Похожие презентации:
Создание страницы главного меню, товаров, заказов, контактов. (Занятие 8. Модуль 3)
1. Создание левой и правой боковой части страницы
Занятие 8. Модуль 32. Картинки
Добавляем сегодня:Пять новых изображений
Flash-ролик
Создаем:
Страницы главного меню, товаров, заказов, контакты
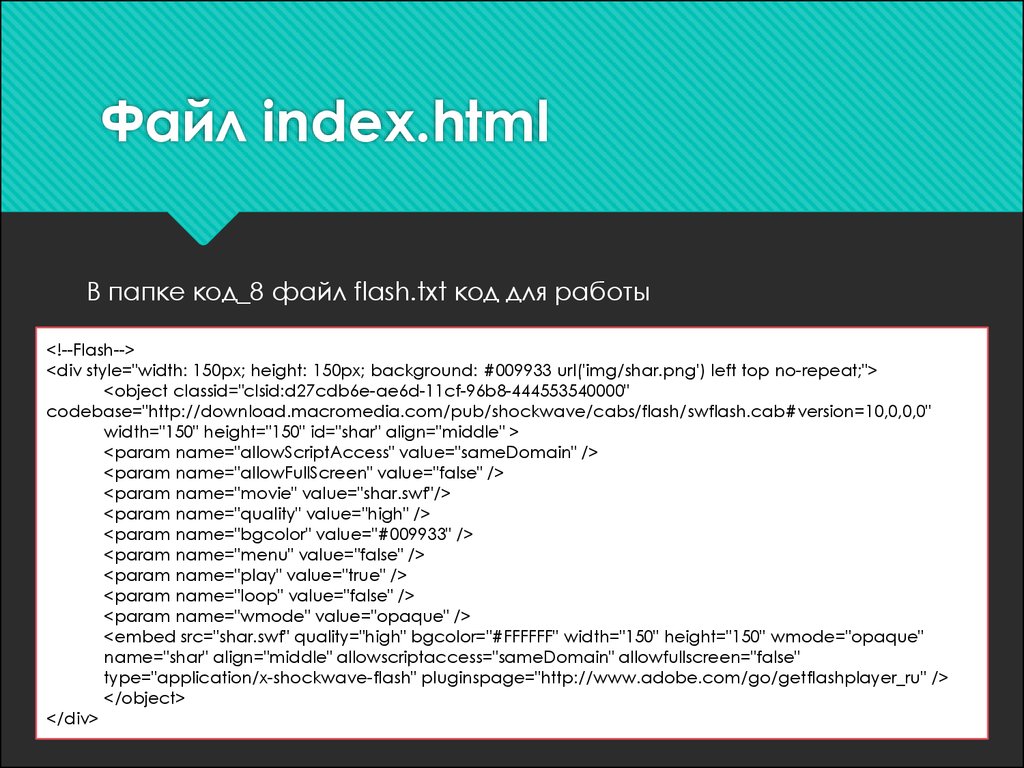
3. Файл index.html
В папке код_8 файл flash.txt код для работы<!--Flash-->
<div style="width: 150px; height: 150px; background: #009933 url('img/shar.png') left top no-repeat;">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=10,0,0,0"
width="150" height="150" id="shar" align="middle" >
<param name="allowScriptAccess" value="sameDomain" />
<param name="allowFullScreen" value="false" />
<param name="movie" value="shar.swf"/>
<param name="quality" value="high" />
<param name="bgcolor" value="#009933" />
<param name="menu" value="false" />
<param name="play" value="true" />
<param name="loop" value="false" />
<param name="wmode" value="opaque" />
<embed src="shar.swf" quality="high" bgcolor="#FFFFFF" width="150" height="150" wmode="opaque"
name="shar" align="middle" allowscriptaccess="sameDomain" allowfullscreen="false"
type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/go/getflashplayer_ru" />
</object>
</div>
4. Файл index.html правая боковая часть
<td valign="top" width="200" align="center"><div id="right_b">
<h1>Работаем по<br/> всему Миру!</h1>
<br/>
<!--Flash-->
…
</div>
</td>
5. Файл index.html верхнее горизонтальное меню
<!--Верхнее горизонтальное меню--><ul>
<li><a href="index.html" target="_self"><img src="img/menu1.png" width="150"
height="30" border="0" /></a></li>
<li><a href="indext.html" target="_self"><img src="img/menu2.png" width="150"
height="30" border="0" /></a></li>
<li><a href="indexz.html" target="_self"><img src="img/menu3.png" width="150"
height="30" border="0" /></a></li>
<li><a href="indexk.html" target="_self"><img src="img/menu4.png" width="150"
height="30" border="0" /></a></li>
</ul>
6. Файл index.html левая боковая часть
<td valign="top" width="200" align="center"><div class="left_b">
<h1 class="left_h1">Главная</h1>
<img src="img/r1.png" border="0" width="180" height="188" />
</div>
</td>
7. Страницы
index.htmlindext.html
indexz.html
indexk.html
8. Файлы index.html, indexz.html, indexk.html центральная часть
<td valign="top" width="580"><!--Центральная часть с белым фоном-->
<div id="sheet">
<div id="sheet1"></div>
<div id="sheet2">
</div>
<div id="sheet3"></div>
</div>
</td>
9. Файл indext.html левая боковая часть
<td valign="top" width="200" align="center"><div class="left_b">
<h1 class="left_h1">Товары</h1>
<img src="img/r2.png" border="0" width="180" height="135" />
</div>
</td>
10. Файл indexz.html левая боковая часть
<td valign="top" width="200" align="center"><div class="left_b">
<h1 class="left_h1">Заказать</h1>
<img src="img/r3.png" border="0" width="180" height="180" />
</div>
</td>
11. Файл indexk.html левая боковая часть
<td valign="top" width="200" align="center"><div class="left_b">
<h1 class="left_h1">Контакты</h1>
<img src="img/r4.png" border="0" width="180" height="180" />
</div>
</td>











 Программирование
Программирование