Похожие презентации:
Каскадные таблицы стилей
1. Каскадные таблицы стилей
Доц. Русакова М.С.Кафедра ИиВМ СамГУ
2. Что такое стиль документа?
Стили представляют собой набор параметров,2
управляющих видом и положением элементов вебстраницы
Стиль браузера - оформление, которое по умолчанию
применяется к элементам веб-страницы браузером. Это
оформление можно увидеть в случае «голого» HTML,
когда к документу не добавляется никаких стилей.
Например, заголовок страницы, формируемый
тегом <H1>, в большинстве браузеров выводится
шрифтом с засечками размером 24 пункта.
Стиль автора - стиль, который добавляет к документу
его разработчик.
Стиль пользователя - стиль, который может включить
пользователь сайта через настройки браузера. Такой
стиль имеет более высокий приоритет и переопределяет
исходное оформление документа.
Страница с «голым» html
Страница со стилевым оформлением
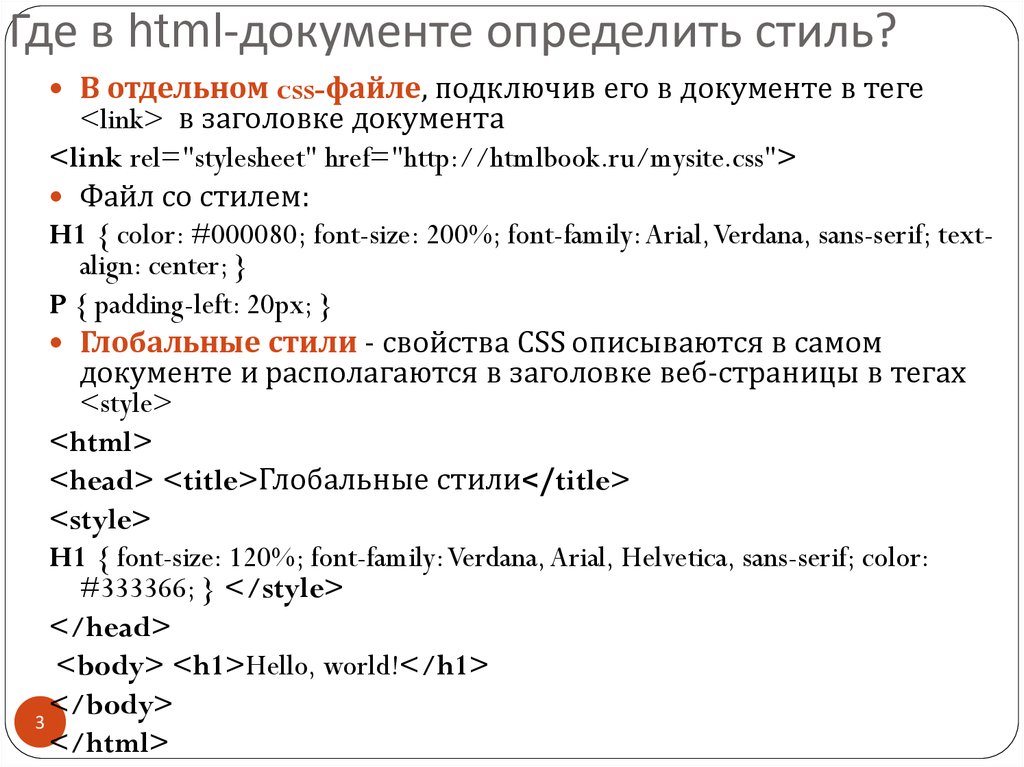
3. Где в html-документе определить стиль?
В отдельном css-файле, подключив его в документе в теге<link> в заголовке документа
<link rel="stylesheet" href="http://htmlbook.ru/mysite.css">
Файл со стилем:
H1 { color: #000080; font-size: 200%; font-family: Arial, Verdana, sans-serif; textalign: center; }
P { padding-left: 20px; }
Глобальные стили - свойства CSS описываются в самом
документе и располагаются в заголовке веб-страницы в тегах
<style>
<html>
<head> <title>Глобальные стили</title>
<style>
H1 { font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif; color:
#333366; } </style>
</head>
<body> <h1>Hello, world!</h1>
</body>
3
</html>
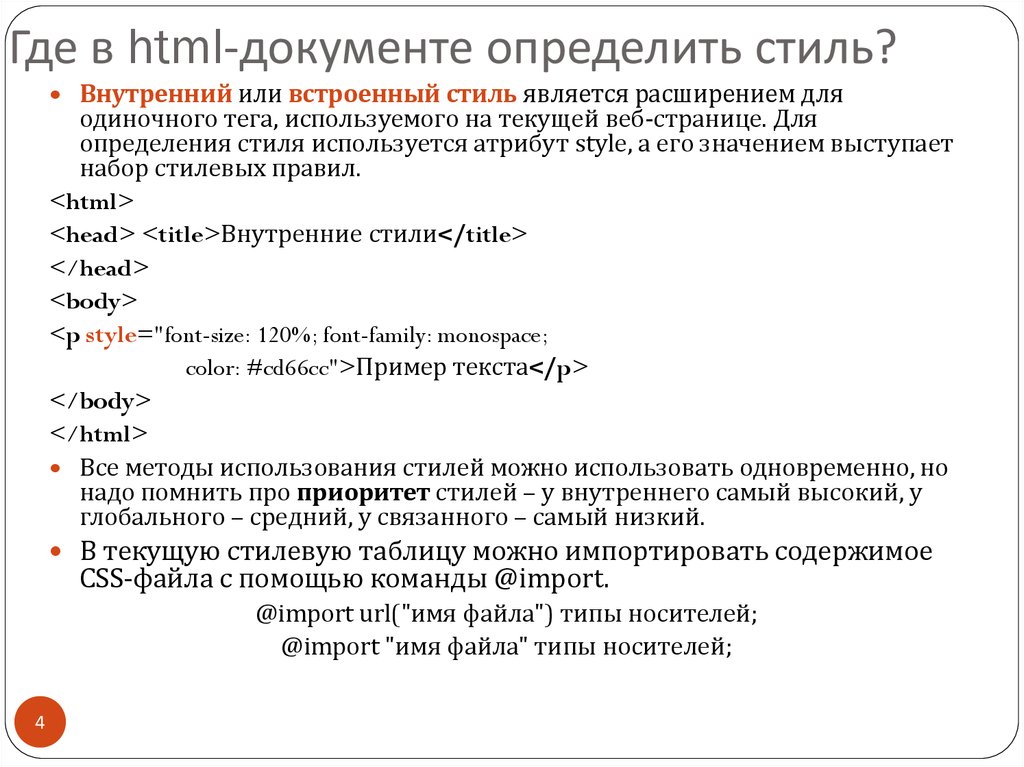
4. Где в html-документе определить стиль?
Внутренний или встроенный стиль является расширением дляодиночного тега, используемого на текущей веб-странице. Для
определения стиля используется атрибут style, а его значением выступает
набор стилевых правил.
<html>
<head> <title>Внутренние стили</title>
</head>
<body>
<p style="font-size: 120%; font-family: monospace;
color: #cd66cc">Пример текста</p>
</body>
</html>
Все методы использования стилей можно использовать одновременно, но
надо помнить про приоритет стилей – у внутреннего самый высокий, у
глобального – средний, у связанного – самый низкий.
В текущую стилевую таблицу можно импортировать содержимое
CSS-файла с помощью команды @import.
@import url("имя файла") типы носителей;
@import "имя файла" типы носителей;
4
5. Типы носителей
ТипОписание
All
Все типы. Это значение используется по умолчанию.
Aural
Речевые синтезаторы, а также программы для
воспроизведения текста вслух. Сюда, например, можно отнести
речевые браузеры.
Braille
Устройства, основанные на системе Брайля, которые
предназначены для слепых людей.
Handheld
Наладонные компьютеры и аналогичные им аппараты.
Печатающие устройства вроде принтера.
Projection
Проектор.
Screen
Экран монитора.
tv
Телевизор.
@import "/style/main.css" screen;
@media тип носителя 1 { Описание стиля для типа носителя 1 }
5
<link media="screen" rel="stylesheet" href="main.css">
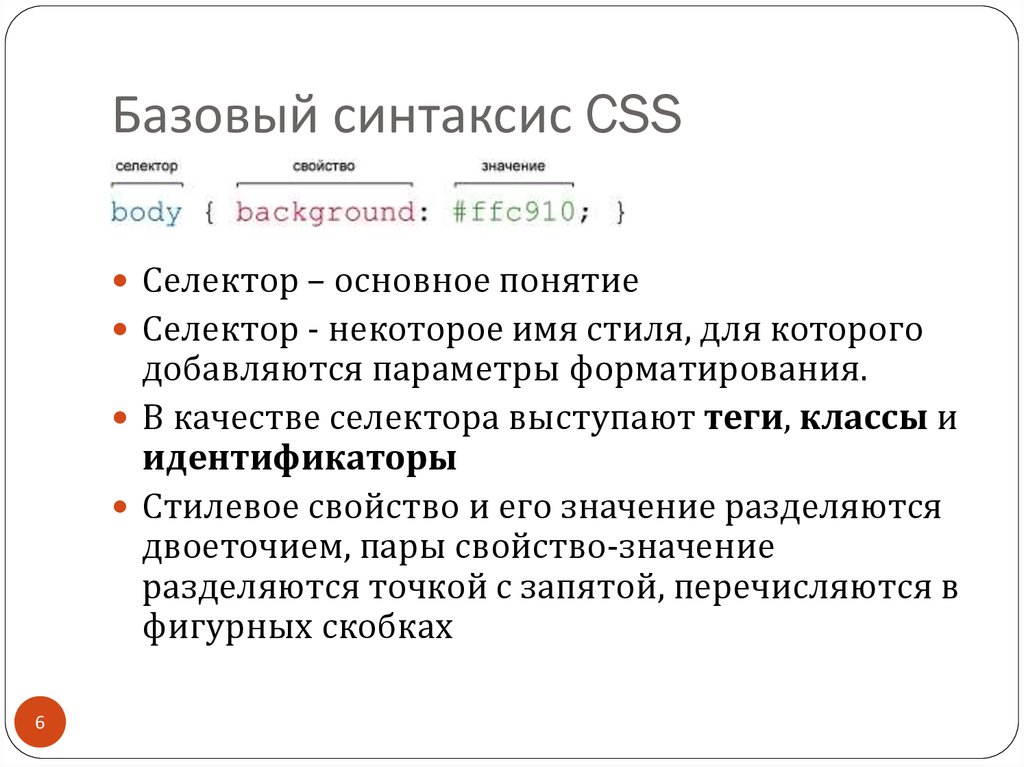
6. Базовый синтаксис CSS
Селектор – основное понятиеСелектор - некоторое имя стиля, для которого
добавляются параметры форматирования.
В качестве селектора выступают теги, классы и
идентификаторы
Стилевое свойство и его значение разделяются
двоеточием, пары свойство-значение
разделяются точкой с запятой, перечисляются в
фигурных скобках
6
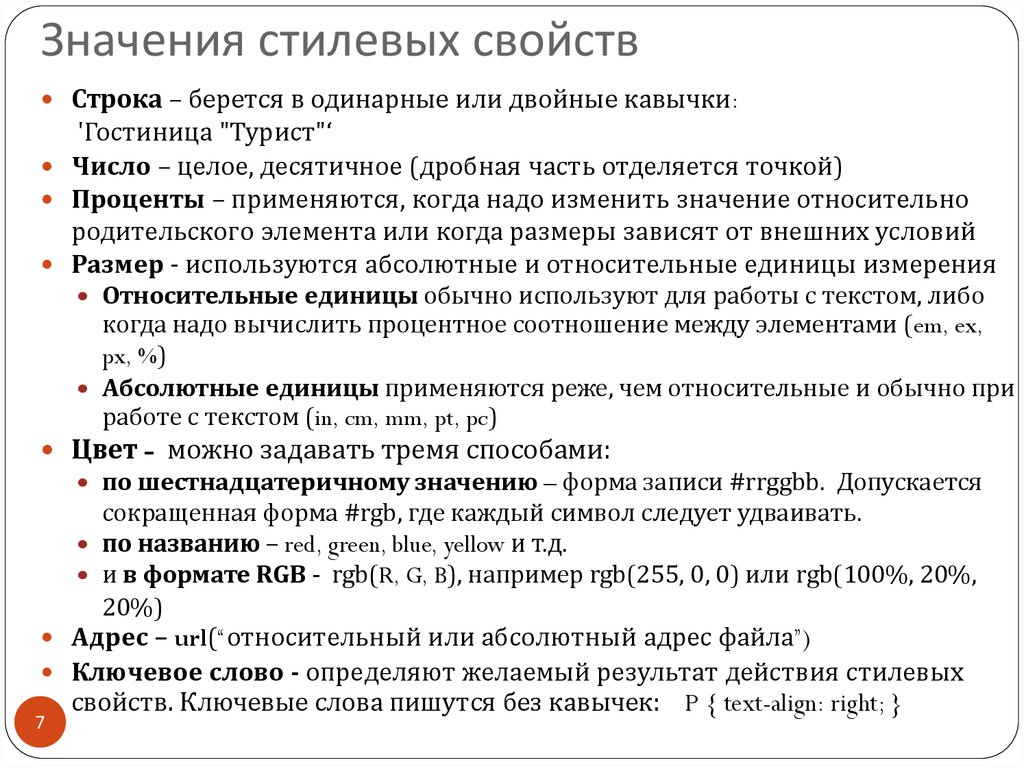
7. Значения стилевых свойств
Строка – берется в одинарные или двойные кавычки:'Гостиница "Турист"‘
Число – целое, десятичное (дробная часть отделяется точкой)
Проценты – применяются, когда надо изменить значение относительно
родительского элемента или когда размеры зависят от внешних условий
Размер - используются абсолютные и относительные единицы измерения
Относительные единицы обычно используют для работы с текстом, либо
когда надо вычислить процентное соотношение между элементами (em, ex,
px, %)
Абсолютные единицы применяются реже, чем относительные и обычно при
работе с текстом (in, cm, mm, pt, pc)
Цвет - можно задавать тремя способами:
по шестнадцатеричному значению – форма записи #rrggbb. Допускается
сокращенная форма #rgb, где каждый символ следует удваивать.
по названию – red, green, blue, yellow и т.д.
и в формате RGB - rgb(R, G, B), например rgb(255, 0, 0) или rgb(100%, 20%,
20%)
Адрес – url(“относительный или абсолютный адрес файла”)
Ключевое слово - определяют желаемый результат действия стилевых
7
свойств. Ключевые слова пишутся без кавычек: P { text-align: right; }
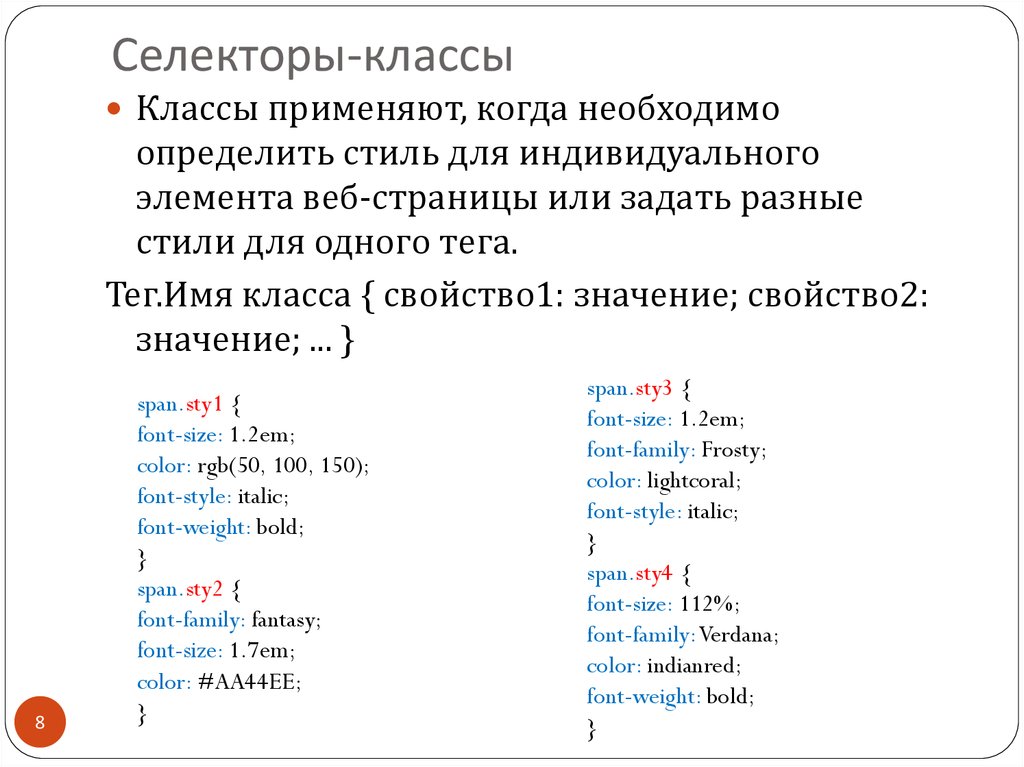
8. Селекторы-классы
Классы применяют, когда необходимоопределить стиль для индивидуального
элемента веб-страницы или задать разные
стили для одного тега.
Тег.Имя класса { свойство1: значение; свойство2:
значение; ... }
8
span.sty1 {
font-size: 1.2em;
color: rgb(50, 100, 150);
font-style: italic;
font-weight: bold;
}
span.sty2 {
font-family: fantasy;
font-size: 1.7em;
color: #AA44EE;
}
span.sty3 {
font-size: 1.2em;
font-family: Frosty;
color: lightcoral;
font-style: italic;
}
span.sty4 {
font-size: 112%;
font-family:Verdana;
color: indianred;
font-weight: bold;
}
9.
<html><head>
<title>Работа со стилями</title>
<link rel="stylesheet" href="style01.css">
<link rel="stylesheet" href="style02.css">
</head>
<body>
<h1>Каскадные таблицы стилей</h1>
<p><span class="sty1">Стили</span> представляют собой набор параметров,
управляющих видом и положением элементов веб-страницы</p>
<p><span class="sty2">Стиль браузера</span> - оформление, которое по
умолчанию применяется к элементам веб-страницы браузером. Это оформление
можно увидеть в случае «голого» HTML, когда к документу не добавляется
никаких стилей. </p>
<p><span class="sty3">Стиль автора</span> - стиль, который добавляет к
документу его разработчик.
</p>
<p><span class="sty4">Стиль пользователя</span> - стиль, который может
включить пользователь сайта через настройки браузера. Такой стиль имеет более
высокий приоритет и переопределяет исходное оформление документа.
</p>
</body>
Посмотреть пример
9</html>
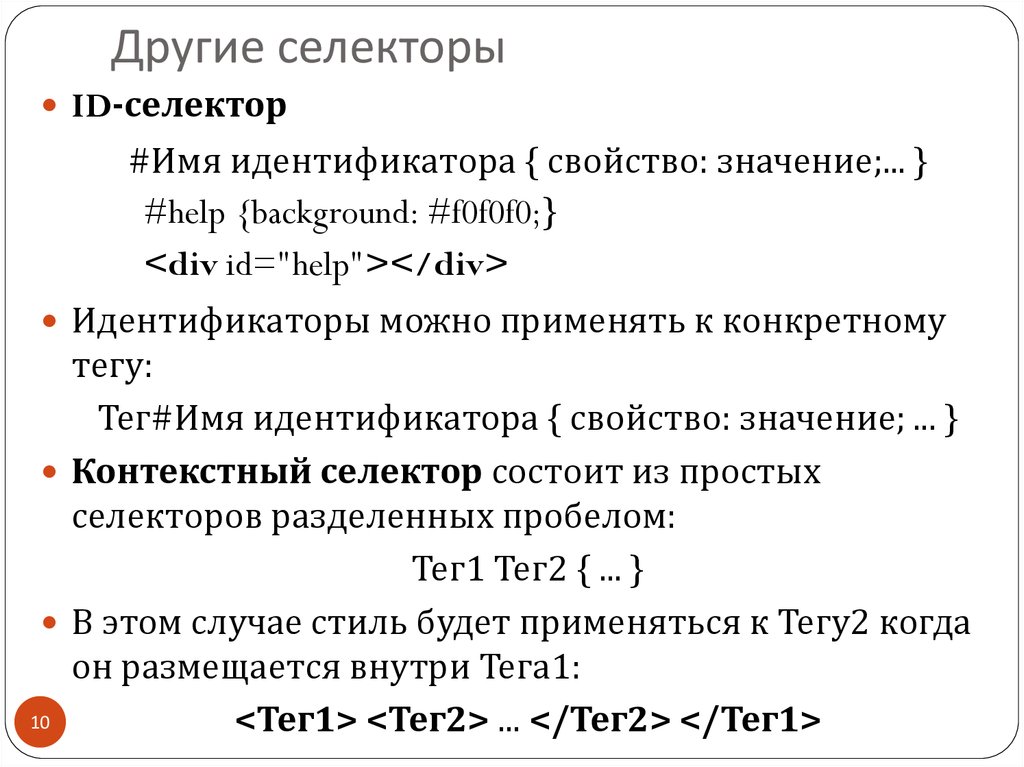
10. Другие селекторы
ID-селектор#Имя идентификатора { свойство: значение;... }
#help {background: #f0f0f0;}
<div id="help"></div>
Идентификаторы можно применять к конкретному
тегу:
Тег#Имя идентификатора { свойство: значение; ... }
Контекстный селектор состоит из простых
селекторов разделенных пробелом:
Тег1 Тег2 { ... }
В этом случае стиль будет применяться к Тегу2 когда
он размещается внутри Тега1:
10
<Тег1> <Тег2> ... </Тег2> </Тег1>
11.
Соседние селекторы. Соседними называютсяэлементы веб-страницы, когда они следуют
непосредственно друг за другом в коде документа.
<p>Lorem ipsum <b>dolor</b> <var>sit</var>
amet.</p>
Для управления стилем соседних элементов
используется символ плюса (+), который
устанавливается между двумя селекторами
Селектор 1 + Селектор 2 { Описание правил стиля }
Дочерним селектором считается такой, который в
дереве элементов находится непосредственно
внутри родительского элемента.
Селектор 1 > Селектор 2 { Описание правил стиля }
11
12.
Селектор атрибута. Простой селектор атрибутаустанавливает стиль для элемента, если задан специфичный
атрибут тега. Его значение в данном случае не важно.
[атрибут] { Описание правил стиля }
Селектор[атрибут] { Описание правил стиля }
Q[title] { color: maroon; /* Цвет текста */ }
Атрибут со значением: устанавливает стиль для элемента в
том случае, если задано определённое значение
специфичного атрибута.
[атрибут="значение"] { Описание правил стиля }
Селектор[атрибут="значение"] { Описание правил стиля }
A[target="_blank"] { background: url(images/blank.png);}
<a href="1.html">Обычная ссылка</a>
<a href="link2" target="_blank">Ссылка в новом окне</a>
Значение атрибута начинается с определённого текста:
устанавливает стиль для элемента, если значение атрибута
тега начинается с указанного текста.
[атрибут^="значение"] { Описание правил стиля }
Селектор[атрибут^="значение"] { Описание правил стиля }
12
A[href^="http://"] { font-weight: bold }
13.
Значение атрибута оканчивается определённымтекстом: устанавливает стиль для элемента в том
случае, если значение атрибута оканчивается указанным
текстом.
[атрибут$="значение"] { Описание стиля }
Селектор[атрибут$="значение"] { Описание стиля }
A[href$=".com"] { /* Если ссылка заканчивается на .com */
color: green; }
Значение атрибута содержит указанный текст.
Возможны варианты, когда стиль следует применить к
тегу с определённым атрибутом, при этом частью его
значения является некоторый текст. При этом точно не
известно, в каком месте значения включен данный
текст — в начале, середине или конце.
[атрибут*="значение"] { Описание стиля }
Селектор[атрибут*="значение"] { Описание стиля }
[href*=“citforum"] { background: yellow;}
13
14.
Одно из нескольких значений атрибута. Некоторые значенияатрибутов могут перечисляться через пробел, например имена
классов. [атрибут~="значение"] { Описание стиля }
Селектор[атрибут~="значение"] { Описание стиля }
[class~="block"] h3 { color: green; }
<div class="block tag"> Текст </div>
Дефис в значении атрибута. В именах идентификаторов и классов
разрешено использовать символ дефиса (-), что позволяет
создавать значащие значения атрибутов id и class. Для изменения
стиля элементов, в значении которых применяется дефис, следует
воспользоваться следующим синтаксисом.
[атрибут|="значение"] { Описание стиля }
Селектор[атрибут|="значение"] { Описание стиля }
DIV[class|="block"] { background: #306589}
<div class="block-menu-therm"> Текст </div>
Все перечисленные методы можно комбинировать между собой,
определяя стиль для элементов, которые содержат два и более
атрибута. В подобных случаях квадратные скобки идут подряд.
[атрибут1="значение1"][атрибут2="значение2"] { Описание стиля }
Селектор[атрибут1="значение1"][атрибут2="значение2"]
14 { Описание правил стиля }
15.
Универсальный селектор* { Описание правил стиля }
Псевдоклассы определяют динамическое состояние
элементов, которое изменяется с помощью действий
пользователя, а также положение в дереве документа.
Селектор:Псевдокласс { Описание правил стиля }
A.menu:hover {color: green}
Условно все псевдоклассы делятся на три группы:
определяющие состояние элементов;
имеющие отношение к дереву элементов;
указывающие язык текста.
15
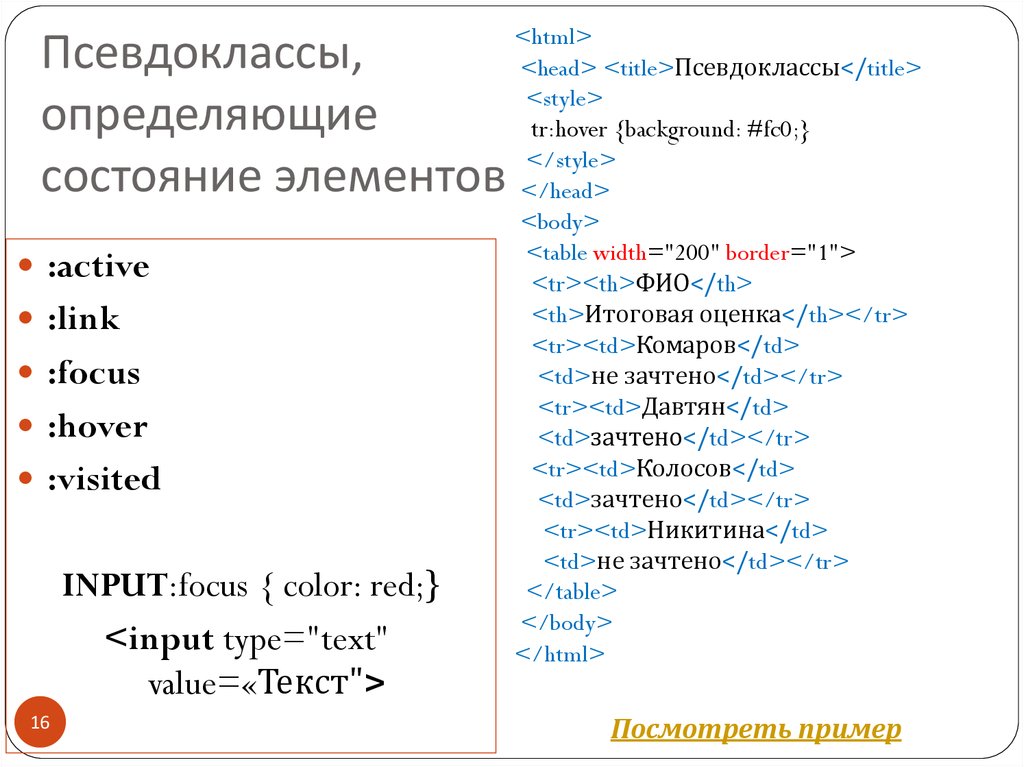
16. Псевдоклассы, определяющие состояние элементов
:active:link
:focus
:hover
:visited
INPUT:focus { color: red;}
<input type="text"
value=«Текст">
16
<html>
<head> <title>Псевдоклассы</title>
<style>
tr:hover {background: #fc0;}
</style>
</head>
<body>
<table width="200" border="1">
<tr><th>ФИО</th>
<th>Итоговая оценка</th></tr>
<tr><td>Комаров</td>
<td>не зачтено</td></tr>
<tr><td>Давтян</td>
<td>зачтено</td></tr>
<tr><td>Колосов</td>
<td>зачтено</td></tr>
<tr><td>Никитина</td>
<td>не зачтено</td></tr>
</table>
</body>
</html>
Посмотреть пример
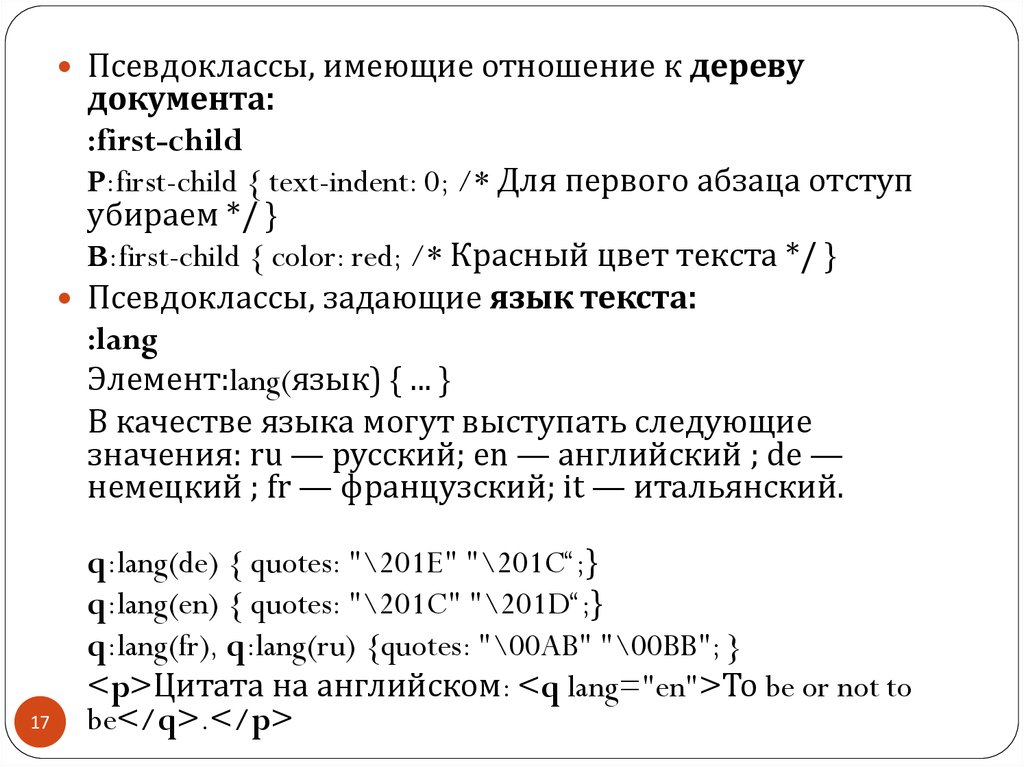
17.
Псевдоклассы, имеющие отношение к деревудокумента:
:first-child
P:first-child { text-indent: 0; /* Для первого абзаца отступ
убираем */ }
B:first-child { color: red; /* Красный цвет текста */ }
Псевдоклассы, задающие язык текста:
:lang
Элемент:lang(язык) { ... }
В качестве языка могут выступать следующие
значения: ru — русский; en — английский ; de —
немецкий ; fr — французский; it — итальянский.
17
q:lang(de) { quotes: "\201E" "\201C“;}
q:lang(en) { quotes: "\201C" "\201D“;}
q:lang(fr), q:lang(ru) {quotes: "\00AB" "\00BB"; }
<p>Цитата на английском: <q lang="en">То be or not to
be</q>.</p>
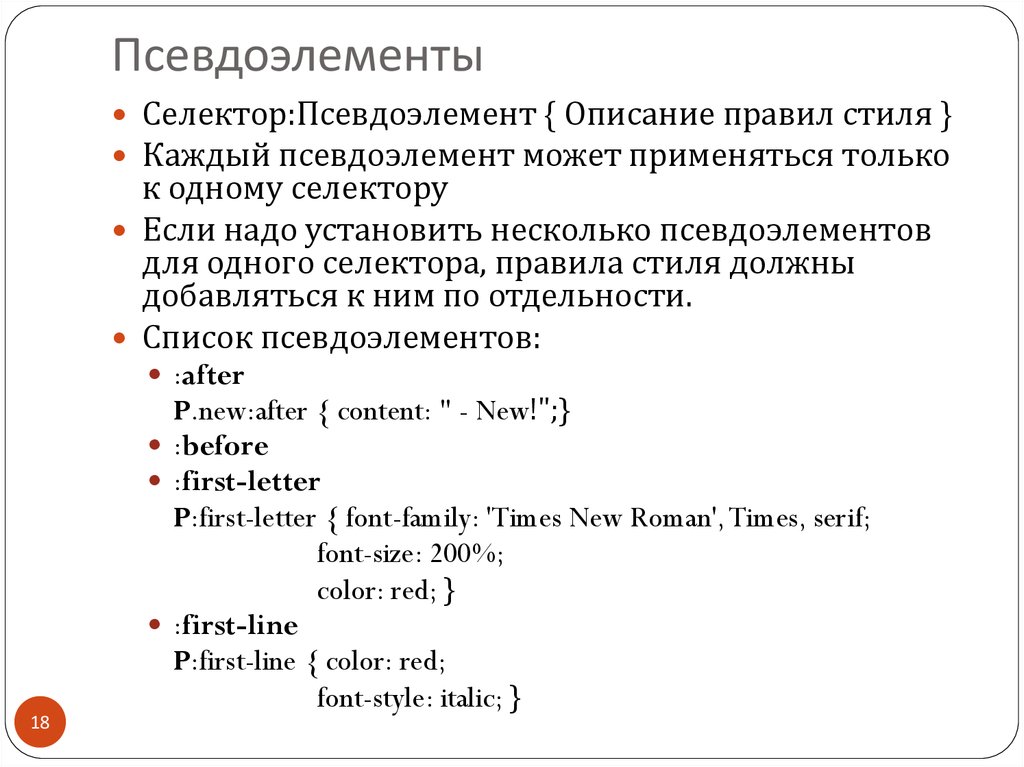
18. Псевдоэлементы
Селектор:Псевдоэлемент { Описание правил стиля }Каждый псевдоэлемент может применяться только
к одному селектору
Если надо установить несколько псевдоэлементов
для одного селектора, правила стиля должны
добавляться к ним по отдельности.
Список псевдоэлементов:
:after
18
P.new:after { content: " - New!";}
:before
:first-letter
P:first-letter { font-family: 'Times New Roman', Times, serif;
font-size: 200%;
color: red; }
:first-line
P:first-line { color: red;
font-style: italic; }
19. Группирование, наследование, каскадирование
Группирование применяется, если несколько селекторов обладаютодинаковым стилем
Селектор 1, Селектор 2, ... Селектор N { Описание стиля }
H1, H2 { font-family: Arial, Helvetica, sans-serif; }
H1 { font-size: 160%; color: #003; }
H2 { font-size: 135%; color: #333; }
Наследованием называется перенос правил форматирования для элементов,
находящихся внутри других (дочерние элементы получают некоторые стилевые
свойства своих родителей).
CSS - Cascading Style Sheets (каскадные таблицы стилей).
Под каскадом понимается одновременное применение разных стилевых правил
к элементам документа. Введены некоторые приоритеты браузеров:
Стиль браузера (наименее приоритетный)
Стиль автора.
Стиль пользователя.
Стиль автора с добавлением !important.
Стиль пользователя с добавлением !important (наиболее приоритетный)
Свойство: значение !important
Специфичность - если к одному элементу одновременно применяются
противоречивые стилевые правила, то более высокий приоритет имеет правило, у
19
которого значение специфичности селектора больше.
20. Некоторые приемы в CSS3
Радиальный градиентСелектор {background: radial-gradient(цвет_нач, цвет_к);}
Можно указать позицию начальной точки
at top left = at left top = at 0% 0% (в левом верхнем углу);
at top = at top center = at center top = at 50% 0% (по центру вверху);
at right top = at top right = at 100% 0% (в правом верхнем углу);
at left = at left center = at center left = at 0% 50% (по левому краю и по центру);
at center = at center center = at 50% 50% (по центру) — это значение по
умолчанию;
at right = at right center = at center right = at 100% 50% (по правому краю и по
центру);
at bottom left = at left bottom = at 0% 100% (в левом нижнем углу);
at bottom = at bottom center = at center bottom = at 50% 100% (по центру внизу);
at bottom right = at right bottom = at 100% 100% (в правом нижнем углу).
Возможны две формы радиального градиента — круг (circle) и
эллипс (ellipse), которые различаются своим видом. По умолчанию
устанавливается эллиптический градиент.
20
21. Анимация
Для создания анимации в CSS3 используетсясвойство @keyframes
@keyframes имяАнимации
{ from {CSS свойства} /* Стиль элемента до анимации */
to {CSS свойства} /*Стиль после завершения анимации */
}
После того, как анимация создана, необходимо добавить
ее к элементу свойством animation, и указать в нем имя
анимации (1 значение) и время (2 значение), в течении
которого она будет выполняться.
@keyframes anim { from {margin-left:3px;} to {margin-left:500px;} }
#wrap1 { animation:anim 4s 3; }
21
Посмотреть пример
22.
Для промежуточных стадий выполнения анимации можно22
указывать стили, стадии отмечают процентами выполнения
Свойства анимации CSS3
@keyframes - контейнер для определения анимации
animation - позволяет задать все значения для настройки
выполнения анимации за одно определение
animation-name - имя анимации
animation-duration - скорость выполнения анимации в секундах (по
умолчанию 0)
animation-timing-function - позволяет задать функцию смягчения
отвечающую за плавность выполнения анимации (по умолчанию
имеет значение ease)
animation-delay - задержка перед началом выполнения анимации
(по умолчанию 0)
animation-iteration-count - количество повторов анимации (по
умолчанию имеет значение 1)
animation-direction - при значении alternate в нечетные разы
(1,3,5 ...) анимация будет проигрываться в нормальном, а в четные
(2,4,6 ...) в обратном порядке. По умолчанию данное свойство имеет
значение normal, при данном значении анимация всегда
проигрывается в нормальном порядке
23. Переходы и трансформирование
Переключение между стилями можно делать черезпереходы (вариант анимации)
transition: стиль время;
div { width:230px; transition:width 4s; }
div:hover { width:600px; }
transition-timing-function - функция смягчения
отвечающую за плавность выполнения перехода
linear
ease (функция смягчения по умолчанию)
ease-in
ease-out
ease-in-out
cubic-bezier(x,x,x,x)
transition-delay – задержка перед выполнением
23
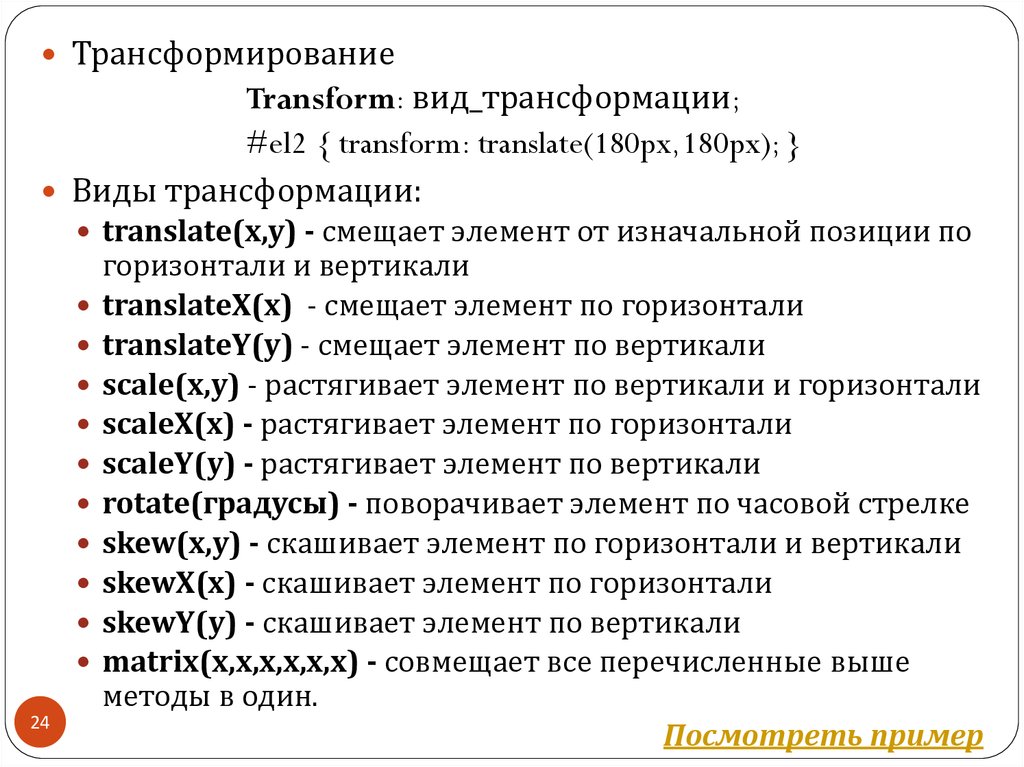
24.
ТрансформированиеTransform: вид_трансформации;
#el2 { transform: translate(180px,180px); }
Виды трансформации:
translate(x,y) - смещает элемент от изначальной позиции по
24
горизонтали и вертикали
translateX(x) - смещает элемент по горизонтали
translateY(y) - смещает элемент по вертикали
scale(x,y) - растягивает элемент по вертикали и горизонтали
scaleX(x) - растягивает элемент по горизонтали
scaleY(y) - растягивает элемент по вертикали
rotate(градусы) - поворачивает элемент по часовой стрелке
skew(x,y) - скашивает элемент по горизонтали и вертикали
skewX(x) - скашивает элемент по горизонтали
skewY(y) - скашивает элемент по вертикали
matrix(x,x,x,x,x,x) - совмещает все перечисленные выше
методы в один.
Посмотреть пример
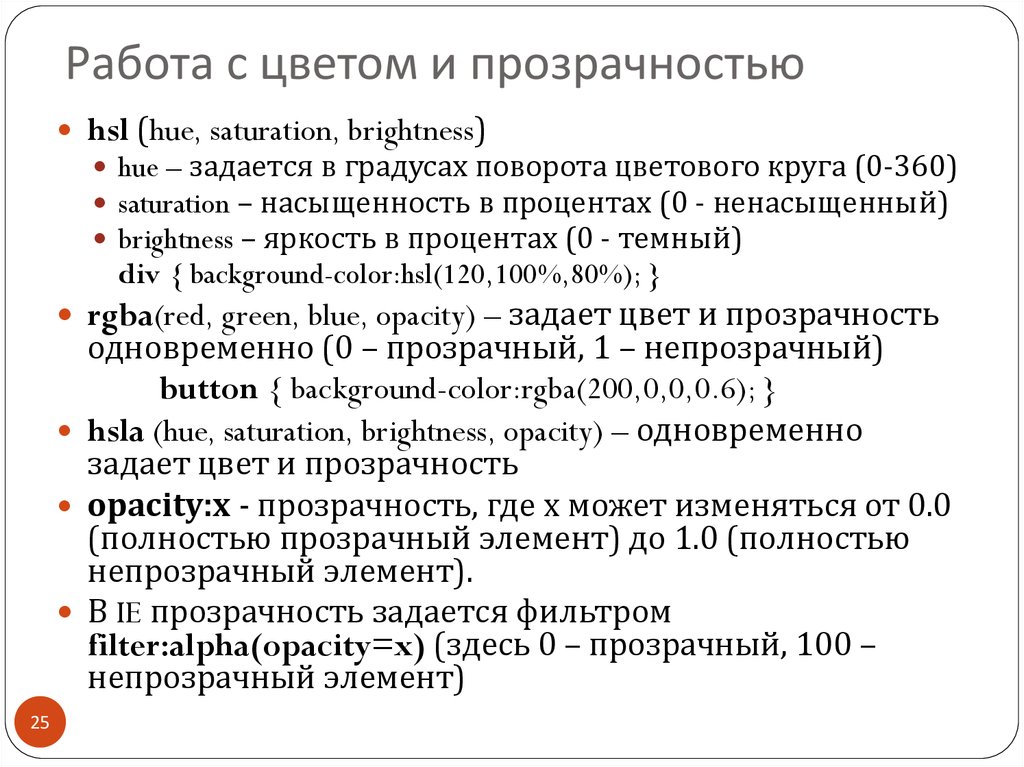
25. Работа с цветом и прозрачностью
hsl (hue, saturation, brightness)hue – задается в градусах поворота цветового круга (0-360)
saturation – насыщенность в процентах (0 - ненасыщенный)
brightness – яркость в процентах (0 - темный)
div { background-color:hsl(120,100%,80%); }
rgba(red, green, blue, opacity) – задает цвет и прозрачность
одновременно (0 – прозрачный, 1 – непрозрачный)
button { background-color:rgba(200,0,0,0.6); }
hsla (hue, saturation, brightness, opacity) – одновременно
задает цвет и прозрачность
opacity:x - прозрачность, где x может изменяться от 0.0
(полностью прозрачный элемент) до 1.0 (полностью
непрозрачный элемент).
В IE прозрачность задается фильтром
filter:alpha(opacity=x) (здесь 0 – прозрачный, 100 –
непрозрачный элемент)
25
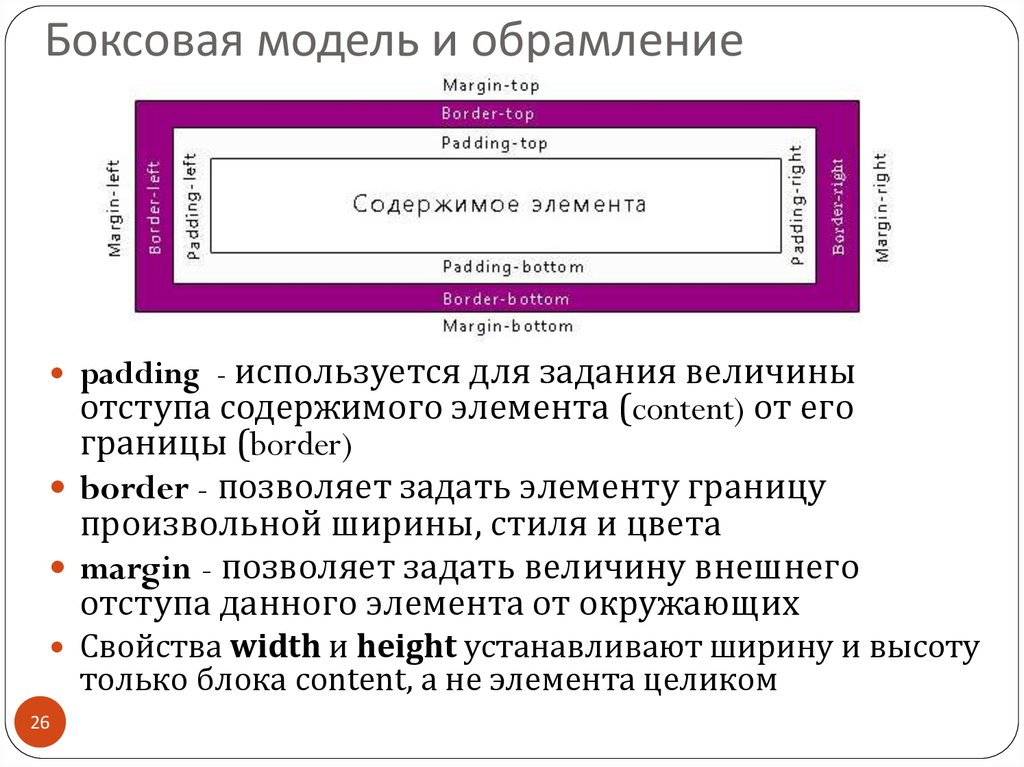
26. Боксовая модель и обрамление
padding - используется для задания величиныотступа содержимого элемента (content) от его
границы (border)
border - позволяет задать элементу границу
произвольной ширины, стиля и цвета
margin - позволяет задать величину внешнего
отступа данного элемента от окружающих
Свойства width и height устанавливают ширину и высоту
только блока content, а не элемента целиком
26
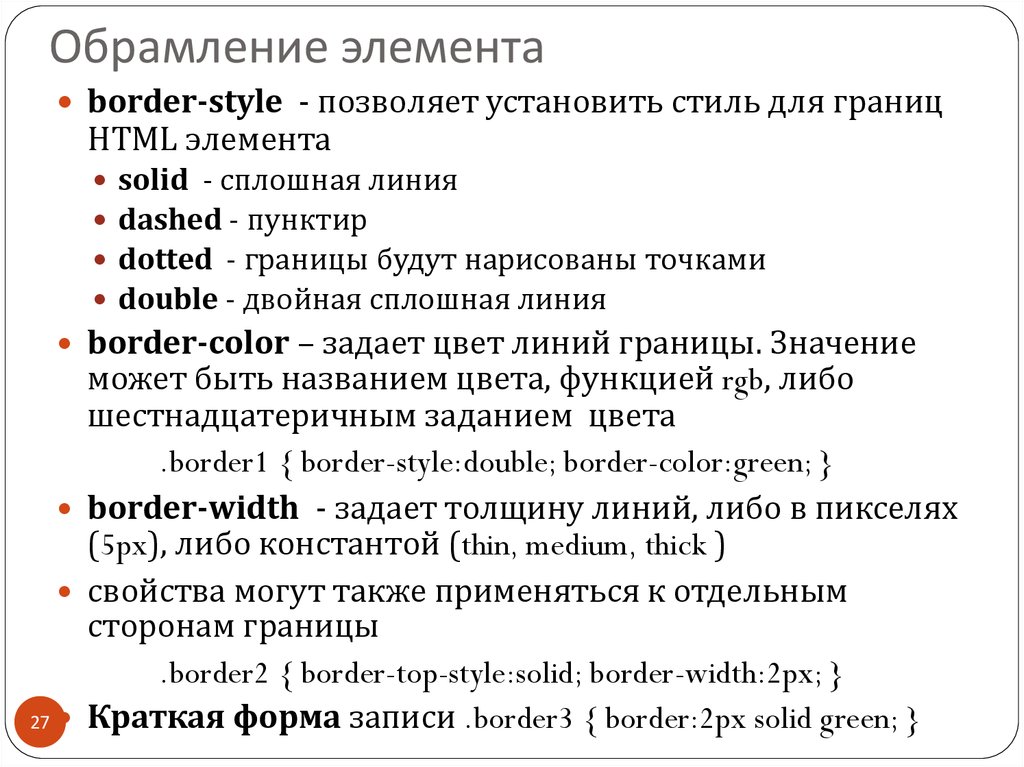
27. Обрамление элемента
border-style - позволяет установить стиль для границHTML элемента
solid - сплошная линия
dashed - пунктир
dotted - границы будут нарисованы точками
double - двойная сплошная линия
border-color – задает цвет линий границы. Значение
может быть названием цвета, функцией rgb, либо
шестнадцатеричным заданием цвета
.border1 { border-style:double; border-color:green; }
border-width - задает толщину линий, либо в пикселях
(5px), либо константой (thin, medium, thick )
свойства могут также применяться к отдельным
сторонам границы
.border2 { border-top-style:solid; border-width:2px; }
27 Краткая форма записи .border3 { border:2px solid green; }
28. Сглаженные (скругленные) углы и тени
border-radius – в пикселях задает радиус скругления углаграницы
#myDiv { border-radius:5px; }
Данное свойство может применяться как ко всем углам
элемента, так и только к определенным:
border-top-left-radius делает сглаженным только верхний
левый угол элемента;
border-top-right-radius делает сглаженным только верхний
правый угол элемента;
border-bottom-left-radius делает сглаженным только нижний
левый угол элемента;
border-bottom-right-radius делает сглаженным только
нижний правый угол элемента.
box-shadow
#myDiv { box-shadow:6px 6px 6px 2px black inset;}
28
29. Пользовательское обрамление
border-image – позволяет добавить изображение29
в качестве границы элемента
border-image:путь(1) отступ(2) ширина(3)
повторение(4);
(1) путь к файлу с изображением
(2) надо указать величину отступа от каждого края
изображения для того, чтобы разрезать изображения на
9 частей (верхний левый угол, верхняя сторона, верхний
правый угол, левая сторона и т.д.);
(3) толщина границы в пикселях
(4) должно ли изображение повторяться (repeat),
округляться (round) или растягиваться (stretch), чтобы
заполнить границу элемента
ПРИМЕР
30. Работа с текстом и шрифтом
font-family – устанавливает семейство шрифтовВ CSS шрифты делятся на следующие "семейства":
Serif шрифты данного семейства имеют небольшие засечки
на концах символов. Примеры шрифтов данного семейства:
Times New Roman, Georgia.
Sans-Serif шрифты данного семейства не имеют засечек.
Примеры: Arial, Arial Black, Trebuchet MS, Verdana.
Monospace все символы шрифтов данного семейства
занимают одинаковую ширину. Примеры: Courier New.
Fantasy семейство "причудливых" шрифтов использующихся
в основном для создания красочных заголовков. Примеры:
Impact
Cursive семейство шрифтов рукописного начертания.
Примеры: Comic Sans MS.
font-size устанавливает размер шрифта HTML элементов
font-style позволяет сделать шрифт HTML элемента
курсивным
font-weight позволяет изменять толщину шрифта
30
31.
color – задает цвет текста элементаp {color:green;}
p {color:rgb(0,255,0);}
p {color:#00ff00;}
text-align – выравнивание
по центру (значение center);
по левому краю (left);
по правому краю (right);
по ширине (justify).
p {text-align:center;}
text-decoration управляет подчеркиванием текста
31
подчеркнутый (значение underline)
перечеркнутый (line-through)
отображение над текстом элемента линии (overline)
убрать подчеркивания (none)
32.
letter-spacing – позволяет увеличивать или уменьшать32
отступ между буквами в тексте HTML элементов.
p {letter-spacing:10px;}
word-spacing – позволяет увеличивать или уменьшать
отступ между словами в тексте HTML элементов (p {wordspacing:15px;})
direction - устанавливает направление текста (ltr, rtl)
line-height – высота строки (normal, пиксели, %)
text-indent - величина отступа первого символа текста
(пиксели, %)
text-transform - регистр букв текста элемента (none,
capitalize, uppercase, lowercase)
vertical-align - вертикальное выравнивание элемента (sub,
super, top, middle, bottom, пиксели, %)
white-space - как должны обрабатываться пробелы внутри
элемента (normal, pre, nowrap)
33.
text-shadow – добавляет тень к тексту (не работает в IE)При задании тени для текста необходимо указать:
величину смещения тени от текста по горизонтали и
вертикали (может быть отрицательной)
радиус размытия
цвет тени
Можно применять несколько теней одновременно
33
#shadow1 { text-shadow:2px 2px 2px #FFAE00,
2px 2px 15px #1435AD; }
column-count разбивает текст на столбцы
column-gap установливает величину отступа между
столбцами текста
column-rule задает ширину, цвет и стиль оформления
пространства между столбцами
column-width позволяет указывать ширину столбцов
текста
div { column-count:4; column-gap:50px;
column-rule:2px dotted #7F0055; column-width:150px;}

































 Интернет
Интернет








