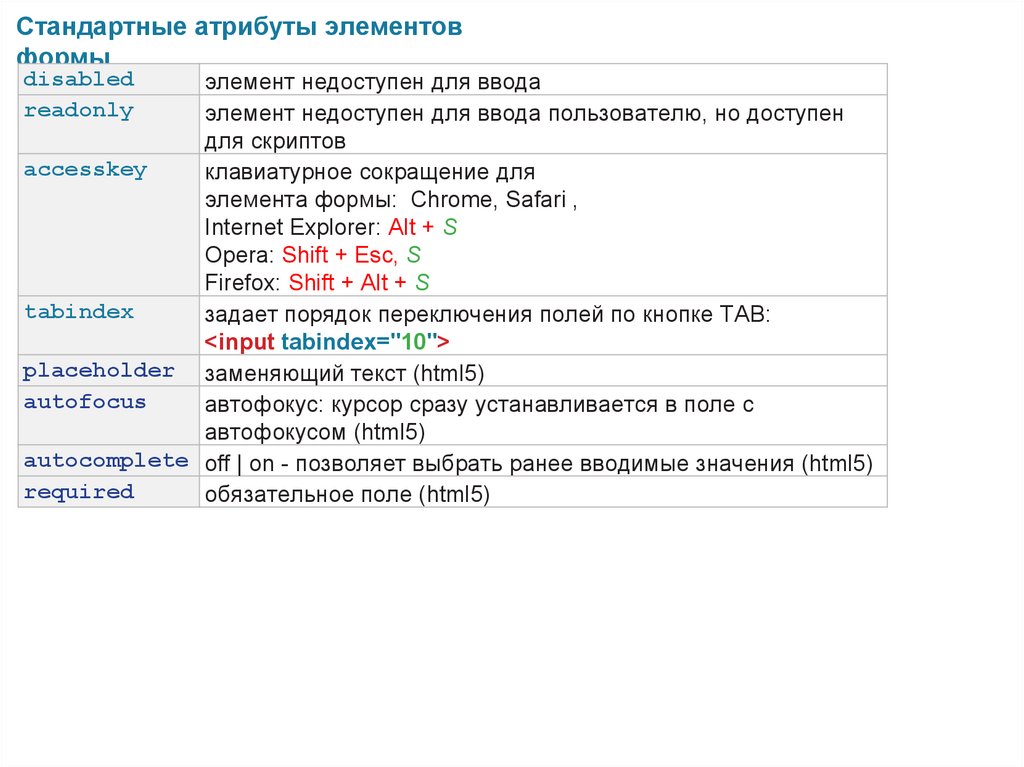
52.
Стандартные атрибуты элементовформы
disabled
readonly
элемент недоступен для ввода
элемент недоступен для ввода пользователю, но доступен
для скриптов
accesskey
клавиатурное сокращение для
элемента формы: Chrome, Safari ,
Internet Explorer: Alt + S
Opera: Shift + Esc, S
Firefox: Shift + Alt + S
tabindex
задает порядок переключения полей по кнопке TAB:
<input tabindex="10">
placeholder заменяющий текст (html5)
autofocus
автофокус: курсор сразу устанавливается в поле с
автофокусом (html5)
autocomplete off | on - позволяет выбрать ранее вводимые значения (html5)
required
обязательное поле (html5)
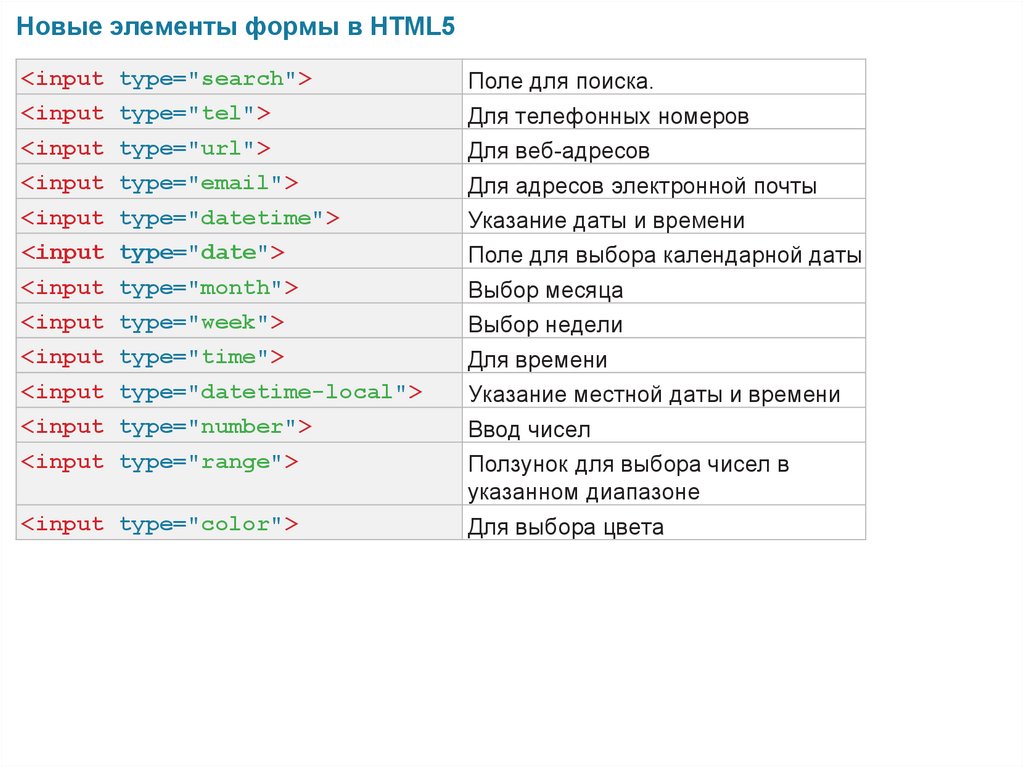
53.
Новые элементы формы в HTML5<input type="search">
Поле для поиска.
<input type="tel">
Для телефонных номеров
<input type="url">
Для веб-адресов
<input type="email">
Для адресов электронной почты
<input type="datetime">
Указание даты и времени
<input type="date">
Поле для выбора календарной даты
<input type="month">
Выбор месяца
<input type="week">
Выбор недели
<input type="time">
Для времени
<input type="datetime-local">
Указание местной даты и времени
<input type="number">
Ввод чисел
<input type="range">
Ползунок для выбора чисел в
указанном диапазоне
<input type="color">
Для выбора цвета
54.
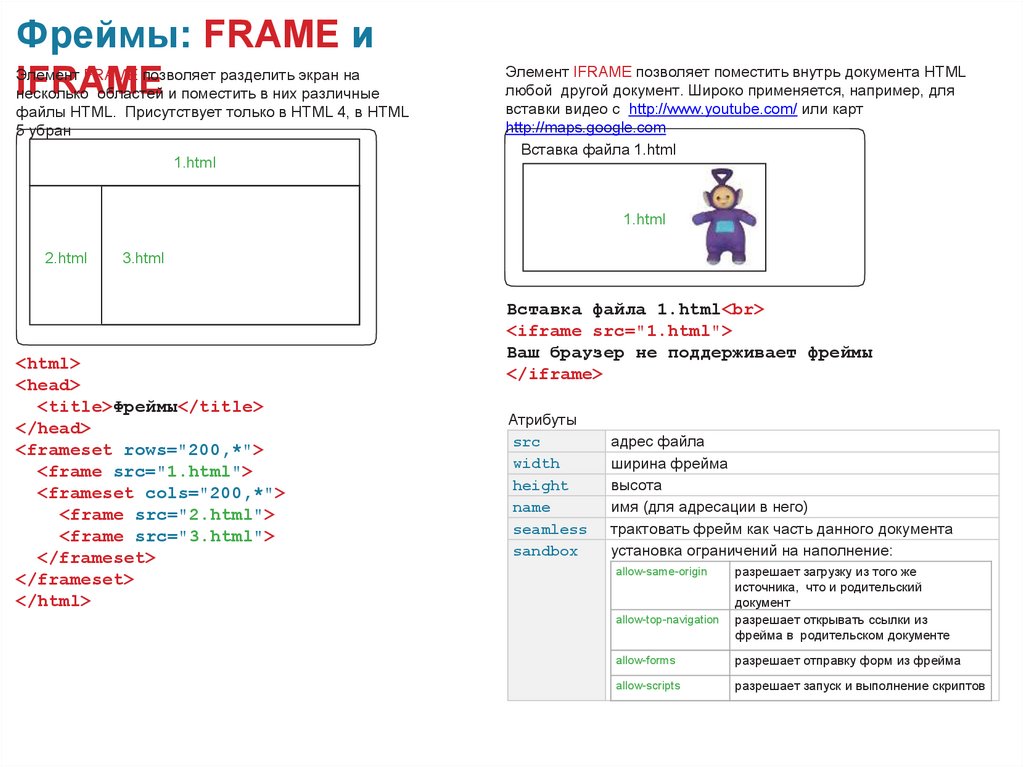
Фреймы: FRAME иIFRAME
Элемент FRAME позволяет разделить экран на
несколько областей и поместить в них различные
файлы HTML. Присутствует только в HTML 4, в HTML
5 убран
1.html
Элемент IFRAME позволяет поместить внутрь документа HTML
любой другой документ. Широко применяется, например, для
вставки видео с http://www.youtube.com/ или карт
http://maps.google.com
Вставка файла 1.html
1.html
2.html
3.html
<html>
<head>
<title>Фреймы</title>
</head>
<frameset rows="200,*">
<frame src="1.html">
<frameset cols="200,*">
<frame src="2.html">
<frame src="3.html">
</frameset>
</frameset>
</html>
Вставка файла 1.html<br>
<iframe src="1.html">
Ваш браузер не поддерживает фреймы
</iframe>
Атрибуты
IFRAME
src
width
height
name
seamless
sandbox
адрес файла
ширина фрейма
высота
имя (для адресации в него)
трактовать фрейм как часть данного документа
установка ограничений на наполнение:
allow-same-origin
allow-top-navigation
разрешает загрузку из того же
источника, что и родительский
документ
разрешает открывать ссылки из
фрейма в родительском документе
allow-forms
разрешает отправку форм из фрейма
allow-scripts
разрешает запуск и выполнение скриптов
55.
Каскадные таблицы стилейCascading Style Sheets
56.
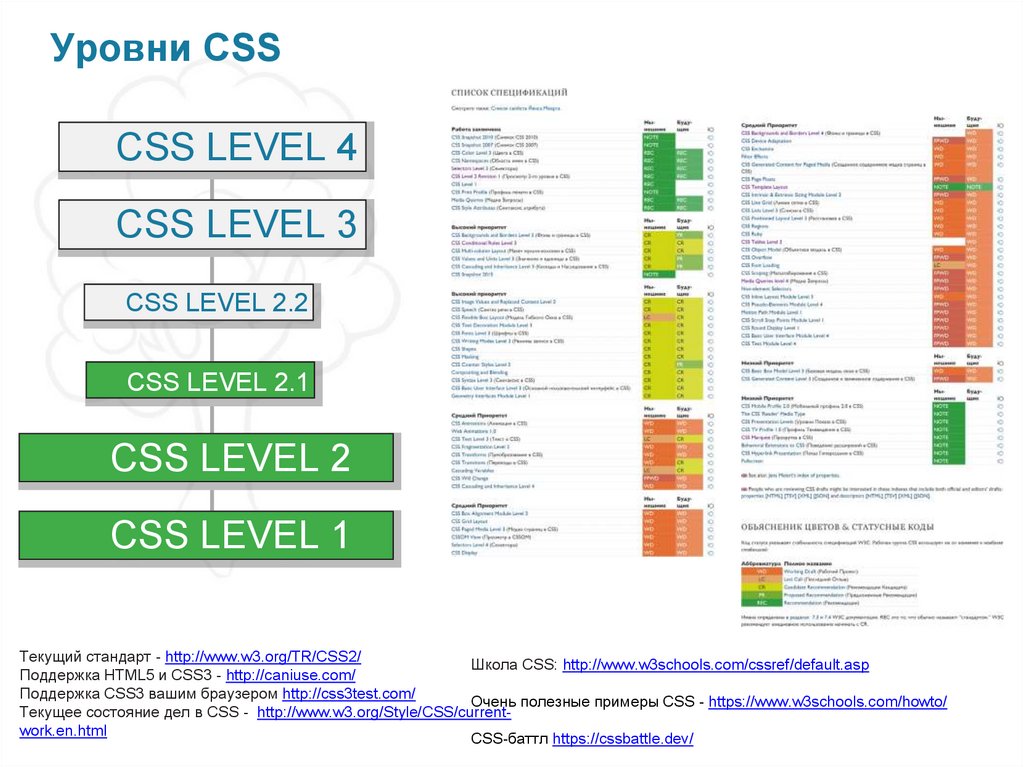
Уровни CSSCSS LEVEL 4
CSS LEVEL 3
CSS LEVEL 2.2
CSS LEVEL 2.1
CSS LEVEL 2
CSS LEVEL 1
Текущий стандарт - http://www.w3.org/TR/CSS2/
Школа CSS: http://www.w3schools.com/cssref/default.asp
Поддержка HTML5 и CSS3 - http://caniuse.com/
Поддержка CSS3 вашим браузером http://css3test.com/
Очень полезные примеры CSS - https://www.w3schools.com/howto/
Текущее состояние дел в CSS - http://www.w3.org/Style/CSS/currentwork.en.html
CSS-баттл https://cssbattle.dev/
57.
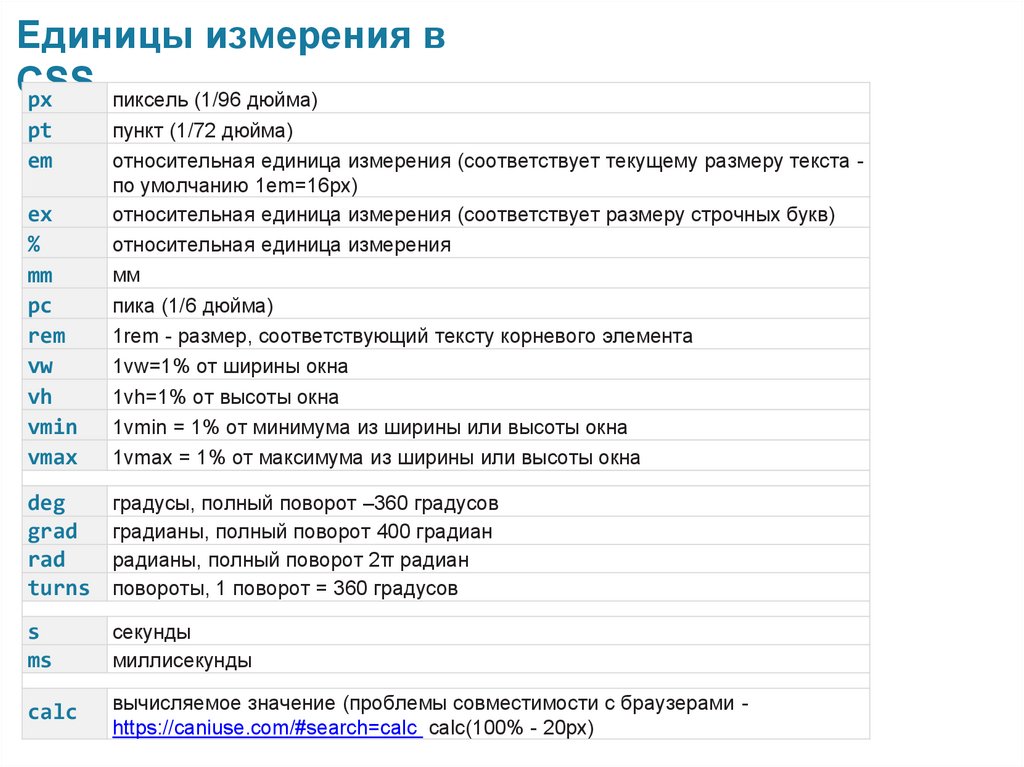
Единицы измерения вCSS
пиксель (1/96 дюйма)
px
ex
%
mm
pc
rem
vw
vh
vmin
vmax
пункт (1/72 дюйма)
относительная единица измерения (соответствует текущему размеру текста по умолчанию 1em=16px)
относительная единица измерения (соответствует размеру строчных букв)
относительная единица измерения
мм
пика (1/6 дюйма)
1rem - размер, соответствующий тексту корневого элемента
1vw=1% от ширины окна
1vh=1% от высоты окна
1vmin = 1% от минимума из ширины или высоты окна
1vmax = 1% от максимума из ширины или высоты окна
deg
grad
rad
turns
градусы, полный поворот –360 градусов
градианы, полный поворот 400 градиан
радианы, полный поворот 2π радиан
повороты, 1 поворот = 360 градусов
s
ms
секунды
миллисекунды
сalc
вычисляемое значение (проблемы совместимости с браузерами https://caniuse.com/#search=calc calc(100% - 20px)
pt
em
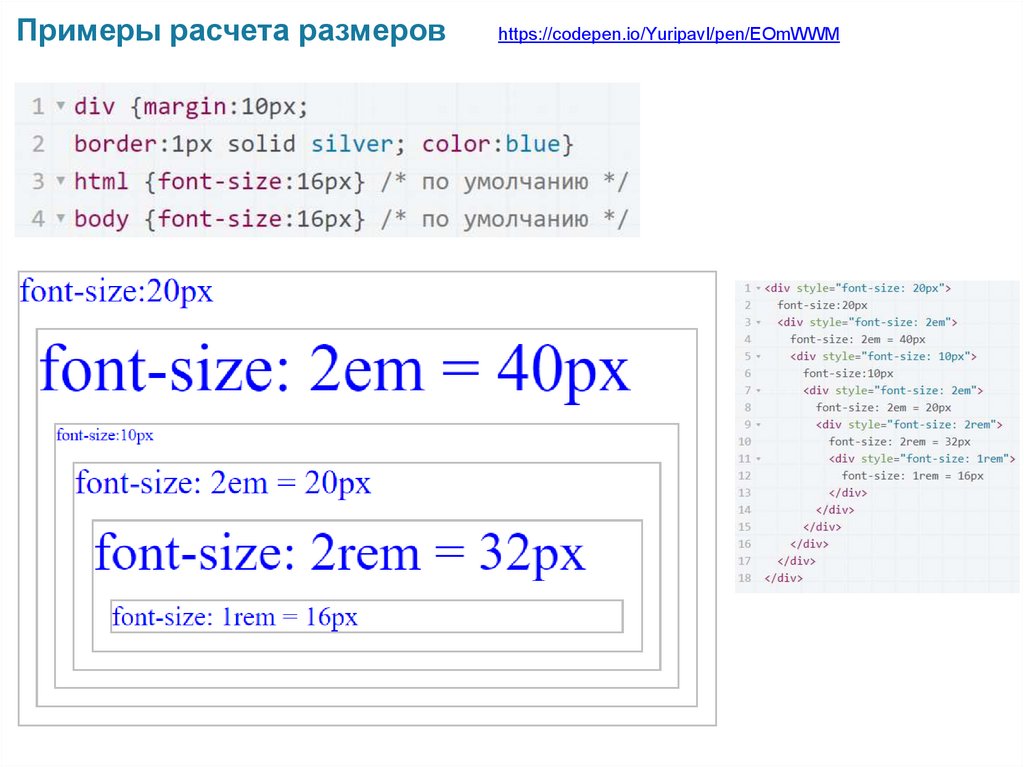
58.
Примеры расчета размеровhttps://codepen.io/Yuripavl/pen/EOmWWM
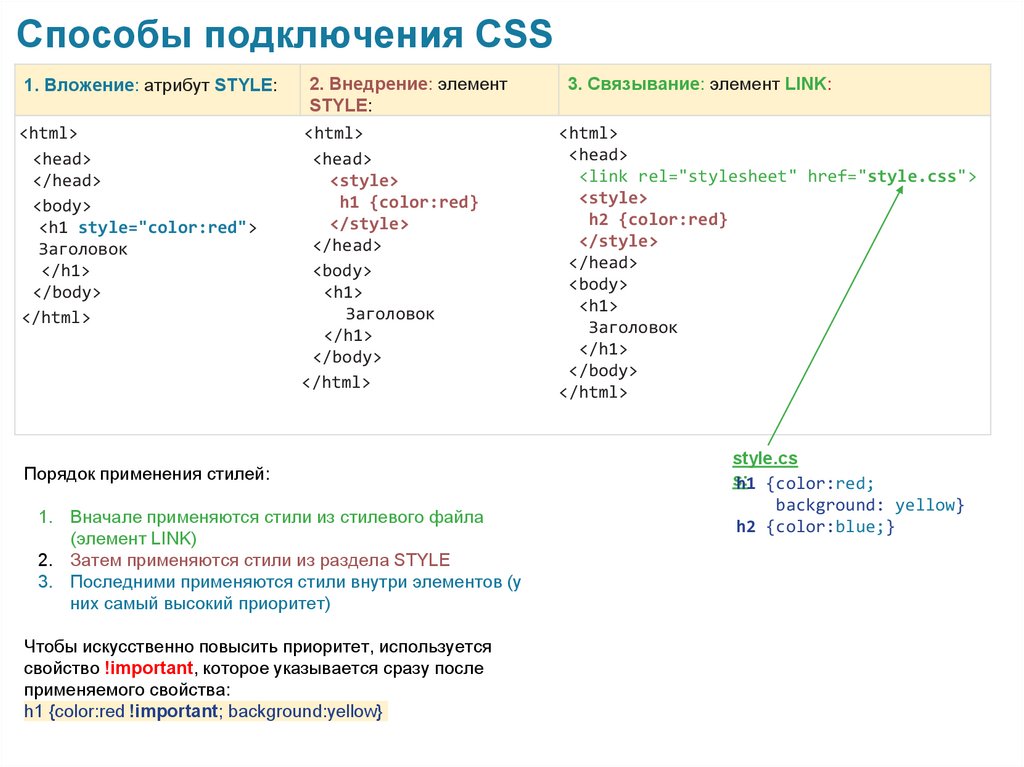
59.
Способы подключения CSS1. Вложение: атрибут STYLE:
2. Внедрение: элемент
STYLE:
3. Связывание: элемент LINK:
<html>
<head>
</head>
<body>
<h1 style="color:red">
Заголовок
</h1>
</body>
</html>
<html>
<head>
<style>
h1 {color:red}
</style>
</head>
<body>
<h1>
Заголовок
</h1>
</body>
</html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<style>
h2 {color:red}
</style>
</head>
<body>
<h1>
Заголовок
</h1>
</body>
</html>
Порядок применения стилей:
1. Вначале применяются стили из стилевого файла
(элемент LINK)
2. Затем применяются стили из раздела STYLE
3. Последними применяются стили внутри элементов (у
них самый высокий приоритет)
Чтобы искусственно повысить приоритет, используется
свойство !important, которое указывается сразу после
применяемого свойства:
h1 {color:red !important; background:yellow}
style.cs
s:
h1 {color:red;
background: yellow}
h2 {color:blue;}
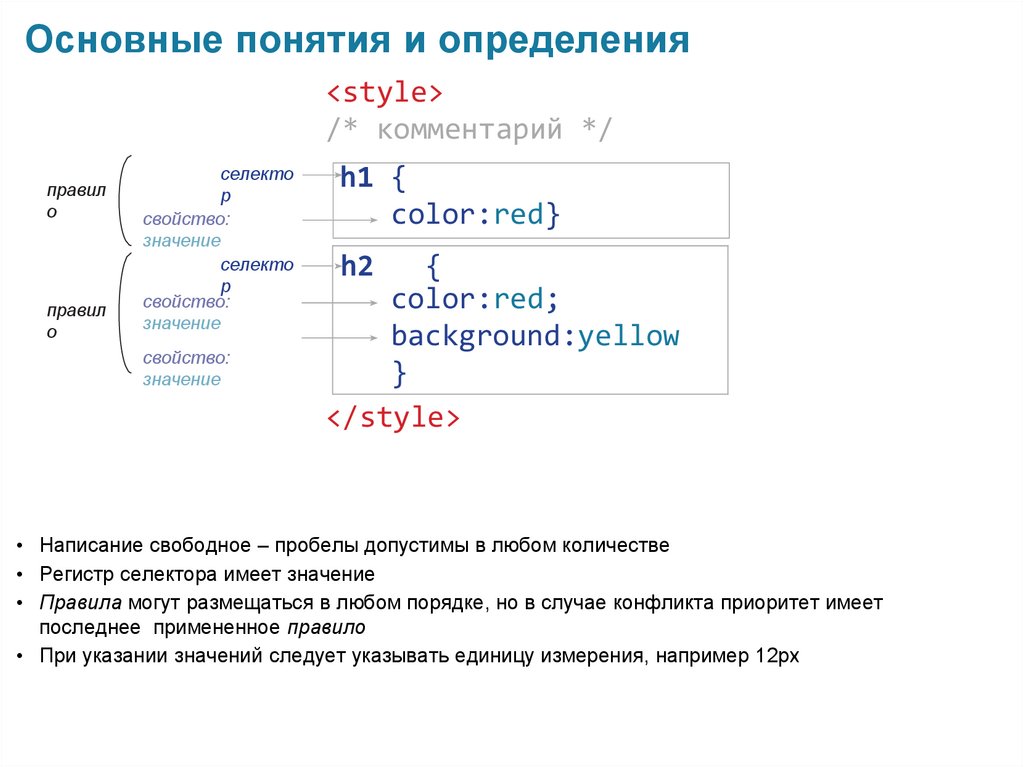
60.
Основные понятия и определения<style>
/* комментарий */
правил
о
правил
о
селекто
р
свойство:
значение
селекто
р
свойство:
значение
свойство:
значение
h1 {
color:red}
h2
{
color:red;
background:yellow
}
</style>
• Написание свободное – пробелы допустимы в любом количестве
• Регистр селектора имеет значение
• Правила могут размещаться в любом порядке, но в случае конфликта приоритет имеет
последнее примененное правило
• При указании значений следует указывать единицу измерения, например 12px
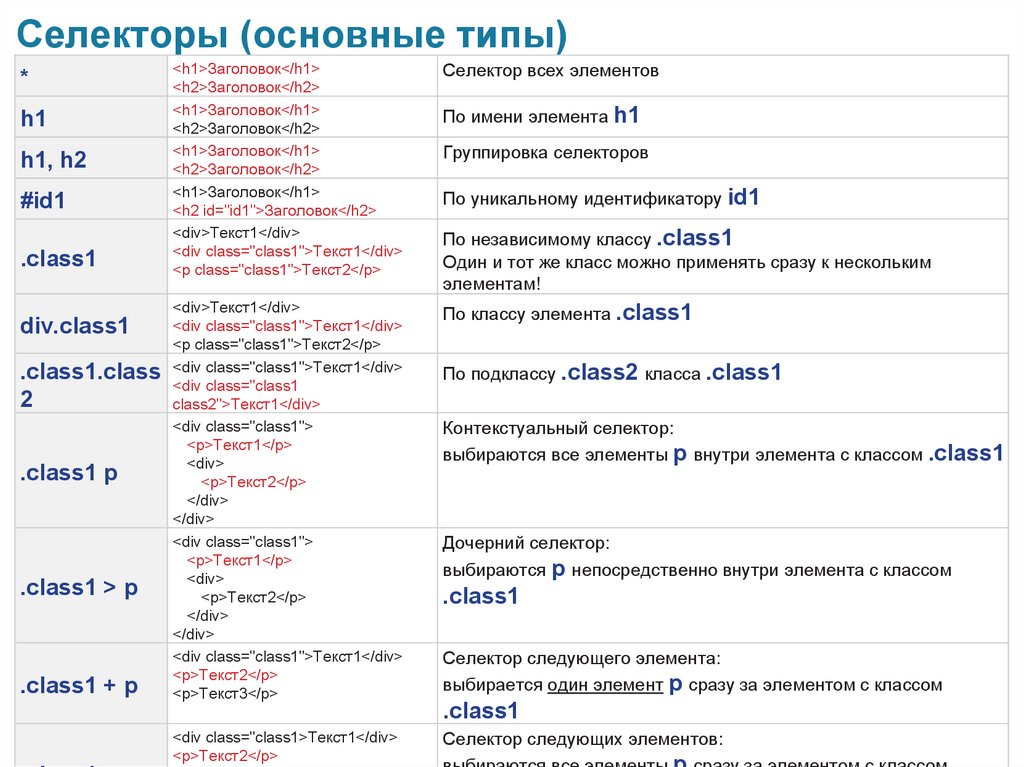
61.
Селекторы (основные типы)*
h1
h1, h2
#id1
.class1
div.class1
.class1.class
2
.class1 p
.class1 > p
.class1 + p
<h1>Заголовок</h1>
<h2>Заголовок</h2>
<h1>Заголовок</h1>
<h2>Заголовок</h2>
<h1>Заголовок</h1>
<h2>Заголовок</h2>
<h1>Заголовок</h1>
<h2 id="id1">Заголовок</h2>
<div>Текст1</div>
<div class="class1">Текст1</div>
<p class="class1">Текст2</p>
Селектор всех элементов
<div>Текст1</div>
<div class="class1">Текст1</div>
<p class="class1">Текст2</p>
<div class="class1">Текст1</div>
<div class="class1
class2">Текст1</div>
<div class="class1">
<p>Текст1</p>
<div>
<p>Текст2</p>
</div>
</div>
<div class="class1">
<p>Текст1</p>
<div>
<p>Текст2</p>
</div>
</div>
<div class="class1">Текст1</div>
<p>Текст2</p>
<p>Текст3</p>
По классу элемента .class1
<div class="class1>Текст1</div>
<p>Текст2</p>
Селектор следующих элементов:
По имени элемента h1
Группировка селекторов
По уникальному идентификатору id1
По независимому классу .class1
Один и тот же класс можно применять сразу к нескольким
элементам!
По подклассу .class2 класса .class1
Контекстуальный селектор:
выбираются все элементы p внутри элемента с классом .class1
Дочерний селектор:
выбираются p непосредственно внутри элемента с классом
.class1
Селектор следующего элемента:
выбирается один элемент p сразу за элементом с классом
.class1
62.
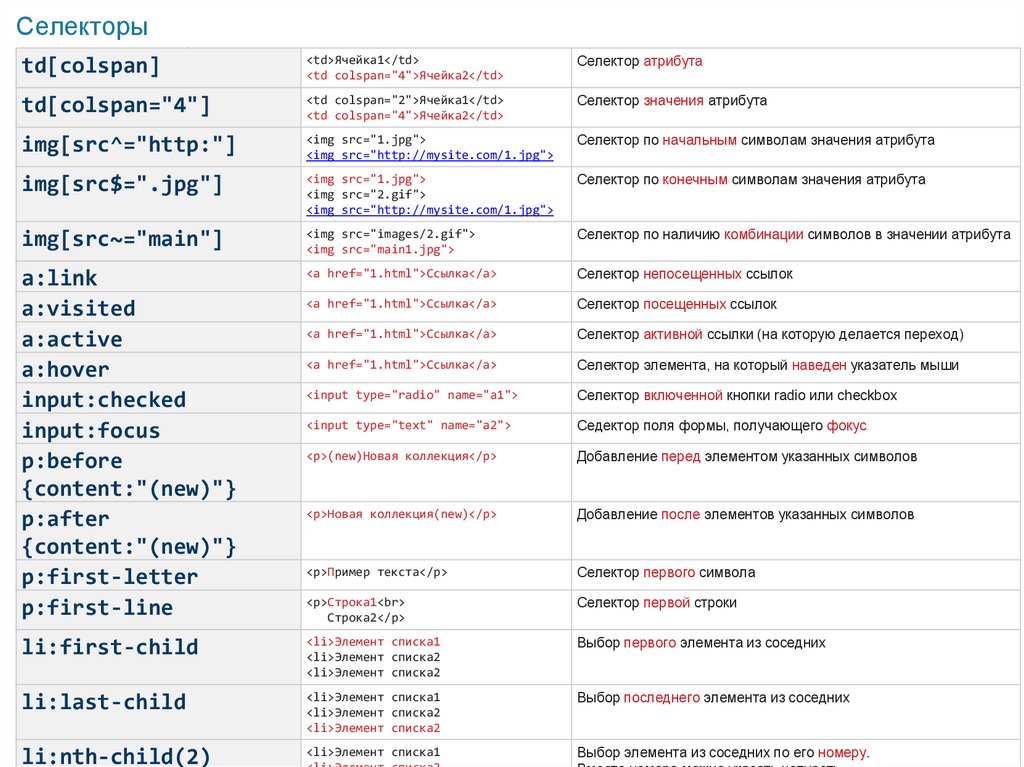
Селекторы(продолжение)
td[colspan]
<td>Ячейка1</td>
<td colspan="4">Ячейка2</td>
Селектор атрибута
td[colspan="4"]
<td colspan="2">Ячейка1</td>
<td colspan="4">Ячейка2</td>
Селектор значения атрибута
img[src^="http:"]
<img src="1.jpg">
<img src="http://mysite.com/1.jpg">
Селектор по начальным символам значения атрибута
img[src$=".jpg"]
<img src="1.jpg">
<img src="2.gif">
<img src="http://mysite.com/1.jpg">
Селектор по конечным символам значения атрибута
img[src~="main"]
<img src="images/2.gif">
<img src="main1.jpg">
Селектор по наличию комбинации символов в значении атрибута
a:link
a:visited
a:active
a:hover
input:checked
input:focus
p:before
{content:"(new)"}
p:after
{content:"(new)"}
p:first-letter
p:first-line
<a href="1.html">Ссылка</a>
Селектор непосещенных ссылок
<a href="1.html">Ссылка</a>
Селектор посещенных ссылок
<a href="1.html">Ссылка</a>
Селектор активной ссылки (на которую делается переход)
<a href="1.html">Ссылка</a>
Селектор элемента, на который наведен указатель мыши
<input type="radio" name="a1">
Селектор включенной кнопки radio или checkbox
<input type="text" name="a2">
Седектор поля формы, получающего фокус
<p>(new)Новая коллекция</p>
Добавление перед элементом указанных символов
<p>Новая коллекция(new)</p>
Добавление после элементов указанных символов
<p>Пример текста</p>
Селектор первого символа
<p>Строка1<br>
Строка2</p>
Селектор первой строки
li:first-child
<li>Элемент списка1
<li>Элемент списка2
<li>Элемент списка2
Выбор первого элемента из соседних
li:last-child
<li>Элемент списка1
<li>Элемент списка2
<li>Элемент списка2
Выбор последнего элемента из соседних
li:nth-child(2)
<li>Элемент списка1
Выбор элемента из соседних по его номеру.
63.
Самые основные свойстваCSS
Блок
display
модель
элемента
block | inline | none |
inline-block | list-item |
table | table-cell
font-family
font-size
шрифт
Verdana,Arial
размер текста
line-height
text-align
высота строки
16px | 12pt | 1em |
100% | medium
14px
width
ширина
height
border
высота
Текст
text-indent
text-decoration
выравниleft | right | center |
вание
justify
абзацный отступ 2em
управление
none | underline |
подчеркиванием overline | line-through
Список
list-style-type
тип списка
list-style-image маркер списка
маркер и тип
list-style
списка (группа
circle | disc | square |
decimal | none
url(arrow1.gif)
circle
свойств)
Цвет и фон
color
цвет
background-color цвет фона
background-image фоновое
изображение
background
red | #ff0000 | #f00 |
rgb(255,0,0) |
rgba(255,0,0,1)
transparent | (см.
color)
url(fon.jpg)
фон: цвет и
blue url(fon2.gif)
изображение
(группа свойств)
margin
padding
float
clear
overflow
200px
auto
min-content maxcontent fit-content
300px | auto
рамка: толщина
стиль цвет (группа
свойств)
отступ снаружи
(группа свойств)
отступ внутри
(группа свойств)
обтекание
1px solid black
сброс обтекания
left | right | both
поведение при
переполнении
visible | hidden |
auto | scroll
10px
5px
left | right | none
Таблица
border-collapse
схлопывание границ collapse | separate
ячеек
64.
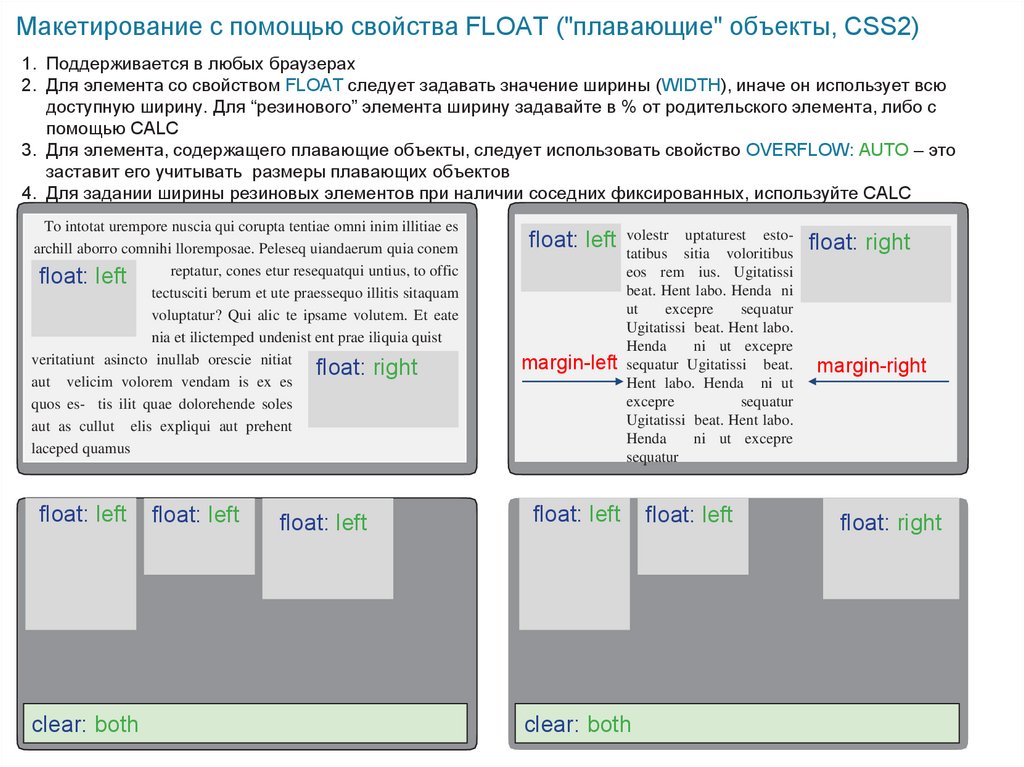
Макетирование с помощью свойства FLOAT ("плавающие" объекты, CSS2)1. Поддерживается в любых браузерах
2. Для элемента со свойством FLOAT следует задавать значение ширины (WIDTH), иначе он использует всю
доступную ширину. Для “резинового” элемента ширину задавайте в % от родительского элемента, либо с
помощью CALC
3. Для элемента, содержащего плавающие объекты, следует использовать свойство OVERFLOW: AUTO – это
заставит его учитывать размеры плавающих объектов
4. Для задании ширины резиновых элементов при наличии соседних фиксированных, используйте CALC
To intotat urempore nuscia qui corupta tentiae omni inim illitiae es
archill aborro comnihi lloremposae. Peleseq uiandaerum quia conem
reptatur, cones etur resequatqui untius, to offic
float: left
tectusciti berum et ute praessequo illitis sitaquam
voluptatur? Qui alic te ipsame volutem. Et eate
nia et ilictemped undenist ent prae iliquia quist
veritatiunt asincto inullab orescie nitiat
float: right
aut velicim volorem vendam is ex es
quos es- tis ilit quae dolorehende soles
aut as cullut elis expliqui aut prehent
laceped quamus
float: left
clear: both
float: left
float: left
uptaturest estofloat: left volestr
float: right
tatibus sitia voloritibus
eos rem ius. Ugitatissi
beat. Hent labo. Henda ni
ut
excepre
sequatur
Ugitatissi beat. Hent labo.
Henda
ni ut excepre
margin-left sequatur Ugitatissi beat.
Hent labo. Henda ni ut
excepre
sequatur
Ugitatissi beat. Hent labo.
Henda
ni ut excepre
sequatur
float: left
clear: both
float: left
margin-right
float: right
65.
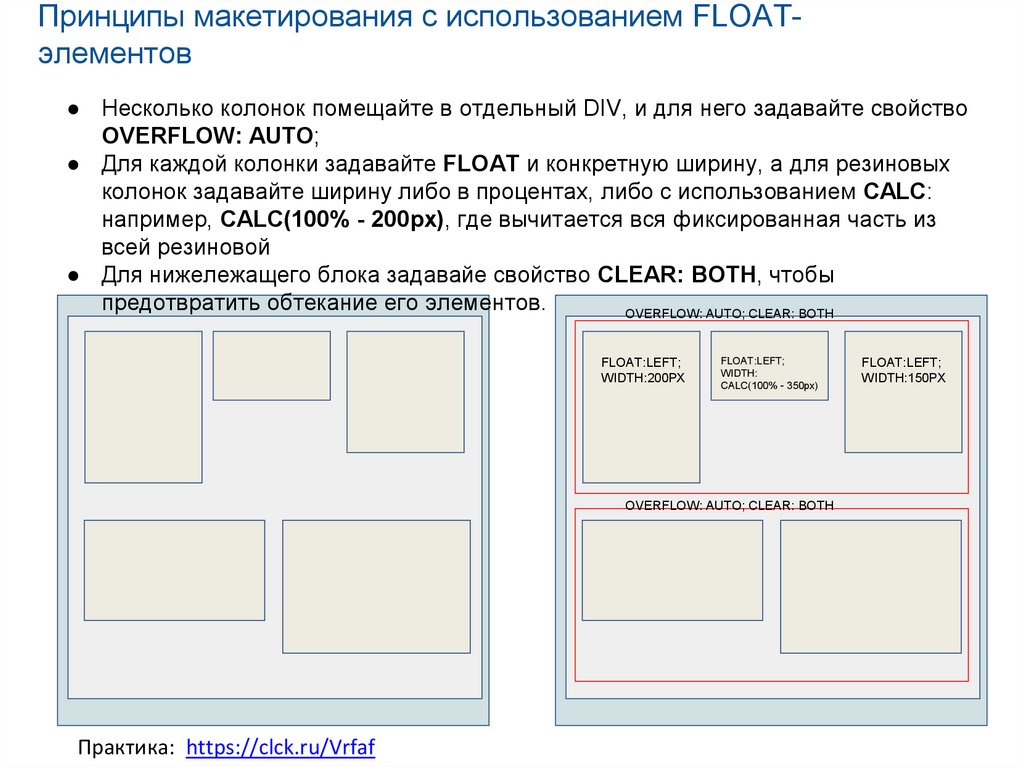
Принципы макетирования с использованием FLOATэлементов● Несколько колонок помещайте в отдельный DIV, и для него задавайте свойство
OVERFLOW: AUTO;
● Для каждой колонки задавайте FLOAT и конкретную ширину, а для резиновых
колонок задавайте ширину либо в процентах, либо с использованием CALC:
например, CALC(100% - 200px), где вычитается вся фиксированная часть из
всей резиновой
● Для нижележащего блока задавайе свойство CLEAR: BOTH, чтобы
предотвратить обтекание его элементов.
OVERFLOW: AUTO; CLEAR: BOTH
FLOAT:LEFT;
WIDTH:200PX
FLOAT:LEFT;
WIDTH:
CALC(100% - 350px)
OVERFLOW: AUTO; CLEAR: BOTH
Практика: https://clck.ru/Vrfaf
FLOAT:LEFT;
WIDTH:150PX
66.
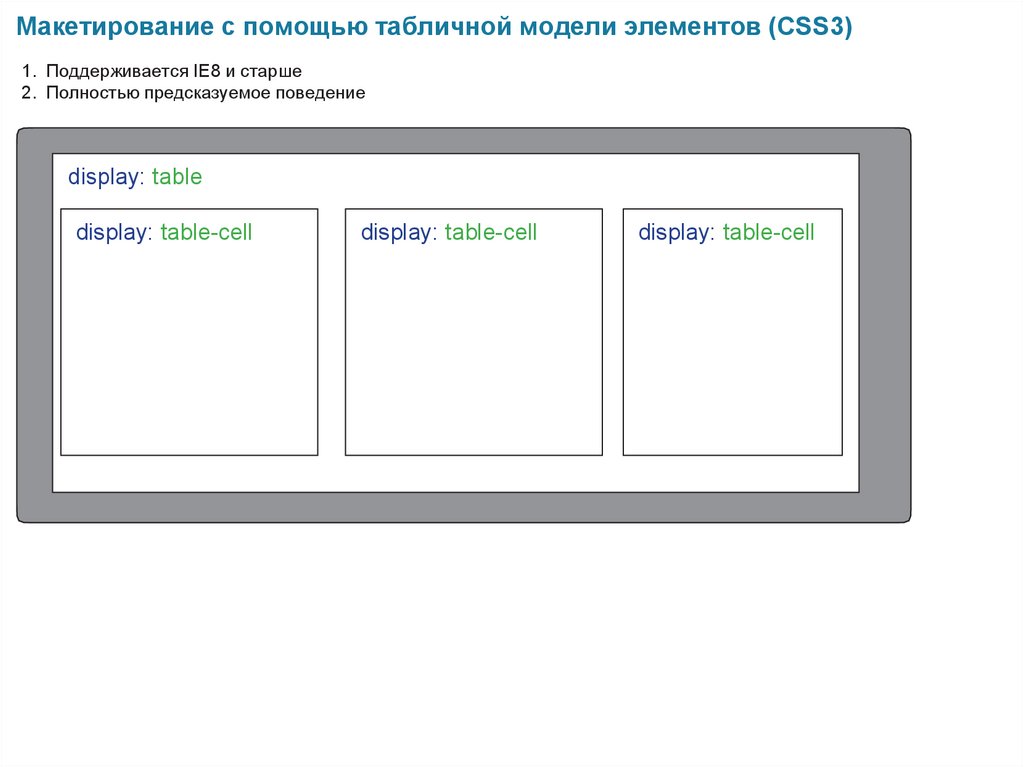
Макетирование с помощью табличной модели элементов (CSS3)1. Поддерживается IE8 и старше
2. Полностью предсказуемое поведение
display: table
display:
display:tabletable-cell
cell; width:
200px
display:
table-table-cell
display:
cell; width: auto
display: tabletable-cell
cell; width:
200px
67.
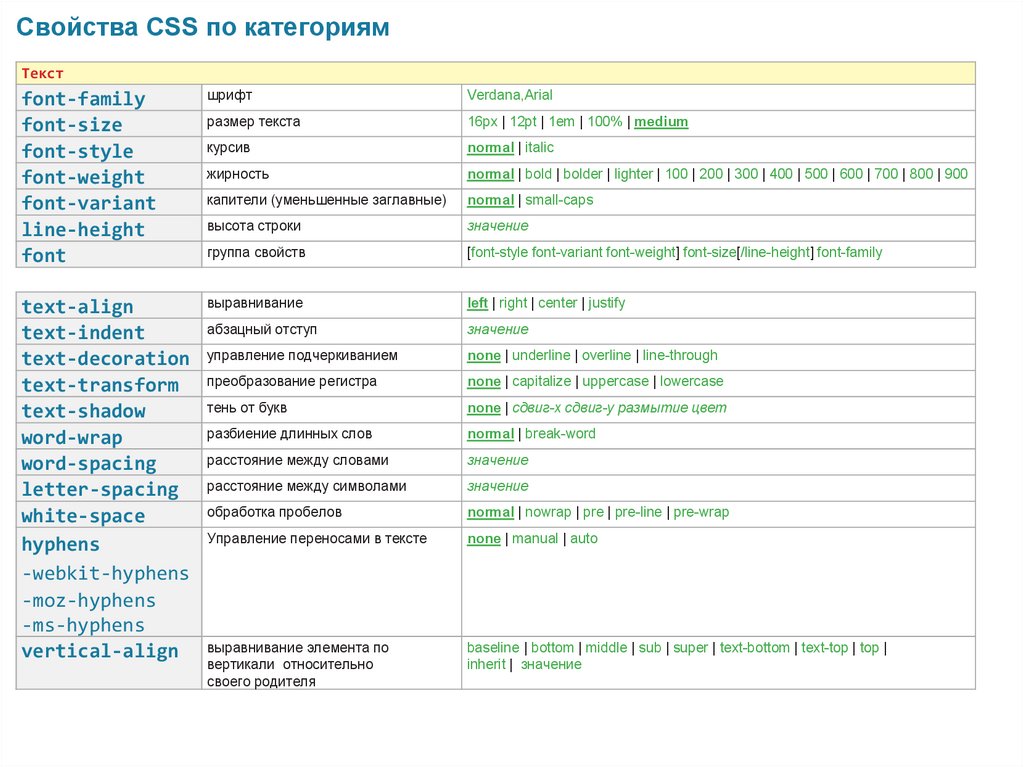
Свойства CSS по категориямТекст
font-family
font-size
font-style
font-weight
font-variant
line-height
font
шрифт
Verdana,Arial
размер текста
16px | 12pt | 1em | 100% | medium
курсив
normal | italic
жирность
normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
капители (уменьшенные заглавные)
normal | small-caps
высота строки
значение
группа свойств
[font-style font-variant font-weight] font-size[/line-height] font-family
text-align
text-indent
text-decoration
text-transform
text-shadow
word-wrap
word-spacing
letter-spacing
white-space
hyphens
-webkit-hyphens
-moz-hyphens
-ms-hyphens
vertical-align
выравнивание
left | right | center | justify
абзацный отступ
значение
управление подчеркиванием
none | underline | overline | line-through
преобразование регистра
none | capitalize | uppercase | lowercase
тень от букв
none | сдвиг-x сдвиг-y размытие цвет
разбиение длинных слов
normal | break-word
расстояние между словами
значение
расстояние между символами
значение
обработка пробелов
normal | nowrap | pre | pre-line | pre-wrap
Управление переносами в тексте
none | manual | auto
выравнивание элемента по
вертикали относительно
своего родителя
baseline | bottom | middle | sub | super | text-bottom | text-top | top |
inherit | значение
68.
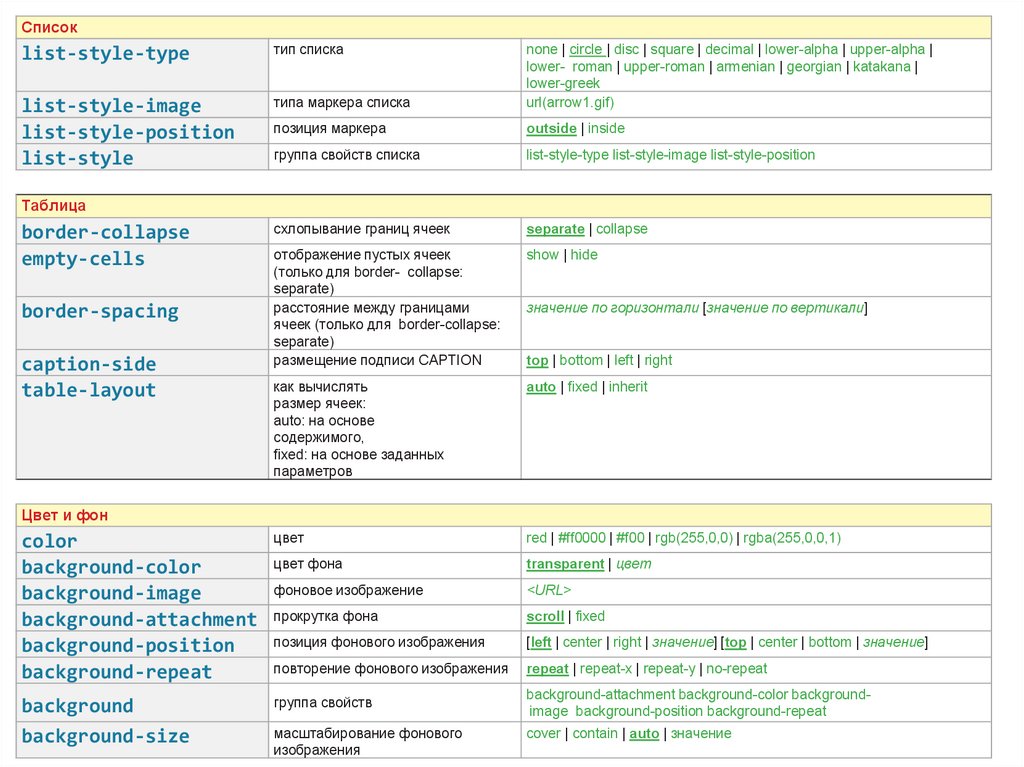
Списокlist-style-type
тип списка
list-style-image
list-style-position
list-style
типа маркера списка
none | circle | disc | square | decimal | lower-alpha | upper-alpha |
lower- roman | upper-roman | armenian | georgian | katakana |
lower-greek
url(arrow1.gif)
позиция маркера
outside | inside
группа свойств списка
list-style-type list-style-image list-style-position
схлопывание границ ячеек
separate | collapse
отображение пустых ячеек
(только для border- collapse:
separate)
расстояние между границами
ячеек (только для border-collapse:
separate)
размещение подписи CAPTION
show | hide
как вычислять
размер ячеек:
auto: на основе
содержимого,
fixed: на основе заданных
параметров
auto | fixed | inherit
color
background-color
background-image
background-attachment
background-position
background-repeat
цвет
red | #ff0000 | #f00 | rgb(255,0,0) | rgba(255,0,0,1)
цвет фона
transparent | цвет
фоновое изображение
<URL>
прокрутка фона
scroll | fixed
позиция фонового изображения
[left | center | right | значение] [top | center | bottom | значение]
повторение фонового изображения
repeat | repeat-x | repeat-y | no-repeat
background
background-size
группа свойств
background-attachment background-color backgroundimage background-position background-repeat
масштабирование фонового
изображения
cover | contain | auto | значение
Таблица
border-collapse
empty-cells
border-spacing
caption-side
table-layout
значение по горизонтали [значение по вертикали]
top | bottom | left | right
Цвет и фон
69.
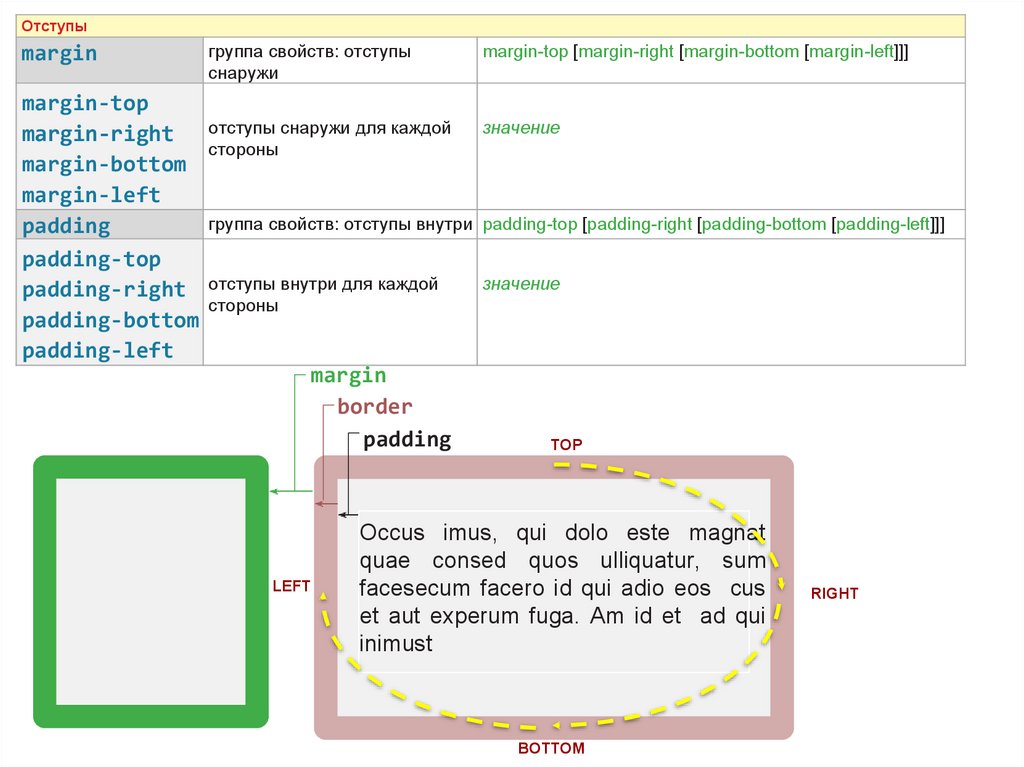
Отступыmargin
группа свойств: отступы
снаружи
margin-top [margin-right [margin-bottom [margin-left]]]
margin-top
margin-right отступы снаружи для каждой значение
стороны
margin-bottom
margin-left
группа свойств: отступы внутри padding-top [padding-right [padding-bottom [padding-left]]]
padding
padding-top
значение
padding-right отступы внутри для каждой
стороны
padding-bottom
padding-left
margin
border
padding
TOP
LEFT
Occus imus, qui dolo este magnat
quae consed quos ulliquatur, sum
facesecum facero id qui adio eos cus
et aut experum fuga. Am id et ad qui
inimust
BOTTOM
RIGHT
70.
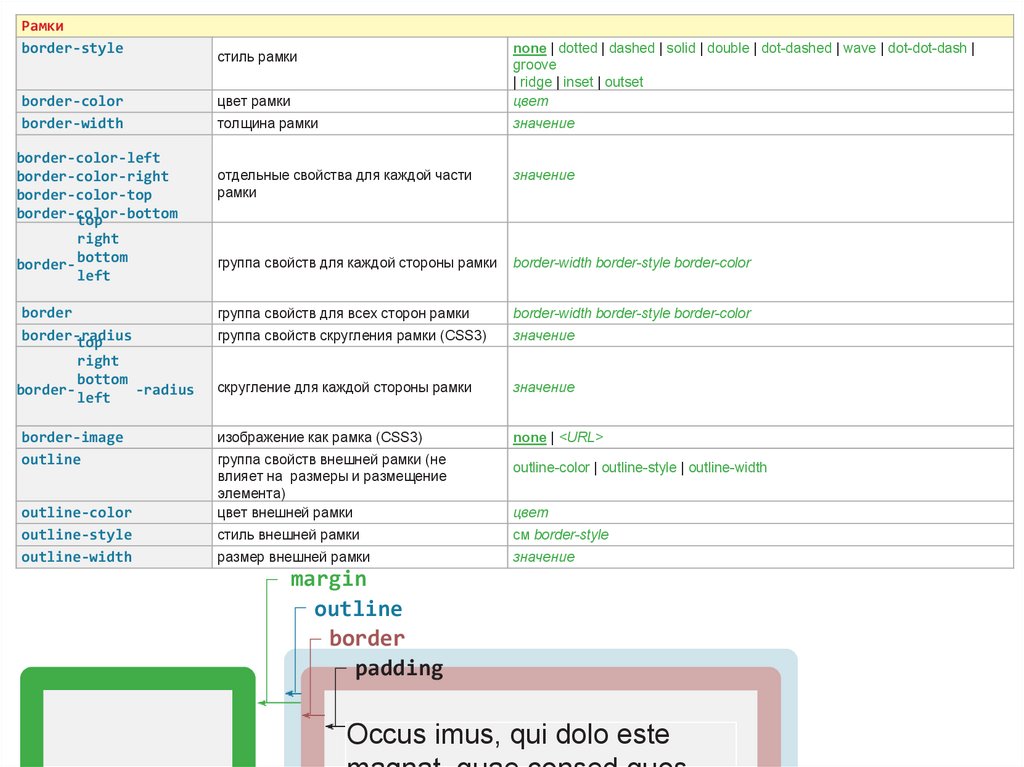
Рамкиborder-style
цвет рамки
none | dotted | dashed | solid | double | dot-dashed | wave | dot-dot-dash |
groove
| ridge | inset | outset
цвет
толщина рамки
значение
border-color-left
border-color-right
border-color-top
border-color-bottom
top
отдельные свойства для каждой части
рамки
значение
right
border- bottom
left
группа свойств для каждой стороны рамки
border-width border-style border-color
группа свойств для всех сторон рамки
border-width border-style border-color
группа свойств скругления рамки (CSS3)
значение
скругление для каждой стороны рамки
значение
изображение как рамка (CSS3)
none | <URL>
border-color
border-width
border
border-radius
top
right
bottom
border-radius
left
border-image
outline
outline-color
outline-style
outline-width
стиль рамки
группа свойств внешней рамки (не
влияет на размеры и размещение
элемента)
цвет внешней рамки
outline-color | outline-style | outline-width
цвет
стиль внешней рамки
см border-style
размер внешней рамки
значение
margin
outline
border
padding
Occus imus, qui dolo este
71.
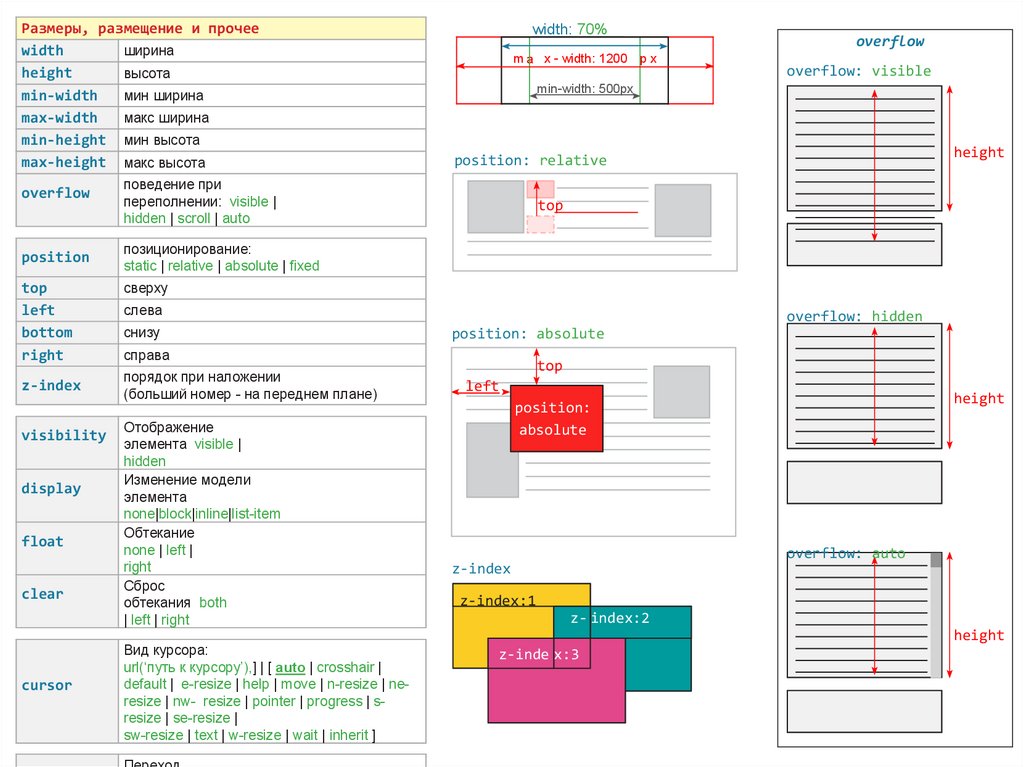
Размеры, размещение и прочееwidth
ширина
height
высота
min-width
мин ширина
max-width
макс ширина
min-height мин высота
max-height макс высота
overflow
position
top
left
bottom
right
z-index
visibility
display
float
clear
cursor
width: 70%
m a x - width: 1200
overflow
px
overflow: visible
min-width: 500px
height
position: relative
поведение при
переполнении: visible |
hidden | scroll | auto
top
позиционирование:
static | relative | absolute | fixed
сверху
слева
снизу
overflow: hidden
position: absolute
справа
порядок при наложении
(больший номер - на переднем плане)
Отображение
элемента visible |
hidden
Изменение модели
элемента
none|block|inline|list-item
Обтекание
none | left |
right
Сброс
обтекания both
| left | right
Вид курсора:
url(‘путь к курсору’),] | [ auto | crosshair |
default | e-resize | help | move | n-resize | neresize | nw- resize | pointer | progress | sresize | se-resize |
sw-resize | text | w-resize | wait | inherit ]
top
left
height
position:
absolute
overflow: auto
z-index
z-index:1
z- index:2
height
z-inde x:3
72.
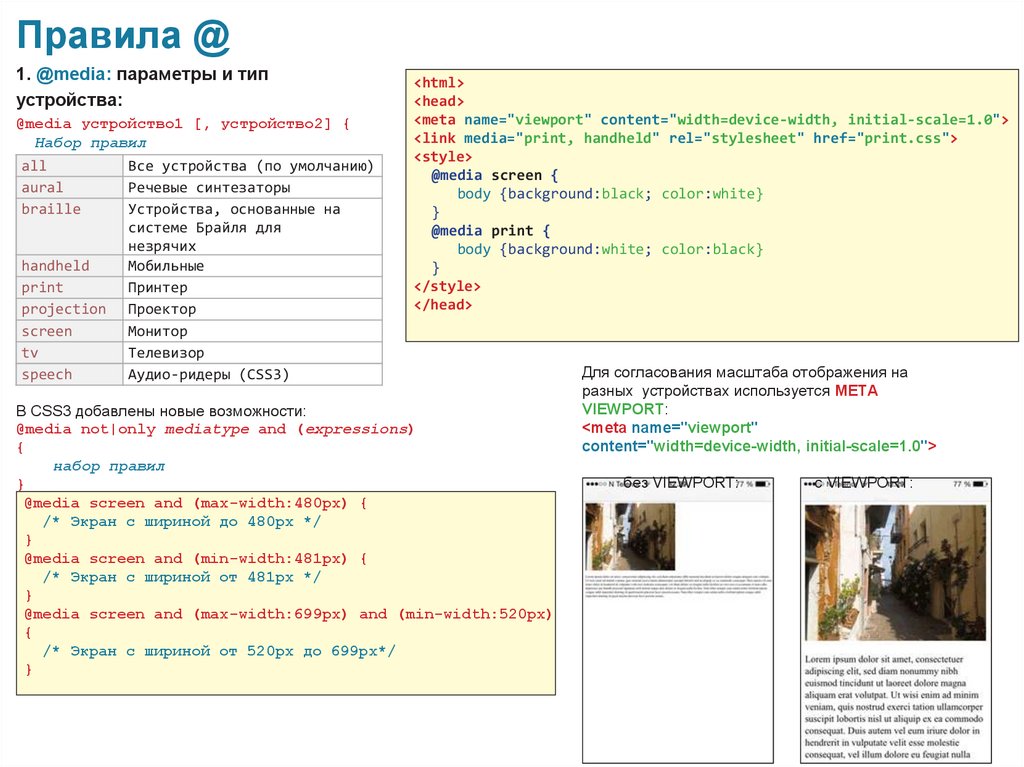
Правила @1. @media: параметры и тип
устройства:
@media устройство1 [, устройство2] {
Набор правил
}all
Все устройства (по умолчанию)
aural
Речевые синтезаторы
braille
Устройства, основанные на
системе Брайля для
незрячих
handheld
Мобильные
Принтер
projection Проектор
screen
Монитор
tv
Телевизор
speech
Аудио-ридеры (CSS3)
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link media="print, handheld" rel="stylesheet" href="print.css">
<style>
@media screen {
body {background:black; color:white}
}
@media print {
body {background:white; color:black}
}
</style>
</head>
В CSS3 добавлены новые возможности:
@media not|only mediatype and (expressions)
{
набор правил
}
@media screen and (max-width:480px) {
/* Экран с шириной до 480px */
}
@media screen and (min-width:481px) {
/* Экран с шириной от 481px */
}
@media screen and (max-width:699px) and (min-width:520px)
{
/* Экран с шириной от 520px до 699px*/
}
Для согласования масштаба отображения на
разных устройствах используется META
VIEWPORT:
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
без VIEWPORT:
с VIEWPORT:
73.
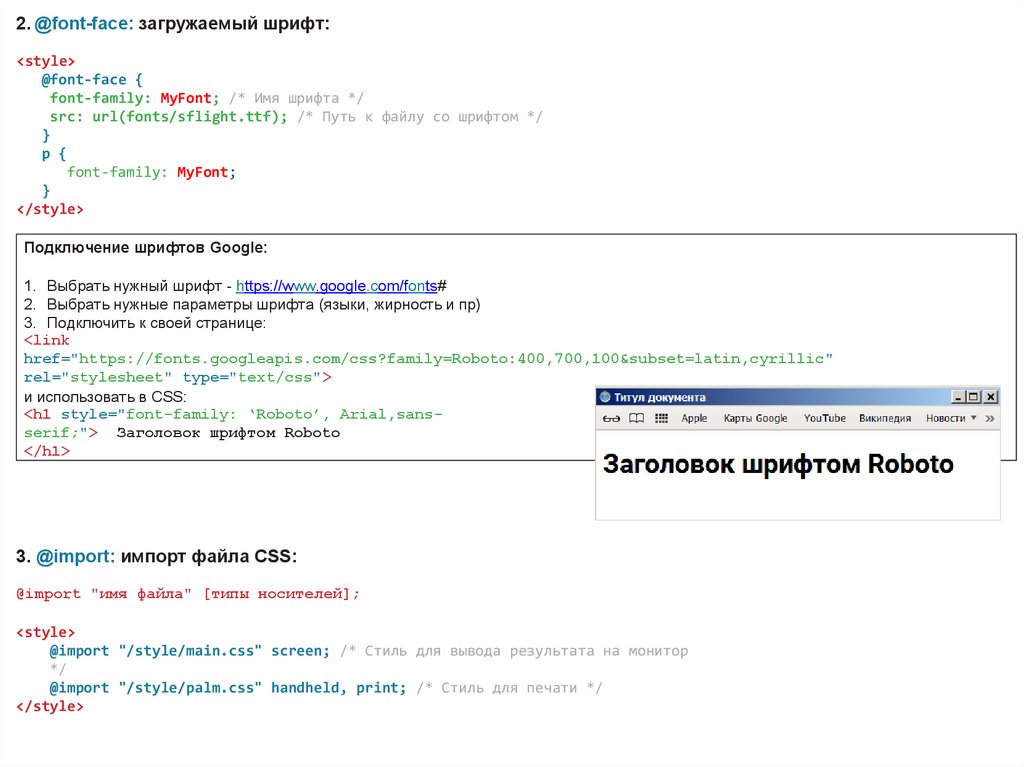
2. @font-face: загружаемый шрифт:<style>
@font-face {
font-family: MyFont; /* Имя шрифта */
src: url(fonts/sflight.ttf); /* Путь к файлу со шрифтом */
}
p {
font-family: MyFont;
}
</style>
Подключение шрифтов Google:
1. Выбрать нужный шрифт - https://www.google.com/fonts#
2. Выбрать нужные параметры шрифта (языки, жирность и пр)
3. Подключить к своей странице:
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700,100&subset=latin,cyrillic"
rel="stylesheet" type="text/css">
и использовать в CSS:
<h1 style="font-family: ‘Roboto’, Arial,sansserif;"> Заголовок шрифтом Roboto
</h1>
3. @import: импорт файла CSS:
@import "имя файла" [типы носителей];
<style>
@import "/style/main.css" screen; /* Стиль для вывода результата на монитор
*/
@import "/style/palm.css" handheld, print; /* Стиль для печати */
</style>
74.
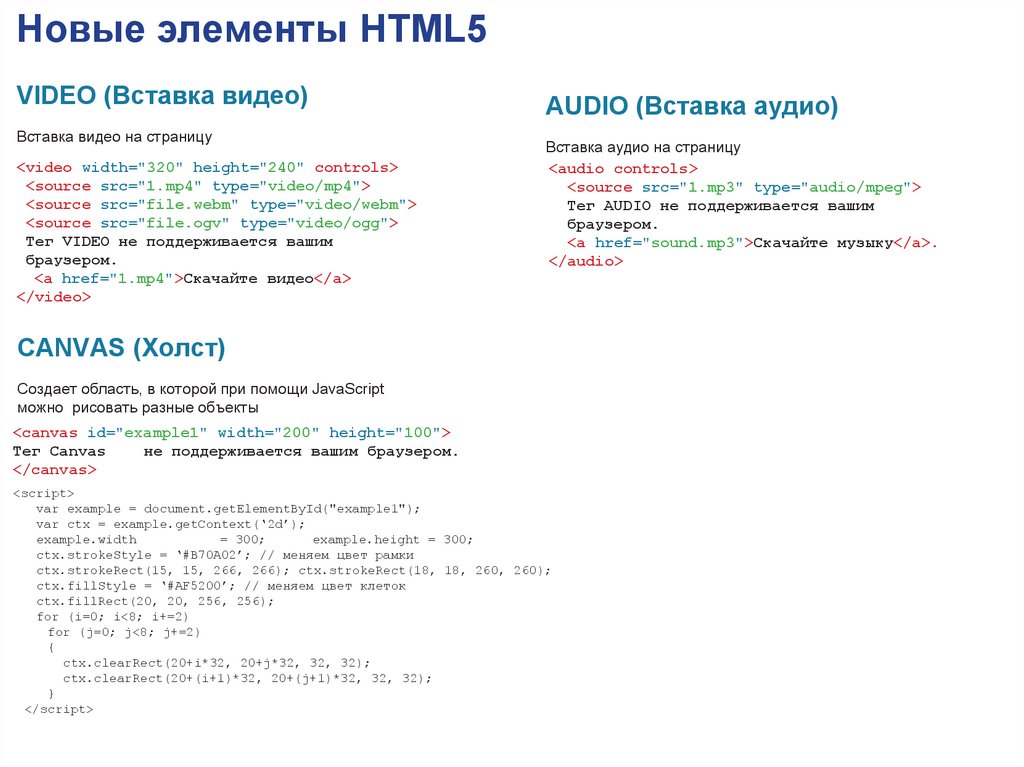
Новые элементы HTML5VIDEO (Вставка видео)
Вставка видео на страницу
<video width="320" height="240" controls>
<source src="1.mp4" type="video/mp4">
<source src="file.webm" type="video/webm">
<source src="file.ogv" type="video/ogg">
Тег VIDEO не поддерживается вашим
браузером.
<a href="1.mp4">Скачайте видео</a>
</video>
AUDIO (Вставка аудио)
Вставка аудио на страницу
<audio controls>
<source src="1.mp3" type="audio/mpeg">
Тег AUDIO не поддерживается вашим
браузером.
<a href="sound.mp3">Скачайте музыку</a>.
</audio>
CANVAS (Холст)
Создает область, в которой при помощи JavaScript
можно рисовать разные объекты
<canvas id="example1" width="200" height="100">
Тег Canvas
не поддерживается вашим браузером.
</canvas>
<script>
var example = document.getElementById("example1");
var ctx = example.getContext(‘2d’);
example.width
= 300;
example.height = 300;
ctx.strokeStyle = ‘#B70A02’; // меняем цвет рамки
ctx.strokeRect(15, 15, 266, 266); ctx.strokeRect(18, 18, 260, 260);
ctx.fillStyle = ‘#AF5200’; // меняем цвет клеток
ctx.fillRect(20, 20, 256, 256);
for (i=0; i<8; i+=2)
for (j=0; j<8; j+=2)
{
ctx.clearRect(20+i*32, 20+j*32, 32, 32);
ctx.clearRect(20+(i+1)*32, 20+(j+1)*32, 32, 32);
}
</script>
75.
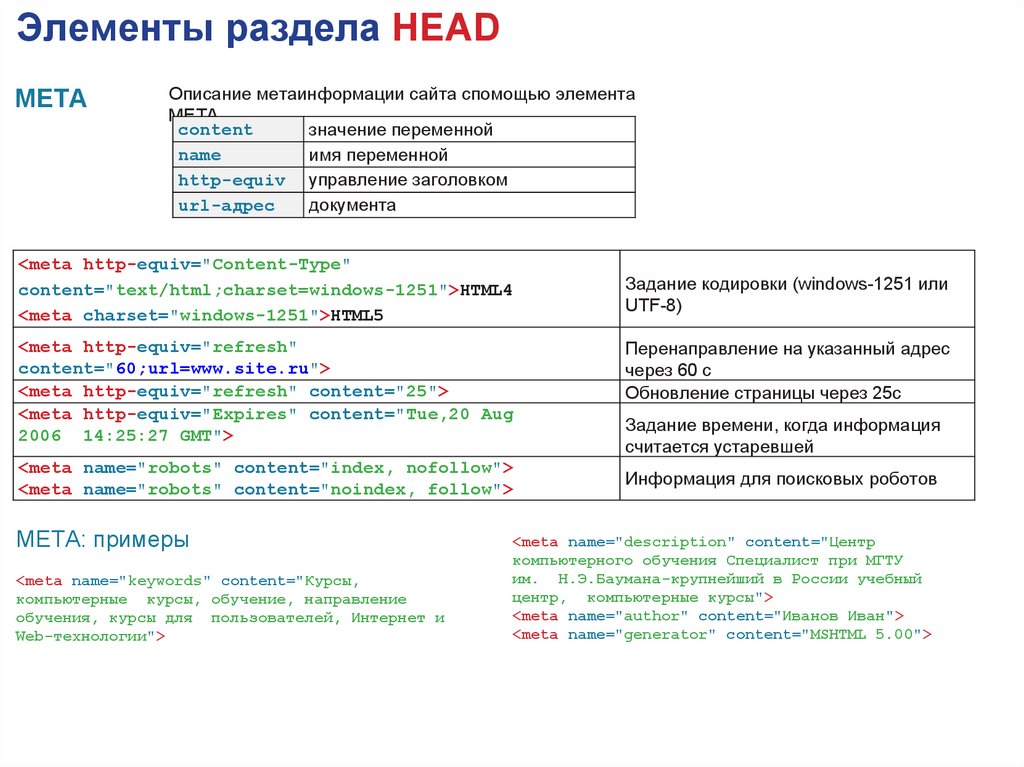
Элементы раздела HEADMETA
Описание метаинформации сайта спомощью элемента
META
content
значение переменной
name
имя переменной
http-equiv управление заголовком
url-адрес
документа
<meta http-equiv="Content-Type"
content="text/html;charset=windows-1251">HTML4
<meta charset="windows-1251">HTML5
<meta http-equiv="refresh"
content="60;url=www.site.ru">
<meta http-equiv="refresh" content="25">
<meta http-equiv="Expires" content="Tue,20 Aug
2006 14:25:27 GMT">
<meta name="robots" content="index, nofollow">
<meta name="robots" content="noindex, follow">
META: примеры
<meta name="keywords" content="Курсы,
компьютерные курсы, обучение, направление
обучения, курсы для пользователей, Интернет и
Web-технологии">
Задание кодировки (windows-1251 или
UTF-8)
Перенаправление на указанный адрес
через 60 с
Обновление страницы через 25с
Задание времени, когда информация
считается устаревшей
Информация для поисковых роботов
<meta name="description" content="Центр
компьютерного обучения Специалист при МГТУ
им. Н.Э.Баумана-крупнейший в России учебный
центр, компьютерные курсы">
<meta name="author" content="Иванов Иван">
<meta name="generator" content="MSHTML 5.00">
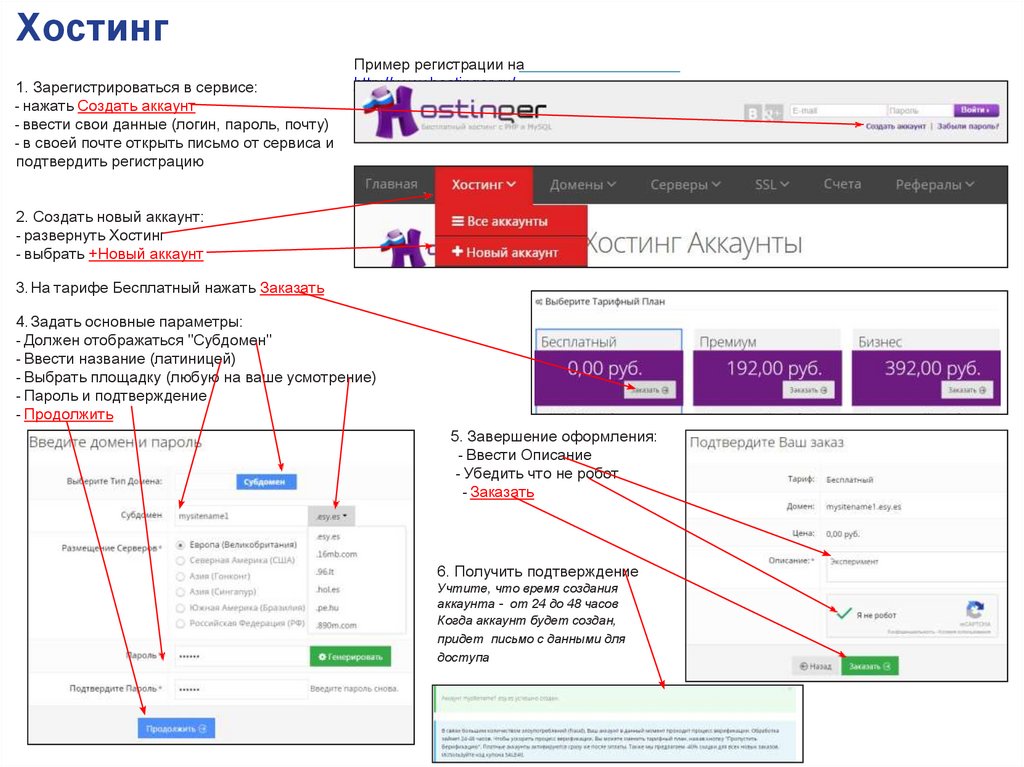
76.
Хостинг1. Зарегистрироваться в сервисе:
- нажать Создать аккаунт
- ввести свои данные (логин, пароль, почту)
- в своей почте открыть письмо от сервиса и
подтвердить регистрацию
Пример регистрации на
http://www.hostinger.ru/
2. Создать новый аккаунт:
- развернуть Хостинг
- выбрать +Новый аккаунт
3.На тарифе Бесплатный нажать Заказать
4.Задать основные параметры:
- Должен отображаться "Субдомен"
- Ввести название (латиницей)
- Выбрать площадку (любую на ваше усмотрение)
- Пароль и подтверждение
- Продолжить
5. Завершение оформления:
- Ввести Описание
- Убедить что не робот
- Заказать
6. Получить подтверждение
Учтите, что время создания
аккаунта - от 24 до 48 часов
Когда аккаунт будет создан,
придет письмо с данными для
доступа
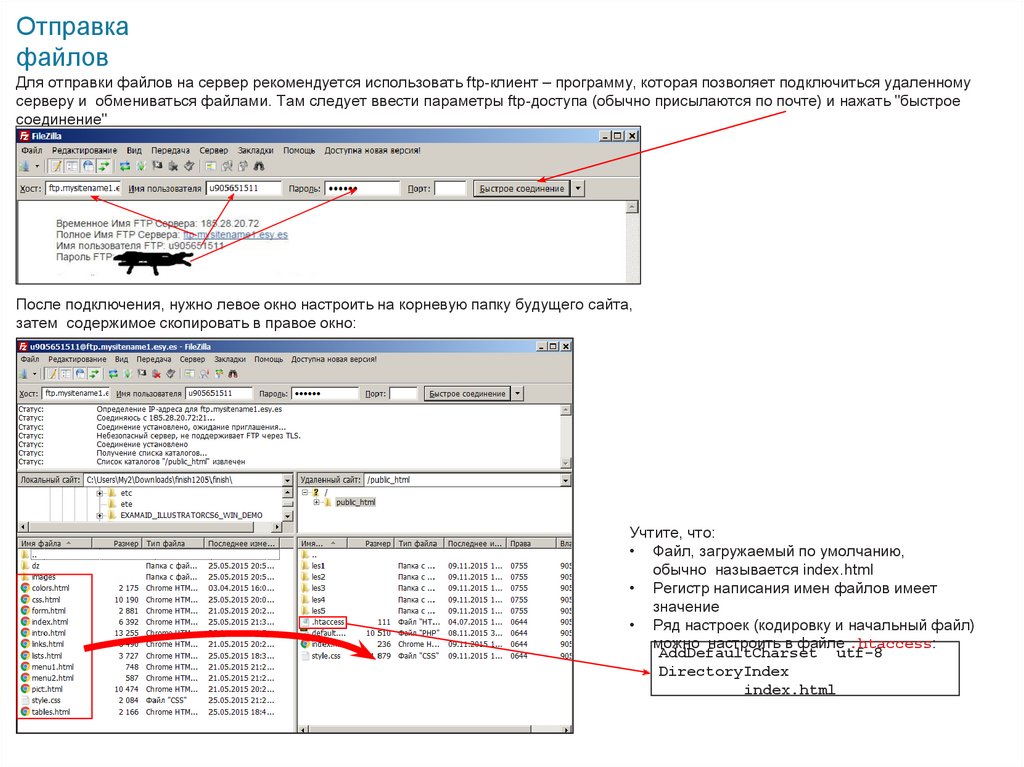
77.
Отправкафайлов
Для отправки файлов на сервер рекомендуется использовать ftp-клиент – программу, которая позволяет подключиться удаленному
серверу и обмениваться файлами. Там следует ввести параметры ftp-доступа (обычно присылаются по почте) и нажать "быстрое
соединение"
После подключения, нужно левое окно настроить на корневую папку будущего сайта,
затем содержимое скопировать в правое окно:
Учтите, что:
• Файл, загружаемый по умолчанию,
обычно называется index.html
• Регистр написания имен файлов имеет
значение
• Ряд настроек (кодировку и начальный файл)
можно настроить в файле .htaccess:
AddDefaultCharset utf-8
DirectoryIndex
index.html
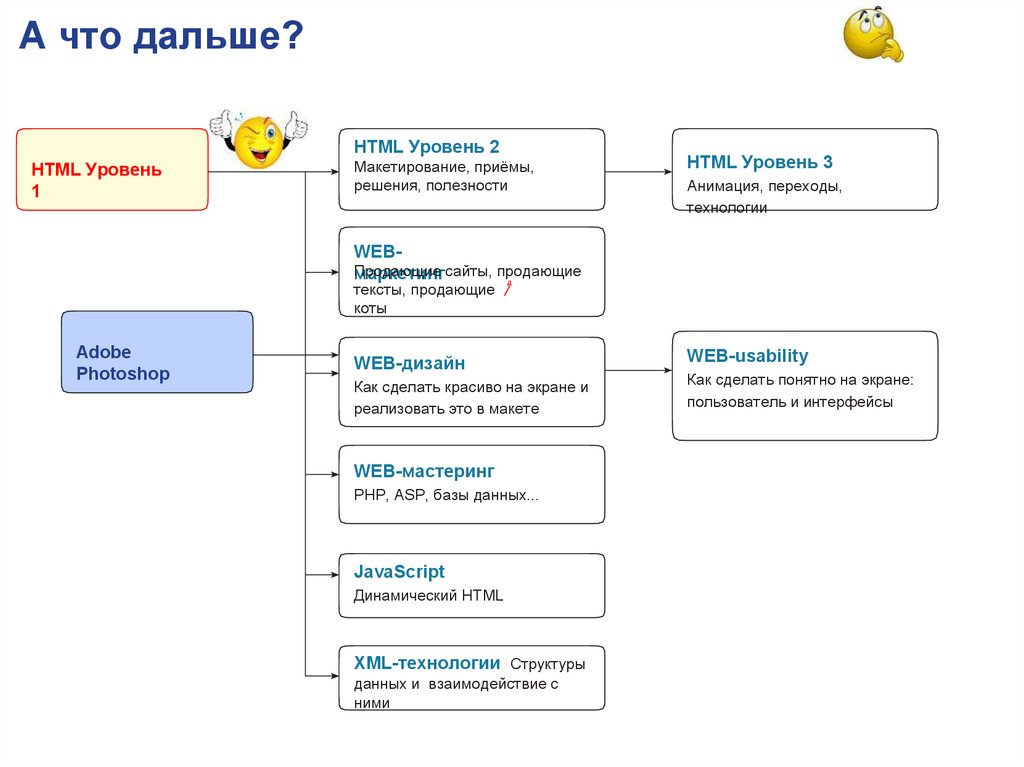
78.
А что дальше?HTML Уровень 2
HTML Уровень
1
Макетирование, приёмы,
решения, полезности
HTML Уровень 3
Анимация, переходы,
технологии
WEBПродающие сайты, продающие
маркетинг
д
тексты, продающие
коты
Adobe
Photoshop
WEB-дизайн
Как сделать красиво на экране и
реализовать это в макете
WEB-мастеринг
PHP, ASP, базы данных...
JavaScript
Динамический HTML
XML-технологии Структуры
данных и взаимодействие с
ними
WEB-usability
Как сделать понятно на экране:
пользователь и интерфейсы














































































 Интернет
Интернет








