Похожие презентации:
URL и HTTP. Краткий обзор
1. URL и HTTP
Краткий обзор© НГУЭУ 2013
Основы Web
1
2. URL (Uniform Resource Locator)
URL был изобретен Тимом Бернерсом-Ли в 1990 г.Первоначально создавался для обозначения мест расположения
ресурсов WWW
В настоящее время используется для обозначения адресов почти
всех ресурсов Интернета
Стандарт URL регулируется IETF (Инженерный совет Интернета)
Начало стандартизации (RFC 1630, RFC 1738) – 1994 г.
Сейчас позиционируется как часть более общей системы
идентификации URI, разработка URN
Инициатива PURL (Persistent URL)
Необходимость кодирования URL для национальных алфавитов
О IDN (internationalized) и кириллических доменах
© НГУЭУ 2013
Основы Web
2
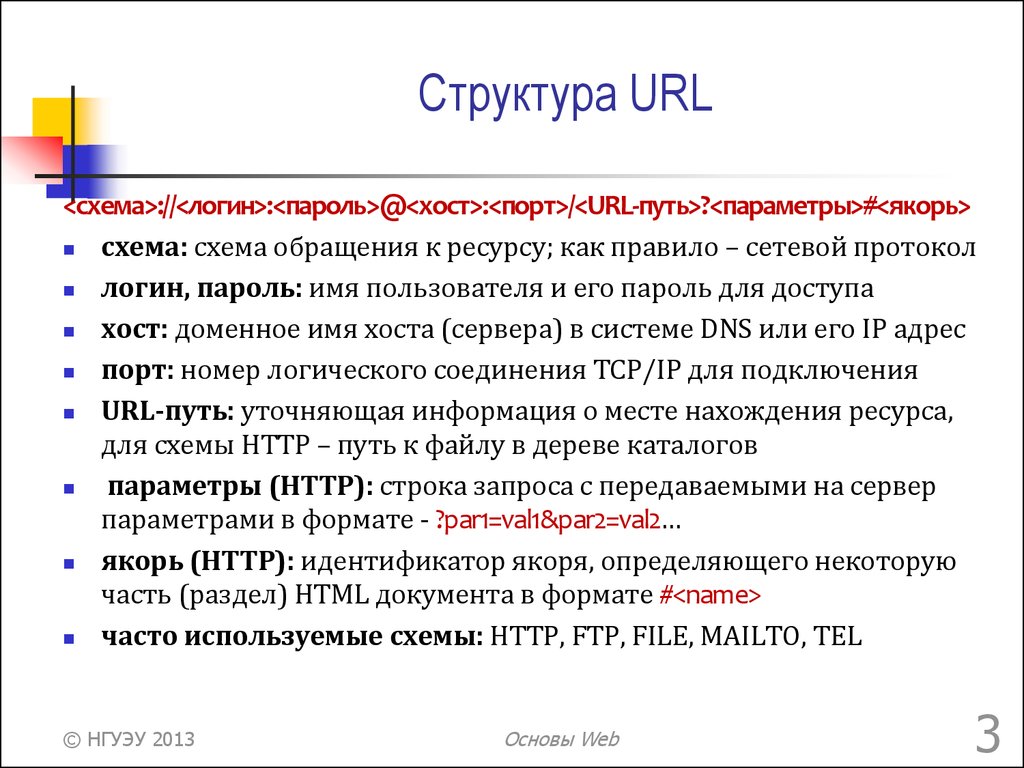
3. Структура URL
<схема>://<логин>:<пароль>@<хост>:<порт>/<URL-путь>?<параметры>#<якорь>схема: схема обращения к ресурсу; как правило – сетевой протокол
логин, пароль: имя пользователя и его пароль для доступа
хост: доменное имя хоста (сервера) в системе DNS или его IP адрес
порт: номер логического соединения TCP/IP для подключения
URL-путь: уточняющая информация о месте нахождения ресурса,
для схемы HTTP – путь к файлу в дереве каталогов
параметры (HTTP): строка запроса с передаваемыми на сервер
параметрами в формате - ?par1=val1&par2=val2…
якорь (HTTP): идентификатор якоря, определяющего некоторую
часть (раздел) HTML документа в формате #<name>
часто используемые схемы: HTTP, FTP, FILE, MAILTO, TEL
© НГУЭУ 2013
Основы Web
3
4. Протокол передачи гипертекста HTTP
HTTP (англ. HyperText Transfer Protocol) – протокол прикладногоуровня используемый клиентами и серверами WWW для связи друг
с другом
Язык передачи данных, созданный для работы с гипертекстовыми
документами
Доля в общем трафике Интернет ~50% (в т.ч. ~25% потоковое
видео и аудио)
Транзакции запрос-ответ с отсутствием соединений
Транспортный уровень для ряда других протоколов: XML-RPC, SOAP
80 порт (+ 8080)
Уверенное знание HTTP – необходимая основа программирования
Web приложений
© НГУЭУ 2013
Основы Web
4
5. Достоинства и история
ПреимуществаПростота
Читаемость
Распространенность
Расширяемость
История
HTTP/0.9 (реализация 1990, сообщение 1991, публикация 1992)
HTTP/1.0 (RFC 1945) -1996 г.
HTTP/1.1 - 1999 г.
© НГУЭУ 2013
Основы Web
5
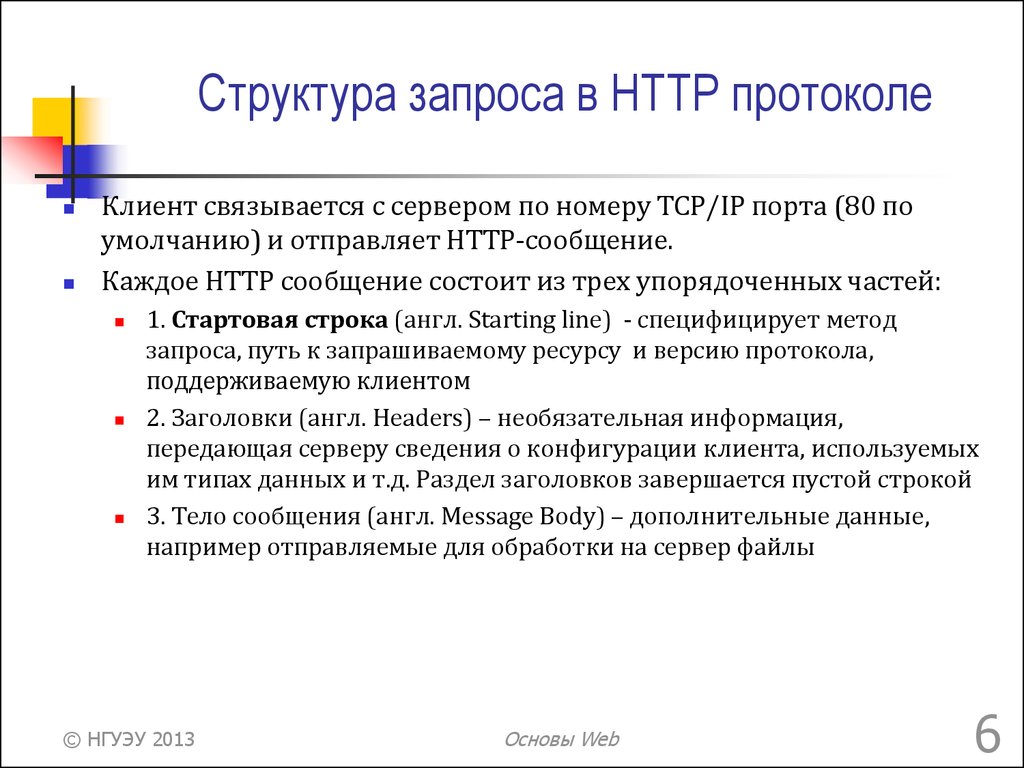
6. Структура запроса в HTTP протоколе
Клиент связывается с сервером по номеру TCP/IP порта (80 поумолчанию) и отправляет HTTP-сообщение.
Каждое HTTP сообщение состоит из трех упорядоченных частей:
1. Стартовая строка (англ. Starting line) - специфицирует метод
запроса, путь к запрашиваемому ресурсу и версию протокола,
поддерживаемую клиентом
2. Заголовки (англ. Headers) – необязательная информация,
передающая серверу сведения о конфигурации клиента, используемых
им типах данных и т.д. Раздел заголовков завершается пустой строкой
3. Тело сообщения (англ. Message Body) – дополнительные данные,
например отправляемые для обработки на сервер файлы
© НГУЭУ 2013
Основы Web
6
7. Структура ответа HTTP протокола
Сервер отвечает на запрос следующим образом:Каждое HTTP сообщение состоит из трех упорядоченных частей:
1. Стартовая строка (англ. Starting line) - (также называемая строкой
статуса) определяет результат запроса сервером, содержит версию
HHTP протокола, код состояния и его текстовое описание
2. Заголовки (англ. Headers) – информация о запрашиваемом документе
и сведения о сервере в формате ключ - значение. Раздел заголовков
завершается пустой строкой
3. Тело сообщения (англ. Message Body) – данные, отсылаемые клиенту
в случае успешного запроса: копия файла или ответ (CGI) программы
© НГУЭУ 2013
Основы Web
7
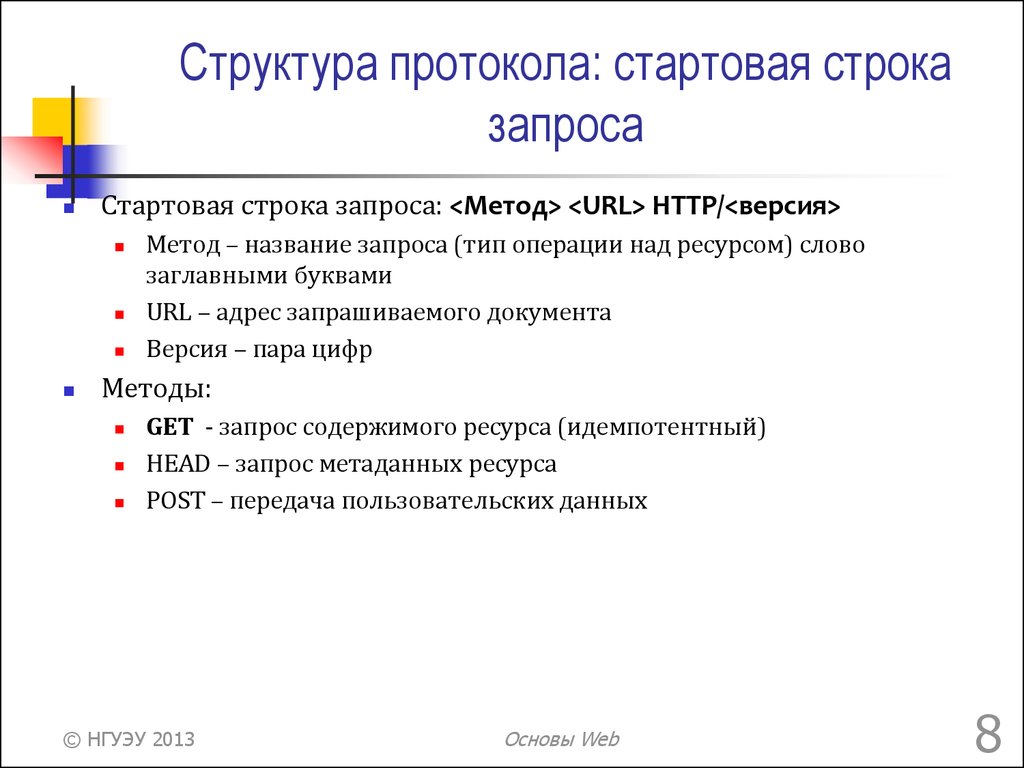
8. Структура протокола: стартовая строка запроса
Стартовая строка запроса: <Метод> <URL> HTTP/<версия>Метод – название запроса (тип операции над ресурсом) слово
заглавными буквами
URL – адрес запрашиваемого документа
Версия – пара цифр
Методы:
GET - запрос содержимого ресурса (идемпотентный)
HEAD – запрос метаданных ресурса
POST – передача пользовательских данных
© НГУЭУ 2013
Основы Web
8
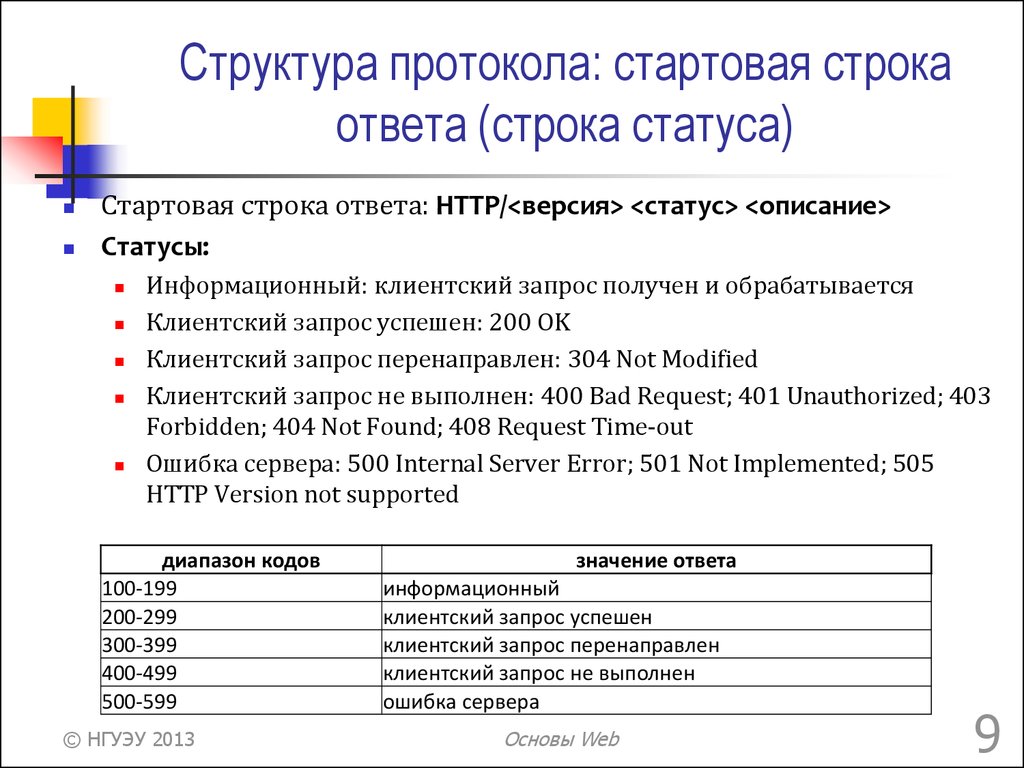
9. Структура протокола: стартовая строка ответа (строка статуса)
Стартовая строка ответа: HTTP/<версия> <статус> <описание>Статусы:
Информационный: клиентский запрос получен и обрабатывается
Клиентский запрос успешен: 200 OK
Клиентский запрос перенаправлен: 304 Not Modified
Клиентский запрос не выполнен: 400 Bad Request; 401 Unauthorized; 403
Forbidden; 404 Not Found; 408 Request Time-out
Ошибка сервера: 500 Internal Server Error; 501 Not Implemented; 505
HTTP Version not supported
диапазон кодов
100-199
200-299
300-399
400-499
500-599
© НГУЭУ 2013
значение ответа
информационный
клиентский запрос успешен
клиентский запрос перенаправлен
клиентский запрос не выполнен
ошибка сервера
Основы Web
9
10. Примеры заголовков
Основные заголовкиDate: дата
MIME-Version: тип/подтип
Заголовки запроса
Accept: тип/подтип [, *]
Accept-Encoding: тип_преобразования [, *]
Accept-Language: язык [, *]
Host: имя узла[: порт]
If-Modified-Since: дата
© НГУЭУ 2013
Основы Web
10
11. Примеры заголовков +
Заголовки ответа:Server: строка – наименование и номер версии сервера
Age: n – возраст документа в секундах
Заголовки объектов:
Content-Encoding: система_кодировки
Content-Language: языки
Content-Length: n
Content-Type: тип/подтип
Last-Modified: дата
© НГУЭУ 2013
Основы Web
11
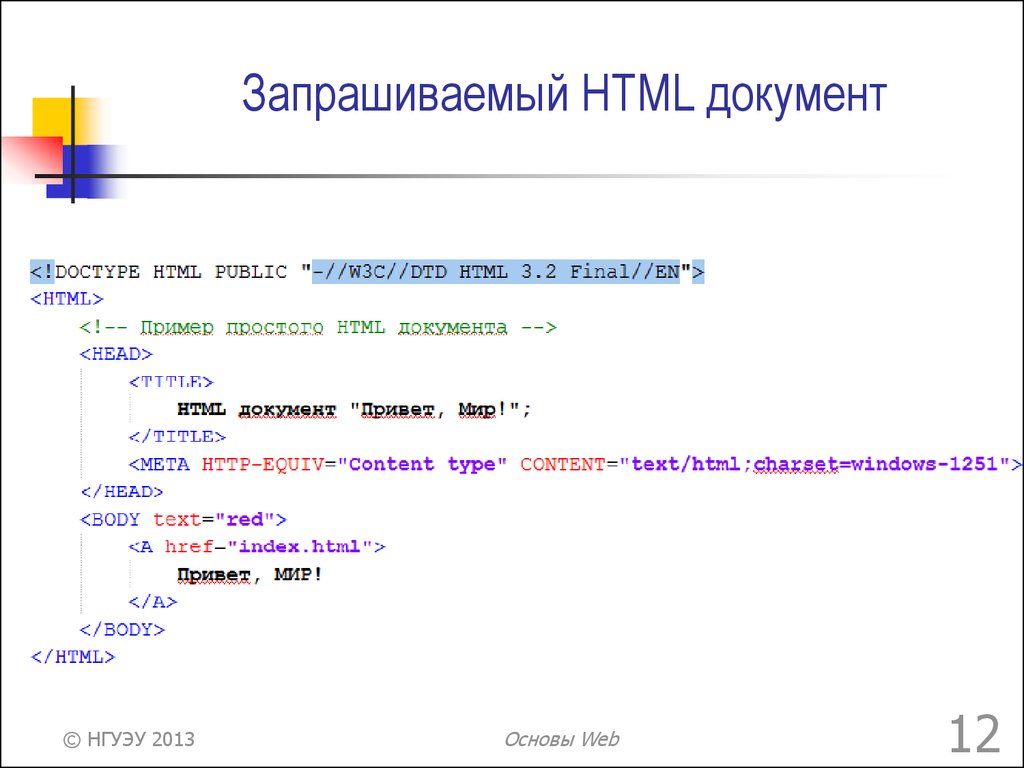
12. Запрашиваемый HTML документ
© НГУЭУ 2013Основы Web
12
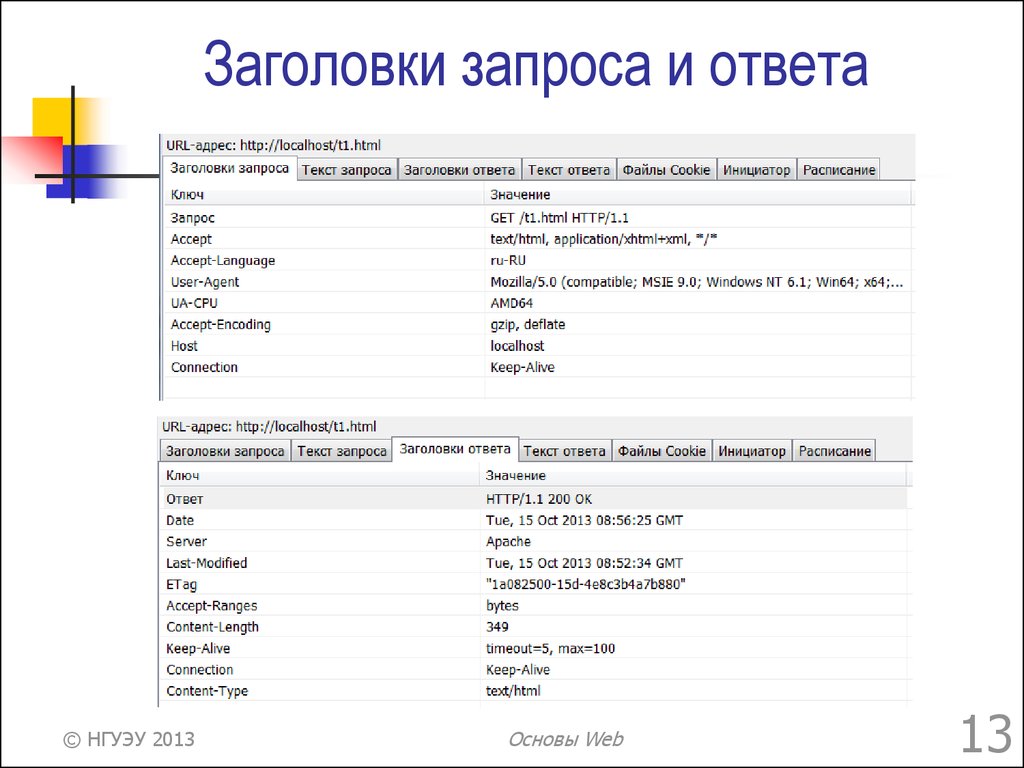
13. Заголовки запроса и ответа
© НГУЭУ 2013Основы Web
13
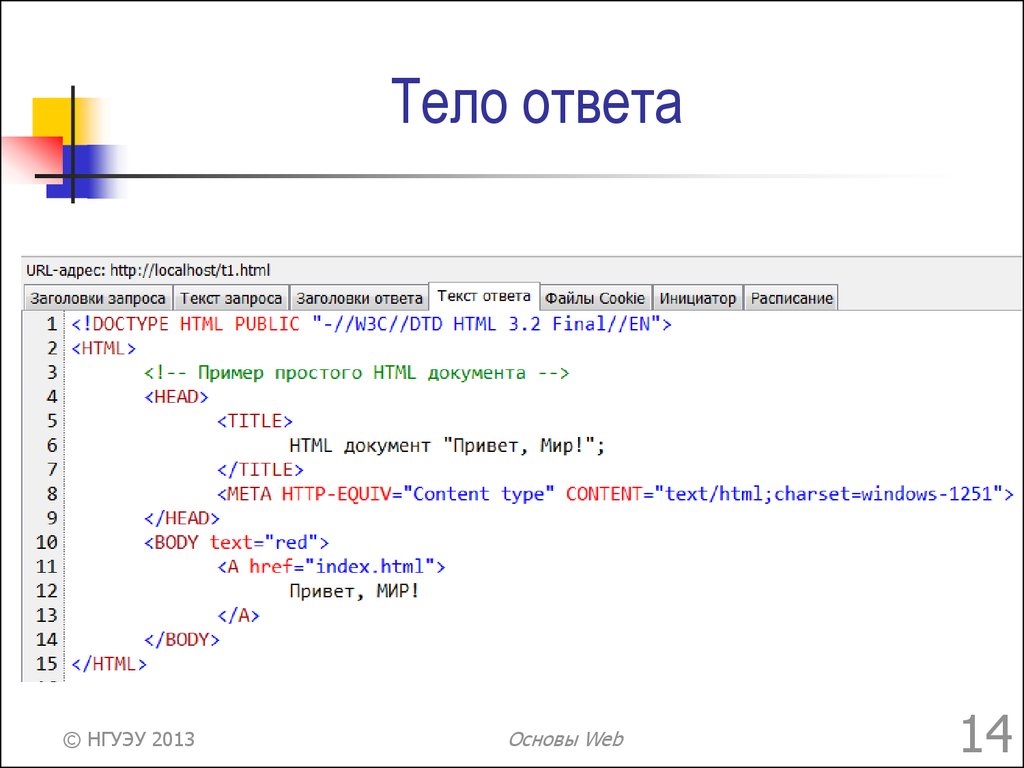
14. Тело ответа
© НГУЭУ 2013Основы Web
14
15. Самостоятельная работа
Освоить средства разработчика IE (F12) в части просмотра сетевоготрафика
Установить платформу для веб-разработчиков Open Server:
http://open-server.ru
Разместить на локальном веб-сервере файлы и запрашивая из
просмотреть примеры HTTP cообщений
© НГУЭУ 2013
Основы Web
15















 Программирование
Программирование








