Похожие презентации:
Основные стили веб-дизайна
1. Основные стили веб-дизайна
Тетюшева С.Г.старший преподаватель
кафедры ИТ и МПИ КГУ
2. Дизайн в стиле минимализма
3. Основные черты стиля:
• Белый фон, черный текст• Отказ от графики
• Шрифтовой лаконизм
• Декор: тонкие линии, цветные плашки,
пиксельные значки
• Текстовая навигация
• Тщательная работа над контентом
• Четкая модульная сетка
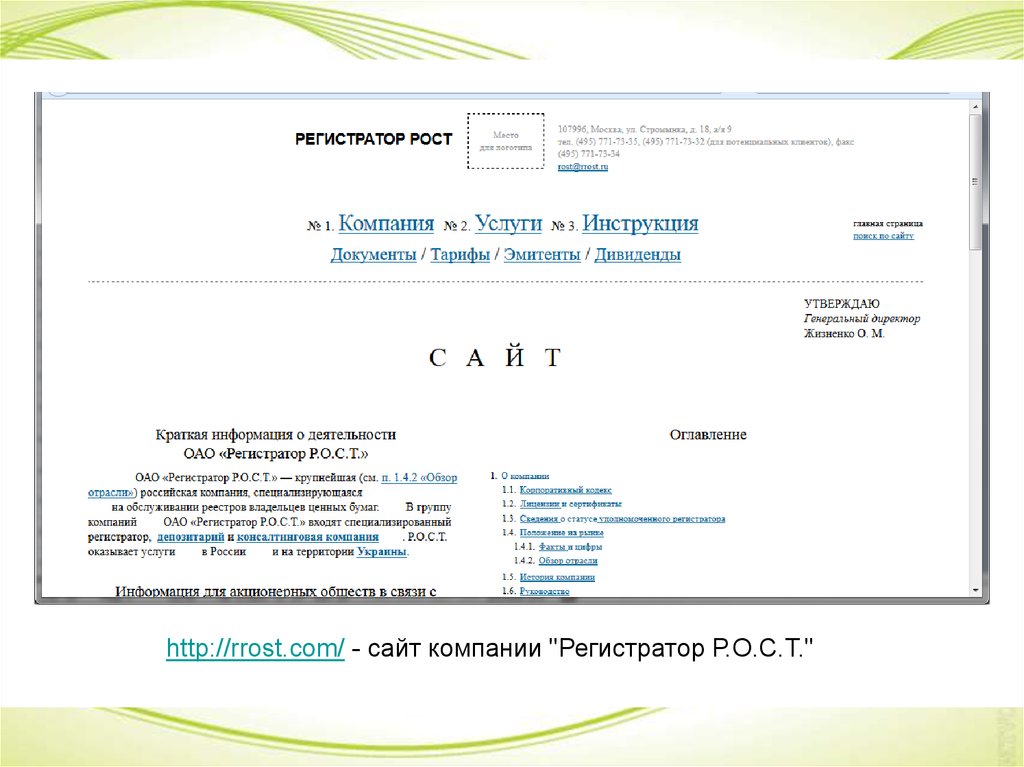
4.
http://rrost.com/ - сайт компании "Регистратор Р.О.С.Т."5.
http://lib.ru/ - библиотека Максима Мошкова6.
http://useit.com – сайт основателя понятия «юзабилити» Якоба Нильсена7.
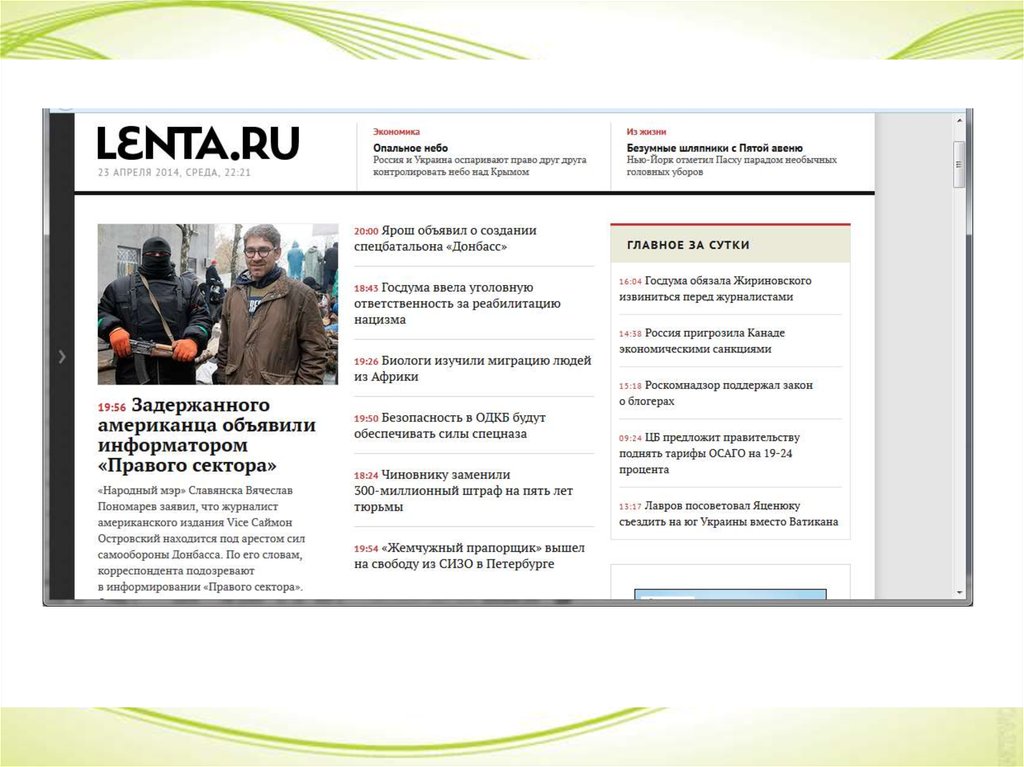
http://www.ya.ru – поисковая система Яндекс8. Информационный дизайн
9.
10.
11.
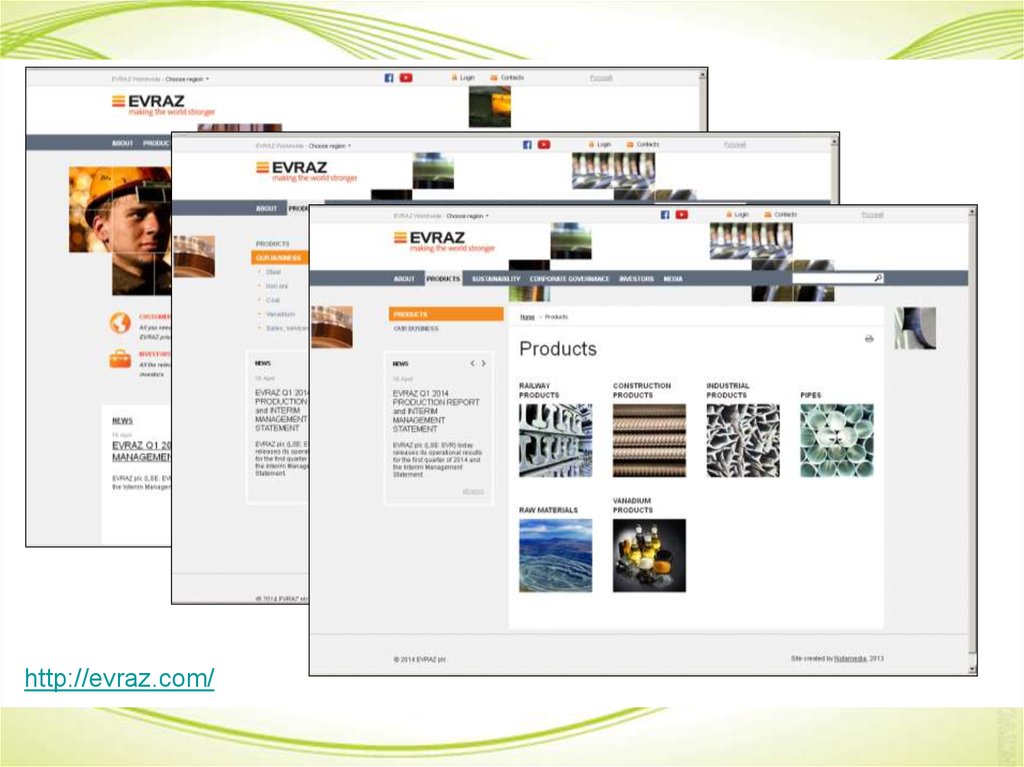
http://evraz.com/12. Стиль Web 2.0
13. Основные черты стиля:
• Отказ от дополнительных декоративныхэлементов
• Внимание в центр
• Три колонки – предел
• Отсутствие привычной высокой шапки
• Функциональные зоны выделены разным
цветом
14. Основные черты стиля:
• Простая навигация• Четкий логотип и оригинальные иконки
• Достаточно крупный размер шрифта
• Крупнотекстовые вставки
• Яркие цвета
• Небольшое количество графики
• Блоки с закругленными углами
15.
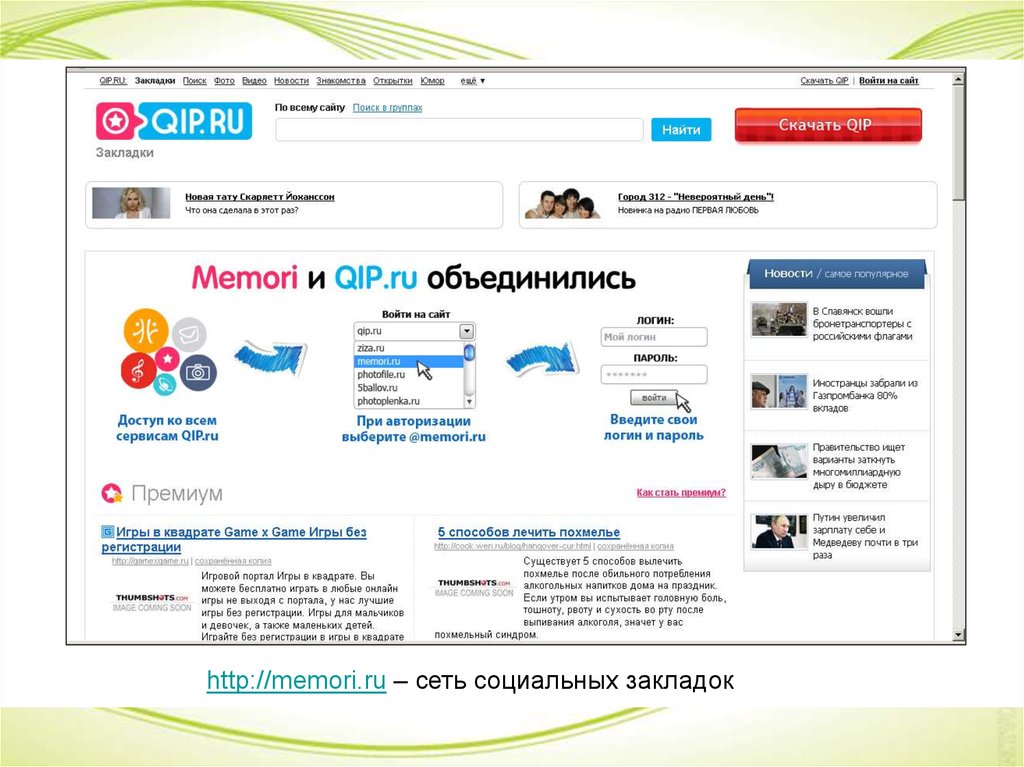
http://memori.ru – сеть социальных закладок16.
17.
18.
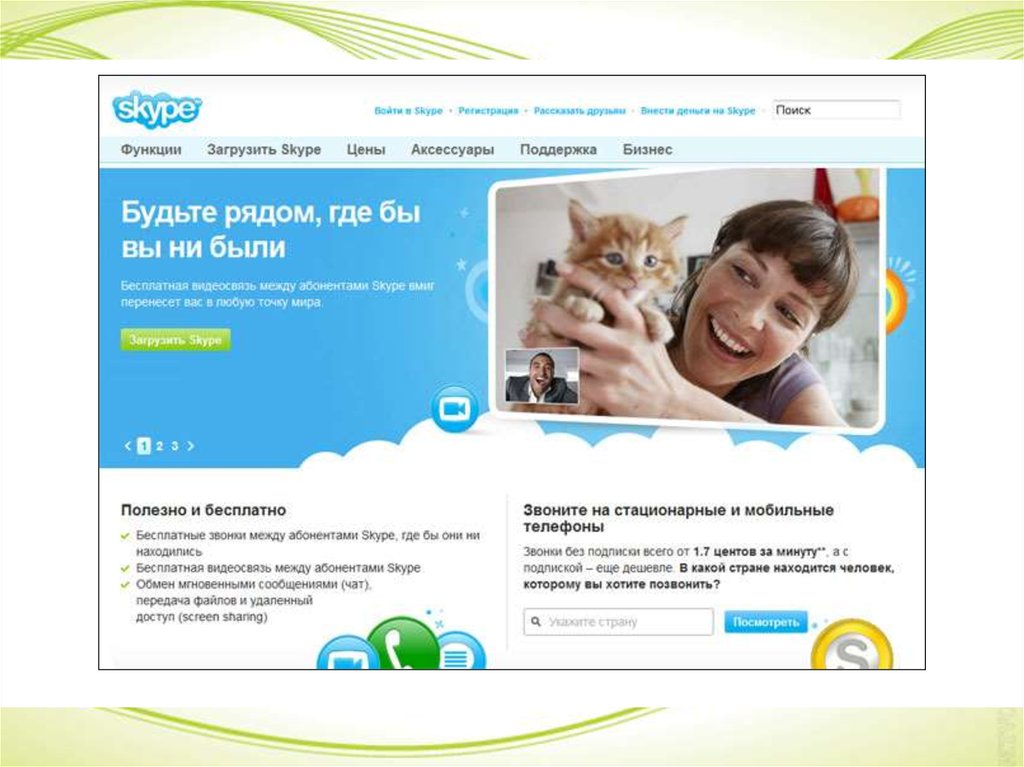
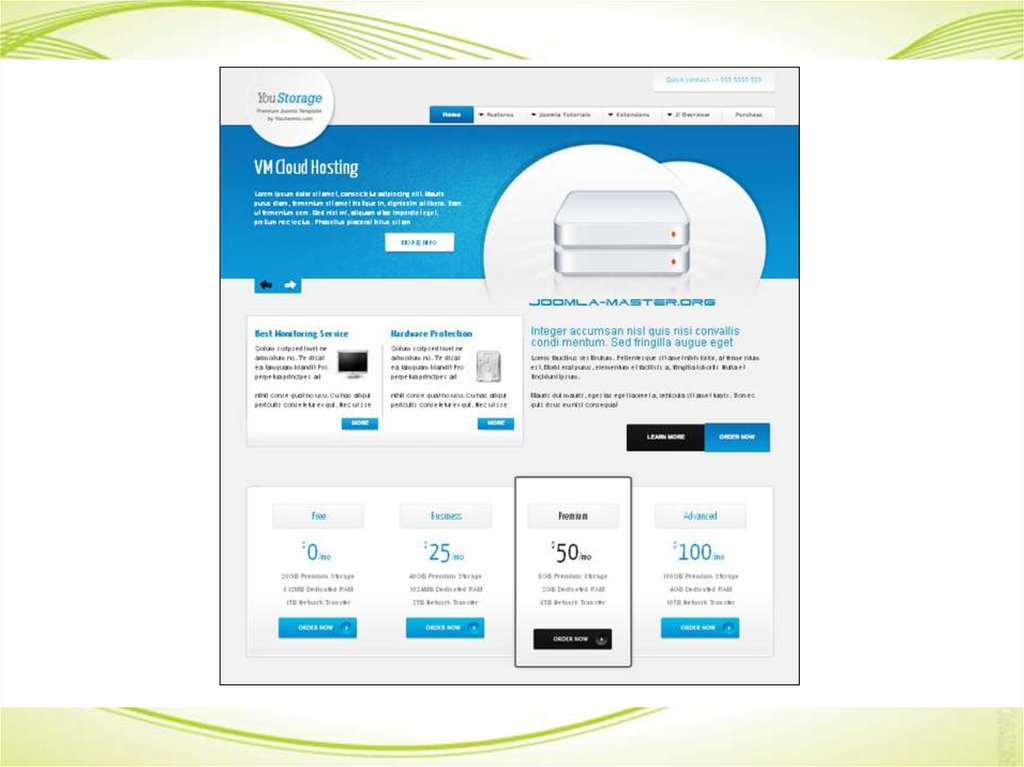
19. Бизнес-дизайн
20. Основные черты стиля:
• Фиксированная ширина• Стандартное расположение элементов
• Привычные образы, позволяющие
сразу определить стиль сайта
• Баннерная реклама
21.
22.
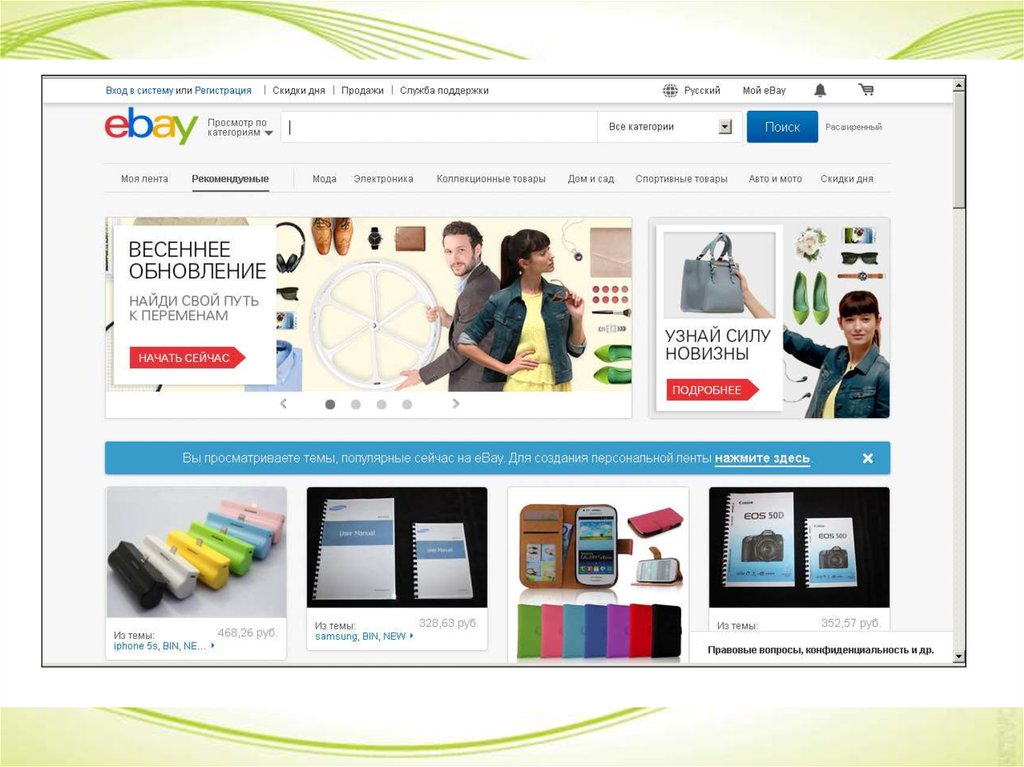
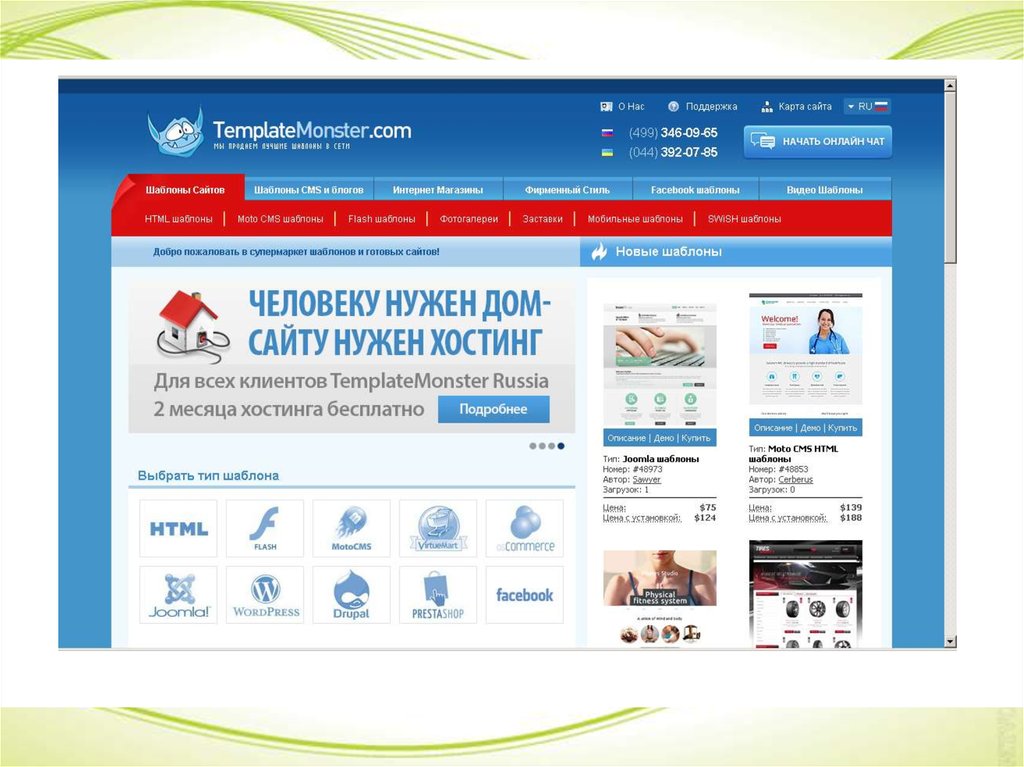
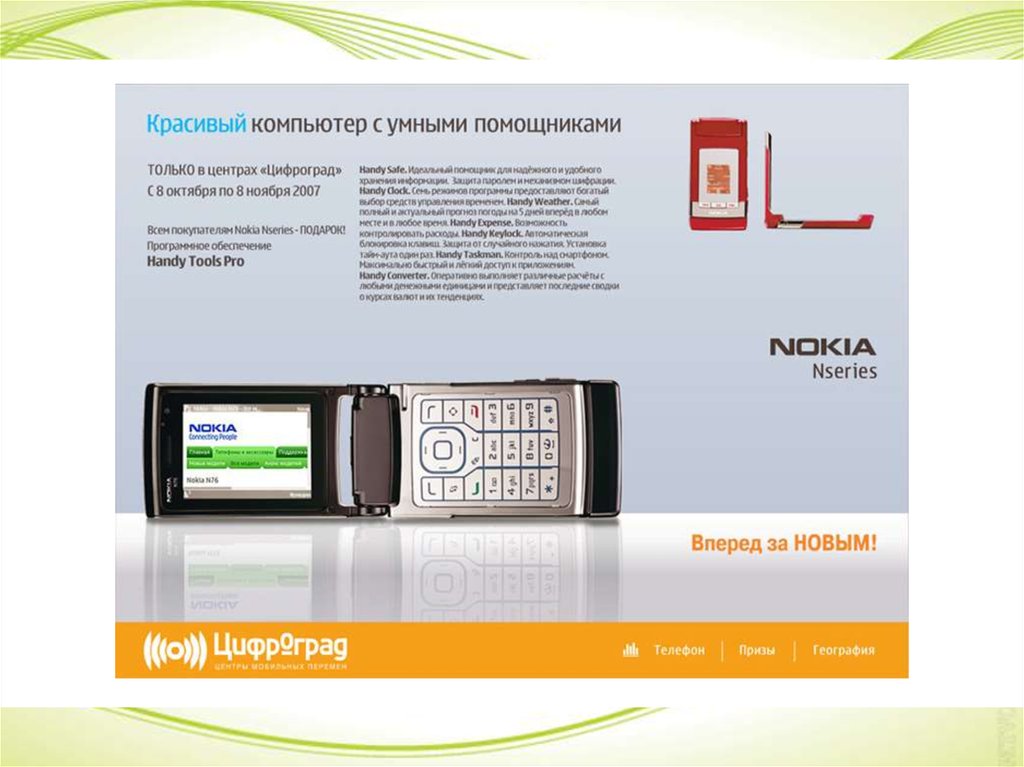
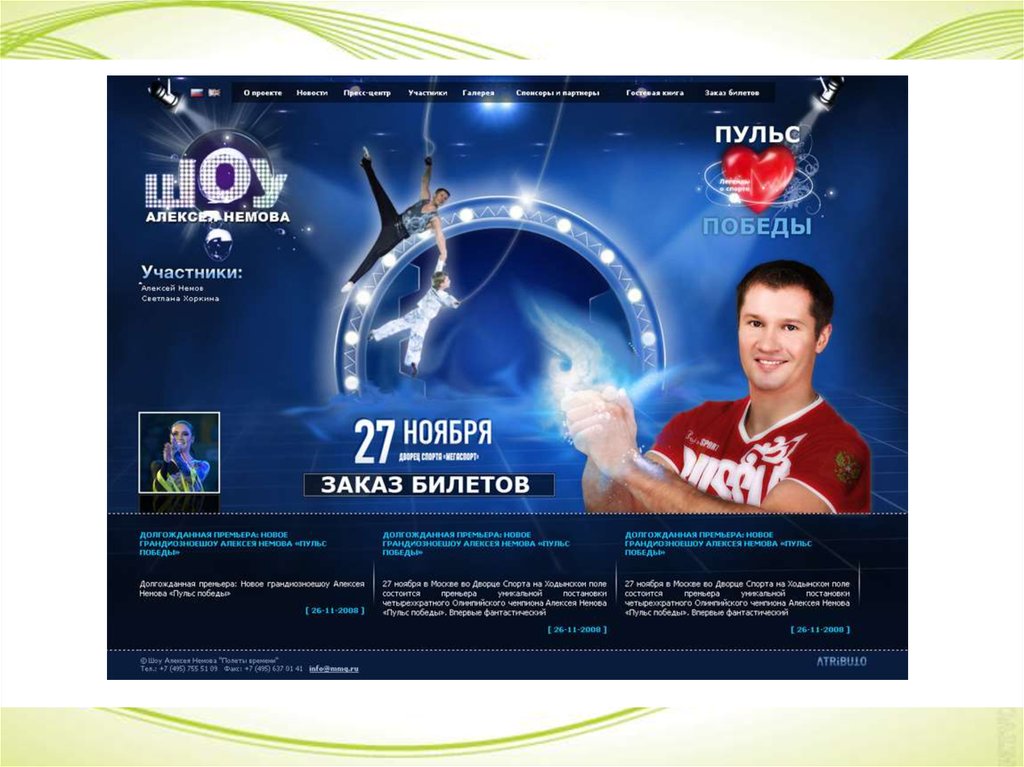
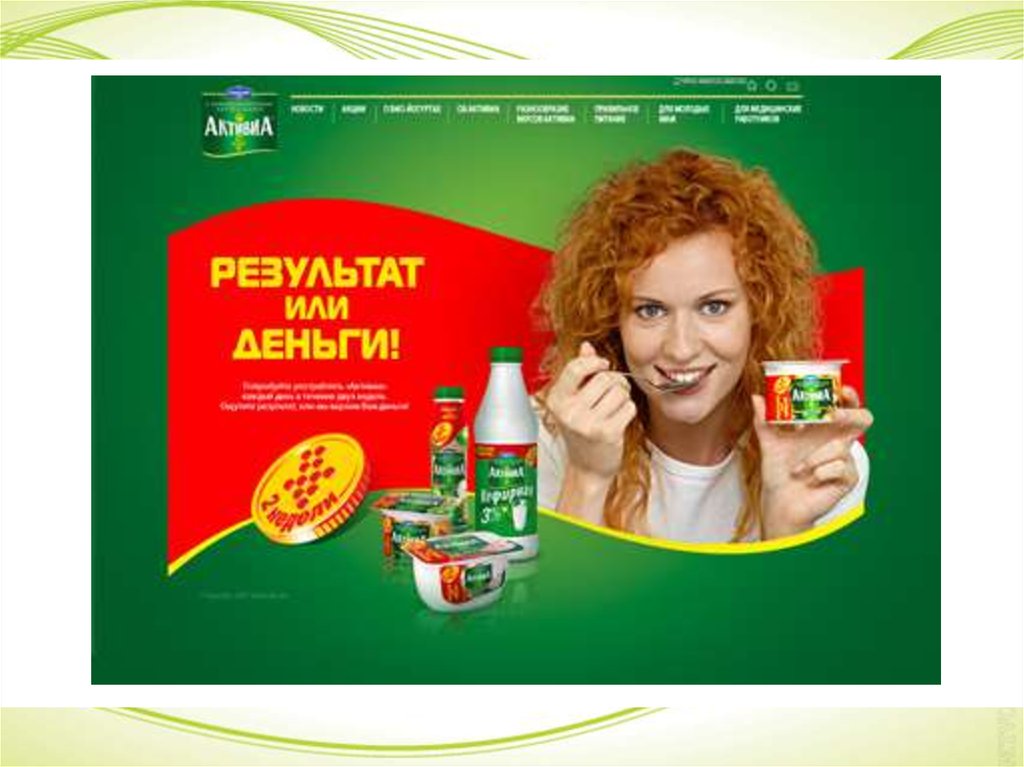
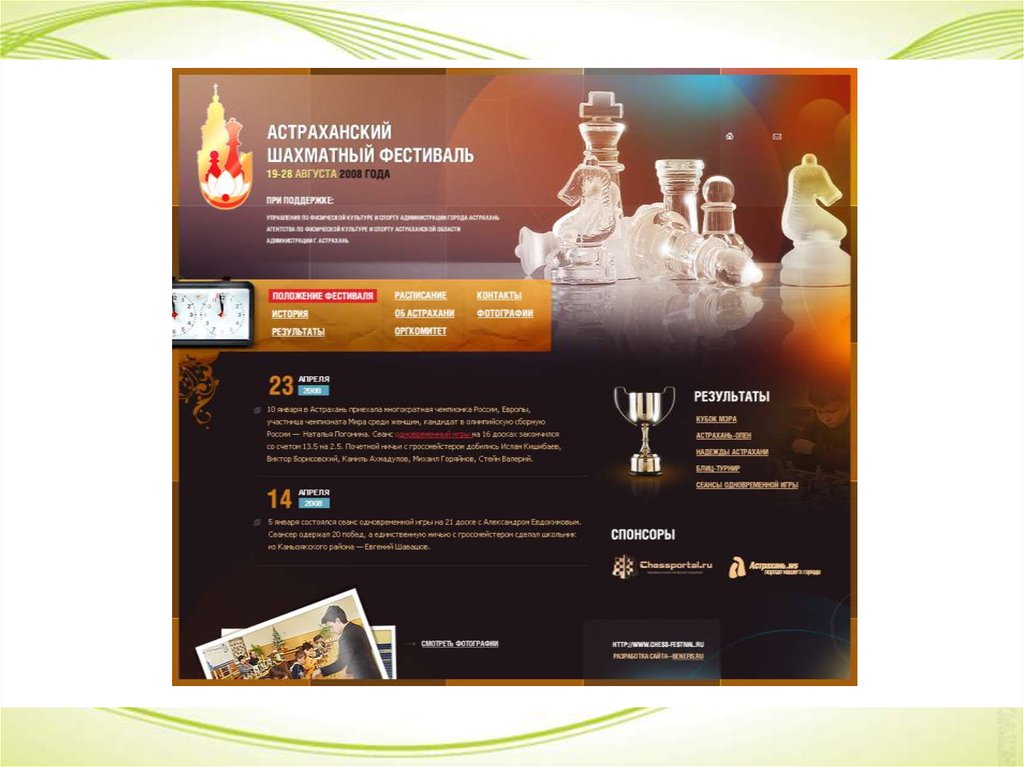
23. Промостиль
24. Основные черты стиля:
• Много, очень много графики• Использование ярких образов и метафор
• Графика первична, контент вторичен
• Преимущественно рекламное содержание
• Общая "богатость" и "глянцевость"
• Отсутствие посторонней рекламы
25.
26.
27.
28.
29.
30.
31.
32.
33.
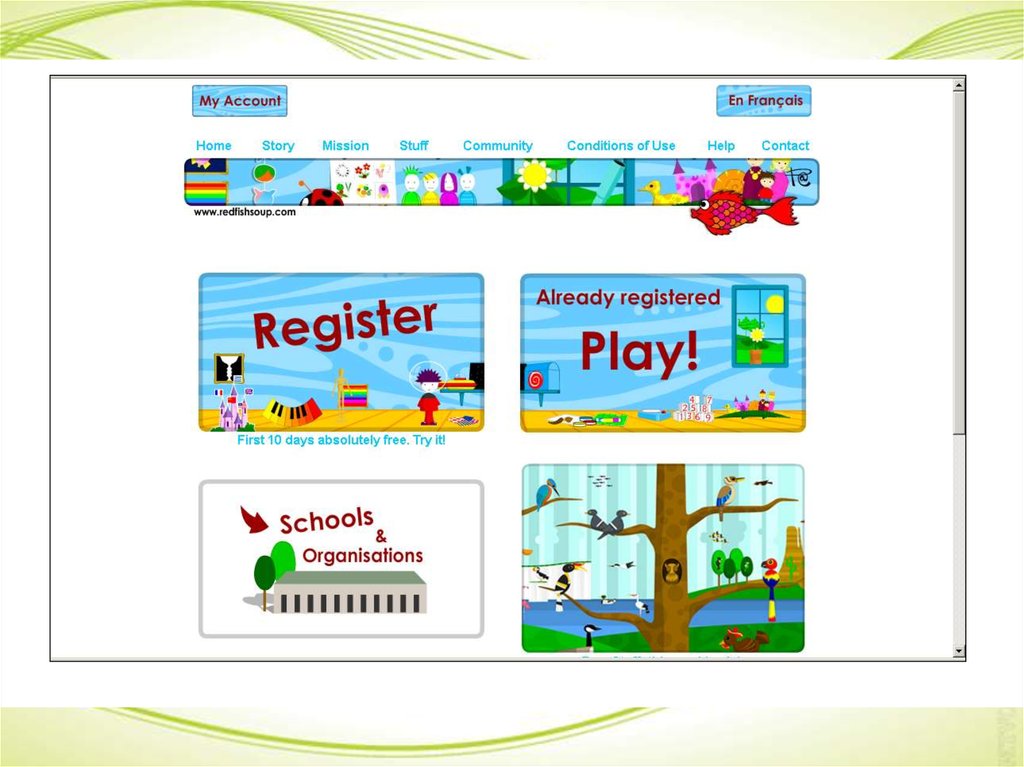
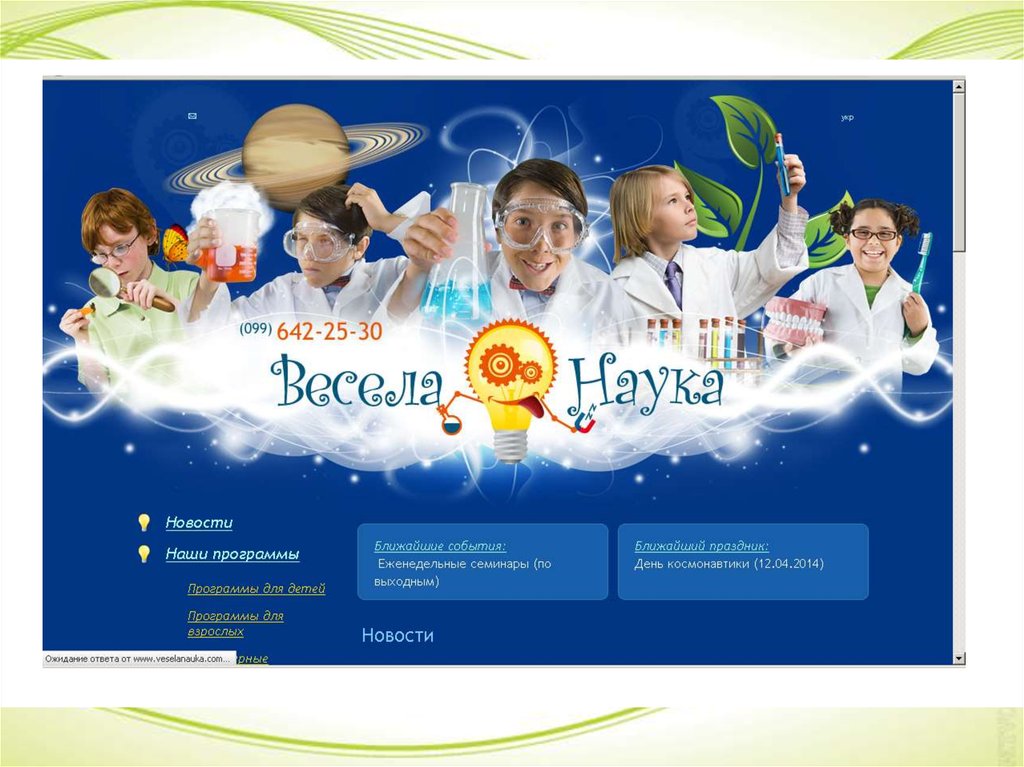
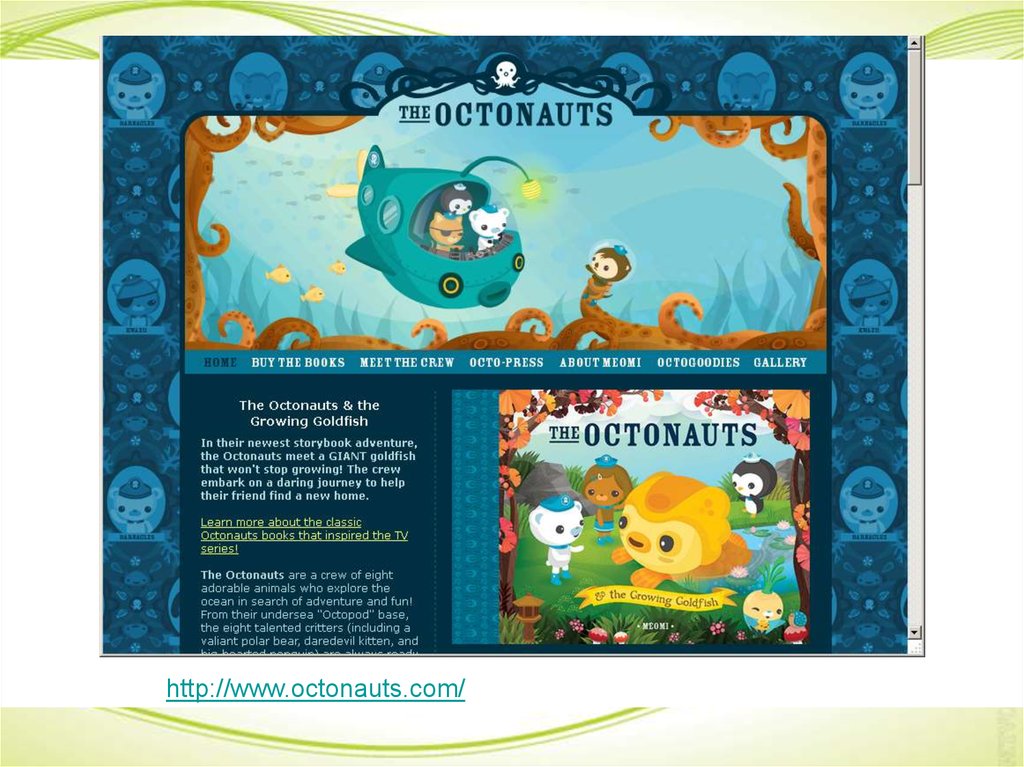
34. Дизайн детского сайта
35. Основные черты стиля:
• Простые, легко узнаваемые понятныеобъекты, четкие контуры.
• Яркая, сочная цветовая гамма
• Простая навигация, интерактивность
элементов меню, озвучивание
навигационных кнопок
• Присутствуют рисунки в «мультяшном»
стиле.
36.
www.murzilka.org37.
38.
39.
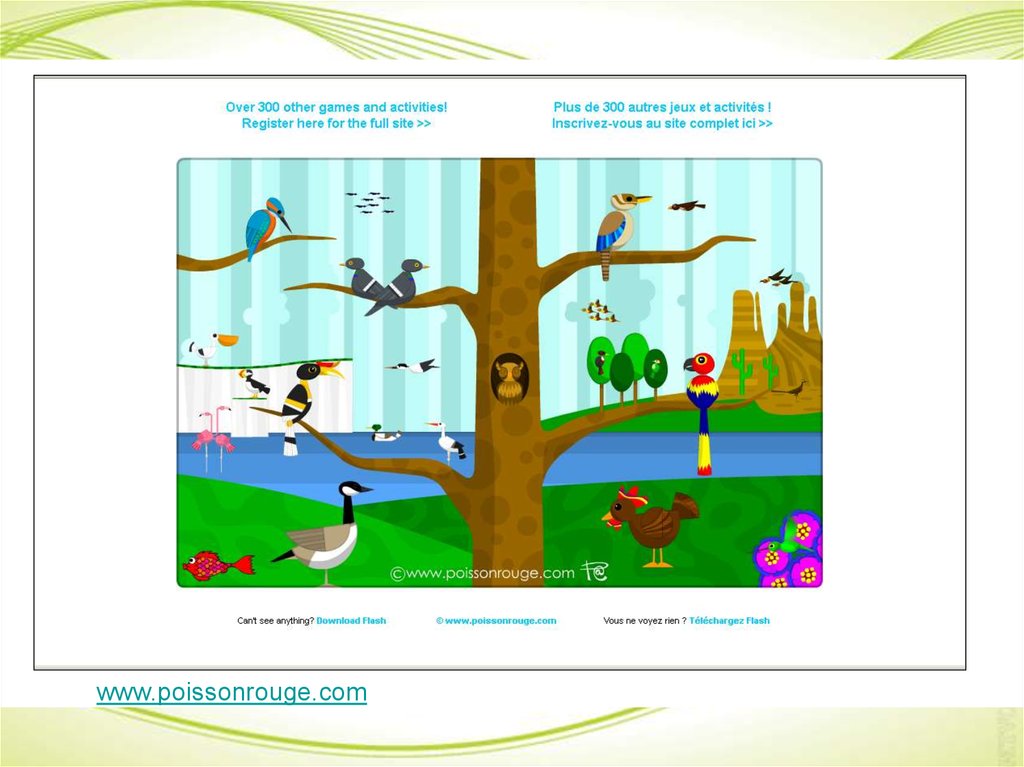
www.poissonrouge.com40.
www.funbrain.com41.
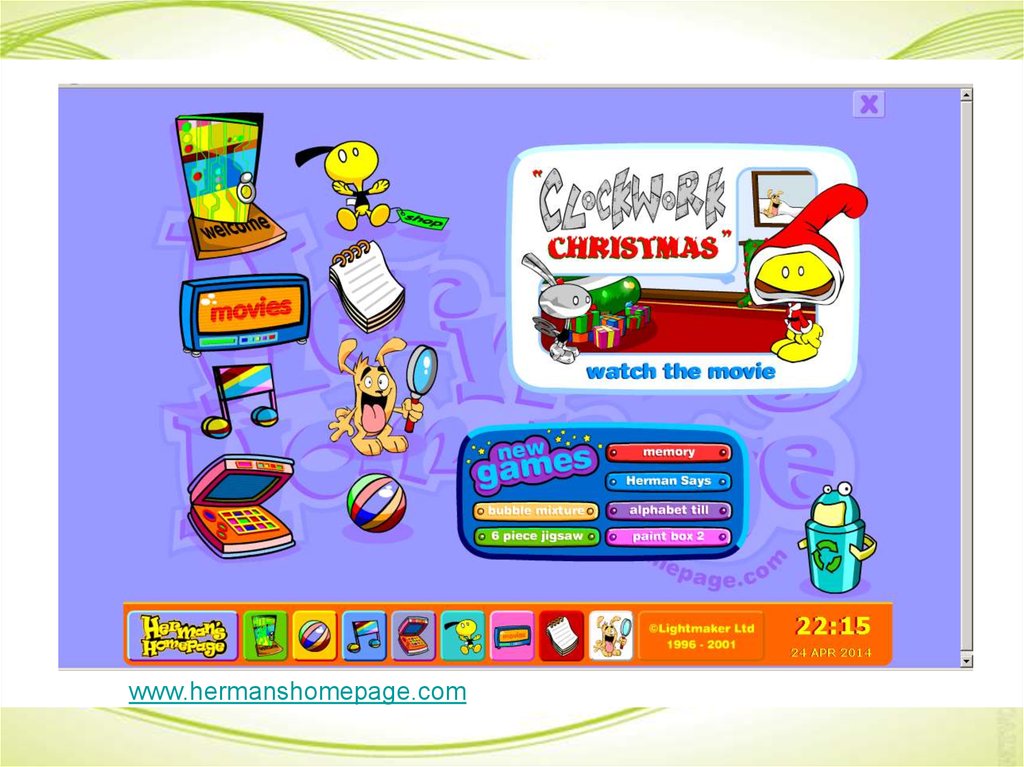
www.hermanshomepage.com42.
43.
44.
http://www.octonauts.com/45.
http://www.mikimottes.com/46. Стиль Grunge (грандж)
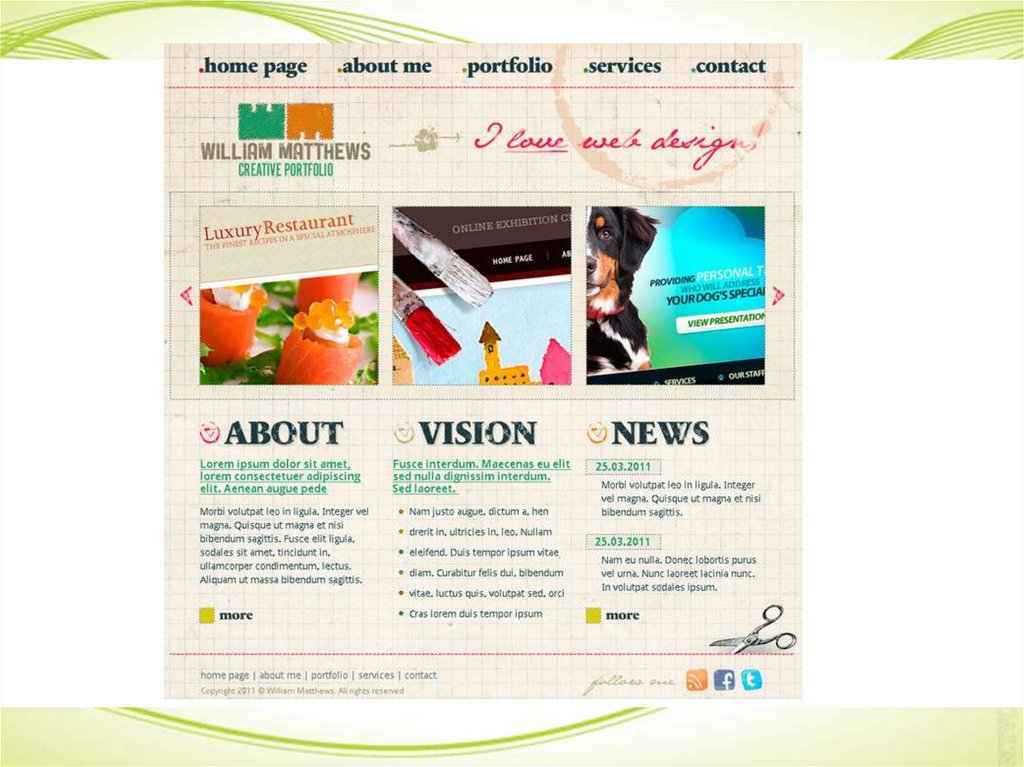
47. Основные черты стиля:
• Эффекты состаренности, небрежности,наличие пятен, рваных краев, царапин.
• Текстурный фон (старая штукатурка, кирпич,
дерево).
• Приглушенные, грязные цвета . Часто
используются черный, коричневый, бежевый,
серый, темно синий.
• Шрифт неровный, с заломами,
шероховатостями.
48.
49.
50.
51.
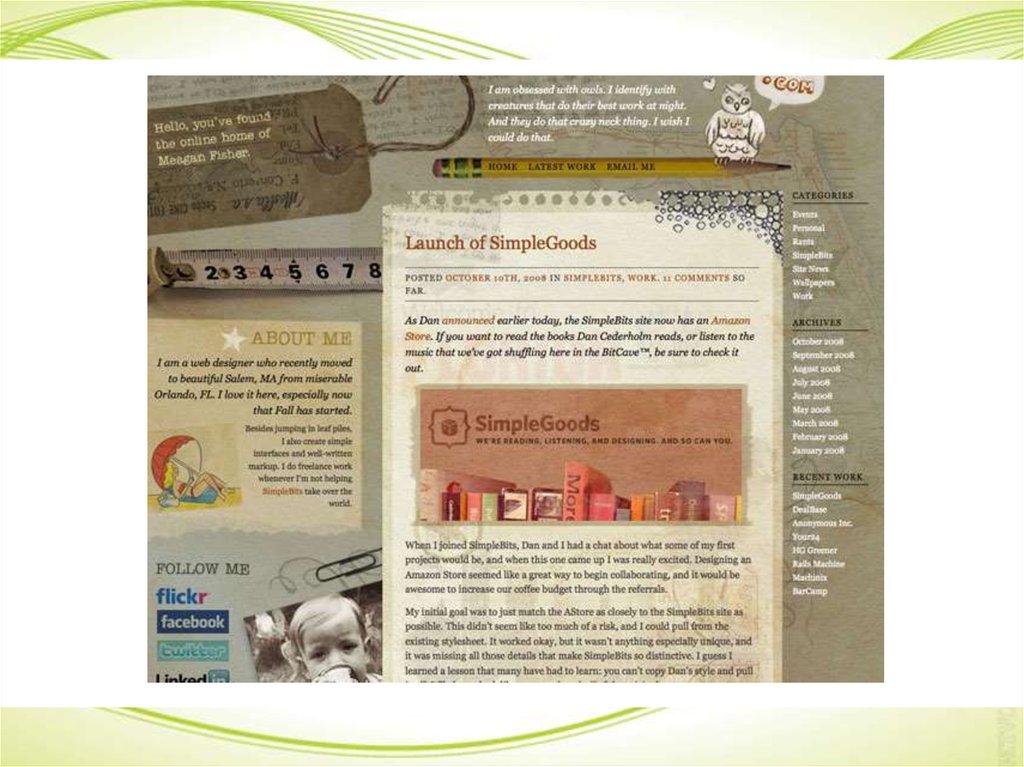
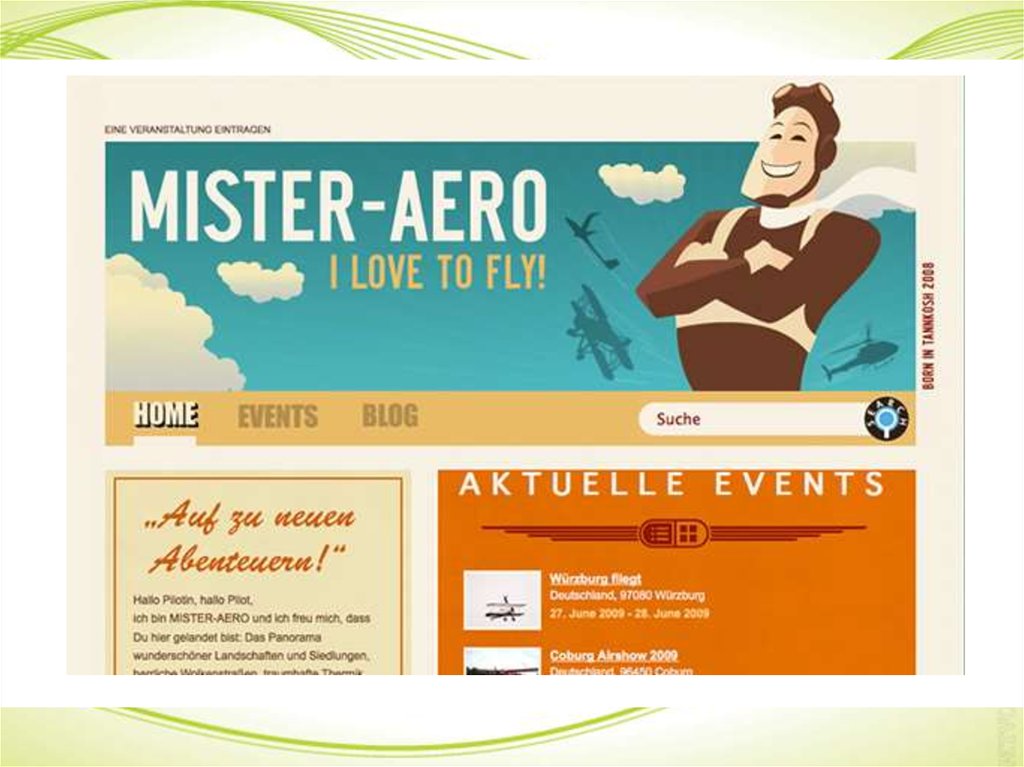
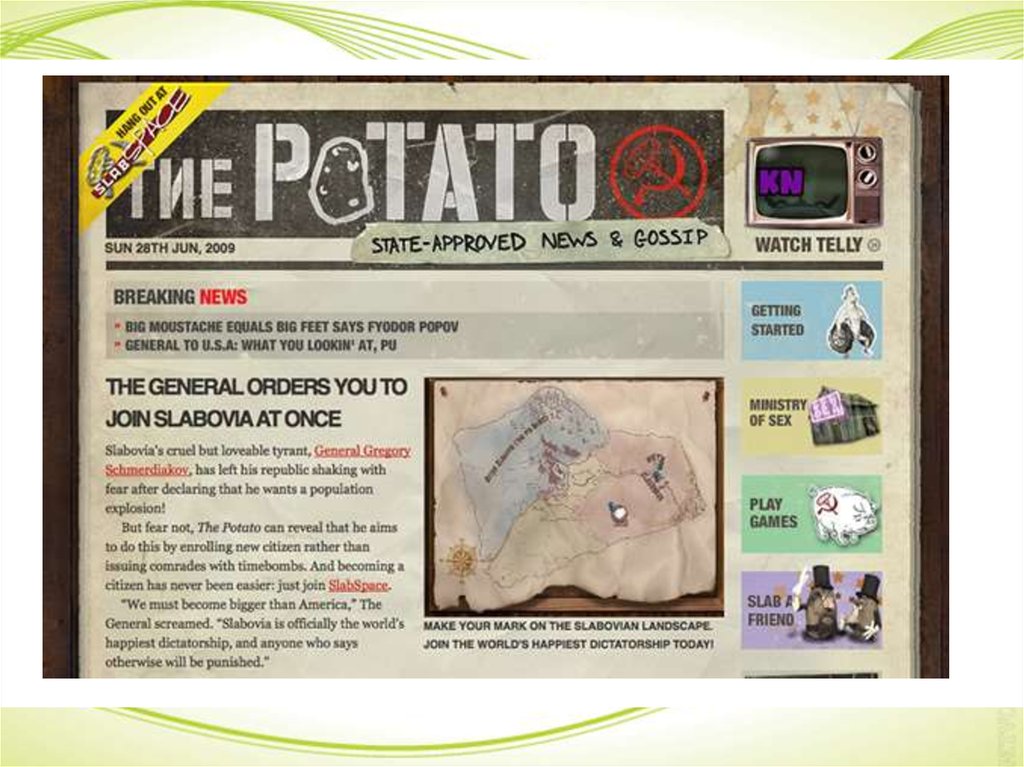
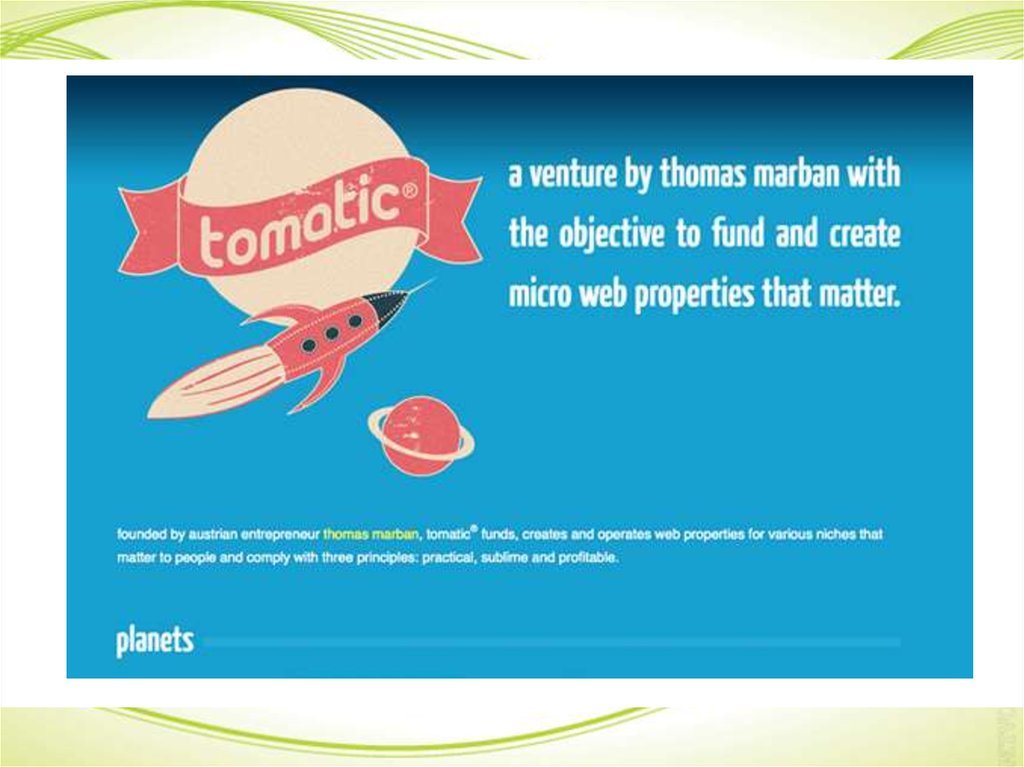
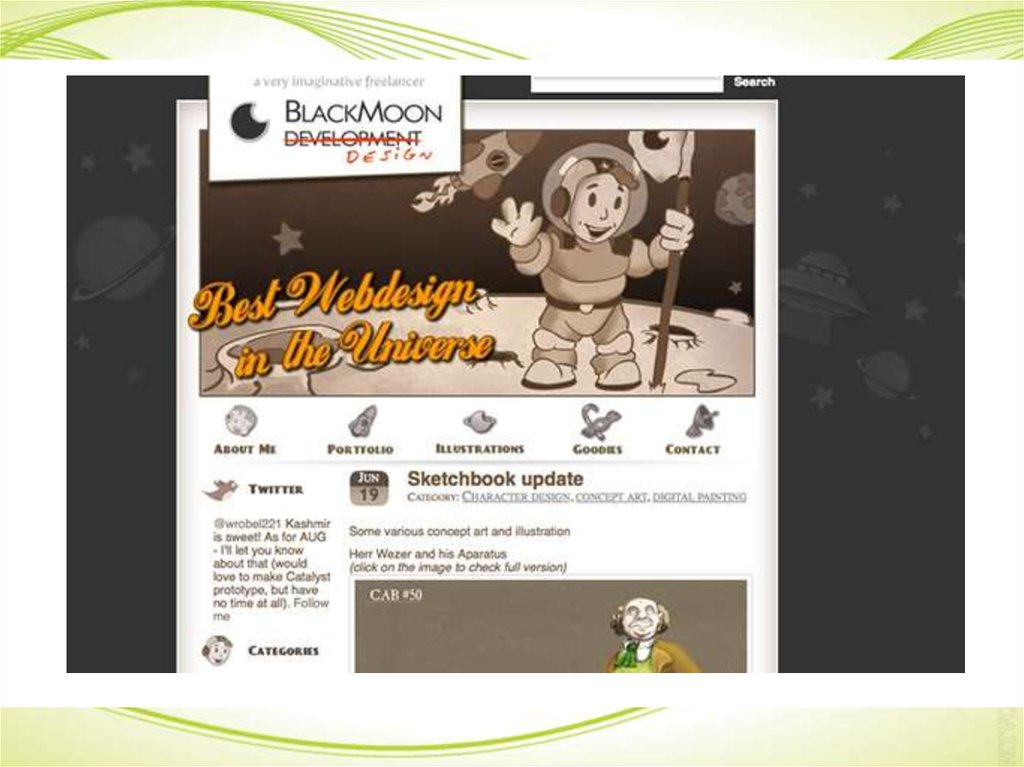
52. Ретро-стиль
53. Основные черты стиля:
• Крупная типографика, жирные,рукописные шрифты плакатного типа.
• Использование текстур.
• Большое количество украшений —
узоров, рамочек, двойные, тройные
линии.
• Приглушенные, выцветшие цвета,
состаренные текстуры.
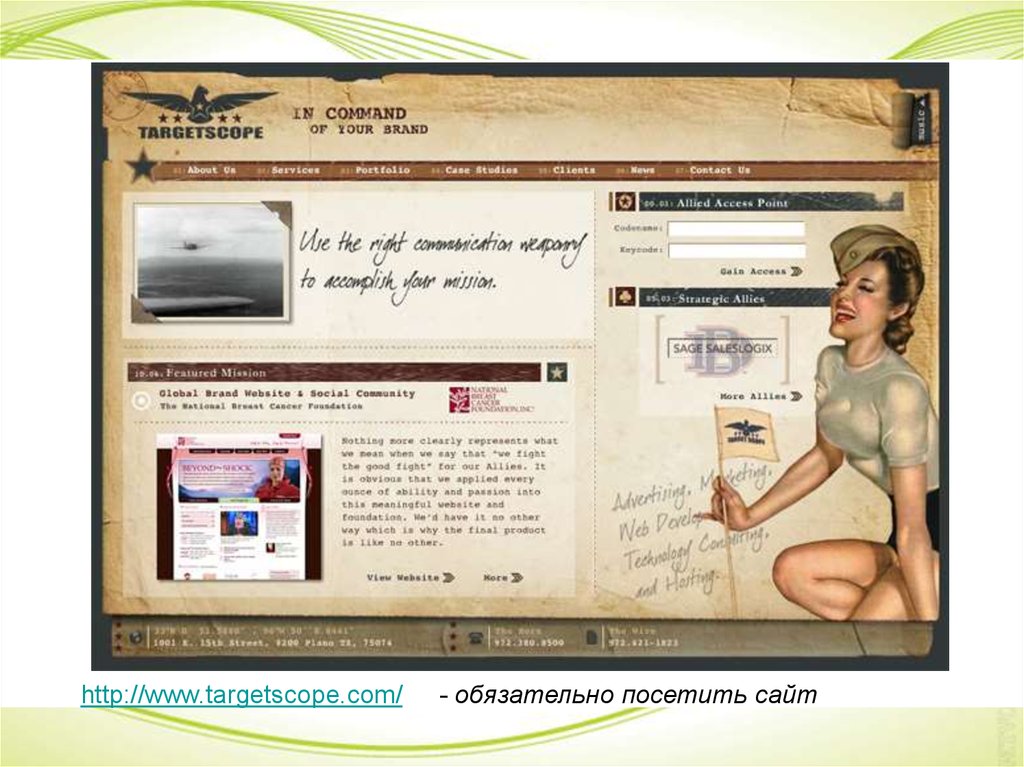
54.
http://www.targetscope.com/- обязательно посетить сайт
55.
56.
http://www.thunderfuel.com/- обязательно посетить сайт
57.
http://www.lordlikely.com/58.
59.
60.
61.
62.
63.
64.
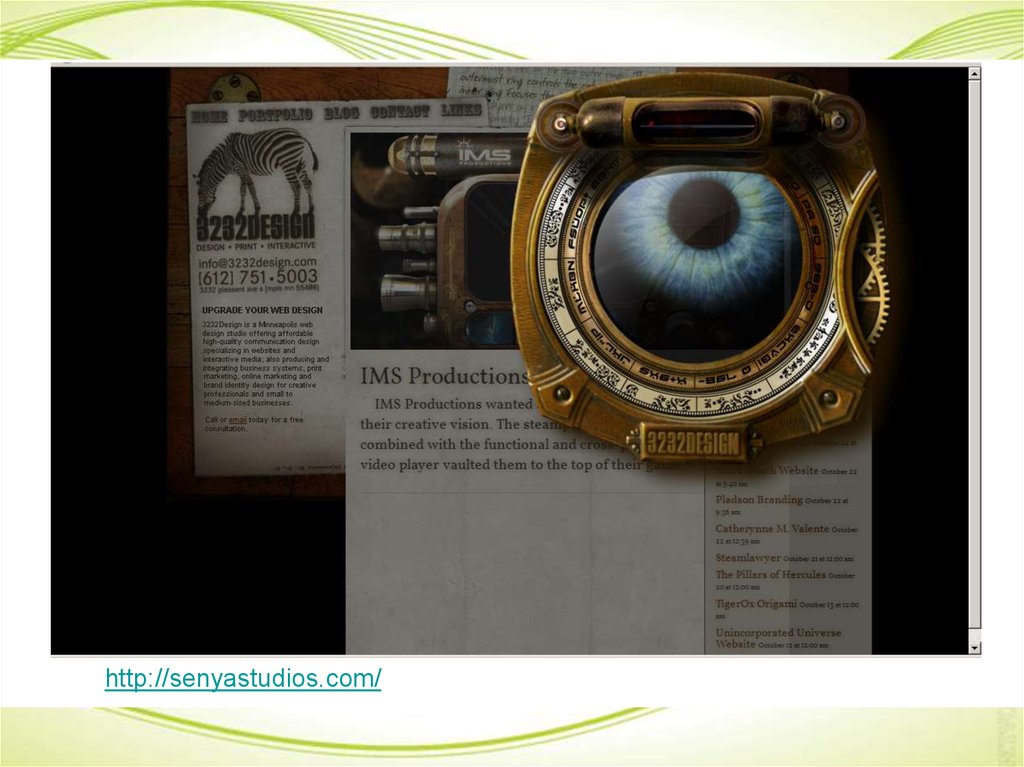
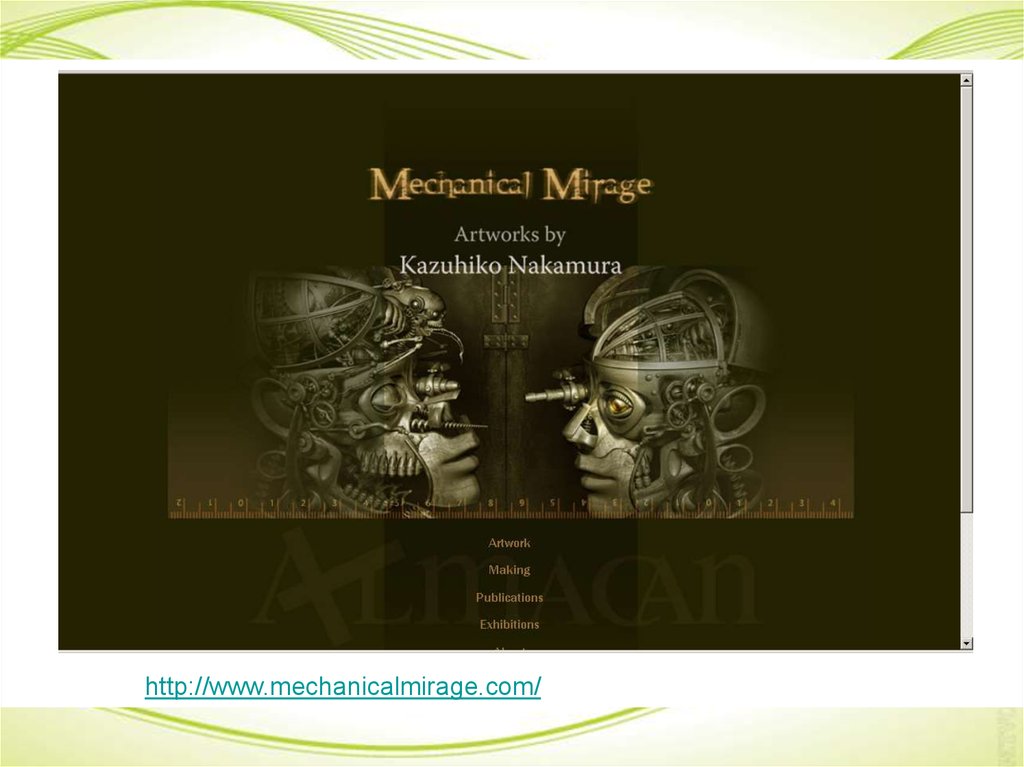
65. Стиль стимпанк
66.
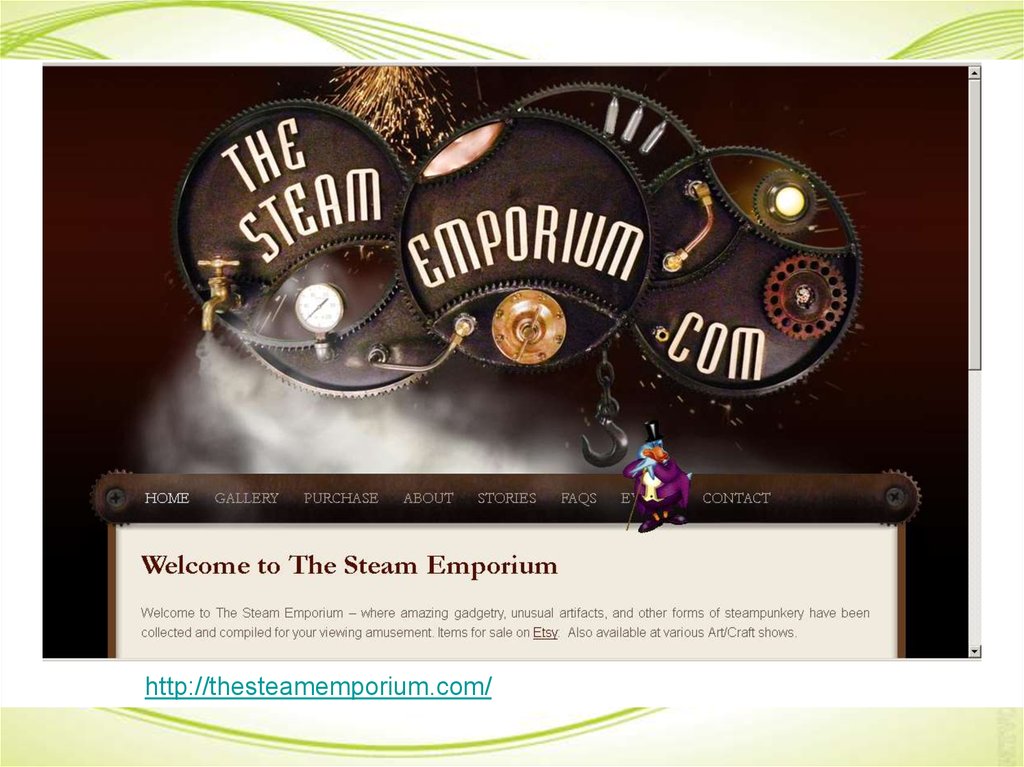
Создание сайтов в стиле стимпанк –стилизация под эпоху викторианской
Англии.
На таких сайтах ключевым становится
механический элемент.
Веб-дизайн в стиле стимпанк широко
использует многочисленные кнопки,
винты, трубы, гайки, паровые клапаны,
часовые механизмы.
67. Основные черты стиля:
• Добавление несовременного илистаринного (автомобили, летающие корабли,
механические роботы, дирижабли).
• Использование таких аксессуаров как
вентиляторы, шестерни, рычаги.







































































 Искусство
Искусство