Похожие презентации:
CSS (Cascading Style Sheets)
1.
CSSvk.com/web.dev.courses
web.dev.courses.dp.ua/files
2.
Теги и атрибуты оформления2
3.
Теги и атрибуты оформленияКуча проблем: захламляется HTML-разметка, многократно
дублируется один и тот же код и т.д. и т.п.
3
4.
CSSCSS (англ. Cascading Style Sheets — каскадные таблицы*
стилей) — язык описания внешнего вида документа,
написанного с использованием HTML.
* таблицы здесь вообще не при чём.
Зачем?
Разделение данных (тегов и текста) и их оформления;
Повторное использование кода.
4
5.
Теги и атрибуты оформления CSS5
6.
CSS отвечает за такие аспекты1.Внешний вид элемента (цвет, шрифт,
прозрачность и т.д. );
2.Размеры элемента (высота, ширина,
границы, отступы и т.д.);
3.Положение элемента на странице;
4. Спецэффекты, анимация.
* под элементом, подразумевается тег.
6
7.
Синтаксис CSSCSS селектор, говорит к каким
элементам будет применятся
описываемый
стиль
(css
selector).
Значение которое устанавливается
для свойства (value).
div { color: red; font-size: 16pt; }
Имя
свойства,
которое
устанавливается (property).
7
8.
Как использовать стили?style=“”
<style></style>
<link href=“” />
8
9.
style=“”9
10.
<style></style>10
11.
<link href=“” />…
mystyle.css
11
12.
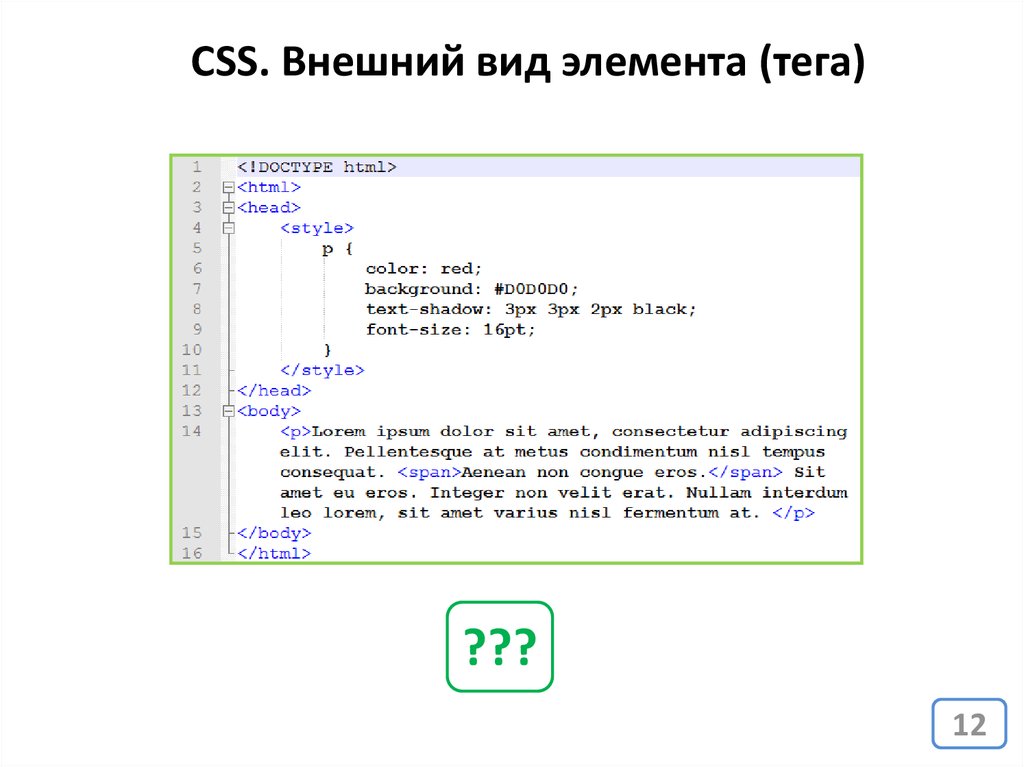
CSS. Внешний вид элемента (тега)???
12
13.
CSS. Внешний вид элемента (тега)13
14.
Консоль разработчика, инспектор объектов14
15.
Консоль разработчика, инспектор объектов15
16.
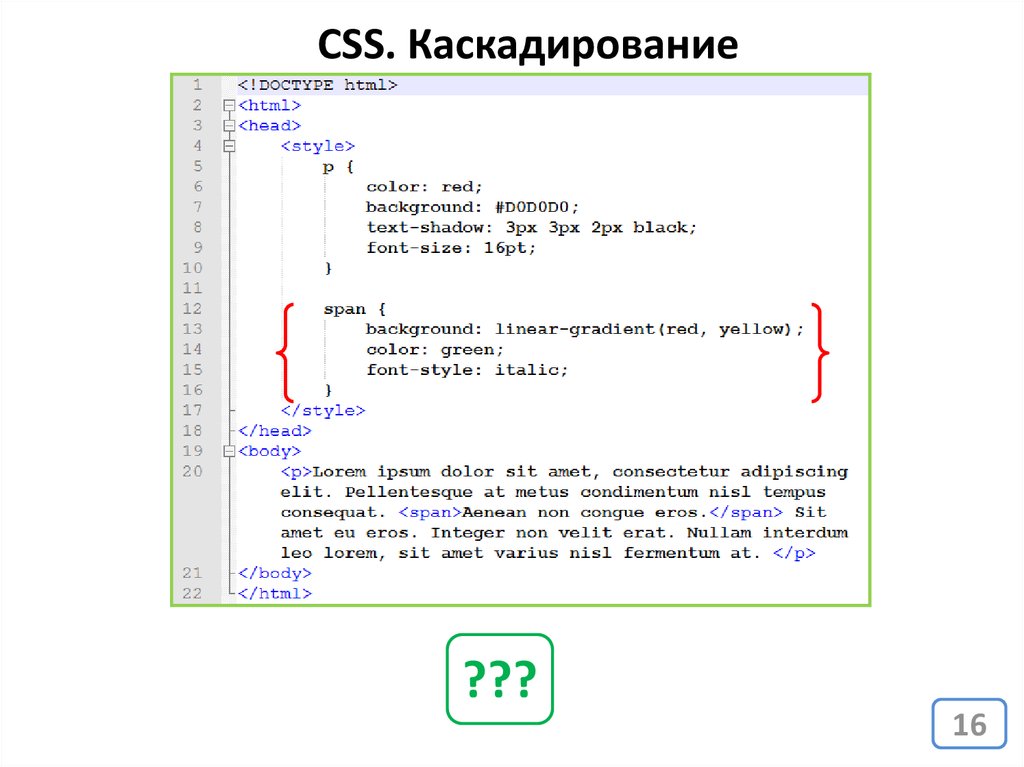
CSS. Каскадирование???
16
17.
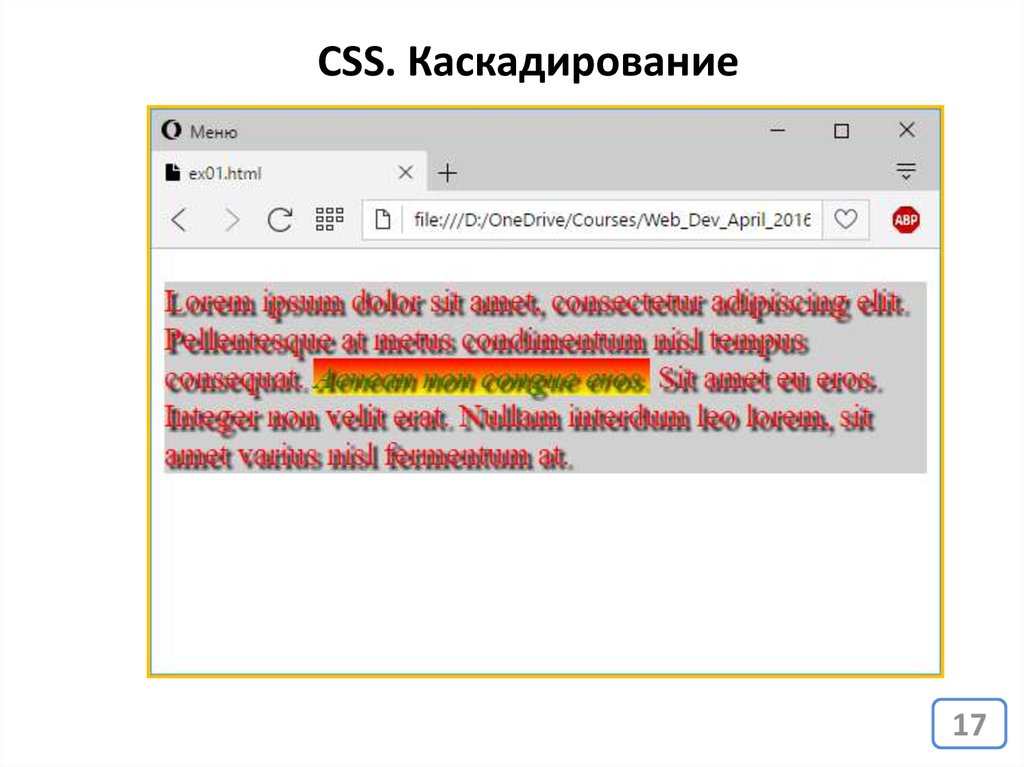
CSS. Каскадирование17
18.
CSS. Размеры элемента (тега)???
18
19.
CSS. Размеры элемента (тега)19
20.
CSS. Размеры элемента (тега)padding: 10px;
margin: 10px;
body {
padding: 0;
margin: 0;
}
У
документа
есть
отступы по умолчанию,
необходимо их обнулять.
20
21.
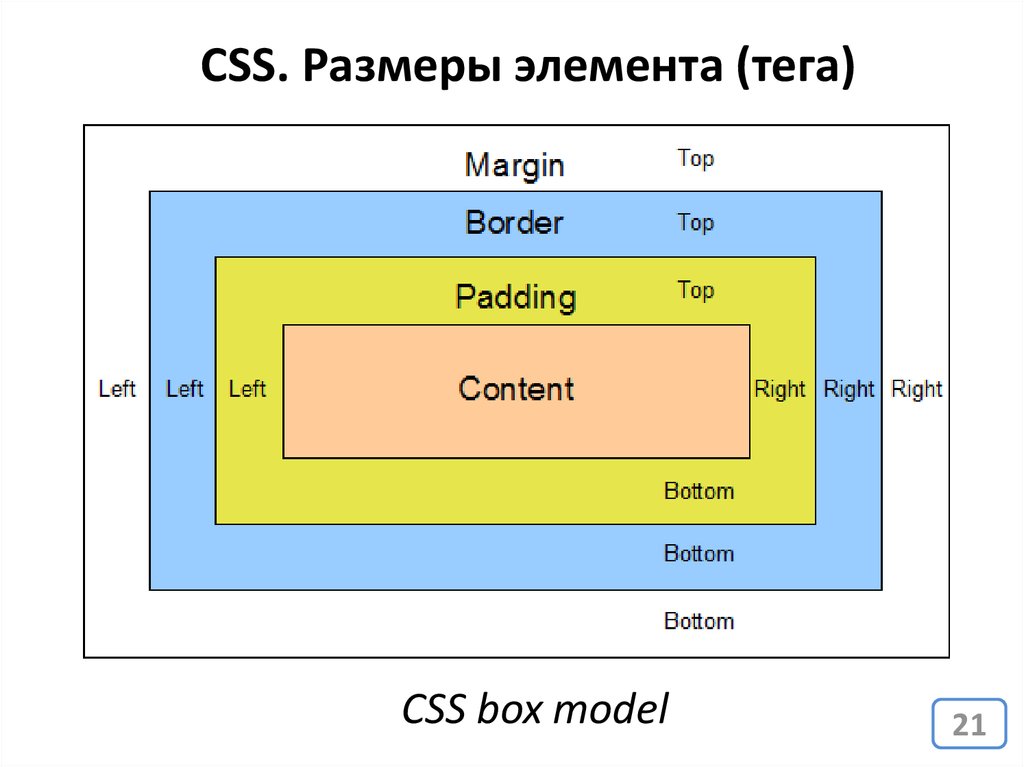
CSS. Размеры элемента (тега)CSS box model
21
22.
CSS. Размеры элемента (тега)margin: 10px;
margin-top: 10px;
margin-right: 10px;
margin-bottom: 10px;
margin-left: 10px;
Отступы можно задать для каждой стороны в отдельности
22
23.
CSS. Размерностиpadding: 5px;
padding: 0px;
padding: 5;
padding: 0;
+
+
+
23
24.
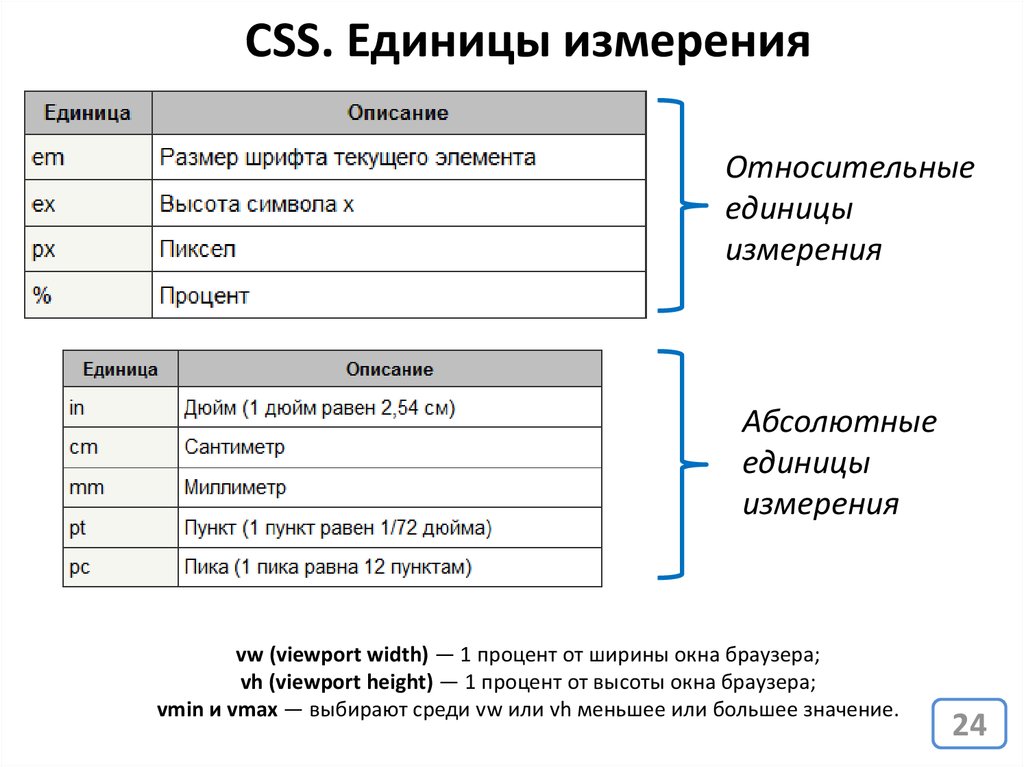
CSS. Единицы измеренияОтносительные
единицы
измерения
Абсолютные
единицы
измерения
vw (viewport width) — 1 процент от ширины окна браузера;
vh (viewport height) — 1 процент от высоты окна браузера;
vmin и vmax — выбирают среди vw или vh меньшее или большее значение.
24
25.
CSS. Цвет25
26.
CSS. Цветhttp://www.colorpicker.com
26
27.
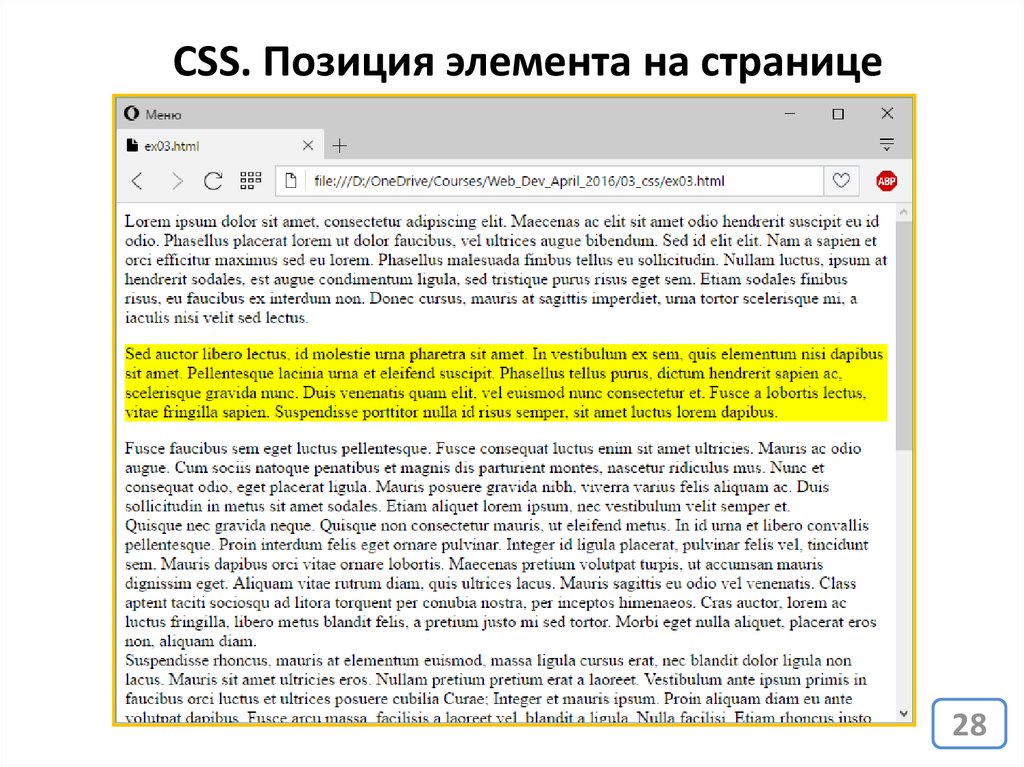
CSS. Позиция элемента на страницеВ
принципе,
браузер
сам
занимается
определением того где какой элемент должен
быть расположен, однако можно ему немного
подсказать…
???
http://web.dev.courses.dp.ua/files/etc/position_example.html
27
28.
CSS. Позиция элемента на странице28
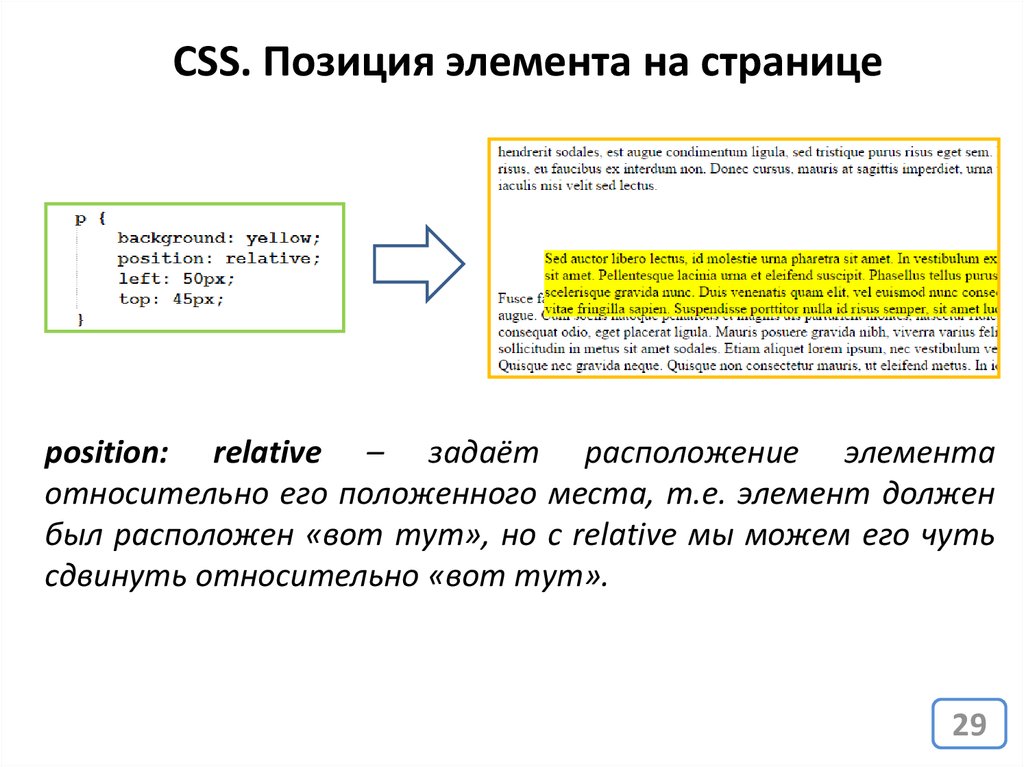
29.
CSS. Позиция элемента на страницеposition: relative – задаёт расположение элемента
относительно его положенного места, т.е. элемент должен
был расположен «вот тут», но с relative мы можем его чуть
сдвинуть относительно «вот тут».
29
30.
CSS. Позиция элемента на страницеposition: absolute – задаёт расположение элемента
«конкретно тут», и абсолютно не важны позиции остальных
элементов на странице. Для остальных элементов позиция
«абсолютного» элемента тоже уже не важна, они
выстраиваються так, как будто «абсолютного» элемента и
не нет.
30
31.
CSS. Позиция элемента на страницеposition: fixed – также фиксирует элемент на странице, как и
«absolute», но при этом его позиция сохранятся даже при
прокрутке страницы.
31
32.
Селекторы CSS32
33.
Селекторы CSSCSS селекторы применяются для того, чтобы
была возможность сказать: «к каким тегам,
нужно описанные стили применять», т.е. задать
условие, по которому браузер определит,
подходит тег или нет.
* механизм СSS селекторов также используется в JavaScript.
div { color: red; }
Это тоже CSS селектор, он говорит, что описанный
стиль будет применён к тегам div, ко всем тегам div
которые есть на странице (и они станут красными).
Однако, чаще всего нужно более конкретно задавать
критерии отбора
33
34.
Селекторы CSS и атрибут class<div class=“xxx”></div>
HTML-атрибут class позволяет выделить один (или
несколько) среди однотипных тегов.
.className – селектор, который позволяет
выбрать теги у которых есть такой класс.
34
35.
Использование нескольких классов.Переопределение.
Элемент может содержать множество классов, стили
описанные в них суммируются, конфликты разрешаются
по правилам каскадирования.
http://htmlbook.ru/samcss/kaskadirovanie
35
36.
Селекторы CSS#paragraph1 {
padding-left: 10px;
}
Правило будет применяться ко всем элементам
(тегам), атрибут id которых равен paragraph1.
<div id=“paragraph1”></div>
36
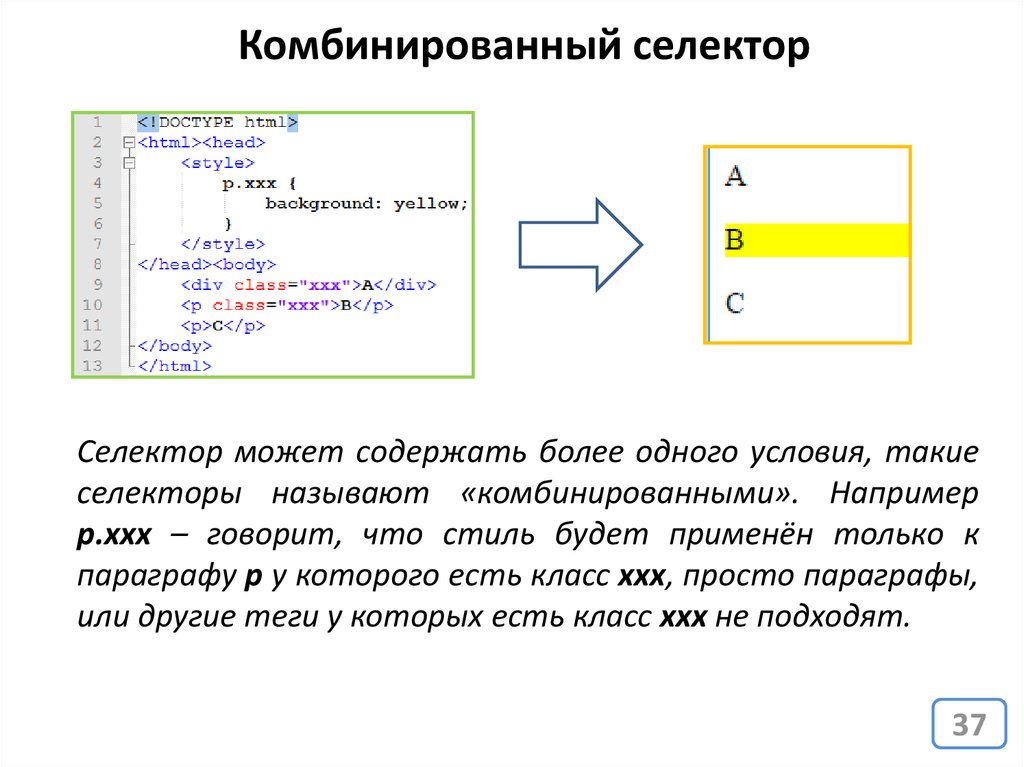
37.
Комбинированный селекторСелектор может содержать более одного условия, такие
селекторы называют «комбинированными». Например
p.xxx – говорит, что стиль будет применён только к
параграфу p у которого есть класс xxx, просто параграфы,
или другие теги у которых есть класс xxx не подходят.
37
38.
К одному тегу могут подходитьнесколько селекторов
.name1 {
padding-left: 10px;
}
#btn1 {
color: red;
}
<div class=“name1” id=“btn1”></div>
38
39.
Селекторы CSS#news p {
color: blue;
}
<div id=“news”>
<h1></h1>
<p>…</p>
<p>…</p>
</div>
Правило применяется для тегов p, которые
находятся внутри какого-либо элемента (тега) с
атрибутом id, равным news. #news p — это
типичный случай селектора потомков.
<div id=“news”><h1></h1><p>…</p> <p>…</p></div>
39
40.
Селекторы CSSh1 span {
color: blue;
}
Правило применяется для элементов span,
которые находятся внутри элемента (тега) h1
<h1><span>…</ span ></h1>
40
41.
Селекторы CSSul + p {
color: red;
}
Это соседний селектор. Он поможет нам
выбрать только тот элемент, который следует
сразу же за указанным элементом.
<ul>…</ul><p>…</p><p>…</p>
41
42.
Селекторы CSS#container > ul {
border: 1px solid black;
}
<div id="container">
Разница между селекторами
X Y и X > Y в том, что в
последнем
примере
мы
выберем
только
прямого
потомка.
<div>
<p>
<div>
</div>
<span>
</span>
</p>
</div>
</div>
42
43.
Селекторы CSSa[title] {
color: green;
}
Это селектор атрибутов. Он выберет только те
ссылки, у которых имеется указанный атрибут
title.
<a href=“” title=“”>…</a>
43
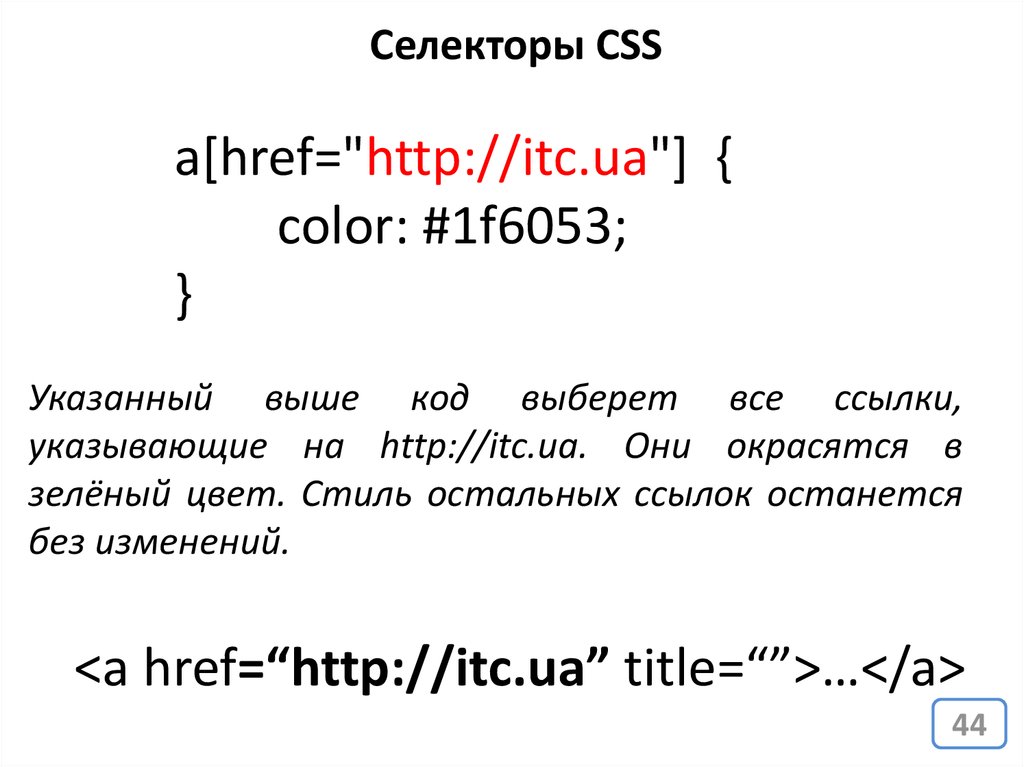
44.
Селекторы CSSa[href="http://itc.ua"] {
color: #1f6053;
}
Указанный выше код выберет все ссылки,
указывающие на http://itc.ua. Они окрасятся в
зелёный цвет. Стиль остальных ссылок останется
без изменений.
<a href=“http://itc.ua” title=“”>…</a>
44
45.
Селекторы CSS[type="button"] {
background-color: green;
}
Седьмое
правило
применяется
для
всех
элементов, у которых атрибут type равен button.
Например, это правило будет применено к
элементу <input type="button"> (обычная кнопка),
изменив его цвет фона на зеленый.
<input type="button">
45
46.
Селекторы CSSdiv:not(#container) {
color: blue;
}
Селектор с отрицанием бывает очень полезен.
Представьте, что вам нужно выбрать все тэги
div, кроме одного с id равным container.
46
47.
Селекторы CSSp:nth-child(odd) {
background: #ff0000;
}
p:nth-child(even) {
background: #0000ff;
}
<p>text 1</p>
<p>text 2</p>
<p>text 3</p>
<p>text 4</p>
<p>text 5</p>
p:nth-child(3) {
background: #ff0000;
}
47
48.
Адаптивныйдизайн
48
49.
Адаптивный дизайн и CSShttp://web.dev.courses.dp.ua/files/etc/adaptive_example.html
Применяются т.н. медиазапросы (media query). Которые
позволят указать, при каком разрешении экрана какой
комплект стилей использовать.
49
50.
Адаптивный дизайн и CSSКогда ширина минимум 800 пикселей.
Когда ширина максимум
800пикселей.
50
51.
Домашнее задание51
52.
W3School CSS Tutorialhttp://www.w3schools.com/css/default.asp
52
53.
30 CSS селекторов, которые точно понадобятсяhttp://code.tutsplus.com/ru/tutorials/the-30-css-selectorsyou-must-memorize--net-16048
53
54.
Узнать о:Псевдоклассах;
Каскадировании;
СSS свойстве float http://www.w3schools.com/css/css_float.asp
http://www.w3schools.com/css/css_dropdowns.asp - как с
помощью CSS делать выпадающее меню;
http://caniuse.com/ - сервисе который знает в какому
браузере какое css свойство поддерживается;
54
55.
Задача на CSS селекторыhttp://web.dev.courses.dp.ua/files/etc/css_home_03.html
55























































 Интернет
Интернет Программирование
Программирование








