Похожие презентации:
HTML. Создание Web-сайта
1.
<HTML><HEAD>
<ТITLE>Компьютер</ТITLE>
</HEAD>
<BODY>
Компьютер и ПО
</BODY>
</HTML>
2.
Созданную Web-страницунеобходимо сохранить в виде файла
под именем
index.html.
Рекомендуется создать для
размещения сайта специальную
папку и сохранять все файлы
разрабатываемого сайта в этой папке.
3.
Форматирование текста на Web-страницеЗаголовки
<Н1></Н1> (самый крупный)
<Н6></Н6> (самый мелкий).
Горизонтальная линия.
Заголовки целесообразно
отделять от остального
содержания страницы
горизонтальными линиями с
помощью одиночного тэга <HR>.
4.
ШрифтТэг <FONT> </FONT>
Атрибуты тега
Тип шрифта : FACE="Arial "
Размер шрифта: SIZE=4
Цвет шрифта : C0L0R="blue"
или C0L0R= "#0000FF".
5.
Выравнивание текстаАтрибут: ALIGN
По правому краю: ALIGN="right"
По левому краю: ALlGN="left"
По центру: ALIGN= "center".
6.
Пример:Таким образом, синий цвет заголовка,
выровненного по центру, можно задать
следующим образом:
<FONT COLOR="blue">
<Н1 ALIGN="center">Компьютер и ПО</Н1>
</FONT>
7.
АбзацыТег <Р></Р>.
<Р ALIGN="left"> Ha этом сайте вы сможете
получить различную информацию о компьютере,
его программном обеспечении и ценах на
компьютерные комплектующие.</Р>
<Р ALIGN= "right">Терминологический словарь
познакомит вас с компьютерными терминами, а
также вы сможете заполнить анкету.</Р>
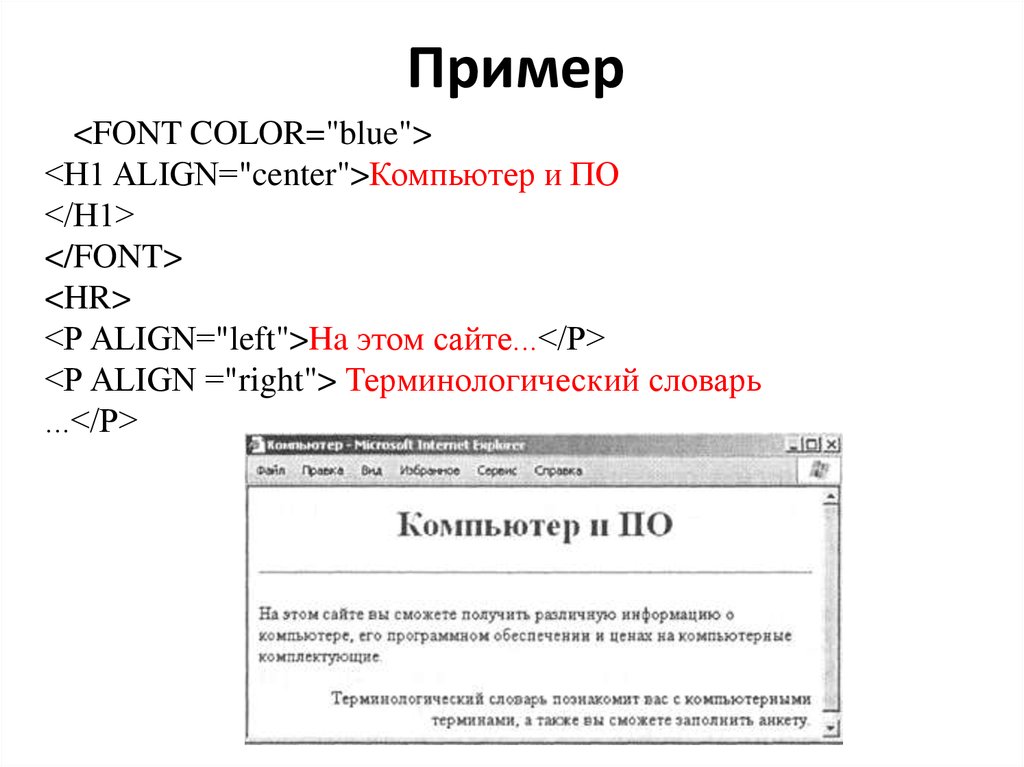
8. Пример
<FONT COLOR="blue"><Н1 ALIGN="center">Компьютер и ПО
</Н1>
</FONT>
<HR>
<Р ALIGN="left">Ha этом сайте...</Р>
<Р ALIGN ="right"> Терминологический словарь
...</Р>
9. Дополнительные теги форматирования текста
<b></b><i></i>
Создает жирный
текст
Создает
наклонный текст
10.
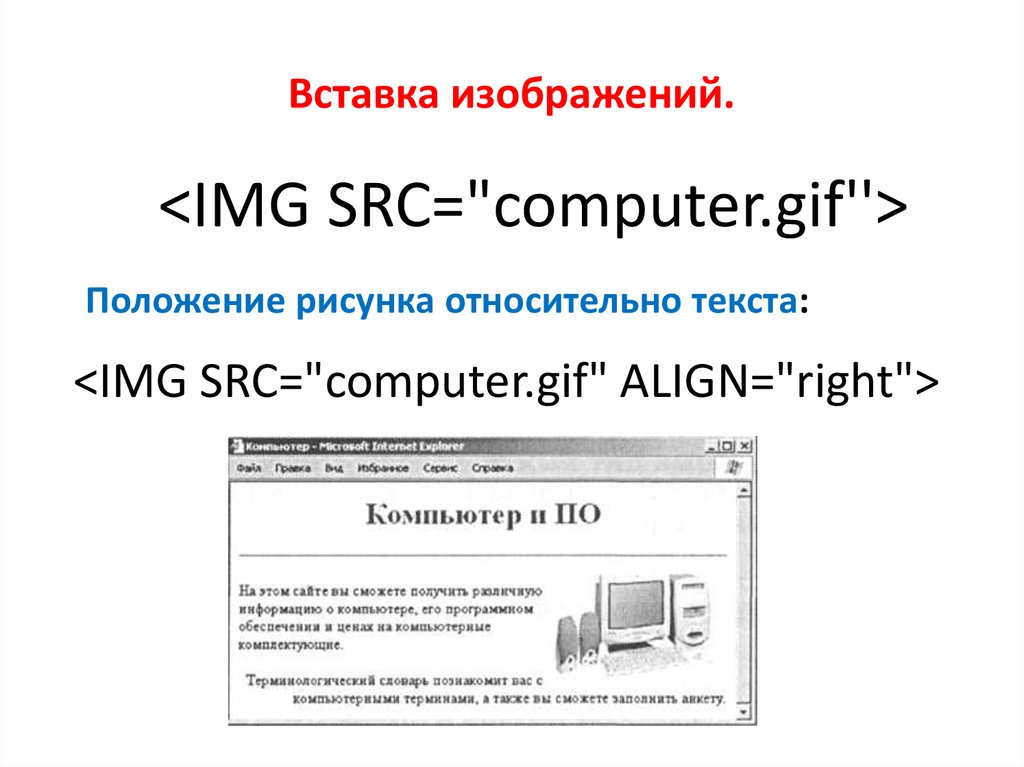
Вставка изображений.<IMG SRC="computer.gif''>
Положение рисунка относительно текста:
<IMG SRC="computer.gif" ALIGN="right">
11.
Гиперссылки на Web-страницахГиперссылка создается с помощью
универсального тэга <А> и его
атрибута HREF, указывающего, в
каком файле хранится загружаемая
Web-страница:
<А HREF="Адрес">Указатель
ссылки</А>
12.
Ссылка на интернет-адрес:<А HREF="http://www.server.ru/Web-сайт/
filename. htm">Указатель ссылки</А>
к просмотру изображения в браузере:
<А HREF="picture.jpg">Изображение</A>
к запуску звукового файла:
<А HREF="sound.wav">Звук</A>
загрузки файлов:
<А HREF=«документ.doc">Скачать файл</А>
адрес электронной почты.
<А HREF=“88@yandex.ru">E-mail</A>
13.
Списки на Web-страницахНумерованные списки.
Нумерованный список располагается внутри контейнера
<OL> </OL>,
<OL>
< LI >Системные программы
< LI >Прикладные программы
< LI >Системы программирования
</OL>
14.
Маркированные списки. Маркированный списокрасполагается внутри контейнера <UL></UL>
вид маркера списка: "disc" (диск), "square" (квадрат) или "circle"
(окружность):
<UL TYPE="square">
< LI >текстовые редакторы;
< LI >графические редакторы;
< LI >электронные таблицы;
< LI >системы управления базами- данных.
</UL>
15.
Вставка фона<body style="backgroundcolor:#000000;"> цвет фона </body>
<body background="фон.jpg">
рисунок фона </body>
16.
Создание таблицы<TABLE border=“1”>
<TR><TD> ячейка[1/1] </TD> <TD> ячейка[1,2]</TD> </TR>
</TABLE>
Атрибуты
border="1" - толщина рамки в пикселах.
align="left | center | right"- выравнивание
bgcolor="цвет" - цвет
width="значение" - ширина
height="значение" -высота
















 Интернет
Интернет Программирование
Программирование








