Похожие презентации:
React Native. Основной код приложения. Тестирование и отладка
1. ReactNative по-быстрому
Презентация компанииwww.firstlinesoftware.ru
2017
2. Примеры приложений
https://facebook.github.io/react-native/showcase.htmlThink Results.
3. Отличия React от React Native
React■ Знает, что такое компонент
■ Знает, как заставить работать
компоненты вместе
React Native
■ Знает, как отрисовать компоненты
на экране
■ Предоставляет набор базовых
компонентов
Think Results.
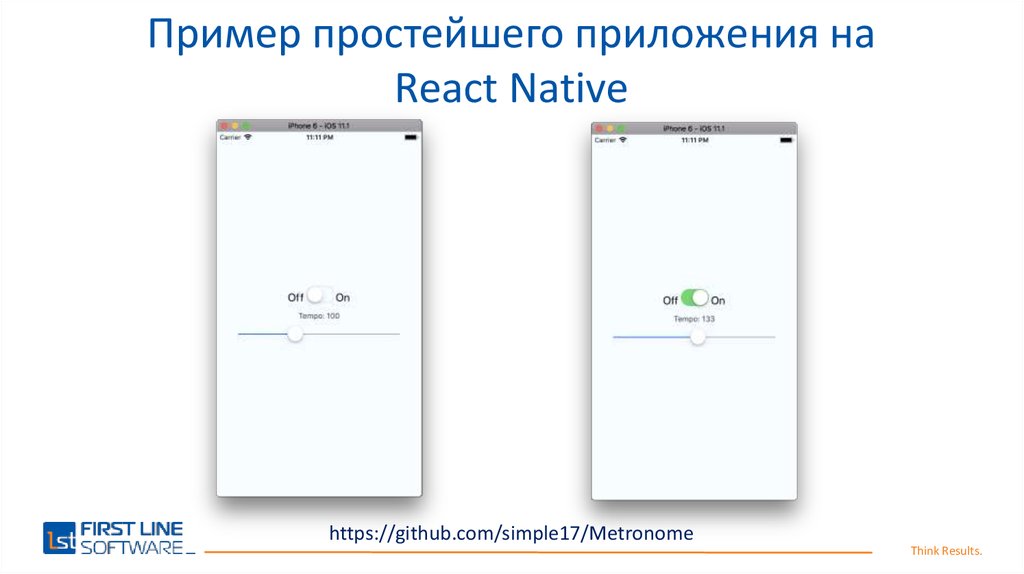
4. Пример простейшего приложения на React Native
https://github.com/simple17/MetronomeThink Results.
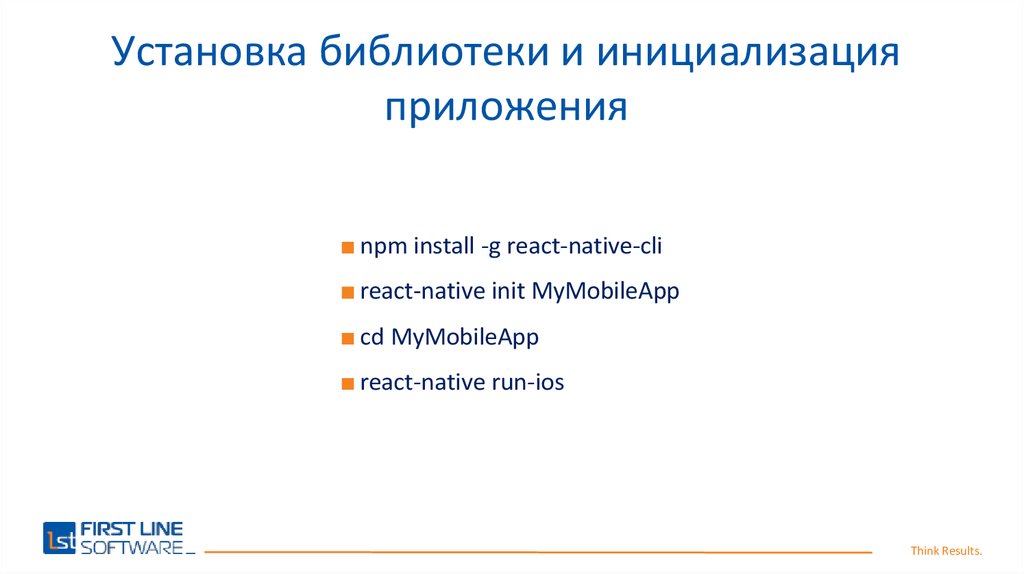
5. Установка библиотеки и инициализация приложения
■ npm install -g react-native-cli■ react-native init MyMobileApp
■ cd MyMobileApp
■ react-native run-ios
Think Results.
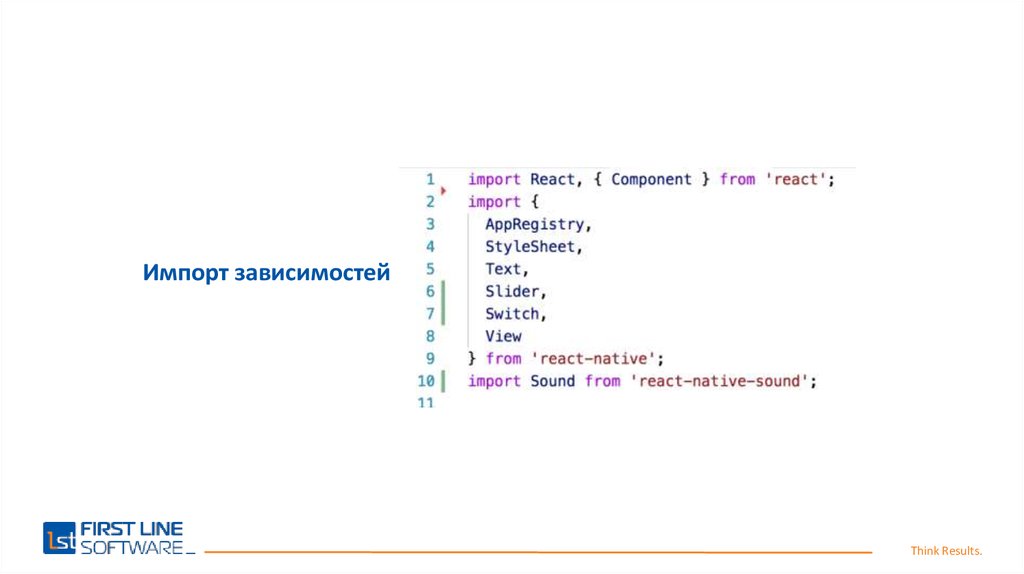
6. Импорт зависимостей
Think Results.7.
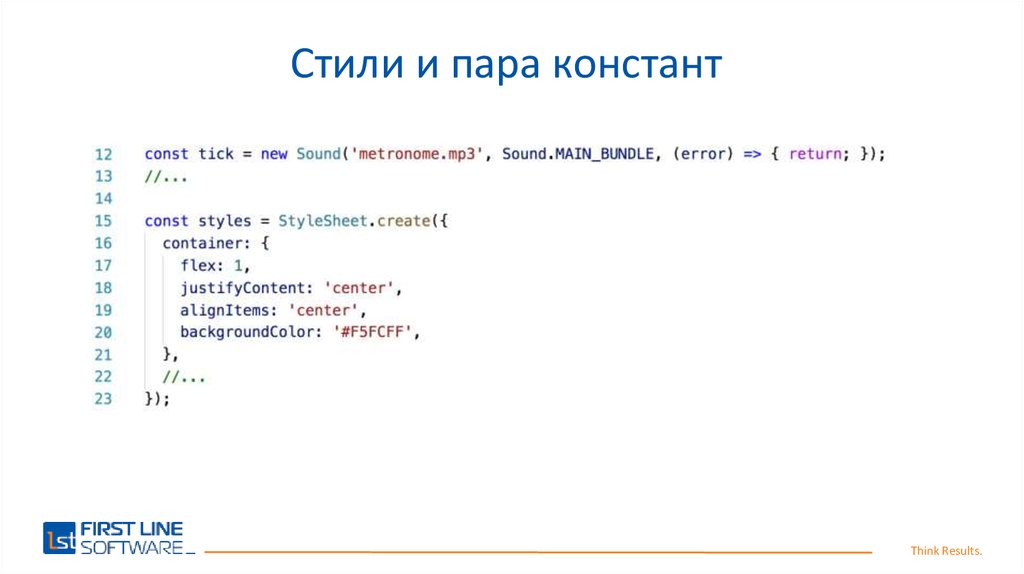
Стили и пара константThink Results.
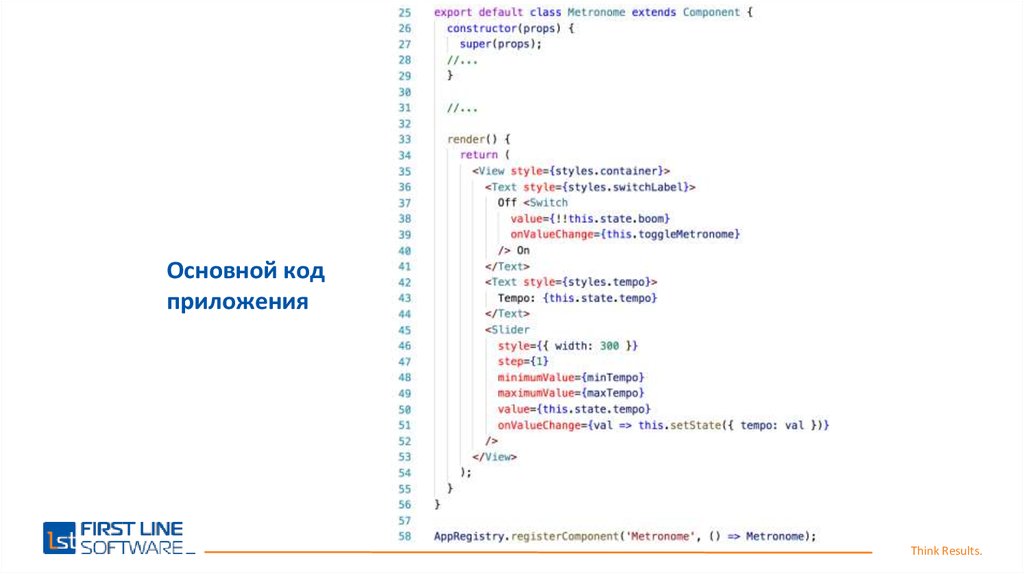
8. Основной код приложения
Think Results.9. Пример многоэкранного приложения
https://github.com/simple17/MetronomeThink Results.
10.
Think Results.11. Взаимодействие с сетью
FetchДругие
■ WebSocket
■ XMLHttpRequest
■ Frisbee
■ Axios
Think Results.
12. Тестирование и отладка
■ Jest как средство написания unit тестов■ Call стек
■ Chrome dev tools
Think Results.
13. Ограничения
■ iOS > 7, Android > 4.1■ Есть зависимые от платформы свойства компонентов
■ Есть компоненты доступные только для определённых платформ
■ При отсутствии необходимого компонента придётся самому писать Bridge
Think Results.
14. Ссылки
https://reactjs.orghttps://facebook.github.io/react-native
https://github.com/reactjs/redux
https://github.com/react-community/react-navigation
https://expo.io
Think Results.















 Интернет
Интернет Программирование
Программирование Программное обеспечение
Программное обеспечение








