Похожие презентации:
Введение в компьютерную графику
1.
Введение в компьютерную графикуКомпьютерная графика — область информатики,
занимающаяся проблемами получения различных
изображений (рисунков, чертежей, мультипликации)
на компьютере.
2. Введение в компьютерную графику
Принципы моделирования:случайный;
детерминированный.
Направления в изобразительной графике:
художественное:
узоры (бордюры, «живые картинки» (муаровый эффект);
орнаменты, паркеты;
шрифты.
иллюстративное:
схемы, эскизы, географические карты;
графики функций, диаграммы, гистограммы.
демонстрационное:
рисование-стирание;
смена кадров (страниц);
динамические образы (спрайты).
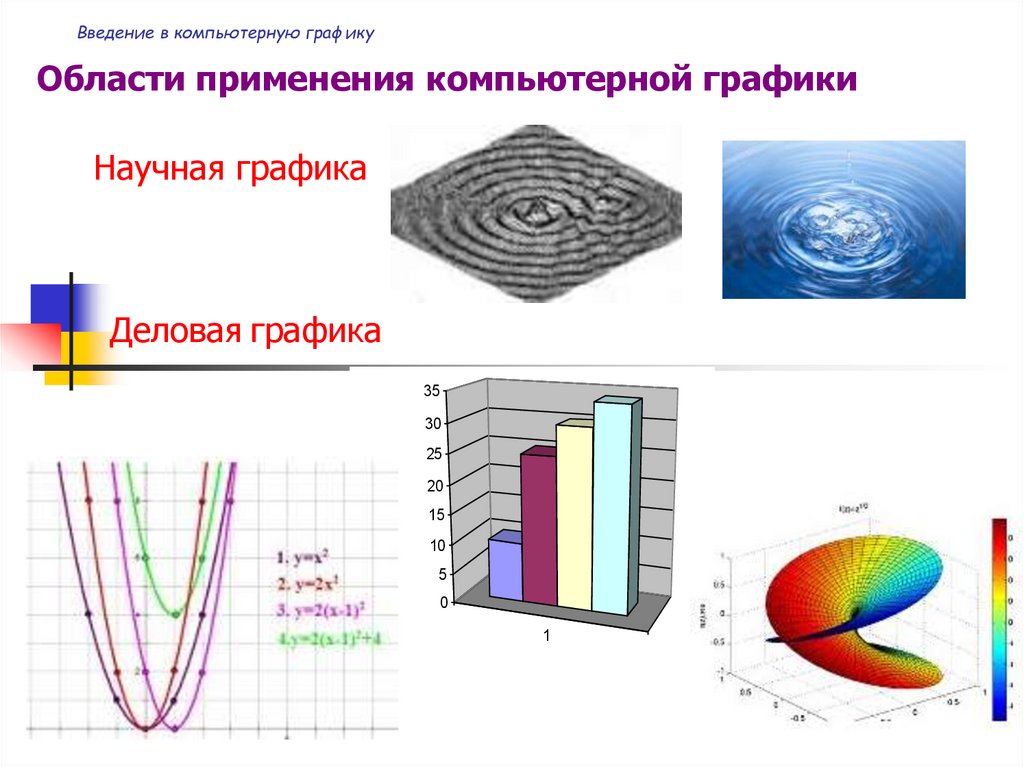
3. Введение в компьютерную графику
Области применения компьютерной графикиНаучная графика
Деловая графика
35
30
25
20
15
10
5
0
1
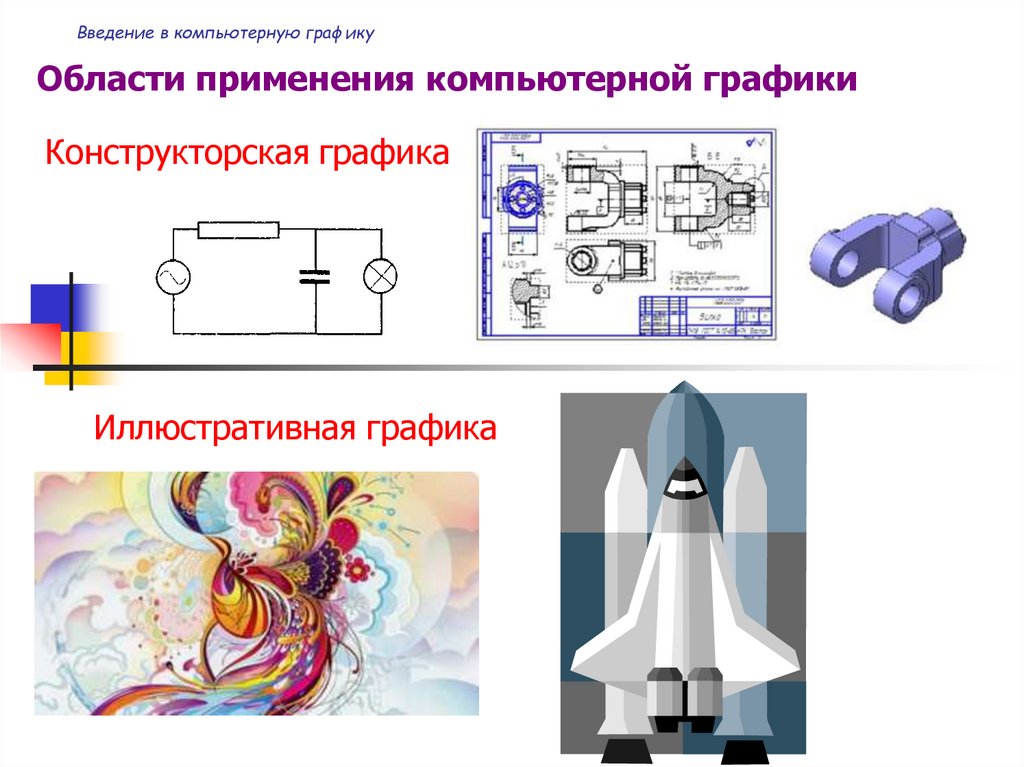
4. Введение в компьютерную графику
Области применения компьютерной графикиКонструкторская графика
Иллюстративная графика
5. Введение в компьютерную графику
Области применения компьютерной графикиХудожественная и рекламная графика
Анимация — получение
движущихся изображений на
компьютере.
Мультимедиа — это
интерактивные системы,
обеспечивающие работу со
статическими изображениями,
видеокадрами, анимацией,
текстом и звуком.
6.
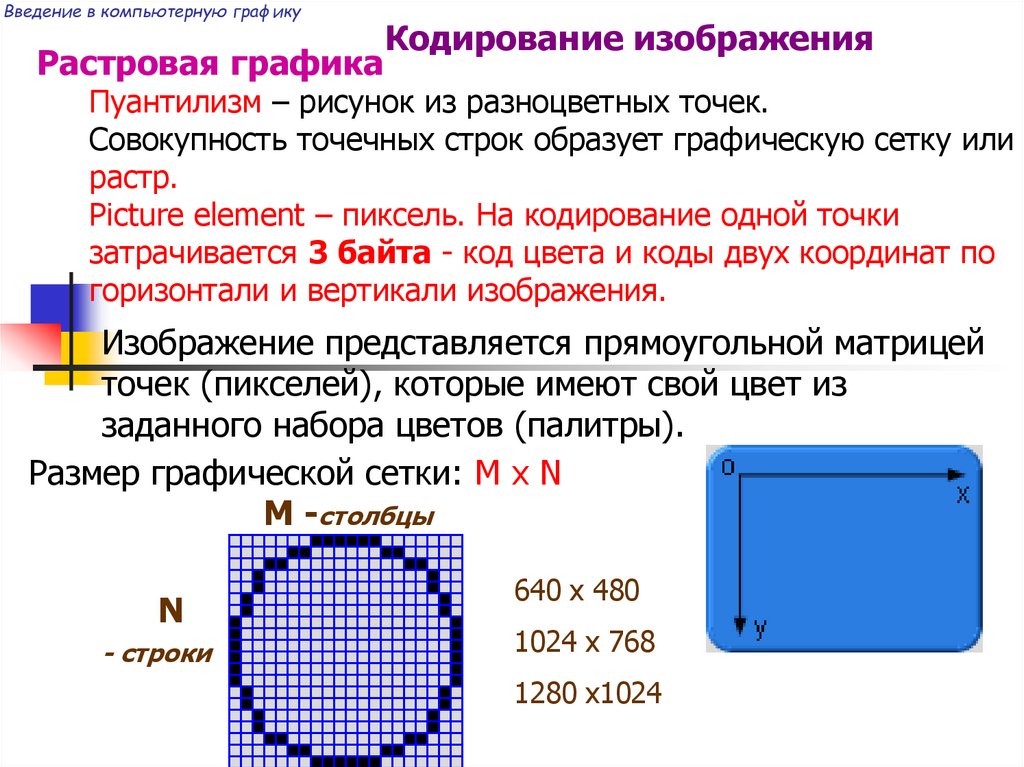
Введение в компьютерную графикуРастровая графика
Кодирование изображения
Пуантилизм – рисунок из разноцветных точек.
Совокупность точечных строк образует графическую сетку или
растр.
Picture element – пиксель. На кодирование одной точки
затрачивается 3 байта - код цвета и коды двух координат по
горизонтали и вертикали изображения.
Изображение представляется прямоугольной матрицей
точек (пикселей), которые имеют свой цвет из
заданного набора цветов (палитры).
Размер графической сетки: М х N
M -столбцы
N
- строки
640 х 480
1024 х 768
1280 х1024
7.
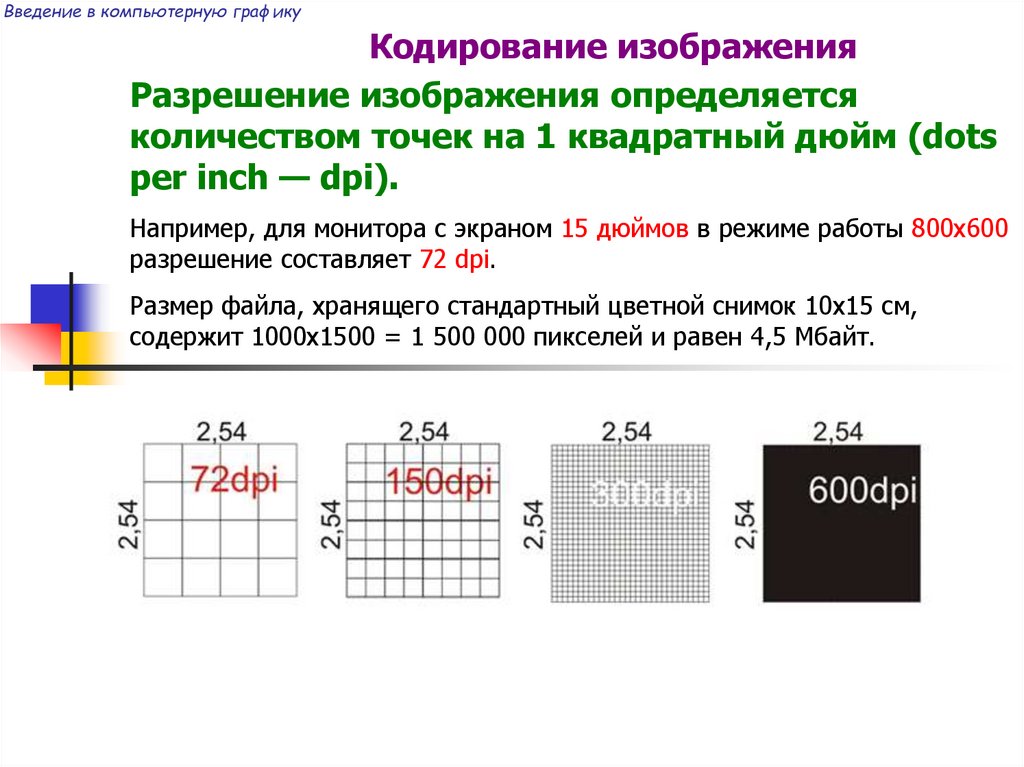
Введение в компьютерную графикуКодирование изображения
Разрешение изображения определяется
количеством точек на 1 квадратный дюйм (dots
per inch — dpi).
Например, для монитора с экраном 15 дюймов в режиме работы 800x600
разрешение составляет 72 dpi.
Размер файла, хранящего стандартный цветной снимок 10х15 см,
содержит 1000х1500 = 1 500 000 пикселей и равен 4,5 Мбайт.
8.
Введение в компьютерную графикуКодирование изображения
При использовании растровой графики возникают две
основные проблемы:
1. большие объемы графических файлов — это налагает
повышенные требования на объемы оперативной памяти
и «жестких» дисков и на производительность
процессора;
2. эффект пикселизации —увеличение масштаба просмотра
изображения, что приводит к искажению изображения.
В растровой графике линия — это совокупность пикселей,
чем линия длиннее, тем больше места в памяти она
занимает. Если линия не является замкнутой, то она
имеет две граничные точки, называемые узлами.
9.
Введение в компьютерную графикуКодирование изображения
Векторная графика
Векторная графика основным элементом имеет не
точку, как растровая, а линию, как прямую, так и
кривую. В векторной графике в памяти хранятся не
точки, а параметры линии, которые не зависят от ее
длины. Линия — элементарный объект векторной графики.
Все в ней состоит из линий, причем простые объекты
объединяются в более сложные, например треугольник это три связанных объекта — линии. Именно потому, что
основой векторной графики является линия, ее часто
называют объектно-ориентированной.
10.
Введение в компьютерную графикуКодирование изображения
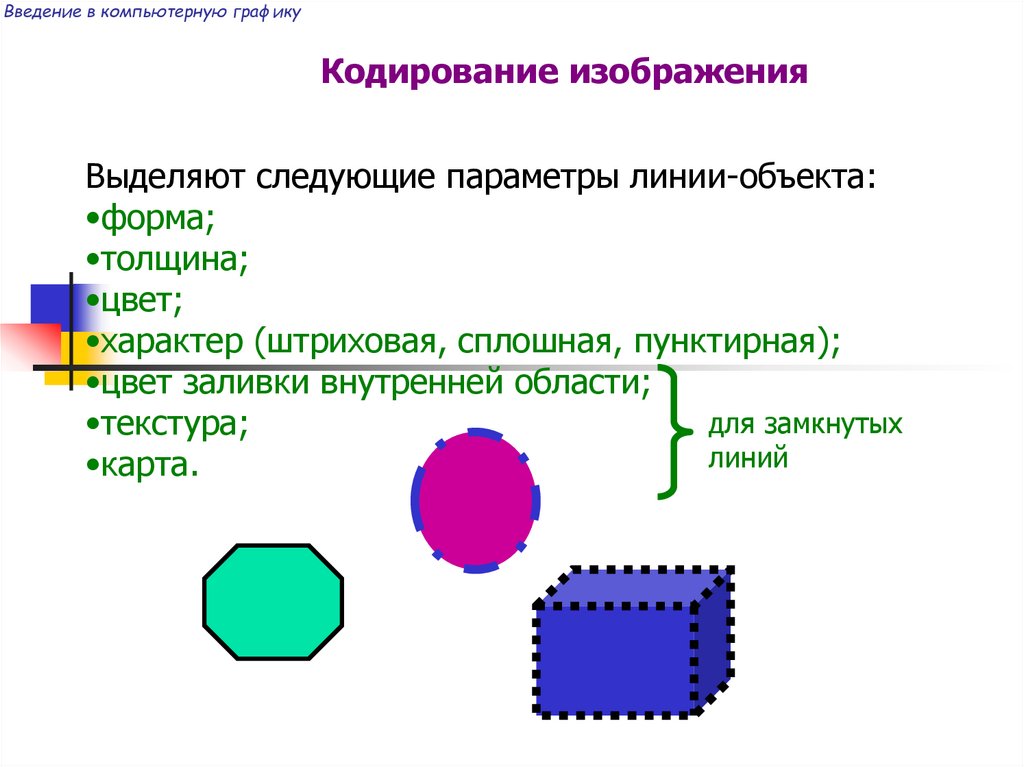
Выделяют следующие параметры линии-объекта:
•форма;
•толщина;
•цвет;
•характер (штриховая, сплошная, пунктирная);
•цвет заливки внутренней области;
для замкнутых
•текстура;
линий
•карта.
11.
Введение в компьютерную графикуКодирование изображения
Каждый раз при выводе линии на экран происходит
вычисление координат и цветности этих точек, поэтому
векторную графику называют аналитической или
вычисляемой.
В основе представления линий-объектов в векторной
графике лежат математические формулы, например для
прямой формула у = kx + b, кривой второго порядка
может соответствовать парабола, гипербола, окружность.
Наиболее распространенным редактором, обрабатывающим
векторную графику является CorelDRAW.
12.
Введение в компьютерную графикуКодирование изображения
Фрактальная графика
Как и векторная, является вычисляемой, но
информация об объектах в памяти не хранится, а
хранятся только математические формулы. Меняя
значения коэффициентов в этих формулах, можно
получать совершенно другое изображение. При этом
новые изображения наследуют свойства родительских, т.
е. каждая новая структура повторяет свойства
родительской структуры, например снежинка, кристалл,
лист папоротника и т.д.
На практике средства векторной и фрактальной графики в
основном используют для решения конструкторских,
проектных и дизайнерских задач. В этих видах графики легко
решается задача масштабирования, что особенно важно в
САПР, при разработке дизайн-проектов и т.д.
13.
Введение в компьютерную графикуКодирование цвета
Графический режим осуществляет видеоадаптер,
управляющий работой видеопамятью, в которой
запоминается текущее изображение. Адаптер
обеспечивает регулярное отображение видеопамяти на
экране монитора. Видеоадаптер состоит из видеопамяти
и дисплейного процессора. Дисплейный процессор
периодически (75-85 и более раз в секунду) читает
содержимое видеопамяти и управляет работой дисплея.
В видеопамяти находится двоичная информация об
изображении, выводимом на экран. Эта информация
состоит из двоичных кодов каждого видеопикселя.
14.
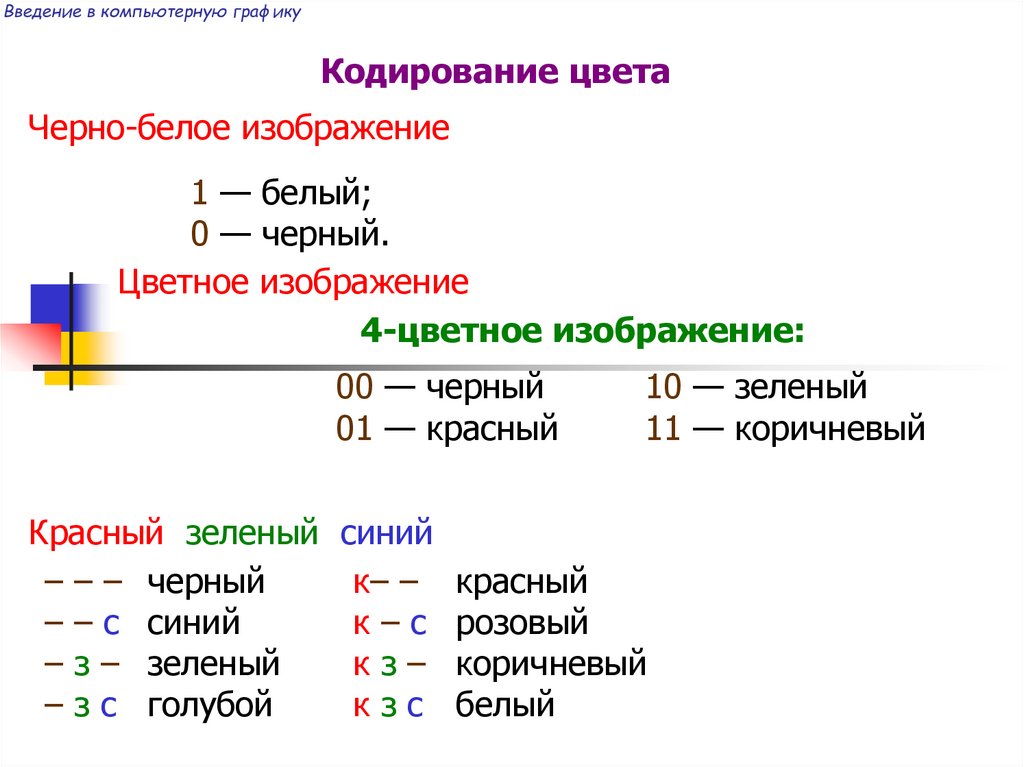
Введение в компьютерную графикуКодирование цвета
Черно-белое изображение
1 — белый;
0 — черный.
Цветное изображение
4-цветное изображение:
00 — черный
01 — красный
10 — зеленый
11 — коричневый
Красный зеленый синий
– – – черный
к– – красный
– – с синий
к – с розовый
– з – зеленый
к з – коричневый
– з с голубой
к з с белый
15.
Введение в компьютерную графикуДвоичный код восьмицветной палитры
К
0
0
0
0
1
1
1
1
3
0
0
1
1
0
0
1
1
С
0
1
0
1
0
1
0
1
Цвет
Черный
Синий
Зеленый
Голубой
Красный
Розовый
Коричневый
Белый
16.
Введение в компьютерную графикуДвоичный код шестнадцатицветной палитры
И
К
3
С
Цвет
0
0
0
0
Черный
0
0
0
1
Синий
0
0
1
0
Зеленый
0
0
1
1
Голубой
0
1
0
0
Красный
0
1
0
1
Розовый
0
1
1
0
Коричневый
0
1
1
1
Серый (или белый)
1
1
0
0
0
0
0
1
Темно-серый
Ярко-синий
1
0
1
0
Ярко-зеленый
1
0
1
1
Ярко-голубой
1
1
0
0
Ярко-красный
1
1
0
1
Ярко-розовый
1
1
1
0
Ярко-желтый
1
1
1
1
Ярко-белый
17.
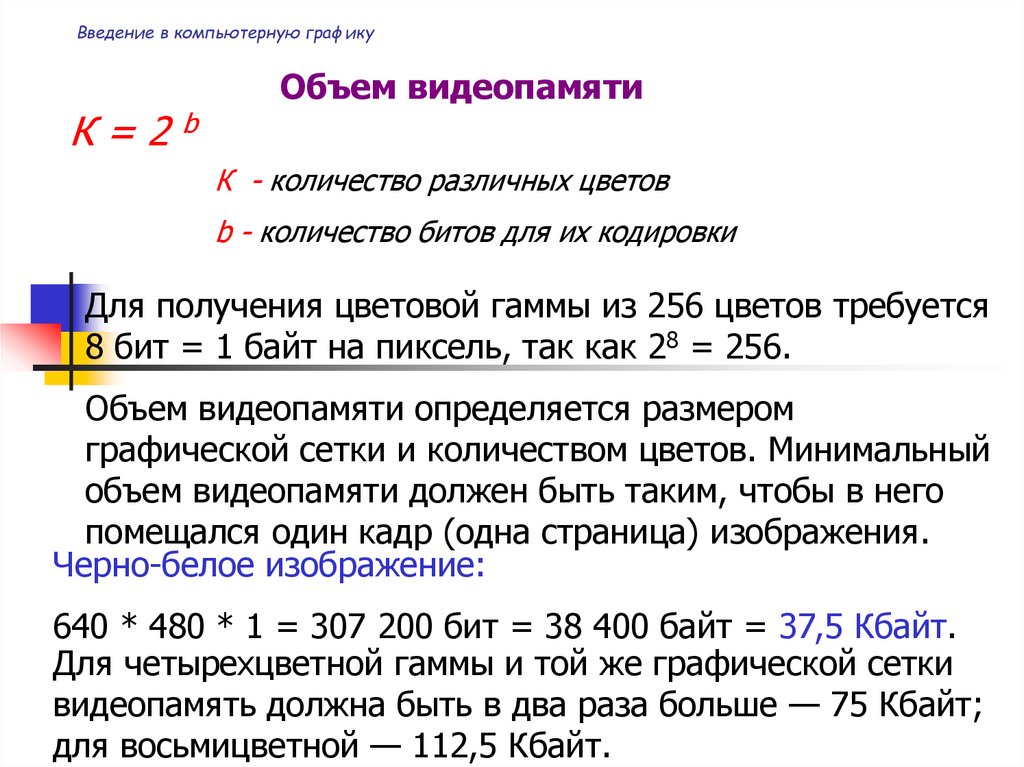
Введение в компьютерную графикуК=2b
Объем видеопамяти
К - количество различных цветов
b - количество битов для их кодировки
Для получения цветовой гаммы из 256 цветов требуется
8 бит = 1 байт на пиксель, так как 28 = 256.
Объем видеопамяти определяется размером
графической сетки и количеством цветов. Минимальный
объем видеопамяти должен быть таким, чтобы в него
помещался один кадр (одна страница) изображения.
Черно-белое изображение:
640 * 480 * 1 = 307 200 бит = 38 400 байт = 37,5 Кбайт.
Для четырехцветной гаммы и той же графической сетки
видеопамять должна быть в два раза больше — 75 Кбайт;
для восьмицветной — 112,5 Кбайт.
18.
Введение в компьютерную графикуОбъем видеопамяти
Задание:
1. Цветное (с палитрой из 256 цветов) растровое
графическое изображение имеет размер
100х100 точек. Укажите объем памяти,
которое займет это изображение.
2. В процессе преобразования растрового
графического файла была изменена только
цветовая палитра. Количество цветов
уменьшалось с 4096 до 64. Во сколько раз
уменьшился размер файла?
19.
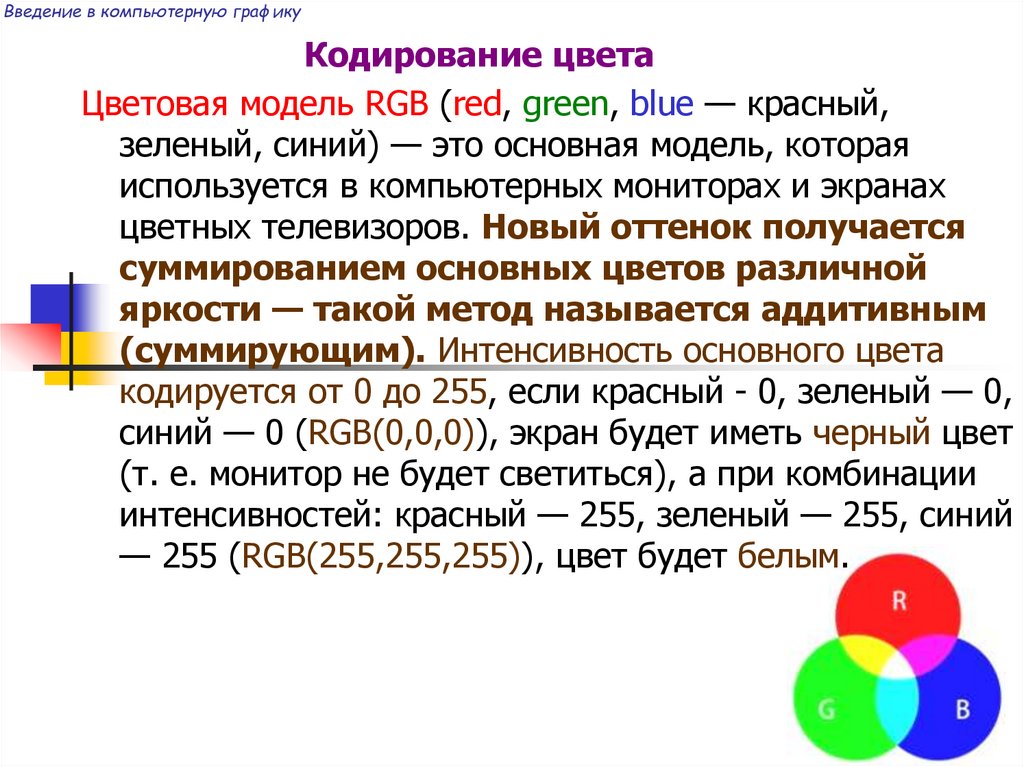
Введение в компьютерную графикуКодирование цвета
Цветовая модель RGB (red, green, blue — красный,
зеленый, синий) — это основная модель, которая
используется в компьютерных мониторах и экранах
цветных телевизоров. Новый оттенок получается
суммированием основных цветов различной
яркости — такой метод называется аддитивным
(суммирующим). Интенсивность основного цвета
кодируется от 0 до 255, если красный - 0, зеленый — 0,
синий — 0 (RGB(0,0,0)), экран будет иметь черный цвет
(т. е. монитор не будет светиться), а при комбинации
интенсивностей: красный — 255, зеленый — 255, синий
— 255 (RGB(255,255,255)), цвет будет белым.
20.
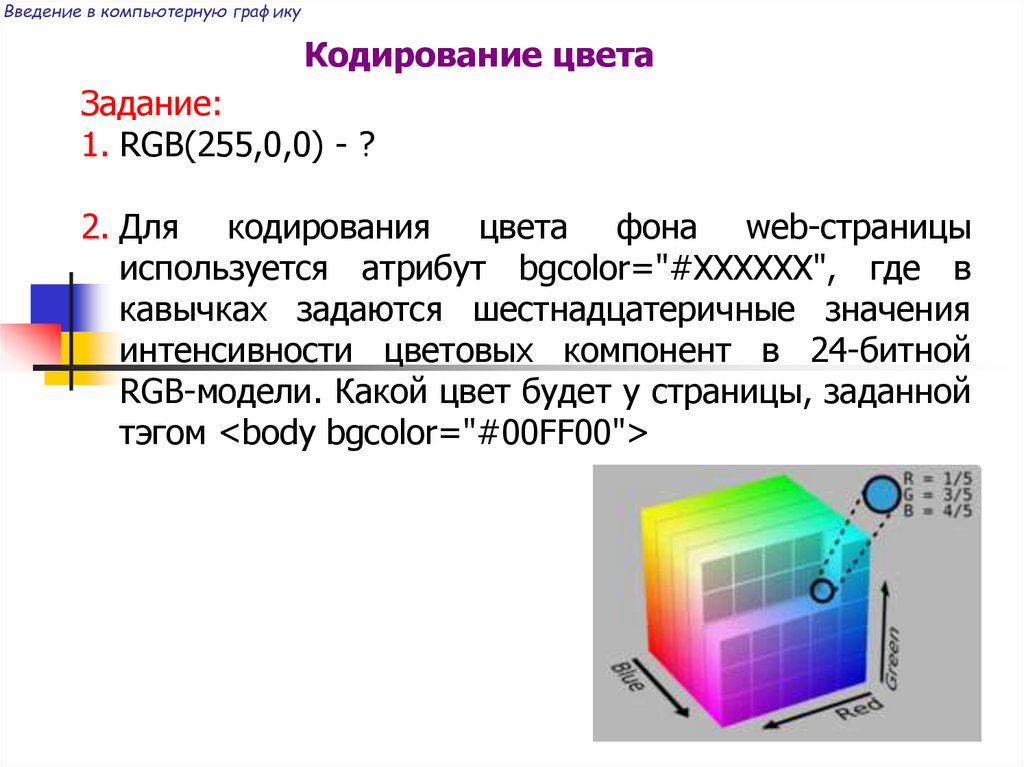
Введение в компьютерную графикуКодирование цвета
Задание:
1. RGB(255,0,0) - ?
2. Для кодирования цвета фона web-страницы
используется атрибут bgcolor="#ХХХХХХ", где в
кавычках задаются шестнадцатеричные значения
интенсивности цветовых компонент в 24-битной
RGB-модели. Какой цвет будет у страницы, заданной
тэгом <body bgcolor="#00FF00">
21.
Введение в компьютерную графикуКодирование цвета
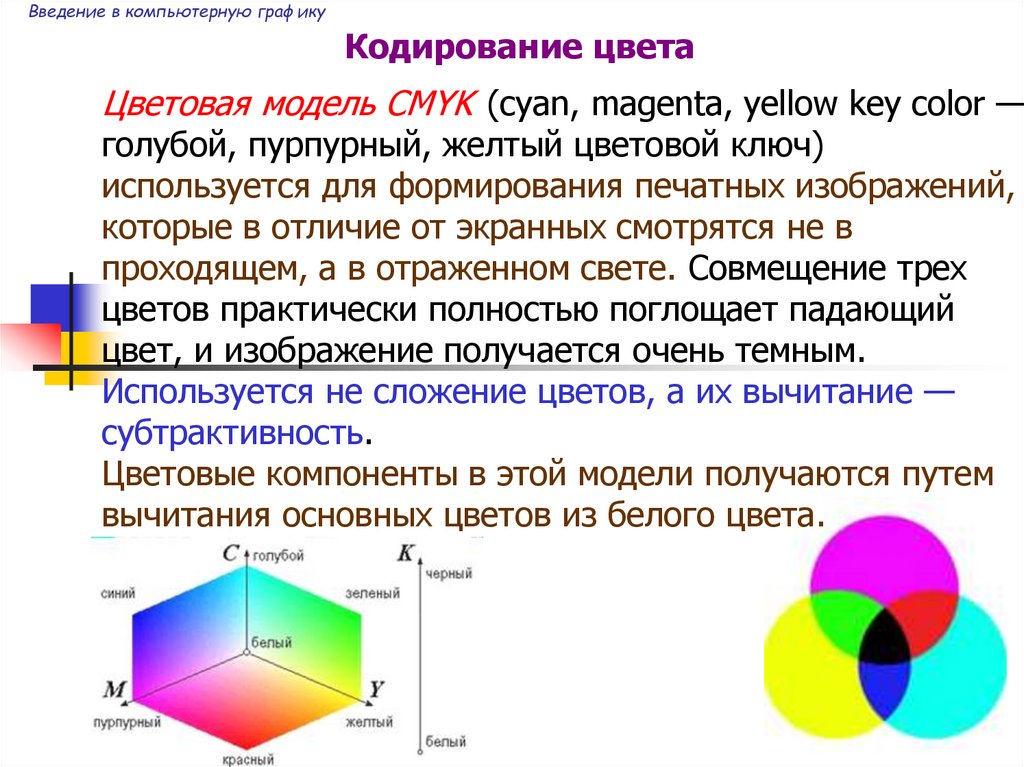
Цветовая модель CMYK (cyan, magenta, yellow key color —
голубой, пурпурный, желтый цветовой ключ)
используется для формирования печатных изображений,
которые в отличие от экранных смотрятся не в
проходящем, а в отраженном свете. Совмещение трех
цветов практически полностью поглощает падающий
цвет, и изображение получается очень темным.
Используется не сложение цветов, а их вычитание —
субтрактивность.
Цветовые компоненты в этой модели получаются путем
вычитания основных цветов из белого цвета.
22.
Введение в компьютерную графикуКодирование цвета
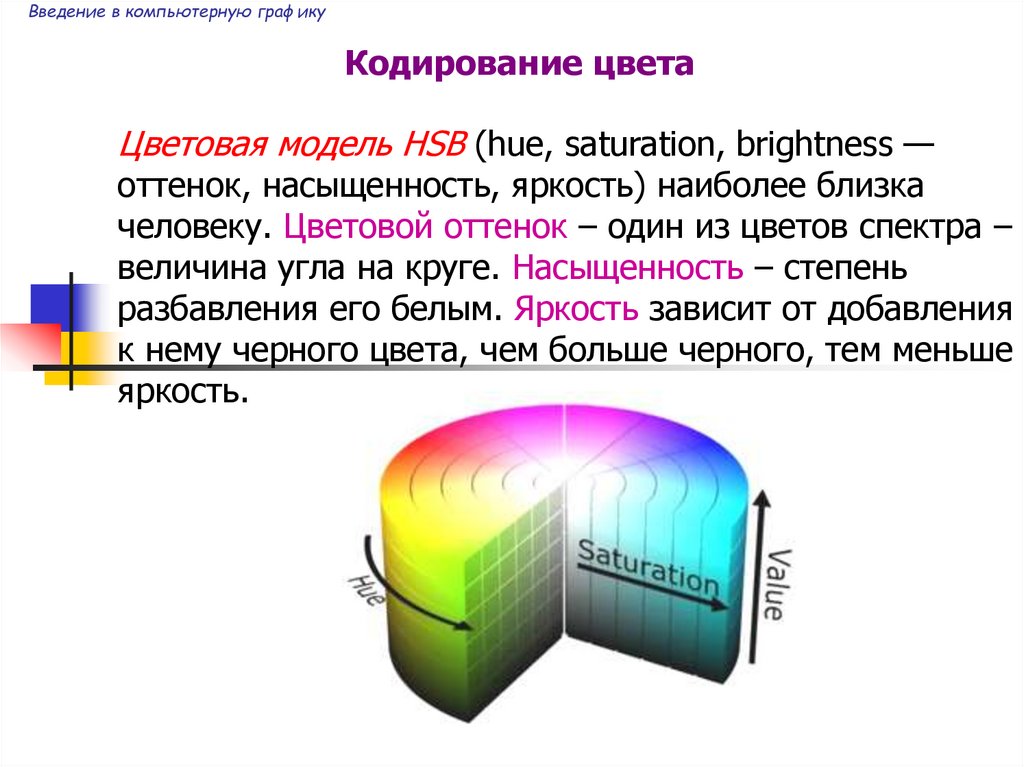
Цветовая модель HSB (hue, saturation, brightness —
оттенок, насыщенность, яркость) наиболее близка
человеку. Цветовой оттенок – один из цветов спектра –
величина угла на круге. Насыщенность – степень
разбавления его белым. Яркость зависит от добавления
к нему черного цвета, чем больше черного, тем меньше
яркость.
23.
Введение в компьютерную графикуКодирование цвета
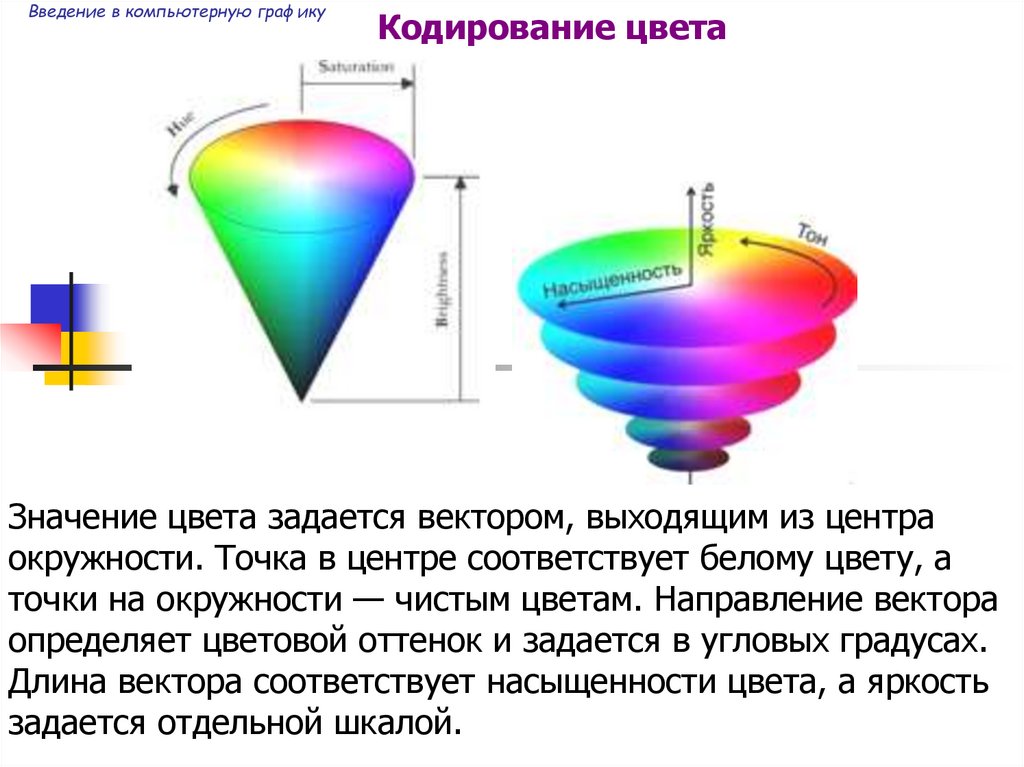
Значение цвета задается вектором, выходящим из центра
окружности. Точка в центре соответствует белому цвету, а
точки на окружности — чистым цветам. Направление вектора
определяет цветовой оттенок и задается в угловых градусах.
Длина вектора соответствует насыщенности цвета, а яркость
задается отдельной шкалой.























 Информатика
Информатика