Похожие презентации:
Что такое сайт
1. Урок 1. Введение
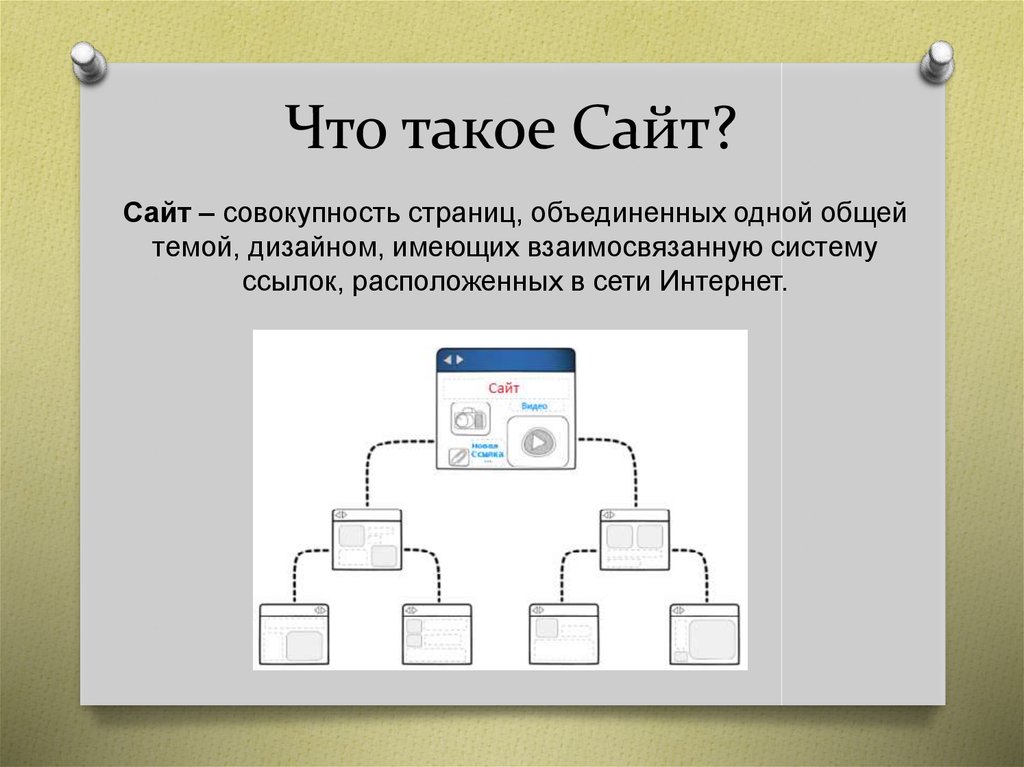
2. Что такое Сайт?
Сайт – совокупность страниц, объединенных одной общейтемой, дизайном, имеющих взаимосвязанную систему
ссылок, расположенных в сети Интернет.
3.
Сайтструктурированная
информационная единица
всемирной паутины.
4. HTML (Hyper Text Markup Language)
O Что это такое?O Набор команд с помощью которых
создается структура сайта.
5. Пример структуры человека
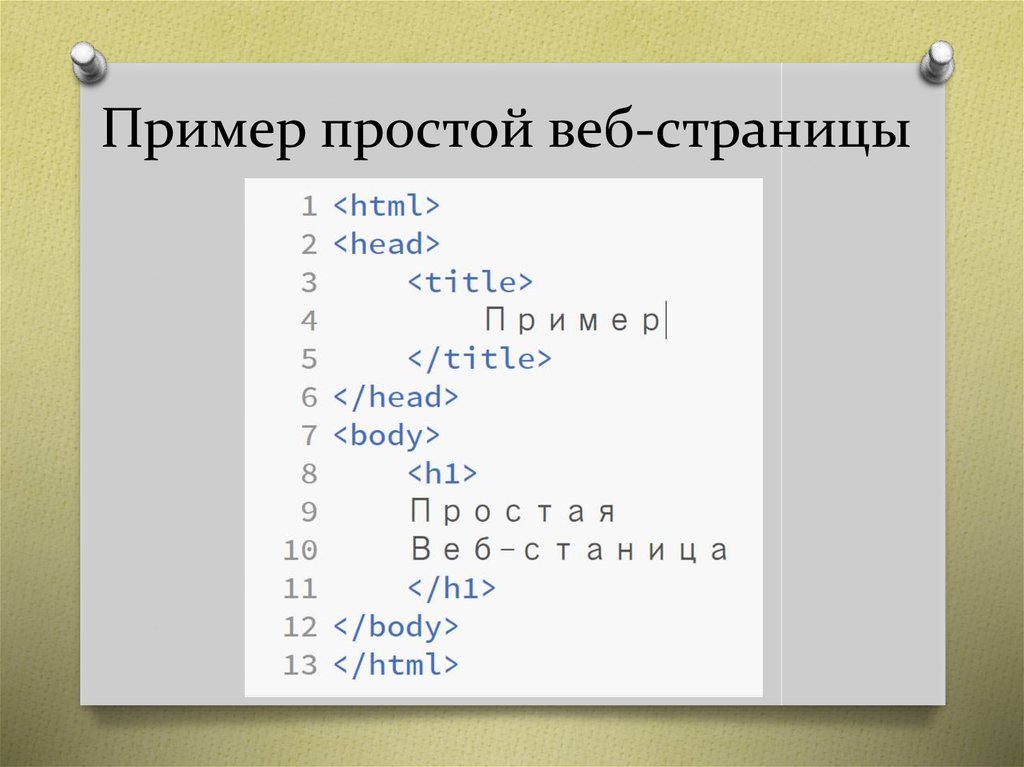
6. Пример простой веб-страницы
7. Что такое тег
Теги — специальные слова языка HTML,предназначенные для создания элементов на сайте с
настройкой их отображения. Тег – это и есть язык
HTML.
С помощью тегов можно:
Редактировать текст на странице
Вставлять графические элементы
Создавать списки, таблицы
Добавлять кнопки, формы ввода
Возможности использования тегов в HTML неограниченны
8.
Как записываются теги (команды)<имя команды>
Внутреннее содержимое
</имя команды>
9. Виды тегов:
O Парные:<h1> Пример парного тега </h1>
O Одинарные:
<br>
10. Атрибуты команд HTML
Атрибуты тегов – дополнительные настройкидействия тега. У каждого тега свои персональные
атрибуты.
Где записываются атрибуты
<команда атрибут1=“значение”>
Внутреннее содержимое
</команда>











 Интернет
Интернет Программное обеспечение
Программное обеспечение








