Похожие презентации:
Основные теги. Основы WEB-программирования
1. <Основные теги>
<Основные теги><Основы WEB-программирования>
<Урок 1>
2. <Введение>
<Введение>Почему заниматься WEB-программированием круто?
› Ни одна компания не обходится без своего сайта
› Ты можешь сделать работу и её увидит весь мир
› Интернет растет и развивается, а значит WEB-программисты будут
нужны всегда
› Высокооплачиваемый труд
› Можно весь день сидеть за компом, и никто не скажет что ты
ничего не делаешь)
3. <Введение>
<Введение>А теперь честно)
› Нужно выполнять все требования дизайнеров, даже такие:
«Сдвиньте картинку на 5 пикселей вправо и можно цвет розовый,
но не настолько»
› Нужно уметь разбираться с огромным количеством кода
› Необходимо постоянно учится
4. <Введение>
<Введение>Но всё же это очень круто!
Благодаря нашим курсам вы сможете
научится создавать классные сайты!
5. <Основные теги>
<Основные теги>Фантастическая четвёрка
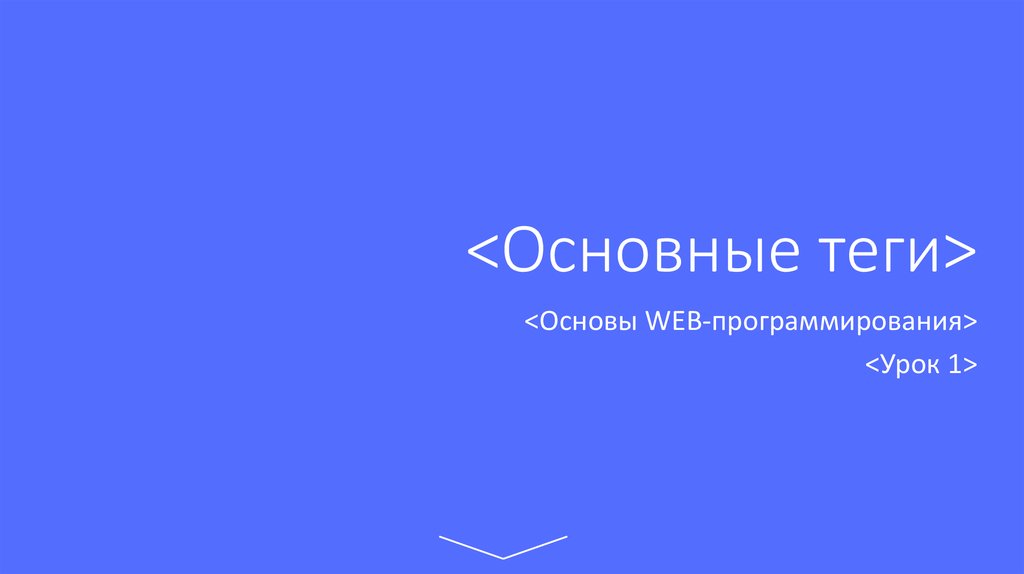
<html>…</html> начало и конец страницы
<head>…</head> описание страницы (скрипты, стили…)
<title>…</title> то, что пишется на вкладке в браузере
<body>…</body> то, что вы видите на экране в браузере
6. <Основные теги>
<Основные теги>7. <Теги страницы>
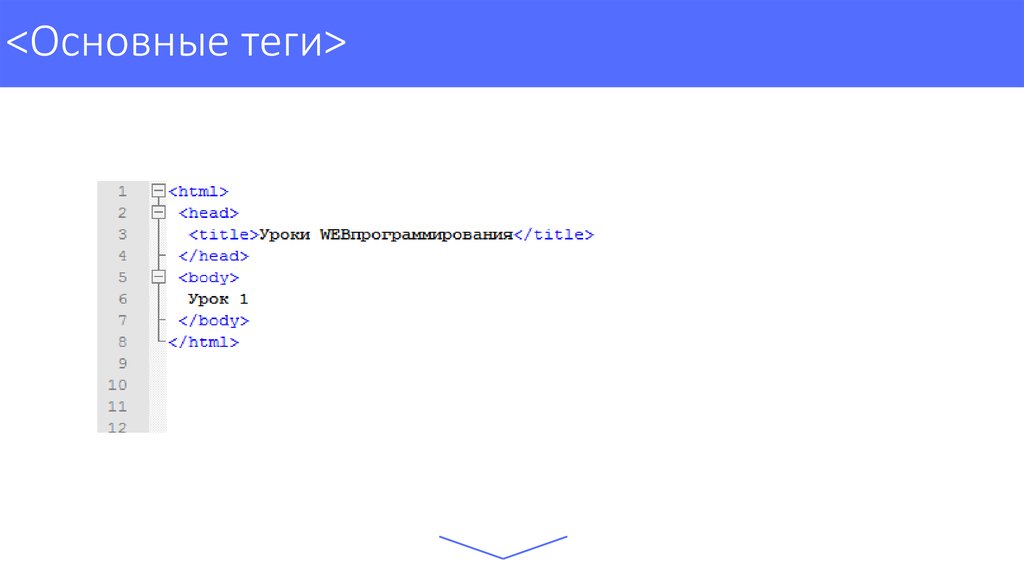
<Теги страницы><h1>…</h1>
<h2>…</h2>
<h3>…</h3>
теги заголовков
<p>…</p> абзац
<br> перенос строки
<hr> горизонтальная линия
8. <Теги страницы>
<Теги страницы>9. <Задание>
<Задание>Курсы HTML
<title>…<title>
Я создал свой первый сайт
<h1>
Это очень круто!
<h2> или <h3>
Чему научился на уроке
<p>…</p>
Ваши впечатления от первого урока
(использовать тег <br>)
<p>…<br>…</p>
10. </Основные теги>
</Основные теги></Основы WEB-программирования>
</Урок 1>










 Программирование
Программирование