Похожие презентации:
Интернет и веб
1.
Интернет и веб2.
ИнтернетПредставьте себе, что дороги связываются
между собой по всему миру: маленькие улочки
соединяются с городскими переулками и
превращаются в федеральные трассы, которые
затем сливаются с национальными и
международными автострадами. Интернет
похож на дороги, но вместо дорог — кабели,
вместо домов — компьютеры, а вместо
автомобилей, путешествующих по этой сети, —
информация.
Интернет был изобретен в 1969 году для
подключения компьютеров по всей территории
США. В настоящее время миллиарды устройств
соединены между собой.
3.
Клиент и серверКак правило, соединение в Интернете происходит только
между двумя компьютерами:
• один из них содержит информацию (сервер);
• другой желает эту информацию (клиент).
Клиент — это программа, которая может принимать
множество форм:
•веб-браузер (например, Firefox);
•клиент электронной почты (например, Outlook);
•мессенджер (например, Whatsapp);
•сервис потокового видео (например, Netflix).
Клиент будет получать информацию с сервера, где
хранится что-то (веб-сайт, ваши электронные письма,
сообщения, фильмы). Хотя клиентские программы также
отправляют информацию на сервер, они обычно не
хранят её, в то время как серверы делают это.
Сервер можно считать выделенным компьютером, всегда
подключенным к Интернету, единственной целью
которого является предоставление контента.
4.
IP-адресКак и каждый дом имеет определённый и
уникальный почтовый адрес, каждый
компьютер, подключенный к Интернету,
получает IP-адрес чтобы идентифицироваться
в сети.
IP-адрес, как правило, выглядит как сочетание
четырёх чисел от 0 до 255: 91.198.174.192.
5.
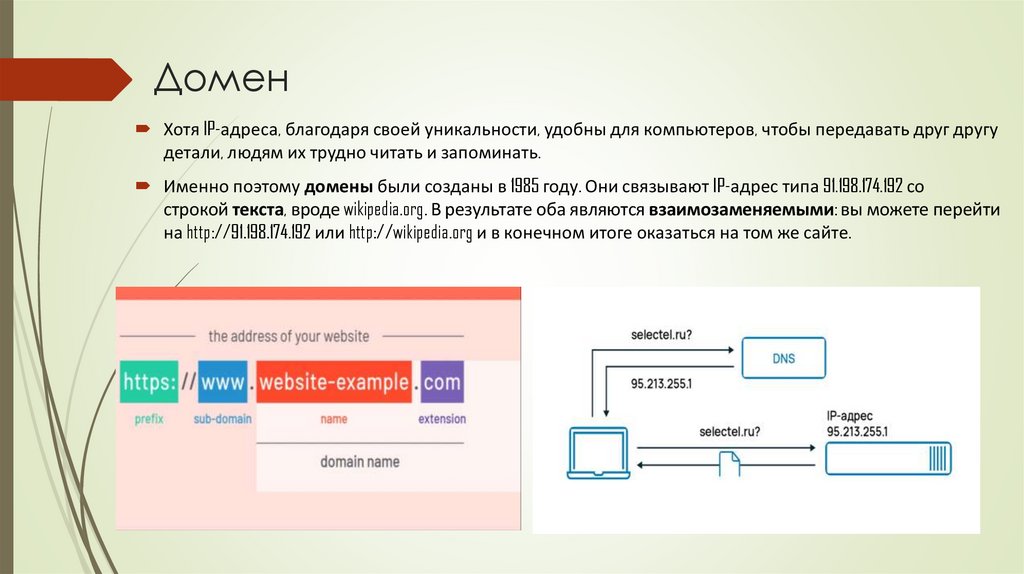
ДоменХотя IP-адреса, благодаря своей уникальности, удобны для компьютеров, чтобы передавать друг другу
детали, людям их трудно читать и запоминать.
Именно поэтому домены были созданы в 1985 году. Они связывают IP-адрес типа 91.198.174.192 со
строкой текста, вроде wikipedia.org. В результате оба являются взаимозаменяемыми: вы можете перейти
на http://91.198.174.192 или http://wikipedia.org и в конечном итоге оказаться на том же сайте.
6.
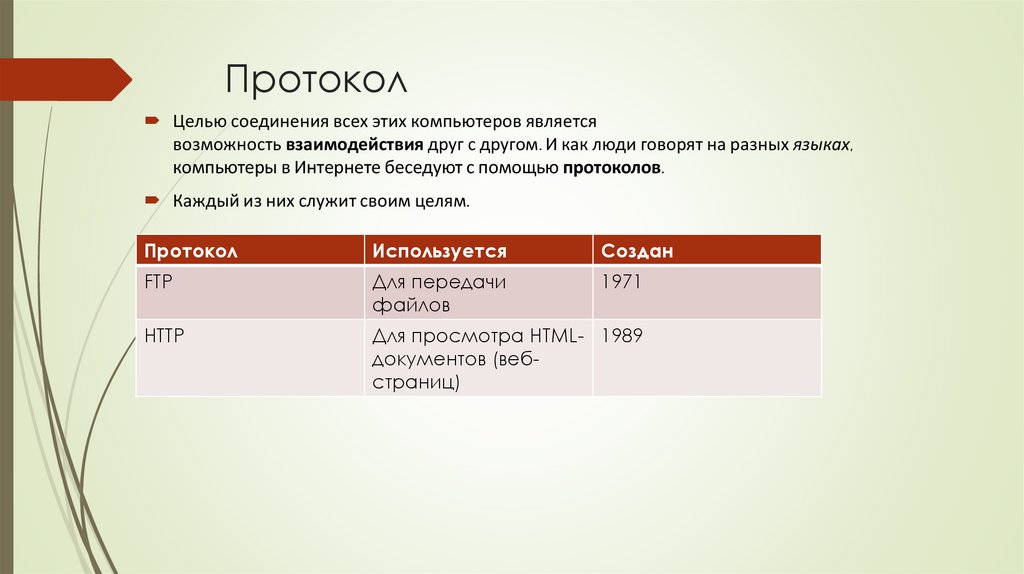
ПротоколЦелью соединения всех этих компьютеров является
возможность взаимодействия друг с другом. И как люди говорят на разных языках,
компьютеры в Интернете беседуют с помощью протоколов.
Каждый из них служит своим целям.
Протокол
Используется
Создан
FTP
Для передачи
файлов
1971
HTTP
Для просмотра HTML- 1989
документов (вебстраниц)
7.
URLURL (Uniform Resource Locator, единый указатель ресурса)- это путь к ресурсу, который указывают в адресной строке браузера.
Например, URL страницы — это http://marksheet.io/internet.html и его можно разделить на три части:
http:// — протокол;
marksheet.io — домен;
/internet.html — путь.
Этот URL является уникальным и определяет:
где найти что-то в Интернете — marksheet.io/internet.html
как компьютер должен прочитать это — http://
8.
ПодытожимИнтернет
Огромная сеть компьютеров, соединённых друг с другом.
Протокол
Набор правил подобных языку, на котором
компьютеры общаются друг с другом.
IP-адрес
Комбинация цифр, вроде 91.198.174.192, которая действует
как уникальный идентификатор компьютера, подключенного к
Интернету.
Домен
Текст, вроде marksheet.io, который действует как уникальный
идентификатор компьютера, подключенного к Интернету. Разница с
IP-адресами заключается в том, что домены легче для
прочтения человеком.
9.
Веб-страницы и сайтыВеб-страницей называется документ, написанный на
HTML, который является общим по всей паутине. Вы
открываете эти документы с помощью веб-браузера.
Чтобы получить доступ к веб-странице вы можете:
набрать её адрес, вроде http://marksheet.io/web.html
нажать на ссылку, вроде этой
Сайт — это просто набор веб-страниц, расположенных
на одном домене.
Веб http://
Веб-сайт marksheet.io
• Веб-страница /introduction.html
• Веб-страница /internet.html
• Веб-страница /web.html
10.
HTMLHTML — язык разметки для создания структуры веб-страницы и
представления контента. Когда пользователь загружает страницу, его браузер
должен как-то отобразить содержимое. HTML-разметка объясняет браузеру,
как интерпретировать тот или иной контент — и, соответственно, как его
изобразить.
11.
Html тегТег — это специальное служебное слово, заключенное в угловые скобки. Его
ещё называют «элемент HTML». Тегов в языке HTML много и каждый что-то
делает с контентом, который обычно находится внутри скобок или между
тегами.
Существуют одиночные теги и парные теги
Если тег парный, то тегу <ТЕГ> соответствует </ТЕГ>.
Структура тега:
12.
Что такое атрибут тегаАтрибут — это характеристика тега, с помощью которой тег может передавать браузеру важную
информацию. Используется внутри тега, чтобы как-то управлять им или изменять его.
13.
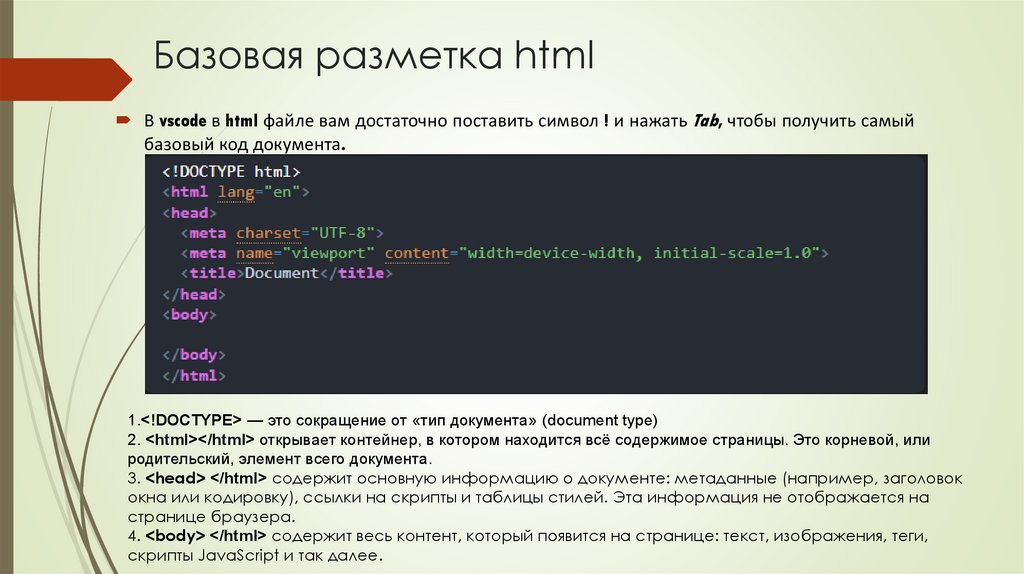
Базовая разметка htmlВ vscode в html файле вам достаточно поставить символ ! и нажать Tab, чтобы получить самый
базовый код документа.
1.<!DOCTYPE> — это сокращение от «тип документа» (document type)
2. <html></html> открывает контейнер, в котором находится всё содержимое страницы. Это корневой, или
родительский, элемент всего документа.
3. <head> </html> содержит основную информацию о документе: метаданные (например, заголовок
окна или кодировку), ссылки на скрипты и таблицы стилей. Эта информация не отображается на
странице браузера.
4. <body> </html> содержит весь контент, который появится на странице: текст, изображения, теги,
скрипты JavaScript и так далее.













 Интернет
Интернет