Похожие презентации:
Технологія створення сайтів на мові програмування Java Script
1. Технологія створення сайтів на мові програмування Java Script
“ Add your company slogan ”Вище професійне училище №21 м.Миколаєва
Технологія створення сайтів на мові
програмування Java Script
Виконав
Максимчук Іван
Миколаїв 2015
LOGO
2. План
3. Мета
Показати, чим web-программи краще, ніжлокальне
Можливості крос-платформи у
web-программуванні
Можливості одніеї з мов Web, JavaSсript
4. Мови
Web-сторінка5. Те, що крутиться у інтернеті
Тіло сайтаJava
PHP
JS
HTML
CSS
CS
6. Склад готового сайту
PHPJavaScript
HTML
CSS
7. Чим кращий Web
Кросс-платформеннiстьНе потребує місця на HDD
Плюси Web-верстки
Всю роботу выконує сервер
Все, що треба, це блокнот
Для запуску, вистачить браузера
8. Кросс-платформа
СмартфонПланшет
Компьютер
OS Chrome
9. Як усе виконується
INTERNET10. Заробітна плата
2 000$JavaScript
1 500$
PHP
620$
300$
Java
HTML
11. Можливості скрипта
Анімація фона сайтуПоява блока при: наведенні,натисканнi
Яскраве завантаження сторінки
JavaScripta
12. Приклад роботи
Hello WorldНатискаемо на кнопку
Hello World
Їде завантаження
Hello World
Friend
Сайт виконав завантаженя
13. Приклад роботи №2
JSJS
JavaS
JavaS
JavaScript
JavaScript
JavaScript
JavaScript
Це скрипт, який
робе у браузері.
Це скрипт, який
Він оживляется,
робе у браузері.
Та становится
Він оживляется,
анімірованним.
Та становится
анімірованним.
14. Приклад роботи №3
39
2
1
6
2 *17 =
4
5
8
7
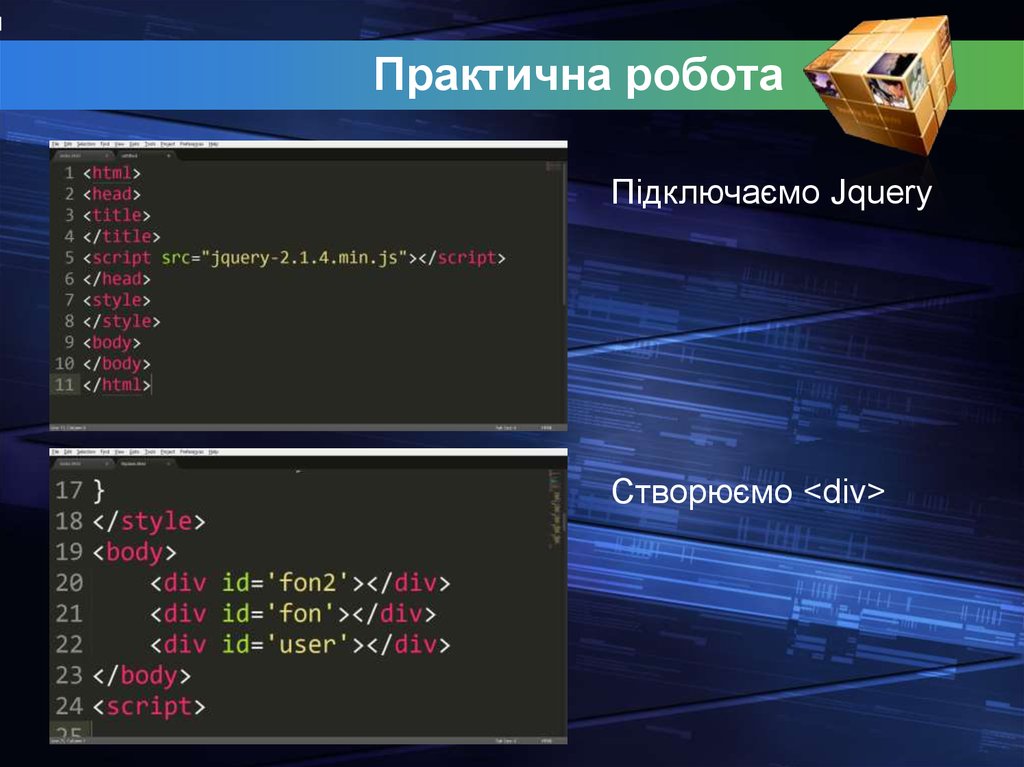
15. Практична робота
Пiдключаємо JqueryСтворюємо <div>
16. Практична робота
Пишемо стилi СSSСтворюємо змінні
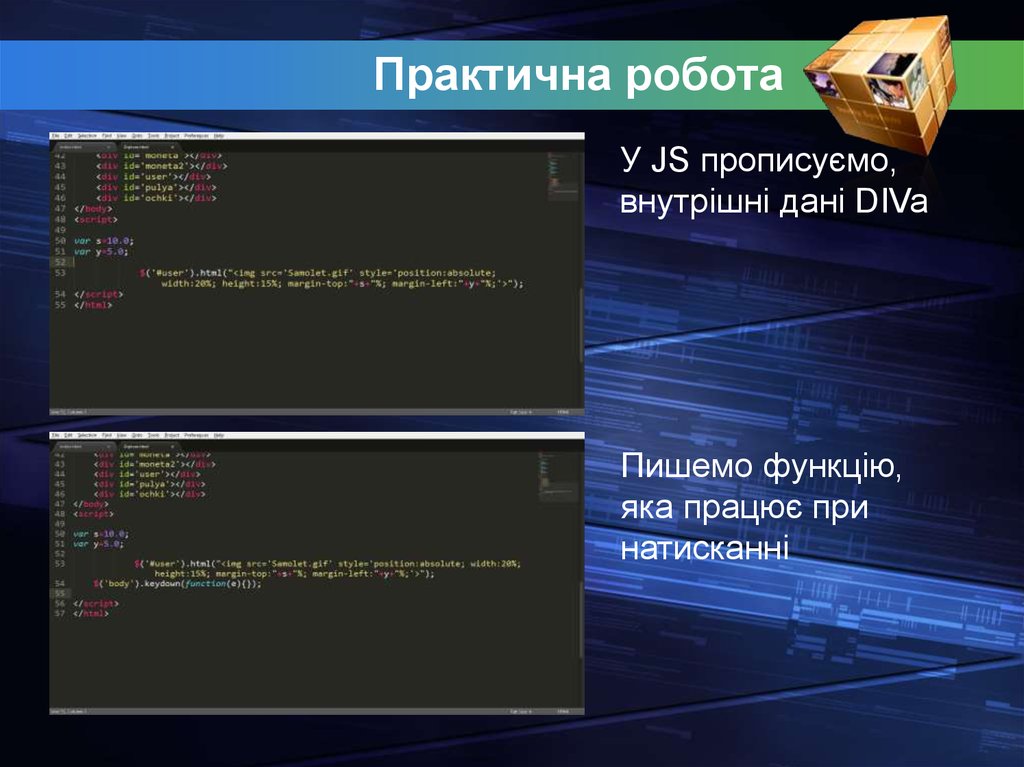
17. Практична робота
У JS прописуємо,внутрiшнi данi DIVa
Пишемо функцiю,
яка працює при
натисканнi
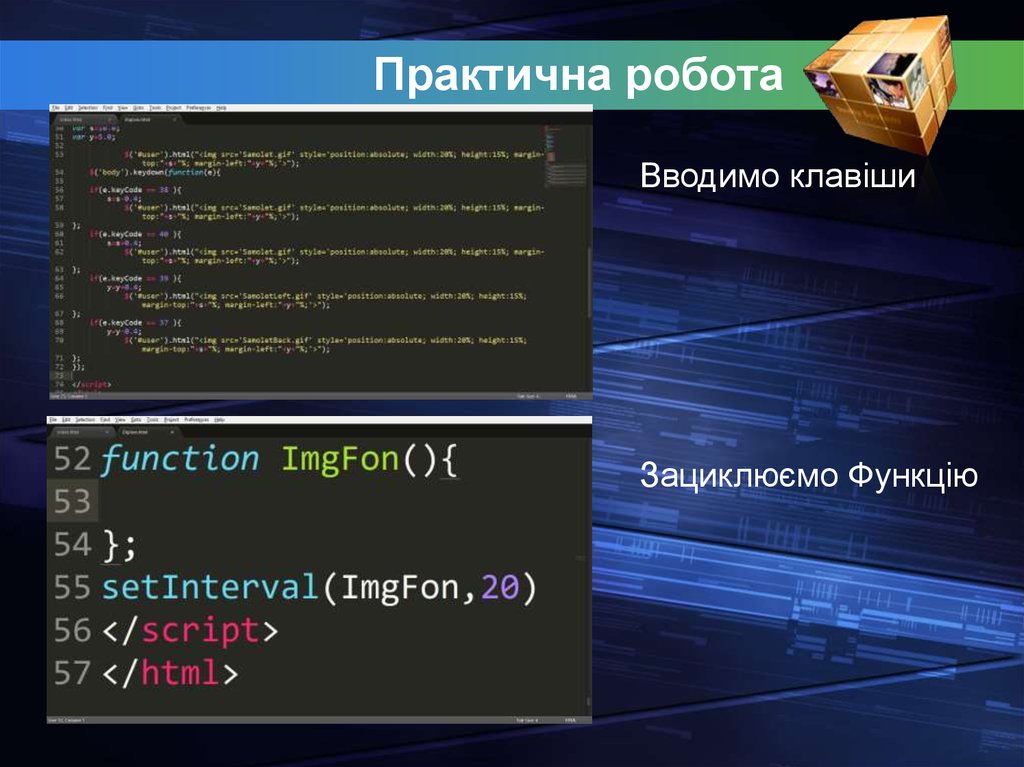
18. Практична робота
Вводимо клавiшиЗациклюємо Функцiю
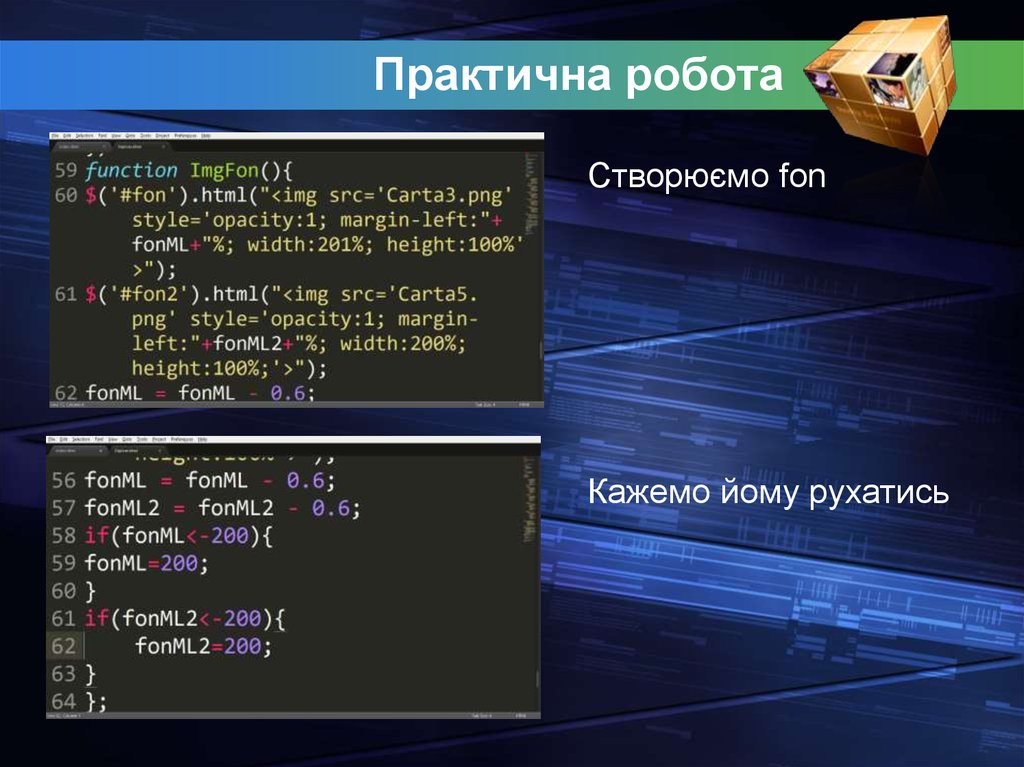
19. Практична робота
Створюємо fonКажемо йому рухатись
20. Практична робота
21. Висновок
Ми розглянули з чого складаеться webсайт
Основні вимоги популярного сайта
Навіщо сайту треба код на JavaScript
Cередню заробітню плату на різних
мовах
Як ми з будь-якого пристрою заходемо
на файл html
Приклади використання JavaScript
22.
“ Add your company slogan ”LOGO






















 Программирование
Программирование








