Похожие презентации:
Движок с функционалом легкой и быстрой разработки интерактивных сценариев
1.
Движок с функционалом легкой и быстрой разработкиинтерактивных сценариев
Выполнила
• Команда 1 «C#deDevil»
• Муравьев Кирилл
• Камышанова Екатерина
• Адамович Никита
• Бардин Антон
Проверил:
Борисенко Федор Андреевич
2.
Вводная информацияПроект представляет собой веб-приложение, которое
работает как интерактивный движок для создания
интерактивных сценариев. Главная идея заключается в
том, чтобы пользователь мог не только наслаждаться
интерактивным повествованием, но и влиять на
развитие сценарии через выборы.
Проект ориентирован на комбинирование
развлекательного и образовательного опыта.
Пользователи смогут читать истории, исследовать
персонажей, а также принимать решения, которые
будут влиять на концовку.
3.
Главная цельГлавная цель — создать доступный и удобный движок с открытым
исходным code для разработки обучающая интерактивных
сценариев, который будет прост в освоении и использовании
4.
Возможные аналоги:1. Unity – кроссплатформенная среда разработки приложений
и игр
2. Godot – открытый кроссплатформенный 2D- и 3D-игровой
движок
3. Renpy– framework для разработки сценариев
Проблемы
1. Отсутствие аналогов на рынке low-code инструментов,
которые позволяли бы создавать интерактивные
сценарии в браузере без глубоких знаний в
программировании. В каждом из предложенных аналогов
нужны навыки программирования
2. В подобных программах зачастую нет полного открытого
исходного кода
5.
План1. Подробное расписывание дизайнов — идей
2. Разработка и составление архитектуры database
3. Разработка backend составляющей
4. Разработка frontend составляющей
5. Разработка конкретного сценария для демонстрации
функционала:
• Составление сценария
• Разработка art части
• Сборка сценария в движке
Структура команды:
• Команда 1 «C#deDevil»
• Муравьев Кирилл (капитан) – Основной backend code,
работа с database
• Камышанова Екатерина – Текстуры, анимации,
иллюстрации и сюжет для демонстрационного сценария
• Адамович Никита – Разработка backend code
• Бардин Антон – Разработка frontend code
6.
Используемые технологии:1. ASP.net core – framework для разработки web-приложений
2. React – framework на JavaScript для разработки frontend
части
3. MS SQL – database
4. Entity framework – ORM
5. Clip Studio – текстуры и иллюстраций
6. Adobe Photoshop – редактирование текстур и иллюстраций
7.
ASP.net coreASP.NET Core — свободно-распространяемый
кроссплатформенный фреймворк для создания вебприложений на платформе .NET с открытым исходным кодом.
Данная платформа разрабатывается компанией Майкрософт
совместно с сообществом и имеет большую
производительность по сравнению с ASP.NET. Имеет
модульную структуру и совместима с такими операционными
системами как Windows, Linux и macOS.
8.
ReactReact — JavaScript-библиотека с открытым исходным кодом
для разработки пользовательских интерфейсов. React может
использоваться для разработки одностраничных и мобильных
приложений. Его цель — предоставить высокую скорость
разработки, простоту и масштабируемость. В качестве
библиотеки для разработки пользовательских интерфейсов
React часто используется с другими библиотеками, такими как
MobX, Redux и GraphQL.
9.
MS SQLMicrosoft SQL Server — система управления реляционными
базами данных, разработанная корпорацией Microsoft.
Основной используемый язык запросов — Transact-SQL,
создан совместно Microsoft и Sybase. Transact-SQL является
реализацией стандарта ANSI/ISO по структурированному языку
запросов SQL с расширениями. Используется для работы с
базами данных размером от персональных до крупных баз
данных масштаба предприятия; конкурирует с другими СУБД в
этом сегменте рынка.
10.
Clip StudioClip Studio Paint, известная в Японии как Kurisuta, представляет
собой семейство программных приложений, разработанных
японской компанией Celsys, занимающейся разработкой
графического программного обеспечения. Он используется для
цифрового создания комиксов, общих иллюстраций и 2Dанимации.
11.
Планируемый функционалРедактор с возможностью создавать блоки логики и
взаимодействий
Развертывание в локальной сети
Многопользовательский режим
Система, сохраняющая прогресс пользователя
Интерактивные элементы: персонажи, UI, выбор реплик
12.
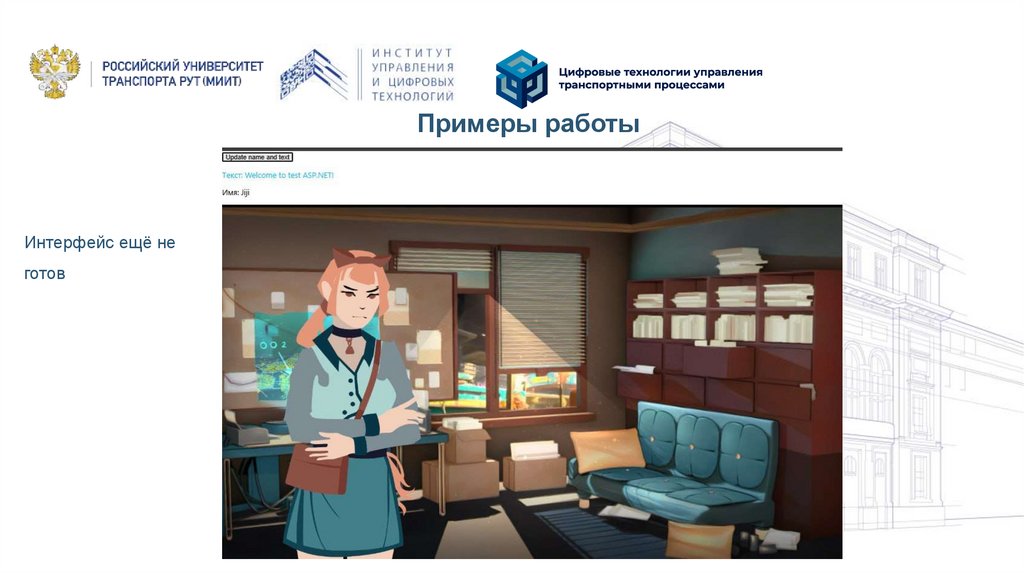
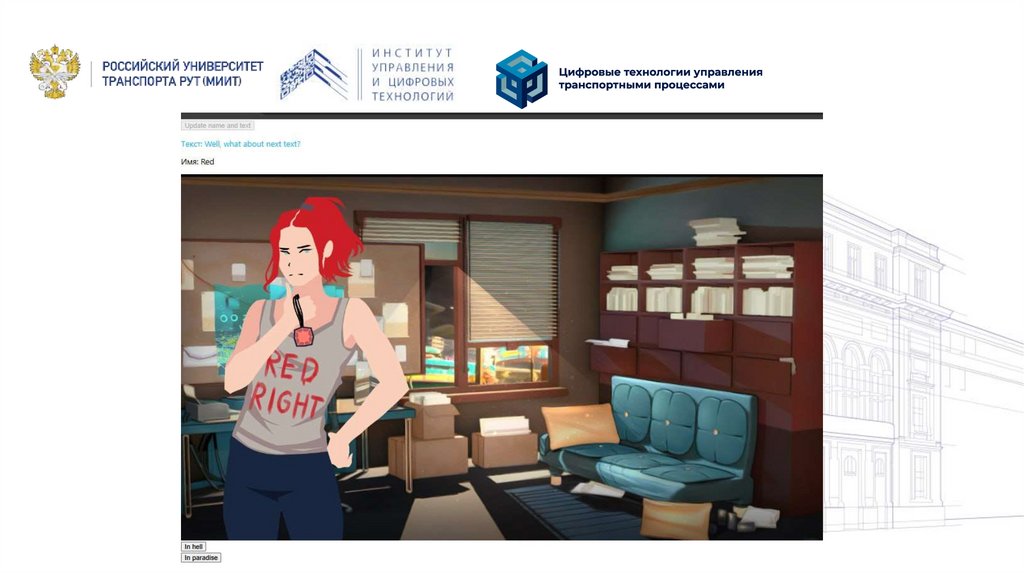
Примеры работыИнтерфейс ещё не
готов
13.
14.
ЗаключениеДвижок для интерактивных сценариев, созданный в рамках
данного проекта, представляет собой универсальный
инструмент, который сочетает в себе развлекательный и
образовательный потенциал. Благодаря доступности через
браузер и гибкости в настройках, он может быть полезен для
широкого круга пользователей
Движок предоставляет простой способ создания визуальных
новелл с интерактивными элементами, не требуя глубоких
знаний в программировании. Это идеальное решение для
авторов, которые хотят быстро реализовать свои творческие
идеи.
15.
Потенциальные пользователи нашего приложения:Преподаватели и тренеры
Разработчики игр и интерактивного контента
С помощью движка можно создавать интерактивные обучающие материалы,
такие как курсы, презентации и тесты. Это может быть полезно в
образовательных учреждениях и корпоративной среде для повышения
вовлеченности студентов или сотрудников.
Маркетологи и дизайнеры
Движок может использоваться для создания интерактивных презентаций,
которые вовлекают аудиторию и делают подачу информации более
запоминающейся.















 Программное обеспечение
Программное обеспечение