Похожие презентации:
Дизайн сайтов. Занятие 6
1.
Дизайн сайтовЗанятие 6
2 ч.
2.
Макет в ФШ3.
Как может выглядеть то, что хотят заказчики…(разбираем пример готового макета)
4.
Сетка bootstrapПри создании PSD-шаблонов сайтов не
обойтись без модульной сетки, состоящей
из специально расставленных
направляющих.
5.
Элементы композиции расположены не хаотично на «полотне», авыравниваются, ориентируясь на вертикальные линии.
Это придает ритм композиции, аккуратность внешнего вида,
облегчает восприятие информации
6.
Полезный инструмент - файл, в котором уже «нарисованы»колонки, которые помогут выровнять объекты на странице
bootstrap сетка psd
7.
https://webdesign-master.ru/blog/tools/2016-11-26-bootstrap-psd.htmlОдин из сайтов, где можно скачать сетку для больших мониторов, дизайна для
планшетов и мобильников
8.
Комплекты файлов с сеткой bootstrap9.
Просмотр - Закрепить направляющие10.
Изображение – Размер изображенияСначала для сайтов придумывается вид на самом большом экране
(шириной документа 1920 пикс)
11.
Инструмент «Рамка» поможет изменить высоту холста12.
Инструмент «Заливка» поможет изменить цвет объекта навыбранном слое
Alt Backspace
13.
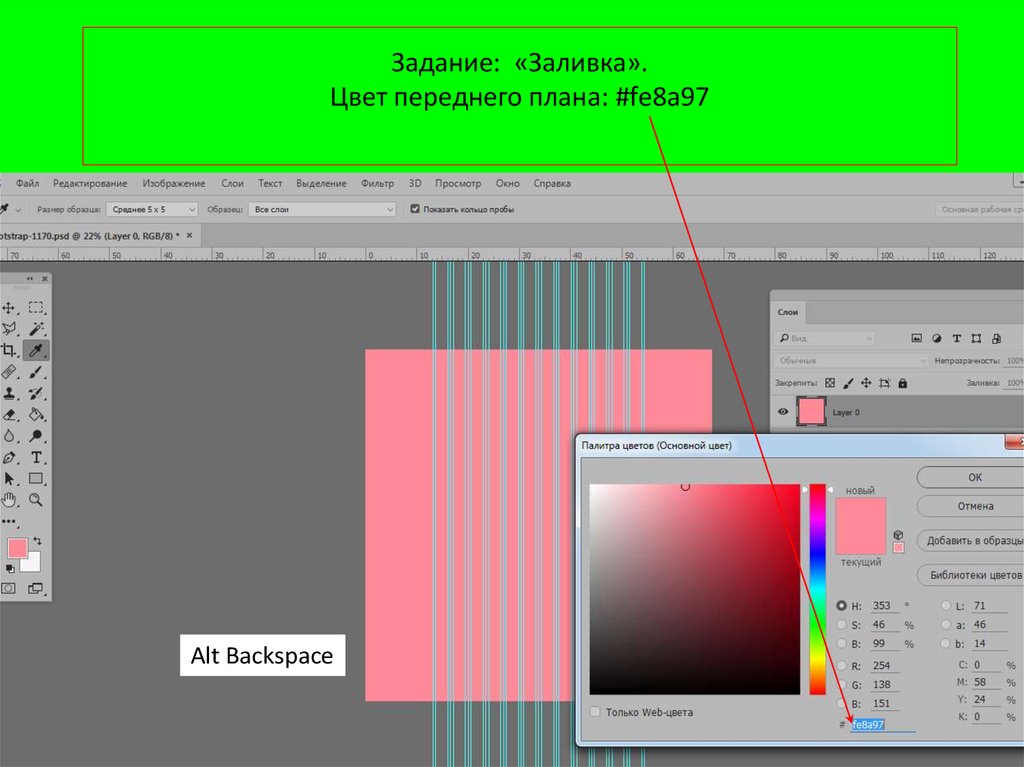
Задание: «Заливка».Цвет переднего плана: #fe8a97
Alt Backspace
14.
Инструмент «Стиль слоя»(fx)
15.
Задание: стиль слоя «Наложение цвета»Alt Backspace
16.
Инструмент «Простые фигуры»поможет создать
прямоугольники…☺
17.
Задание: «Прямоугольник».Высота 100 пикс. Цвет: #fe5e70
18.
Задание на закреплениеПрямоугольник высотой 500 пикс., цвет #fe8a97
19.
В моде градиентные заливки…20.
Стиль слоя«Наложение градиента»
21.
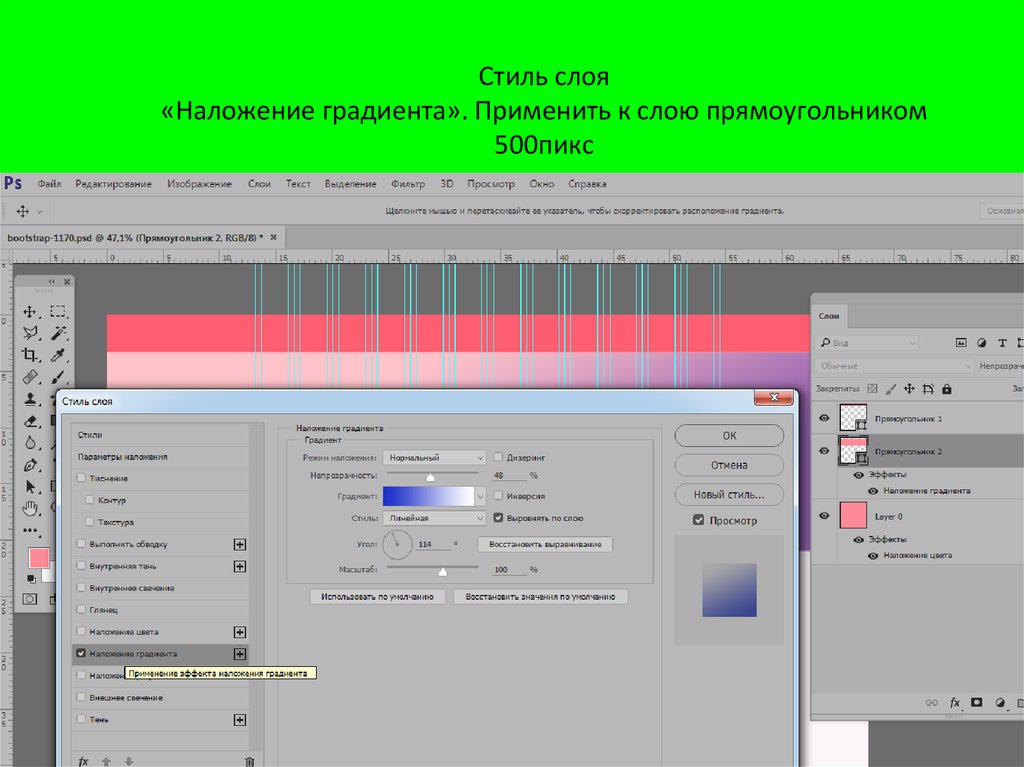
Стиль слоя«Наложение градиента». Применить к слою прямоугольником
500пикс
22.
Редактирование градиента23.
Тексты24.
Напечатать текст, предварительно сделать емуограничительную рамку (до границ безопасной
области). Внутри рамки выровнять текст поможет
палитра «Абзац»
25.
Выравнивание слоев26.
Выделить 2 слоя и в панели свойств найтикнопки выравнивания
27.
Примеры образцовhttps://demo.onepagelove.com/fullsingle/flyleaflayout/
http://vyasanie.webflow.io/
28.
Текстовые блоки размещаем в макете сайта/баннеране хаотично,
а ориентируясь на линии сетки
29.
Задание: текстовый блок шириной 6 колонок, 20 кегль, с трекингом 200Трекинг –расстояние между знаками – поможет сделать
более интересные варианты выделения заголовков
30.
Задание: несколько текстовых блоков шириной 6 колонок, ориентируясь напараметры шрифтов с образца
https://demos.onepagelove.com/fullsingle/flyleaf/
31.
Корректное размещение изображения32.
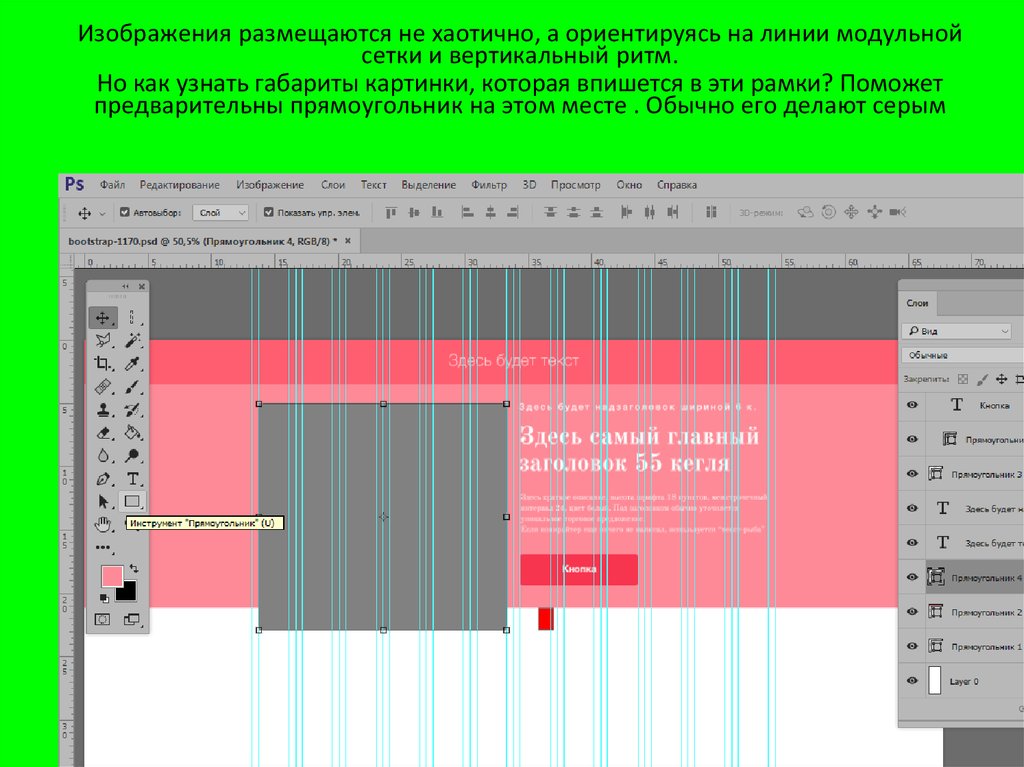
Изображения размещаются не хаотично, а ориентируясь на линии модульнойсетки и вертикальный ритм.
Но как узнать габариты картинки, которая впишется в эти рамки? Поможет
предварительны прямоугольник на этом месте . Обычно его делают серым
33.
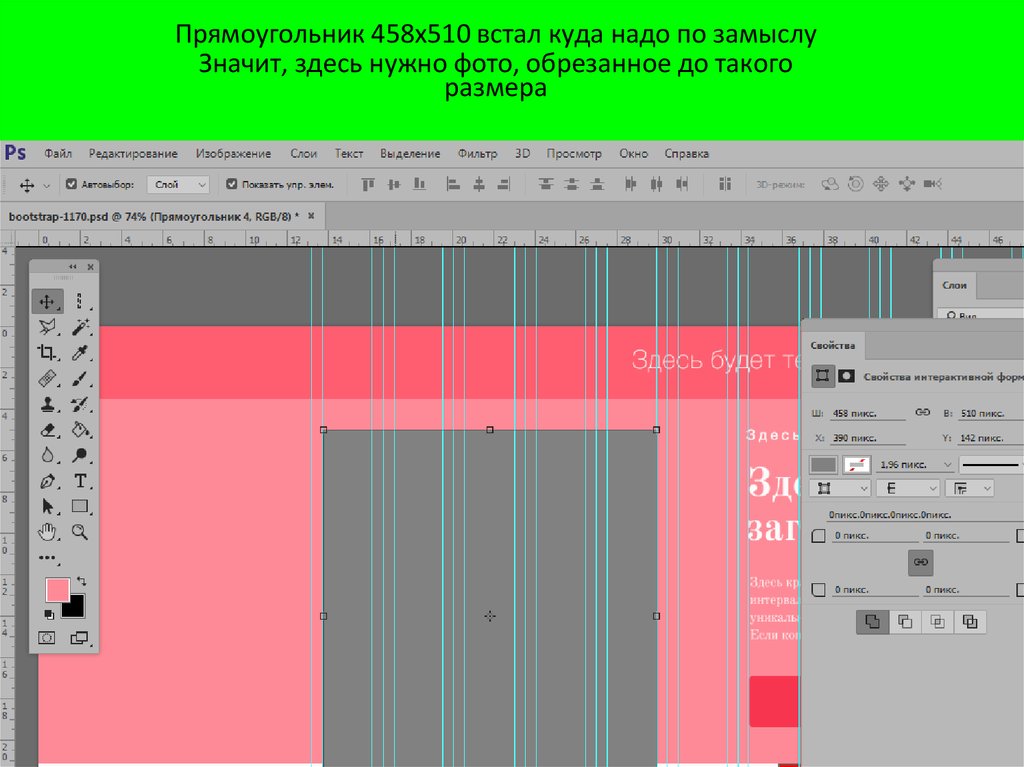
Прямоугольник 458х510 встал куда надо по замыслуЗначит, здесь нужно фото, обрезанное до такого
размера
34.
Переименовать слой в «габариты фото в обложке»35.
Обтравочная маска облегчает встраивание фото,которое не вылезет за заданные габариты
36.
Задание: поместить в композицию фото с фотостока37.
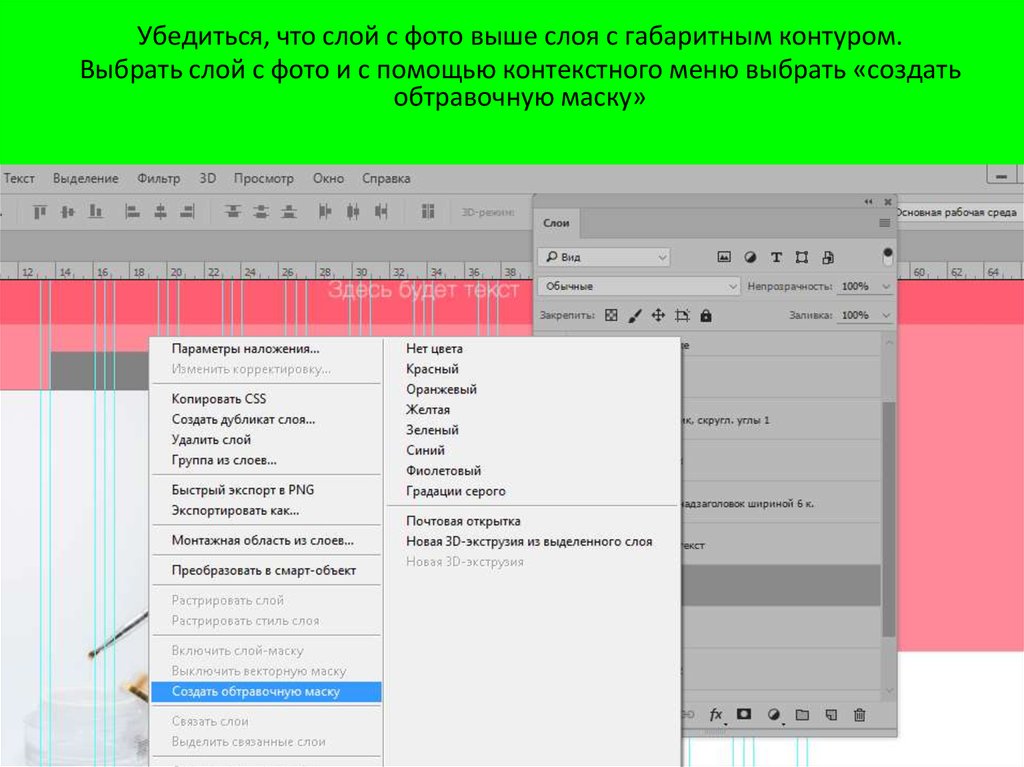
Убедиться, что слой с фото выше слоя с габаритным контуром.Выбрать слой с фото и с помощью контекстного меню выбрать «создать
обтравочную маску»
38.
Уменьшить слой с фото (удерживая Shift, чтобы сохранились пропорции)39.
Мои любимые фотостокиhttps://ru.pngtree.com/
40.
Мои любимые фотостокиhttps://pixabay.com/
41.
Мои любимые фотостокиhttps://www.pexels.com/
42.
Мои любимые фотостокиhttps://unsplash.com/
43.
Платные фотостоки (если искали несколько дней бесплатноефото, но не нашли… А на платном как раз то, что хотите...
https://ru.depositphotos.com/
44.
Платные фотостоки (если искали несколько дней бесплатное фото,но не нашли… А на платном как раз то, что хотелось бы...
https://www.shutterstock.com
45.
Когда можно использовать платные изображения бесплатно и как ихнайти без водяных знаков
46.
Когда можно использовать платные изображения бесплатно и как ихнайти без водяных знаков
Ищем картинку большую сначала со словом stock
Но на ней будут водяные знаки
47.
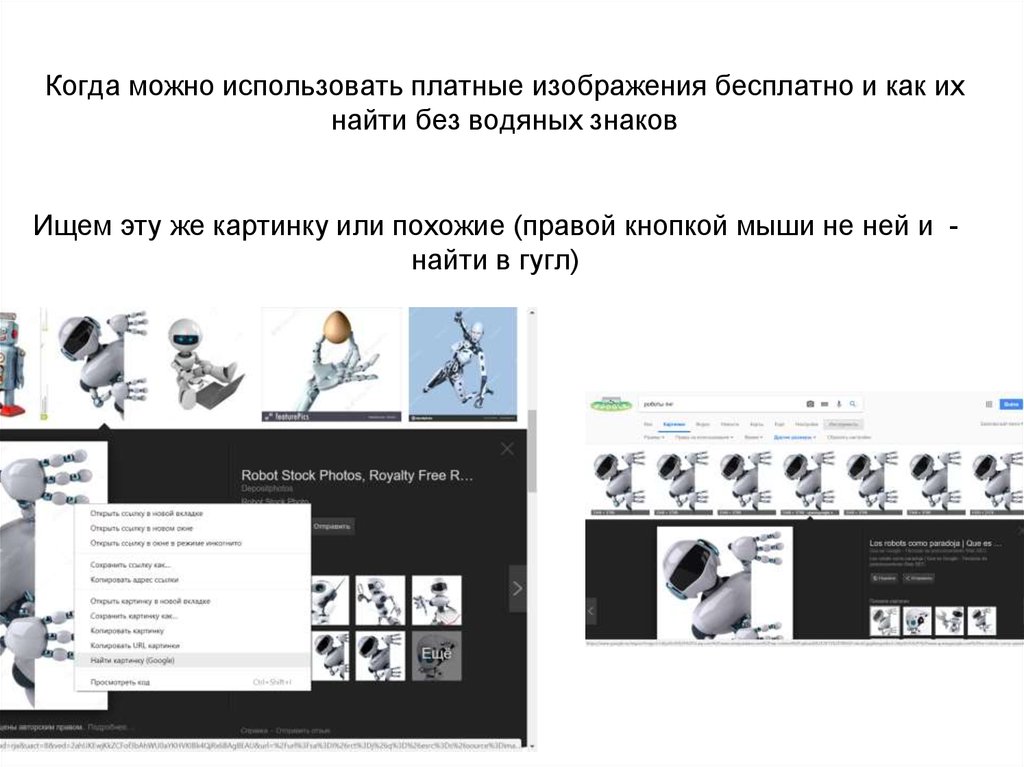
Когда можно использовать платные изображения бесплатно и как ихнайти без водяных знаков
Ищем эту же картинку или похожие (правой кнопкой мыши не ней и найти в гугл)
48.
Когда можно использовать платные изображения бесплатно и как ихнайти без водяных знаков
Ищем эту же картинку или похожие (правой кнопкой мыши не ней и найти в гугл)
49.
Когда можно использовать платные изображения бесплатно и как ихнайти без водяных знаков
Если вы ее используете в макете - предупредите заказчика, что
изображение платное, и могут быть проблемы...
50.
Как сохранить слои как отдельные изображения, чтобыотдать верстальщику
51.
тримминг в фотошоп52.
Как сохранить слои как отдельные изображения, чтобыотдать верстальщику
Файл - Экспорт - Слои как файлы
53.
Как сохранить слои как отдельные изображения, чтобыотдать верстальщику
При экспорте выбрать формат с прозрачным фоном - PNG24
54.
Как сохранить слои как отдельные изображения, чтобыотдать верстальщику
Удобнее и быстрее выбрать нужный слой правой кнопкой и
из контекстного меню - экспорт слоя в PNG
55.
Вертикальный ритм56.
Вспомогательный«Измерительный кирпич»
57.
Кнопки – частый элемент макетов58.
Фон для кнопки –прямоугольник соскругленными углами. Цвет f8354f
59.
Тексты, которые должны быть поверх других контуров, удобнее печататьв стороне от них, а потом сделать выравнивание подложки и текста
60.
В моде легкие тени, придающие трехмерность...61.
Габаритному прямоугольнику можно добавить легкую тень (через стильслоя)
62.
На повторение:К слою с фото применить стиль «наложение градиента»
63.
Переименовать слои у готовой секции64.
Группировка слоев – важный навык при создании цивилизованногомакета
65.
Сгруппировать слои обложки66.
Ctrl+GСлои-Сгруппировать (
)
Применить для элементов кнопки
67.
Круглая обтравочная маска +цветокорректирующий слой ч/бhttps://demos.onepagelove.com/fullsingle/flyleaf/
68.
Фото+ обтравочная маска (в форме круга)+цветокорректирующий слой над фото
69.
https://demos.onepagelove.com/fullsingle/flyleaf/http://vyasanie.webflow.io/
Макет по образцу





































































 Интернет
Интернет








