Похожие презентации:
Компания «КОРЗИЛЛА»
1. Компания «КОРЗИЛЛА»
День 22. План
1. Определения HTML + CSS2. Знакомоство с кодом
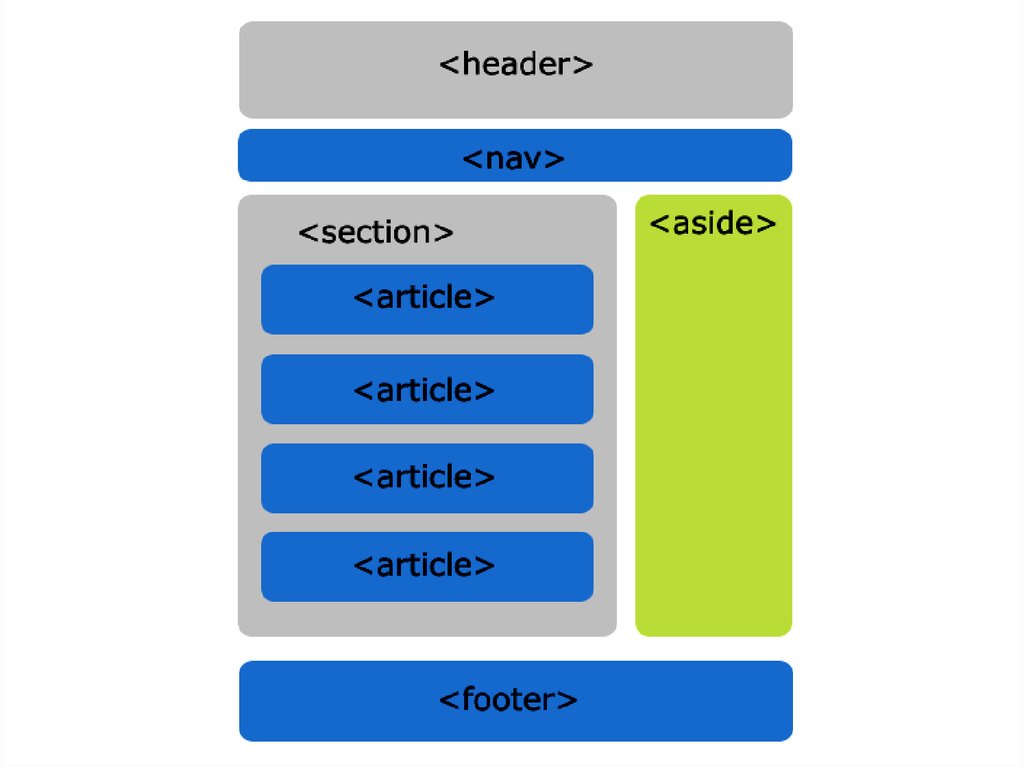
3. Структура HTML страницы
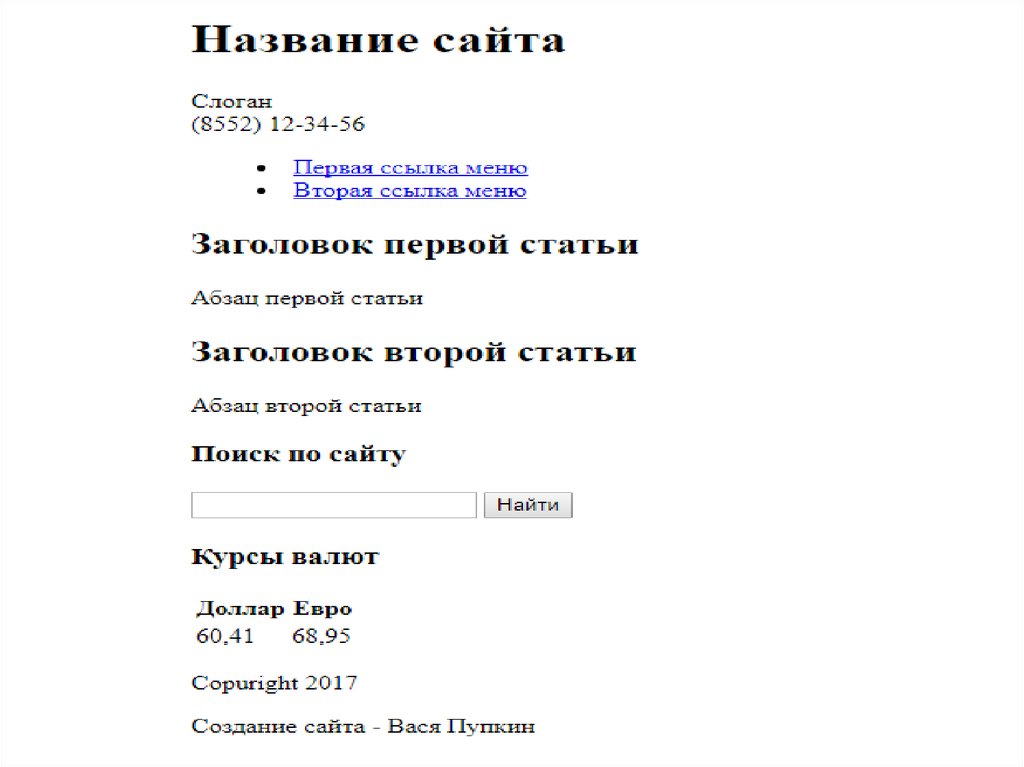
4. Примеры HTML + CSS
5. Фреймворки CSS
6. Самообучение
3. Редакторы
ПлатнаяБесплатная
4. Определение HTML
HTML — стандартизированный язык разметки документовво Всемирной паутине. Большинство веб-страниц
содержат описание разметки на языке HTML (или XHTML).
Язык HTML интерпретируется браузерами; полученный в
результате интерпретации форматированный текст
отображается на экране монитора компьютера или
мобильного устройства.
Актуальная версия — HTML 5.1
5. Определение CSS
CSS (Cascading Style Sheets — каскадные таблицыстилей) — формальный язык описания внешнего вида
документа, написанного с использованием языка
разметки (HTML).
Преимущественно используется как средство описания,
оформления внешнего вида веб-страниц
Актуальная версия — CSS 3
6.
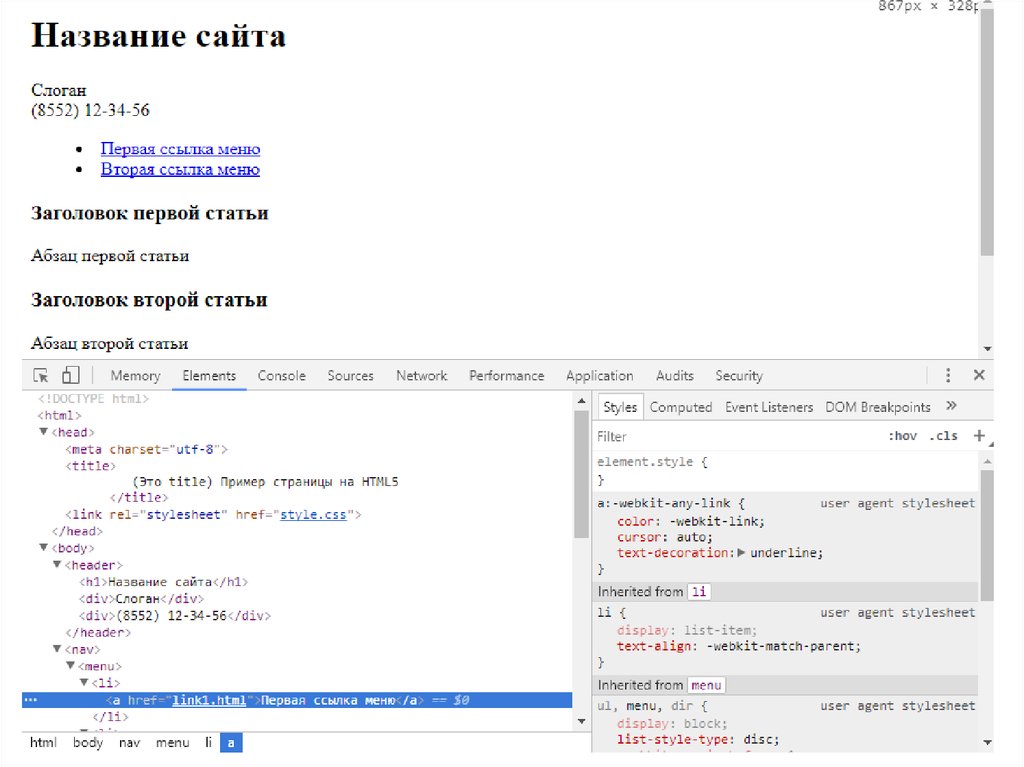
7. Элементы HTML
1. Гиперссылки2. Текстовые блоки
3. Форматирование текста
4. Списки
5. Изображения
6. Таблицы
7. Формы
8.
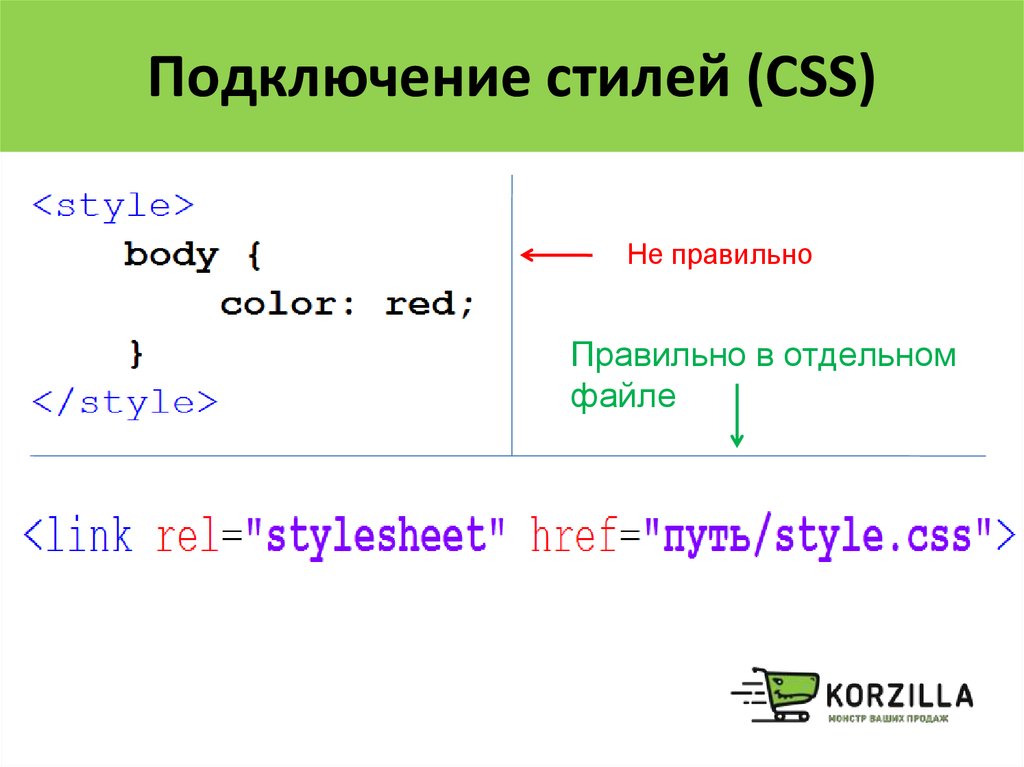
9. Подключение стилей (CSS)
Не правильноПравильно в отдельном
файле
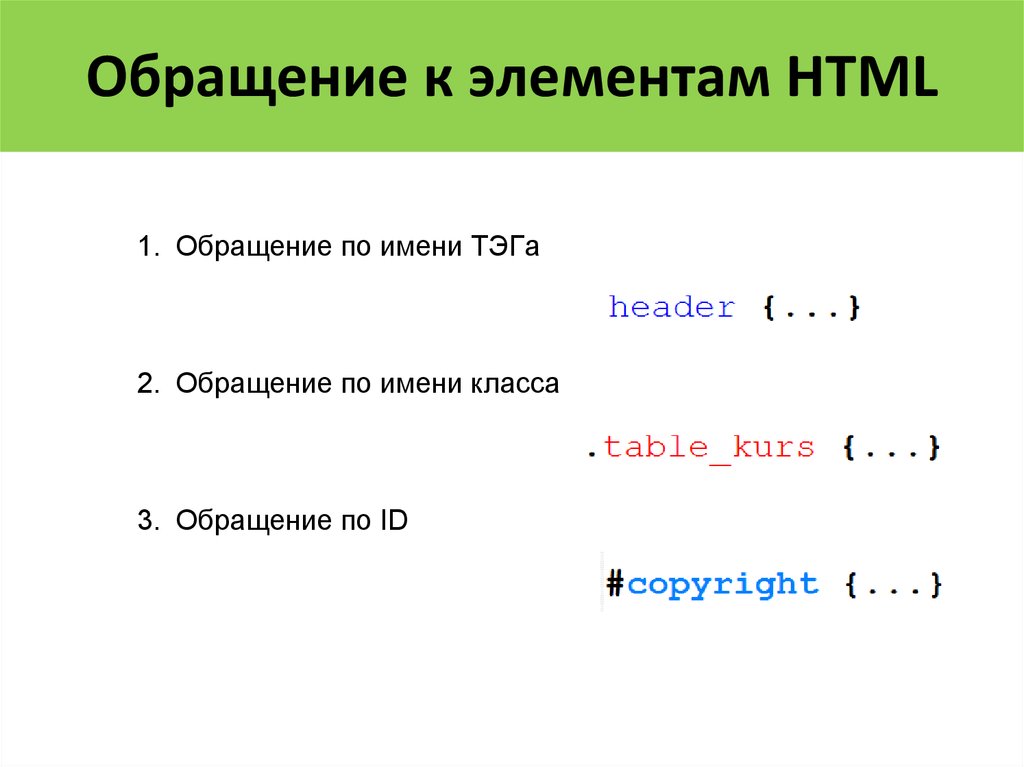
10. Обращение к элементам HTML
1. Обращение по имени ТЭГа2. Обращение по имени класса
3. Обращение по ID
11.
12.
13. Примеры оформления CSS: https://jsfiddle.net/xm9nvs30/
14. Фреймворки CSS
Например:Bootstrap — библиотека, созданная разработчиками Twitter
Плюсы:
• Более быстрая разработка.
• Кроссбраузерность.
Минусы:
• Библиотеки бывают сильно «раздуты»
• Дизайн будет зависеть от css-библиотеки.
15. Самостоятельное изучение HTML + CSS
htmlacademy.ru16.
Спасибо.Вопросы?
















 Интернет
Интернет