Похожие презентации:
Frames - фреймы
1. Frames - фреймы
2. Frames - фреймы
• Позволяют разбить окно браузера нанесколько независимых частей.
• Позволяют отобразить более одного
документа в отдельном окне.
Каждый отдельный документ –
фрейм.
• Не будут поддерживаться в
дальнейших версиях. В HTML5 нет!
• Труднопонимаемые
• Проблема авторских прав
2
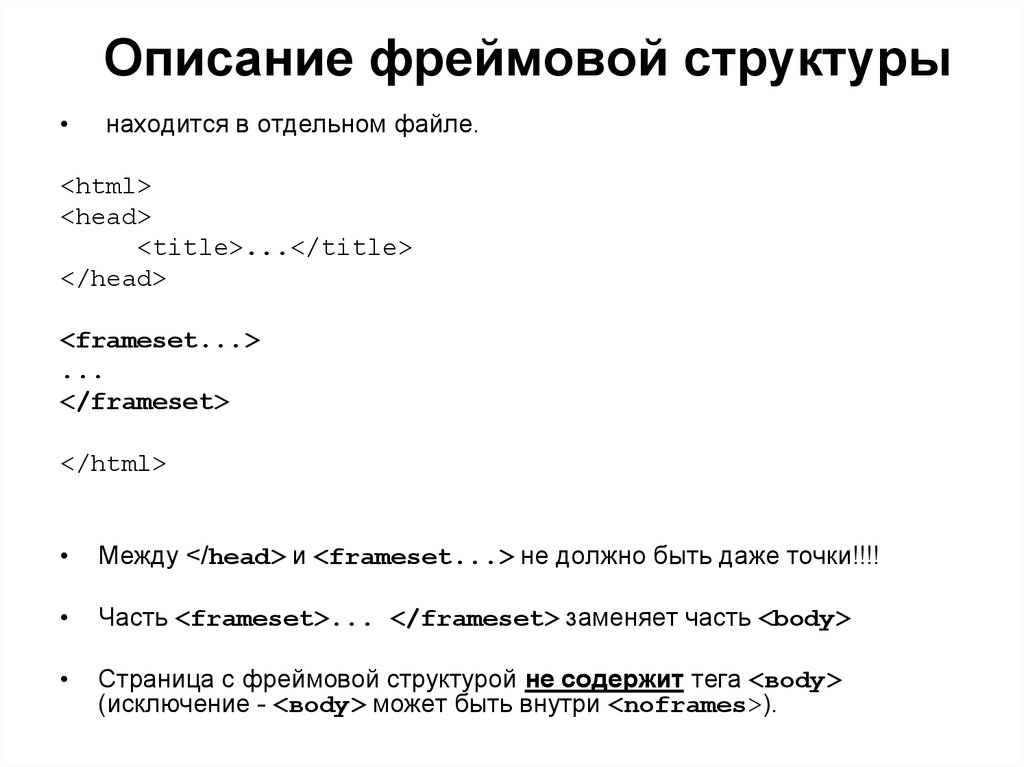
3. Описание фреймовой структуры
находится в отдельном файле.
<html>
<head>
<title>...</title>
</head>
<frameset...>
...
</frameset>
</html>
Между </head> и <frameset...> не должно быть даже точки!!!!
Часть <frameset>... </frameset> заменяет часть <body>
Страница с фреймовой структурой не содержит тега <воdy>
(исключение - <воdy> может быть внутри <noframes>).
4.
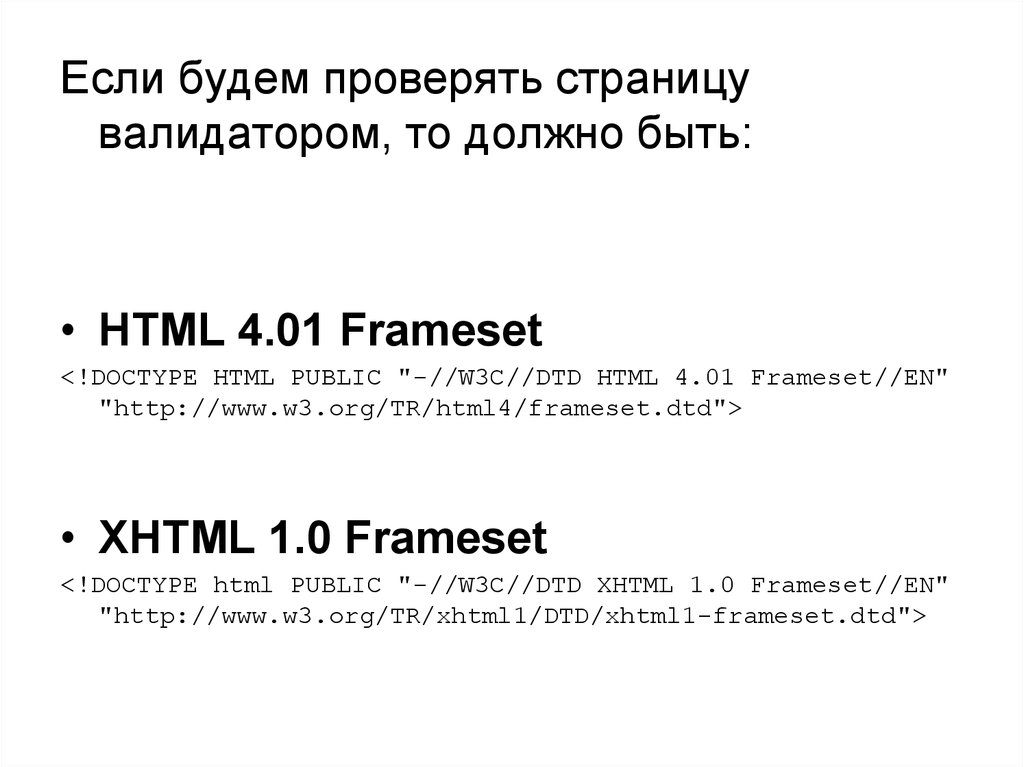
Если будем проверять страницувалидатором, то должно быть:
• HTML 4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
• XHTML 1.0 Frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
5. <frameset>… </frameset>
<frameset>… </frameset>• Определяет фреймовую структуру.
• Задает сколько и какого размера будeт
фреймов.
• могут быть вложенными
• deprecated
• Единственными тегами, которые могут
находиться между тегами <frameset>
и </frameset>, являются теги:
<frame ... />
<frameset> ... </frameset>
<noframes>... </noframeset>
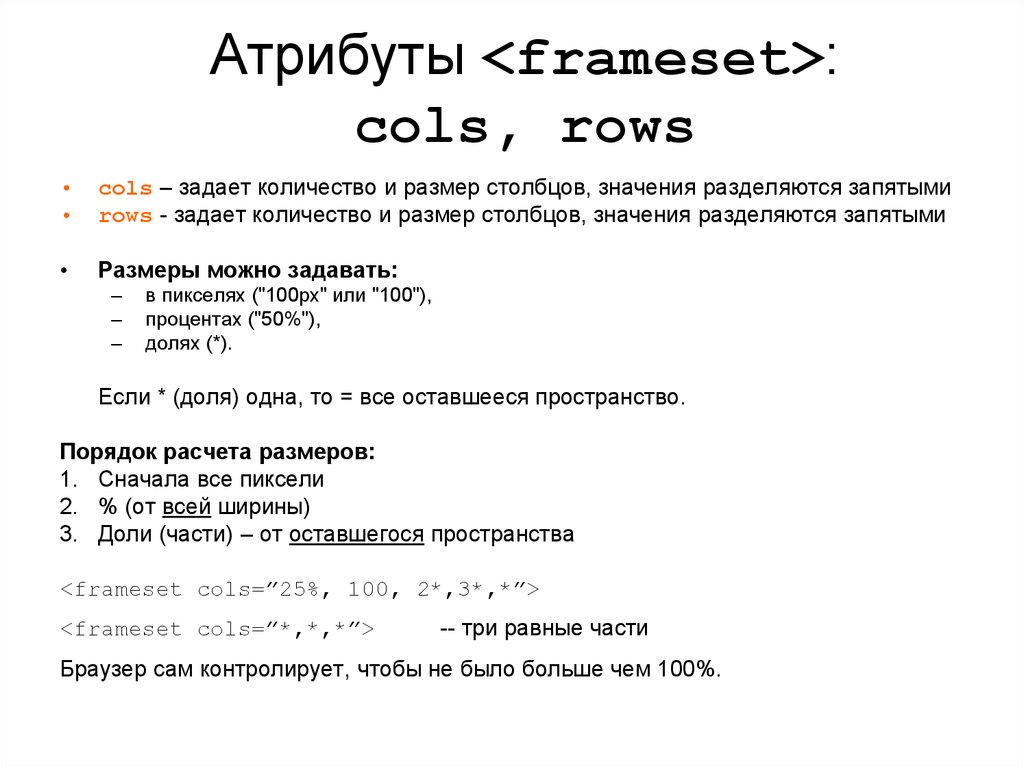
6. Атрибуты <frameset>: cols, rows
Атрибуты <frameset>:cols, rows
cols – задает количество и размер столбцов, значения разделяются запятыми
rows - задает количество и размер столбцов, значения разделяются запятыми
Размеры можно задавать:
–
–
–
в пикселях ("100px" или "100"),
процентах ("50%"),
долях (*).
Если * (доля) одна, то = все оставшееся пространство.
Порядок расчета размеров:
1. Сначала все пиксели
2. % (от всей ширины)
3. Доли (части) – от оставшегося пространства
<frameset cols=”25%, 100, 2*,3*,*”>
<frameset cols=”*,*,*”>
-- три равные части
Браузер сам контролирует, чтобы не было больше чем 100%.
7.
8.
9.
Атрибуты <frameset>bordercolor – цвет рамки (не во всех браузерах)
frameborder = 0|1 – будет или нет отображаться рамка
(не во всех браузерах)
CSS
border:5px solid red;
• border-width
• border-style
• border-color
<frameset cols="50%,50%" style="border:medium double
rgb(250,0,255)" >
10. Тег <frame … />
Тег <frame … />• Определяет отдельное окно (фрейм)
фреймовой структуры.
• deprecated. Not in HTML5
• Не является контейнерным (не имеет
закрывающего тега)
• Количество тегов <frаmе> (<frameset>)
должно соответствовать указанному числу
строк или/и столбцов при описании фреймовой
структуры.
• Размеры фреймов и количество задается в теге
<frameset>
• Каждый фрейм может иметь свои настройки
(возможность прокрутки, изменения размеров и т.д.)
• Если фрейм имеет видимые границы, то его размер
можно менять путем перетаскивания границ.
11.
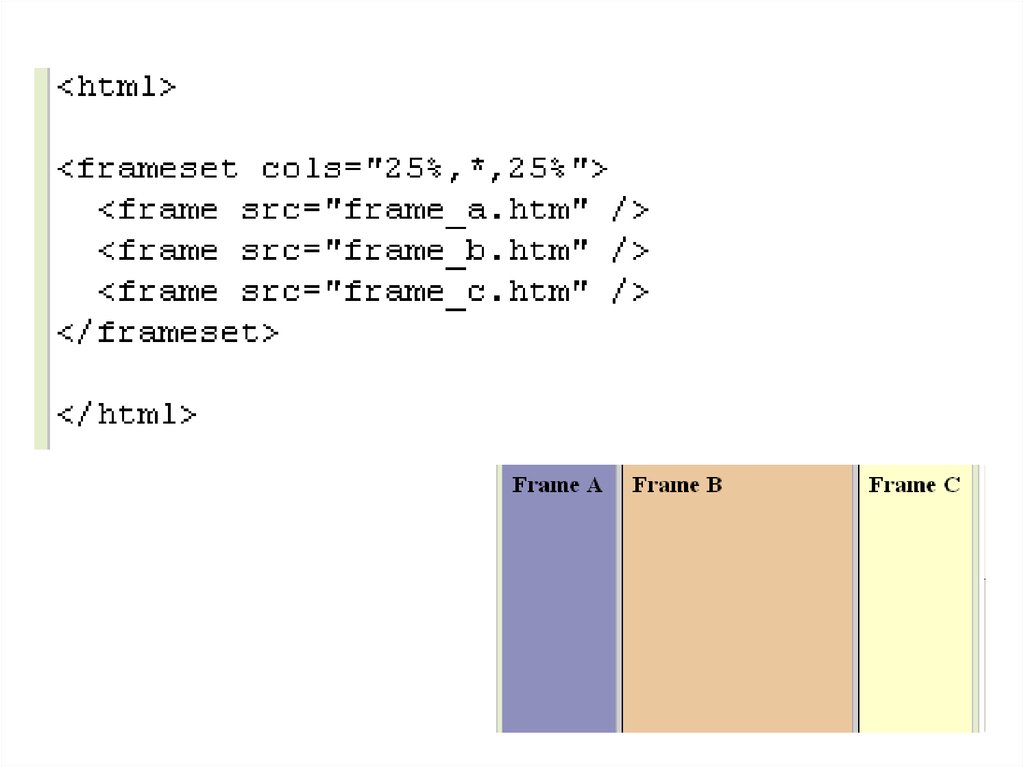
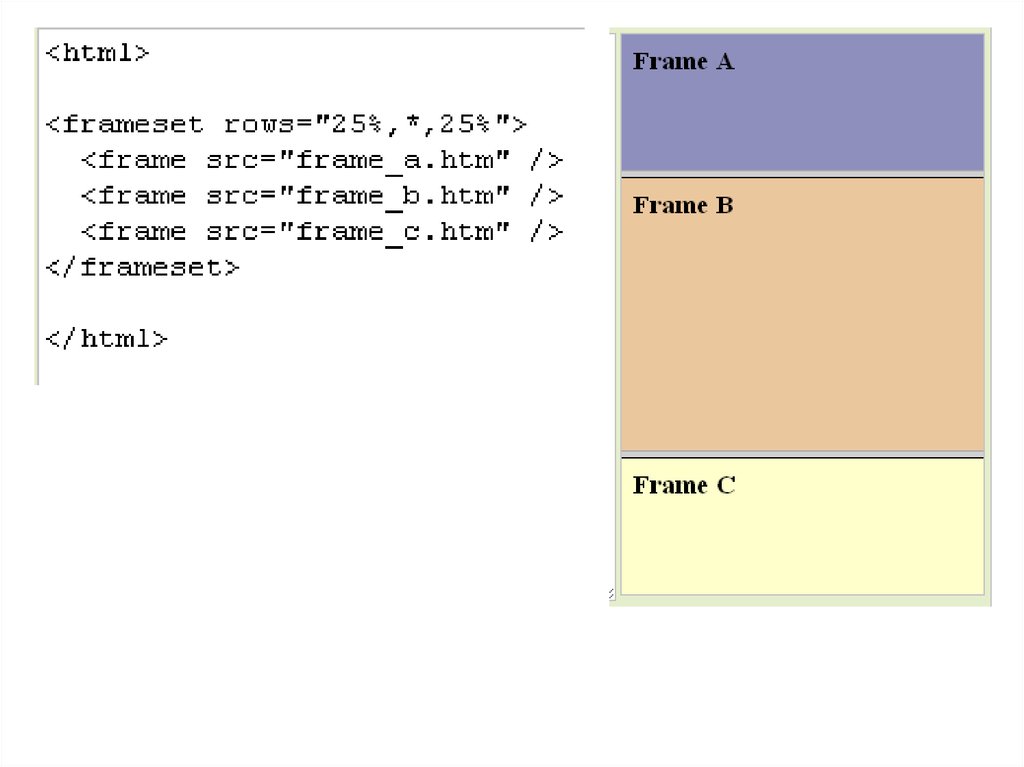
<html><frameset cols="25%,50%,25%">
<frame src="frame_a.htm" />
<frame src="frame_b.htm" />
<frame src="frame_c.htm" />
<noframes>
<body>
Your browser does not handle frames!
</body>
</noframes>
</frameset>
</html>
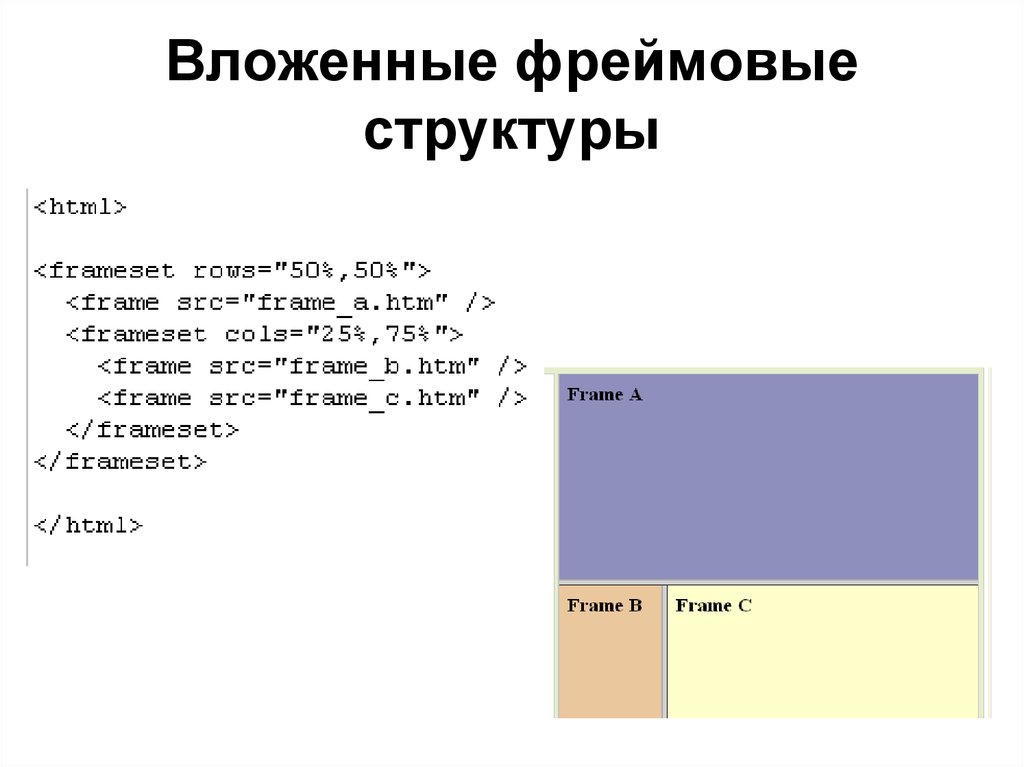
12. Вложенные фреймовые структуры
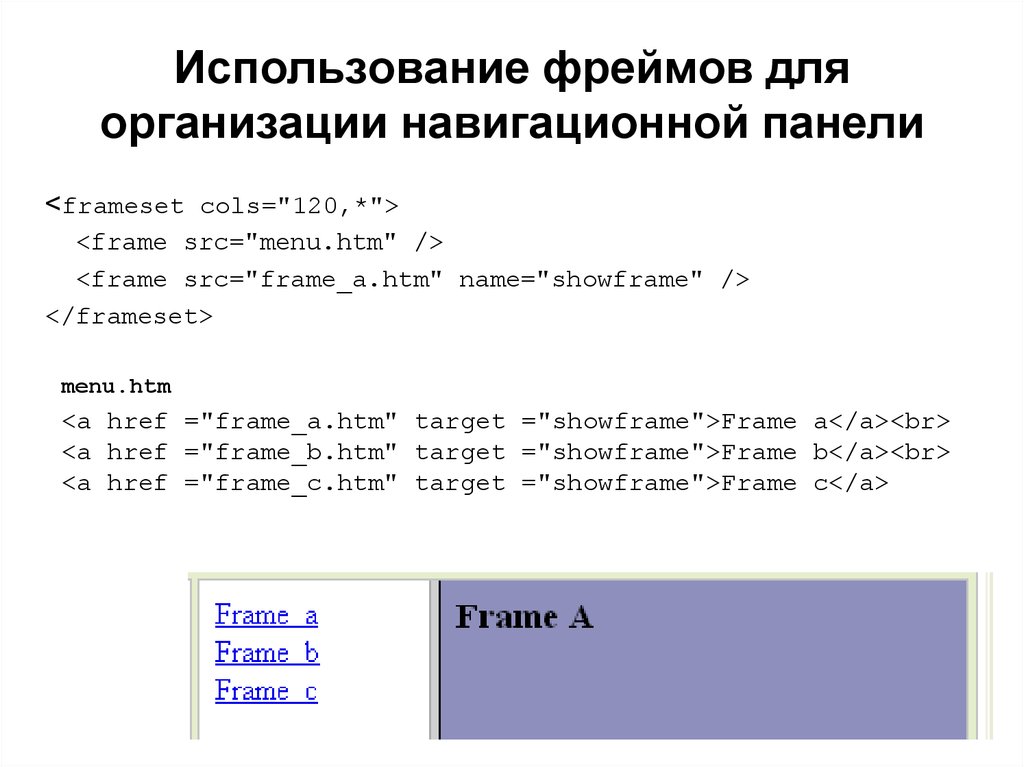
13. Использование фреймов для организации навигационной панели
<frameset cols="120,*"><frame src="menu.htm" />
<frame src="frame_a.htm" name="showframe" />
</frameset>
menu.htm
<a href ="frame_a.htm" target ="showframe">Frame a</a><br>
<a href ="frame_b.htm" target ="showframe">Frame b</a><br>
<a href ="frame_c.htm" target ="showframe">Frame c</a>
14. Атрибуты <frame>: src
Атрибуты <frame>: src• src – URL источника, документа,
который будет отображаться в данном
фрейме.
• Может быть абсолютным,
относительным, может быть указатель
на закладку src=”link.html#Ch10”
• если страницы, отображаемые во
фрейме, выбираются в соседнем
фрейме, необходимо задать для
каждого фрейма начальную страницу,
иначе фрейм окажется пустым, а
результаты непредсказуемыми.
15. Атрибуты <frame>: frameborder
Атрибуты <frame>: frameborderframeborder – задает, будет ли
отображаться рамка вокруг фрейма
(0 | 1) (no | yes)
толщина задается у <frameset border=”...” >
не во всех браузерах корректно работает
16. Атрибуты <frame>: bordercolor
Атрибуты <frame>: bordercolorbordercolor – цвет рамки (не во всех
браузерах корректно работает)
CSS
border:5px solid red;
• border-width
• border-style
• border-color
<frameset cols="50%,50%">
<frame src="frame_a.htm" style="border:medium
double rgb(250,0,255)" />
<frame src="frame_b.htm" />
</frameset>
17. Атрибуты <frame>: marginheight, marginwidth
Атрибуты <frame>:marginheight, marginwidth
marginheight – задает величину
отступа в пикселях от содержимого фрейма до
верхней и нижней границы фрейма
marginwidth – задает величину отступа
в пикселях от содержимого фрейма до правой и
левой границы фрейма
Наименьшее значение этого атрибута равно 1.
Нельзя указать 0.
По умолчанию атрибут равен 6.
18. Атрибуты <frame>: name
Атрибуты <frame>: namename – задает имя фрейма (используется в JavaScript
коде, при ссылке на фрейм,..)
deprecated, вместо него используется id
• Фрейм, в котором отображаются страницы,
называется целевым (target).
• Фреймы, которые не являются целевыми, именовать
необязательно
• Имена должны начинаться с буквы или цифры.
нельзя начинать со знака подчеркивания; не
использовать спец.символы.
• Одни и те же имена разрешается использовать в
нескольких фреймовых структурах.
19. Атрибуты <frame>: noresize
Атрибуты <frame>: noresizenoresize – задает запрет изменения
размера фрейма пользователем.
• оказывает влияние на соседние
фреймы
• в XHTML: noresize="noresize"
20. Атрибуты <frame>: scrolling
Атрибуты <frame>: scrollingscrolling – задает, будет или
нет полоса прокрутки:
auto - Отображается только в случае
необходимости (по умолчанию)
yes - Будет всегда, даже если нет надобности
no - Не будет никогда, даже если нужна
(используется для баннеров, заголовков
страницы)
21. Атрибуты <frame>: longdesc
Атрибуты <frame>: longdesclongdesc – задает URL документа,
содержащего описание содержимого фрейма
Не поддерживается во многих браузерах.
Нужен для невизуальных браузеров
<frameset cols="50%,50%">
<frame src="frame_a.htm" longdesc="w3s.txt" />
<frame src="frame_b.htm" />
</frameset>
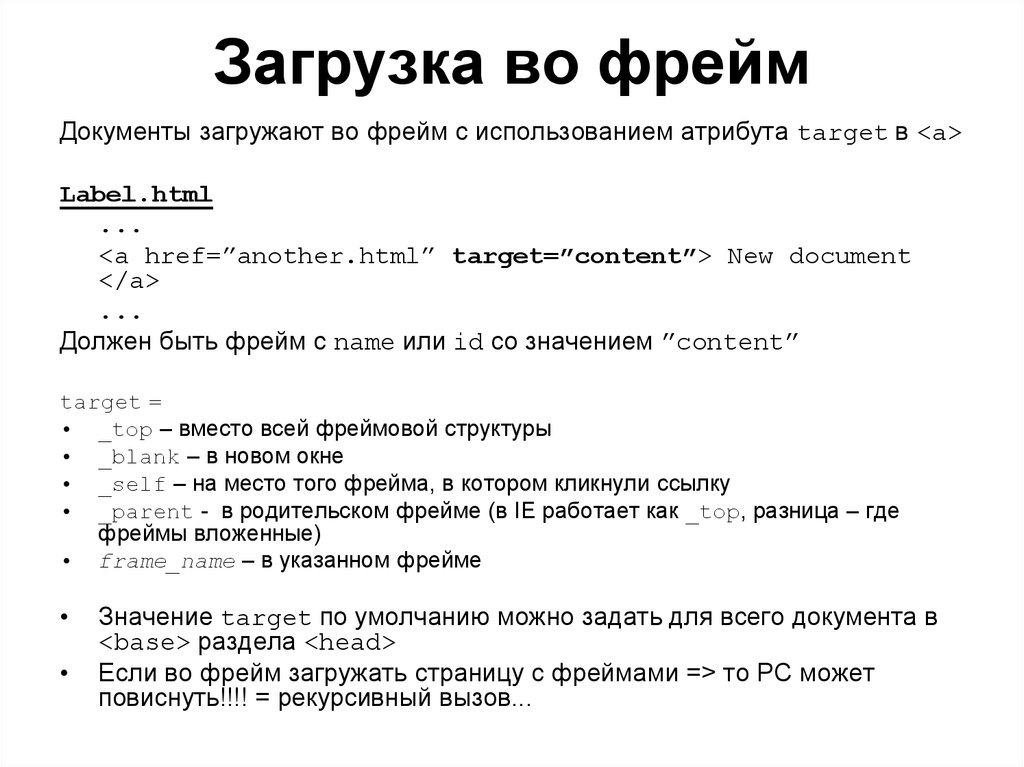
22. Загрузка во фрейм
Документы загружают во фрейм с использованием атрибута target в <a>Label.html
...
<a href=”another.html” target=”content”> New document
</a>
...
Должен быть фрейм с name или id со значением ”content”
target =
• _top – вместо всей фреймовой структуры
• _blank – в новом окне
• _self – на место того фрейма, в котором кликнули ссылку
• _parent - в родительском фрейме (в IE работает как _top, разница – где
фреймы вложенные)
• frame_name – в указанном фрейме
Значение target по умолчанию можно задать для всего документа в
<base> раздела <head>
Если во фрейм загружать страницу с фреймами => то РС может
повиснуть!!!! = рекурсивный вызов...
23.
<frameset rows=”100, *, 5%”><frame src=”picture_header.jpg”/>
-- если даже одна только картинка, то лучше в
виде отдельного документа .html
<frameset cols=”25%, 75%”>
<frame src=”label.html” />
<frame src=”content.html” />
</frameset>
<frame src=”footer.html” />
</frameset>
header
label content
footer
24. Тег <noframes> … </noframes>
Тег <noframes> … </noframes>• Используется для браузеров, которые не
поддерживают фреймовые структуры.
• Может содержать любые элементы, которые могут
располагаться в части body обычного HTML
документа.
• Чаще всего используется для указания ссылки на
версию страницы без использования фреймов или
для отображения сообщения.
• Должен быть размещен внутри тега <frameset>
(перед закрывающим тегом </frameset> ).
• ! В XHTML, текст помещенный в элемент noframes
должен быть помещен внутрь тега <body>.
• Примечание: Если будет производиться валидация
страницы, содержащей фреймы, то необходимо
указать doctype как "Frameset DTD".
25. iframe - Плавающие фреймы
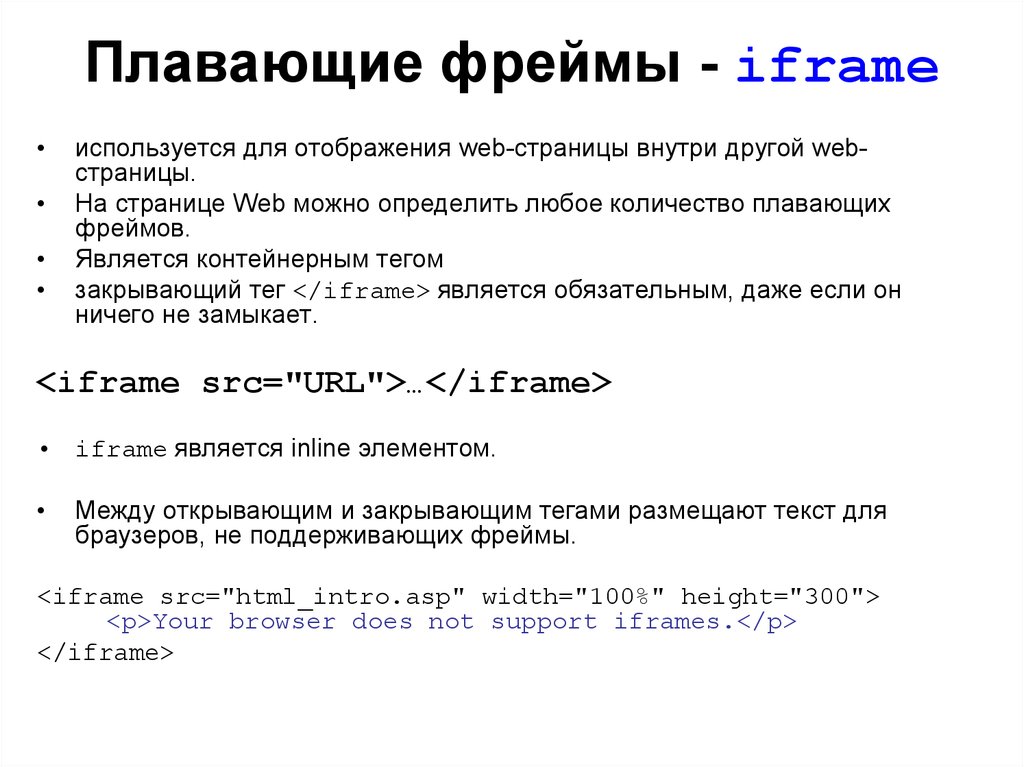
26. Плавающие фреймы - iframe
используется для отображения web-страницы внутри другой webстраницы.
На странице Web можно определить любое количество плавающих
фреймов.
Является контейнерным тегом
закрывающий тег </iframe> является обязательным, даже если он
ничего не замыкает.
<iframe src="URL">…</iframe>
• iframe является inline элементом.
Между открывающим и закрывающим тегами размещают текст для
браузеров, не поддерживающих фреймы.
<iframe src="html_intro.asp" width="100%" height="300">
<p>Your browser does not support iframes.</p>
</iframe>
27. src
src – задает URL документа,отображаемого во фрейме.
<iframe src="/default.asp">
<p>Your browser does not support iframes.</p>
</iframe>
28. name
• Определяет имя плавающего фрейма,используется для указания ссылок, при
выводе в данный фрейм,…
<iframe src="demo_iframe.htm" name="iframe_a">
<p>Your browser does not support iframes.</p>
</iframe>
<a href="http://www.w3schools.com"
target="iframe_a">W3Schools.com</a>
• deprecated, вместо него используется
атрибут id
29. align
• Deprecated• Определяет вертикальное и горизонтальное выравнивание
относительно окружающих элементов
• iframe – является inline элементом – не размещается
автоматически на отдельной строке
align="left | right | middle | top | bottom"
CSS:
<iframe style="float:right">
! Элементы с абсолютным позиционированием игнорируют
свойство float !
• left
• right
• none (default)
30. height, width
• height – задает высоту окна фрейма (впикселях, в процентах)
• width – задает ширину окна фрейма (в
пикселях, в процентах)
31. marginheight, marginwidth
• Not in HTML5• marginheight – определяет отступ
сверху и снизу (в пикселях) от рамки до
содержимого фрейма
• marginwidth – определяет отступ
справа и слева (в пикселях) от рамки до
содержимого фрейма
32. hspace, vspace
• non standart• hspace – задает горизонтальный
отступ от рамки фрейма до текста
вокруг фрейма
• vspace – задает вертикальный отступ
от рамки фрейма до текста вокруг
фрейма
33. scrolling
• Not in HTML5• Определяет будет ли отображаться полосы
прокрутки во фрейме
• По умолчанию полосы прокрутки отображаются
только если содержимое фрейма больше, чем
размеры фрейма
• auto – по умолчанию, отображаются при
необходимости
• yes – отображаются всегда
• no – никогда не отображаются, даже если нужны
34. frameborder
• Deprecated - Not in HTML5• Определяет, будет или нет
отображаться рамка вокруг плавающего
фрейма.
frameborder="0 | 1"
35. longdesc
• Deprecated - Not in HTML5• Задает имя файла, содержащего подробное
описание содержимого фрейма
• Поддерживается не всеми броузерами
<iframe src="/default.asp"
width="200" height="200"
longdesc="w3s.txt">
<p>Your browser does not support iframes.</p>
</iframe>
EXAMPLES\iframes.html
36. CSS Box Model
Total element width = width + left padding + right padding + left border + right border +
+ left margin + right margin
Total element height = height + top padding + bottom padding + top border +
+ bottom border + top margin + bottom margin
CSS:
width:250px;
padding:10px;
border:5px solid gray;
margin:10px




































 Интернет
Интернет