Похожие презентации:
JavaScript. Объекты
1. JavaScript. Объекты.
2. Объект - это составной тип данных, он объединяет множество значений в единый модуль и позволяет сохранять и извлекать значения по их имена
Объект - это составной тип данных, онобъединяет множество значений в единый
модуль и позволяет сохранять и извлекать
значения по их именам. То есть, объекты - это
неупорядоченные коллекции свойств, каждое
из которых имеет свое имя и значение. В
качестве свойств могут быть обычные
переменные, содержащие значения, или
объекты.
3. В JavaScript существует два способа создания объектов - с помощью оператора new за которым следует функция конструктор или с помощью литерала объ
В JavaScript существует два способа созданияобъектов - с помощью оператора new за
которым следует функция конструктор или с
помощью литерала объекта:
var empty = new Object(); //пустой объект
создается с помощью оператора new
var empty = {};
//пустой объект
создается с помощью литерала объекта
4. Литерал объекта - это заключённый в фигурные скобки список из нуля или более свойств (пар имя: значение), разделённых запятыми. Именем свойс
Литерал объекта - это заключённый вфигурные скобки список из нуля или более
свойств (пар имя: значение), разделённых
запятыми. Именем свойства может быть
идентификатор или строковой литерал.
5. Значением свойства может любое значение примитивного или ссылочного типа, а также любое выражение, допустимое в JavaScript, полученное значени
Значением свойства может любое значениепримитивного или ссылочного типа, а также
любое выражение, допустимое в JavaScript,
полученное значение выражения станет
значением свойства.
6. var empty = {}; // пустой объект (без свойств) var point = {x:0, y:0}; // объект с двумя свойствами x и y со значениями 0 var homer = { // объект с несколькими свойства
var empty = {}; // пустой объект (без свойств)var point = {x:0, y:0}; // объект с двумя
свойствами x и y со значениями 0
var homer = { // объект с несколькими
свойствами
"name": "Гомер Симпсон",
age: 34,
married: true
};
7. Обычно для доступа к значениям свойств объекта используется оператор точка . (точка). Значение в левой части оператора должно быть ссылкой
Обычно для доступа к значениям свойствобъекта используется оператор точка .
(точка). Значение в левой части оператора
должно быть ссылкой на объект, к свойствам
которого требуется получить доступ.
Значение в правой части оператора должно
быть именем свойства. Свойства объекта
работают как переменные: в них можно
сохранять значения и считывать их:
8. homer.age = 35; //присваиваем свойству новое значение document.write(homer.age + "<br>"); //вывод значения свойства age homer.male = "мужчина"; //добавляем в объект но
homer.age = 35; //присваиваем свойству новоезначение
document.write(homer.age + "<br>"); //вывод
значения свойства age
homer.male = "мужчина"; //добавляем в
объект новое свойство со значением
document.write(homer.male); //вывод значения
нового свойства объекта
9. Новое свойство объекта, можно добавить в любом месте, просто присвоив этому свойству значение, так же и значения свойств уже созданных, мож
Новое свойство объекта, можно добавить влюбом месте, просто присвоив этому
свойству значение, так же и значения свойств
уже созданных, можно изменять в любой
момент, например простым присваиванием
нового значения.
10. Значения свойств указанных внутри литерала объекта указываются после двоеточия, если добавляется новое свойство или присваивается новое
Значения свойств указанных внутри литералаобъекта указываются после двоеточия, если
добавляется новое свойство или
присваивается новое значение уже
существующему за пределами литерала
объекта, то вместо двоеточия используется
операция присваивания.
11. Значением свойства может быть объект: var obj = { name: "Гомер", colors: { first: "yellow", second: "blue" } }; //для доступа к значениям свойств использу
Значением свойства может быть объект:var obj = {
name: "Гомер",
colors: {
first: "yellow",
second: "blue"
}
};
//для доступа к значениям свойств
используется стандартный синтаксис
document.write(obj.colors.first);
12. Значением свойства colors является объект {first: "yellow", second: blue }. Здесь следует обратить внимание на то, что у объекта, который выступает в качеств
Значением свойства colors является объект{first: "yellow", second: blue }. Здесь следует
обратить внимание на то, что у объекта,
который выступает в качестве значения, в
конце отсутствует точка с запятой. Это
объясняется тем что в литерале объекта все
свойства указываются через запятую и
никаких точек с запятой там не должно быть
использовано.
13. Для удаления свойств объекта используется оператор delete. delete homer.age;
Для удаления свойств объекта используетсяоператор delete.
delete homer.age;
14. Обратите внимание, что при удалении свойства его значение не просто устанавливается в значение undefined, оператор delete действительно удаляет с
Обратите внимание, что при удалениисвойства его значение не просто
устанавливается в значение undefined,
оператор delete действительно удаляет
свойство из объекта. Цикл for in
демонстрирует это отличие: он перечисляет
свойства, которым присвоено значение
undefined, но не перечисляет удаленные
свойства.
15. Цикл по свойствам for in позволяет осуществлять последовательный перебор всех свойств объекта. Его можно использовать например при отладке
Цикл по свойствам for in позволяетосуществлять последовательный перебор
всех свойств объекта. Его можно
использовать например при отладке
сценариев, при работе с объектами, которые
могут иметь произвольные свойства с заранее
неизвестными именами, для вывода имен
свойств на экран или для работы с их
значениями. Синтаксис данного цикла
выглядит следующим образом:
16. for (var имя_переменной in объект) { ... //операторы }
for (var имя_переменной in объект) {... //операторы
}
17. Перед исполнением цикла имя одного из свойств присваивается переменной в виде строки. В теле цикла эту переменную можно использовать как д
Перед исполнением цикла имя одного изсвойств присваивается переменной в виде
строки. В теле цикла эту переменную можно
использовать как для получения имени
свойства так и для получения значения
свойства с помощью оператора [].
18. Пример: var homer = { name: "Гомер Симпсон", age: 34, married: true }; document.write("до удаления свойства: <br>") for (var name in homer) { document.write(name + "<br>"); //выводит имен
Пример:var homer = {
name: "Гомер Симпсон",
age: 34,
married: true
};
document.write("до удаления свойства: <br>")
for (var name in homer) {
document.write(name + "<br>"); //выводит
имена свойств
}
19. Для проверки факта существования того или иного свойства используется оператор in. С левой стороны от оператора помещается имя свойства в в
Для проверки факта существования того илииного свойства используется оператор in. С
левой стороны от оператора помещается имя
свойства в виде строки, с правой стороны проверяемый объект на наличие указанного
свойства.
20. var obj = {}; if ("a" in obj) { obj.a = 1; } else { document.write("Такого свойства не существует"); }
var obj = {};if ("a" in obj) {
obj.a = 1;
}
else {
document.write("Такого свойства не
существует");
}
21. При обращении к несуществующему свойству возвращается значение undefined. Поэтому, для проверки так же достаточно часто используется другой с
При обращении к несуществующемусвойству возвращается значение undefined.
Поэтому, для проверки так же достаточно
часто используется другой способ - сравнение
значения с undefined.
if (obj.x !== undefined) obj.x = 1;
22. Разница между этими двумя способами проверки следующая: проверка с помощью сравнения "=== undefined" не работает, если значение свойства равно unde
Разница между этими двумя способамипроверки следующая: проверка с помощью
сравнения "=== undefined" не работает, если
значение свойства равно undefined:
var obj = {};
boj.x = undefined;
if (obj.x !== undefined) //false, хотя такое
свойство существует
23. Оператор in в этом случае гарантирует точный результат: var obj = {}; boj.x = undefined; if ("x" in obj) //true, так как такое свойство существует
Оператор in в этом случае гарантируетточный результат:
var obj = {};
boj.x = undefined;
if ("x" in obj) //true, так как такое свойство
существует
24. В реальных программах значение undefined не присваивают, этот пример был приведен, чтобы показать разницу при проверки на существования свойст
В реальных программах значение undefinedне присваивают, этот пример был приведен,
чтобы показать разницу при проверки на
существования свойства, если значение
свойство undefined.
25. Доступ к свойству через квадратные скобки [] Доступ к свойствам объекта осуществляется посредством оператора "точка". Доступ к свойствам об
Доступ к свойству через квадратные скобки []Доступ к свойствам объекта осуществляется
посредством оператора "точка". Доступ к
свойствам объекта возможен также при
помощи оператора [], который обычно
используется при работе с массивами. Таким
образом, следующие два выражения имеют
одинаковое значение и на первый взгляд
ничем не отличаются:
26. obj.property = 10; obj['property'] = 10;
27. Важное различие между этими двумя синтаксисами состоит в том, что в первом варианте имя свойства представляет собой идентификатор, а во вт
Важное различие между этими двумясинтаксисами состоит в том, что в первом
варианте имя свойства представляет собой
идентификатор, а во втором - строку.
Бывают случаи, когда имя свойства хранится
в переменной, поэтому в квадратные скобки
можно так же передать переменную, которой
присвоено имя свойства в виде сроки:
28. var obj = { name: "Гомер" }; var str = "name"; //присваиваем переменной в виде строки имя свойства //запись obj[str] эквивалентна obj["name"] document.write(str + ": " + obj[str]);
var obj = { name: "Гомер" };var str = "name"; //присваиваем переменной в
виде строки имя свойства
//запись obj[str] эквивалентна obj["name"]
document.write(str + ": " + obj[str]);
29. Если имя свойства хранится в качестве значения в переменной как в примере (var str = "name";), то единственным способом обратиться к нему - это чере
Если имя свойства хранится в качествезначения в переменной как в примере (var str
= "name";), то единственным способом
обратиться к нему - это через квадратные
скобки (obj[str]), это будет тоже самое, что и
(obj["name"]).
30. Передача по ссылке В JavaScript простые типы (например, числа, строки и тд.) передаются по значению, объекты наоборот, присваиваются и передаются
Передача по ссылкеВ JavaScript простые типы (например, числа,
строки и тд.) передаются по значению,
объекты наоборот, присваиваются и
передаются по ссылке - это значит, что в
переменной в качестве значения хранится не
сам объект, а ссылка на место в памяти, где
храниться сам объект.
Чтобы это лучше понять - сравним обычные
переменные и объекты:
31. //обычные переменные имеющие простые типы значений var msg = "hello world!"; //значение хранится в переменной var msg2 = msg; //msg2 получает копию значения п
//обычные переменные имеющие простыетипы значений
var msg = "hello world!"; //значение хранится
в переменной
var msg2 = msg; //msg2 получает копию
значения переменной msg
32. Рассмотрим этот пример подробнее - во второй строке переменная, находящаяся в левой части оператора присваивания, получает копию значения
Рассмотрим этот пример подробнее - вовторой строке переменная, находящаяся в
левой части оператора присваивания,
получает копию значения переменной,
находящейся в правой части этого оператора,
т.е. теперь две переменные имеют каждая
свое значение и изменив значение например в
первой переменной, значение второй
переменной останется неизменным.
33. Теперь посмотрим на объекты: var user1 = { name: "Вася"}; //переменная содержит ссылку на объект var user2 = user1; //скопировали ссылку на объект другой пер
Теперь посмотрим на объекты:var user1 = { name: "Вася"}; //переменная
содержит ссылку на объект
var user2 = user1; //скопировали ссылку на
объект другой переменной
34. Здесь ситуация становится немного сложнее. При копировании переменной - копируется только ссылка, а объект по-прежнему остается в единстве
Здесь ситуация становится немного сложнее.При копировании переменной - копируется
только ссылка, а объект по-прежнему
остается в единственном экземпляре.
Получается, что теперь две переменные
ссылаются на один и тот же объект.
35. Следовательно, этим объектом можно оперировать с помощью переменной user1 или user2. Так как объект всего один, то в какой бы переменной его не и
Следовательно, этим объектом можнооперировать с помощью переменной user1
или user2. Так как объект всего один, то в
какой бы переменной его не изменяли — это
отразится сразу на двух переменных.
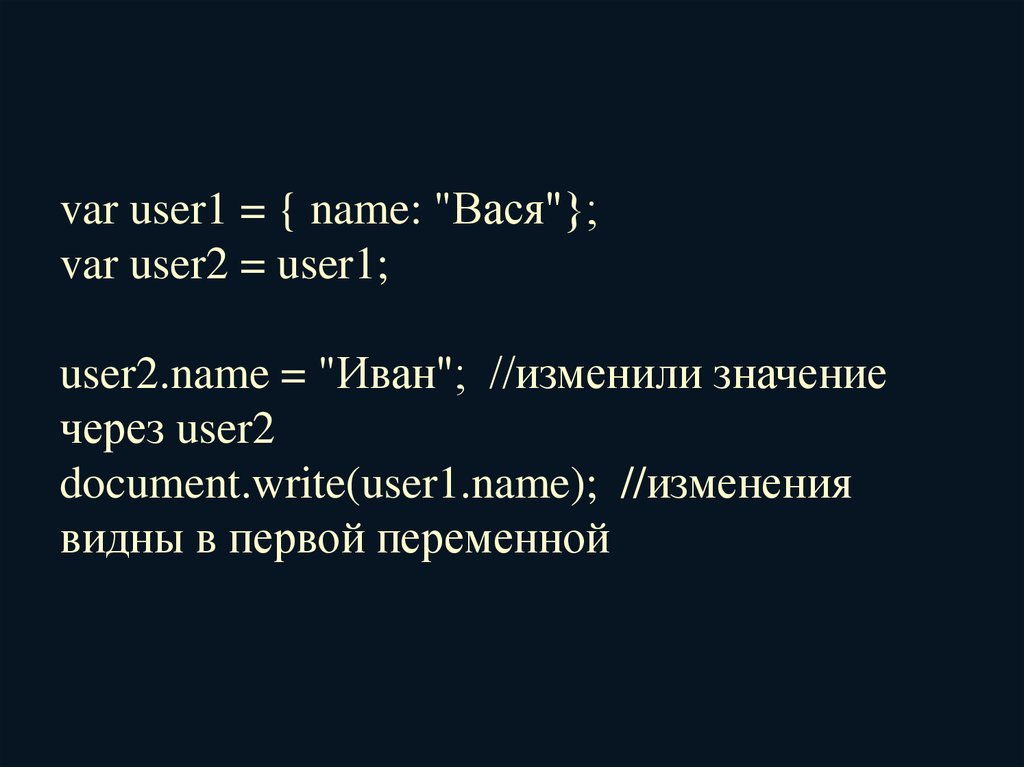
36. var user1 = { name: "Вася"}; var user2 = user1; user2.name = "Иван"; //изменили значение через user2 document.write(user1.name); //изменения видны в первой переменной
var user1 = { name: "Вася"};var user2 = user1;
user2.name = "Иван"; //изменили значение
через user2
document.write(user1.name); //изменения
видны в первой переменной
37. Методы объекта Метод - это функция, которая хранится в качестве значения в свойстве объекта и может вызываться посредством этого объекта.
Методы объектаМетод - это функция, которая хранится в
качестве значения в свойстве объекта и может
вызываться посредством этого объекта.
38. var obj = { name: "Гомер", write_hello: function() { document.write("Привет"); } }; obj.write_hello(); //вызов метода
var obj = {name: "Гомер",
write_hello: function() {
document.write("Привет");
}
};
obj.write_hello(); //вызов метода
39. var calc = { num1: 5, num2: 5, compute: function( ) { this.result = this.num1 * this.num2; } }; calc.compute(); //Вычисляем сколько будет 5*5 document.write(calc.result); // Выводим результат
var calc = {num1: 5,
num2: 5,
compute: function( ) {
this.result = this.num1 * this.num2;
}
};
calc.compute(); //Вычисляем сколько будет 5*5
document.write(calc.result); // Выводим
результат
40. Такую запись this.result = this.num1 * this.num2, в принципе можно читать как calc.result = calc.num1 * calc.num2, так как слово this в качестве значения содержит ссылку на об
Такую запись this.result = this.num1 *this.num2, в принципе можно читать как
calc.result = calc.num1 * calc.num2, так как
слово this в качестве значения содержит
ссылку на объект.
41. Функция конструктор и оператор new Помимо литерального синтаксиса создания объекта, объект можно создавать при помощи функции - конструкто
Функция конструктор и оператор newПомимо литерального синтаксиса создания
объекта, объект можно создавать при помощи
функции - конструктора и оператора new.
Конструктор - это функция, которая
выполняет инициализацию свойств объекта и
предназначена для использования совместно
с оператором new:
42. //определяем конструктор function Car(seats) { this.seats = seats; this.canDrive = true; } //вызываем конструктор для создания нового объекта var myCar = new Car("leather");
//определяем конструкторfunction Car(seats) {
this.seats = seats;
this.canDrive = true;
}
//вызываем конструктор для создания нового
объекта
var myCar = new Car("leather");
43. Оператор new создает новый пустой объект без каких-либо свойств, а затем вызывает функцию-конструктор (можно называть просто конструктор), п
Оператор new создает новый пустой объектбез каких-либо свойств, а затем вызывает
функцию-конструктор (можно называть
просто конструктор), передавая ей только что
созданный объект. Главная задача
конструктора заключается в инициализации
вновь созданного объекта - установке всех его
свойств, которые необходимо
инициализировать до того, как объект сможет
использоваться программой.
44. После того как объект создан и инициализирован, переменной myCar присваивается ссылка на объект. Результатом выполнения кода из примера выше
является создание нового экземпляраобъекта:
45. myCar = { seats: "leather", canDrive: true };
myCar = {seats: "leather",
canDrive: true
};
























![Доступ к свойству через квадратные скобки [] Доступ к свойствам объекта осуществляется посредством оператора "точка". Доступ к свойствам об Доступ к свойству через квадратные скобки [] Доступ к свойствам объекта осуществляется посредством оператора "точка". Доступ к свойствам об](https://cf.ppt-online.org/files/slide/g/gJTCZNs0dQ2lj1tyfeIY4hxnzFEqmGMSO8vVPb/slide-24.jpg)
![obj.property = 10; obj['property'] = 10; obj.property = 10; obj['property'] = 10;](https://cf.ppt-online.org/files/slide/g/gJTCZNs0dQ2lj1tyfeIY4hxnzFEqmGMSO8vVPb/slide-25.jpg)

![var obj = { name: "Гомер" }; var str = "name"; //присваиваем переменной в виде строки имя свойства //запись obj[str] эквивалентна obj["name"] document.write(str + ": " + obj[str]); var obj = { name: "Гомер" }; var str = "name"; //присваиваем переменной в виде строки имя свойства //запись obj[str] эквивалентна obj["name"] document.write(str + ": " + obj[str]);](https://cf.ppt-online.org/files/slide/g/gJTCZNs0dQ2lj1tyfeIY4hxnzFEqmGMSO8vVPb/slide-27.jpg)


















 Информатика
Информатика