Похожие презентации:
Дизайн сайта: как сделать красивую продающую страницу
1.
ДИЗАЙН САЙТА: как сделатькрасивую продающую страницу
2.
Что такое дизайн сайта?• Дизайн сайта-это разработка
структуры и визуального
представления сайта, включая
работу над шрифтом, цветом,
типографикой, изображениями и
другими элементами.
• Главная цель дизайна сайтасделать его привлекательным и
удобным для пользователей.
3.
Как хороший дизайн помогаетпродавать?
• Хороший дизайн-это чёткое визуальное повествование, которое должно
захватить пользователя и привести к выполнению его задачи. Если путь
пользователя чётко прописан, проработаны все варианты развития событий,
если клиента ничто не отвлекает от его задачи, а интерфейс сайта
дружелюбен, то есть соответствует ожиданиям, велика вероятность, что
пользователь успешно достигнет цели.
• Более того, когда в следующий раз ему нужно будет сделать то же самое, он
скорее всего вернётся на наш сайт. Хороший дизайн сайта может
заинтересовать и превратить случайного посетителя в лояльного
пользователя, а позже и в постоянного покупателя.
4.
5.
Признаки хорошего дизайна сайта:Сайт не перегружен, минимум
визуального шума —
всплывающих уведомлений,
баннеров, попапов, рекламы,
спецпредложений и т.д. Много
так называемого воздуха —
свободного пространства
между элементами.
Человекоориентированный,
удобный и интуитивно
понятный интерфейс —
элементы называются и
располагаются именно там и
так, как этого ожидает
пользователь. Такой сайт
соответствует ожиданиям
пользователей, а не
шокирует их.
Вызывает доверие за счет
сдержанного дизайна, не
отталкивает за счёт
кричащих
несбалансированных цветов.
6.
7.
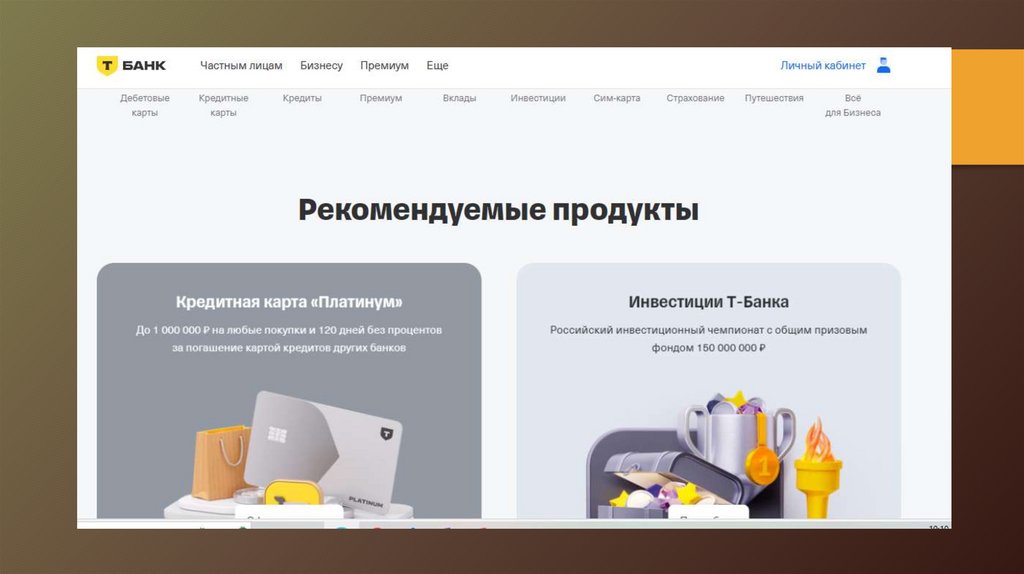
Что входит в дизайн сайта?• Логотип — узнаваемое и запоминающееся графическое изображение, благодаря которому пользователи
идентифицируют бренд или продукт.
• Фирменный стиль — набор элементов, которые объединяют все продукты и коммуникации в единое
целое. Это шрифты, корпоративная цветовая палитра и дополнительные визуальные элементы, например
эмблема, по которым пользователи могут узнать бренд. Например, у «Тинькофф» это жёлтый цвет и
стилизованный герб.
• Дизайн-концепция — собирательный образ будущего продукта, который отражает его визуальные и
стилистические особенности.
• Навигация — система элементов, которая позволяет пользователям перемещаться по сайту и находить
нужную информацию. Она включает в себя меню, ссылки, «хлебные крошки», теги и другие инструменты,
которые помогают пользователям ориентироваться на сайте.
• Графические элементы — привлекают внимание пользователей. Это иконки, иллюстрации, фотографии,
баннеры и т.д.
• Различные блоки — хедер, или шапка, хироблоки, «О проекте», галерея, «Преимущества», формы,
кнопки, тарифы, футер, или подвал, и т.д.
• Другие элементы в зависимости от тематики и специфики сайта.
8.
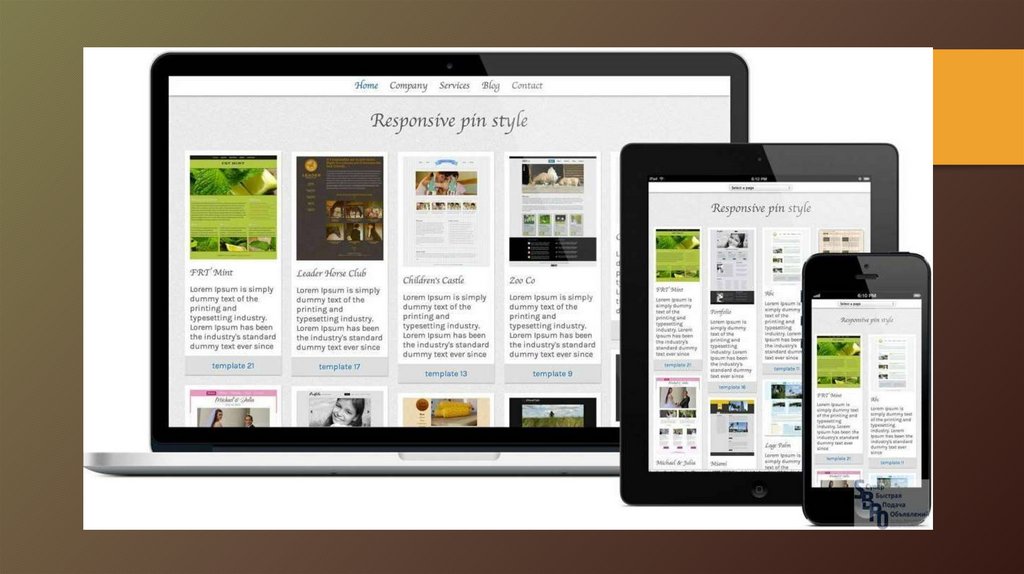
Адаптивный дизайн и мобильная версияАдаптивный веб-дизайн-это подход к созданию веб-сайтов, который позволяет им автоматически подстраиваться под
различные устройства и разрешения экрана. Такой дизайн обеспечивает удобство использования и привлекательный
внешний вид сайта на любых устройствах вне зависимости от их размера. Адаптивный дизайн основан на
использовании гибких макетов и масштабируемых шрифтов, которые позволяют сайту автоматически изменять свой
размер и расположение элементов в зависимости от размера экрана устройства. Это особенно важно для мобильных
устройств, где пользователи часто имеют ограниченный доступ к экрану и хотят получать информацию быстро и удобно.
Мобильная версия-это версия сайта, предназначенная для просмотра на мобильных устройствах, например смартфонах
и планшетах. Обычно она имеет упрощённый дизайн и оптимизирована для удобного использования на небольших
экранах. Мобильная версия позволяет пользователям получать доступ к основным функциям и контенту сайта без
необходимости перехода на полную версию.
9.
10.
Как создать красивый сайт?• Шаг 1. Обсудить бизнес-задачу. На этом этапе
• Шаг 4. Создать дизайн-макет. На этом этапе нужно детально
дизайнер и команда получают бриф, общаются с
проработать структуру и графическое оформление будущего сайта.
заказчиком, уточняют цели, конкретные задачи,
Допустимо использовать рыбные тексты и фотографии, но лучше сразу
пожелания и возможности клиента. Важно согласовать и ставить близкие к реальности.
зафиксировать понимание задачи: видение цели и
• Шаг 5. Согласовать и доработать макет. После одобрения заказчиком
способов её достижения у заказчика и команды должно
дизайнер детально прорабатывает макет: отрисовывает недостающие
совпадать.
страницы и блоки, заменяет рыбные тексты и фото настоящими, вносит
• Шаг 2. Познакомиться с продуктом, собрать
правки, работает над адаптивной и мобильной версией.
референсы и проанализировать конкурентов.
• Шаг 6. Протестировать будущий сайт. Для небольших сайтов и
Дизайнер подробно разбирается, как устроен продукт,
лендингов будет достаточно короткого коридорного тестирования или
какие решения есть на рынке, что в них хорошо, а что
нескольких А/Б тестов
можно изменить. Подбирает подходящие по стилистике
референсы.
• Шаг 7. Сверстать и проверить сайт. После вёрстки дизайнер ещё раз
проверяет сайт на наличие ошибок и в случае необходимости заводит
задачу на их устранение.
• Шаг 3. Разработать дизайн-концепцию и согласовать
её с заказчиком. Совместными усилиями выбираем • Шаг 8. Готово, сайт можно запускать. На этом этапе работа дизайнера
стиль, айдентику, цветовую палитру и другие важные
не заканчивается — в процессе использования сайту могут
концепты.
потребоваться изменения и обновления.










 Интернет
Интернет