Похожие презентации:
Основи комп’ютерної графіки
1. КОМП’ЮТЕРНА ГРАФІКА
54 години32 аудиторних занять
6 підготовка реферату
12 самостійна робота
4 диференційований залік
2. КОМП’ЮТЕРНА ГРАФІКА
Тема 1. Основи комп’ютерної графіки – 6Тема 2. Растрова графіка - 18
Тема 3. Векторна графіка - 18
Тема 4. Технічні засоби комп’ютерної
графіки - 8
3.
Задачею комп'ютерної графіки є звільненнялюдини від виконання трудомістких графічних
операцій.
В результаті вивчення дисципліни
Ви повинні:
Знати:
•Можливості, функції та застосування ПЕОМ при
відпрацюванні графічних документів;
•основи
побудови
графічних
зображень
з
використанням векторної та растрової графіки;
•основи кольороутворення, моделі кольору;
•графічні редактори в обсязі, достатньому для
користувача ПЕОМ.
4.
Вміти:•правильно та ефективно експлуатувати
ПЕОМ;
•виконувати
зображення
різноманітних
об’єктів;
•створювати малюнки, функціональні та
структурні схеми.
Ознайомитись:
з перспективами розвитку ОТ, її можливостями
при опрацюванні комп’ютерних зображень.
5.
ЛІТЕРАТУРА:1. Березовський В. С. та інш. Основи
комп’ютерної графіки. Київ. Видавнича
група ВНV. 2011.- 400 с.
2. Горобець С. М. Основи комп’ютерної
графіки. Київ. Центр навчальної
літератури. 2006. – 232 с.
3. Стухляк П.Д. Комп’ютерна графіка:
навчальний посібник / П.Д. Стухляк, М.А.
Долгов, А.В. Букетов. – Херсон: Айлант,
2011. – 324 с.
4. Симонович С.В. и др. Информатика:
Базовый курс - СПб.:Питер, 2003. - 640с.
6.
Тема №1. Основи комп’ютерноїграфіки
ПЛАН ВИВЧЕННЯ ТЕМИ
ПОСЛІДОВНІСТЬ ПРОВЕДЕННЯ ЗАНЯТЬ
ТА РОЗРАХУНОК ЧАСУ:
Всього на тему: 6 годин.
Лекція – 6 годин.
1. Основні поняття комп'ютерної графіки .
2. Моделі кольору.
3. Програмні засоби комп'ютерної
графіки.
7. Тема 1. Основи комп’ютерної графіки Заняття 1. Основні поняття комп'ютерної графіки
НАВЧАЛЬНІ ПИТАННЯ:1. Основні поняття та визначення комп’ютерної
графіки.
2. Види комп’ютерної графіки, основні графічні
формати.
8.
1. Основні поняття та визначеннякомп’ютерної графіки.
Комп’ютерна графіка (машинна графіка) - це
сукупність методів і способів перетворення за
допомогою комп’ютера даних у графічне
зображення і графічного зображення у дані.
(ДСТУ 2939-94. «Система оброблення інформації.
Комп’ютерна графіка. Терміни та визначення).
Комп’ютерна графіка, як наукова дисципліна,
розробляє технології отримання, обробки та
візуалізації графічної інформації засобами ОТ.
Комп'ютерна графіка —
це створення і обробка зображень за допомогою
комп'ютера
9.
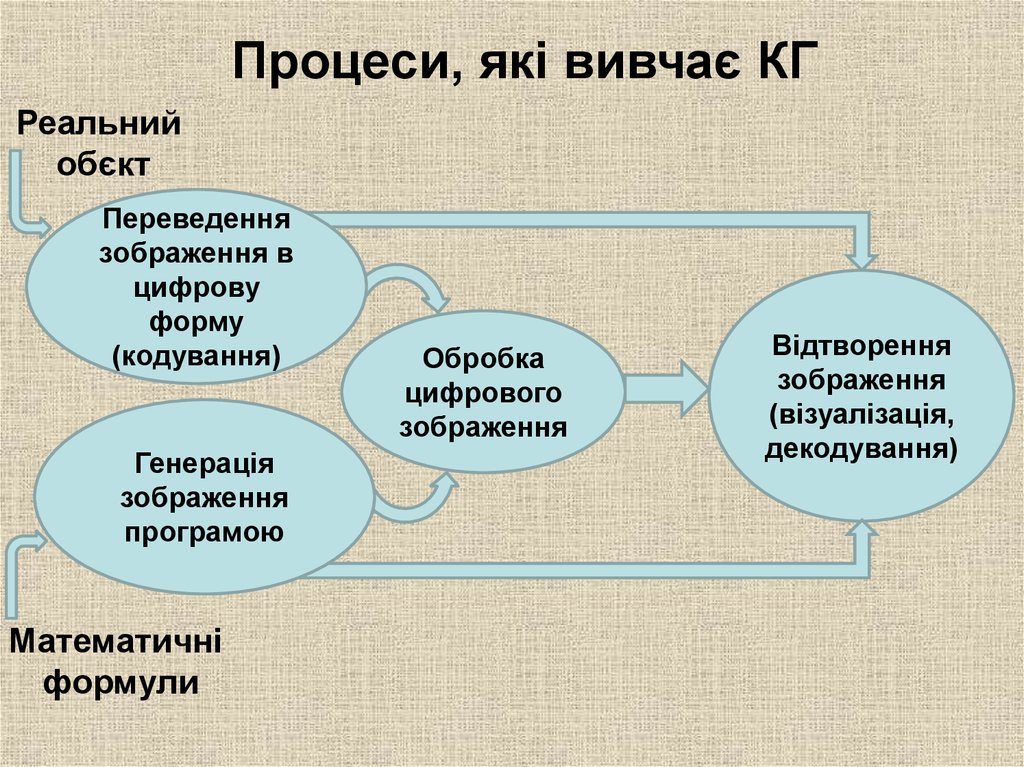
Процеси, які вивчає КГРеальний
обєкт
Переведення
зображення в
цифрову
форму
(кодування)
Генерація
зображення
програмою
Математичні
формули
Обробка
цифрового
зображення
Відтворення
зображення
(візуалізація,
декодування)
10. Історія КГ
Перші ЕОМ не мали засобів для роботи з КГ, однакпрограмуючи пам'ять на основі матриці ламп можна
було отримувати прості зображення
-1951 рік, в Массачусетському технологічному
інституті для системи ППО ВМС США розроблений
перший дисплей
-1961 рік, програміст С. Рассел очолив проект по
створенню першої комп’ютерної гри з графікою на
ЕОМ, PDP-1
-1962 рік, американський вчений Айвен Сазерленд
створив програму КГ, яка малювала прості фігури
-1963 рік, Айвен Сазерленд створив програмноапаратний комплекс Sketchpad, в якому був
реалізований
перший
графічний
інтерфейс
(відтворення та перетворення геометричних фігур за
допомогою світлового пера)
11.
-середина 1960 років – розроблена цифрова електроннамашина для креслення;
-1965 р.- IBM випустила перший комерційний графічний
термінал IBM 2250;
-1968
р.
групою
вчених,
під
керівництвом
Константинова на БЕСМ-4 створена комп’ютерна
модель руху кішки ;
-1969 р. - В Україні була створена перша інтерактивна
графічна система автоматизованого проектування
електронних схем (КПІ та НДІ автоматизованих систем
управління та планування в будівництві);
- 1980 р. - Тернер Уіттед - нова техніка візуалізації, яка
відслідковує шляхи проходження світлових променів
від джерела світла до об’єктива камери з врахуванням
їх відбиття від об’єктів сцени.
-1986 р. - фірма AT&T випустила перший пакет для
роботи з анімацією на ПК, який коштував 10000 доларів
і працював на комп’ютерах з процесором Intel286
12.
Три етапи обробки об’єктів :• розпізнавання образів;
• перетворення образів;
• візуалізація образів.
Під “образом” розуміють графічну репрезентацію
деякого предмету та його опис на будь-якій мові,
наприклад, математичній.
Розпізнавання образів – це методи і засоби
класифікації та ідентифікації об’єктів. Як правило,
вхідною інформацією є деяке зображення, а вихідною – її
опис на певній мові. Прикладом може бути оптичне
розпізнавання текстових зображень.
Перетворення образів – це методи і засоби зміни
одного вигляду деякого зображення на інший. При цьому
операції розпізнавання і візуалізації не виконуються.
Візуалізація образів – це методи і засоби графічної
інтерпретації числових співвідношень. Сюди відносяться
анімація, тривимірне моделювання тощо.
13. Основні галузі застосування КГ
• графічний інтерфейс користувача;• цифрова кінематографія, спец. ефекти;
• цифрове телебачення, інтернет,
відеоконференції;
• цифрова фотографія та обробка фото;
• візуалізація наукових і ділових даних;
• медицина (комп’ютерна томографія);
• системи віртуальної реальності (тренажери);
• Системи атоматизованого проектування;
• комп’ютерні ігри.
______________________________________
14. ЗА СПОСОБАМИ ПРЕДСТАВЛЕННЯ ГРАФІЧНОЇ ІНФОРМАЦІЇ КГ ПОДІЛЯЄТЬСЯ:
2. Види комп’ютерної графіки,основні графічні формати
ЗА СПОСОБАМИ ПРЕДСТАВЛЕННЯ ГРАФІЧНОЇ
ІНФОРМАЦІЇ КГ ПОДІЛЯЄТЬСЯ:
• ДВОВИМІРНА (2D)
– растрова
– векторна
– фрактальна
• ТРИВИМІРНА (3D)
15. РАСТРОВА
Растрова графіка описує зображення у виглядімасиву кольорів точок, тобто для представлення
зображення
використовується
двомірний
(матриця) масив однакових за розміром крапок –
пікселів.
Кожному
пікселю
співставляється
значення яскравості, кольору, прозорості.
“Растр” – це розгортка зображення в послідовність
точок за певним порядком. Цей порядок спочатку
використовує метод розпізнавання, який формує
растровий опис зображення, а тоді метод
візуалізації, який відновлює з опису початкове
зображення.
16.
Переваги•простота
автоматизованого
вводу
(оцифровування ) зображень, фотографій,
слайдів, малюнків за допомогою сканерів,
відеокамер, цифрових фотоапаратів;
•можливість зручно представити будь яке
зображення;
•фото реалістичність. Можна отримувати різні
ефекти, такі як туман, розмитість, тонко
регулювати кольори, створювати глибину
предметів.
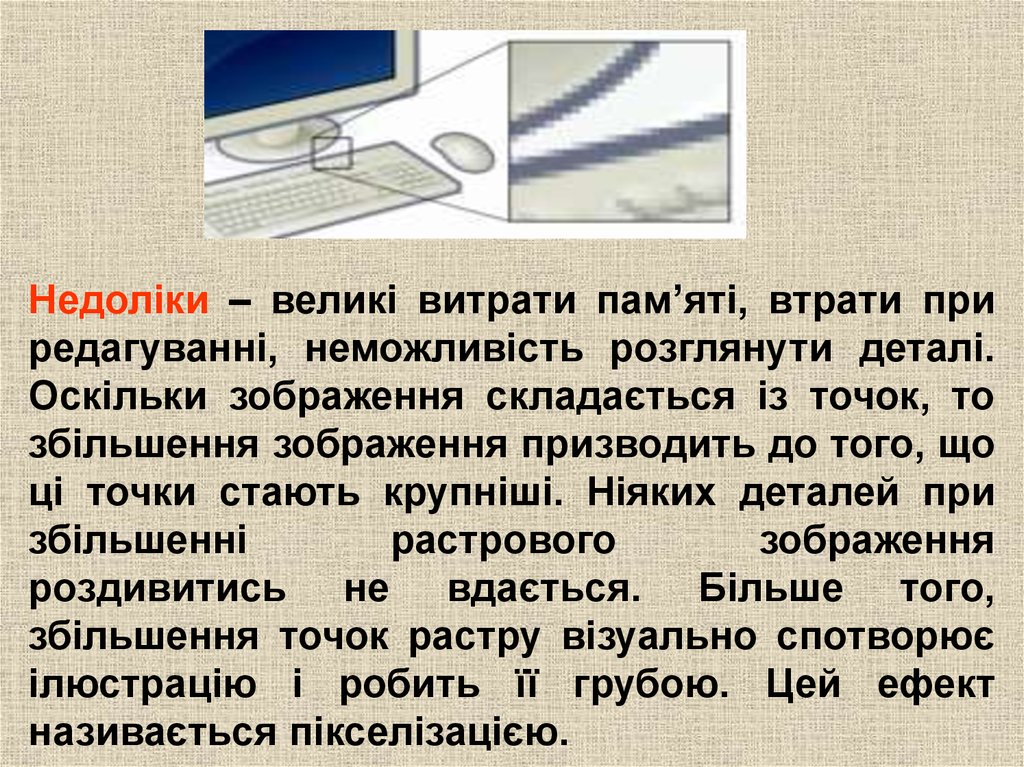
17.
Недоліки – великі витрати пам’яті, втрати приредагуванні, неможливість розглянути деталі.
Оскільки зображення складається із точок, то
збільшення зображення призводить до того, що
ці точки стають крупніші. Ніяких деталей при
збільшенні
растрового
зображення
роздивитись не вдається. Більше того,
збільшення точок растру візуально спотворює
ілюстрацію і робить її грубою. Цей ефект
називається пікселізацією.
18.
ХАРАКТЕРИСТИКИрозмір полотна, тип передачі кольорів, кількість кольорів
Роздільна здатність – кількість крапок на одиницю довжини
(dots per inch – dpi)
В залежності від того, як налаштована ОС комп'ютера, на
екрані можуть розміщуватись зображення, які мають
640х480, 800х600, 1024х768 і більше пікселів.
З розміром зображення безпосередньо пов'язана його
роздільна здатність.
У монітора 15 дюймів розмір
зображення 28х21см. Один дюйм 25,4 мм, таким чином
при роботі монітора в режимі 800х600 пікселів роздільна
здатність екранного зображення 72 dpi.
Фотознімок 10х15 см приблизно 1000х1500 пікселів.
Отже, таке зображення буде мати 1,5 млн. точок, а якщо
зображення кольорове і на кодування кожної точки
використані три байти, то звичайній фотографії
відповідає масив даних розміром >4 Мбайт.
19. РАСТРОВІ ФОРМАТИ
Формат графічного файлу – спосіб представлення графічних даних на носії.*.TIF (Tagged Image File Format) Формат
призначений для зберігання растрових
зображень високої якості
*.BMP (Windows Bitmap) Формат зберігання
растрових зображень в ОС Windows
*.JPG (Joint Photographic Experts Group)
Зберігання растрових зображень з
високим стисненням
20.
ВЕКТОРНА ГРАФІКА(інша назва — геометричне моделювання) –
використання геометричних примітивів,
таких як крапки, лінії, сплайни і багатокутники,
для представлення зображень в комп’ютерній
графіці.
Векторна графіка описує зображення у вигляді
математичних формул. Усе зображення при
цьому розпізнається як сукупність простих
геометричних фігур. Опис, таким чином,
складається із значень координат початкових і
кінцевих точок кожної фігури, кольору,
товщини і т.д. Візуалізація векторного опису
виконується
послідовно
за
певними
формулами аналітичної геометрії.
21. Типові векторні об’єкти
лінії та ламані лінії;
багатокутники;
кола та еліпси;
криві;
текст (в комп’ютерних шрифтах, таких
як TrueType, кожна літера створюється
з кривих Безье).
22.
Переваги векторної графіки:• Мінімальні витрати пам’яті при представленні
нескладних за структурою зображень
• Розмір не залежить від величини об’єкта
• Можливо безмежно без пікселізації збільшувати
елементи кривих.
• Параметри об’єктів зберігаються і можуть бути змінені
(зручність редагування).
Недоліки векторної графіки:
• Не будь який об’єкт зручно представити в векторному
форматі.
• Витрати пам’яті і часу на відображення зростає при
значному збільшенні кількості об’єктів і їх складності.
23. ВЕКТОРНІ ФОРМАТИ
*.AI *.EPS (Adobe PostScript) Форматпризначений для зберігання векторних
зображень в програмах верстання,
графічних пакетах
*.PDF (Portable Document Format) Спрощена і
оптимізована версія PostScript
*.WMF (Windows MetaFile) векторні
зображення в програмах офісного типу
*.CDR векторні зображення в програмі
CorelDraw
24. ФРАКТАЛЬНА ГРАФІКА
«Фрактал» у перекладі з латинської – той, щоскладається з фрагментів. Для опису
зображення використовуються фрактали –
об’єкти, окремі елементи яких наслідують
властивості батьківських фігур.
Дозволяють економно описувати
зображення з складною структурою.
Найпростішим фрактальним об'єктом є
фрактальний трикутник.
25. 3D - ГРАФІКА
Описує об’єкти в тривимірному просторіРезультатом звичайно є “плоске” 2D
зображення (проекція)
Всі об’єкти представляються поверхнями і
частинками
Мінімальна поверхня – полігон (звичайно
трикутники)
Базові візуальні перетворення:
- поворот
- зсув
- зміна масштабу
26.
Області застосування тривимірної графікиКомп'ютерне проектування:
швидке вирішення задач проектування інтер'єрів;
звільняє від необхідності створення макета і
забезпечує гнучкі можливості синтезу зображення;
вбудовування зображення реального об'єкта у
тривимірну сцену як складової (віртуальна галерея).
Автоматизоване проектування:
синтез зовнішнього вигляду складних деталей, що
виготовляються методами штампування токарних та
фрезерних операцій, візуальний вигляд автомобілів,
літаків, пароплавів;
cтворення
тривимірних
образів
деталей
та
конструкцій, хоча й є складною задачею, але простішою,
ніж створення масштабних або повнорозмірних макетів.
27.
Комп'ютерні ігри:найпопулярніша
ділянка
використання
тривимірної графіки.
Комбіновані зйомки:
тривимірну графіку застосовують там, де
зробити реальні фотографії просто неможливо,
або потребує великих витрат (внутрішність
працюючого
двигуна,
науково-фантастичні
сюжети, нереальні світи, відеомонтаж, реклама
тощо). Практично застосовується у книжковій та
журнальній графіці і є популяризацією науки,
реклами, художньої творчості.
Комп'ютерна мультиплікація: спрощує роботу
розробників у сотні та тисячі разів.
28.
Недоліки тривимірної графікипідвищені вимоги до апаратної частини комп'ютера
(об'єм оперативної пам'яті, наявність вільного місця на
жорсткому диску, швидкодія комп'ютера);
велика підготовча робота по створенню моделей всіх
об'єктів;
обмежена свобода у формуванні зображення
(потрібно враховувати об'єм об'єктів);
жорсткий контроль за взаємним розташуванням
відносно базису (об'єкт може втілюватись у інший
об'єкт);
необхідність додаткових зусиль для надання
синтезованому зображенню реалістичності;
часто результати візуалізації виглядають дуже
правильно, чітко, що позбавляє сцену життєвості.
29. Завдання на самостійну підготовку
1. Березовський В. С. та інш. Основикомп’ютерної графіки. с. 9-14.
2. Горобець С. М. Основи комп’ютерної
графіки. Київ. Центр навчальної
літератури. 2006. – с. 11-38.





























 Программное обеспечение
Программное обеспечение








