Похожие презентации:
Объекты в JavaScript
1.
Объекты/ Objectsvk.com/js.courses
js.courses.dp.ua/files
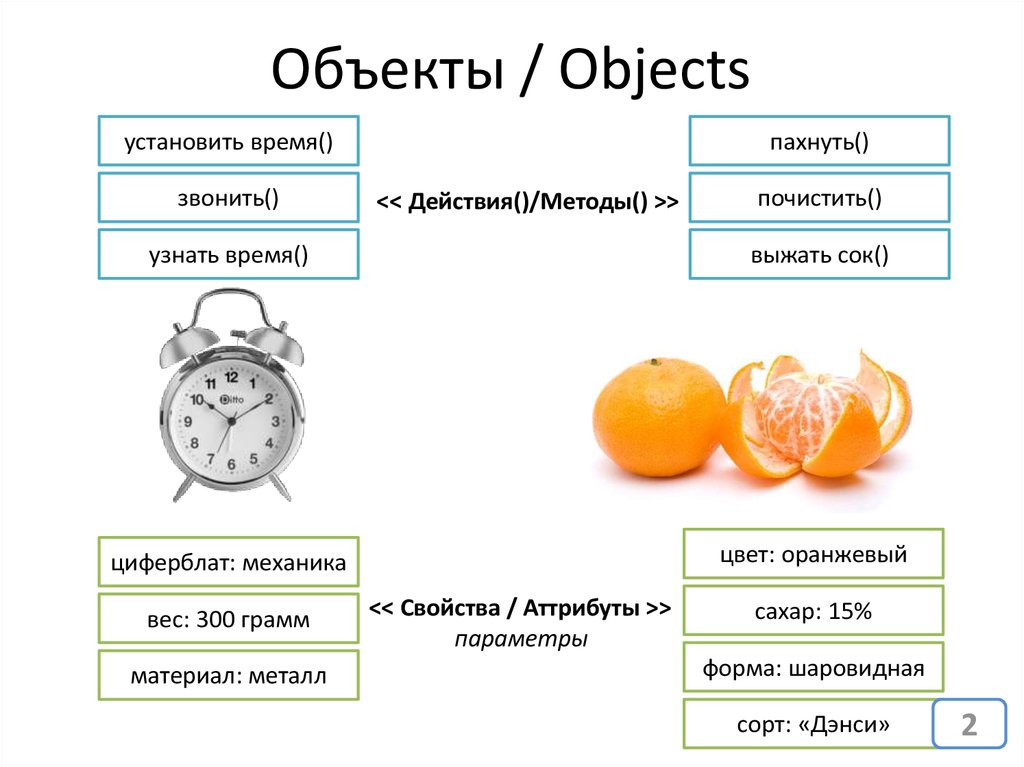
2. Объекты / Objects
установить время()звонить()
пахнуть()
<< Действия()/Методы() >>
почистить()
узнать время()
выжать сок()
циферблат: механика
цвет: оранжевый
вес: 300 грамм
материал: металл
<< Свойства / Аттрибуты >>
параметры
сахар: 15%
форма: шаровидная
сорт: «Дэнси»
2
3. Объекты / Objects
Объект в программировании — некоторая сущность, обладающая определённымсостоянием и поведением, имеющая заданные значения свойств (параметров,
атрибутов) и операций над ними (функций, методов).
3
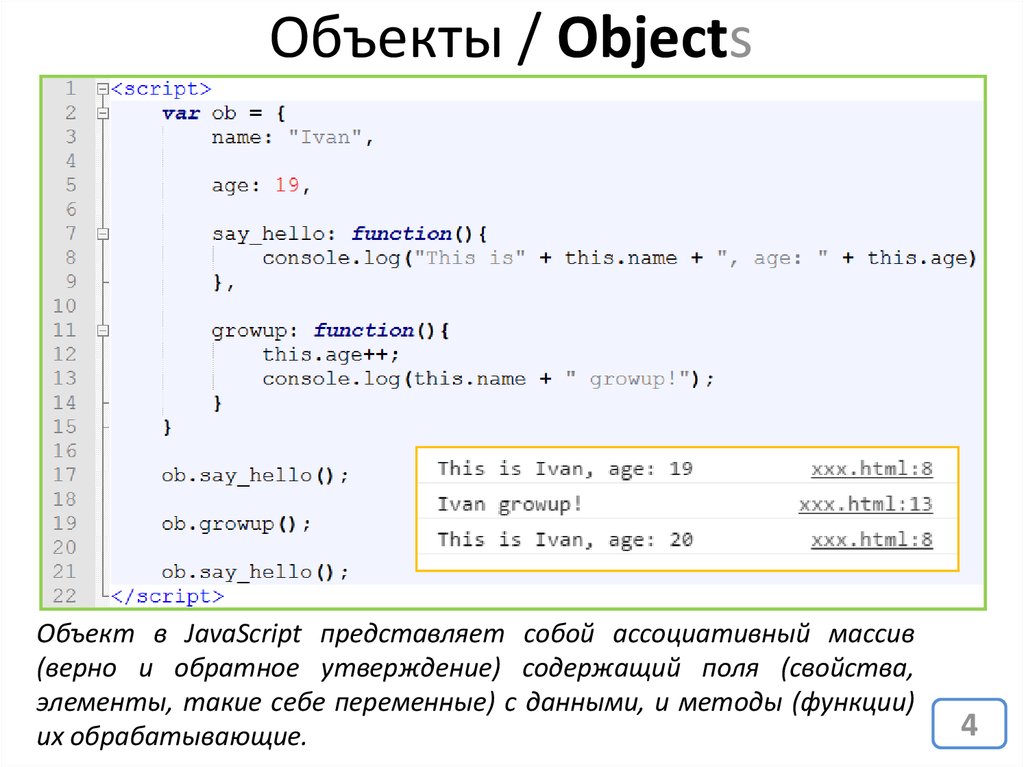
4. Объекты / Objects
Объект в JavaScript представляет собой ассоциативный массив(верно и обратное утверждение) содержащий поля (свойства,
элементы, такие себе переменные) с данными, и методы (функции)
их обрабатывающие.
4
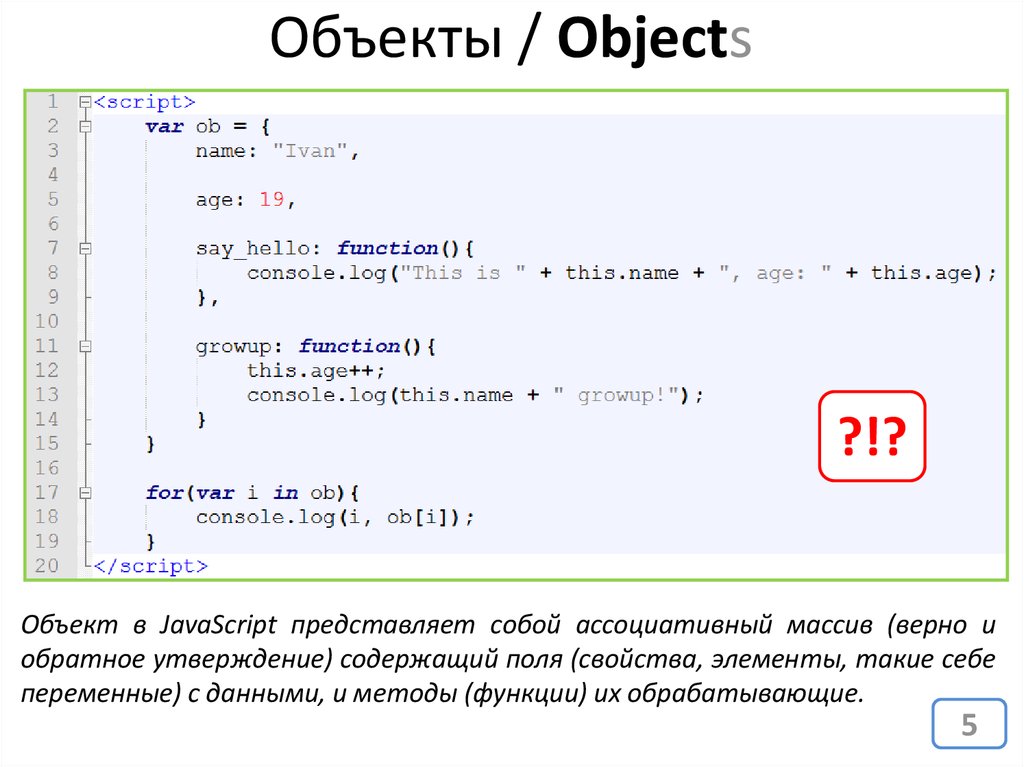
5. Объекты / Objects
?!?Объект в JavaScript представляет собой ассоциативный массив (верно и
обратное утверждение) содержащий поля (свойства, элементы, такие себе
переменные) с данными, и методы (функции) их обрабатывающие.
5
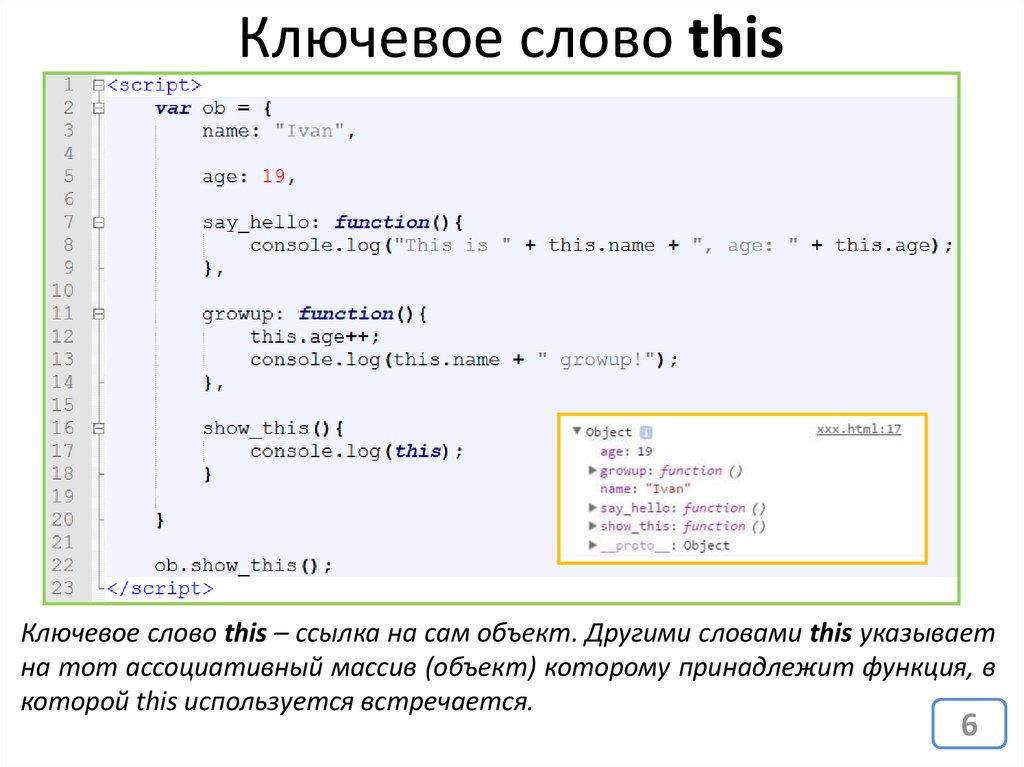
6. Ключевое слово this
Ключевое слово this – ссылка на сам объект. Другими словами this указываетна тот ассоциативный массив (объект) которому принадлежит функция, в
которой this используется встречается.
6
7. Объекты / Objects
…Объект может состоять из множества других
объектов. Абстракция. Принцип черного ящика.
7
8. Объекты / Objects
Абстракция. Принцип черного ящика.8
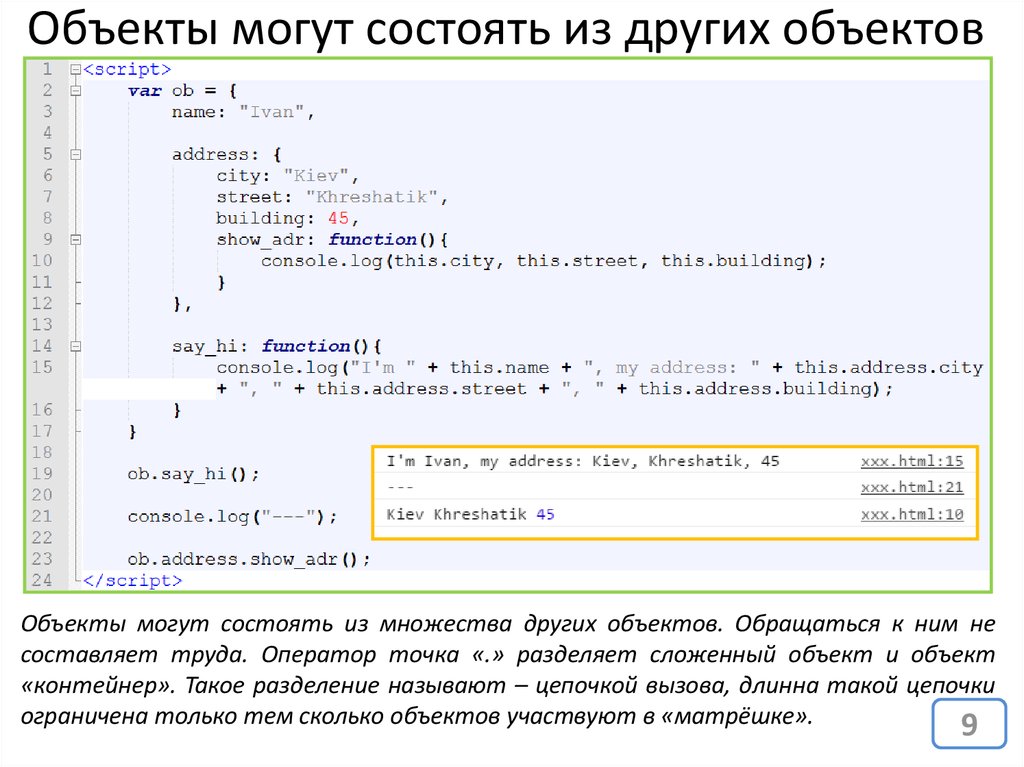
9. Объекты могут состоять из других объектов
Объекты могут состоять из множества других объектов. Обращаться к ним несоставляет труда. Оператор точка «.» разделяет сложенный объект и объект
«контейнер». Такое разделение называют – цепочкой вызова, длинна такой цепочки
ограничена только тем сколько объектов участвуют в «матрёшке».
9
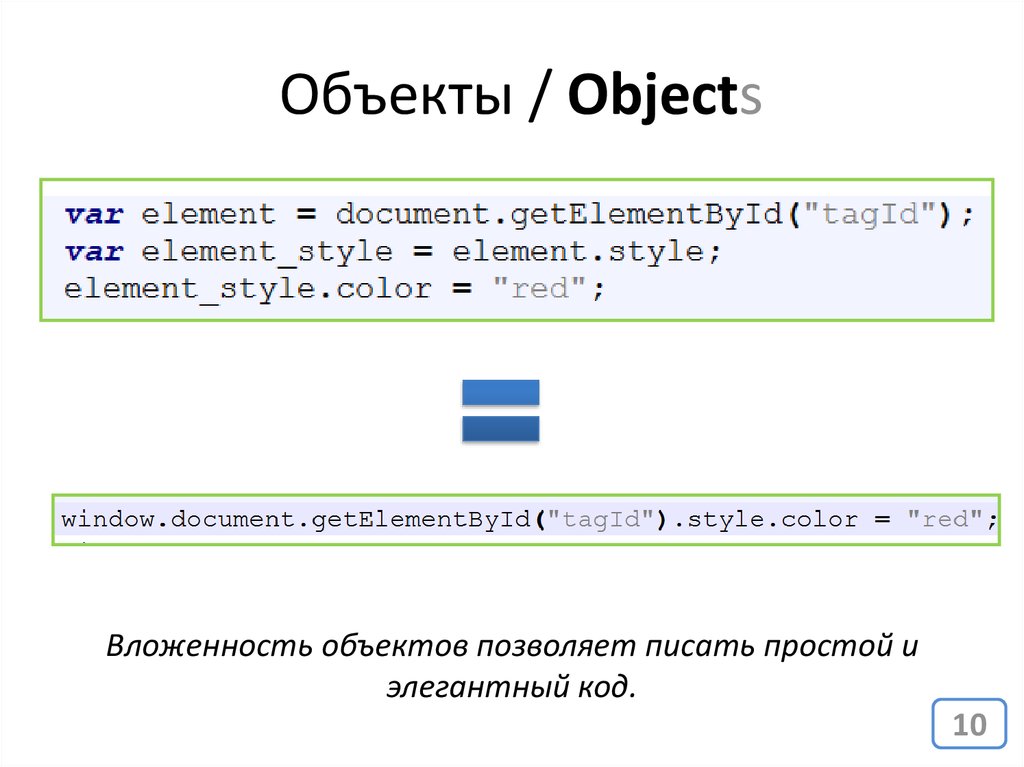
10. Объекты / Objects
Вложенность объектов позволяет писать простой иэлегантный код.
10
11. Объекты, как и массивы – динамическая структура данных
Объекты / Objects?!?
Объекты, как и массивы – динамическая структура данных
11
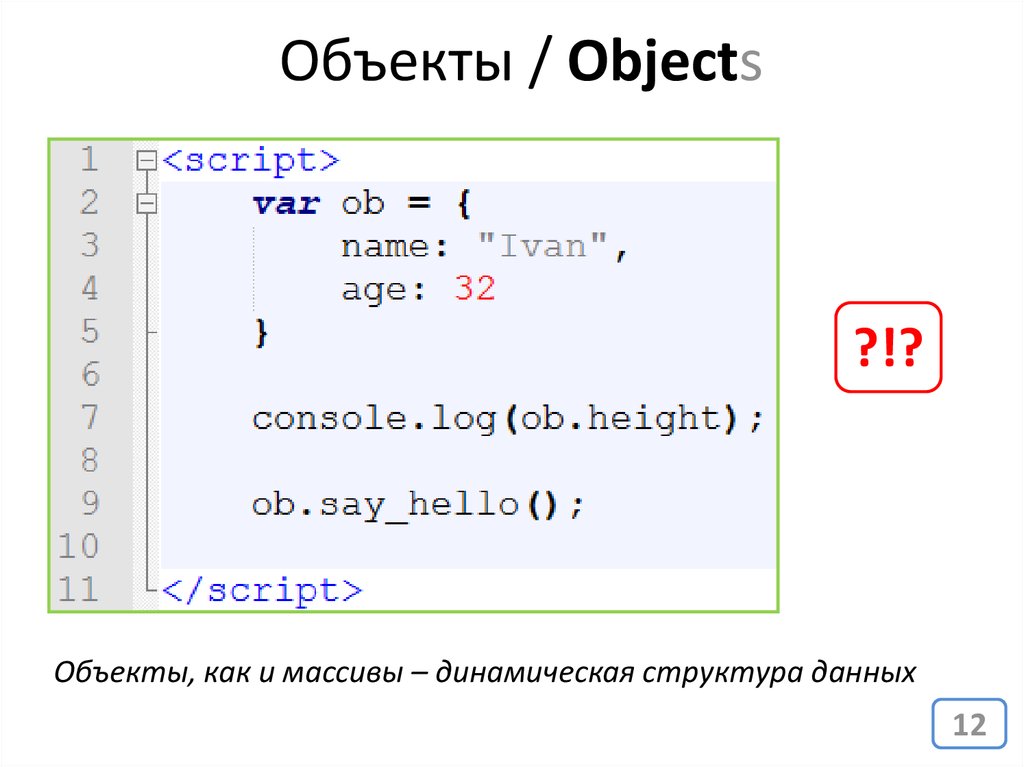
12. Объекты, как и массивы – динамическая структура данных
Объекты / Objects?!?
Объекты, как и массивы – динамическая структура данных
12
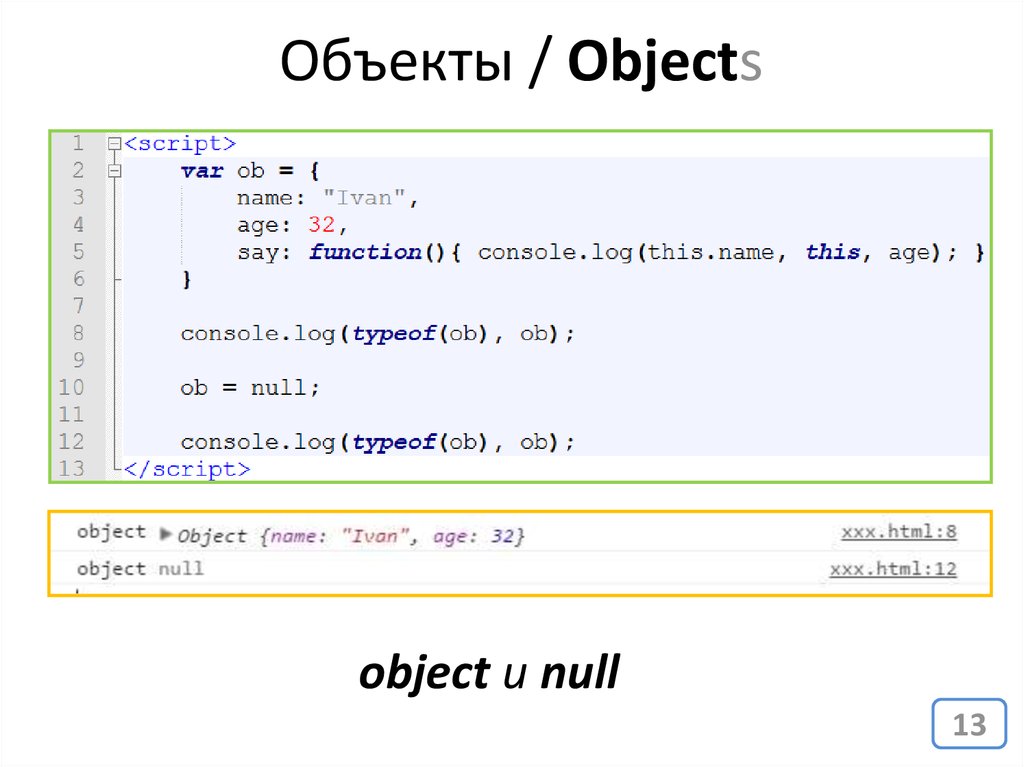
13. object и null
Объекты / Objectsobject и null
13
14. object - ссылочная структура данных
Объекты / Objects?!?
?!?
object - ссылочная структура данных
14
15. object - ссылочная структура данных
Объекты / Objectsob
name: Ivan,
age: 33,
…
ob2
object - ссылочная структура данных
15
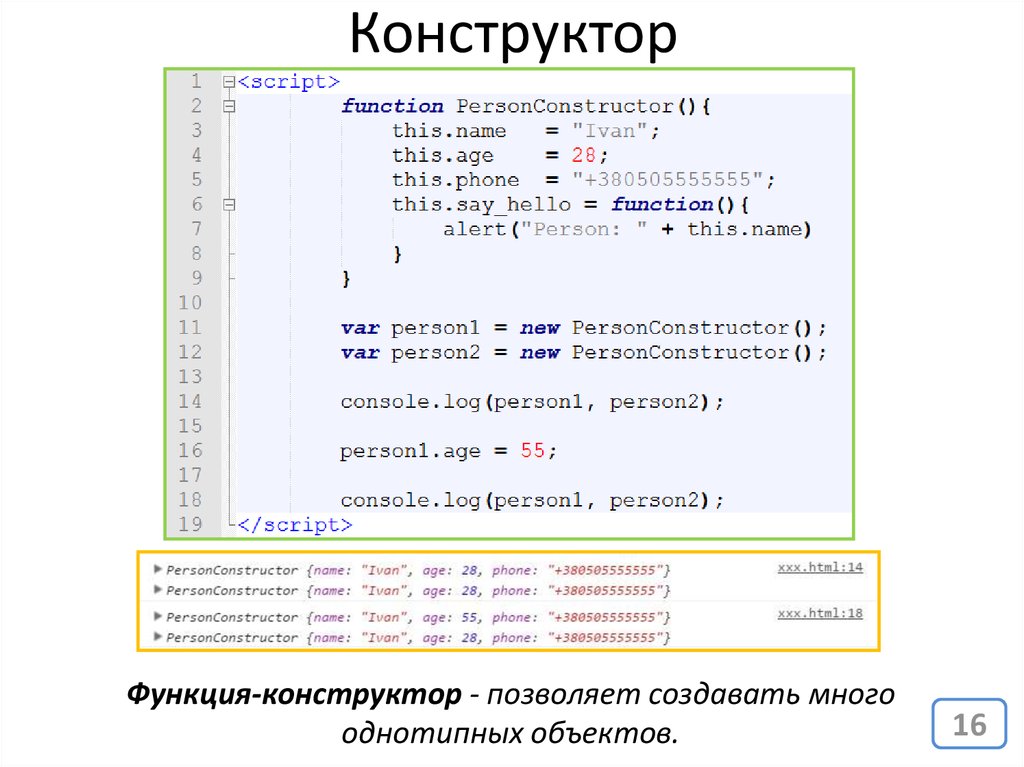
16. Функция-конструктор - позволяет создавать много однотипных объектов.
КонструкторФункция-конструктор - позволяет создавать много
однотипных объектов.
16
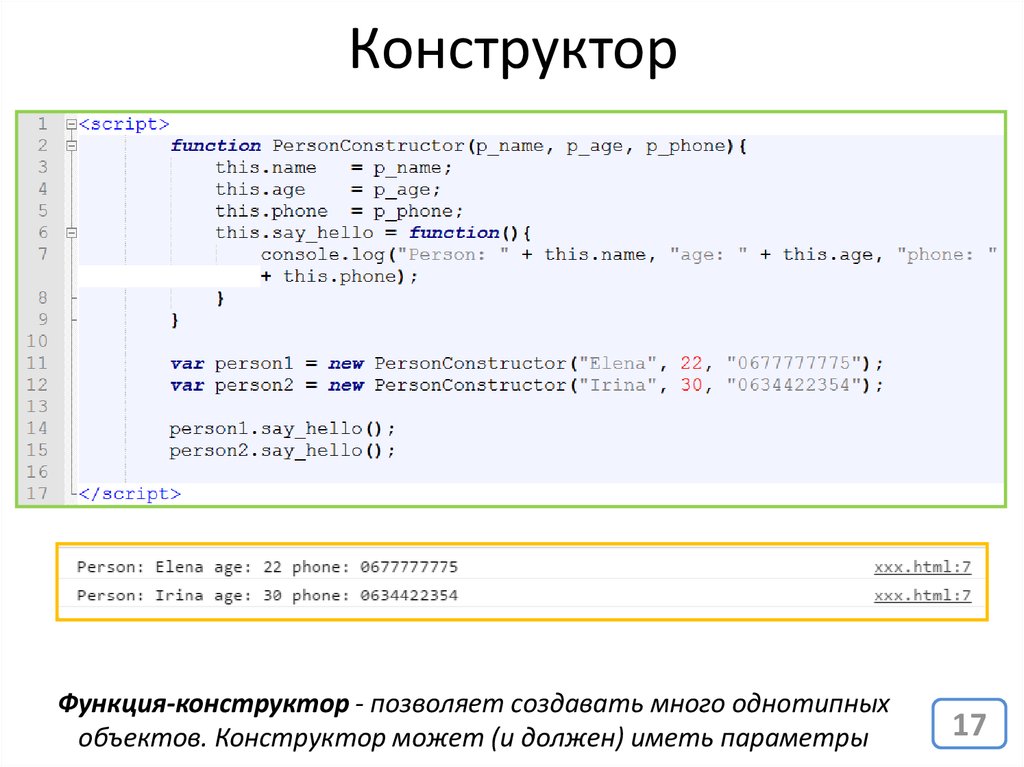
17. Функция-конструктор - позволяет создавать много однотипных объектов. Конструктор может (и должен) иметь параметры
КонструкторФункция-конструктор - позволяет создавать много однотипных
объектов. Конструктор может (и должен) иметь параметры
17
18. Прототип – объект родитель, дополняет своими свойствами дочерний объект.
ПрототипыПрототип – объект родитель, дополняет своими свойствами
дочерний объект.
18
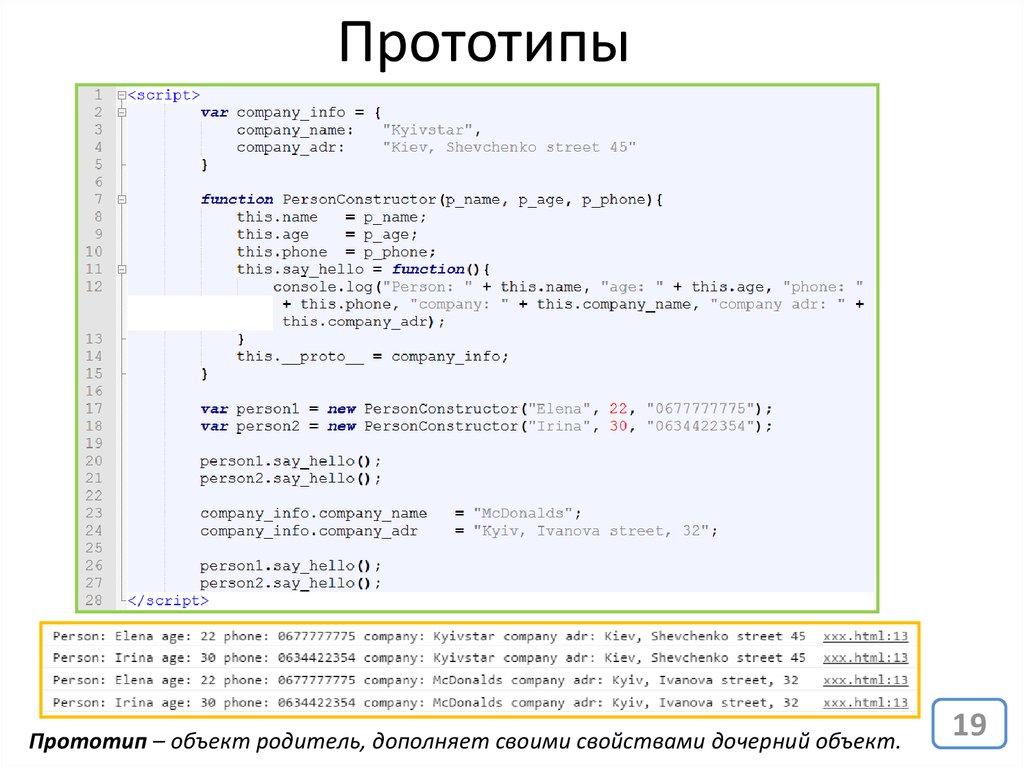
19. Прототип – объект родитель, дополняет своими свойствами дочерний объект.
ПрототипыПрототип – объект родитель, дополняет своими свойствами дочерний объект.
19
20. Прототип – объект родитель, дополняет своими свойствами дочерний объект.
Доступ к свойствам прототипа?!?
Прототип – объект родитель, дополняет своими свойствами дочерний объект.
20
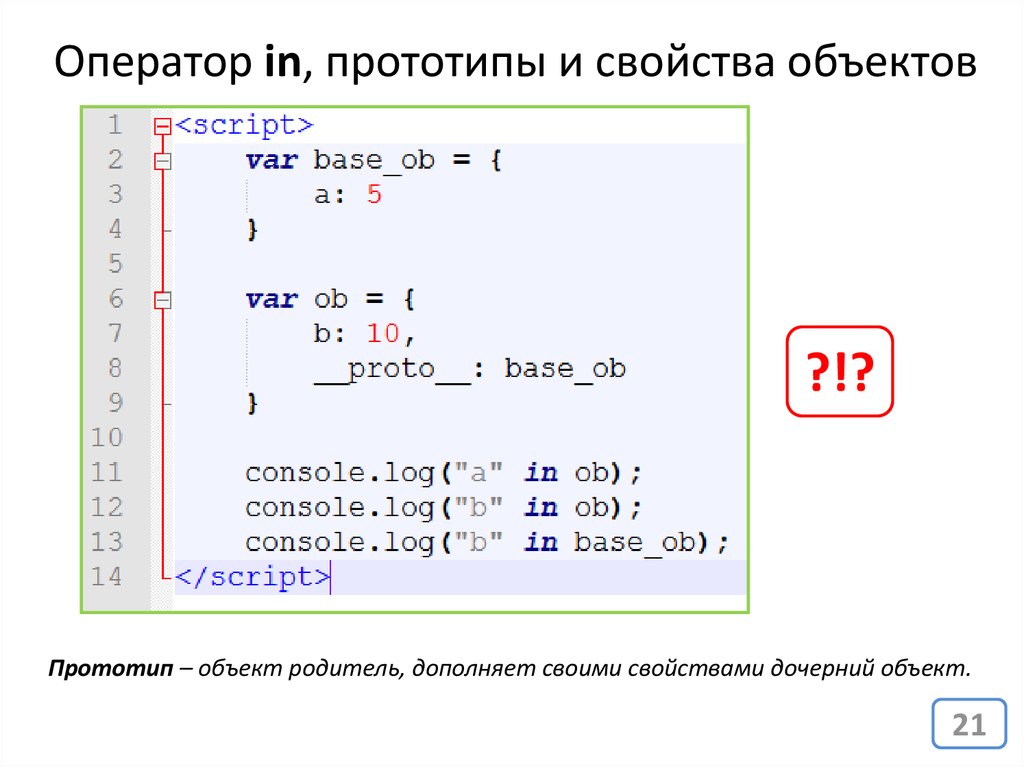
21. Прототип – объект родитель, дополняет своими свойствами дочерний объект.
Оператор in, прототипы и свойства объектов?!?
Прототип – объект родитель, дополняет своими свойствами дочерний объект.
21
22. Объекты «Часы»
22Объекты «Часы»
23. Объекты «Часы»
2324. JavaScript как язык программирования
его концепцииПеременные / Типы / Операции
Ветвления (условные операторы)
Циклы / Массивы (структуры данных)
Функции
Объекты
24

























 Программирование
Программирование








