Похожие презентации:
Адаптивная верстка
1. Адаптивная верстка
2.
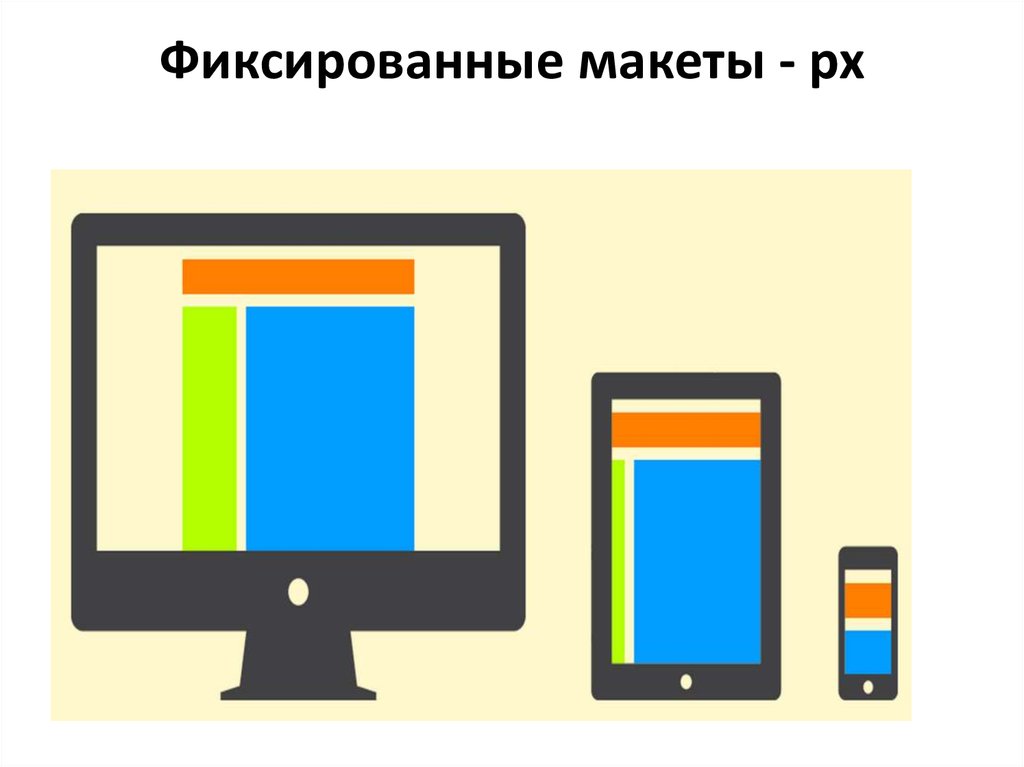
3. Фиксированные макеты - px
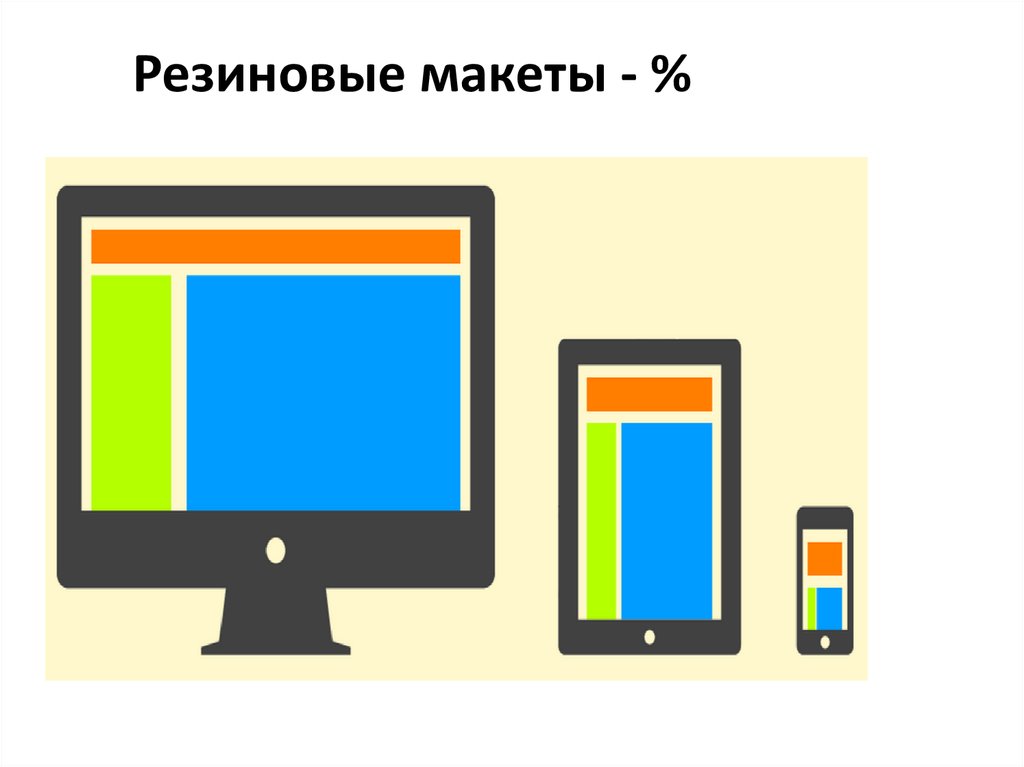
4. Резиновые макеты - %
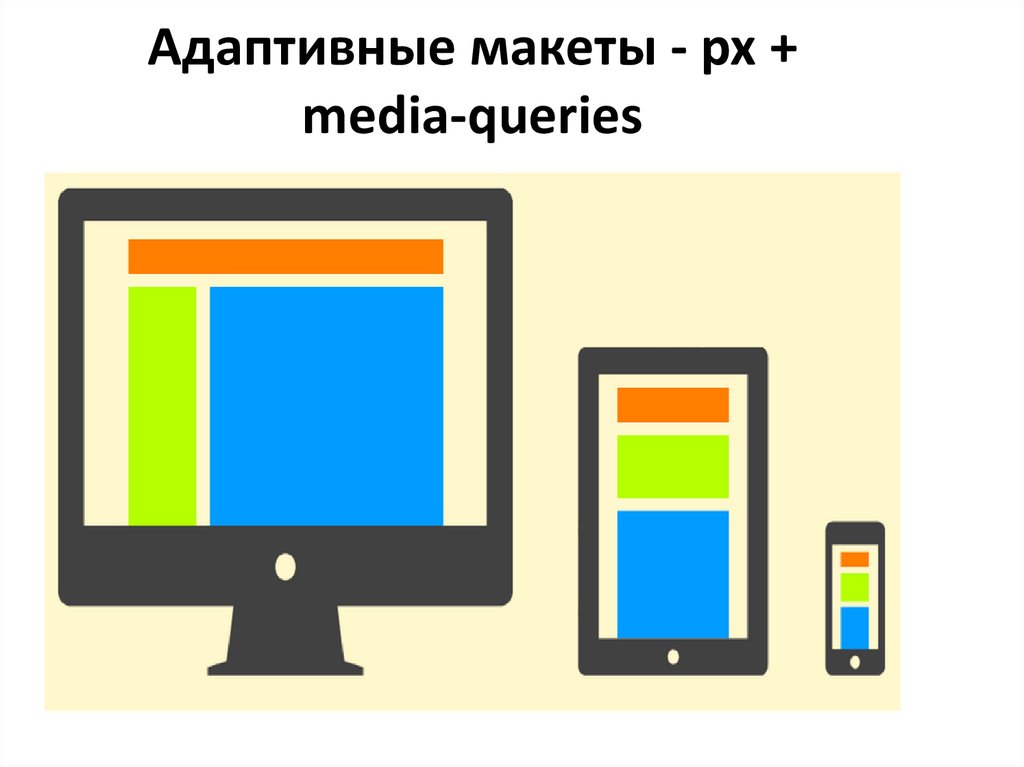
5. Адаптивные макеты - px + media-queries
6. Responsive макеты - % + media-queries
7. Смешанный
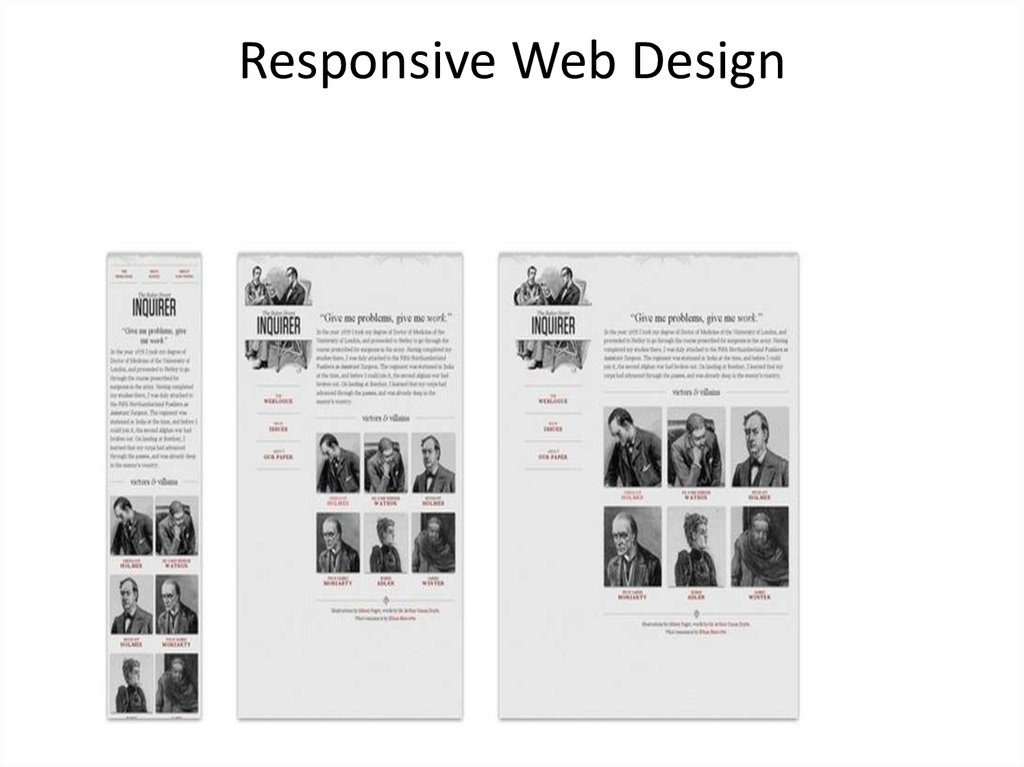
px + % + media-queries8. Responsive Web Design
9. 5 популярных CSS фреймворков:
• Responsive Grid System — простой и удобный CSSфреймворк с 12, 16, 24 колонками.• Responsive HTML5 Aeon Framework — понятный 12колоночный фреймворк со всеми последними
«фичами» css3 и html5.
• Foundation 3 — функциональный, удобный CSSфреймворк из 12 колонок, готовых прототипов,
последними веб-стандартами.
• Bootstrap — знаменитый многофункциональный
HTML/CSS-фреймворк.
• Gumby — новый респонсив 960Grid CSS Framework.
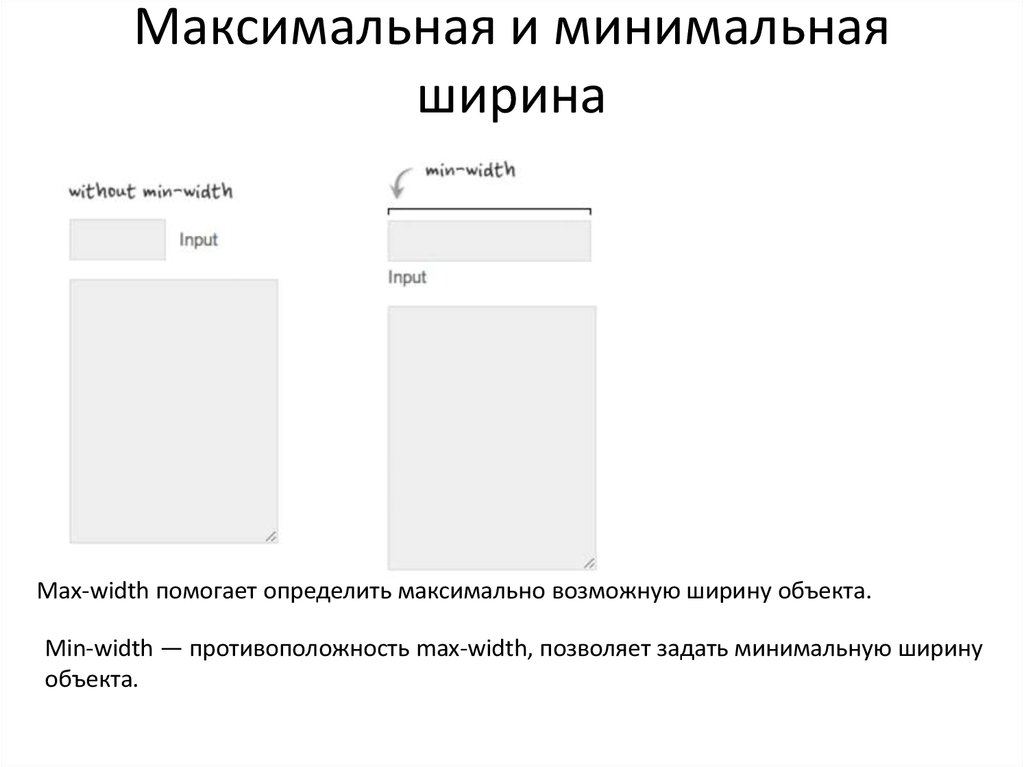
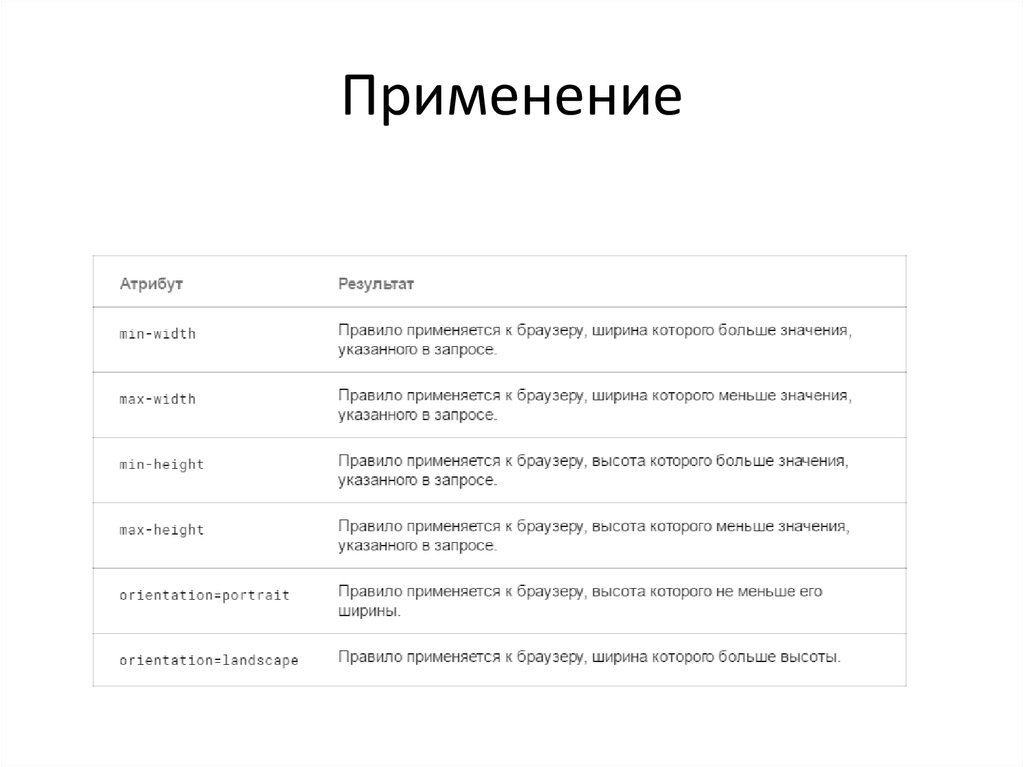
10. Максимальная и минимальная ширина
Max-width помогает определить максимально возможную ширину объекта.Min-width — противоположность max-width, позволяет задать минимальную ширину
объекта.
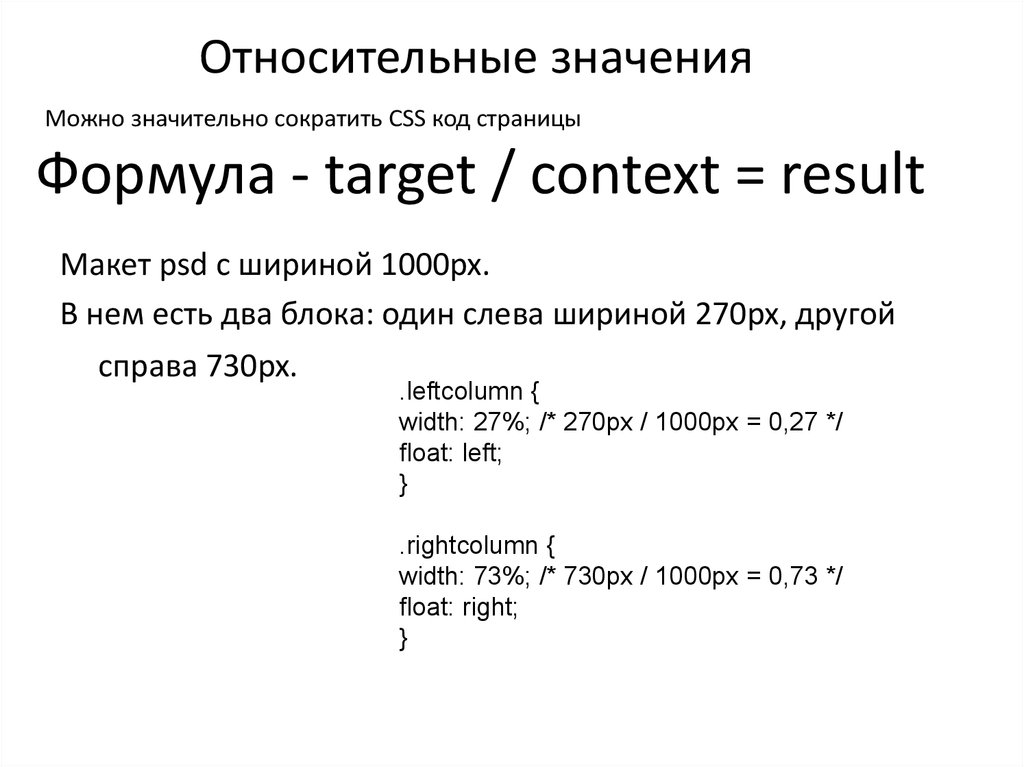
11. Формула - target / context = result
Относительные значенияМожно значительно сократить CSS код страницы
Формула - target / context = result
Макет psd с шириной 1000px.
В нем есть два блока: один слева шириной 270px, другой
справа 730px.
.leftcolumn {
width: 27%; /* 270px / 1000px = 0,27 */
float: left;
}
.rightcolumn {
width: 73%; /* 730px / 1000px = 0,73 */
float: right;
}
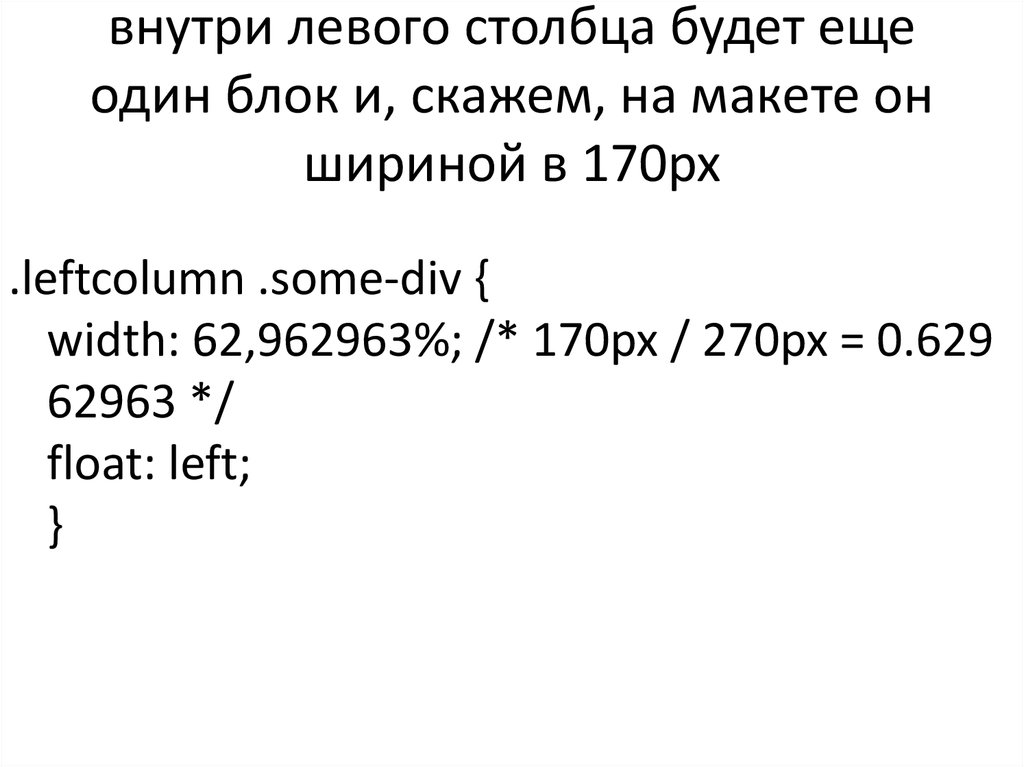
12. внутри левого столбца будет еще один блок и, скажем, на макете он шириной в 170px
.leftcolumn .some-div {width: 62,962963%; /* 170px / 270px = 0.629
62963 */
float: left;
}
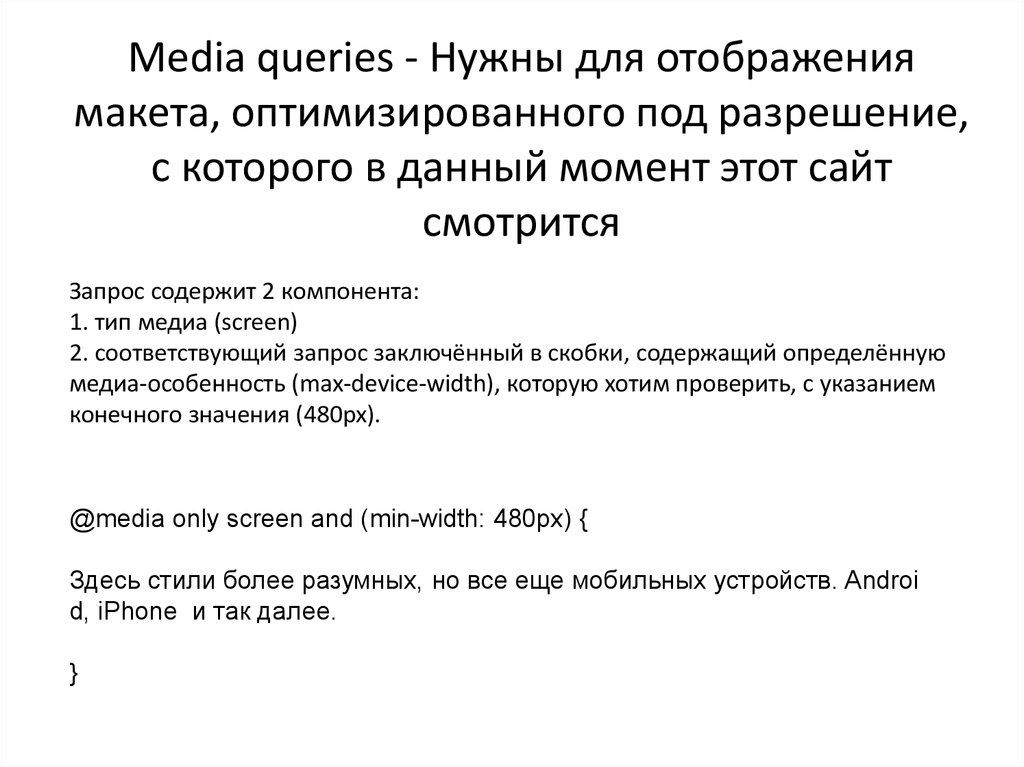
13. Media queries - Нужны для отображения макета, оптимизированного под разрешение, с которого в данный момент этот сайт смотрится
Запрос содержит 2 компонента:1. тип медиа (screen)
2. соответствующий запрос заключённый в скобки, содержащий определённую
медиа-особенность (max-device-width), которую хотим проверить, с указанием
конечного значения (480px).
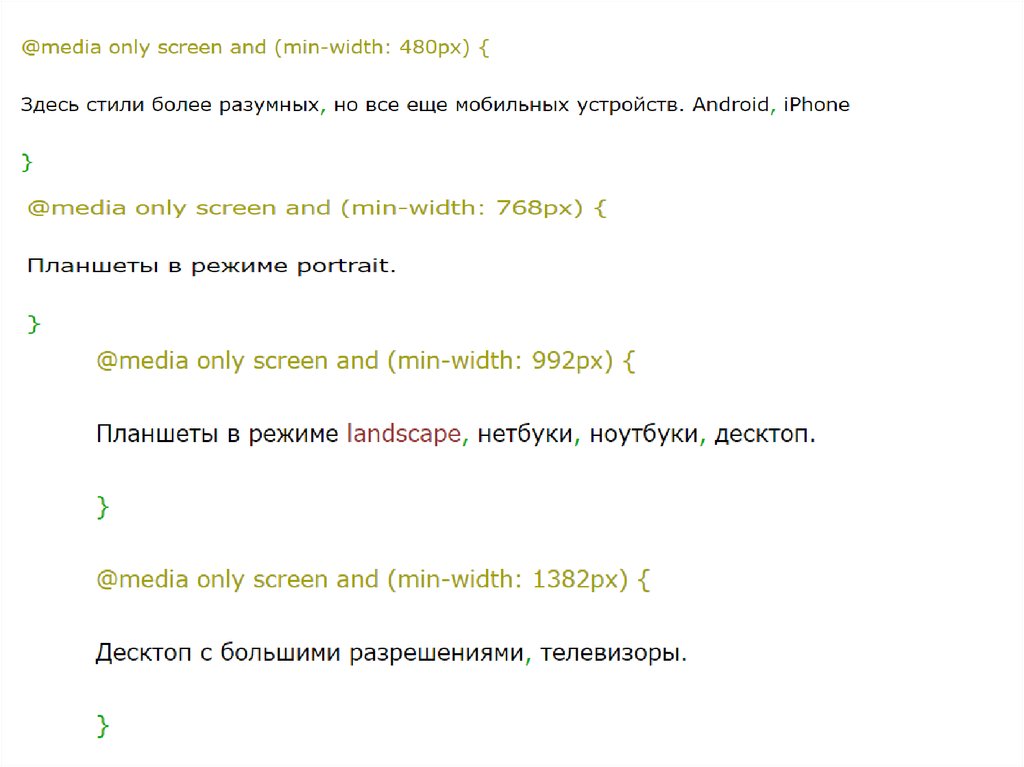
@media only screen and (min-width: 480px) {
Здесь стили более разумных, но все еще мобильных устройств. Androi
d, iPhone и так далее.
}
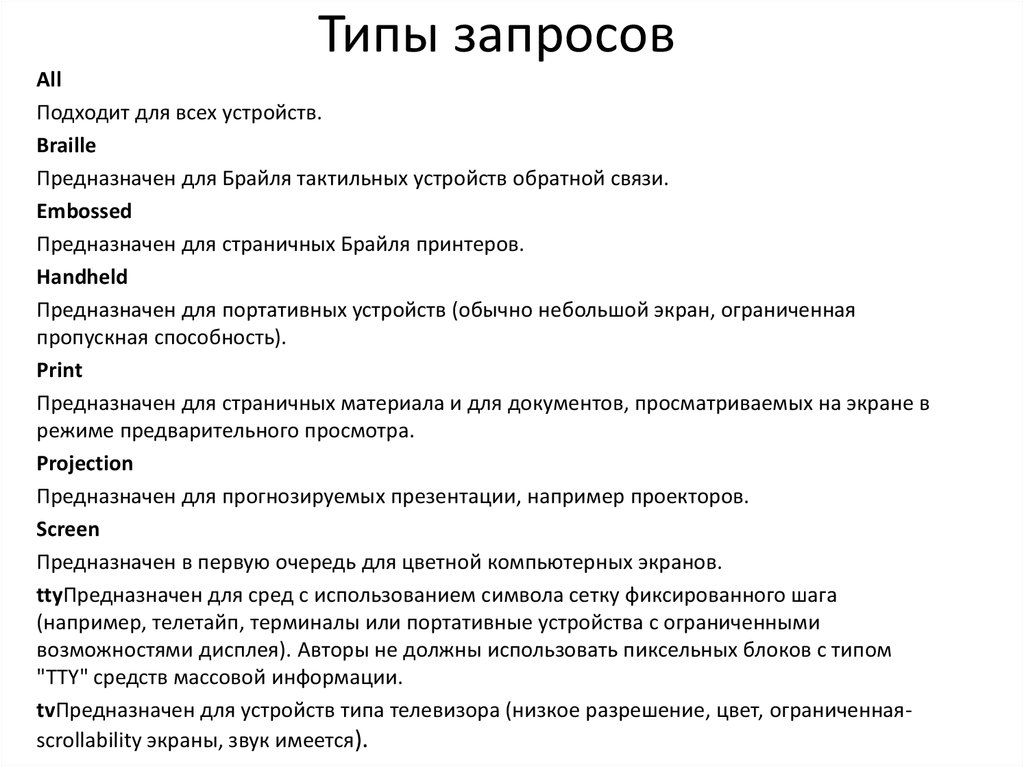
14. Типы запросов
AllПодходит для всех устройств.
Braille
Предназначен для Брайля тактильных устройств обратной связи.
Embossed
Предназначен для страничных Брайля принтеров.
Handheld
Предназначен для портативных устройств (обычно небольшой экран, ограниченная
пропускная способность).
Предназначен для страничных материала и для документов, просматриваемых на экране в
режиме предварительного просмотра.
Projection
Предназначен для прогнозируемых презентации, например проекторов.
Screen
Предназначен в первую очередь для цветной компьютерных экранов.
ttyПредназначен для сред с использованием символа сетку фиксированного шага
(например, телетайп, терминалы или портативные устройства с ограниченными
возможностями дисплея). Авторы не должны использовать пиксельных блоков с типом
"TTY" средств массовой информации.
tvПредназначен для устройств типа телевизора (низкое разрешение, цвет, ограниченнаяscrollability экраны, звук имеется).
15.
16. Применение
17.
18.
19. Шрифты
Относительный размер шрифтаШрифты
• REM. Наконец-то относительный размер шрифта рассчитывается
от корня страницы (Root EM), а именно — от тега HTML, а не от
родителя. Все бы ничего, но если мы меняем размер шрифта у
HTML — все дочерние блоки так же меняют свой размер шрифта;
• media. Тут тоже все красиво и просто. До этого размера у нас
такой шрифт, а до этого — такой. Будь добр именно так и
отображать;
• Специальные JS скрипты, такие как fillText и bigText,
автоматически изменяющие размер шрифта для того, чтобы
растянуть строку на всю ширину. Слоганы, девизы, названия
разделов выглядят круто в большинстве своем благодаря именно
вам;
• VW. Довольно таки свежий формат шрифтов, который
пропорционально изменяется при изменении размера браузера;
20.
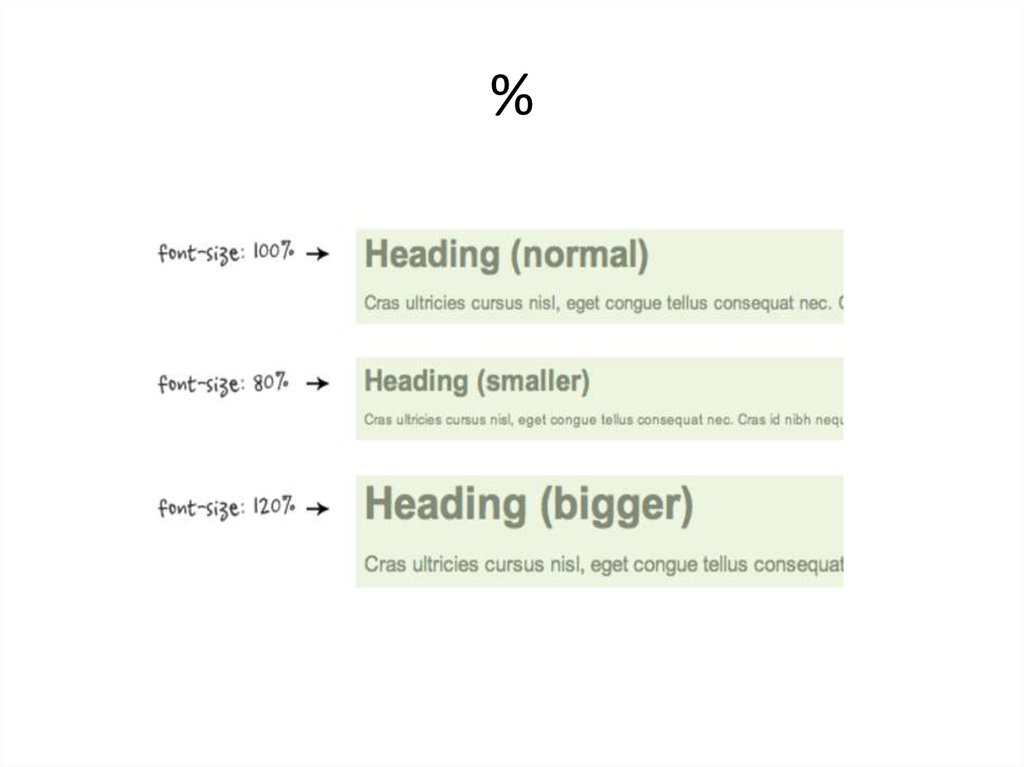
21. %
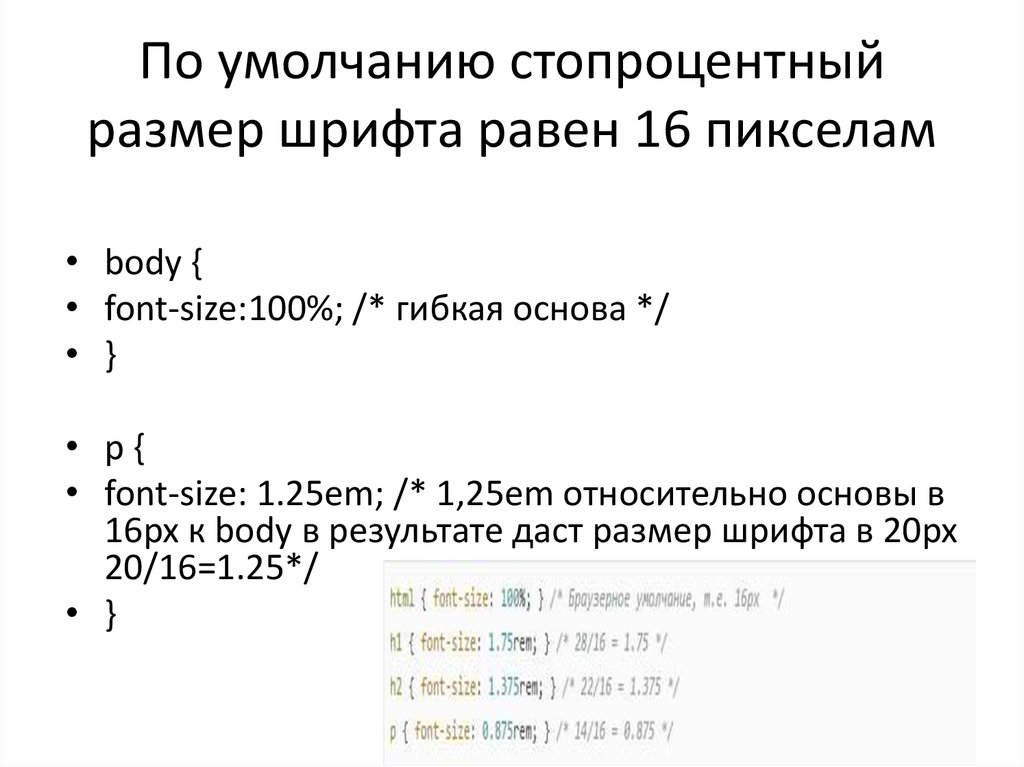
22. По умолчанию стопроцентный размер шрифта равен 16 пикселам
• body {• font-size:100%; /* гибкая основа */
• }
• p{
• font-size: 1.25em; /* 1,25em относительно основы в
16px к body в результате даст размер шрифта в 20px
20/16=1.25*/
• }
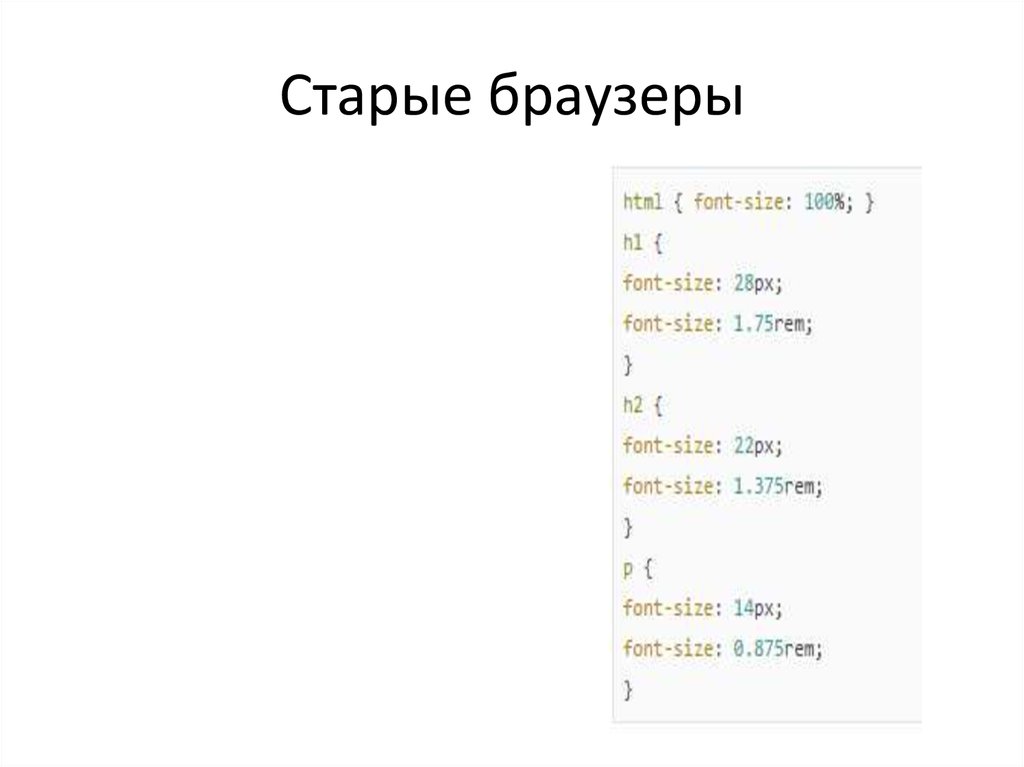
23. Старые браузеры
24.
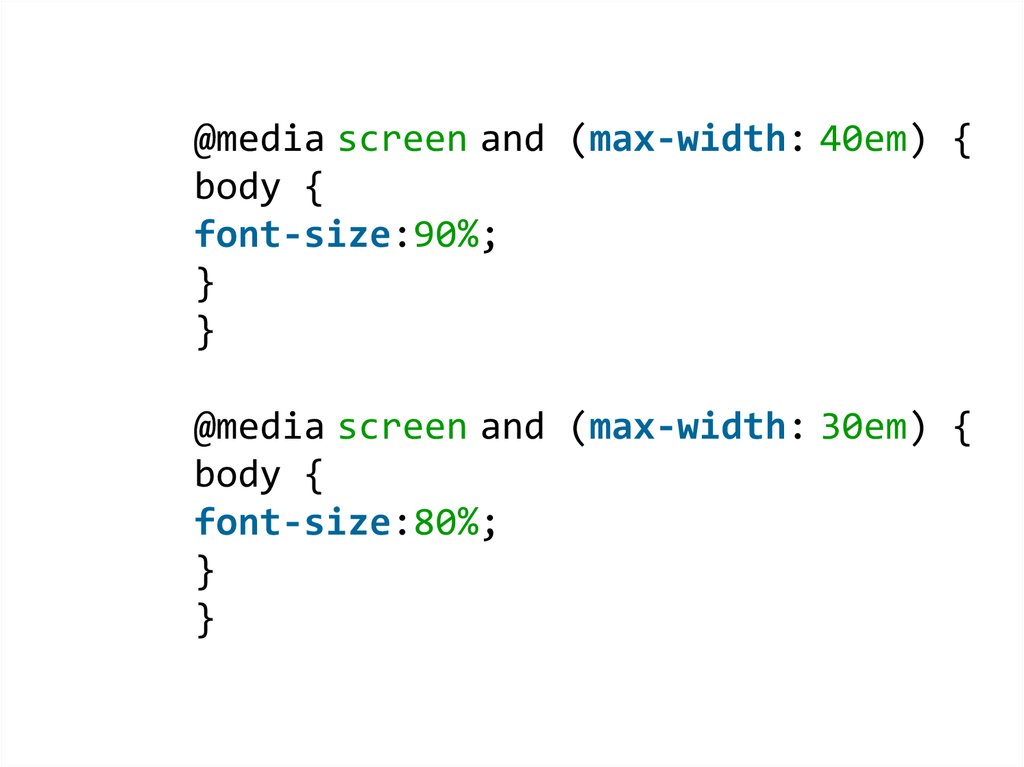
@media screen and (max-width: 40em) {body {
font-size:90%;
}
}
@media screen and (max-width: 30em) {
body {
font-size:80%;
}
}
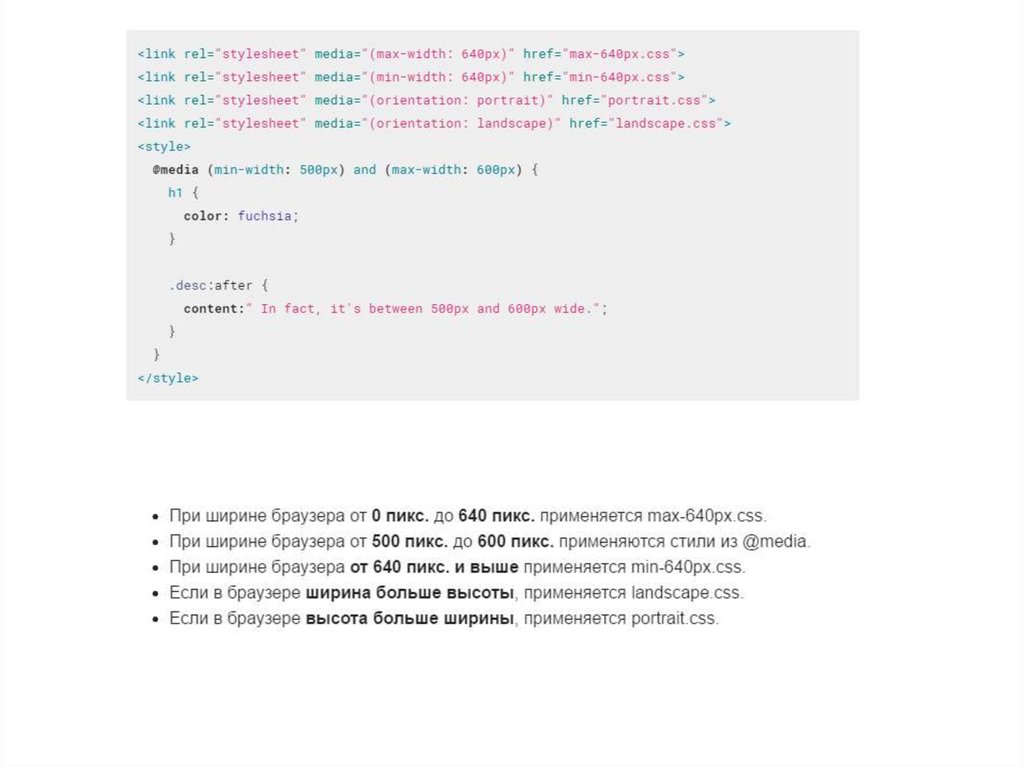
25. Подключение
<link rel="stylesheet" href="smartphone.css"media="only screen and (min-device-width : 320px)
and (max-device-width : 480px)">
26. Адаптивная картинка img { max-width: 100%; height: auto;} <picture>
Адаптивная картинкаimg { max-width: 100%; height: auto;}
<picture>
Определяет размер окна браузера и выбирает для отображения
оптимальное изображение относительно окна просмотра.
Элемент <picture> идеально подходит для мобильных устройств в которых
медленно работает интернет.
Для валидности элемент <picture> должен находится внутри тега <figure>
• Ретина, т.е. экраны с плотностью точек на дюйм 150 и выше, на которых
обычное изображение выглядит размыто
• Адаптивность, задача изменения размеров изображения согласно
вашим правилам, прописанным в дизайне в зависимости от размера
вьюпорта.
• Формат, возможность использовать современные форматы, такие как
WebP, если они поддерживаются браузером
• Кадрирование или Художественные цели. Обрезка маловажных частей
изображения, при показе на устройствах с меньшим экраном.
27.
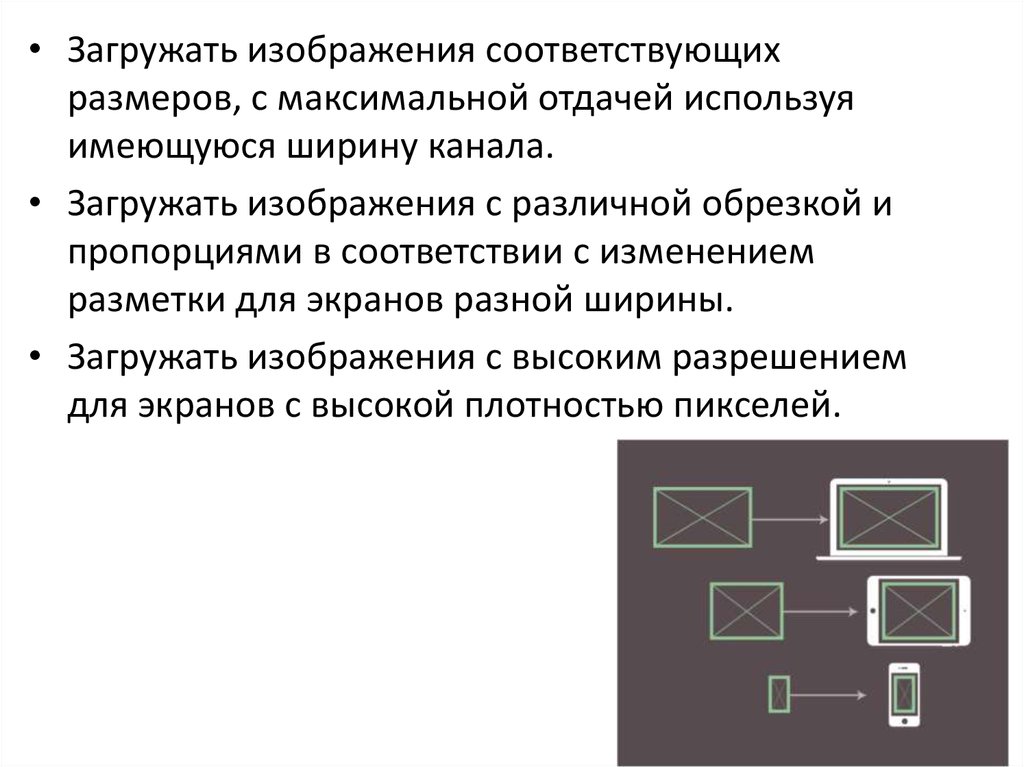
• Загружать изображения соответствующихразмеров, с максимальной отдачей используя
имеющуюся ширину канала.
• Загружать изображения с различной обрезкой и
пропорциями в соответствии с изменением
разметки для экранов разной ширины.
• Загружать изображения с высоким разрешением
для экранов с высокой плотностью пикселей.
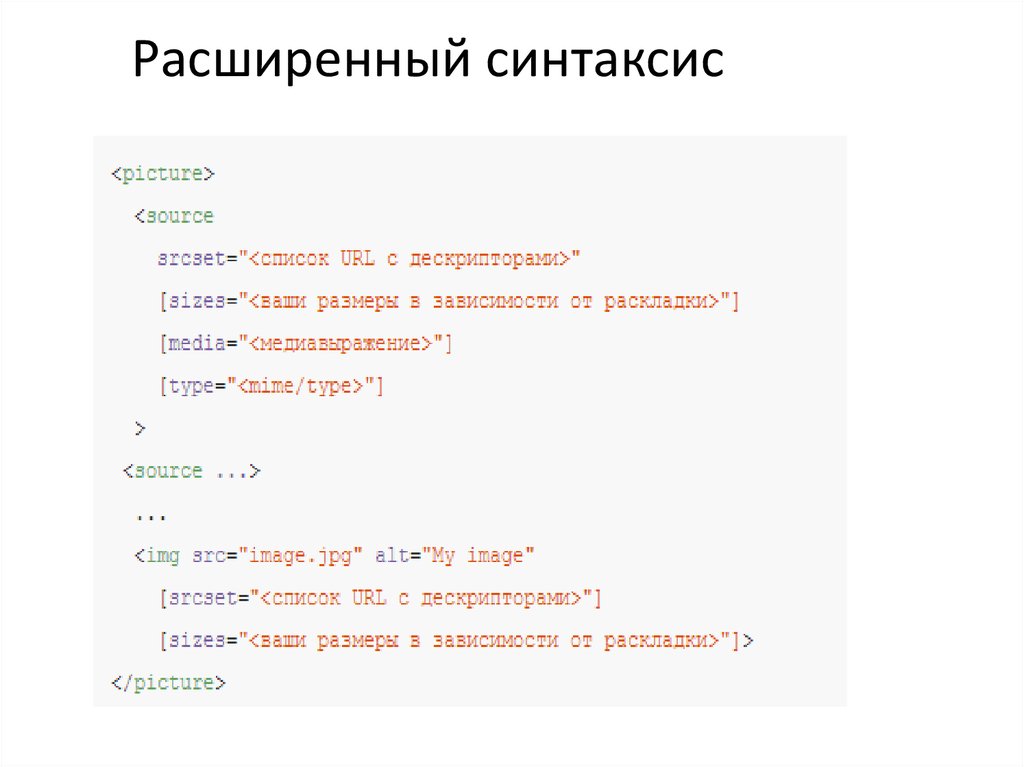
28. Расширенный синтаксис
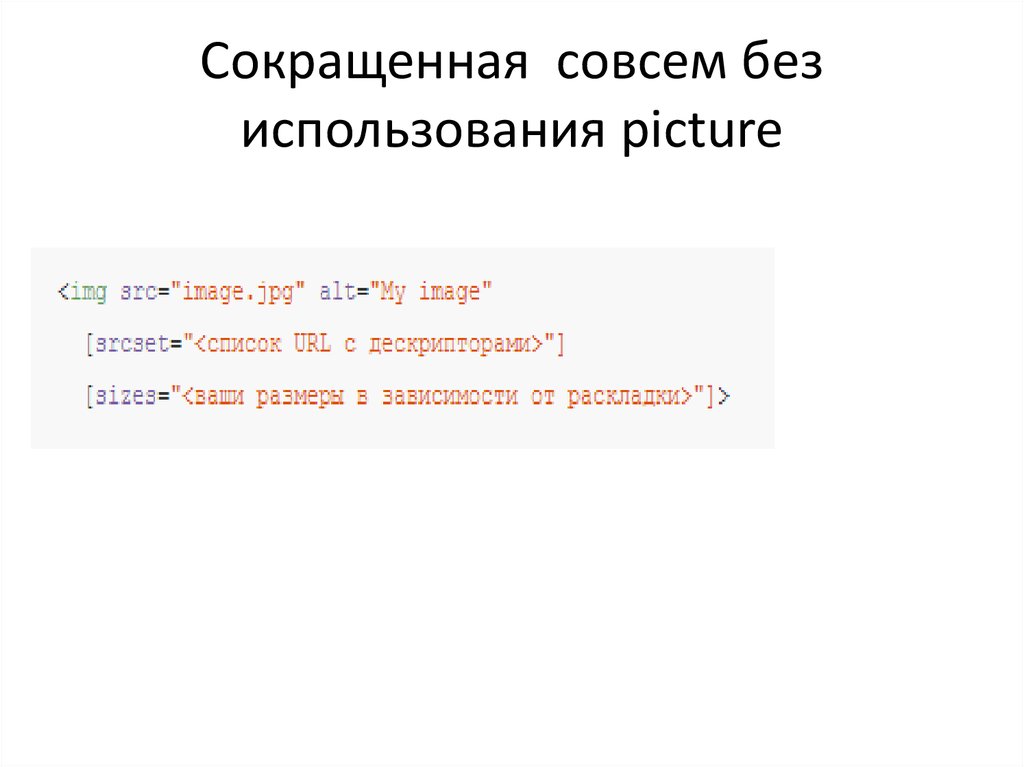
29. Сокращенная совсем без использования picture
Сокращенная совсем безиспользования picture
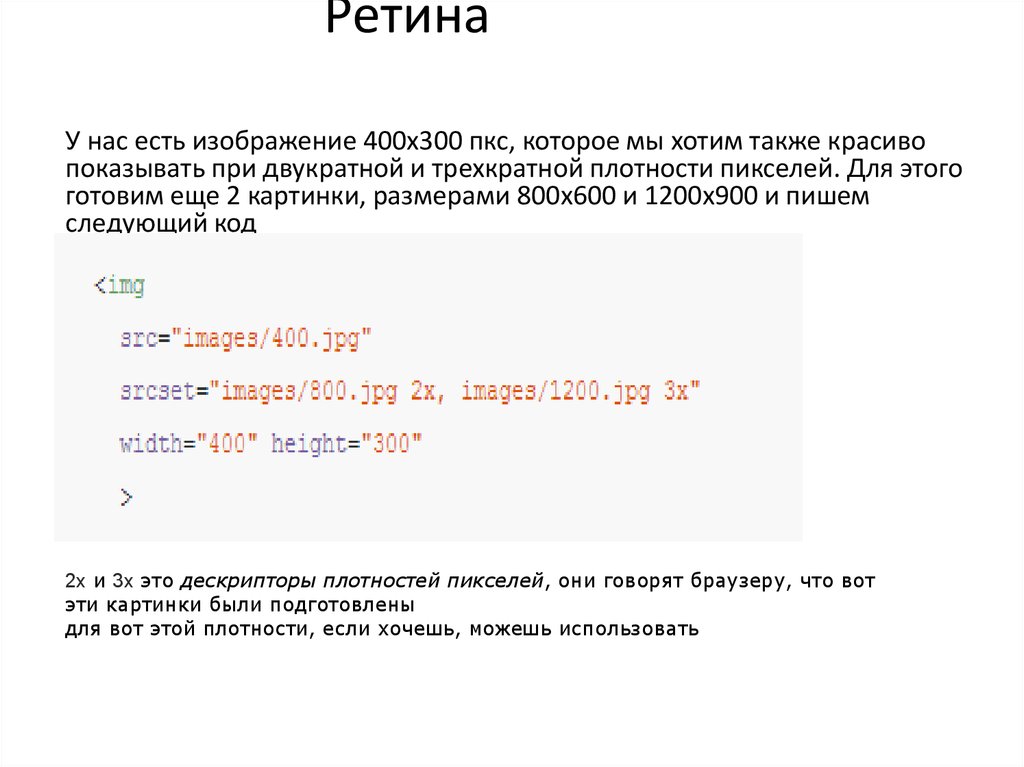
30. Ретина
У нас есть изображение 400х300 пкс, которое мы хотим также красивопоказывать при двукратной и трехкратной плотности пикселей. Для этого
готовим еще 2 картинки, размерами 800x600 и 1200х900 и пишем
следующий код
2x и 3x это дескрипторы плотностей пикселей, они говорят браузеру, что вот
эти картинки были подготовлены
для вот этой плотности, если хочешь, можешь использовать
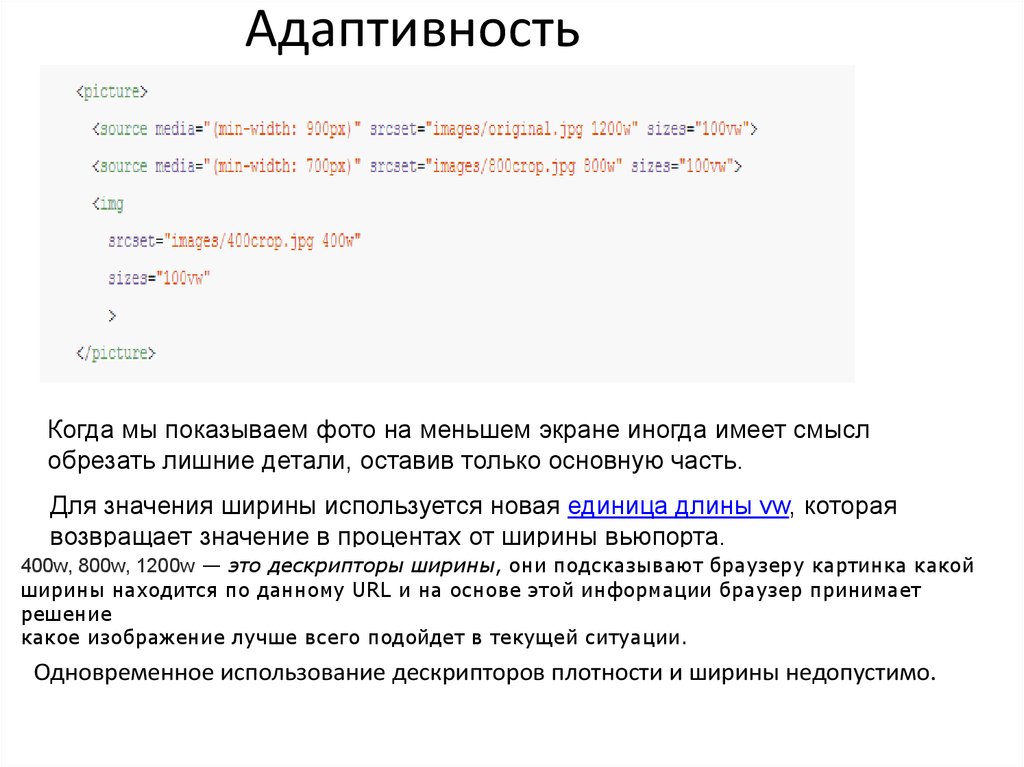
31. Адаптивность
Когда мы показываем фото на меньшем экране иногда имеет смыслобрезать лишние детали, оставив только основную часть.
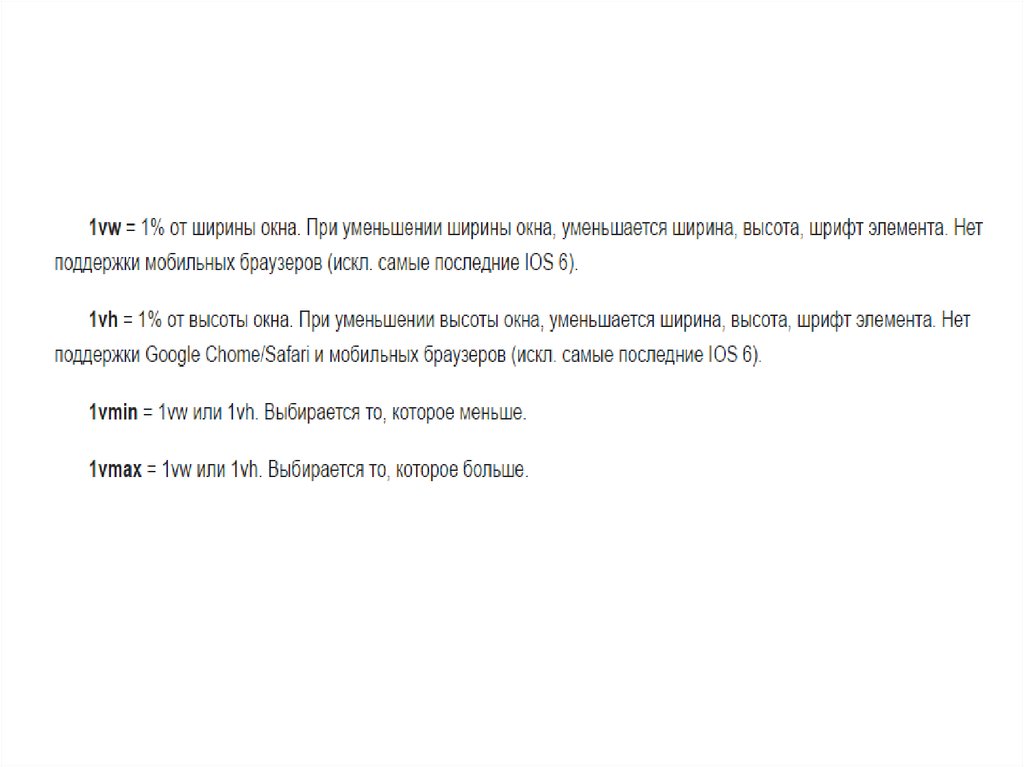
Для значения ширины используется новая единица длины vw, которая
возвращает значение в процентах от ширины вьюпорта.
400w, 800w, 1200w — это дескрипторы ширины, они подсказывают браузеру картинка какой
ширины находится по данному URL и на основе этой информации браузер принимает
решение
какое изображение лучше всего подойдет в текущей ситуации.
Одновременное использование дескрипторов плотности и ширины недопустимо.
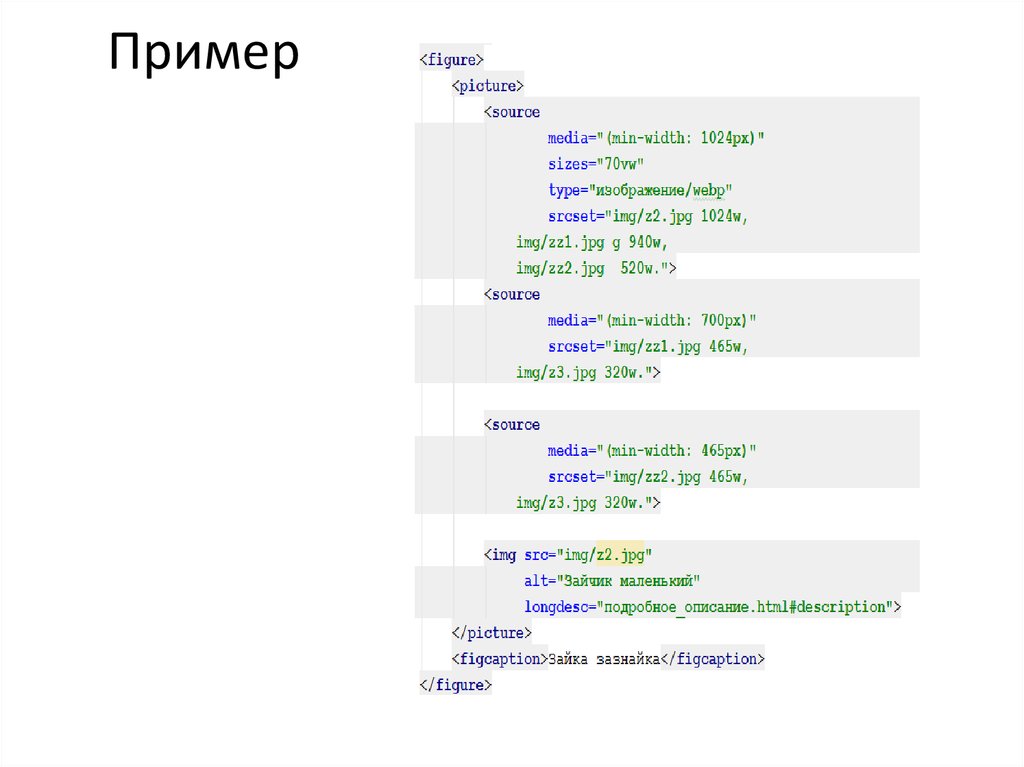
32. Пример
33.
34. Viewport
При сравнении мобильных и десктопныхбраузеров наиболее очевидное различие —
размер экрана
Нужно каким-нибудь образом
сообщить браузеру, что наша
страница предназначена для
отображения на мобильных
устройствах
35.
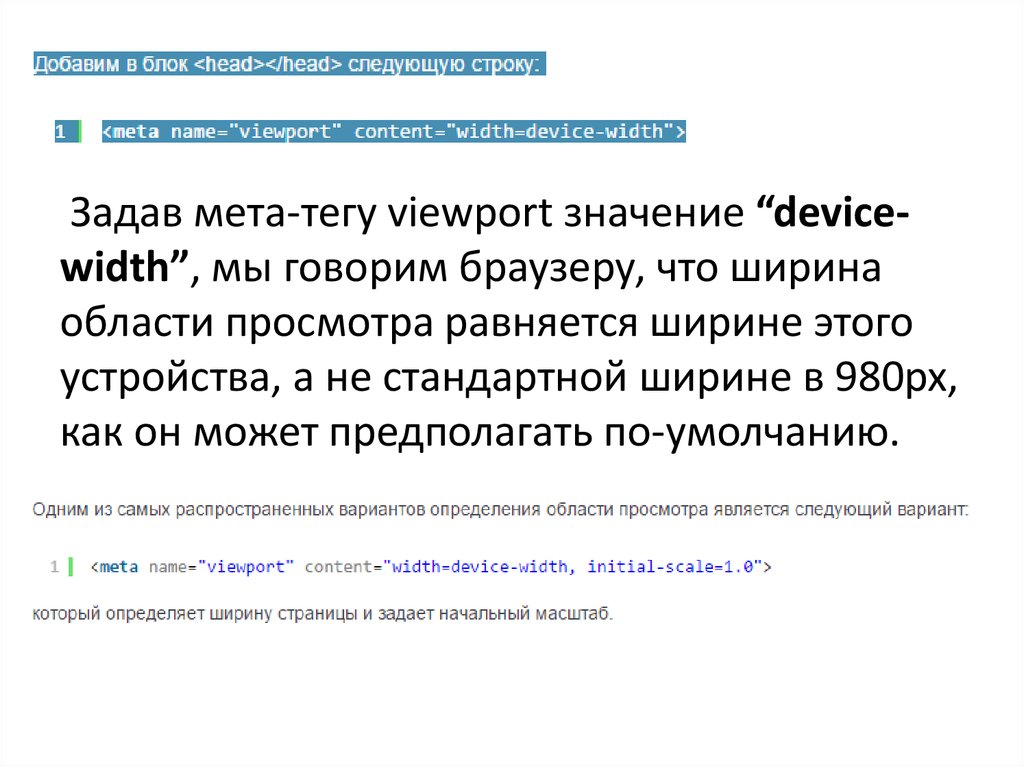
Задав мета-тегу viewport значение “devicewidth”, мы говорим браузеру, что ширинаобласти просмотра равняется ширине этого
устройства, а не стандартной ширине в 980px,
как он может предполагать по-умолчанию.
36.
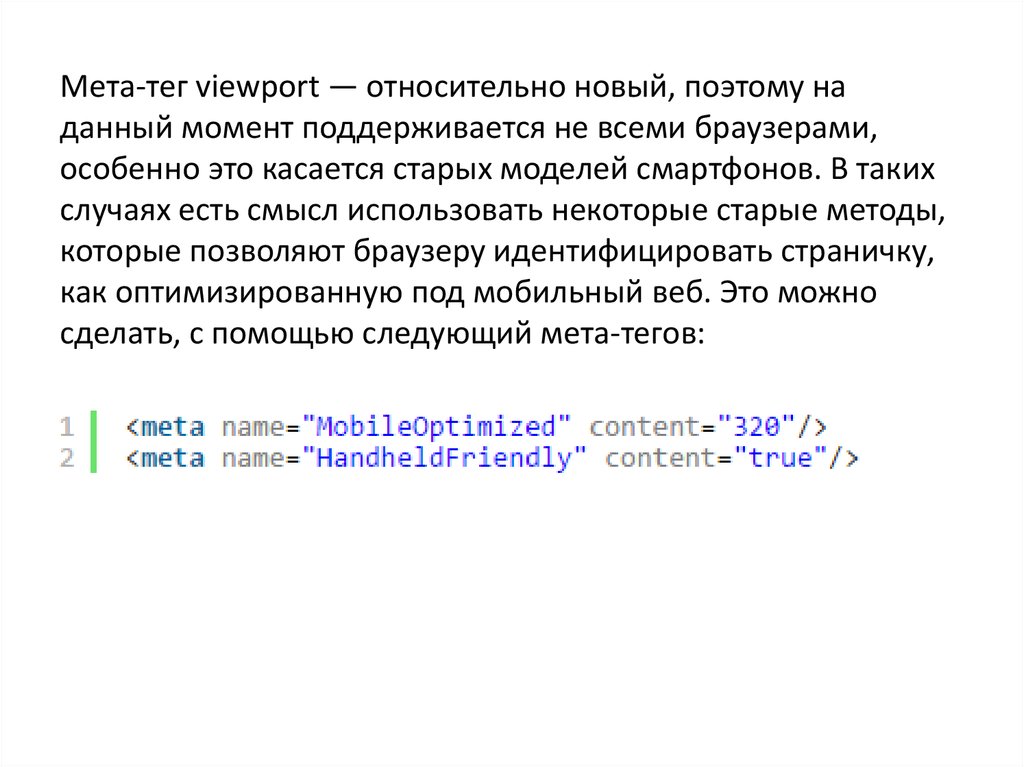
Мета-тег viewport — относительно новый, поэтому наданный момент поддерживается не всеми браузерами,
особенно это касается старых моделей смартфонов. В таких
случаях есть смысл использовать некоторые старые методы,
которые позволяют браузеру идентифицировать страничку,
как оптимизированную под мобильный веб. Это можно
сделать, с помощью следующий мета-тегов:
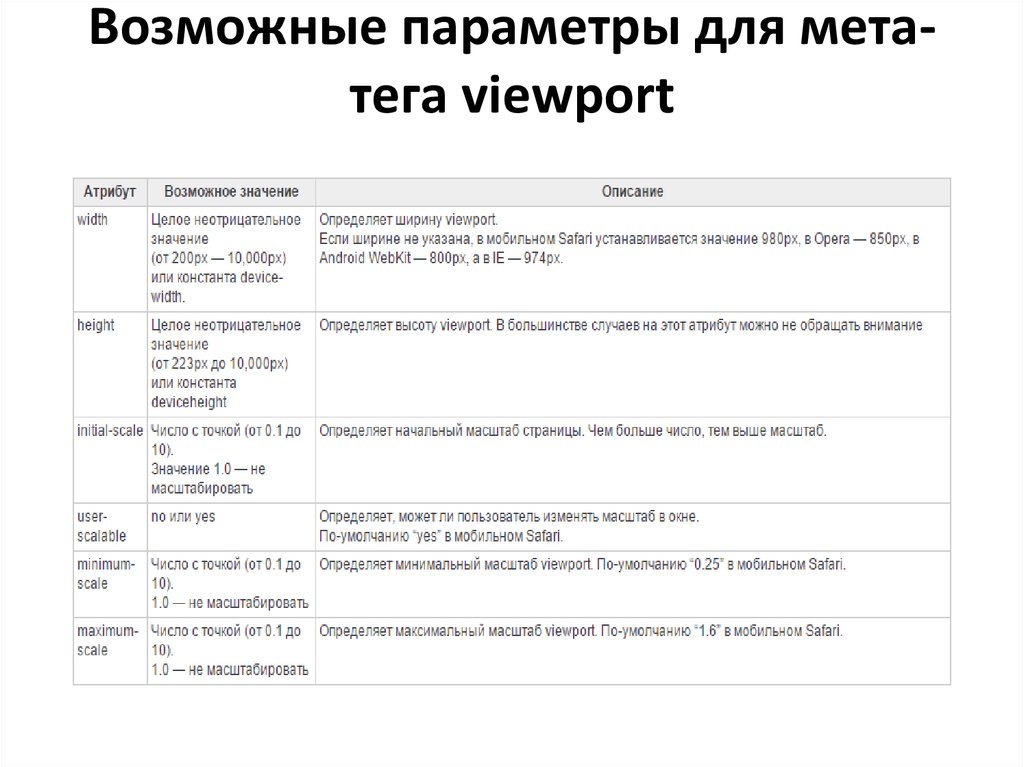
37. Возможные параметры для мета-тега viewport
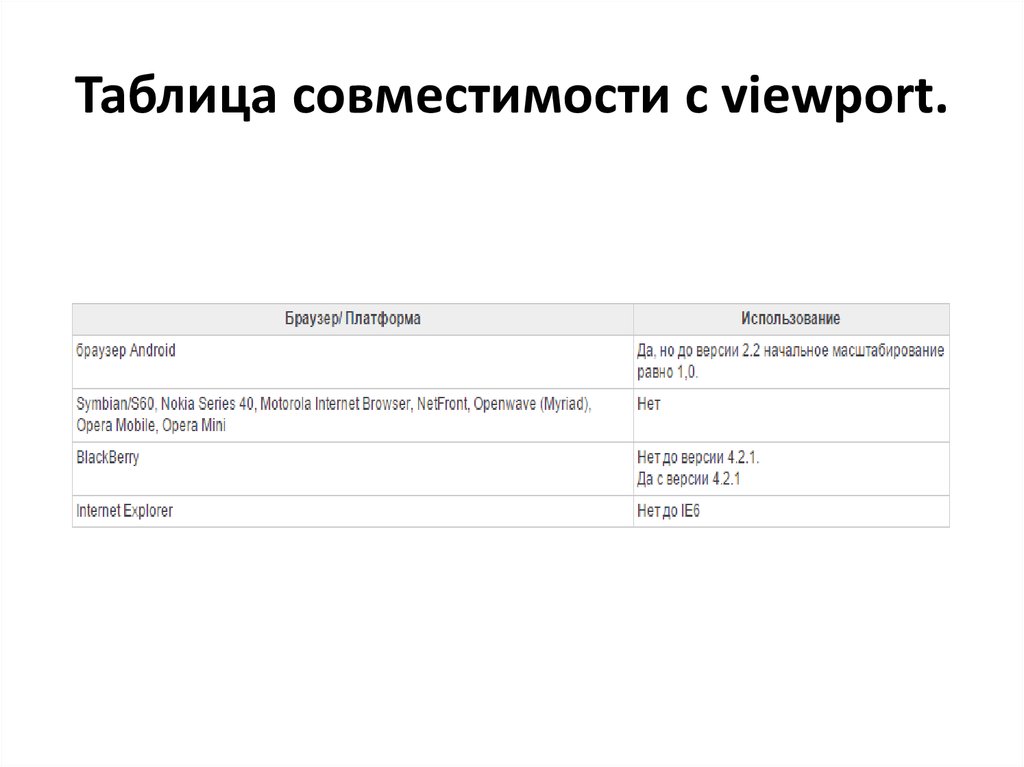
Возможные параметры для метатега viewport38. Таблица совместимости с viewport.
39. Поддержка Media Queries в браузерах
40. Несколько технических замечаний.
• Однако, если вы заинтересованы, чтобы устаревшиеверсии поддерживали запросы media, есть решения на
основе JavaScript:
• jQuery плагин 2007-го года, предлагает ограниченные
возможности media запросов, только медиа свойства
min-width и max-width, которые устанавливаются для
отдельных link элементов.
• Недавно выпущен css3-mediaqueries.js, библиотека,
которая обещает "научить IE 5+, Firefox 1+ и Safari 2
работать с CSS3 media запросами", будучи
подключёнными посредством @media блоков. С самой
первой версии мне эта библиотека показалась удачной,
и планирую следить за её развитием.
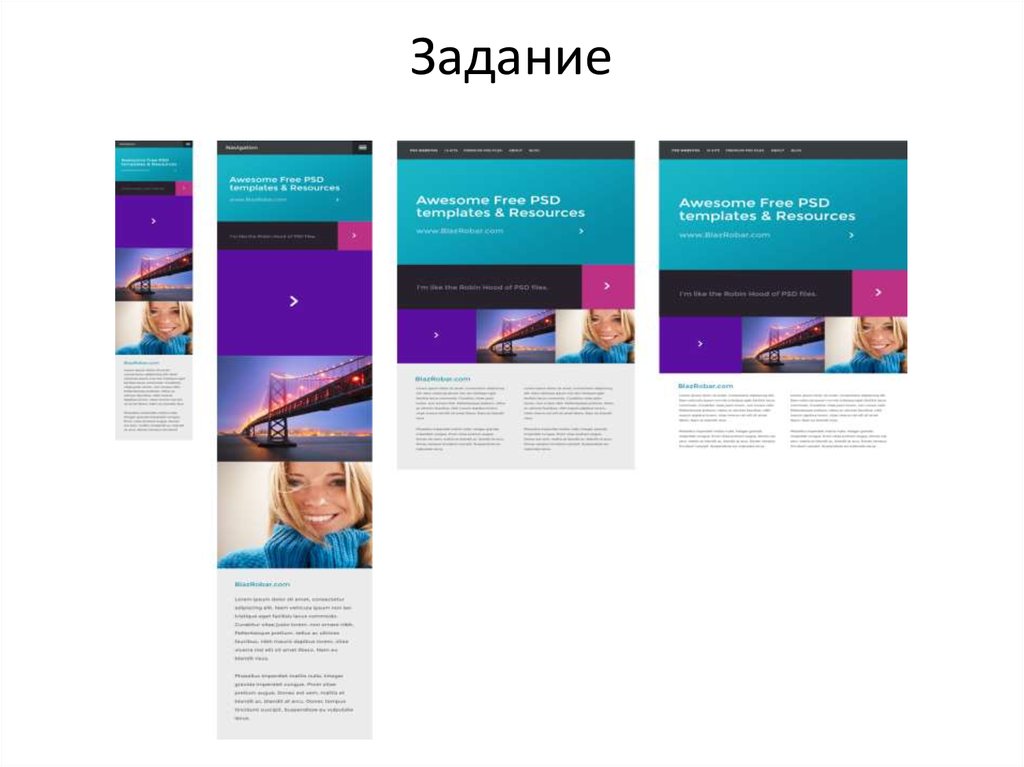
41. Задание
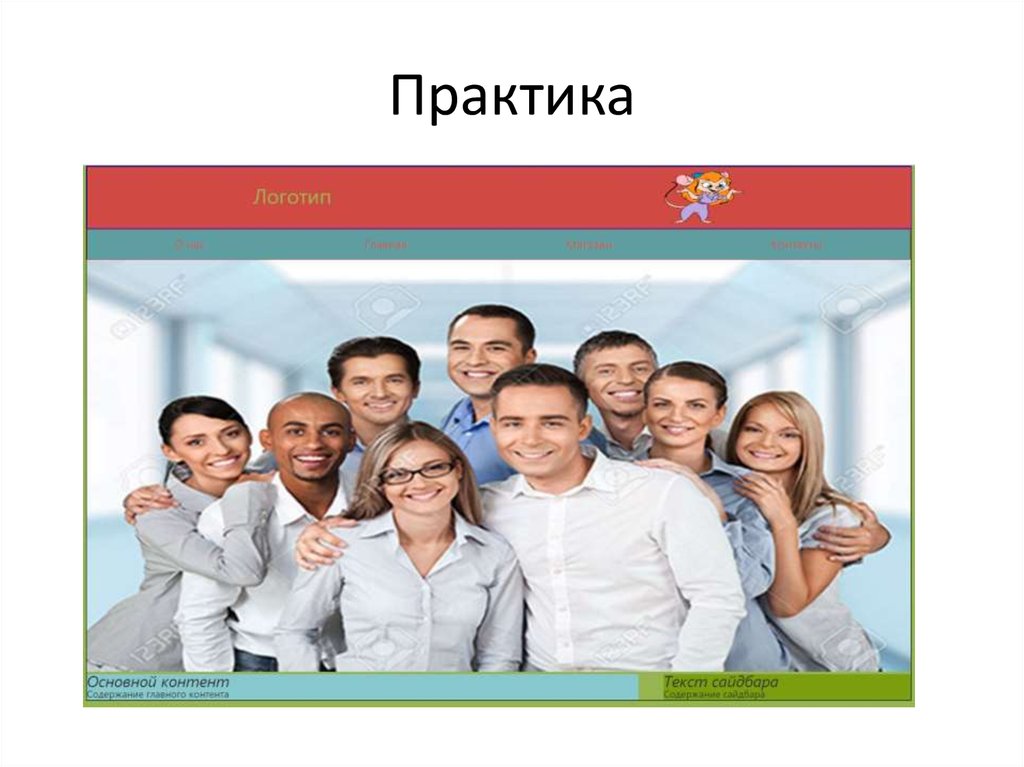
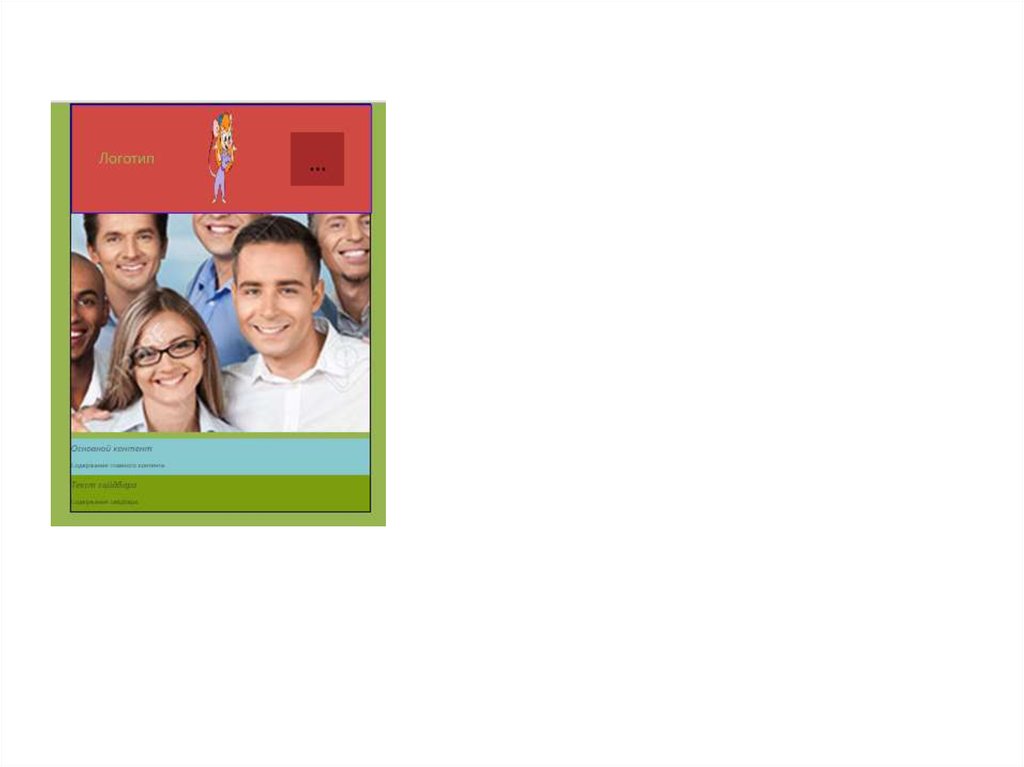
42. Практика
43.
44.
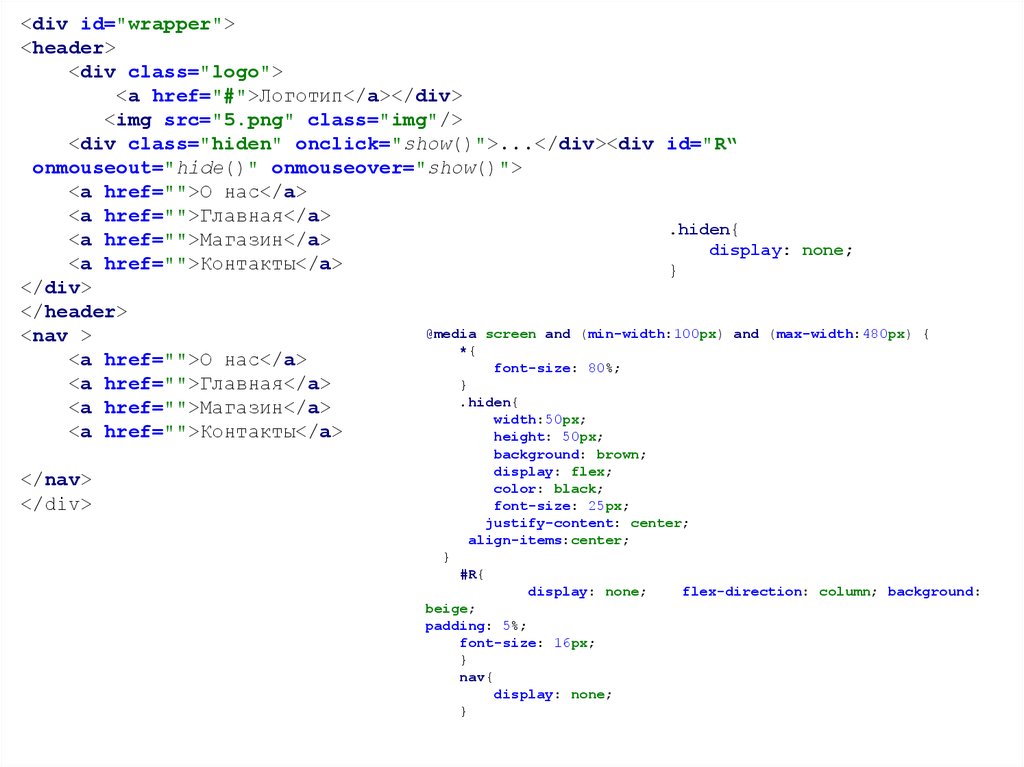
<div id="wrapper"><header>
<div class="logo">
<a href="#">Логотип</a></div>
<img src="5.png" class="img"/>
<div class="hiden" onclick="show()">...</div><div id="R“
onmouseout="hide()" onmouseover="show()">
<a href="">О нас</a>
<a href="">Главная</a>
.hiden{
<a href="">Магазин</a>
display: none;
<a href="">Контакты</a>
}
</div>
</header>
@media screen and (min-width:100px) and (max-width:480px)
<nav >
*{
<a href="">О нас</a>
font-size: 80%;
<a href="">Главная</a>
}
.hiden{
<a href="">Магазин</a>
width:50px;
<a href="">Контакты</a>
height: 50px;
{
background: brown;
display: flex;
color: black;
font-size: 25px;
justify-content: center;
align-items:center;
</nav>
</div>
}
#R{
display: none;
beige;
padding: 5%;
font-size: 16px;
}
nav{
display: none;
}
flex-direction: column; background:
45.
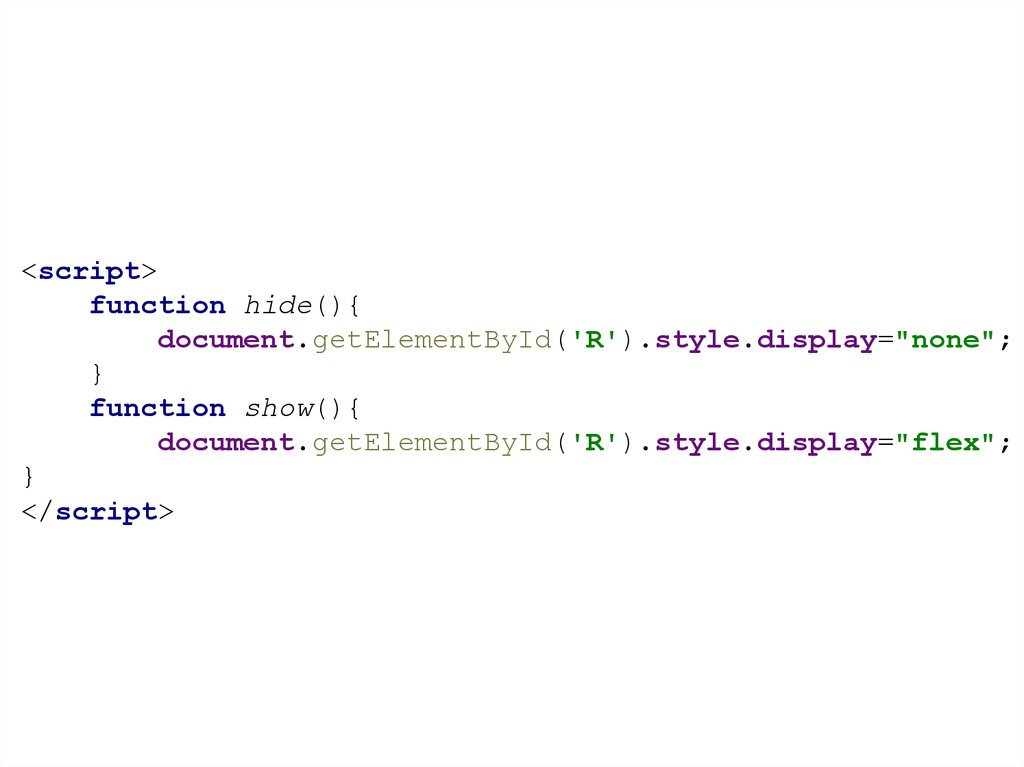
<script>function hide(){
document.getElementById('R').style.display="none";
}
function show(){
document.getElementById('R').style.display="flex";
}
</script>













































 Интернет
Интернет








