Похожие презентации:
Проект поэтажной навигации НТГИК в технологии VENUE
1. ПРОЕКТ ПОЭТАЖНОЙ НАВИГАЦИИ НТГИК В ТЕХНОЛОГИИ VENUE
НОВОСИБИРСКИЙ ТЕХНИКУМ ГЕОДЕЗИИ И КАРТОГРАФИИАВТОРЫ: НОВГОРОДОВ ВЛАДИСЛАВ
ВАЙГАЧЁВА ВАЛЕРИЯ
ЗОЛОТУХИНА ИРИНА
РУКОВОДИТЕЛЬ: БЕЛОВА Т.В.
2. В работе использовались возможности следующих программных комплексов:
В РАБОТЕ ИСПОЛЬЗОВАЛИСЬ ВОЗМОЖНОСТИСЛЕДУЮЩИХ ПРОГРАММНЫХ КОМПЛЕКСОВ:
3.
ПОЭТАЖНАЯНАВИГАЦИЯ
ВНУТРИ КРУПНЫХ ЗДАНИЙ И
УЧЕБНЫХ ЗАВЕДЕНИЙ УПРОЩАЕТ
ПОИСК ПО ПЕРЕДВИЖЕНИЮ МЕЖДУ
ЭТАЖАМИ, МОЖНО НАЙТИ ТОЧКИ
ИНТЕРЕСОВ
ИЛИ
БЛИЖАЙШИЙ
ОБЩЕПИТ И Т.Д.
4.
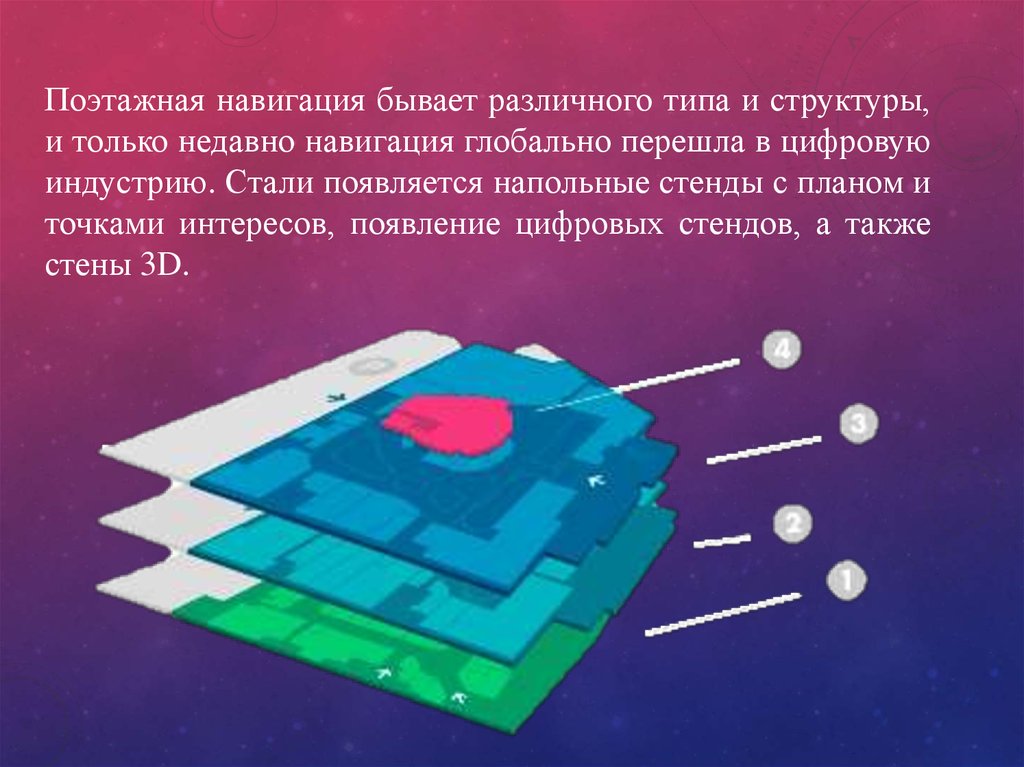
Поэтажная навигация бывает различного типа и структуры,и только недавно навигация глобально перешла в цифровую
индустрию. Стали появляется напольные стенды с планом и
точками интересов, появление цифровых стендов, а также
стены 3D.
5. Визуальная навигация с помощью табличек, напольных наклеек, световые указатели и т.д:
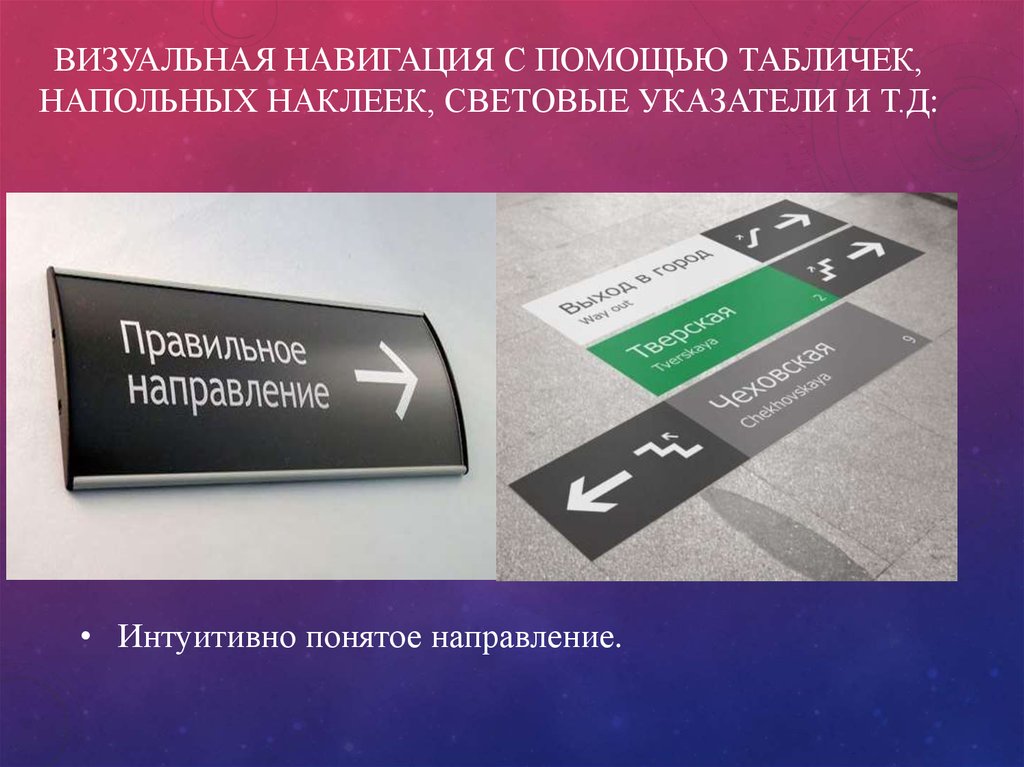
ВИЗУАЛЬНАЯ НАВИГАЦИЯ С ПОМОЩЬЮ ТАБЛИЧЕК,НАПОЛЬНЫХ НАКЛЕЕК, СВЕТОВЫЕ УКАЗАТЕЛИ И Т.Д:
• Интуитивно понятое направление.
6. Напольный терминал:
НАПОЛЬНЫЙ ТЕРМИНАЛ:•Список всех секций и не торговых точек ТРЦ, с привязкой их к поэтажным
планам;
•Список всех арендаторов с привязкой к секциям, с указанием названия,
категории арендатора, описания арендатора, логотипа для отображения на
плане, скрытого описания.
7. Сенсорный терминал Позволяет:
СЕНСОРНЫЙ ТЕРМИНАЛ ПОЗВОЛЯЕТ:•Вращать планы ТРЦ в 3D — 360° вокруг вертикальной оси + 45° по
горизонтальной оси;
•Переключаться между всеми этажами и уровнями паркинга ТРЦ;
•Выбрать любую торговую секцию на плане и увидеть
маршрут от терминала до секции;
•Выбрать арендатора из каталога, увидеть маршрут от терминала до
секции арендатора;
•Открыть экранную клавиатура, найти арендатора по названию и
заранее заданным словам;
•Выбрать неторговые точки (банкоматы, туалеты,
гардероб, вход в паркинг, входы/выходы из ТРЦ) и увидеть
маршрут от терминала до точки.
8.
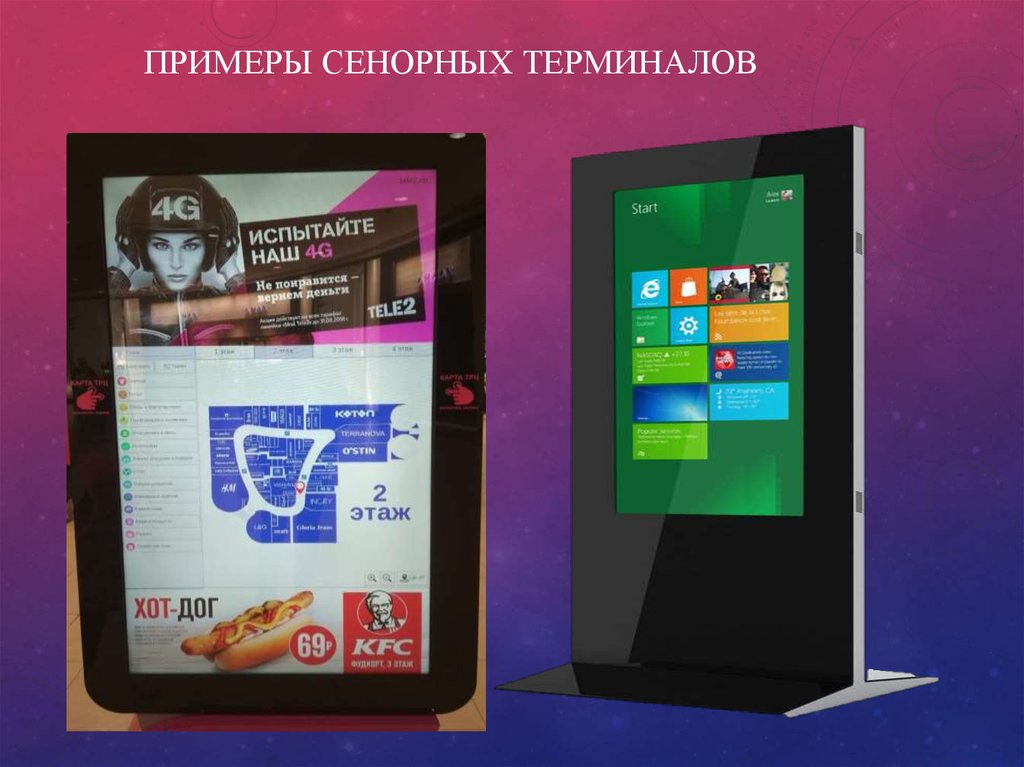
ПРИМЕРЫ СЕНОРНЫХ ТЕРМИНАЛОВ9. Терминалы с 3D навигацией позволяЮт:
ТЕРМИНАЛЫ С 3D НАВИГАЦИЕЙПОЗВОЛЯЮТ:
• 3D планы всех этажей и паркинга в стиле low-poly
(полигональный портрет);
• Управление ракурсом планов (можно повернуть, наклонить);
• Указание маршрута от терминала до выбранной точки на плане;
• Экранную клавиатуру для поиска арендаторов с русскими и
латинскими буквами и цифрами;
• Каталог арендаторов структурированный по алфавиту и
категориям;
• Текстовое название всех арендаторов на плане;
• В интерфейсе расположен логотип и логотипы некоторых
арендаторов на плане.
10.
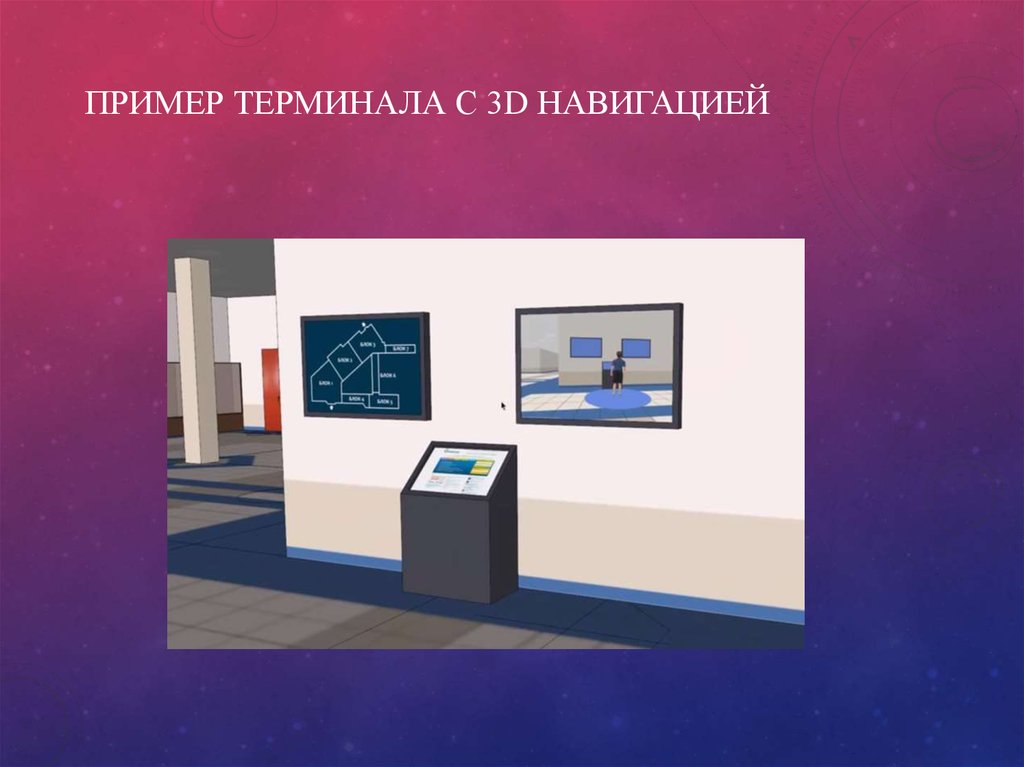
ПРИМЕР ТЕРМИНАЛА С 3D НАВИГАЦИЕЙ11. Навигация с геолокацией
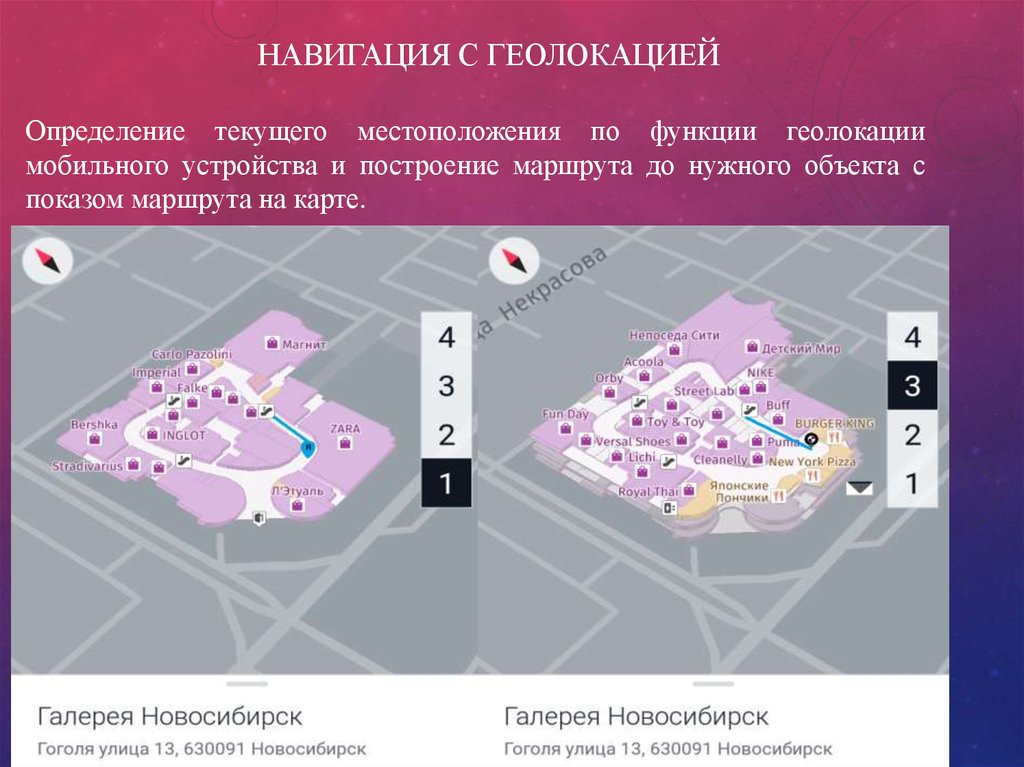
НАВИГАЦИЯ С ГЕОЛОКАЦИЕЙОпределение текущего местоположения по функции геолокации
мобильного устройства и построение маршрута до нужного объекта с
показом маршрута на карте.
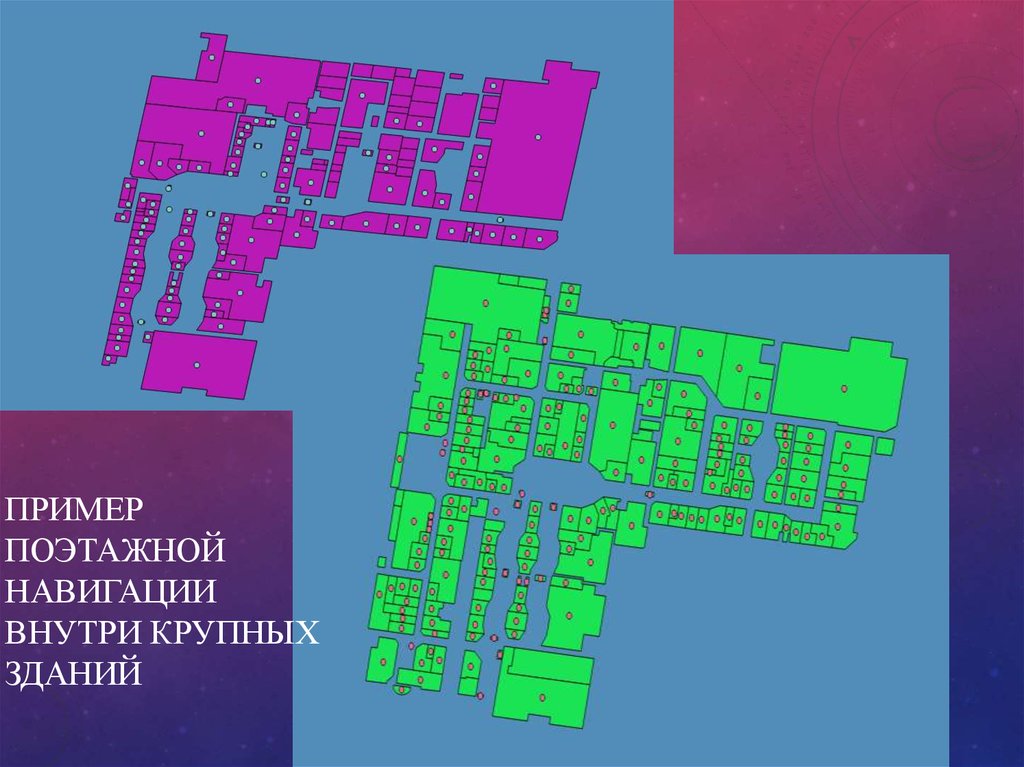
12. Пример поэтажной навигации внутри крупных зданий
ПРИМЕРПОЭТАЖНОЙ
НАВИГАЦИИ
ВНУТРИ КРУПНЫХ
ЗДАНИЙ
13.
Для написания программного кода используется платформаHERE Venues, на языке JavaScript. которая позволяет
создавать пользовательский интерфейс а также подключение
модулей событий.
14.
Venue – поэтажнаянавигация в торговых
центрах, вокзалах,
аэропортах, зоопарках,
зданиях университетов и
т.д.
Указывает точное
местоположение :
• Точек интересов
• Лестниц
• Мест общественного
питания
• Комнат отдыха
15. Для Сбора информации НЕОБХОДИМЫ:
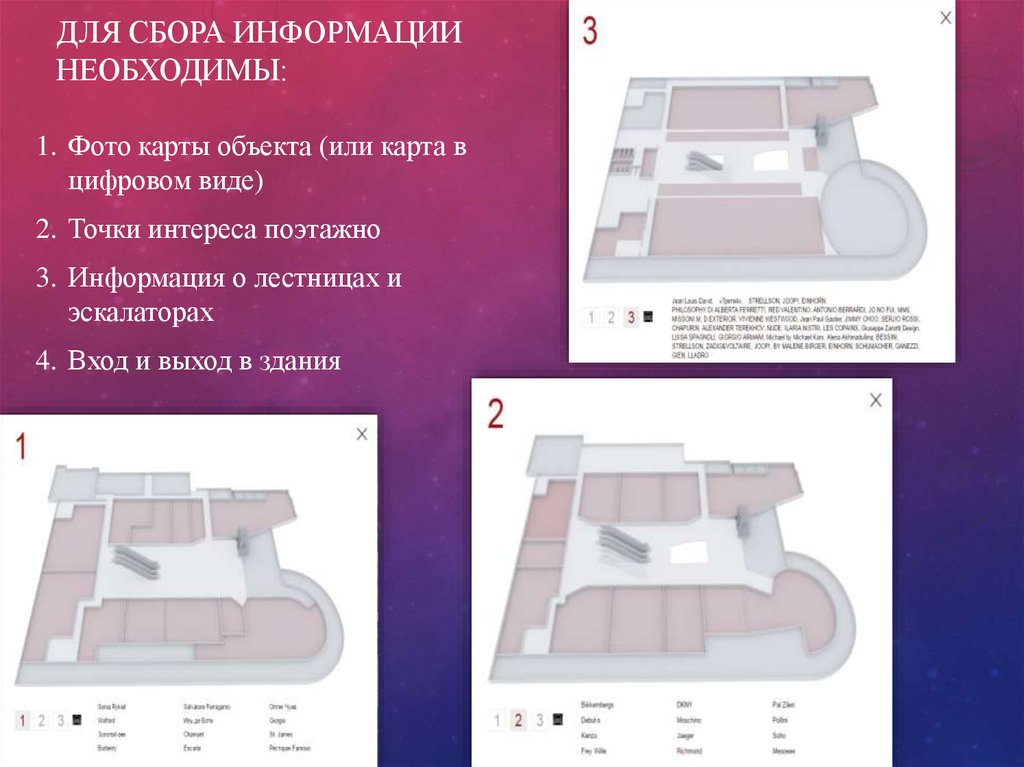
ДЛЯ СБОРА ИНФОРМАЦИИНЕОБХОДИМЫ:
1. Фото карты объекта (или карта в
цифровом виде)
2. Точки интереса поэтажно
3. Информация о лестницах и
эскалаторах
4. Вход и выход в здания
16. Возможности создания поэтажной навигации.
ВОЗМОЖНОСТИ СОЗДАНИЯ ПОЭТАЖНОЙНАВИГАЦИИ.
Программные комплексы для создания
продукта:
1.
2.
3.
4.
ArcGIS
QGIS
AutoCad
MapInfo
17.
QGIS - это одна из наиболее динамичноразвивающихся и функциональных настольных ГИС,
основными преимуществами которой являются:
• Бесплатное распространение;
• Свобода;
• Динамичное развитие;
• Обширная документация;
• Гибкость во взаимодействии с различными
аппаратными базами, операционными системами и
программным обеспечением.
18. Основные функциональные возможности QGIS:
Создание геоданных;
Управление геоданными;
Анализ геоданных;
Представление геоданных.
19.
ArcGIS — это программный комплекс длясоздания ГИС, которые применяются в задачах
землеустройства, для земельного кадастра,
систем инженерных коммуникаций, учёта
объектов недвижимости, геодезии и
недропользования и других областях.
ArcGIS эта альтернатива QGIS, только QGIS в
бесплатном доступе.
20.
AutoCAD – может быть использовандля графического проектирования. Он создает
объемные модели, так и плоские модели.
21.
MapInfo – может использоваться какграфический редактор, помогающий
создавать и анализировать карты различного
назначения.
22. ТЕХНИЧЕСКОЕ ОБЕСПЕЧЕНИЕ
Программа работает на операционной системе Windows, Linux, Mac OS иподдерживает все версии браузерного клиента, не зависима от модели
браузера.
Минимальные требования:
Для портативных устройств: телефонов, планшетов
Операционные системы: Android 4.2, ios, windows;
Процессор: Intel Atom® Processor Z2520 1.2 ГГц ;
Оперативная память: Минимум 512 Мбайт.
Для персонального компьютера или ноутбуков, минимальные требования:
Операционная система: Windows, Linux, Mac OS — 32/64-bit;
Процессор (CPU): 1 ГГц* или выше;
Оперативная память (RAM): 1 ГБ (для 32-bit) или 2 ГБ (для 64-bit);
Видеоадаптер: Microsoft DirectX 9.
• Интернет – подходит любой провайдер, также и любой сотовый
провайдер.
23. Этапы проекта создания поэтажной навигации
• Начертить схему этажей здания, атакже входы и выходы, кабинеты,
коридоры и т.д
• Создать граф маршрутов передвижения
по зданию (зданиям).
• Расположение проекта и дальнейшее
его развитие.
24.
В результате анализа возможностей для созданияпоэтажной навигации был выбран вариант
поэтажной навигации сенсорного терминала.
Возможности
геолокации
и
построение
маршрута, так как дальнейшее развитие проекта
требует гораздо большего количества времени
для реализации поэтажной навигации.
25.
Также возможно дальнейшее развитие проекта поэтажнойнавигации в НТГиК, но для реализации дальнейшего проекта
необходимо разработать базу SQL где будет храниться база
точек интересов, сделать граф-дорог (теория графа), для
поиска кратчайшего маршрута между этажами.
26.
В начале проекта производилась привязка зданиятехникума по координатам, которые были взяты
из открытых данных. И дальнейшая реализация
заключалась в прорисовки этажей, кабинетов,
подсобных помещений и т.д. А также написание
программного кода.
27. Написание программного кода, который будет отображать в браузере следующие функции:
Написание программного кода, который будетотображать в браузере следующие функции:
1.Создание карты.
2. Загрузка библиотек API-кода.
3. Инициализировать связь с
внутренними службами.
4. Инициализировать карту
5. Добавление пользовательского
интерфейса
28. Создание карты
Вариант программного кода представляет собойприложение, которое отображает карту по
умолчанию, которая не является интерактивной.
Его реализация использует код JavaScript для
отображения карты на странице HTML и
состоит из следующих шагов:
•Загрузки библиотеки кода API Карт;
•Инициализация связи с HERE back-end службами
(запрос плитки изображений карты);
•Инициализация объекта карты, отображение карты.
29. Загрузка библиотек API-кода
Первым шагом для любого приложения, основанного на HERE Map APIинтерфейсе для JavaScript, является загрузка необходимых библиотек илимодулей кода. Для реализации базового варианта использования требуются
два модуля: ядро и служба.
Чтобы загрузить модули, добавим следующие <script> элементы в <head>
документ HTML:
<script src="http://js.api.here.com/v3/3.0/mapsjs-core.js"
type="text/javascript" charset="utf-8"></script>
<script src="http://js.api.here.com/v3/3.0/mapsjs-service.js"
type="text/javascript" charset="utf-8"></script>
URL-адрес в "src" атрибуте содержит номер версии, который отражает
последнюю крупную версию API.
Чтобы обеспечить оптимальную производительность на мобильных
устройствах, добавим следующий метатег в <head> раздел HTML-страницы:
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
30. Инициализировать связь с внутренними службами
Существенной частью создания рабочего приложения с HERE APIинтерфейсом для JavaScript является установление связи с внутреннимислужбами,
предоставляемыми API-интерфейсами HERE REST. В
нашем
сценарии внутренние службы обрабатывают запросы на изображения карт и
доставляют их в приложение для отображения.
Чтобы сделать это возможным, инициализируем Platform объект с
помощью app_id и app_code:
var platform = new H.service.Platform({
'app_id': '{YOUR_APP_ID}',
'app_code': '{YOUR_APP_CODE}'
});
Важно инициализировать Platform объект не только для проверки подлинности
и авторизации, но также использовать экземпляр тестирования интеграции
клиентов HERE Platform и / или использовать защищенный HTTP (HTTPS) при
общении с задним концом. Кроме того, объект предоставляет методы, которые
позволяют легко создавать полностью работающие служебные заглушки, такие
как заглушки на панели графической плитки, заглушки сервисов
маршрутизации и т. д.
31. Инициализировать карту
Приложение должно отображать не интерактивную карту, ориентированную напредопределенное
местоположение
с
фиксированным
уровнем
масштабирования. Чтобы реализовать это:
•Создаём элемент контейнера HTML, в котором можно отобразить карту (например,
div).
•Создайте H.Map объект, указав:
•элемент контейнера карты;
•тип карты для использования;
•уровень масштабирования для отображения карты;
•географические координаты точки, на которой можно центрировать карту.
Ниже приведенный код JavaScript, устанавливает Map объект с указанием normal
типа карты, уровня масштабирования 10 и центра карты в качестве местоположения
в близи Новосибирска, по широте 55,5 и долготе 82,4: var defaultLayers =
platform.createDefaultLayers();
var map = new H.Map(document.getElementById('mapContainer'),
defaultLayers.normal.map,
{
zoom: 10,
center: { lat: 55.5, lng: 82.4 }
});
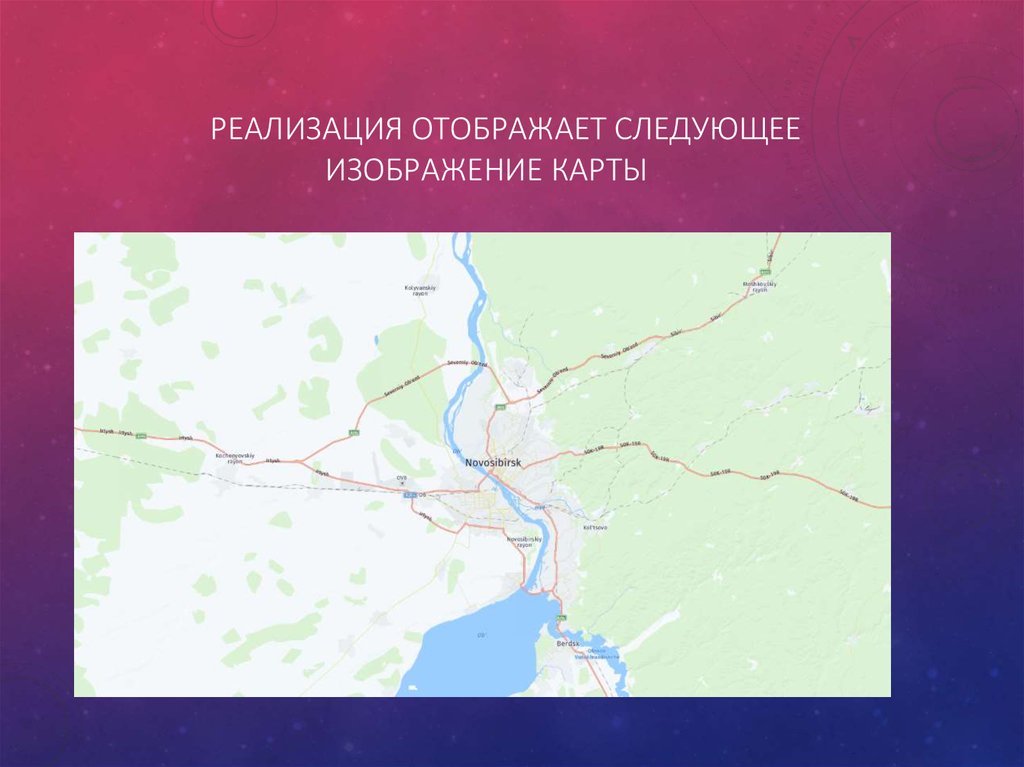
32. Реализация отображает следующее изображение карты
РЕАЛИЗАЦИЯ ОТОБРАЖАЕТ СЛЕДУЮЩЕЕИЗОБРАЖЕНИЕ КАРТЫ
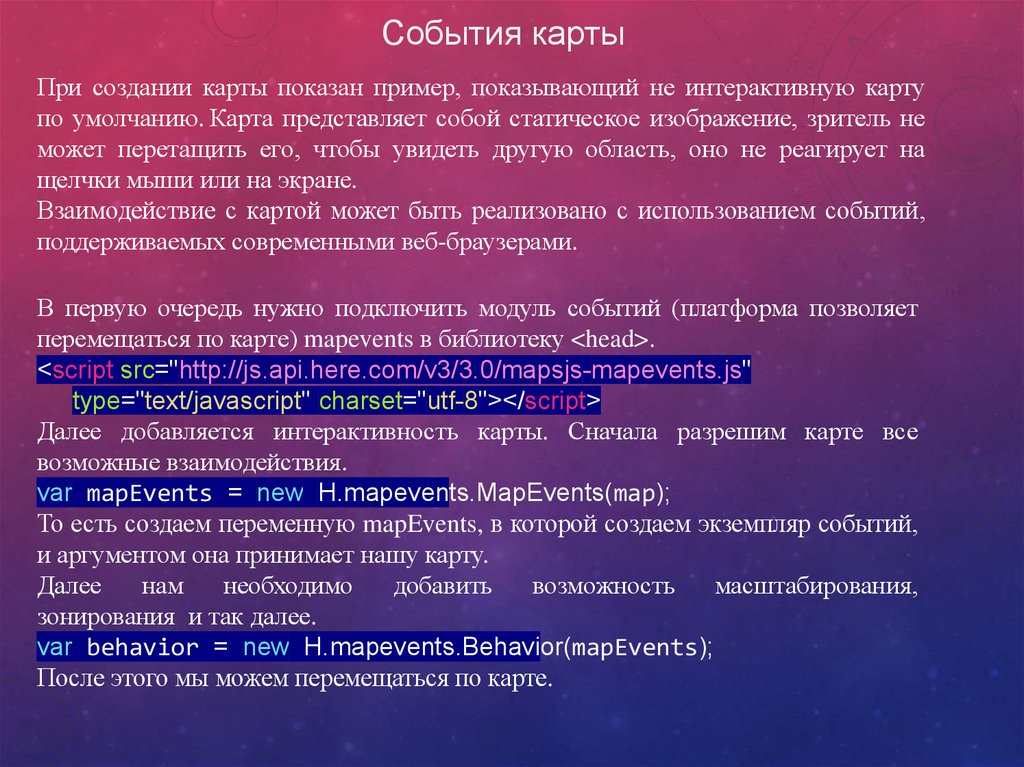
33. События карты
При создании карты показан пример, показывающий не интерактивную картупо умолчанию. Карта представляет собой статическое изображение, зритель не
может перетащить его, чтобы увидеть другую область, оно не реагирует на
щелчки мыши или на экране.
Взаимодействие с картой может быть реализовано с использованием событий,
поддерживаемых современными веб-браузерами.
В первую очередь нужно подключить модуль событий (платформа позволяет
перемещаться по карте) mapevents в библиотеку <head>.
<script src="http://js.api.here.com/v3/3.0/mapsjs-mapevents.js"
type="text/javascript" charset="utf-8"></script>
Далее добавляется интерактивность карты. Сначала разрешим карте все
возможные взаимодействия.
var mapEvents = new H.mapevents.MapEvents(map);
То есть создаем переменную mapEvents, в которой создаем экземпляр событий,
и аргументом она принимает нашу карту.
Далее
нам
необходимо
добавить
возможность
масштабирования,
зонирования и так далее.
var behavior = new H.mapevents.Behavior(mapEvents);
После этого мы можем перемещаться по карте.
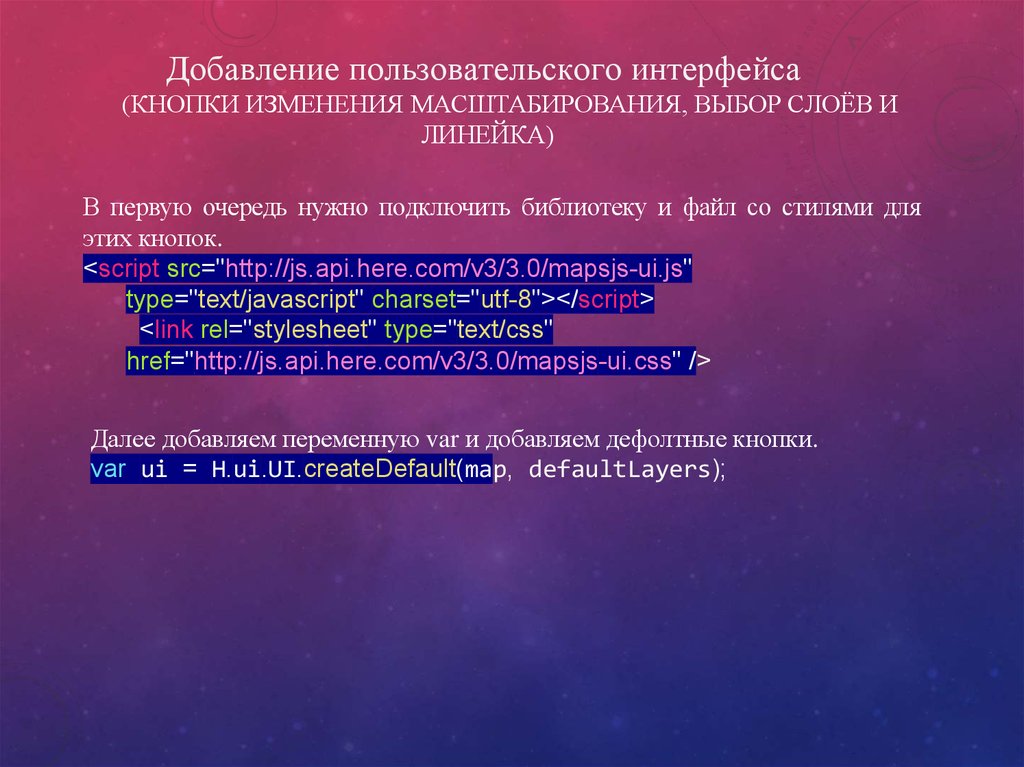
34. Добавление пользовательского интерфейса (кнопки изменения масштабирования, выбор слоёв и линейка)
Добавление пользовательского интерфейса(КНОПКИ ИЗМЕНЕНИЯ МАСШТАБИРОВАНИЯ, ВЫБОР СЛОЁВ И
ЛИНЕЙКА)
В первую очередь нужно подключить библиотеку и файл со стилями для
этих кнопок.
<script src="http://js.api.here.com/v3/3.0/mapsjs-ui.js"
type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css"
href="http://js.api.here.com/v3/3.0/mapsjs-ui.css" />
Далее добавляем переменную var и добавляем дефолтные кнопки.
var ui = H.ui.UI.createDefault(map, defaultLayers);
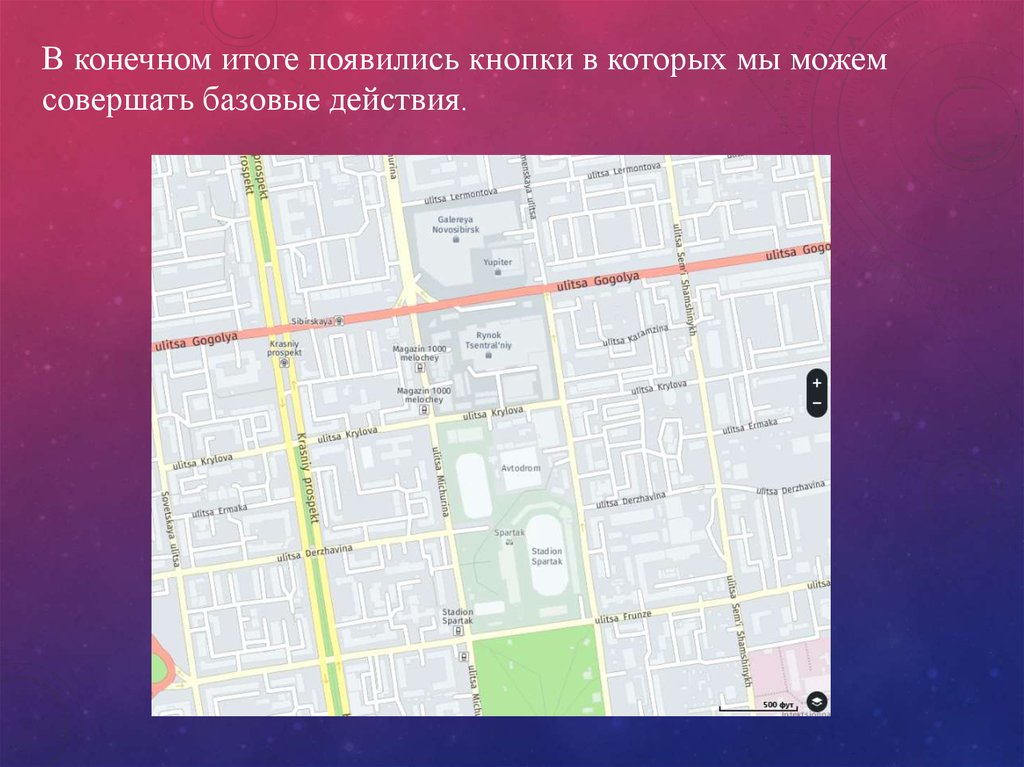
35.
В конечном итоге появились кнопки в которых мы можемсовершать базовые действия.
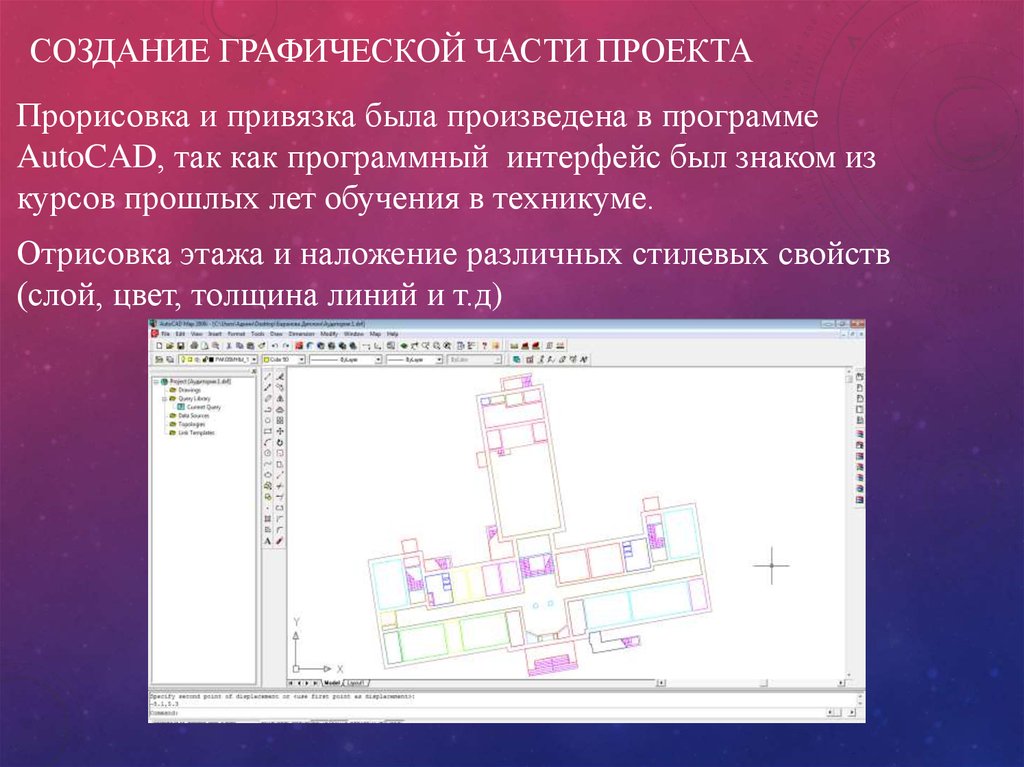
36. Создание графической части проекта
СОЗДАНИЕ ГРАФИЧЕСКОЙ ЧАСТИ ПРОЕКТАПрорисовка и привязка была произведена в программе
AutoCAD, так как программный интерфейс был знаком из
курсов прошлых лет обучения в техникуме.
Отрисовка этажа и наложение различных стилевых свойств
(слой, цвет, толщина линий и т.д)
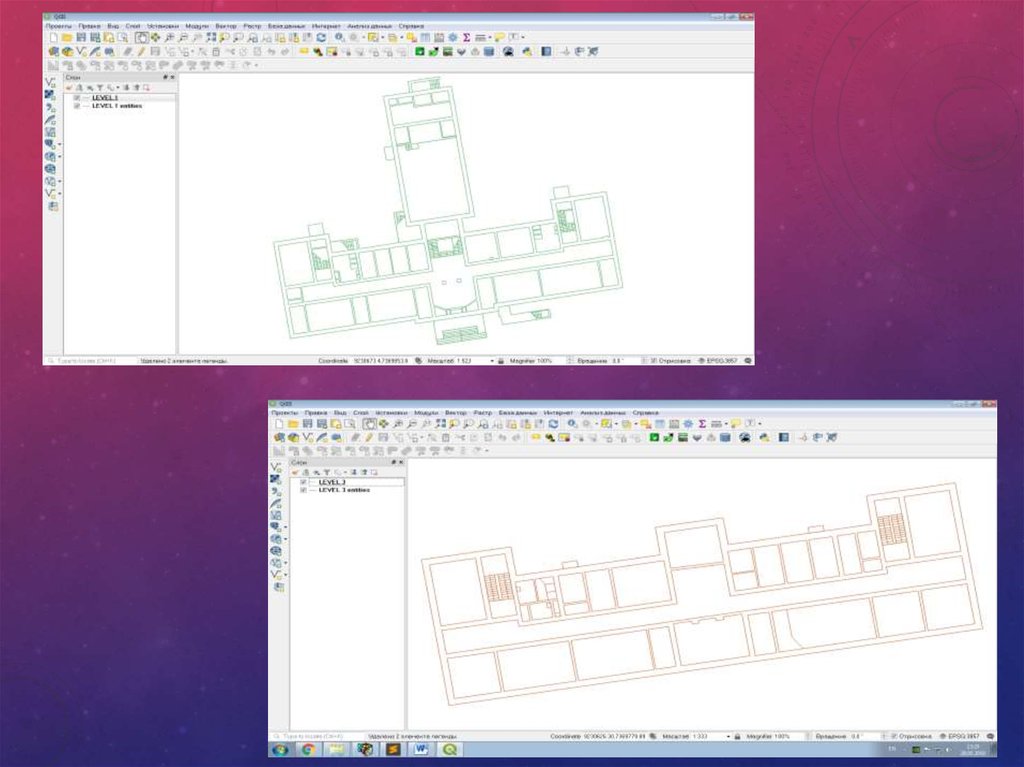
37.
После отрисовки всех этажей в программеAutoCAD, используется программа QGIS для
получения файлов в формате *.geojson для
дальнейшей работы в проекте.
38.
39.
40.
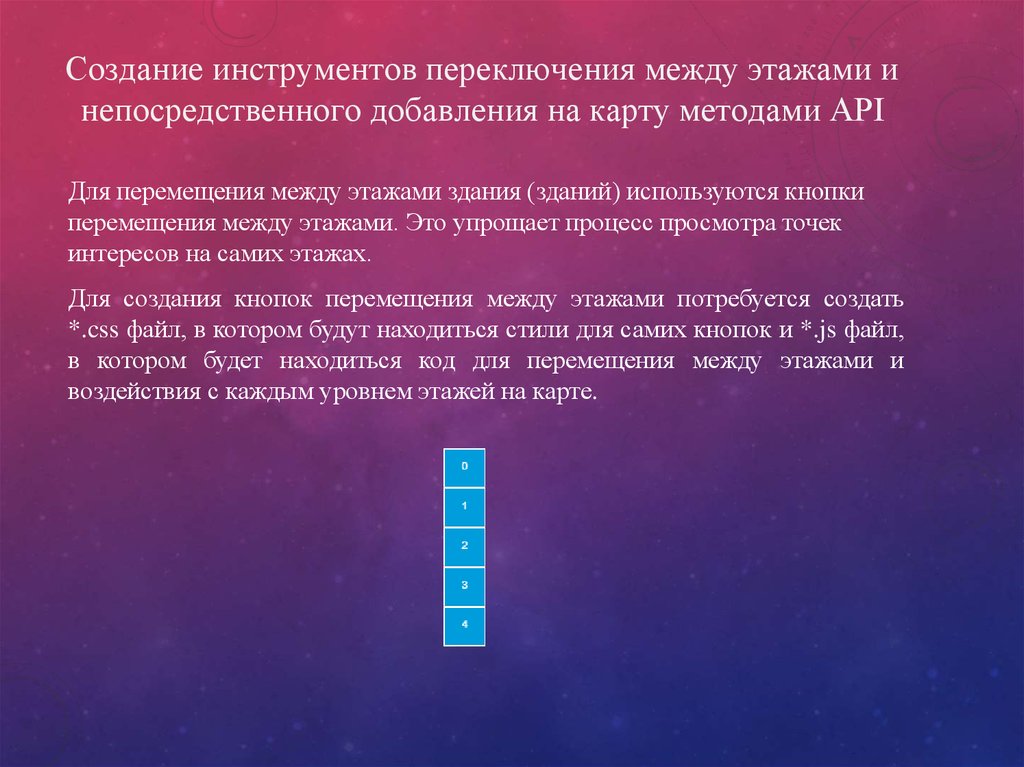
41. Создание инструментов переключения между этажами и непосредственного добавления на карту методами API
Для перемещения между этажами здания (зданий) используются кнопкиперемещения между этажами. Это упрощает процесс просмотра точек
интересов на самих этажах.
Для создания кнопок перемещения между этажами потребуется создать
*.css файл, в котором будут находиться стили для самих кнопок и *.js файл,
в котором будет находиться код для перемещения между этажами и
воздействия с каждым уровнем этажей на карте.
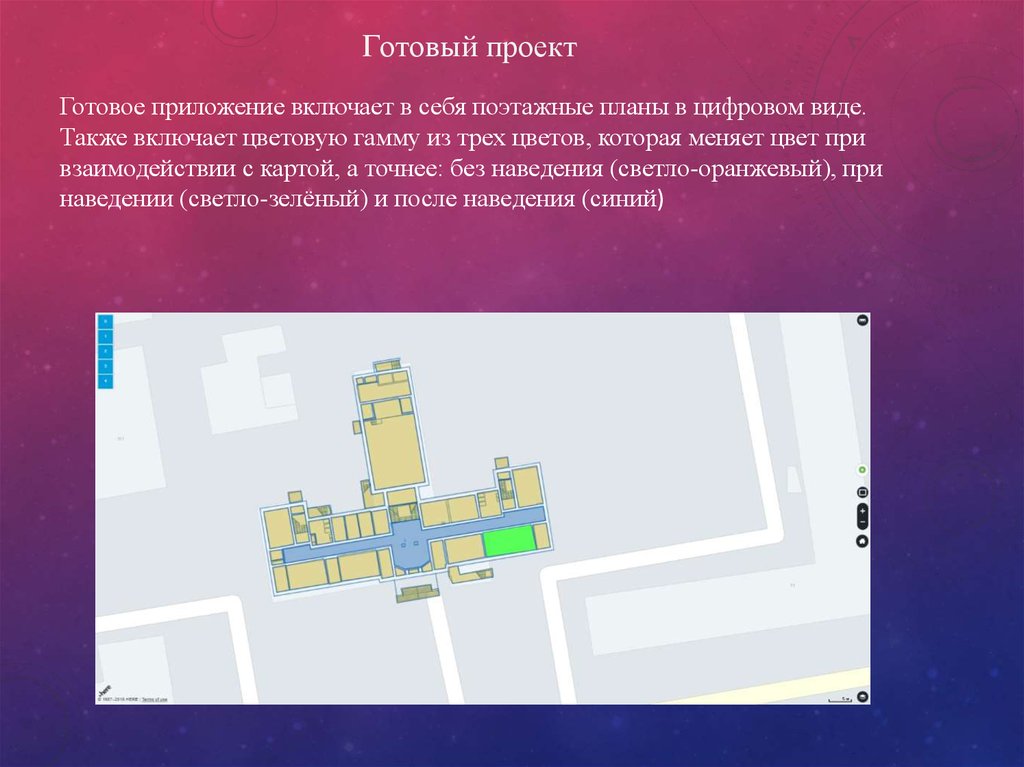
42. Готовый проект
Готовое приложение включает в себя поэтажные планы в цифровом виде.Также включает цветовую гамму из трех цветов, которая меняет цвет при
взаимодействии с картой, а точнее: без наведения (светло-оранжевый), при
наведении (светло-зелёный) и после наведения (синий)
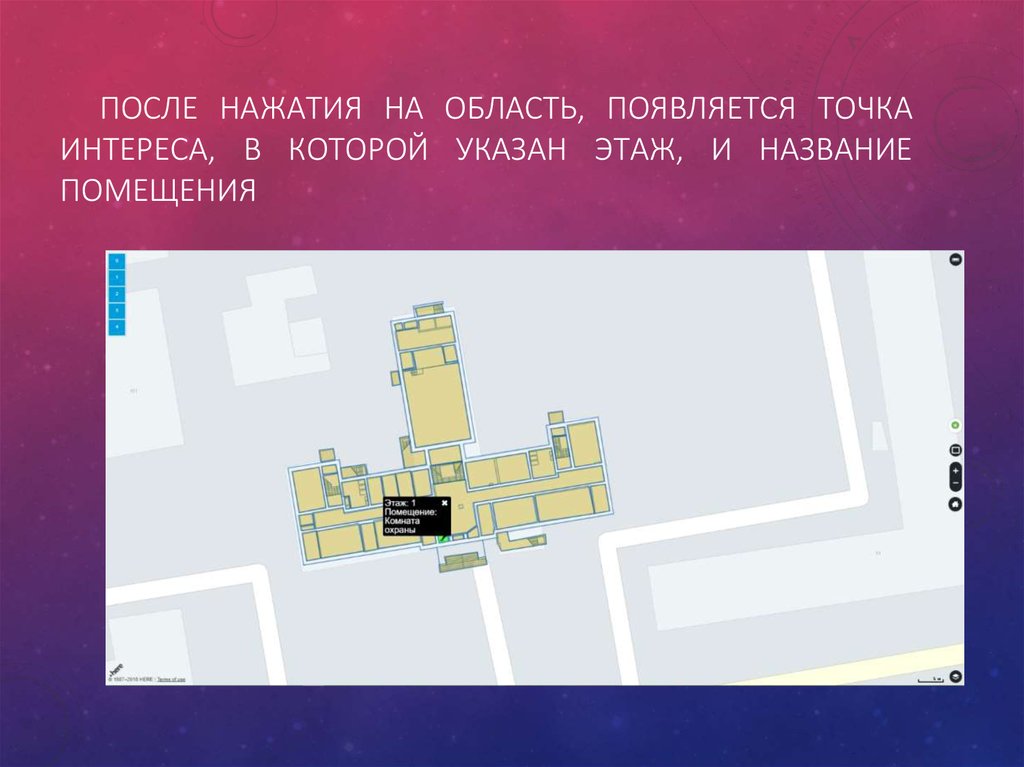
43. После нажатия на область, появляется точка интереса, в которой указан этаж, и название помещения
ПОСЛЕ НАЖАТИЯ НА ОБЛАСТЬ, ПОЯВЛЯЕТСЯ ТОЧКАИНТЕРЕСА, В КОТОРОЙ УКАЗАН ЭТАЖ, И НАЗВАНИЕ
ПОМЕЩЕНИЯ
44.
45.
46.
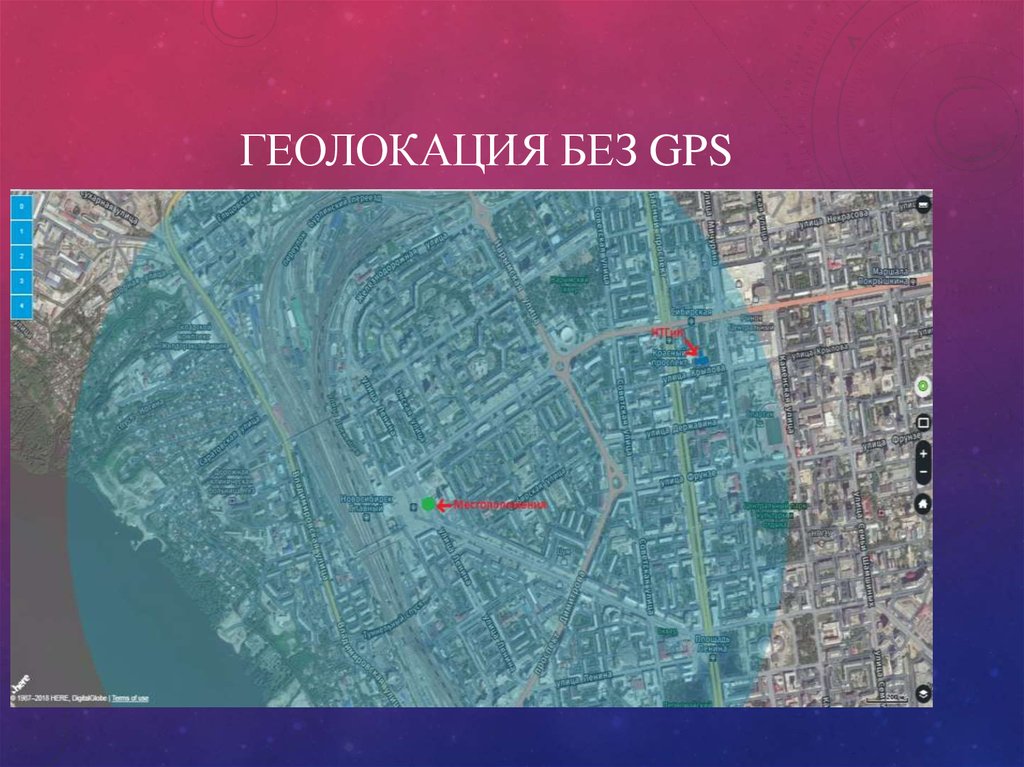
Мы не используем геолокацию в данном проекте, так какона не отображает точного местоположения на карте и
по этой причине невозможно использовать граф дорог в
данном проекте для прокладки маршрута между
этажами, по этажам и т.д
47. Геолокация без GPS
ГЕОЛОКАЦИЯ БЕЗ GPS48.
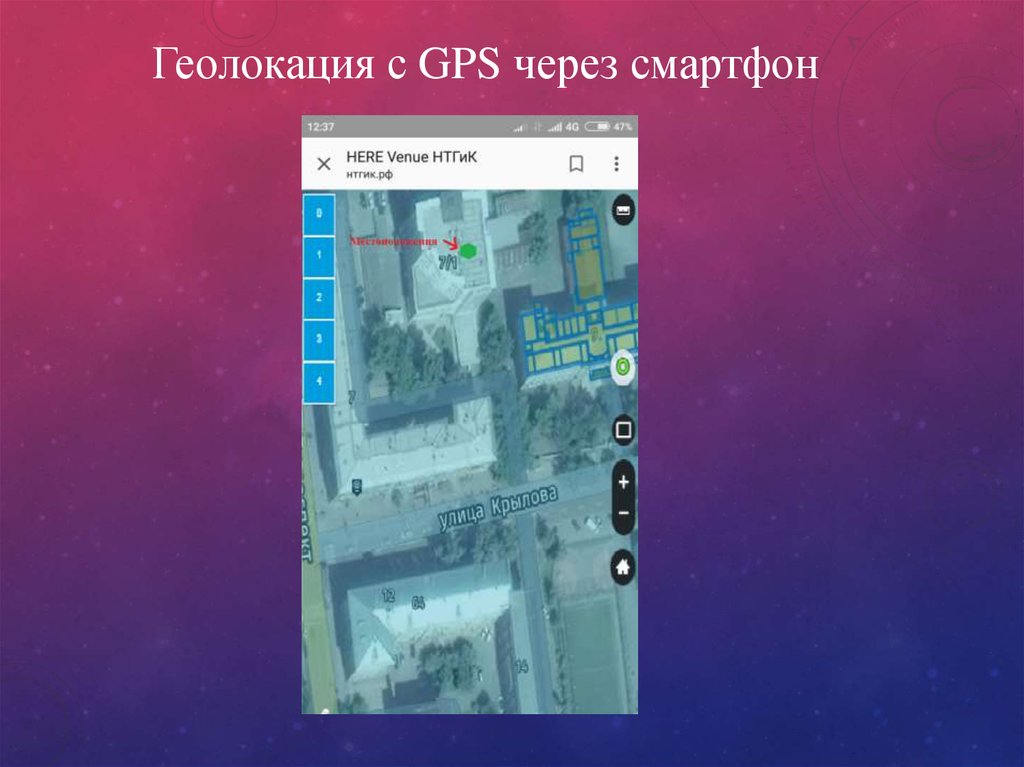
Геолокация с GPS через смартфон49.
Проект поэтажной навигации расположен на сайтетехникума
http://нтгик.рф/gis ( если у нас все еще не закончился срок бесплатного
использования платформы HERE VENUES)
Результаты проделанной работы будут полезны студентам техникума, а
также абитуриентам и всем желающим.
Хотелось бы сохранить эту возможность в бесплатном варианте для
дальнейшего освоения и расширения функциональности.
50.
Возможно дальнейшее совершенствование проекта поэтажнойнавигации в НТГиК, но для реализации дальнейшего проекта
необходимо разработать базу SQL где будет храниться база
точек интересов, сделать граф маршрутов (теория графов), для
поиска кратчайшего маршрута до точки интереса и
разобраться с возможностью геолокации.



















































 Информатика
Информатика